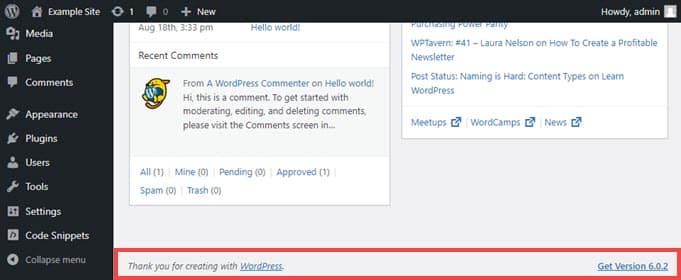
L'une des premières choses que nous avons remarquées en commençant à travailler avec WordPress a été le message familier dans la zone d'administration : « Merci d'avoir créé avec WordPress ».
Bien que ce soit un joli message, nous avons rapidement réalisé que pour les sites professionnels et les projets clients, cette image de marque générique ne correspond pas toujours à l'image qu'ils souhaitent présenter.
Au fil du temps, nous avons personnalisé de nombreuses zones d'administration WordPress pour des clients et pour nos propres projets. Nous avons constaté que ces petits détails de marque sont plus importants que vous ne le pensez.
Lorsque les clients se connectent à leur panneau d'administration et voient un texte de pied de page personnalisé au lieu du message par défaut de WordPress, cela montre qu'ils travaillent avec quelqu'un qui prête attention aux détails.
Dans ce guide, nous vous montrerons des moyens simples de personnaliser le pied de page de l'administration WordPress, étape par étape.

💡 Réponse rapide : Comment changer le pied de page de l'administrateur WordPress ?
Changer le pied de page de l'administrateur WordPress est un moyen simple de personnaliser votre zone d'administration et de la rendre plus utile pour votre équipe ou vos clients.
Voici les 2 méthodes les plus simples pour le modifier :
- Méthode 1 : Utiliser WPCode (Recommandé) – Rapide, sûr et ne nécessite pas de modifier les fichiers du thème. Idéal pour la plupart des utilisateurs.
- Méthode 2 : Modifier le code manuellement (Complexe) – Offre un contrôle total mais nécessite des connaissances en codage et est préférable de le faire dans un thème enfant pour éviter les problèmes.
Pourquoi changer le pied de page du panneau d'administration ?
Vous pouvez changer le pied de page du panneau d'administration WordPress pour le rendre plus utile ou mieux adapté à votre site.
Par défaut, le pied de page est très basique, affichant un lien vers WordPress.org et votre version actuelle de WordPress. Bien qu'il se mette à jour automatiquement lorsqu'une nouvelle version est disponible, il n'apporte aucune valeur ajoutée pour la plupart des utilisateurs.

Changer le pied de page vous permet de :
- Ajouter des liens vers votre propre site pour un accès rapide.
- Fournir des ressources utiles ou de la documentation pour votre équipe ou vos utilisateurs.
- Supprimer complètement le pied de page par défaut si vous préférez une interface d'administration plus épurée.
Avec ces options, vous pouvez rendre la zone d'administration plus adaptée à vos besoins au lieu de simplement afficher les liens par défaut de WordPress.
Dans cette optique, nous allons vous montrer comment modifier le pied de page de l'administration WordPress de 2 manières différentes. Cliquez simplement sur le lien ci-dessous pour la méthode que vous préférez :
- Méthode 1. Modifier le pied de page dans l'administration WordPress avec WPCode (Recommandé)
- Méthode 2. Modifier manuellement le pied de page dans l'administrateur WordPress (Complexe)
- Questions fréquemment posées sur la modification du pied de page dans le panneau d'administration WordPress
- Astuce bonus : Plus d'astuces de personnalisation du panneau d'administration WordPress
Prêt ? Allons-y !
Méthode 1. Modifier le pied de page dans l'administration WordPress avec WPCode (Recommandé)
Pour modifier le pied de page dans le tableau de bord d'administration, nous allons insérer un extrait de code dans le fichier functions.php de notre thème.
Normalement, nous ne recommandons de copier-coller d'extraits de code dans vos fichiers principaux WordPress que pour les utilisateurs avancés, car la moindre erreur peut faire planter votre site. De plus, si vous mettez à jour votre thème, toutes les modifications apportées au fichier functions.php seront effacées.
C'est pourquoi nous utiliserons le plugin gratuit WPCode, qui permet à quiconque d'ajouter des extraits de code aux fichiers WordPress en toute sécurité.

Note : Si vous aimez le plugin, nous vous recommandons de passer à la version premium de WPCode. Cette mise à niveau vous donne accès à plus de 100 snippets de code approuvés par des experts, vous permet de consulter l'historique des révisions de tous les snippets, vous permet de planifier l'exécution du code, et plus encore ! Pour plus d'informations, vous pouvez consulter notre avis complet sur WPCode.
Tout d'abord, installons et activons WPCode. Pour des instructions détaillées, n'hésitez pas à consulter notre guide étape par étape sur comment installer un plugin WordPress.
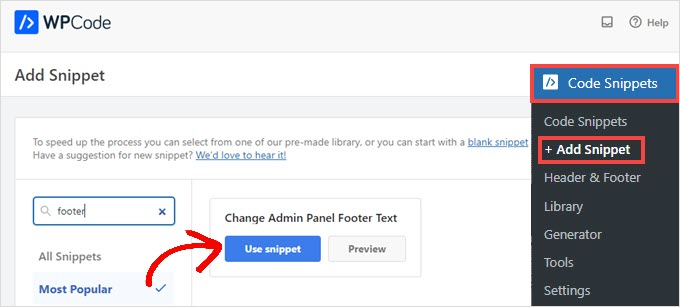
Une fois cela fait, vous devrez aller dans Snippets de code » + Ajouter un snippet dans le menu de gauche du tableau de bord d'administration.
Ensuite, recherchez simplement « footer » et survolez l'entrée intitulée « Modifier le texte du pied de page du panneau d'administration ».
À partir de là, tout ce que vous avez à faire est de cliquer sur le bouton « Utiliser le snippet ».

Cela vous mènera à l'écran « Modifier le snippet ». WPCode configure automatiquement les paramètres des snippets que vous ajoutez à partir de la bibliothèque.
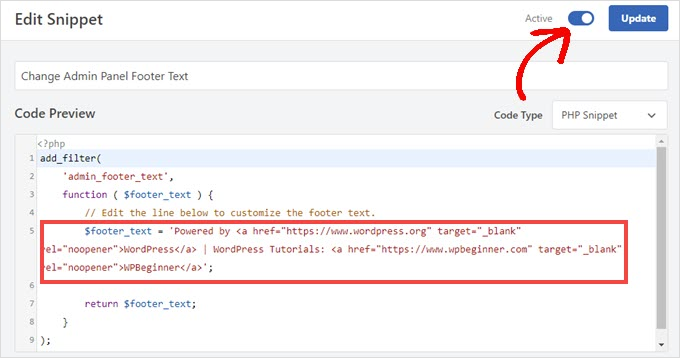
Ensuite, vous devez modifier le texte entre guillemets sur la ligne qui commence par $footer_text.
Soyez prudent de conserver les apostrophes ' ' et le point-virgule ; à la fin, sinon le code ne fonctionnera pas. Vous pouvez utiliser du HTML ici si vous souhaitez ajouter des liens.
Par exemple : Propulsé par <a href="https://votre-site.com">Nom de votre entreprise</a>.

Une fois que vous avez terminé de personnaliser le texte du pied de page à votre guise, activez le commutateur sur « Actif », puis cliquez sur le bouton « Mettre à jour ».
Le nouveau pied de page du panneau d'administration sera maintenant en ligne sur votre site. Il variera en fonction de vos modifications spécifiques, mais si vous activez l'extrait par défaut de WPCode, vous verrez ceci :

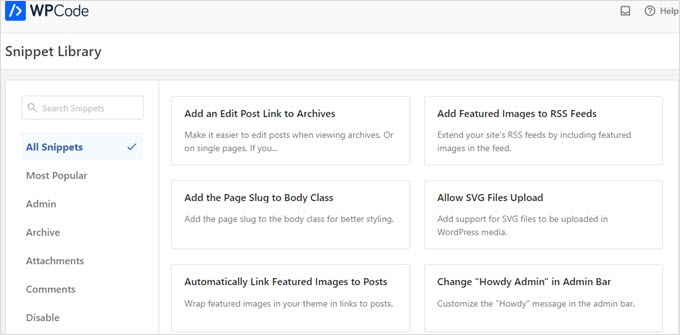
Si vous aimez le fonctionnement de cet extrait de code, vous pouvez consulter la bibliothèque d'extraits WPCode située dans Extraits de code » Bibliothèque.
Cela vous montrera tout ce qui est inclus gratuitement avec le plugin.

La bibliothèque intégrée de WPCode contient des dizaines d'extraits préconfigurés. Par exemple, WPCode peut désactiver l'API REST WordPress, la barre d'administration WP ou les pages de pièces jointes multimédias.
Méthode 2. Modifier manuellement le pied de page dans l'administrateur WordPress (Complexe)
Une autre façon de modifier le pied de page de l'administration WordPress est d'ajouter du code au fichier functions.php de votre thème.
Nous recommandons cette méthode uniquement pour les utilisateurs avancés. Si vous faites une petite erreur dans le code ou supprimez accidentellement un caractère, cela peut provoquer le « écran blanc de la mort » et rendre votre site Web inaccessible.
Pour plus d'informations, vous pouvez consulter notre guide détaillé sur comment coller des extraits de code du web dans WordPress.
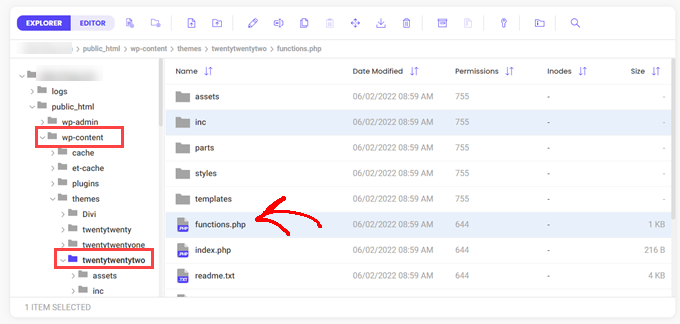
Tout d'abord, vous devrez vous connecter à votre site via FTP ou via le gestionnaire de fichiers de votre fournisseur d'hébergement WordPress. Ensuite, vous pouvez accéder au répertoire /wp-content/themes/votre_theme/ de votre site.

À partir de là, il vous suffit de modifier le fichier.
Vous pouvez l'ouvrir dans un éditeur de texte brut comme le Bloc-notes, ou vous pouvez utiliser l'éditeur intégré si votre hébergeur en fournit un.
Copiez et collez simplement ce code dans le fichier functions.php.
add_filter(
'admin_footer_text',
function ( $footer_text ) {
// Edit the line below to customize the footer text.
$footer_text = 'Powered by <a href="https://www.wordpress.org" target="_blank" rel="noopener">WordPress</a> | WordPress Tutorials: <a href="https://www.wpbeginner.com" target="_blank" rel="noopener">WPBeginner</a>';
return $footer_text;
}
);
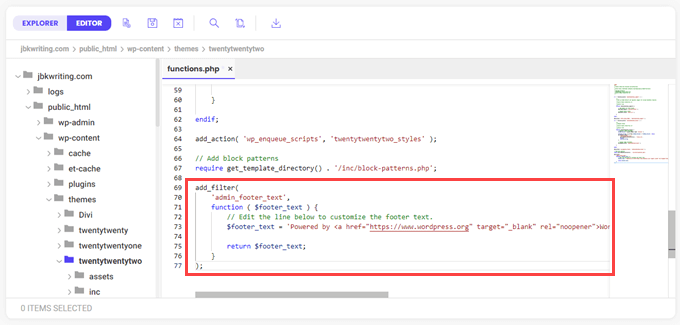
Assurez-vous de modifier le HTML dans la ligne qui commence par $footer_text dans le code d'exemple pour ce que vous voulez comme nouveau pied de page d'administration.
Voici à quoi ressemble la ligne dans l'éditeur :

Enfin, vous pouvez enregistrer votre fichier.
Vous devriez voir le nouveau pied de page dans votre tableau de bord d'administration immédiatement.

Questions fréquemment posées sur la modification du pied de page dans le panneau d'administration WordPress
Voici quelques questions que nos lecteurs nous ont fréquemment posées concernant la modification du pied de page dans leur panneau d'administration WordPress :
Comment changer le pied de page dans l'administration WordPress ?
Vous pouvez modifier le pied de page de l'administration WordPress en utilisant un plugin comme WPCode ou en ajoutant du code personnalisé au fichier functions.php de votre thème (idéalement dans un thème enfant).
Comment modifier la section du pied de page ?
La section du pied de page peut être modifiée via le personnalisateur WordPress, un constructeur de pages comme SeedProd, ou en modifiant le fichier modèle du pied de page de votre thème.
Comment modifier le CTA du pied de page dans WordPress ?
Les CTA du pied de page peuvent être modifiés en accédant au modèle de pied de page de votre thème, en utilisant un constructeur de pages, ou en ajoutant un widget dans la zone de widgets du pied de page, selon votre thème.
Comment modifier l'en-tête et le pied de page dans WordPress ?
Vous pouvez modifier les en-têtes et les pieds de page en utilisant le personnaliseur WordPress, un constructeur de thèmes comme Elementor ou SeedProd, ou en modifiant directement les fichiers de modèle de thème.
Pourquoi ne puis-je pas modifier le pied de page ?
Certains thèmes restreignent la modification du pied de page dans le personnaliseur, ou le pied de page peut être codé en dur dans les fichiers de modèle. L'utilisation d'un thème enfant, d'un plugin ou d'un constructeur de pages résout généralement cette limitation.
Astuce bonus : Plus d'astuces de personnalisation du panneau d'administration WordPress
Vous souhaitez aller plus loin et personnaliser votre expérience WordPress ? Nous avons préparé des guides simples pour vous aider à démarrer avec différentes personnalisations :
- Comment changer ou supprimer « Howdy Admin » dans WordPress (méthode facile)
- Comment ajouter le mode sombre à votre tableau de bord d'administration WordPress
- Comment vider automatiquement la corbeille de votre WordPress
- Comment ajouter des types de fichiers supplémentaires à télécharger dans WordPress
- Comment masquer les éléments de menu inutiles de l'administration WordPress
Nous espérons que cet article vous a aidé à changer le pied de page dans votre zone d'administration WordPress. Ensuite, vous voudrez peut-être aussi consulter notre guide sur comment créer un site Web WordPress avec l'IA pour surmonter les blocages créatifs ou comment ajouter une favicon à votre site WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
J'ai essayé le plugin, et il fonctionne parfaitement. Je crée parfois des sites web pour d'autres personnes, et occasionnellement, elles veulent les gérer elles-mêmes, ce qui signifie qu'elles ont accès à la zone d'administration. En personnalisant le pied de page dans l'interface d'administration, je peux non seulement ajouter une publicité d'auto-promotion, mais aussi, par exemple, un lien de contact rapide qu'elles peuvent utiliser en cas de problème. C'est vraiment un moyen génial d'insérer votre propre carte de visite dans le site web, visible uniquement par le propriétaire, sans perturber le site lui-même.
Dayo Olobayo
J'ai utilisé l'extrait de code et cela a fonctionné. Il semble que tout soit réalisable avec WordPress une fois que l'on a les connaissances et que WPBeginner est une archive de connaissances.
Selam Mesfin
Dans la barre d'outils de mon éditeur visuel, il n'y a pas de bouton 'Insérer une nouvelle balise', comment cela peut-il être corrigé ? Je voulais inclure 'lire la suite' dans mes longs paragraphes.
Merci.
parul gupta
Je veux changer les identifiants du pied de page dans le thème Quest. Aidez-moi s'il vous plaît.
Schofield Bryant
J'ai juste essayé ce qui a été expliqué ci-dessus et mon site web a planté.
Affichant l'erreur suivante
Erreur fatale : Impossible de redéclarer remove_footer_admin() (déjà déclaré dans /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php:4) dans /home/cannabotanica/public_html/wp-content/themes/green-eye/functions.php à la ligne 208
S'il vous plaît, j'ai besoin d'aide maintenant pour rétablir le site web et corriger l'erreur. Même le panneau d'administration ne se charge pas.
Support WPBeginner
Salut Schofield,
Vous pouvez supprimer le code en utilisant FTP ou le gestionnaire de fichiers dans cPanel.
Admin
Wayne
Comment trouver le fichier functions.php dans le thème Colormag ?
Arun
Bonjour, comment puis-je ajuster le bas de mon site web fait avec WordPress ???
mohammad
Je veux un pied de page personnalisé sans plugin et changer le pied de page de l'admin !
balbeer
Je ne parviens pas à modifier le pied de page qui est copyright @ dans le thème travelify, s'il vous plaît aidez-moi à le modifier.
Tommy
Try use plugin “Cliro – Custom Admin Role for Client” you will easy to edit footer in backend with more option. I used it and very happy
ansuman
comment modifier le copyright du pied de page
Samuel Dellicour
La balise P de fermeture doit être supprimée, elle n'est pas nécessaire. Le texte sera automatiquement encapsulé dans un paragraphe (avec classe et id).
Durrell Thomas
Quel est le nom du plugin « what next | Related Posts » qui se trouve sur votre blog ?
Personnel éditorial
Ce n'est pas du code personnalisé (combinaison de YARRP et de codes html/css)
Admin
Bleu cendre
Ça déchire, j'adore pouvoir modifier l'écran d'administration de WP. Y aura-t-il bientôt des tutoriels ici pour WP 3.0 ?
Konstantin
Malheureusement, vous avez oublié de mentionner de le connecter au filtre « admin_footer_text ». C'est ce qui manque :
add_filter('admin_footer_text', 'remove_footer_admin');Personnel éditorial
Merci de nous avoir informés. Nous sommes vraiment désolés, cette erreur venait de nous.
Admin
Nina
Great tutorial, will use