Après avoir travaillé avec WordPress et aidé les utilisateurs/utilisatrices à créer des sites web pendant quelques années, une chose est devenue claire – nous avions tous besoin d’une meilleure extension de formulaire de contact.
Je voulais uniquement créer quelque chose qui répondrait à mes propres besoins, mais j’ai également vu une opportunité de répondre aux frustrations de beaucoup d’autres qui luttaient pour trouver une extension de formulaire de contact fiable et conviviale.
Après avoir parlé à d’innombrables utilisateurs/lecteurs, j’ai défini la création de WPForms – une extension de formulaire de contact qui répondrait à mes besoins et à ceux d’autres personnes comme moi. Je voulais Version qui était facile à utiliser, puissant, et qui pouvait tout gérer, des simples formulaires de contact aux enquêtes complexes.
Dans cette publication, je vais vous présenter toutes les fonctionnalités de WPForms, comment nous les utilisons chez WPBeginner, et pourquoi j’ai décidé de les ajouter à WPForms en avant.
Voici mon Avis terminé sur WPForms.

Avis sur WPForms : Pourquoi je l’ai choisi (et ce que vous devez savoir)
Lorsque j’ai lancé WPBeginner, je savais que j’avais besoin d’une extension constructeur de formulaires. Dernier point, quand avez-vous visité pour la dernière fois un site qui n’avait pas de formulaire de contact ?
J’ai donc commencé à essayer différentes extensions de formulaires de contact – mais honnêtement, la plupart d’entre elles ne me convenaient pas. Trop compliqués, pas assez d’options, ou tout simplement bogués. Version : “Assez !” et j’ai créé WPForms.
Et je l’utilise encore aujourd’hui sur WPBeginner.

Prenons un peu de recul et regardons ce que fait réellement cette extension. WPForms est un plugin et un constructeur de formulaires de contact WordPress populaire qui vous permet de créer toutes sortes de formulaires à l’aide d’un éditeur drag-and-drop.
Si vous travaillez avec un budget strict ou si vous Premiers pas, alors vous pouvez télécharger WPForms Lite gratuitement depuis le dépôt officiel de WordPress.
Bien que nous utilisions l’extension premium WPForms sur WPBeginner, j’ai conçu la version gratuite pour qu’elle ait toutes les fonctionnalités essentielles. Vous pouvez utiliser cette extension pour créer des formulaires de contact d’aspect professionnel, des formulaires de retour, des formulaires d’abonnement, et plus encore.
WPForms Lite est également livré avec des modèles prêts à l’emploi que vous pouvez utiliser comme point de départ pour toutes sortes de formulaires. Il vous suffit de sélectionner votre modèle, d’y apporter des modifications dans l’éditeur Avancée, puis d’ajouter le formulaire fini à votre site en utilisant le bloc WPForms. C’est aussi simple que cela !

WPForms Lite peut également accepter les paiements via Stripe, ce qui vous permet de créer toutes sortes de sites sans dépenser un centime. C’était une décision délibérée de ma part : beaucoup de Constructeurs de formulaires font des paiements une fonctionnalité premium, et je voulais que WPForms soit différent.
Bien sûr, si vous avez besoin de fonctionnalités plus avancées, alors vous pouvez mettre à niveau vers WPForms Pro. Cette extension vous permet de créer des types de formulaires supplémentaires, y compris des formulaires multi-pages, des formulaires conversationnels, des enquêtes et des sondages, et bien plus encore.
WPForms supporte également la logique conditionnelle, le contenu envoyé par l’utilisateur et les signatures numériques.
Tout comme WPForms Lite, l’extension premium peut accepter les paiements en utilisant Stripe. Cependant, il s’intègre également à d’autres plateformes de paiement populaires, notamment PayPal et Square, de sorte que vous avez plus d’options. Vous pouvez également offrir à vos utilisateurs/utilisatrices un choix de moyens de paiement.

Maintenant que vous avez une idée générale de l’extension et de ce qu’elle a à offrir, je vais plonger dans les détails les plus fins de cet Avis WPForms.
WPForms Avis : Est-ce le Constructeur de formulaires qu’il vous faut ? (Mon expérience honnête)
Après des années d’utilisation et de test de divers plugins de formulaire de contact, j’ai été déçu par ce que j’ai trouvé : la plupart étaient soit trop compliqués à utiliser, soit n’offraient pas assez d’options de personnalisation, soit ne fonctionnaient tout simplement pas comme promis. C’est pourquoi j’ai décidé de prendre les choses en main et de créer une extension qui répondrait à mes propres besoins et attentes.
Bien sûr, cela ne signifie pas automatiquement que WPForms est le bon plugin de formulaire de contact pour vous, donc dans cet Avis WPForms je vais plonger en profondeur dans les différentes fonctionnalités, les options de support, et les offres de prix.
Vous pourrez alors vous faire votre propre opinion. Alors, WPForms est-il le bon choix pour votre site ou blog WordPress? Trouvons-le, dans cet Avis détaillé sur WPForms !
1. Convivialité et facilité d’utilisation pour les débutants
J’ai essayé beaucoup d’extensions de constructeurs de formulaires différents et beaucoup d’entre eux ont des fonctionnalités très avancées et des Réglages puissants. C’est bien, mais si une extension n’est pas simple/simple d’utilisation, vous aurez du mal à créer ne serait-ce qu’un formulaire de base ! Quel est l’intérêt d’un Constructeur de formulaires puissant, s’il est difficile à utiliser ?
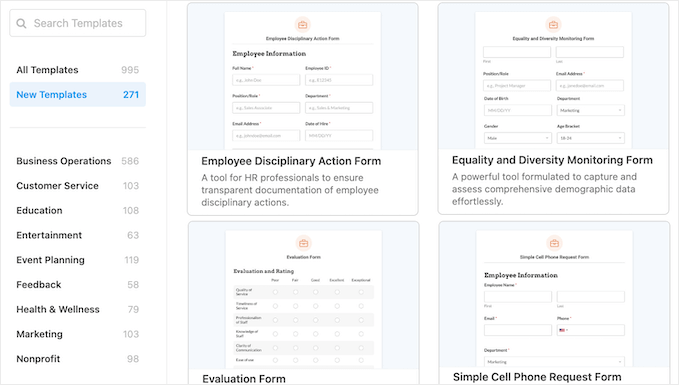
Heureusement, WPForms facilite la création de beaux formulaires de contact. Cela est dû en grande partie au fait qu’il est livré avec plus de 2 000 modèles de formulaires.
Il s’agit notamment de modèles courants tels que les formulaires de contact et les formulaires d’inscription des utilisateurs/utilisatrices. WPForms propose également des modèles de niche conçus pour des cas d’utilisation spécifiques, tels qu’un modèle d’autorisation de soins dentaires, un formulaire d’inscription à un tournoi de golf et un modèle de demande de chanson pour DJ.
Aucun type de formulaire que vous souhaitez créer, il y a de fortes chances que WPForms ait un modèle prêt à l’emploi que vous pouvez utiliser. Cela m’a permis d’enregistrer une TONNE de temps au fil des ans.

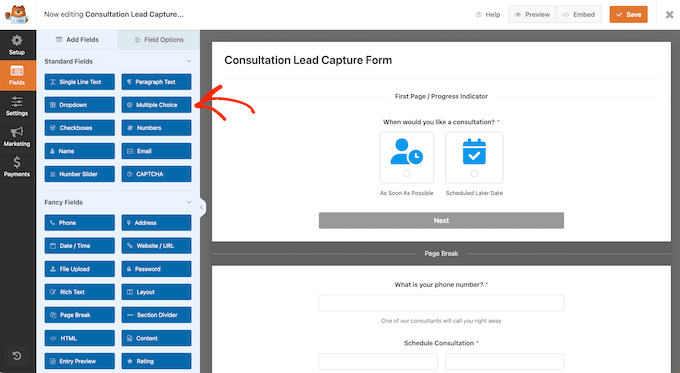
Comme je l’ai déjà mentionné dans cet Avis WPForms, après avoir choisi un Modèle, vous pouvez le personnaliser à l’aide de l’éditeur drag and drop.
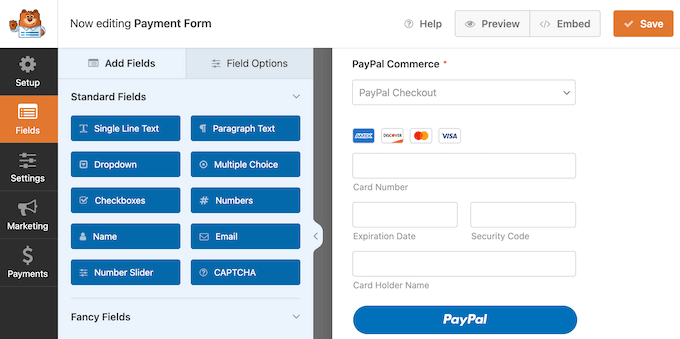
Dans le menu de gauche, vous verrez tous les champs que vous pouvez ajouter au formulaire. Il vous suffit de trouver le champ que vous souhaitez utiliser et de le faire glisser sur le Modèle.

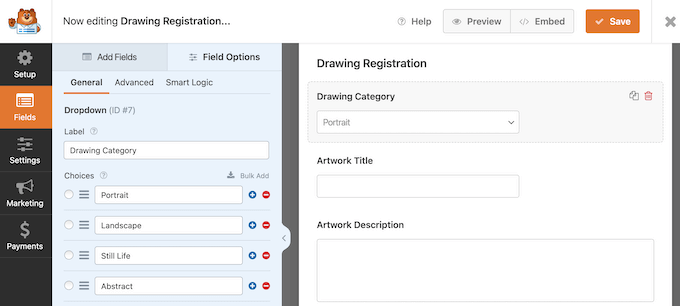
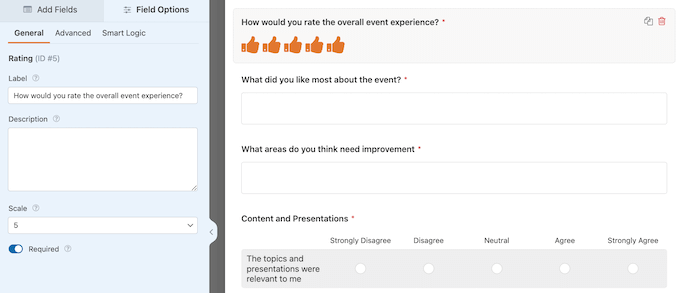
Pour personnaliser un champ, il suffit de cliquer pour le sélectionner dans la Prévisualisation du formulaire.
Vous verrez alors tous les Réglages que vous pouvez utiliser pour personnaliser ce champ particulier. Aucun risque de confusion puisque WPForms affiche uniquement les facultatifs que vous pouvez utiliser. Je ne suis jamais incertain de la façon de modifier un champ de formulaire particulier.

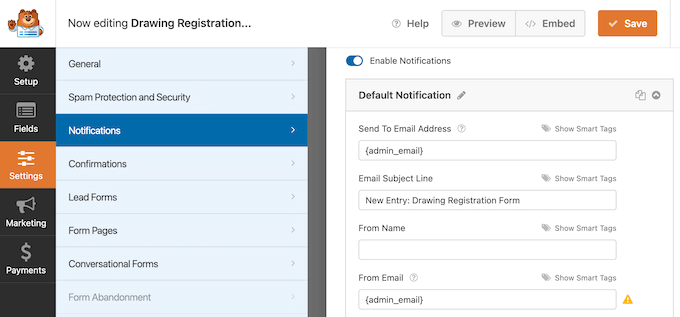
Lorsque vous êtes satisfait de la façon dont le formulaire est configuré, cliquez sur l’onglet “Réglages” pour voir certains des paramètres plus avancés de WPForms.
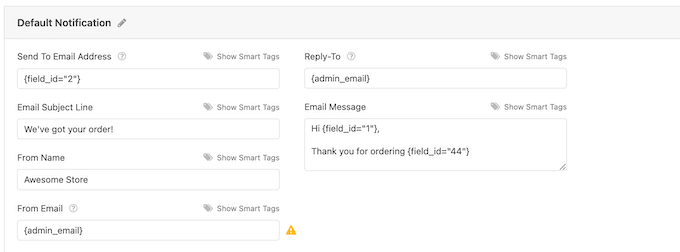
Ici, vous pouvez créer des notifications que WPForms enverra automatiquement chaque fois que quelqu’un termine et envoie le formulaire. C’est l’une de mes fonctionnalités préférées, car elle me permet de répondre immédiatement aux nouveaux prospects et aux questions.

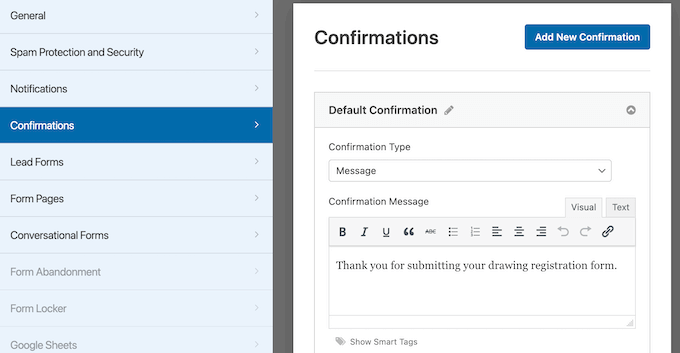
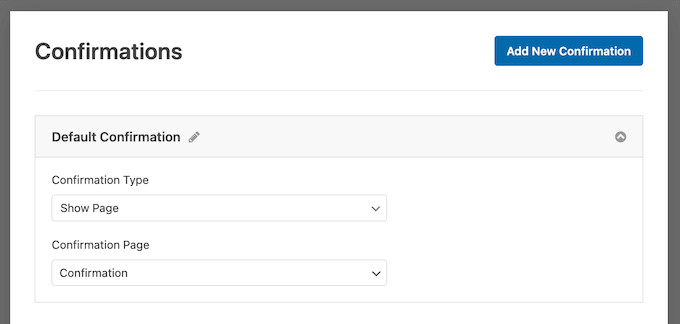
Vous pouvez également envoyer un e-mail de confirmation après l’entrée du formulaire, ou afficher à l’internaute une page de remerciement personnalisée contenant des suggestions sur les prochaines étapes à suivre.
Il arrive que les internautes attendent une réponse personnelle, par exemple un devis ou un rappel. Dans ce cas, vous pouvez ajouter un délai à votre message de confirmation, par exemple “Nous nous efforçons de répondre dans les 24 heures”.

Lorsque vous êtes satisfait du formulaire, vous pouvez l’ajouter à n’importe quelle page, publication ou zone prête à recevoir un widget dans votre magasin en ligne ou sur votre site.
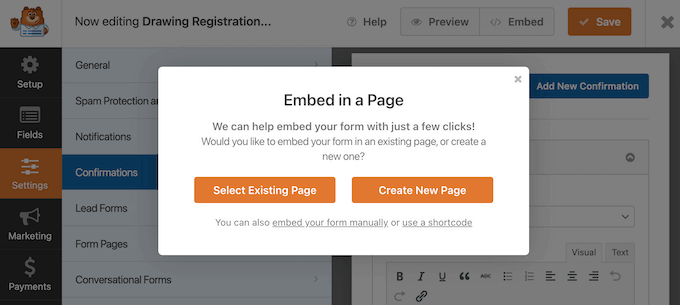
Cliquez simplement sur le bouton ‘Contenu embarqué’ dans l’éditeur WPForms, et vous pourrez créer une nouvelle page ou ajouter le formulaire à n’importe quelle page existante. J’apprécie vraiment cette fonctionnalité, car elle me permet de créer des pages importantes telles qu’une page dédiée au Contact ou une page de Demande de devis, en quelques clics seulement.

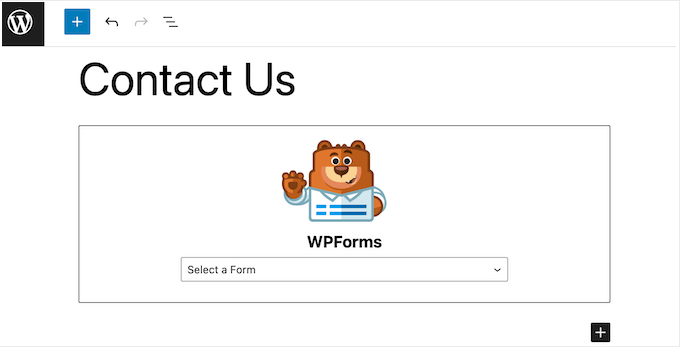
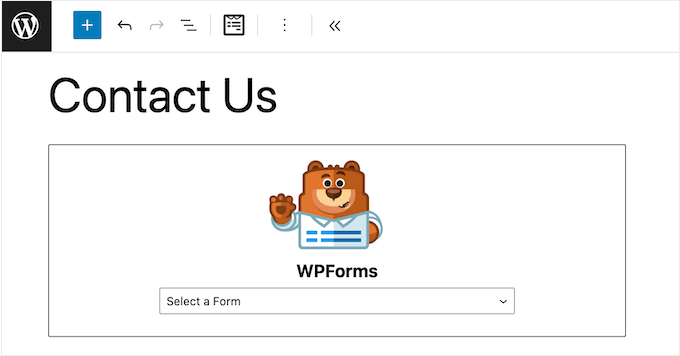
Vous pouvez également placer le formulaire sur votre site en utilisant le bloc WPForms.
Après avoir placé le bloc sur votre site, il vous suffit d’ouvrir son menu déroulant et de choisir dans la liste le formulaire que vous avez créé.

WPForms va alors récupérer ce formulaire et l’afficher à vos internautes, sans que vous ayez à écrire une seule ligne de code. J’aime particulièrement la façon dont cette fonctionnalité me permet de contrôler exactement où le formulaire apparaît sur la page. Vous pouvez même ajouter des blocs supplémentaires autour du formulaire, comme un texte d’introduction ou une belle bannière.
Mon Avis honnête: J’ai conçu WPForms en gardant à l’esprit la facilité d’utilisation. Il suffit d’installer l’extension, de sélectionner un Modèle, de faire quelques modifications rapides dans les éditeurs/éditrices de WPForms et c’est tout ! Votre formulaire est en direct et prêt à être utilisé. C’est tellement plus facile par rapport aux autres extensions de constructeur de page que j’ai essayées.
2. Plus de 2 000 modèles de formulaires conçus par des professionnels
Tout le monde aime les modèles prêts à l’emploi. Ils vous font gagner du temps et garantissent une présentation agréable de votre formulaire dès le départ.
Dans mon expérience, les modèles sont une fonctionnalité assez commune, donc avec WPForms je voulais vraiment aller plus loin – et aujourd’hui nous offrons plus de 2.000 modèles de formulaires ! Que vous créiez un simple formulaire de contact, un formulaire de retour client, un formulaire de demande de devis, un formulaire de paiement PayPal, ou un formulaire d’Inscription, WPForms a un modèle que vous pouvez utiliser comme point de départ.
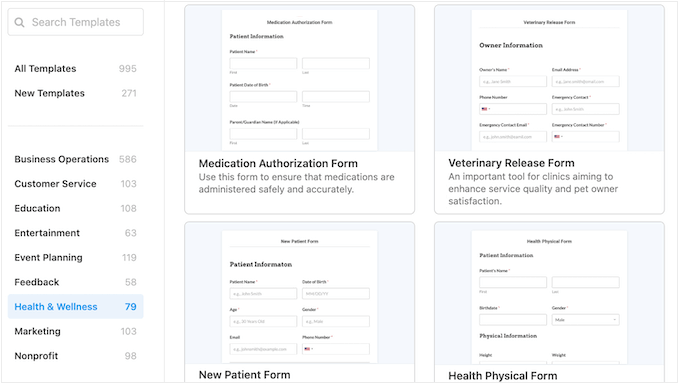
Pour vous aider à trouver rapidement le bon Modèle, WPForms organise ses modèles en différentes catégories. Par exemple, vous trouverez des catégories telles que la santé et la forme physique, l’organisation d’évènements, les organisations à but non lucratif, l’inscription, et plus encore.

Même la version gratuite de WPForms dispose d’un nombre généreux de modèles que vous pouvez utiliser comme point de départ.
Tous ces modèles sont entièrement personnalisables, vous pouvez donc ajouter et retirer des champs, modifier le libellé de certains champs, et bien plus encore en utilisant l’éditeur WPForms.
Mon Avis honnête : Quand j’ai lancé WPForms, il y avait déjà un tas de modèles. Mais honnêtement ? Ils n’ont cessé de s’améliorer, grâce à l’équipe de WPForms !
Lors de la rédaction de cet Avis, j’ai même essayé de les piéger. J’ai lancé des idées de formulaires bizarres et très spécifiques. Et devinez quoi ? WPForms avait un modèle pour chacune d’entre elles. Vraiment impressionnant !
3. Options de personnalisation avancées
Après avoir choisi un modèle, votre prochaine tâche consiste à modifier ce modèle.
Je suis heureux de signaler que l’éditeur de WPForms est intuitif et très facile à utiliser. Il suffit de sélectionner le champ que vous souhaitez personnaliser, et WPForms affichera tous les différents réglages que vous pouvez utiliser.

Ces options varient en fonction du champ, mais elles permettent généralement de modifier le libellé du champ, d’ajouter une description et de rendre le champ obligatoire, de sorte que les internautes doivent le terminer avant d’envoyer le formulaire.
Ce réglage “obligatoire” est parfait si vous collectez des informations essentielles auprès des internautes, telles que leur nom et leur adresse e-mail professionnelle.
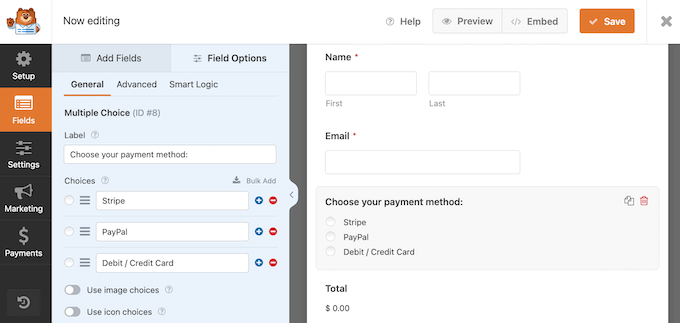
Certains champs comportent plusieurs options, par exemple plusieurs moyens de paiement différents dans un formulaire de commande. Dans ce cas, vous pouvez facilement réorganiser ces options par glisser-déposer. Cette fonction est idéale pour s’assurer que l’option la plus importante ou la plus populaire apparaît toujours en premier.

Lors de la rédaction de cet Avis WPForms, j’ai modifié l’ajout d’images et d’icônes aux différentes options, en affichant les prix à côté de chaque article, en modifiant le format de la date et de l’heure, en ajoutant une logique conditionnelle intelligente, et bien d’autres choses encore.
Lorsque j’ai été satisfait de l’apparence du formulaire, il y avait quelques réglages supplémentaires que je devais définir. Pour commencer, WPForms peut envoyer des notifications par e-mail personnalisées à l’administrateur de votre site ou à la personne qui a envoyé le formulaire. Ce flux de travail automatisé garde tout le monde dans la boucle, ce qui améliore l’expérience des internautes.
Les e-mails de notification font également partie des meilleures pratiques à l’heure actuelle.
Après tout, imaginez que vous envoyiez un formulaire et que vous ne receviez pas de confirmation. Quelle serait votre réaction ? Il y a de fortes chances que vous vous demandiez si votre entrée s’est déroulée correctement. Vous ne voulez pas que vos utilisateurs/utilisatrices fassent cette expérience, c’est pourquoi j’ai veillé à ce que WPForms offre cette fonctionnalité avant.

Vous pouvez également spécifier ce qui se passe lorsque l’internaute envoie un formulaire.
Par exemple, si vous gérez une place de marché en ligne, alors vous pourriez créer une page de remerciement personnalisée de WooCommerce, ou une page d’Inscription de l’utilisateur où le client/cliente peut créer un compte et suivre sa commande.
Ces deux solutions sont de bonnes alternatives aux e-mails automatisés.

Une autre option consiste à créer une page d’atterrissage personnalisée pour le formulaire, à l’instar de Google Forms. D’après mon expérience, placer votre formulaire sur une page d’atterrissage sans distraction peut parfois vous permettre d’obtenir plus d’entrées. Il est également facile de partager ces formulaires sur les réseaux sociaux ou de les ajouter à votre bulletin d’information par e-mail.
Bien que vous puissiez utiliser un constructeur de page atterrissage (mon préféré est SeedProd), vous pouvez en fait créer ces pages directement dans WPForms.
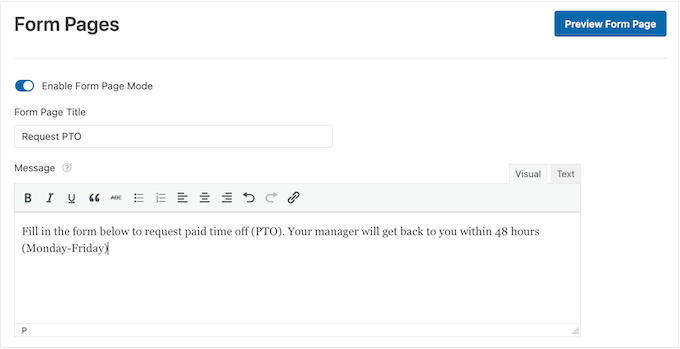
Il suffit d’ouvrir les réglages ” Form Pages ” et vous pouvez créer une page d’atterrissage avec un titre personnalisé, une description, un logo d’en-tête et un texte de pied de page. Vous pouvez également modifier la couleur d’arrière-plan, choisir entre différents designs de page et masquer la marque WPForms.

Les formulaires longs peuvent être décourageants et peuvent augmenter les taux d’abandon de formulaire. Ceci étant dit, vous pouvez répartir vos formulaires sur plusieurs pages en utilisant WPForms.
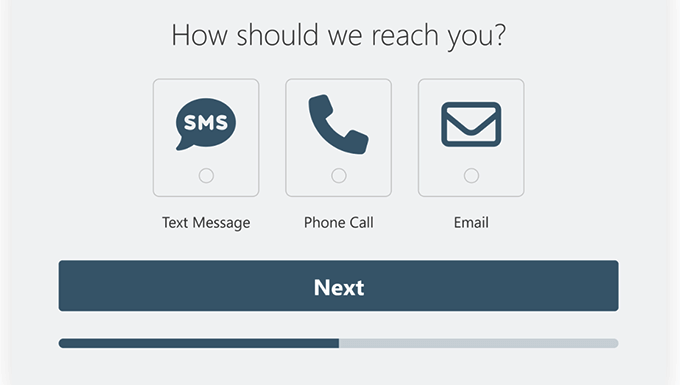
Vous pouvez même rendre le formulaire multipage interactif en ajoutant des choix d’icônes et des éléments conversationnels. C’est un excellent moyen d’améliorer le taux de conversion des formulaires, en particulier si vous créez des formulaires de demande de devis pour les prospects.

Pour obtenir des instructions étape par étape, consultez notre guide sur la création d’un formulaire multipage.
Comment je l’utilise (et mon Avis) : En tant que créateur de WPForms, j’ai eu l’occasion de mettre notre extension à l’épreuve sur WPBeginner. Je suis heureux de dire que j’ai toujours été impressionné par la façon dont WPForms s’intègre parfaitement au design de mon site.
De la construction de formulaires de contact à la création d’enquêtes plus complexes et de formulaires de génération de prospects, j’ai trouvé WPForms incroyablement flexible et personnalisable. Avec une large plage de types de champs, y compris les champs obligatoires, les menus déroulants, les cases à cocher, et plus encore, je suis en mesure de collecter exactement les informations dont j’ai besoin auprès de mes internautes.
S’il est vrai que certains réglages avancés peuvent nécessiter de creuser un peu, à mon avis, cela en vaut la peine. Les options de personnalisation disponibles dans WPForms me permettent de créer des formulaires qui s’alignent parfaitement avec l’identité de ma marque, donnant à mon site un aspect professionnel et poli.
4. Une logique conditionnelle puissante
Vous voulez obtenir le plus grand nombre de conversions possible ? Bien sûr ! Une chose qui a toujours très bien fonctionné pour moi, est de garder mes formulaires courts et de poser uniquement des questions pertinentes. Cela dit, cet Avis sur WPForms ne sera pas terminé sans mentionner sa logique conditionnelle intelligente.
Cette fonctionnalité affiche à l’internaute différentes options en fonction des informations qu’il a déjà saisies. Par exemple, si vous créez un formulaire avec une option de paiement, WPForms peut masquer les champs de carte bancaire si l’internaute choisit de ne pas envoyer de paiement.
Vous pouvez facilement masquer ou afficher différents champs de formulaire, afficher des options de paiement, des menus déroulants, etc. en fonction des responsive de l’utilisateur.
À mon avis, la logique conditionnelle est une fonctionnalité indispensable pour tout Constructeur de formulaires, et WPForms ne se contente pas d’offrir cette fonctionnalité avancée : il la rend également facile à utiliser.
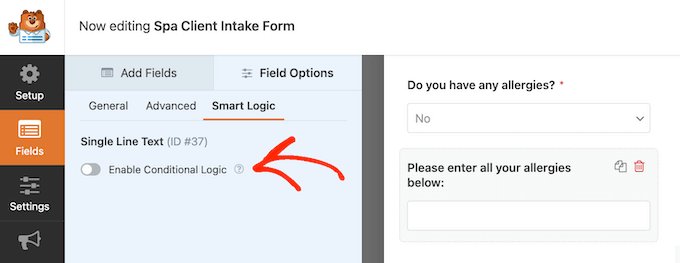
Dans l’éditeur WPForms, il suffit de sélectionner le champ dans lequel vous souhaitez utiliser une logique conditionnelle intelligente, puis d’activer le Diaporama conditionnel.

Cela fait, vous êtes prêt à configurer des règles conditionnelles.
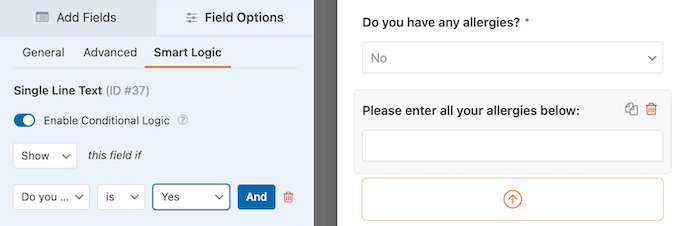
Par exemple, dans l’image suivante, je demande au client/cliente s’il a des allergies. S’il sélectionne “Oui”, je vais lui demander plus d’informations sur ses allergies.

S’ils sélectionnent ” Aucun “, alors WPForms masquera ce champ, car il n’est pas pertinent pour le client/cliente. Cela leur permet de terminer le formulaire plus rapidement et d’éviter de répondre à des questions inutiles, ce qui va avoir un impact sur vos taux d’achèvement des formulaires.
Vous comprenez maintenant pourquoi c’est l’une de mes fonctionnalités WPForms préférées !
Mon Avis Honnête: Les taux d’abandon de formulaires sont un gros problème pour tous les sites web (et soyons honnêtes, WPBeginner ne fait pas exception). C’est pourquoi la logique conditionnelle est l’une de mes fonctionnalités WPForms préférées !
Vous souhaitez collecter un maximum de prospects, ou un maximum d’informations ? Alors vous devez jeter un coup d’œil à cette fonctionnalité incontournable de WPForms.
5. Formulaires conversationnels
Lorsque les internautes sont saisis/saisie avec vos formulaires, ils sont plus susceptibles de saisir des informations précises et utiles. C’est là que le module de formulaires conversationnels de WPForms entre en jeu.
Plutôt que d’afficher aux internautes un formulaire statique, ce module leur pose une question à la fois.

Cela s’apparente à une conversation en face à face, et est beaucoup plus engageant et interactif par rapport aux formulaires traditionnels.
Je recommanderais d’utiliser une approche conversationnelle pour les formulaires longs où vous ne pouvez pas facilement utiliser une logique conditionnelle intelligente. Par exemple, vous pourriez vouloir recueillir des retours détaillés de la part du client/cliente. Dans ce cas, vous voulez que les clients répondent à chaque question du formulaire, vous ne pouvez donc pas utiliser la logique conditionnelle pour rendre le formulaire moins intimidant.
Cependant, afficher un formulaire très long avec de nombreuses questions n’est pas l’idéal. Pensez-y : si vous voyiez un tel formulaire, seriez-vous heureux de vous y épingler ? Je sais que non ! C’est pourquoi je garde mes formulaires courts et précis sur WPBeginner.
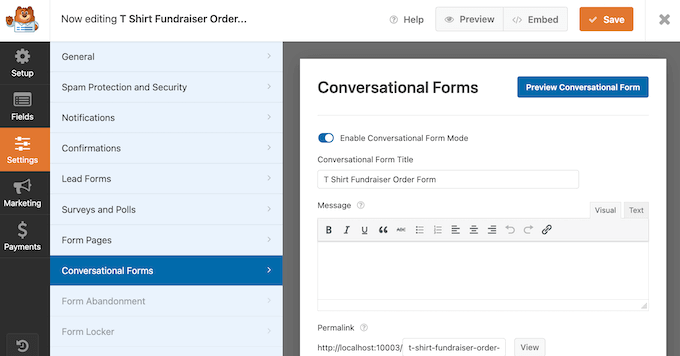
Un formulaire conversationnel peut vous permettre d’obtenir les réponses dont vous avez besoin, sans submerger le client/cliente. C’est une autre fonctionnalité indispensable qui est en fait très facile à utiliser. Pour transformer un formulaire statique en un formulaire conversationnel engageant, il vous suffit d’activer un Diaporama.

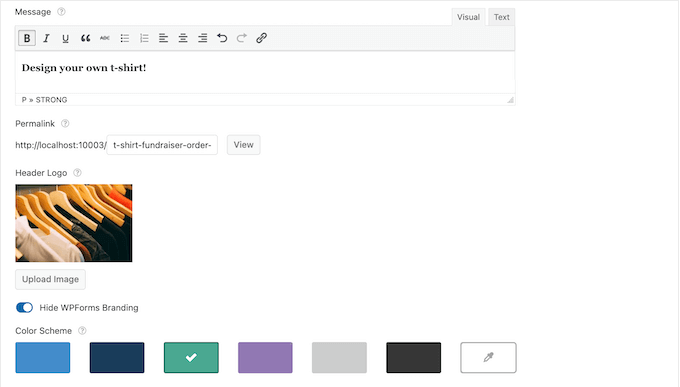
Saisissez ensuite un titre et un message facultatif que les internautes verront lorsqu’ils arriveront sur votre formulaire.
J’ai également ajouté des options pour masquer l’image de marque de WPForms, changer les couleurs du formulaire et effectuer d’autres modifications afin que vous puissiez concevoir un formulaire qui s’harmonise parfaitement avec votre thème WordPress et la marque de votre entreprise.

Les formulaires conversationnels vous plaisent ? Dans ce cas, je vous recommande de vous plonger dans notre guide sur la création de formulaires conversationnels, qui couvre ce Sujet de manière beaucoup plus détaillée.
Mon Avis sincère: En termes simples, il s’agit à mon avis d’une autre fonctionnalité indispensable.
6. Remplir automatiquement les listes déroulantes, les cases à cocher et les listes
Lorsque vous devez créer un formulaire rapidement, le remplissage d’options déroulantes, de cases à cocher et de longues listes à choix multiples peut vraiment vous ralentir, surtout si vous devez rechercher les options possibles ou taper beaucoup d’informations. C’est particulièrement vrai si vous devez rechercher les options possibles ou saisir de nombreuses informations. J’ai moi-même été confronté à ce problème plus de fois que je ne voudrais le compter !
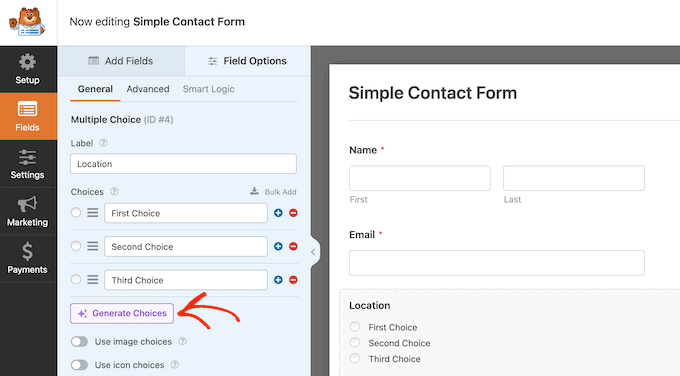
C’est pourquoi j’ai ajouté un assistant d’intelligence artificielle, afin que WPForms puisse créer ce contenu pour vous.

Cela semble trop beau pour être vrai, n’est-ce pas ?
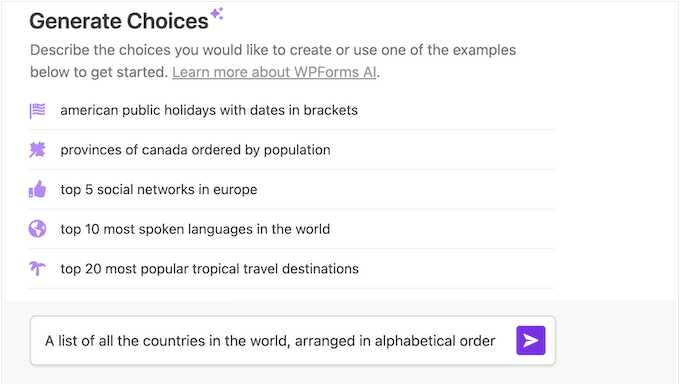
Il suffit de taper ce que vous voulez – “Une liste de tous les pays du monde, classés par ordre alphabétique” – et WPForms créera une liste d’options, en fonction de ce prompt.

Si vous n’aimez pas les résultats, vous pouvez essayer différents prompts jusqu’à ce que vous soyez satisfait du texte généré.
Lorsque vous êtes prêt, cliquez simplement sur un bouton et WPForms convertira toutes ces informations en champs de formulaire instantanément. Vous n’avez même pas besoin de passer du temps à copier et coller ces informations dans votre formulaire manuellement ! Cette fonctionnalité change la donne, et je peux voir qu’elle permet aux utilisateurs/utilisatrices d’enregistrer une tonne de temps.

Mon Avis honnête : En tant que créateur de WPForms, j’ai eu l’occasion de façonner les caractéristiques et les fonctionnalités de l’extension à partir de la base. Et je dois dire qu’il s’agit d’une fonctionnalité qui m’emballe sérieusement.
Si vous créez régulièrement des formulaires avec de multiples options, configurations et logiques conditionnelles, vous savez à quel point il peut être fastidieux de tout configurer manuellement. Mais avec WPForms, vous pouvez déverrouiller la puissance de la construction de formulaires pilotée par l’IA. Version, je pense que cela a le potentiel de révolutionner la façon dont nous construisons des formulaires.
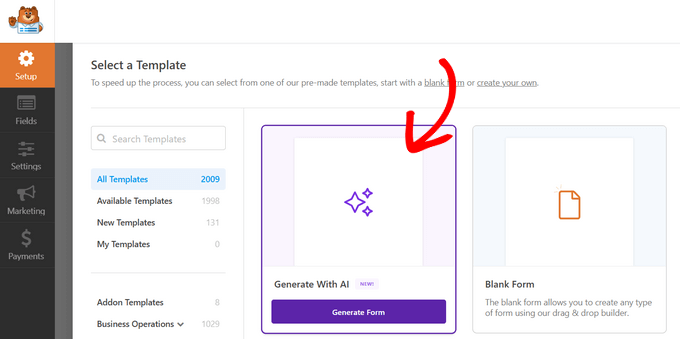
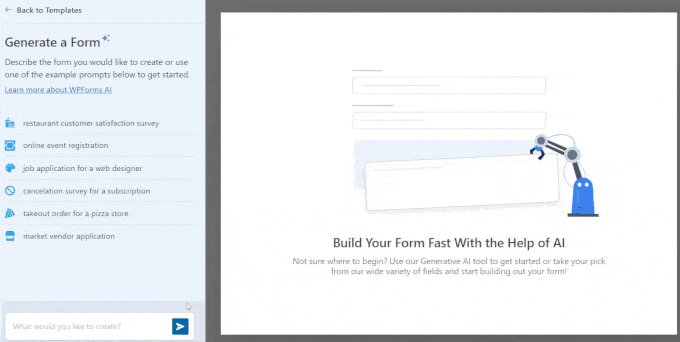
7. Générer des formulaires instantanément avec l’IA
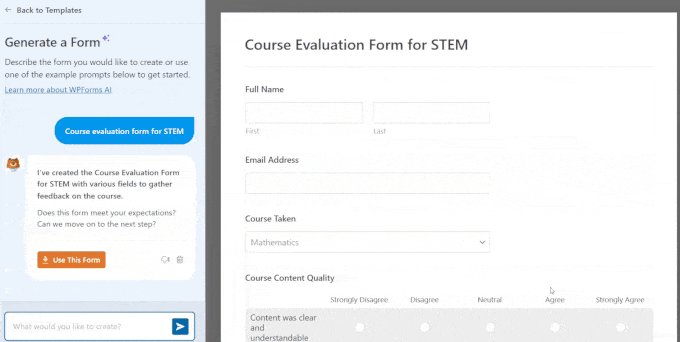
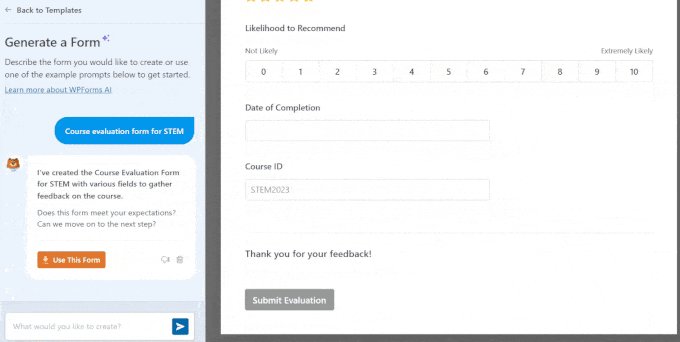
Continuons avec le thème ! En plus des choix de formulaires IA, WPForms offre un Constructeur de formulaires alimenté par l’IA qui peut créer automatiquement des formulaires entiers en un instant.

Saisissez simplement une description du formulaire que vous souhaitez créer, qui peut aller d’un simple formulaire de contact à une enquête avancée, puis appuyez sur la touche “saisir”.
En quelques secondes, l’assistant IA génère le formulaire en fonction de vos instructions et vous en donne un aperçu en direct.

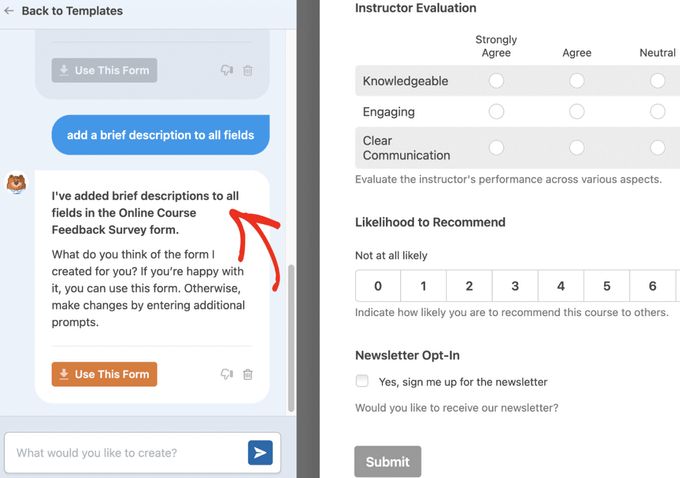
Lors de la rédaction de cet Avis WPForms, j’ai essayé la dernière version de cette fonctionnalité pour moi-même. J’étais assez satisfait de la première tentative de WPForms, mais si le formulaire n’est pas tout à fait correct, alors vous pouvez continuer à discuter avec l’assistant IA pour l’affiner en temps réel.
Vous pouvez demander à l’assistant d’ajouter des champs supplémentaires, d’ajuster la mise en page du formulaire ou d’apporter toute autre modification jusqu’à ce que votre formulaire corresponde exactement à vos besoins. Aucune de mes demandes n’a été satisfaite par WPForms, ce qui en fait une autre fonctionnalité qui change la donne.

Mon Avis sincère: Voilà une autre fonctionnalité très intéressante. Est-ce l’avenir de la création de formulaires ? Je dirais que oui ! En fait, j’encourage tout le monde à télécharger WPForms et à essayer cette fonctionnalité par eux-mêmes (je l’ai déjà expérimentée une TONNE fois).
8. Protection anti-spam intégrée
Les spambots et les scripts malveillants peuvent explorer votre site à la recherche de formulaires non sécurisés afin de vous envoyer des liens spammy, ou même de publier du contenu malveillant. Si vous gérez un site ou un blog depuis un certain temps, vous avez probablement déjà vu votre part d’entrées indésirables (je sais que c’est le cas de WPBeginner !).
Si vos formulaires recueillent du contenu envoyé par l’utilisateur, les spambots peuvent même être en mesure de téléverser des fichiers malveillants sur votre compte. C’est encore pire que des entrées frauduleuses !
D’après mon expérience, il est surprenant de constater le nombre d’extensions de formulaires de contact WordPress qui ne disposent pas d’une protection anti-spam intégrée. Même si une extension possède des fonctionnalités de base de protection contre les indésirables, j’ai trouvé que beaucoup de ces mesures anti-spam n’étaient pas fiables ou difficiles à utiliser.
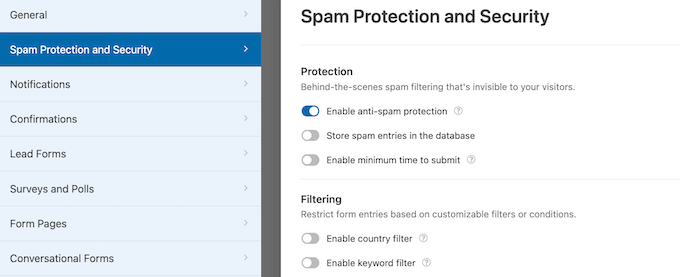
C’est pourquoi je me suis assuré de donner la priorité à la sécurité lors du développement de WPForms. Chaque formulaire que vous créez avec notre extension comprend un jeton de protection contre les indésirables intégré, qui est unique à chaque entrée et invisible à la fois pour les spambots et les internautes.

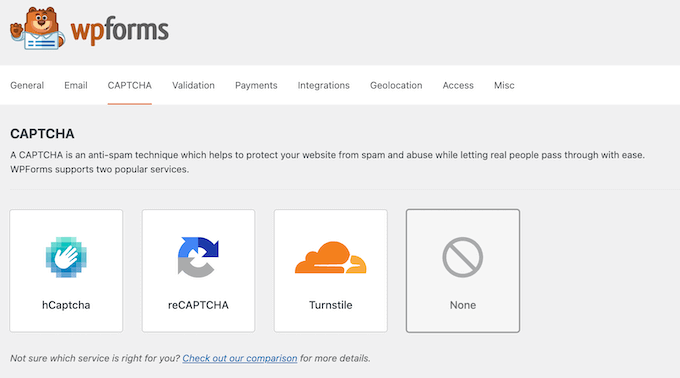
WPForms dispose également d’une protection intégrée reCAPTCHA, hCaptcha, et Cloudflare Turnstile.
Vous pouvez facilement activer ces outils anti-spam dans les Réglages de WPForms.

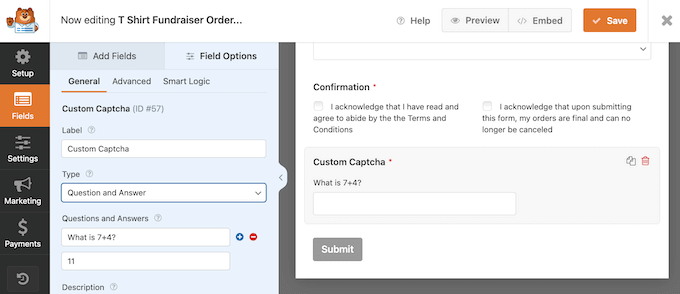
Vous ne souhaitez pas utiliser le reCAPTCHA de Google sur votre site pour des raisons de Confidentialité ? Vous pouvez alors créer votre propre CAPTCHA basé sur des questions en utilisant le module CAPTCHA personnalisé de WPForms.
Ce module CAPTCHA vous autorise à bloquer le spam des formulaires de contact dans WordPress, sans avoir à compter sur Google. Cela peut sembler compliqué, mais croyez-moi, les instructions claires à l’écran permettent de le configurer facilement.

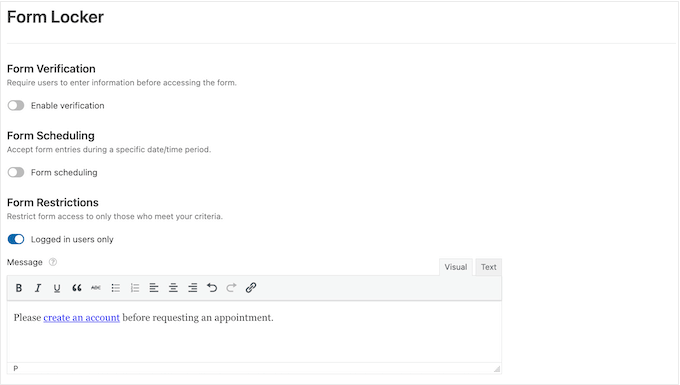
Une autre option consiste à protéger votre formulaire par un mot de passe à l’aide du module Form Locker.
Vous pouvez ainsi contrôler qui a accès au formulaire. Cette option n’est peut-être pas adaptée à tous les sites, mais c’est un moyen efficace de bloquer les spammeurs.

En savoir plus, dirigez-vous vers notre guide sur la façon de protéger vos formulaires WordPress par mot de passe – il contient toutes les informations dont vous avez besoin !
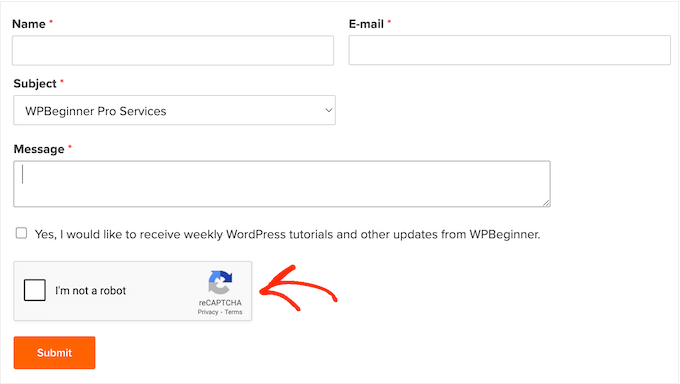
Comment l’utiliser: J’ajoute un reCAPTCHA à tous mes formulaires sur WPBeginner. Cela fait un excellent travail pour bloquer les entrées spammy.

9. Intégration transparente avec les outils, services et extensions les plus courants
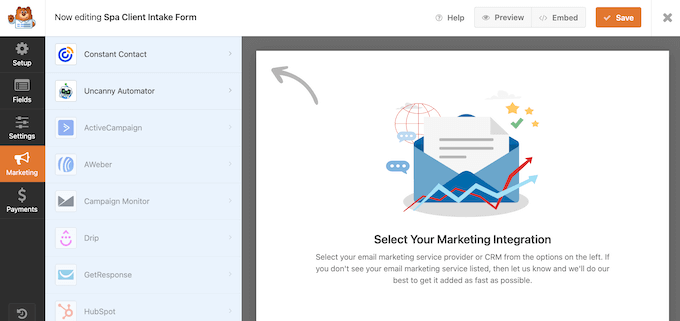
C’est un point important. WPForms s’intègre avec tous les meilleurs services de marketing e-mail, les passerelles de paiement, les extensions WordPress incontournables et les services en ligne.
Certaines de ces intégrations sont disponibles dès le départ. Par exemple, WPForms Lite et le module premium vous permettent de créer des formulaires d’inscription à la newsletter de Constant Contact sans installer de module supplémentaire. Je viens de tester cette fonctionnalité pour moi-même, et cela a fonctionné parfaitement avec un minimum de configuration.

Vous pouvez même ajouter automatiquement des personnes à vos listes Constant Contact, en fonction des informations qu’elles saisissent dans vos formulaires.
Voici comment j’ai utilisé WPForms pour développer ma liste d’e-mails. Vous pouvez même utiliser la logique conditionnelle pour ajouter les abonnés/abonnées à différentes listes en fonction de leurs réponses. Les possibilités sont infinies !
Vous pouvez utiliser WPForms avec des CRM supplémentaires, des fournisseurs de marketing e-mail, des outils et des plateformes de paiement en utilisant des modules spéciaux. Par exemple, WPForms a des modules pour PayPal, ActiveCampaign, Drip, et plus encore.
Vous trouverez toutes les intégrations disponibles sur le site officiel de WPForms.
Comment l’utiliser: En tant que créateur de WPForms, j’ai conçu notre extension pour qu’elle soit compatible avec tous les outils et services que nous utilisons sur WPBeginner. Mais un domaine où je suis particulièrement fier est celui de nos intégrations de marketing e-mail.
J’ai eu l’occasion d’intégrer WPForms avec une variété de plateformes de marketing e-mail populaires, y compris Mailchimp et Drip. Et je peux vous dire que cela a changé la donne pour moi – le fait de pouvoir connecter de manière transparente mes formulaires avec mes campagnes de marketing e-mail m’a aidé à construire des relations plus fortes avec mon public.
Ce que j’en pense sincèrement : WPForms s’intègre avec plus de 400+ outils populaires de marketing e-mail, CRM, et autres applications professionnelles – c’est assez impressionnant ! Que vous utilisiez une plateforme bien connue comme Mailchimp ou quelque chose de plus spécialisé, je suis confiant que nous avons une intégration pour vous.
10. Soutien professionnel et communautaire
Je m’engage à faire en sorte que WPForms soit accessible et facile à utiliser pour tout le monde – que vous soyez un expert WordPress chevronné ou que vous débutiez.
Si vous préférez trouver les réponses par vous-même, WPForms dispose d’une documentation en ligne détaillée et d’un blog WPForms où vous trouverez des guides étape par étape couvrant tout, de l’utilisation des fonctionnalités spécifiques de WPForms, jusqu’à des conseils généraux tels que comment faire de la génération de prospects comme un pro.

Il existe également un groupe Facebook actif où vous pouvez vous connecter avec plus de vingt-huit mille utilisateurs/utilisatrices de WPForms.
Si vous êtes un utilisateur plus avancé, WPForms dispose de guides développeurs/développeuses détaillés affichant comment étendre et personnaliser le code du plugin. Si vous êtes un développeur/développeuse WordPress, il s’agit d’une ressource indispensable.

Mieux encore, vous pouvez accéder à toutes ces ressources, que vous téléchargiez l’extension gratuite WPForms Lite ou que vous mettiez à niveau vers WPForms Pro.
Si vous achetez une licence WPForms, vous aurez accès à un support professionnel. L’équipe de WPForms a pour objectif de répondre à toutes les demandes dans les 24 heures, en semaine.

Avis sur WPForms : Prix et offres
Si vous cherchez un Constructeur de formulaires gratuit, alors vous ne pouvez pas vraiment vous tromper avec WPForms Lite. Il a tout ce dont vous avez besoin pour créer toutes sortes de formulaires, et vous permet de créer autant de formulaires que vous le souhaitez. Je recommande également WPForms Lite si vous souhaitez simplement ajouter un formulaire de contact de base à votre site, et que vous n’avez pas besoin de fonctionnalités plus avant.
Cependant, si vous voulez des fonctionnalités et des modèles plus puissants, alors WPForms Pro est de loin la meilleure option.

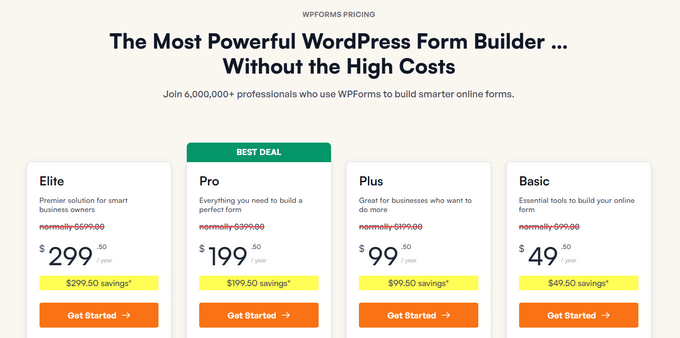
Il existe quatre offres de WPForms couvrant une plage de cas d’utilisation différents. Je ne pense pas que vous aurez du mal à trouver une offre qui vous convienne parfaitement, que vous gériez un petit blog WordPress, un site professionnel ou même une grande entreprise en ligne.
Voici les options qui s’offrent à vous :
- De base. Pour 49,50 $ par an, vous pouvez installer WPForms sur un seul blog, un seul site ou une seule boutique en ligne.
- Plus. Au prix de 99,50 $ par an, l’offre Plus s’intègre à des outils et services supplémentaires, notamment Mailchimp, Campaign Monitor et Brevo (anciennement Sendinblue). Si vous avez déjà un site web, cela permet à WPForms de s’intégrer de manière transparente dans votre configuration existante. Vous pouvez également installer WPForms sur un maximum de 3 sites.
- Pro. Pour 199,50 $ par an, cette offre vous permet d’installer WPForms sur un maximum de 5 sites. L’offre Pro permet également de déverrouiller quelques fonctionnalités supplémentaires telles que les formulaires conversationnels, les pages d’atterrissage des formulaires et les formulaires hors ligne.
- Elite. Au prix de 299,50 $ par an, Elite vous permet d’utiliser WPForms sur autant de sites que vous le souhaitez. Cela dit, c’est une bonne option pour les agences de développement WordPress qui souhaitent utiliser la même extension sur tous les sites de leurs clients. Cette offre avancée vous donne accès à toutes les intégrations et modules de WPForms, ce qui en fait une centrale de construction de formulaires.
Pour les utilisateurs/utilisatrices de petites entreprises, les offres Basic et Plus sont abordables et contiennent tout ce dont vous avez besoin pour créer des formulaires avancés, notamment des modèles de formulaires, la gestion des entrées, des champs de formulaires avancés, une logique conditionnelle, des notifications de formulaires, une protection anti-spam et un support client standard.
Si vous souhaitez utiliser WPForms avec votre fournisseur d’e-mail ou votre extension de newsletter, alors Plus s’intègre avec de nombreux services populaires.
Cependant, WPForms Pro est mon meilleur choix, en particulier si vous souhaitez créer des formulaires de paiement. L’offre Pro s’intègre avec PayPal, Stripe et Square, ce qui vous permet d’accepter facilement les paiements en ligne et de configurer des abonnements récurrents.
Enfin, le plan WPForms Elite comprend des modèles de formulaires bonus, des rapports sur le parcours des utilisateurs, un support client/cliente premium, et bien plus encore. Avec cela à l’esprit, WPForms est une offre de premier plan qui est parfaite pour les agences de marketing et les entreprises.
Comment WPBeginner utilise WPForms (mon expérience)
Comme je l’ai déjà mentionné, j’utilise WPForms pour tous les formulaires à travers WPBeginner. Cela inclut mon formulaire de contact, faire un formulaire de suggestion, et même nos formulaires de demande d’emploi.

WPBeginner étant la ressource WordPress gratuite la plus populaire, je reçois une tonne de formulaires indésirables.
Heureusement, WPForms me permet d’ajouter un reCAPTCHA à tous mes formulaires.

Il me fournit également l’adresse IP des spammeurs, ce qui me permet de bloquer ces adresses IP dans WordPress et de les empêcher de visiter le site à l’avenir. Dans l’ensemble, ces fonctionnalités ont permis de stopper net les formulaires indésirables, ce qui me permet de répondre plus rapidement aux entrées authentiques.
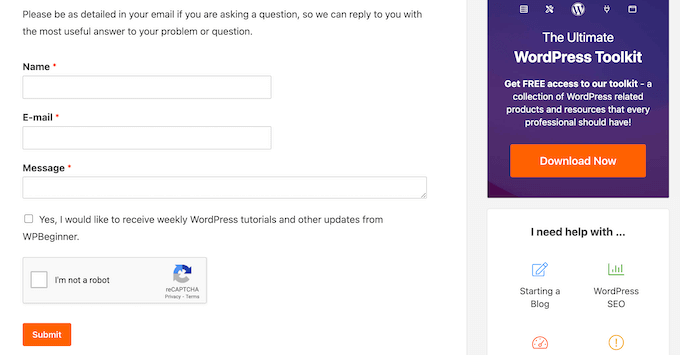
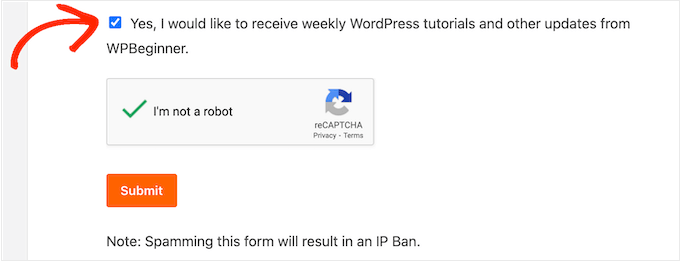
J’ai également utilisé WPForms pour développer ma liste d’e-mails. Lorsque les utilisateurs/utilisatrices remplissent notre formulaire de contact, ils peuvent s’inscrire à notre lettre d’information par e-mail, simplement en cochant une case.

En ajoutant cette simple case à cocher, WPForms m’a aidé à gagner une tonne de nouvelles abonnés/abonnées. En fait, j’ai récemment augmenté notre liste d’e-mails de 600%!
WPForms Review : Est-ce le Constructeur de formulaires qu’il vous faut ?
Pour conclure cet Avis sur WPForms, je suis fier de dire que WPForms est devenu un outil essentiel pour moi et mon équipe chez WPBeginner. Version d’un simple formulaire de contact ou d’une enquête complexe, WPForms a toujours été à la hauteur.
L’une des choses qui distingue WPForms est son incroyable bibliothèque de plus de 2 000 modèles prêts à l’emploi – quelle que soit la niche de vos besoins, je suis convaincu que vous trouverez un modèle pour vous faciliter la vie. Et avec des fonctionnalités avant comme la logique conditionnelle et les formulaires conversationnels, vous pouvez créer des expériences vraiment engageantes et interactives pour vos internautes.
En particulier, si vous êtes un propriétaire d’entreprise et que vous souhaitez créer des formulaires personnalisés puissants sans apprendre le code CSS ou embaucher un développeur, alors je recommande WPForms Pro.
Mais si vous débutez ou avez un budget limité, notre extension WPForms Lite est un excellent choix. Bien qu’il soit dépourvu de certaines des fonctionnalités les plus avancées, il contient tout ce dont vous avez besoin pour créer un formulaire de contact ou de paiement et l’ajouter à n’importe quelle page, publication ou zone prête à recevoir des widgets sur votre site WordPress. Si je n’utilisais pas déjà WPForms Pro, l’extension Lite serait mon premier choix.
Même si vous devez éventuellement passer à l’extension premium, WPForms Lite est un excellent point de départ pour tous ceux qui ne sont pas sûrs d’avoir besoin de fonctionnalités plus avancées pour l’instant.
Avis sur WPForms : FAQs
L’utilisation de WPForms est-elle gratuite ?
Oui ! Vous pouvez télécharger WPForms gratuitement depuis le dépôt officiel de WordPress et créer autant de formulaires que vous le souhaitez. L’extension gratuite vous permet de choisir parmi une large plage de champs prêts à l’emploi, y compris des options avancées telles que des champs de paiement, reCAPTCHA, et des sections d’accord RGPD.
Cependant, l’extension premium prend en charge la logique conditionnelle afin que vous puissiez afficher différents champs en fonction des réponses précédentes du visiteur, choisir parmi plus de 2 000 modèles de formulaires prêts à l’emploi, collecter des paiements récurrents et accéder à une tonne d’autres fonctionnalités. Cela dit, je recommande d’investir dans l’offre premium.
WPForms en vaut-il la peine ?
Je pense que chaque site et chaque formulaire est différent, donc ce qui fonctionne pour un projet ne fonctionnera pas nécessairement pour un autre. C’est pourquoi c’est une bonne idée d’essayer différents Constructeurs de formulaires !
J’ai essayé d’innombrables extensions WordPress au fil des ans, notamment Formidable Forms, Gravity Forms et Ninja Forms. Cependant, WPForms est définitivement mon meilleur choix. Il est facile à utiliser et est livré avec beaucoup de modèles différents, de sorte que vous pouvez à peu près créer n’importe quel type de formulaire que vous voulez.
De plus, l’extension premium dispose d’une tonne de fonctionnalités avant, y compris de puissants outils d’intelligence artificielle (IA) qui peuvent créer des formulaires entiers pour vous. Rien que pour cela, WPForms en ” vaut vraiment la peine ” !
WPForms est-il conforme au RGPD ?
En tant que propriétaire de site, je prends le RGPD très au sérieux, et vous devriez en faire autant. Si vous ne le faites pas, vous risquez de recevoir une grosse amende ou même une peine de prison – et personne ne souhaite cela ! La bonne nouvelle est que WPForms a une tonne de fonctionnalités qui peuvent vous aider à créer des formulaires de plainte RGPD.
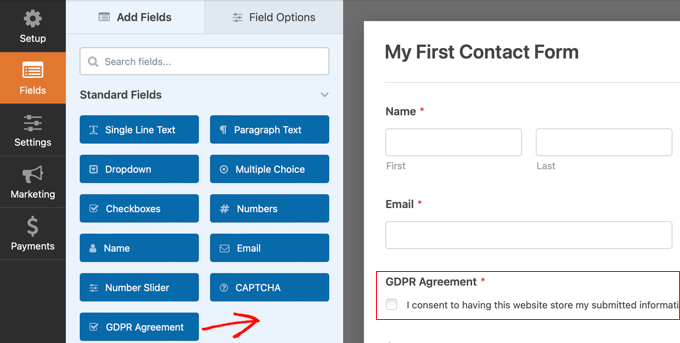
Pour commencer, vous pouvez facilement ajouter un champ d’accord RGPD à vos formulaires, de sorte que les utilisateurs/utilisatrices doivent donner leur consentement explicite avant d’envoyer leurs données.

Vous pouvez également désactiver les cookies, la collecte de l’IP des comptes utilisateurs/utilisatrices et les entrées d’un simple clic.
Pour se conformer au RGPD, les organisations doivent donner aux utilisateurs/utilisatrices l’accès à leurs données et leur permettre d’en demander la suppression.
Dans cette optique, j’ai récemment expérimenté l’utilisation de WPForms pour créer un formulaire d’accès/suppression de données afin que les internautes puissent demander l’accès à leurs données, ou même me demander de les supprimer.
Cela a été très facile à réaliser en utilisant WPForms et j’ai été satisfait des résultats, donc je recommanderais WPForms à tous ceux qui ont besoin de se conformer au RGPD (et c’est essentiellement tout le monde qui gère un blog ou un site !).
Comment installer WPForms ?
Vous pouvez installer et activer WPForms, comme n’importe quelle autre extension WordPress.
Une fois cela fait, il vous suffit de vous rendre dans WPForms ” All Forms dans votre panneau d’administration WordPress et de cliquer sur le bouton ” Ajouter une nouvelle “. Vous pouvez ensuite suivre les instructions à l’écran pour créer votre premier formulaire. Croyez-moi, c’est assez simple !
J’espère que cet Avis sur WPForms vous a aidé à décider si c’est le meilleur choix pour votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’augmenter le trafic de votre blog, ou voir notre choix d’expert du meilleur logiciel de discussion en direct.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



Iurie Solomon
the easiest and most intuitive form solution in WordPress
Ahmed Mohamed Abdelrahman
Great one.
Great form plugin.
Easy to use!(Y)
Diomy kasaka
I’ve been using WPForms platform and his plugis on my website for two years and i really like it. thanks for everything that you’are doing
saikumar j
This is by far the easiest form solution in WordPress
It is a very well documented and user friendly plugin
It is intuitive to use and there are so many options and templates!
Love it.
Olaya
The free version has been invaluable to help me get my business started. Thanks!
Elizabeth Bell
I’m so excited about the growth of my business.
This is the best tool for creating forms on WordPress. It’s like the champion of plugins in the WordPress store for making forms that work.
Mark Bunner
I’ve been using WPForms for quite a while. I liked it so much, I did an Ultimate Lifetime deal. I find it to be the easiest, most intuitive forms plugin. With the added modules I have been able to do anything I needed. There are pre-made templates which handle most use cases. When there is not a specific template, I can manually build or use an available template as a starting point to modify. I used other forms makers before, but this one is my favorite. Any issues I had were addressed by support; but I actually don’t remember what they were at this point. So, they must not have been significant. Well pleased with WPForms.
Steve D.
WP Forms is intuitive to use and there are so many options and templates! Love it.
Kamesh
good plugins and very good wordpress
Shellie Clark
This is a great form plugin and easy to use!
Ömer Faruk
Amazing form plugin for WordPress!
mortaza
The only form builder plugin that deserves the 1st place to install the active WordPress repository
santosh sendha
This is one of the best and essential plugins for WordPress websites to create a comment from.
HBH
WP Forms is a very well documented and user friendly plugin for any form for WP. Creating forms is a charm and following documentation easy to style through css, for a global impression of cool. Drag and drop feature throughout. One time integration with recapcha and Google does the rest…. on all your forms! I am concidering this purchase, cause I would like to mive into surveys and polls… Thx
Dinuka
Great form plugin. Easy to use!
Virginia
This is by far the easiest form solution in WordPress. Went from the Lite version to the paid one, and I wish I’d done it before.