L’Ajout d’un menu diapositif à votre site WordPress peut améliorer la navigation, en particulier sur les appareils mobiles. Cette fonctionnalité offre une belle animation fluide lorsque les utilisateurs/utilisatrices tapent sur l’icône du menu.
Un menu adapté aux mobiles permet aux internautes d’explorer plus facilement votre site sur leur téléphone ou leur tablette. Il garantit une expérience de navigation transparente, de sorte que votre public reste engagé.
Pour ce tutoriel, nous avons testé un tas d’extensions, et Responsive Menus s’est imposé comme la meilleure option disponible.
Dans ce guide, nous allons vous afficher comment ajouter un menu diapositif à votre thème WordPress – aucun codage nécessaire !

Pourquoi ajouter un menu diapositif dans les thèmes WordPress ?
Des menus bien conçus aident vos internautes à trouver leur chemin sur votre site WordPress. Beaucoup de vos visiteurs utiliseront des appareils mobiles, il est donc important de prévisualiser la version mobile de votre site WordPress pour voir comment votre menu de navigation se présente sur des écrans plus petits.
Version, de nombreux thèmes WordPress sont dotés de styles intégrés qui affichent automatiquement des menus adaptés aux mobiles lorsqu’ils sont vus sur un petit écran.
Toutefois, vous souhaiterez peut-être personnaliser encore davantage votre navigation mobile et ajouter un menu responsive en plein écran ou un menu diapositif animé.
Avec cela à l’esprit, nous allons vous afficher comment ajouter un menu de panneau diapositive dans les thèmes WordPress. Voici un aperçu rapide de tous les sujets que nous partagerons dans ce guide :
Comment ajouter un menu diapositif dans les thèmes WordPress
La première chose à faire est d’installer et d’activer le plugin Responsive Menu. Si vous en avez besoin, alors vous pouvez consulter notre guide étape par étape sur l’installation d’un plugin WordPress.
💡 Note de l’éditeur : Il existe une version premium du plugin Responsive Menu avec des thèmes supplémentaires et des mis en avant comme la logique conditionnelle. Mais pour ce tutoriel, nous utiliserons l’extension gratuite.
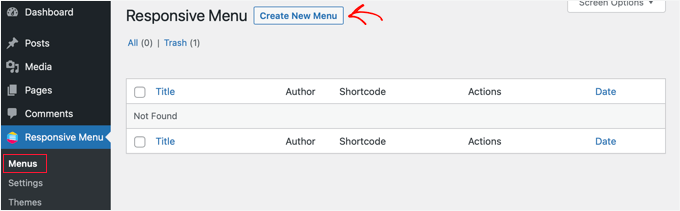
Une fois activé, naviguons vers Responsive Menu ” Menus depuis votre tableau de bord WordPress. Une fois là, vous devez cliquer sur le bouton ” Créer un nouveau menu ” en haut de l’écran.

Vous verrez ensuite 4 thèmes que vous pouvez utiliser pour votre nouveau menu responsive. Des thèmes supplémentaires sont disponibles à l’achat.
Pour ce tutoriel, nous utiliserons le thème sélectionné automatiquement. Vous pouvez ensuite cliquer sur le bouton “Suivant”.

Vous accédez à la page “Réglages du menu”.
Ici, vous pouvez saisir un nom pour votre menu responsive et sélectionner le menu WordPress que vous souhaitez voir s’afficher dans le panneau. Par exemple, nous avons choisi le menu “Navigation”.
Si vous avez besoin de créer un nouveau menu, alors vous pouvez apprendre à le faire en suivant notre guide sur l’ajout d’un menu de navigation dans WordPress.

Vous pouvez également masquer le menu normal fourni avec votre thème WordPress afin que vos utilisateurs/utilisatrices voient uniquement le nouveau menu diapositif. Pour ce faire, saisissez le code CSS dans le champ “Masquer le menu du thème”.
Le code que vous devez saisir ici varie d’un thème à l’autre, et vous pouvez obtenir plus de détails en cliquant sur le lien “En savoir plus”.
📝 Note : Les utilisateurs/utilisatrices de la version Pro disposent de quelques réglages supplémentaires. Par exemple, les utilisateurs/utilisatrices Pro peuvent sélectionner les appareils et les pages où le menu doit s’afficher.
Une fois que vous êtes satisfait des réglages, cliquez sur le bouton “Créer un menu” en bas de la page. Vous accéderez ainsi à une page où vous pourrez personnaliser votre menu.
Vous verrez une Prévisualisation de votre site sur la droite de l’écran, et il y a des boutons en bas pour basculer entre les vues du téléphone, de la tablette et de l’ordinateur. Vous trouverez également des options de personnalisation sur la gauche.

Vous remarquerez peut-être qu’un texte s’affiche au-dessus du menu. Il s’agit du titre du menu et d’une ligne de texte que l’extension appelle “contenu supplémentaire”.
Vous pouvez modifier ou masquer le texte en cliquant sur “Menu mobile” puis sur “Conteneur” dans le menu situé à gauche de la page.

En outre, vous pouvez taper ce que vous voulez dans le champ “Texte du titre”, par exemple “Menu principal” ou “Navigation”. Si vous ne souhaitez pas afficher de titre, il vous suffit de diapositive l’interrupteur “Titre” en position inactive.
Ensuite, vous devez défiler vers le bas jusqu’au réglage “Contenu supplémentaire”.
À partir de là, vous pouvez désactiver ce réglage ou saisir un autre contenu. Dans la capture d’écran ci-dessous, vous remarquerez que le commutateur a été désactivé, de sorte que les mots “Add more content here…” sont désormais masqués.

Une fois que vous êtes satisfait des réglages du menu, assurez-vous de cliquer sur le bouton “Mettre à jour” au bas de la page pour stocker vos réglages.
L’extension Responsive Menu offre de nombreuses autres options pour modifier le comportement et l’apparence de votre menu diapositif. Vous pouvez explorer ces options sur la page des réglages du plugin et les ajuster selon vos besoins.
Vous pouvez maintenant visiter votre site pour voir le menu en action. Voici ce que cela donne sur notre site de démonstration. Notez que si la page en cours figure dans le menu, elle est mise en évidence par une bande de couleur.

✋ Astuce d’expert : Le style de votre menu de navigation WordPress peut améliorer l’apparence et la convivialité de votre site. Un menu bien conçu aide les internautes à trouver facilement ce dont ils ont besoin et encourage les clics.
Pour en savoir plus sur ce Sujet, consultez notre guide sur les différentes façons de styliser votre menu de navigation WordPress.
Pour en savoir plus : Autres ressources sur la personnalisation des menus de site
Le menu de votre site joue un rôle important dans l’expérience des utilisateurs/utilisatrices. Ces guides étape par étape vous afficheront comment améliorer la navigation avec des menus épinglés, des méga menus, des barres de recherche, et plus encore :
- Comment créer un menu de navigation épinglé dans WordPress
- Comment ajouter un Mega Menu sur votre site WordPress (étape par étape)
- Comment ajouter des publications spécifiques au menu de navigation de WordPress
- Comment ajouter une barre de recherche au menu de WordPress (étape par étape)
- Comment afficher des menus différents pour les utilisateurs/utilisatrices connectés sur WordPress ?
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un menu diapositif dans les thèmes WordPress. Ensuite, vous voudrez peut-être aussi apprendre à créer un menu déroulant ou consulter notre guide sur la façon d’ajouter des menus de navigation personnalisés dans les thèmes WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mohammad Kashif
Awesome!
Can i add close button in the popout?
Luke Marshall
I’m still waiting on a support ticket reply from you guys regarding this exact need! the one you offer is on the right side only with no apparent way to change it to the left, I’m glad I’ve found this.
Cynthia
Change the function “left” to “right” in the two spots it is used in the function code.
Ru
Do you have demo for this?
I want to check it before
Daniel Jarosz
clean & simple, thank You for this tutt!
Ann
Hi, this code works perfectly when I run my website locally but not once it’s live. Is there any possible explanation to this? I updated the image links not sure what else needs to be updated as the folders have not changed.
Madiha
its not working on my site plz visit and tell the solution
http://www.dailynewscompany.com
Mattia
Hi, interesting article… Do you have a DEMO of this, or a URL to an online site in which you implemented it? It would be interesting to see it in a real case, before trying to use it! Many thanks
Jim
Is it possible to show how the script could be modified so the close event can be triggered by clicking anywhere else but on the navigation?
In other words, so the user doesn’t need to just click on the toggle menu icon to close the navigation sidebar?
Thanks.
Karl
I am searching high and low for a plugin or the ability to implement the type of menu you have currently running at the top of your page. You have a “Play” button on the right side of your header. Upon pressing it a content area slides out from your header section. I really want to use this type of menu in my site. If you could point me even to a link where this type of menu is explained I’ll take it from there and thanks. This is an awesome tutorial!
WPBeginner Support
Karl you can right click on the play button and select inspect element and study our source code. We will also try to cover it soon at WPBeginner as a tutorial.
Admin
Shubham Dubey
Sorry for replying here,(Comments is not available)
Hey! I’m using Genesis framework, with its child theme, i’m unable to find header.php file there,
i just copied the header.php file from genesis to my child themes folder, but after opening header.php file didn’t found any lines
hOW TO DO THIS WITH CHILD THEMES, PLEASE EXPLAIN.
Jim
Excellent guide. I’m almost there with a test implementation, however I’m wondering…can I use a relative path in the sidepanel.js file instead of the absolute path?
I’ve tried to do so but I cannot figure it out. Should the relative path be relative to the html file calling the javascript?
Thanks
krish
It’s good and useful content. The screenshot and coding easily understand and apply to my website. Good job man!!!
Håkon Stillingen
Interesting article. How would I go about replacing default header in Genesis Framework?