Chez WPBeginner, nous recevons beaucoup de questions de la part d’utilisateurs/utilisatrices qui souhaitent s’approprier WordPress. L’une des demandes les plus courantes ? Modifier le logo par défaut de WordPress en un logo personnalisé pour le tableau de bord.
Remplacer le logo WordPress par votre propre logo personnalisé est un excellent moyen de marquer votre zone d’administration et de rendre votre site vraiment unique.
Que vous gériez le site vous-même ou que vous ayez une équipe d’utilisateurs/utilisatrices, un logo personnalisé pour le tableau de bord est une touche agréable qui donne au site un aspect plus professionnel.
Dans cet article, nous allons vous afficher comment ajouter un logo de tableau de bord personnalisé dans WordPress pour la marque.

Qu’est-ce qu’un logo personnalisé pour le tableau de bord et pourquoi en ajouter un ?
Un logo de tableau de bord personnalisé apparaît sur le tableau de bord d’administration de WordPress avec votre propre logo personnalisé ou votre marque.
Si l’ajout d’un tel élément peut sembler anodin, il s’agit pourtant d’un élément essentiel de la marque de votre site et il est important pour plusieurs raisons :
- Marque : Elle renforce l’identité de votre marque et donne l’impression que la zone d’administration de WordPress fait partie intégrante de votre entreprise.
- Professionnalisme : Un logo de tableau de bord personnalisé donne à votre site WordPress un aspect plus professionnel et plus soigné.
- Libellé blanc : Si vous construisez des sites pour des clients ou si vous gérez un réseau multisite, vous pouvez utiliser des logos de tableau de bord personnalisés pour mettre en marque blanche la zone d’administration de WordPress. Cela signifie que vous pouvez retirer entièrement la marque WordPress et la remplacer par la vôtre afin de créer une expérience personnalisée pour vos clients/clientes.
Que vous soyez propriétaire d’une boutique en ligne, d’une petite entreprise ou d’un blog, un logo de tableau de bord personnalisé est important pour aider à personnaliser l’expérience de l’interface d’administration et établir une identité de marque interne forte.
Dans les sections suivantes, nous allons vous afficher 2 méthodes différentes pour ajouter un logo personnalisé au tableau de bord de WordPress, ainsi qu’une méthode pour simplement retirer le logo de WordPress du tableau de bord.
Vous êtes prêts ? Premiers pas.
Méthode 1 : Ajout d’un logo personnalisé pour le tableau de bord dans WordPress à l’aide d’un plugin
Cette méthode est très facile et recommandée pour la plupart des débutants.
La première chose à faire est d’installer et d’activer l’extension White Label CMS. Si vous avez besoin d’aide, vous pouvez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
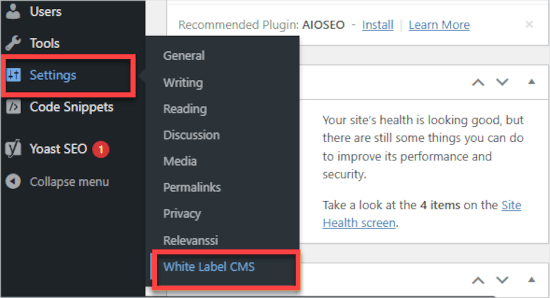
Une fois activé, vous devez vous rendre dans Réglages ” White Label CMS à partir de votre tableau de bord WordPress.

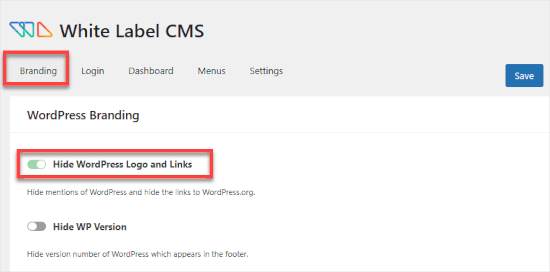
Confirmez ensuite que vous vous trouvez dans l’onglet “Marque”.
À partir de là, vous pouvez faire basculer le commutateur de gauche à droite pour ” Masquer le logo et les liens de WordPress “.

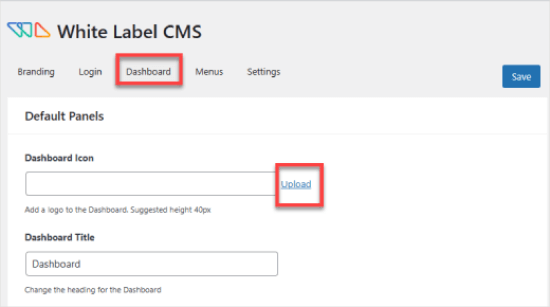
Ensuite, vous devez vous rendre dans l’onglet “Tableau de bord”.
Sous “Icône du tableau de bord”, vous téléverserez un logo personnalisé. Il vous suffit de cliquer sur le lien “Téléverser” pour lancer le processus.

Votre logo personnalisé doit avoir des dimensions exactes de 40 x 40 pixels. Sinon, il aura une drôle d’allure – recadré ou étiré.
N’oubliez pas de cliquer sur le bouton “Enregistrer” en haut à droite pour enregistrer vos modifications.

Revenons maintenant à la zone d’administration de WordPress et ouvrons le panneau Tableau de bord.
Dans ce panneau, vous devriez voir le nouveau logo personnalisé. Voici à quoi il pourrait ressembler :

Outre le logo personnalisé du tableau de bord, l’extension White Label CMS offre également d’autres fonctionnalités pour donner une nouvelle image à votre installation WordPress.
En savoir plus, vous pouvez consulter notre guide sur la façon de libeller le tableau de bord WordPress en marque blanche.
Méthode 2 : Ajouter manuellement le logo personnalisé du Tableau de bord dans WordPress
Cette méthode est destinée aux utilisateurs/utilisatrices qui sont à l’aise pour coller des extraits de code dans WordPress. Le moyen le plus simple et le plus sûr d’ajouter du code personnalisé à votre WordPress est d’utiliser une extension comme WPCode.

La plupart des tutoriels vous apprenant à ajouter des codes courts à votre site WordPress vous demanderont d’ajouter le code dans le fichier functions.php de votre thème. Bien que cela puisse fonctionner, il y a beaucoup de choses qui peuvent mal tourner.
Même une minuscule erreur dans le code ou dans la manière dont vous l’ajoutez peut casser votre site WordPress et le rendre inaccessible. Nous le recommandons donc uniquement aux utilisateurs/utilisatrices avancés.
Même pour les utilisateurs/utilisatrices avancés, WPCode est le moyen le plus sûr d’y parvenir.
Pour commencer, vous devrez donc installer et activer l’extension gratuite WPCode. Pour des instructions plus détaillées, vous pouvez suivre notre guide sur l’installation d’une extension WordPress.
Confirmez ensuite que vous avez enregistré votre logo personnalisé en tant que fichier custom-logo.png sur votre ordinateur. Il doit avoir des dimensions exactes de 40 x 40 px.
Une fois votre logo personnalisé prêt, vous le téléverserez dans le dossier /wp-content/themes/votre-thème/images à l’aide du FTP. Si votre thème n’a pas de dossier images, vous devrez le créer.
À partir de là, vous pouvez vous rendre dans la rubrique Extraits de code “ +Add Snippet “.

Vous arrivez alors dans la Bibliothèque WPCode, où vous pouvez choisir parmi des dizaines d’extraits de code.
Sélectionnez “Ajouter votre module personnalisé” et cliquez sur le bouton “Utiliser l’extrait”.

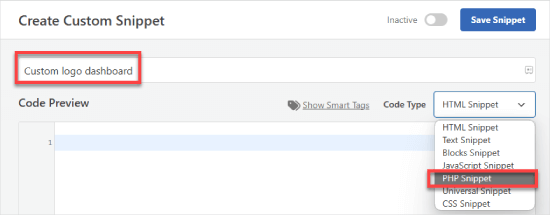
Dans l’éditeur, vous donnerez un titre à l’extrait, par exemple “Tableau de bord personnalisé”.
Vous devez ensuite définir le “Type de code” sur “Extrait de code PHP”.

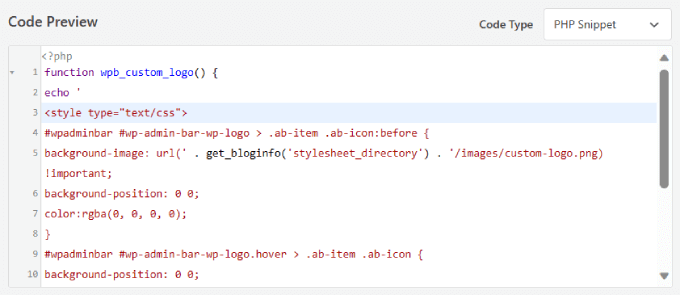
Ensuite, il suffit d’ajouter ce code dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function wpb_custom_logo() {echo '<style type="text/css">#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;background-position: 0 0;color:rgba(0, 0, 0, 0);}#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {background-position: 0 0;}</style>';}//hook into the administrative header outputadd_action('wp_before_admin_bar_render', 'wpb_custom_logo'); |
Il devrait ressembler à ceci :

Avant de poursuivre, assurons-nous que le texte et la mise en forme sont exactement les mêmes que ceux affichés ci-dessus.
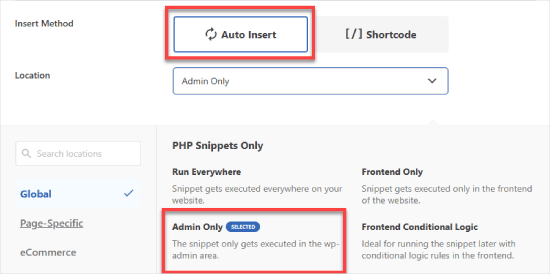
si tout semble déjà en ordre, vous pouvez défiler vers le bas jusqu’à “Méthode d’insertion” et sélectionner “Insertion automatique”.
Pour que votre logo personnalisé apparaisse dans le Tableau de bord, vous devez déplier le menu déroulant “Emplacement” et choisir “Admin uniquement”.

Dernier point, vous pouvez faire basculer le commutateur d’Inactif à Actif et cliquer sur le bouton “Enregistrer”.
Ce code ajoute simplement le CSS nécessaire pour afficher votre logo personnalisé dans la barre d’administration de WordPress.

Alternative : Retirer le logo WordPress du Tableau de bord WordPress
Si vous préférez simplement retirer le logo WordPress du tableau de bord sans le remplacer par un logo personnalisé, cette méthode est faite pour vous.
Comme nous l’avons mentionné précédemment, WPCode est la meilleure extension d’extraits de code, et il permet d’ajouter facilement du code personnalisé à WordPress.
Mieux encore, il est livré avec une bibliothèque de plus de 1 500 extraits de code prêts à l’emploi, dont un pour Retirer le logo de la barre d’administration de WordPress, que vous pouvez utiliser pour personnaliser rapidement votre site, sans aucune expérience de codage nécessaire.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Si vous avez besoin d’aide, vous pouvez suivre notre tutoriel sur l’installation d’une extension WordPress.
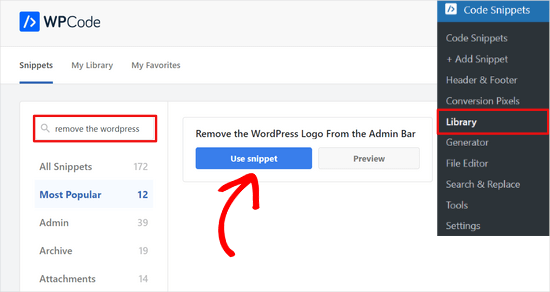
Une fois activé, vous devez vous rendre dans la section ” Code Snippets ” Bibliothèque du tableau de bord WordPress.
À partir de là, vous pouvez rechercher l’extrait ” Retirer le logo WordPress de la barre d’administration “. Une fois que vous l’avez trouvé, survolez-le et cliquez sur le bouton ” Utiliser l’extrait “.

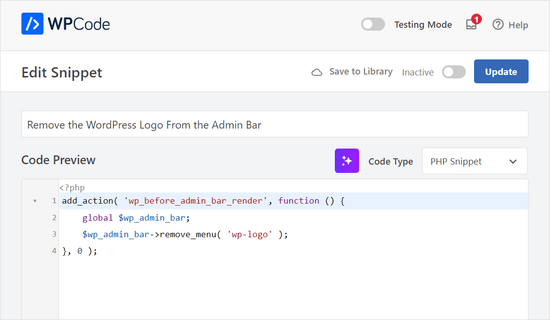
WPCode ajoutera automatiquement le code pour vous.
Il sélectionnera également la méthode d’insertion appropriée et ajoutera des identifiants pour vous aider à suivre le code que vous utilisez sur votre site.

Il est maintenant temps d’activer l’extrait de code.
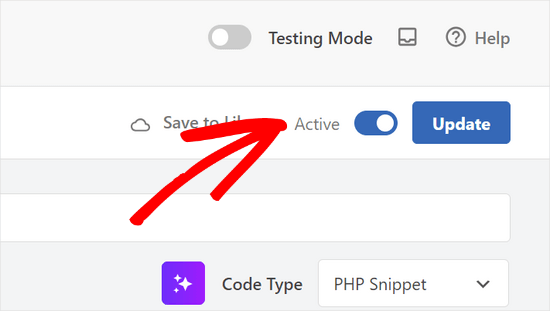
Il vous suffit de faire passer le commutateur en haut de la page de “Inactif” à “Actif” et de cliquer sur le bouton “Mettre à jour”.

Voilà, vous avez retiré le logo WordPress du tableau de bord WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un logo personnalisé pour le tableau de bord sur WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon de masquer les articles inutiles de WordPress avec Amélioration ou lire nos choix d’experts de plugins et d’astuces pour améliorer la zone d’administration de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dwight
Thank you! This worked.
WPBeginner Support
Glad our recommendation worked for you!
Admin
Justin
Does this code also apply to plugins?
WPBeginner Support
If you wanted to override a plugin’s logo then you would want to reach out to the support for that specific plugin and they may have an option.
Admin
Hanif
thank you very much, it works very well
WPBeginner Support
Glad our article was helpful
Admin
mazhar
i change the wordpress custom logo with the help of white label CMS plugin but i dont know how to find this code to your theme’s functions.php file or a site-specific plugin. where it is please help me
thank you
Bjornen
Where is the file located?
I mean, the logo itself must be a png (transparent picture) of the WP-logo, placed somewhere in WP.
So, would it not be better to just switch that with another file with the same name?
james
Nope, the icon is part of the WordPress custom font face, it is added to with CSS content
chad
This does’nt wok for me. I made the 16×16 png and put it in my themes images folder and pasted the function to my functions.php file.
Sanjeev Beekeeper
change the file path to your image path.
David Cornish
A great article information with some great tips sharing that I will be implementing on my own website as well as clients.