L’un de nos lecteurs nous a demandé comment créer des modèles de publication unique personnalisés dans WordPress.
Chez WPBeginner, nous avons aidé de nombreux propriétaires de sites à améliorer leurs blogs avec des mises en page uniques pour les publications individuelles. Les modèles d’articles individuels personnalisés vous permettent d’utiliser différents designs pour vos articles de blog, donnant à chacun un aspect distinct. De nombreux thèmes WordPress proposent quelques modèles de pages, mais vous pouvez également créer les vôtres si nécessaire.
Dans cet article, nous allons vous afficher plusieurs méthodes pour créer facilement des modèles de publication unique personnalisés dans WordPress, afin que vous puissiez choisir celle qui convient le mieux à vos besoins.

Quand avez-vous besoin d’un Modèle de publication unique personnalisé ?
Il peut arriver que vous souhaitiez une présentation différente pour certaines publications sur votre site WordPress. Par exemple, vous pouvez vouloir utiliser une mise en page différente pour les articles mis en avant ou les stories d’une catégorie particulière.
C’est ici que vous avez besoin d’un modèle de publication unique personnalisé dans WordPress.
Par défaut, WordPress utilise le modèle de publication unique basé sur la hiérarchie des fichiers modèles de WordPress. Tous les thèmes sont livrés avec un modèle single.php, qui est utilisé par défaut pour toutes les publications uniques.
Certains thèmes peuvent également inclure des modèles supplémentaires ou des choix de mise en page que vous pouvez utiliser.
Cela revient à créer un modèle de page personnalisé. La plupart des thèmes WordPress sont également fournis avec des modèles de page que vous pouvez utiliser lorsque vous modifiez une publication ou une page dans WordPress.

Cela dit, voyons comment créer facilement des modèles de publication unique personnalisés dans WordPress. Nous allons vous afficher plusieurs méthodes, afin que vous puissiez utiliser celle qui vous convient le mieux.
- Création de modèles de publication unique à l’aide de l’éditeur de blocs
- Outil de personnalisation des modèles de publication unique à l’aide de SeedProd
- Utilisation des Réglages du thème pour créer des Mises en page de publications uniques
- Outil de personnalisation des modèles de publication unique avec du code
- Outil de personnalisation des modèles de publication unique par catégorie
- Outil de personnalisation des modèles de publication unique pour des auteurs/autrices spécifiques
Création de modèles de publication unique à l’aide de l’éditeur de blocs
Cette méthode ne crée pas vraiment de modèle de publication et sa flexibilité est limitée. Cependant, c’est le moyen le plus simple d’enregistrer vos propres mises en page de publications uniques et de les réutiliser.
L’éditeur de blocs par défaut de WordPress est doté d’une fonctionnalité intégrée qui vous permet d’enregistrer et de réutiliser des blocs. L’un de ces blocs réutilisables est le bloc de groupe.
Le bloc de groupe vous permet de regrouper plusieurs blocs et des mises en page entières dans un seul groupe. Vous pouvez ensuite enregistrer ce bloc de groupe et le réutiliser dans vos autres publications.
Voyons comment utiliser le bloc de groupe pour enregistrer vos modèles de publication personnalisés.
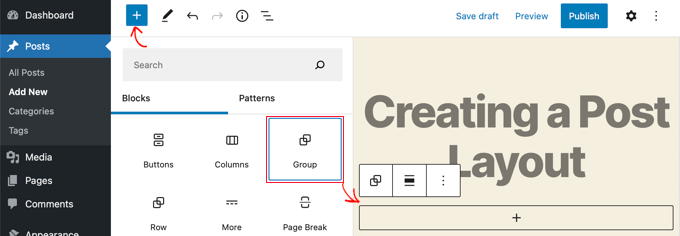
Tout d’abord, vous devez créer une nouvelle publication dans WordPress. Ensuite, il suffit d’ajouter un bloc de groupe dans la zone de contenu.

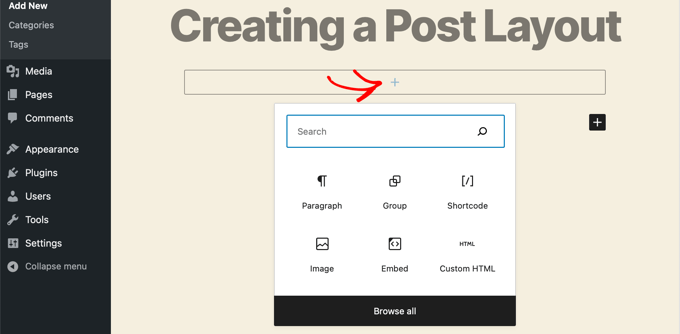
Vous pouvez maintenant commencer à ajouter des blocs dans le bloc de groupe pour créer une mise en page de publication unique pour votre blog WordPress.
Vous pouvez ajouter tous les blocs que vous souhaitez, y compris des colonnes, des médias et du texte, des images de couverture, etc.

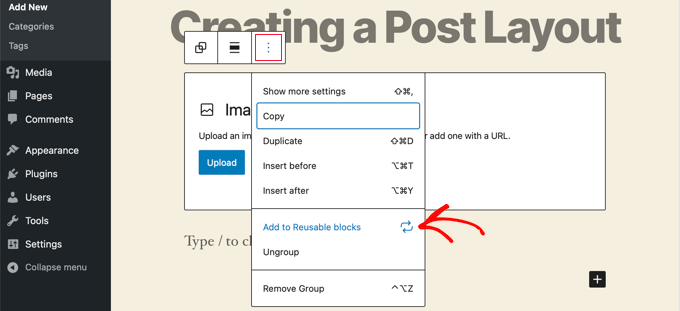
Une fois que vous êtes satisfait de la mise en page que vous avez créée, vous devez remonter votre souris et sélectionner le bloc de groupe.
Il suffit de cliquer sur l’icône de menu à trois points et de sélectionner l’option “Ajouter aux modules réutilisables”.

Ensuite, vous devez fournir un nom pour le bloc réutilisable, puis cliquer sur le bouton Enregistrer. WordPress va maintenant enregistrer votre bloc réutilisable, y compris tous les blocs à l’intérieur du bloc de groupe.
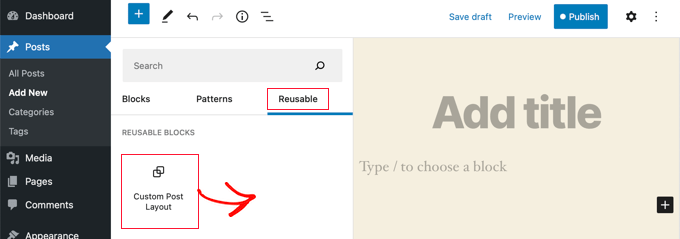
Vous pouvez ensuite modifier n’importe quelle publication existante sur votre site ou en créer une nouvelle. Dans l’écran de modification des publications, il vous suffit de cliquer sur le bouton d’ajout d’un nouveau bloc et de rechercher votre bloc enregistré sous l’onglet “Réutilisable”.

Ajoutez le bloc à votre publication, et WordPress chargera l’ensemble de votre bloc de groupe avec tous les blocs et les réglages tels que vous les avez enregistrés.
Cette méthode vous permet d’enregistrer vos mises en page personnalisées. Cependant, elle ne vous permet pas de modifier la façon dont votre thème gère les publications uniques.
Si vous souhaitez bénéficier d’une plus grande flexibilité, passez à l’étape suivante.
Outil de personnalisation des modèles de publication unique à l’aide de SeedProd
La façon la plus simple de créer un modèle de publication unique personnalisé est d’utiliser SeedProd. C’est la meilleure extension de constructeur de site WordPress et peut créer de belles mises en page de site et des modèles personnalisés sans écrire aucun code.
Vous pouvez utiliser le constructeur par glisser-déposer de SeedProd pour créer un thème WordPress entièrement personnalisé, y compris des modèles de publication unique personnalisés.
La première chose à faire est d’installer et d’activer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Lors de l’activation, vous devez saisir votre clé de licence. Vous trouverez cette information sous votre compte sur le site de SeedProd.

Après cela, il est temps de créer un thème WordPress personnalisé. C’est beaucoup plus simple qu’il n’y paraît.
Créer un thème WordPress personnalisé
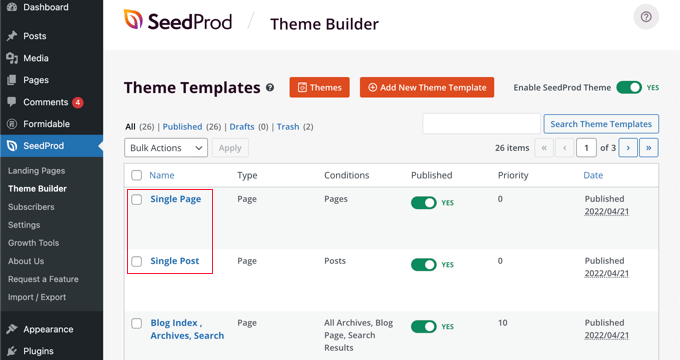
Titre, vous devez vous rendre sur la page de SeedProd ” Constructeur de Thème. Ici, vous utiliserez l’un des thèmes prêts à l’emploi de SeedProd comme point de départ. Cela remplacera votre thème WordPress existant par un nouveau design personnalisé.
Vous pouvez le faire en cliquant sur le bouton “Thèmes”.

Vous afficherez une liste de thèmes conçus par des professionnels pour différents types de sites. Par exemple, il existe des modèles appelés ” Modern Business “, ” Marketing Agency ” et ” Mortgage Broker Theme “.
Jetez un coup d’œil aux options proposées et sélectionnez celle qui correspond le mieux à vos besoins en cliquant sur l’icône représentant une coche.

Une fois que vous avez choisi un thème, SeedProd génère tous les modèles de thème dont vous avez besoin, y compris un pour les pages uniques et un autre pour les publications uniques.
Chaque Modèle est configuré avec des mises en page attrayantes et un contenu de remplacement facile à personnaliser.

Pour en savoir plus sur la création d’un thème avec SeedProd, consultez notre guide sur la façon de créer facilement un thème WordPress personnalisé sans aucun code.
Outil de personnalisation du Modèle de publication unique par défaut
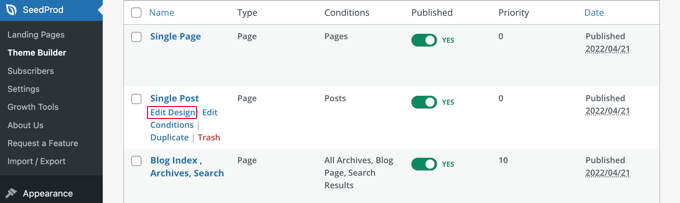
SeedProd permet de personnaliser facilement le modèle par défaut ‘Single Post’ à l’aide d’un constructeur de page par glisser/déposer.
Cliquez simplement sur le lien ” Modifier le modèle ” qui se trouve sous le modèle. Cela ouvrira votre modèle de publication dans l’éditeur/éditrices visuel de SeedProd.

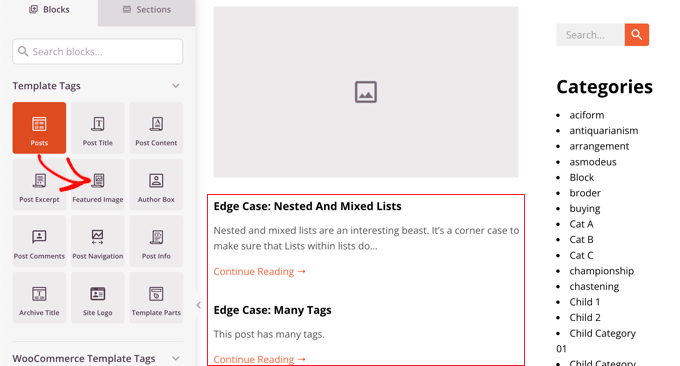
L’éditeur/éditrices de SeedProd a une disposition en deux colonnes. Sur la gauche, vous trouverez des blocs et des sections que vous pouvez ajouter à votre design.
Sur la droite se trouve une Prévisualisation du Modèle où vous pouvez voir vos modifications en temps réel.

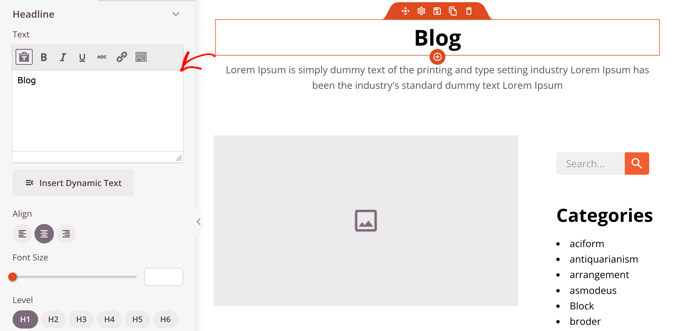
Il est également facile de personnaliser la mise en page de votre modèle de publication. Il suffit de cliquer sur n’importe quel bloc pour voir ses réglages dans la colonne de gauche.
Par exemple, si vous cliquez sur le titre de la publication, vous pourrez voir ses Réglages. Vous pouvez maintenant modifier l’alignement, la taille de la police, le niveau de l’en-tête, et plus encore.

En cliquant sur l’onglet Avancé, vous pouvez modifier les couleurs de police, l’espacement et d’autres styles.
Vous pouvez ajouter des blocs supplémentaires en les faisant glisser de la colonne de gauche vers la colonne de prévisualisation. SeedProd utilise des marqueurs de modèles pour intégrer du contenu dynamique comme les titres des publications, les images mises en avant, les commentaires, et plus encore. Cela vous permet d’ajouter du contenu au Modèle sans avoir à modifier chaque publication individuellement.
Par exemple, vous pouvez ajouter un bloc Posts à la fin du contenu de votre publication. Ce bloc affichera les publications récentes que vos internautes pourraient souhaiter lire lorsqu’ils auront terminé l’article en cours. Ce bloc s’affichera automatiquement sur toutes les publications utilisant ce Modèle.

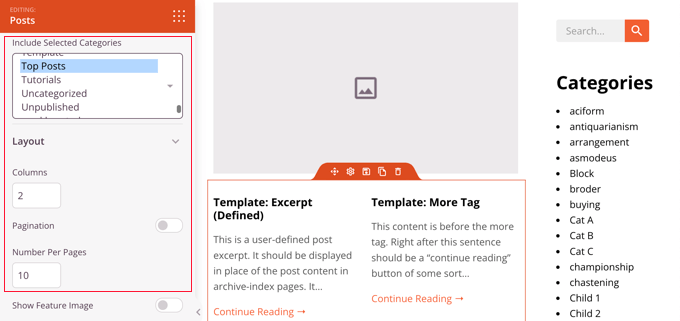
Ensuite, vous pouvez modifier les paramètres du bloc Outil de personnalisation pour personnaliser le contenu affiché.
Par exemple, vous pouvez afficher le contenu de catégories spécifiques, utiliser une mise en page en deux colonnes et modifier le nombre de publications affichées.

N’hésitez pas à passer du temps à expérimenter différents blocs et à explorer leurs réglages.
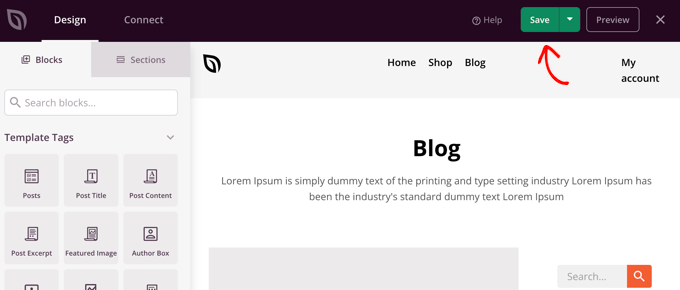
Après avoir créé quelque chose que vous aimeriez utiliser comme modèle de publication, il est temps de l’enregistrer en cliquant sur le bouton vert ” Enregistrer ” dans le coin supérieur droit. Après cela, vous pouvez fermer l’éditeur visuel de SeedProd en cliquant sur l’icône de fermeture ‘X’.

Vous pouvez personnaliser le reste de votre thème WordPress de la même manière. Mais si vous avez besoin d’un peu d’aide, alors reportez-vous à notre guide étape par étape sur la façon de créer un thème WordPress personnalisé avec SeedProd.
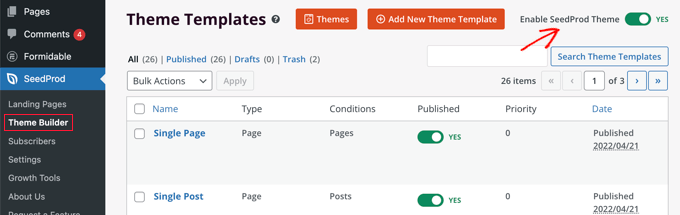
Lorsque vous êtes satisfait de l’apparence de votre site, assurez-vous que le commutateur “Enable SeedProd Theme” (Activer le thème SeedProd) est en position “on”. Votre site WordPress utilisera désormais votre thème SeedProd et votre modèle de publication unique personnalisé.

Utiliser les Réglages du Thème pour créer des Mises en page personnalisées d’articles uniques
De nombreux thèmes WordPress populaires sont dotés de réglages intégrés permettant de personnaliser l’apparence de votre modèle de publication unique.
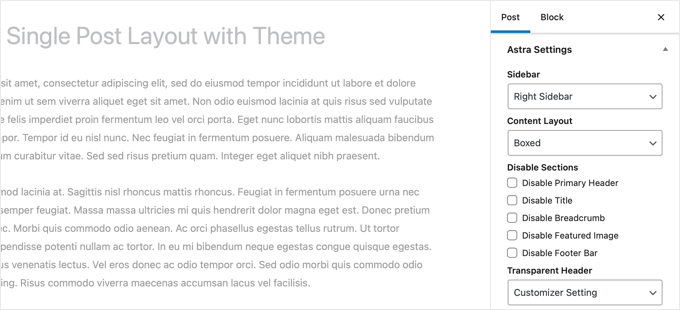
Si votre thème supporte ces réglages, vous les trouverez dans l’écran de post-édition. Les facultés disponibles peuvent être modifiées en fonction du thème que vous utilisez.
Par exemple, le thème Astra offre des options de personnalisation lors de la modification d’une publication unique. Grâce à ces options, vous pouvez modifier les colonnes latérales, masquer les en-têtes, les titres, les menus, etc.

D’autre part, de nombreux thèmes WordPress haut de gamme sont livrés avec des modèles prêts à l’emploi que vous pouvez utiliser.
Si votre thème comprend des modèles de publication unique, vous les trouverez dans le panneau “Modèle” ou “Attributs de la publication” lorsque vous modifiez une publication.

Ces modèles sont des mises en page terminées que vous pouvez utiliser sans aucune configuration nécessaire.
Créer manuellement des modèles de publication unique personnalisés avec du code
Cette méthode est un peu avancée, car elle vous oblige à modifier les fichiers du thème, à copier et coller du code et, facultativement, à ajouter des CSS personnalisés. Si vous n’avez jamais fait cela auparavant, alors consultez notre tutoriel sur la façon de copier et coller du code dans WordPress.
Tout d’abord, vous devez ouvrir un éditeur/éditrices de texte sur votre ordinateur, comme Notepad, et y coller le code suivant :
1 2 3 4 5 6 7 | <?php/* * Template Name: Featured Article * Template Post Type: post, page, product */ get_header(); ?> |
Ce code définit un nouveau modèle appelé “Article en vedette” et le rend disponible pour les types de publication en avant, page et produit.
Vous devez enregistrer ce fichier sous le nom de wpb-single-post.php sur votre ordinateur. Ensuite, vous devez ajouter le Modèle à votre site WordPress. Pour ce faire, vous devez utiliser un client FTP pour téléverser le fichier dans votre dossier de thème actuel.
Vous pouvez maintenant vous connecter à la zone d’administration de WordPress et créer ou modifier une publication. Faites défiler l’écran de modification de l’article vers le bas, et vous remarquerez un nouveau panneau “Modèle” ou une boîte de méta “Attributs de l’article” avec une option pour sélectionner le défilement.

Vous y verrez votre modèle personnalisé “Article en vedette”.
Pour l’instant, votre Modèle est essentiellement vide, et le sélectionner affichera simplement un écran blanc.
Corrigeons cela.
La façon la plus simple de le faire est de copier le code du fichier single.php de votre thème et de l’utiliser comme point de départ. Vous devrez ouvrir le fichier single.php et copier tout ce qui se trouve après la ligne get_header().
Ensuite, vous devez coller ce code à la fin de votre fichier wpb-single-post.php. Vous pouvez maintenant enregistrer ce fichier et le téléverser sur votre serveur.
Cependant, ce dernier aura exactement le même aspect que votre Modèle de publication unique actuel. Vous pouvez maintenant commencer à apporter des modifications à votre modèle de publication unique personnalisé.
Vous pouvez ajouter vos propres classes CSS personnalisées, retirer les barres latérales, créer un modèle pleine largeur, ou tout ce que vous voulez.
Créer des modèles de publication unique personnalisés par catégorie
Vous souhaitez utiliser un modèle de publication unique personnalisé basé sur les catégories ? Par exemple, vous pouvez donner aux publications de la catégorie voyage une mise en page différente de celle des publications de la catégorie photographie.
Vous pouvez le faire en utilisant le Constructeur de thème SeedProd ou le code.
Créer des modèles de publication unique personnalisés par catégorie en utilisant SeedProd
Plus tôt, nous avons couvert la façon de personnaliser le thème par défaut de la publication unique du Constructeur de thème SeedProd. Mais cela ne s’arrête pas là. Avec SeedProd, vous pouvez ajouter autant de modèles de posts personnalisés que vous le souhaitez, comme une mise en page différente pour chaque catégorie de publication.
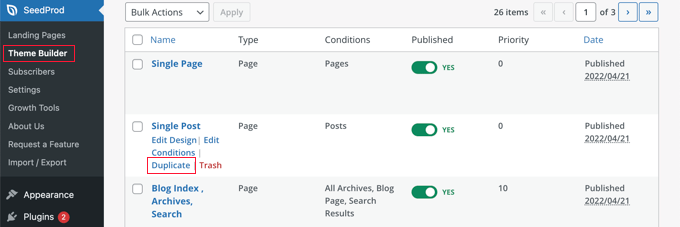
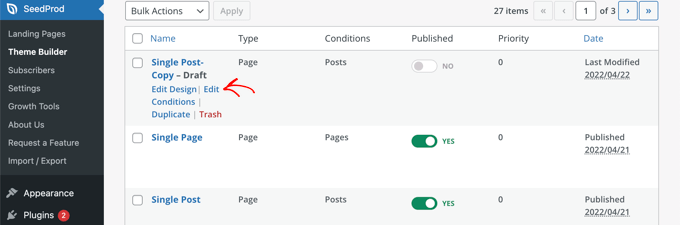
Pour ajouter un nouveau modèle de publication unique, il suffit de cliquer sur le lien “Duplicator” sous le modèle de publication d’origine. Un nouveau modèle appelé “Publication unique – Copie” sera créé et ajouté en haut de la page des modèles de thèmes.

Vous pouvez personnaliser le nouveau modèle de la même manière que vous avez personnalisé le modèle de publication unique par défaut plus tôt. Cliquez simplement sur le lien ” Modifier le design ” du modèle et faites les modifications que vous souhaitez en utilisant l’éditeur visuel de SeedProd.
Lorsque vous aurez fini de personnaliser le modèle, vous devrez ajouter quelques conditions pour que SeedProd sache quelles publications doivent utiliser ce modèle. Dans ce cas, nous voulons qu’il soit affiché lors de la vue des publications d’une catégorie unique.

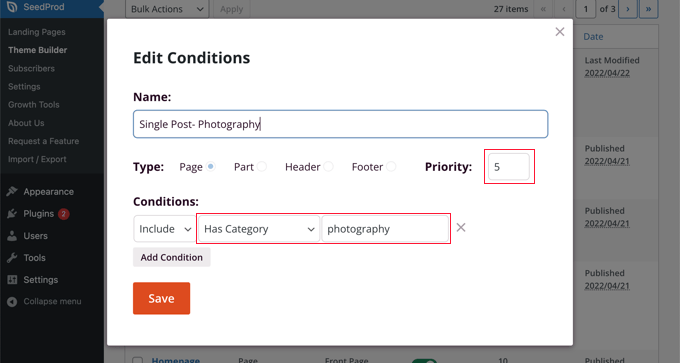
Pour ce faire, cliquez sur le lien “Modifier les conditions” du modèle et une nouvelle fenêtre s’ouvrira.
Ici, vous pouvez donner un nom et une priorité au Modèle. Le modèle de publication unique par défaut a une priorité de 0. Veillez donc à donner à ce modèle une priorité plus élevée afin qu’il s’affiche sur les catégories correspondantes.

Sous “Conditions”, sélectionnez “A la catégorie” dans le deuxième menu déroulant, puis saisissez le nom de la catégorie dans le dernier champ. Par exemple, si vous souhaitez que seules les publications de la catégorie Photographie utilisent cette mise en page, saisissez “Photographie”.
Lorsque vous avez terminé, cliquez sur le bouton “Enregistrer”. Ce modèle sera désormais utilisé pour toutes les publications de la catégorie correspondante.
C’est la façon la plus simple de créer plusieurs modèles de publications personnalisés dans WordPress. Il n’est pas nécessaire de connaître le code et ne perturbera pas accidentellement les fichiers du thème.
Outil de personnalisation des modèles de publication unique par catégorie à l’aide d’un code
Il s’agit d’une autre méthode pour ceux qui sont à l’aise avec l’ajout de code dans les fichiers de leur thème.
Tout d’abord, vous devez ajouter ce code au fichier functions.php de votre thème ou à une extension d’extraits de code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | /** Define a constant path to our single template folder*/define(SINGLE_PATH, TEMPLATEPATH . '/single'); /*** Filter the single_template with our custom function*/add_filter('single_template', 'my_single_template'); /*** Single template function which will choose our template*/function my_single_template($single) {global $wp_query, $post; /*** Checks for single template by category* Check by category slug and ID*/foreach((array)get_the_category() as $cat) : if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'; elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'; endforeach;} |
Ce code vérifie d’abord si WordPress demande une publication unique. Si c’est le cas, il demande à WordPress de chercher le Modèle dans le dossier /single/ de votre thème WordPress.
Vous devez maintenant ajouter les fichiers de modèles définis par ce code.
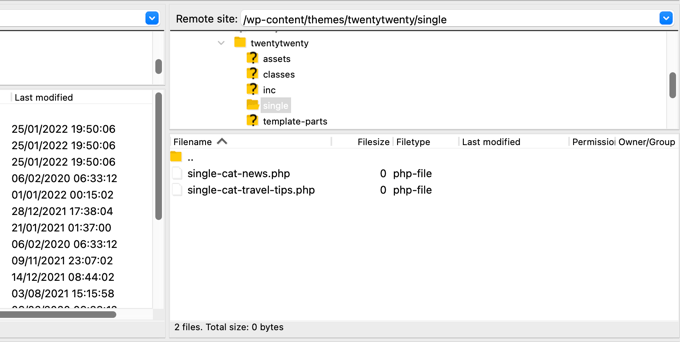
Connectez-vous à votre hébergeur WordPress à l’aide d’un client FTP ou du gestionnaire de fichiers dans cPanel et allez dans le dossier /wp-content/themes/your-theme-folder/.
Dans le dossier de votre thème actuel, vous devez créer un nouveau dossier appelé “single”. Ensuite, vous devez ouvrir ce dossier et créer un nouveau fichier. Nommez ce fichier single-cat-{category-slug}. Remplacez {catégorie-slug} par le slug de votre catégorie.
Par exemple, si vous avez une catégorie appelée “Nouvelles”, vous créerez un fichier single-cat-news.php. Si vous avez une catégorie appelée “Astuces de voyage”, vous créerez un modèle single-cat-travel-tips.php, et ainsi de suite.

Maintenant, ces fichiers de modèles seront totalement vides. Pour commencer, vous pouvez copier le contenu de votre fichier single.php depuis le dossier de votre thème et le coller à l’intérieur de chacun de ces modèles. Ensuite, vous devrez modifier ces modèles pour apporter les modifications souhaitées.
Une fois que vous avez terminé, vous pouvez aller sur votre site et voir une publication. Il utilisera le Modèle que vous avez créé pour la catégorie dans laquelle cette publication est classée.
Supposons que vous ayez une publication classée dans deux catégories : Nouvelles et Astuces de voyage. WordPress affichera automatiquement le modèle de la catégorie “Actualités” parce qu’elle apparaît en premier dans l’ordre alphabétique.
En revanche, si vous avez classé une publication dans une catégorie et que vous n’avez pas créé de Modèle pour cette catégorie, WordPress se rabattra sur le modèle single.php par défaut de votre thème.
Outil de personnalisation des modèles de publication unique pour des auteurs/autrices spécifiques
Supposons que vous souhaitiez que les publications écrites par une auteur/autrice spécifique aient un aspect différent sur votre site. Vous pouvez le faire à l’aide d’un code en suivant la même technique que celle que nous avons affichée pour les catégories.
Tout d’abord, vous devez ajouter ce code au fichier functions.php de votre thème ou à une extension d’extraits de code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | /*** Define a constant path to our single template folder*/define(SINGLE_PATH, TEMPLATEPATH . '/single'); /*** Filter the single_template with our custom function*/add_filter('single_template', 'my_single_author_template'); /*** Single template function which will choose our template*/function my_single_author_template($single) {global $wp_query, $post; /*** Checks for single template by author* Check by user nicename and ID*/$curauth = get_userdata($wp_query->post->post_author); if(file_exists(SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'))return SINGLE_PATH . '/single-author-' . $curauth->user_nicename . '.php'; elseif(file_exists(SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'))return SINGLE_PATH . '/single-author-' . $curauth->ID . '.php'; } |
Ensuite, vous devez vous connecter à votre site en utilisant le FTP ou le gestionnaire de fichiers de cPanel, puis aller dans /wp-content/themes/votre-dossier-thème/. Si vous n’avez pas encore créé un dossier appelé /single/ à l’intérieur de celui-ci, alors allez-y et créez-le maintenant.
Dans ce dossier, vous devez créer un Modèle en utilisant le nom d’utilisateur de l’auteur/autrice dans le nom du Modèle. Par exemple, single-author-johnsmith.php.
Ce modèle sera vide, vous pouvez donc copier et coller le contenu du modèle single.php de votre thème et l’utiliser comme point de départ.
Vous pouvez désormais vous rendre sur votre site pour voir une publication créée par une auteure/autrice spécifique. Il utilisera le Modèle que vous avez créé.
Nous espérons que cet article vous a aidé à apprendre comment créer des modèles de publication unique personnalisés dans WordPress. Vous voudrez peut-être aussi apprendre comment suivre les internautes qui visitent votre site WordPress, ou consulter notre liste d’extensions WordPress indispensables pour faire grandir votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





allah ditta
i want to create a post template like wpbeginer is it possible?
WPBeginner Support
If there is part of our design you like you could recreate that on your site.
Admin
Jasmine
I am getting this message when I try to use the code:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘my_single_template’ not found or invalid function name.
Any ideas as to why?
WPBeginner Support
You would want to ensure you properly copied the entire code, we have a guide that may be able to assist below:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Iulian
All good but it breaks the default single.php.
In other words this “On the other hand, if you filed a post in a category and didn’t create a template for that category, then WordPress will fallback to the default single.php template of your theme.” is not working.
Any solution?
WPBeginner Support
You may need to reach out to your theme’s support to ensure there isn’t a different template that you are running into. For understanding what we mean you may want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Thomas
Hi, I am trying to follow the step:
Open the single.php file and then copy everything after the get_header() line.
Under:
Manually Creating Custom Single Post Templates in WordPress
However, I don’t have any “get_header()” function in that file.
WPBeginner Support
Your specific theme may have some unique coding, we would recommend reaching out to the support for your specific theme and they should be able to assist.
Admin
bob
Thanks for this. All my auto generated files (author, not found etc) are using my site template then putting a white section with white text on thepage. its also starting at the top of the page (so its white text on a white background mostly hidden behind a page header)
I believe your article will help me sort this mess out.
Thank you
WPBeginner Support
Our article should help and if you reach out to your theme’s support they may be able to assist as well
Admin
Jojo
I cannot find the template option in Beaver Builder.
WPBeginner Support
The templates should still be found under the top right section in the content panel
Admin
John
Am I correct in thinking that once you create a custom post template php file, for it to work as a template, you still need to code the php file, as there is no way to save a new post as a template. Is this correct?
Thank you for your help.
WPBeginner Support
That is correct, for changing the template unless you are using a page builder there is not a method to set it up without coding.
Admin
Ali Jahani
Hi
wpbeginner is veryyyyyyyyyy good
thanks for publish best article
WPBeginner Support
Glad you like our content
Admin
Gregory
This is a awesome tutorial about WP custom post page.
Thanks about your help.
WPBeginner Support
You’re welcome, glad you found our tutorial helpful
Admin
Haripal Reddy
Hello Author,
I followed the steps as you mentioned. I have CPT albums. single-albums.php copied same code to other file wpb-single-albums.php and added template code like /*
* Template Name: custom template
* Template Post Type: albums
*/
and changed some required changes. But after selecting this template in edit post but it displays default one (single-albums.php) page.
How can i fix this please help
WPBeginner Support
You may want to check the current working template to ensure you have the post type correct
Admin
Alice
Thanks for your great post. I have 2 questions: Are single post templates the same with custom post type templates? If the are different, can you show me how to create a custom post type template?
WPBeginner Support
They can be different if you want but if you create on specifically for the post type, otherwise WordPress will default to the post template. You would want to take a look at our article here: https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
aziz
hello
than you for the post
i did everything and worked like i wanted.
but i had a small problem
after adding the code to function.php single.php stopped showing data
is there anything i can do?
WPBeginner Support
You would need to create the folder as we explain after the code in the article
Admin
Binesh
Hi, Thanks for your Tutorial…
As per your tutorial I have created a custom Post type. But now I am facing an issue with comment. While submitting the comment it redirected to search…
Pls suggest a solution for this..
Thanks in Advance
WPBeginner Support
If its redirecting you to a 404 page, you would want to take a look at our troubleshooting article here: https://www.wpbeginner.com/wp-tutorials/how-to-fix-wordpress-posts-returning-404-error/
Admin
Mike
Hello.
I’m using this & enjoying it greatly!
However, I’m finding the following warning in my error logs around this code:
[warn] mod_fcgid: stderr: PHP Warning: Use of undefined constant SINGLE_PATH – assumed ‘SINGLE_PATH’ (this will throw an Error in a future version of PHP)
Any thoughts on how to fix that?
Your snippet starts with “define(SINGLE_PATH,…” so I’m not sure what else to do here.
WPBeginner Support
That error is saying it wants SINGLE_PATH to be surrounded by single quotes (”) which you can do for that warning
Admin
Jojo
So I followed your steps and its working for the new category slug single page but not for the default single.php.
How can I get this to work? Perhaps the default single.php path is wrong?
Thanks!
WPBeginner Support
If you wanted to edit the default single.php file then you would first want to create a child theme: https://www.wpbeginner.com/wp-themes/how-to-create-a-wordpress-child-theme-video/
and then you could edit your single.php file without worrying about the changes being removed when you create your own single.php.
Admin
Jagdish
I’m one of your silent readers, thoroughly love your blog <3
WPBeginner Support
Thank you, glad you’ve been enjoying our content
Admin
Hil
Hi,
I am overthinking this but…if I want every blog post to look the same, do I just create the Layout (I use Divi theme), use the above first method (make a new version of single.php named properly) and choose that every time I want to create a post? That simple?
Also, to add the custom CSS, do you add to the php file, and how? Where within it do you add it? How should it look? That’s the part that I haven’t yet found any reference on how to do. Can you do an example based on just having every blog post look one way?
Thank
WPBeginner Support
Blog posts should use the single.php by default and look the same that way but you can create a custom post template if you wanted to modify the look. For custom CSS you would want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-easily-add-custom-css-to-your-wordpress-site/
Admin
Malgorzata
Hi, thanks dfor great tutoriasl. It is working amazing but not for new categories, which doesnt have special template. Unfortunatley it is not getting the code from default single.php file. I will appreciate some help how to make it work.
Christopher Krohn
Fantastic tutorial. Thanks!
STEVE
Hi, Thanks for the tutorial!
I have a question. How would we apply custom CSS that would only effect the Posts pages?
Thanks
TRAVIS
What if you want to make your new template the default for everything. So that anytime a post is created it is automatically selected as the default template?
Jarrod
Just put the code for the template you want to create into single.php.
Jae
I bet there are plugins that you can use to do the job without the hassle of coding and child themes. It would’ve been great if you’d researched and shared that in this post too.
Mahbub
@JAY why not u done that on ur own?
peyman
I use your method but I can’t set custom css for this posts.
for example in function.php when I check is_page_template(‘single-cat-news’) the statement not getting true and my custom css for this kind of post not running. what should I do in this case?
Bikram
True.
I’m also having this problem. The full-width template works well for post and pages but when it comes to custom post type, the CSS codes don’t work and goes back to normal page size without a sidebar.
I’m having a hard time finding a solution to that problem.
Mike
Need some additional help with this…
Following the instructions on this page (along with the small modifications noted within my comments on 12/2/17 and 12/12/17), I’ve been able to get this working reliably.
HOWEVER, I’ve run into the issue where using this method to call a custom template does not seem to get registered with the call of body_class classes.
For example, if I set a custom template on a page (where I’m using WordPress’ “Template” drop-down within the “Page Attributes” sidebar in the editing view – then the body_classes that are output would include that template name.
Such as:
<body class="page-template-my_custom_template page page-id-2..."But, using this method, the body classes just return:
<body class="page-template-default page page-id-2..."Any idea on how to ensure the body classes reflect a custom single post template?
Mike
Here’s the answer (for my theme, at least – your experience may vary).
Adding the following to [b]functions.php[/b] did the trick for me:
add_filter('body_class','add_category_to_single');function add_category_to_single($classes) {if (is_single() ) {global $post;foreach((get_the_category($post->ID)) as $category) {// add category slug to the $classes array, starting with 'category-'...$classes[] = "category-$category->category_nicename";}}// return the $classes arrayreturn $classes;}Dzungx Corn
I created a single-cat-news.php file for “News”. My “News” category has two child: “Camera” and “Smartphone”. The post in “Smartphone” display in single-cat-news.php (S after N in alphabet), but the post in “Camera” display in default single.php (C before N in alphabet). I want post in “Camera” display in single-cat-news.php, what must I do? I selected both “News” and “Camera” for my post.
Sarmad Gardezi
Im viewing your Blog from last 2 years. I explored whole web to find this but i got the correct working code from here i just love your Blog keep it up
Mike
When using this approach to specify a custom post template for a single post within a specific category, I was finding that WordPress was NOT defaulting back to single.php in instances where a single-cat-WHATEVER.php file didn’t exist for a specific category.
I fixed this by adding the following line before the end of the function:
elsereturn SINGLE_PATH . '/single.php';
So that, this code:
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
endforeach;
}
Became this:
/**
* Checks for single template by category
* Check by category slug and ID
*/
foreach((array)get_the_category() as $cat) :
if(file_exists(SINGLE_PATH . '/single-cat-' . $cat->slug . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->slug . '.php';
elseif(file_exists(SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php'))
return SINGLE_PATH . '/single-cat-' . $cat->term_id . '.php';
else
return SINGLE_PATH . '/single.php';
endforeach;
}
Does this seem like the right approach? Or, is there something else that I may have done to break the default functionality?
Mike
Thank you for this clear ‘how to.’
One note: for those of us using a CHILD THEME, I’ve found that changing…
define(SINGLE_PATH, TEMPLATEPATH . ‘/single’);
to:
define(SINGLE_PATH, get_stylesheet_directory() . ‘/single’);
(within the “Define a constant path to our single template folder” section) ensures that child theme’s directory is checked for single templates instead of the parent theme’s directory.
This may also be the reason that it’s not working for some of the other commenters above.
Good luck, everyone!
Stephanie Lewis
Thank you so much for your help! I was wondering why it kept pointing me back to the parent theme instead of the child theme.
Ashley
I cannot get this to work for me, the template never shows in the post editor even after clearing my cache.
Olayinka
Thank you for this article.
I will want to know how I can further customise the layout of this single custom post template, like placing an image in the post before the content and in the footer.
oussama
Hi,
I need to change the order of 3 things in the post page which they are in the bottom of the article:
1-a pagination plugin.
2-an ad.
3-social share icons.
I want to make them in the following order (vertically):
1-the ad
2-the social share icons
3-the pagination plugin
How can I do that please?
Linda Holiner
Thank you for your great tutorials. I am having trouble with this one. I added the code to my functions.php but I’m not getting the single post template. Do I need to make a call to the function or does WordPress do that? Is there some way I can debug the function?
I just want posts of a particular category to display differently when you link to them.
Taufiq Mahmud
I wanted to make a custom post page where registered user of my site can able to post without using wordpress’s default post.php
Pierrick
Hi! Thank you for this tutorial, but I’m quite new to web design and I started creating a whole wordpress theme. Everything works fine on my website, but I am trying to make it possible to add pages that all use a template I created, (like the page of a product in a catalogue) but I have no idea how to do that. I first tried to do so by creating a page template in which I put loops that display the content of an article or a page, such as its title, its text and the values of some custom fields. To do so I used a query_posts, but it requires to put the post’s or page’s id with “page_id=” or “p=”, which means the template is for one specific page, and I would have to create a template for each new page I add to this catalogue , and precising the id of the page/post manually in it, while what I wanted was to create a single template for all the pages of the catalogue…
So while doing my research to find a solution, I found your article, and I tried to create a post using the new single post template, but no matter which template I select in the list, when I go to the url of the post it displays my home page… I’m probably doing everything wrong, and I’m not even sure I understood what a single post is and if it’s really what I need… I would really appreciate it if you could give me some clues on what I should do to solve my problem, or if there’s some tutorial somewhere that could help me…
Thank you,
Pierrick.
WPBeginner Support
Hi Pierrick,
We are not sure we understand your problem completely. However, if you just want to create a template to be used by any page then custom page template is the right approach. Since you want users to be able to see any page, this means you don’t need to use query_posts, your loop will begin with the standard
<?phpif( have_posts() ) :while( have_posts() ) : the_post(); ?>//// Post Content here//}// end while}// end if?>1-click Use in WordPress
Admin
alex
Hi,
I have a local setup with WP 3.7.x and Template Post Type: post, page, product is not available.
How can i create seperate caterory php files for each post category???
single-{slug}.php
category-{slug}.php
all doesn’t seem to work
Any tips?
Mark
I have set this up to work with categories, however when I select a post that does not have a category it fails to pick up the default template and does not display the post. I suspect my theme may be at fault. How would I hard code the single.php in the parent directory as the default to use if no category template exists ?
Works perfectly if I copy the single.php into the /single/single-cat-name.php file but I don’t want 40+ duplicate files.
Eric Besso
first copy single.php to the /single folder
then include this code right before the endforeach;
else
return SINGLE_PATH . ‘/single.php’;
Garikai Dzoma
This has been a great help to me.
Lyssie
This is exactly what I was looking for, thank you for spelling this out so simply! It leaves me with a question though: I removed my sidebar but now there’s just an empty space where it used to be. How can I stretch the main content section to cover the entire space? Thanks again!
WPBeginner Support
Hi Lyssie,
That’s because your theme has defined content area width relative to the sidebar. You need to use inspect tool to find out which CSS class your conntent-area uses and then adjust by adding custom CSS to make it full width.
.page-template-full-width .content-area {width:100%;margin:0px;border:0px;padding:0px;}.page-template-full-width .site {margin:0px;}1-click Use in WordPress
Please see our guide on how to create full width page in wordpress
Admin
Lyssie
Thanks for the fast response! This was very helpful! Now, if I see:
div id=”primary” class=”content-area”>
when I use the inspect tool, which is the class my content area uses?
Lyssie
Oops, that didn’t come out right.
div id=”primary” class=”content-area”
main id=”main” class=”site-main” role=”main”
article id=”post-4773″ class=”post-4773 post type-post status-draft format-standard hentry category-travel-2″
div id=”featured-image”
/div
WPBeginner Support
Hi Lyssie,
Your theme uses content-area class to define the content block’s width. You should be able to see its width when using the inspect tool.
Joe Yee
That’s a great article and should helps a no-coder person like me. Customization of template would be something scary that you might break the theme altogether. Do you recommend make the custom template on a child theme or is it okay to do it right on the theme. Thanks a bunch.
WPBeginner Support
Hi Joe,
You will not be changing any of your theme’s existing files. Instead, you will be creating a new file. If anything goes wrong you can simply delete the template and your site will be back to normal.
Yes creating a child theme is the recommended best practice.
Admin
Danielle
When I put the file in my child theme, I see it in the drop down box but it doesn’t actually apply.