Vous recherchez un avis sur Spectra pour vous aider à décider si c'est le bon constructeur de site web WordPress pour vous ?
Ce plugin étend l'éditeur de contenu WordPress par défaut avec de nouveaux blocs et paramètres, vous permettant de concevoir des mises en page plus avancées en utilisant une interface familière. Il est également livré avec une tonne de pages, de modèles et de kits de sites web pré-conçus, vous permettant de créer rapidement des designs professionnels.
Dans cet avis sur Spectra, nous examinerons ce constructeur de site web populaire pour voir s'il vous convient.

Spectra Review : Pourquoi l'utiliser dans WordPress ?
Spectra est un constructeur de sites web et de pages qui s'intègre parfaitement à l'éditeur de blocs WordPress. Cela signifie que vous pouvez concevoir des pages et même des sites web entiers, en utilisant une interface que vous connaissez déjà.

Spectra est livré avec plus de 30 blocs Gutenberg supplémentaires et plus de 100 modèles prêts à l'emploi, vous permettant ainsi de créer facilement des pages au design professionnel et même des sites Web WordPress entiers.
Il dispose même de kits de modèles de site Web, idéaux pour les agences de développement WordPress, les freelances ou toute personne créant régulièrement de nouveaux sites Web.

Si vous débutez ou avez un budget limité, vous pouvez télécharger une version lite de Spectra depuis WordPress.org.
Ce plugin gratuit est livré avec un constructeur de pages convivial, vous permettant de concevoir facilement toutes sortes de pages de destination, de pages de vente et de pages d'accueil personnalisées.

Il dispose également d'une tonne de blocs et de préréglages que vous pouvez ajouter à votre site en quelques clics.
Cependant, si vous souhaitez la gamme complète de modèles, de conceptions de pages et de kits de site Web, vous devrez passer à la version premium du plugin. Le constructeur de pages premium prend également en charge les animations et le contenu dynamique, vous permettant de créer des conceptions plus attrayantes.
Spectra Review : Est-ce le bon constructeur de site web pour vous ?
Avec le bon constructeur de pages, vous pouvez concevoir un site attrayant et à forte conversion qui n'a aucun mal à transformer les visiteurs en abonnés par e-mail et en clients.
Cela dit, dans cette revue de Spectra, nous verrons si c'est le bon plugin de constructeur de pages WordPress pour vous.
1. Compatible avec n'importe quel thème WordPress
Spectra est compatible avec n'importe quel thème WordPress standardisé, y compris Astra, GeneratePress, Neve et Hestia. Cela signifie que vous pouvez utiliser n'importe quel thème que vous souhaitez, ou changer de thème sans perdre vos conceptions Spectra.
2. Optimisé pour les performances
Spectra offre un code efficace, une architecture modulaire et des fonctionnalités axées sur la performance qui peuvent aider vos conceptions à se charger rapidement.
De plus, il s'intègre à l'éditeur natif de WordPress, il n'a donc aucune dépendance à du code externe. Il utilise également un compilateur de balisage juste-à-temps qui charge les ressources dynamiquement à la demande.
Enfin, tout son HTML, CSS et JavaScript est minifié et optimisé. Cela dit, Spectra ne ralentira pas votre site Web, et pourrait même améliorer ses performances.
3. Adapté aux mobiles
Selon nos statistiques d'utilisation d'Internet, le trafic Internet mobile représente près de 55 % du trafic Web total. Dans cette optique, votre site Web devrait être aussi beau sur les smartphones et les tablettes que sur les ordinateurs de bureau.
Heureusement, tout contenu que vous créez avec Spectra sera adapté aux mobiles par défaut. Cela dit, toutes les pages que vous concevez seront superbes, quel que soit l'appareil utilisé par le visiteur.
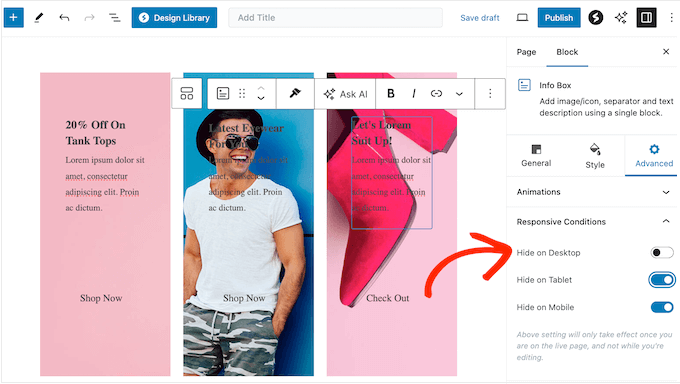
De plus, vous pouvez masquer du contenu en fonction de l'appareil utilisé par le visiteur : ordinateur de bureau, smartphone ou tablette.

Vous pouvez également concevoir différentes mises en page pour différents appareils. Par exemple, vous pourriez utiliser une mise en page à colonne unique pour les smartphones car ils ont généralement des écrans plus petits, et une mise en page multi-colonnes pour les ordinateurs de bureau.
Pour aller plus loin, vous pouvez définir différentes tailles de police, tailles d'icônes et tailles d'arrière-plan, pour différents appareils.
4. Plus de 100 modèles prêts à l'emploi
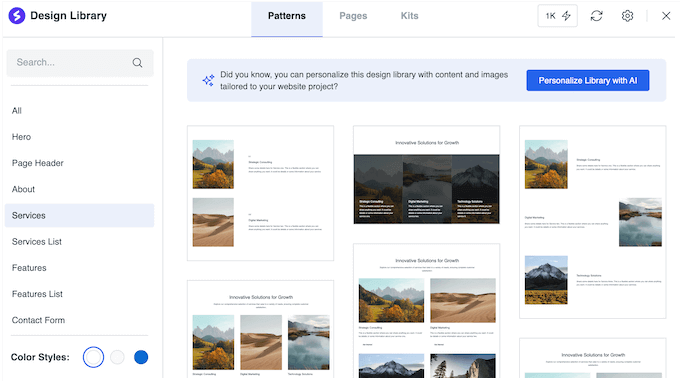
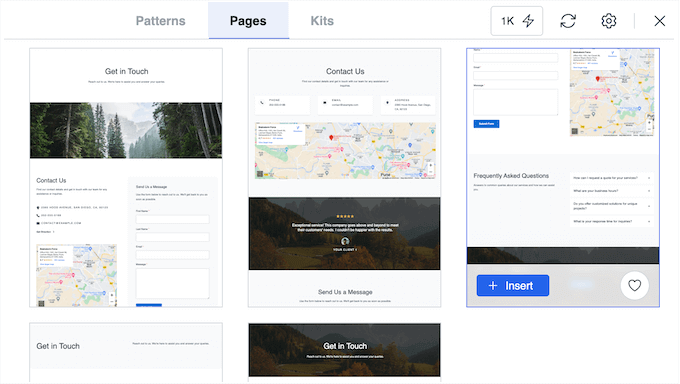
Spectra est livré avec plus de 100 modèles de sites Web, de pages et de blocs conçus par des professionnels.

Vous pouvez importer ces modèles sur votre site, puis les personnaliser à l'aide de l'éditeur glisser-déposer de Spectra.
De cette façon, vous pouvez concevoir de belles pages et même des sites Web WordPress entiers, sans avoir à écrire une seule ligne de code.

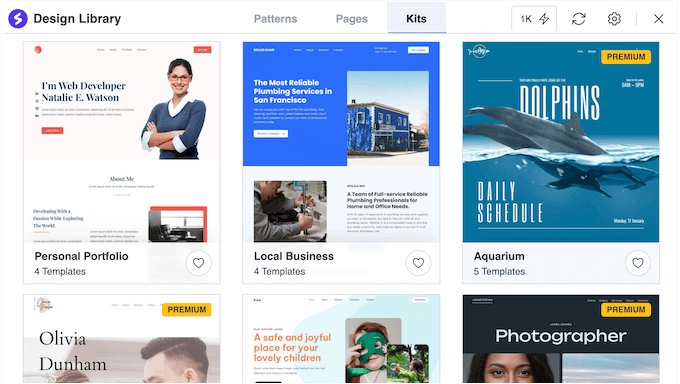
5. Kits de modèles de sites Web
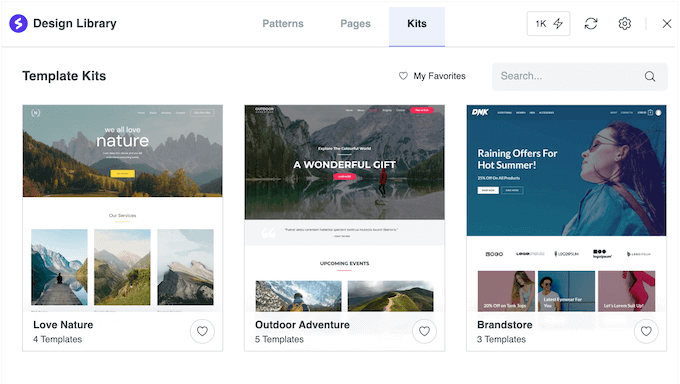
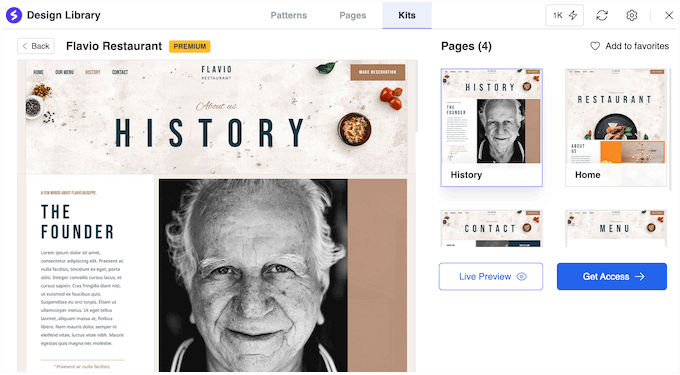
Vous dirigez une agence de développement WordPress ou concevez des sites Web pour d'autres personnes ? Vous serez alors heureux d'apprendre que Spectra propose une gamme de kits de modèles.

Ils constituent un excellent point de départ pour vos projets clients et peuvent vous faire gagner beaucoup de temps et d'efforts. Choisissez simplement le kit qui ressemble le plus au brief du client, puis personnalisez-le à l'aide des outils sans code de Spectra.
Par exemple, Spectra propose un kit Flavio Restaurant qui est parfait pour les sites Web sur le thème de la nourriture. Le kit est même livré avec des conceptions prêtes à l'emploi pour le menu et le contact que vous pouvez facilement personnaliser pour s'adapter à tout site Web de restaurant.

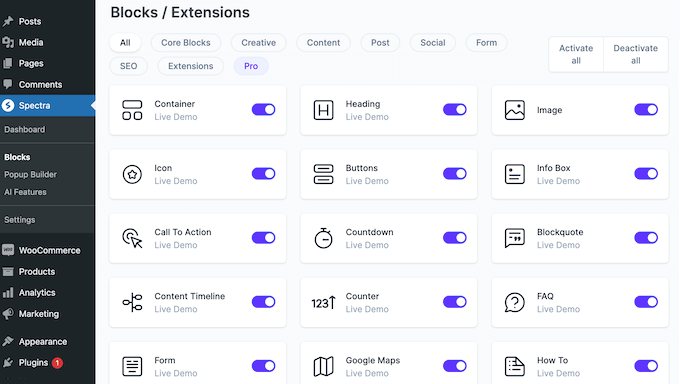
6. Plus de 30 blocs supplémentaires
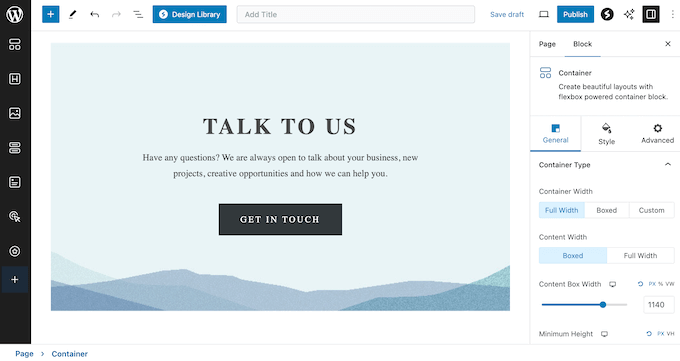
Spectra est livré avec plus de 30 blocs que vous pouvez utiliser dans l'éditeur de contenu WordPress. Cela inclut de nombreux blocs essentiels pour la création de pages de destination à forte conversion, tels que Appel à l'action, Compte à rebours et Titre.

Si vous gérez un blog WordPress, Spectra peut afficher vos articles de manière attrayante, en utilisant des blocs tels que Carrousel d'articles, Grille d'articles et Chronologie d'articles.
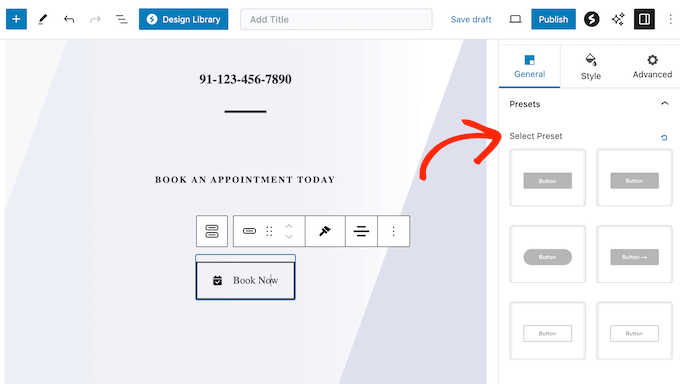
7. Préréglages de blocs avancés
Vous ne savez pas comment configurer un bloc particulier ?
Alors vous serez ravi d'apprendre que Spectra propose une gamme de préréglages de blocs optimisés pour un rendu esthétique et pour générer des conversions. Par exemple, leur bloc Boutons est livré avec 8 styles prédéfinis que vous pouvez appliquer en un seul clic.

8. Grilles CSS flexibles
Avec Spectra, vous pouvez créer des mises en page en grille CSS flexibles, puis placer des éléments à la fois dans des lignes horizontales et des colonnes verticales. De plus, vous pouvez définir exactement où chaque élément apparaîtra dans la grille. C'est parfait pour créer des galeries d'images, des portfolios de photographie, ou pour présenter vos meilleurs produits et articles.
Spectra dispose d'une interface conviviale vous permettant de définir des structures et des mises en page de grille complexes, y compris des zones de grille, des grilles imbriquées et des lignes de grille, sans avoir à écrire une seule ligne de code.
Vous pouvez également utiliser cette interface visuelle pour gérer les points d'arrêt, afin de contrôler précisément l'apparence de la mise en page sur les ordinateurs de bureau, les smartphones et les appareils mobiles.
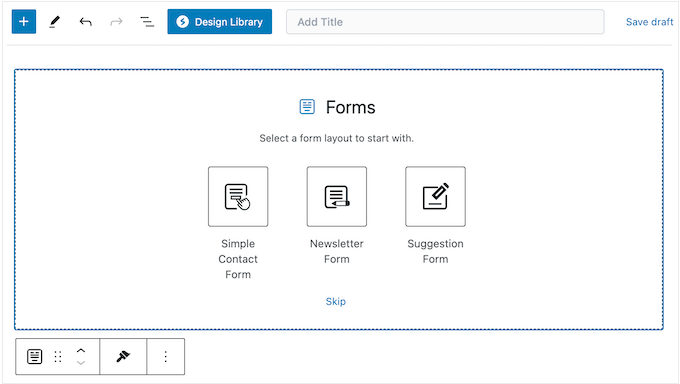
9. Constructeur de formulaires
Un formulaire de contact est essentiel pour la plupart des sites Web WordPress, mais vous pourriez également avoir besoin d'autres types de formulaires. Par exemple, vous pourriez autoriser les utilisateurs à s'inscrire sur votre site Web, à s'abonner à votre newsletter par e-mail, ou à soumettre des commentaires et des suggestions.
Cela dit, Spectra dispose d'un bloc de formulaires qui vous permet de créer toutes sortes de formulaires.

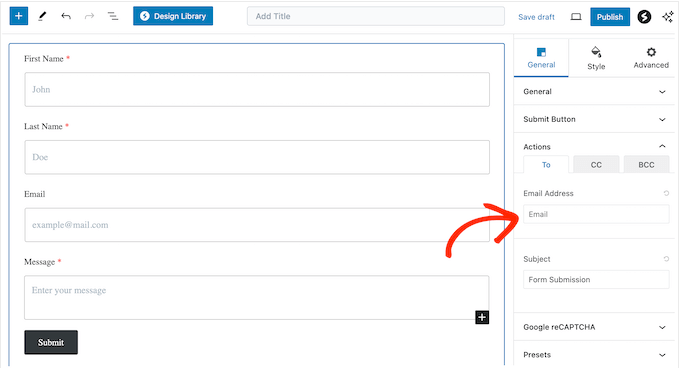
Spectra propose plus de 10 champs de formulaire différents, y compris des zones de texte, des menus déroulants et des boutons radio, afin que vous puissiez collecter exactement les informations dont vous avez besoin.
Chaque fois qu'un utilisateur soumet un formulaire, Spectra peut vous envoyer une notification par e-mail. Cela vous aide à examiner la soumission et à répondre immédiatement.

De plus, Spectra offre une validation de formulaire pour vérifier que vous collectez des données précises. Il prend également en charge reCAPTCHA pour aider à protéger vos formulaires contre les pirates, les robots et les inscriptions de spam.
10. Formulaires de connexion et d'inscription
Spectra prend en charge les formulaires d'inscription et de connexion des utilisateurs, vous pouvez donc créer un simple site d'adhésion.
Chaque fois que quelqu'un se connecte, Spectra peut rediriger automatiquement cet utilisateur vers la page de votre choix. Par exemple, si vous gérez une boutique en ligne, vous pourriez rediriger les clients vers votre vitrine afin qu'ils puissent commencer à acheter immédiatement.
11. Ajouter un balisage de schéma correct
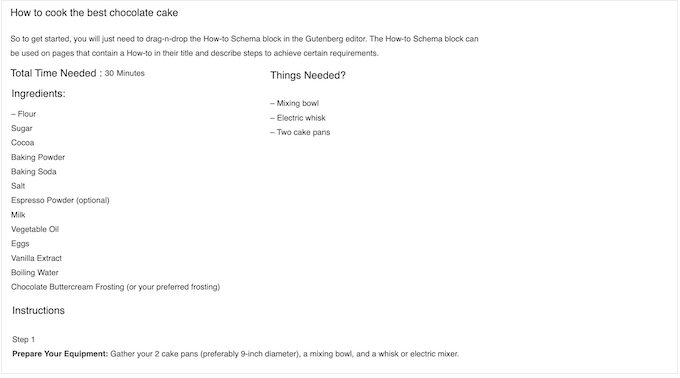
Spectra dispose de plusieurs blocs conçus pour améliorer votre SEO WordPress. Pour commencer, il y a le bloc de schéma Comment faire, qui donne aux moteurs de recherche plus d'informations sur vos tutoriels.

Le bloc Comment faire fournit des champs prêts à l'emploi où vous pouvez saisir des informations importantes, telles que les outils et le matériel dont le lecteur aura besoin, le coût de ces matériaux et le temps nécessaire pour terminer le tutoriel.
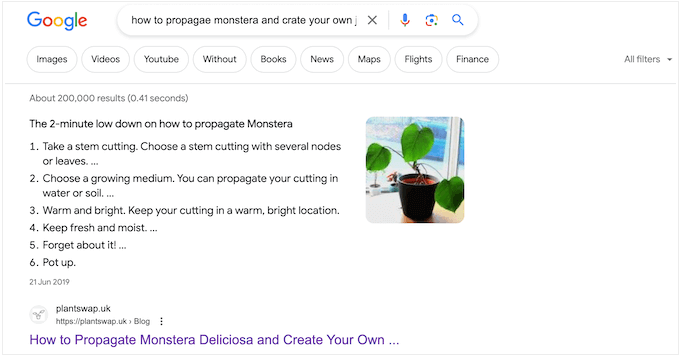
Ce bloc aide les moteurs de recherche à comprendre votre contenu et à l'afficher aux personnes qui recherchent des tutoriels comme le vôtre. Les moteurs de recherche peuvent également utiliser ce bloc pour créer des extraits enrichis, qui se démarquent dans les SERP.

Tout comme les autres blocs Spectra, le bloc Tutoriel est entièrement personnalisable afin que vous puissiez contrôler exactement l'apparence de ce contenu sur votre site WordPress.
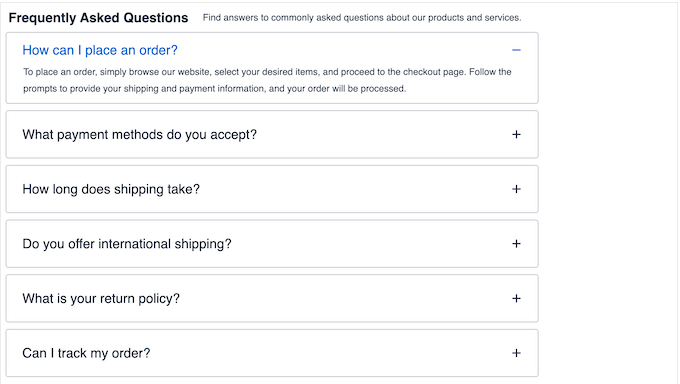
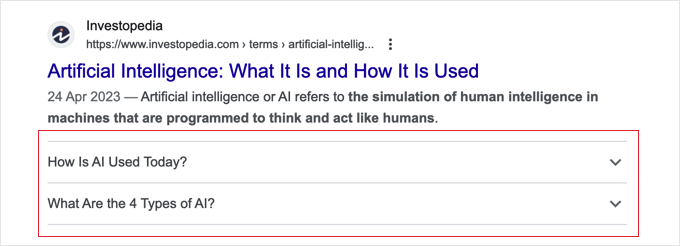
De même, il existe un bloc FAQ qui peut afficher vos questions fréquemment posées dans une belle mise en page.

Après avoir ajouté ce schéma FAQ, Google peut créer un résultat de recherche enrichi qui affiche les FAQ directement sous le nom de votre site web.
Encore une fois, cela vous aidera à vous démarquer dans les SERP, ce qui augmentera souvent le trafic de votre blog.

Enfin, il existe un bloc Schéma d'avis qui présente le titre, l'auteur et la note par étoiles de chaque avis d'une manière facile à comprendre pour les moteurs de recherche.
12. Améliorez votre SEO
Au-delà du balisage de schéma, Spectra peut optimiser votre SEO WordPress de quelques manières clés. Pour commencer, il formatera vos titres avec les bonnes balises de titre, afin que les robots de recherche comprennent mieux la structure de votre contenu.
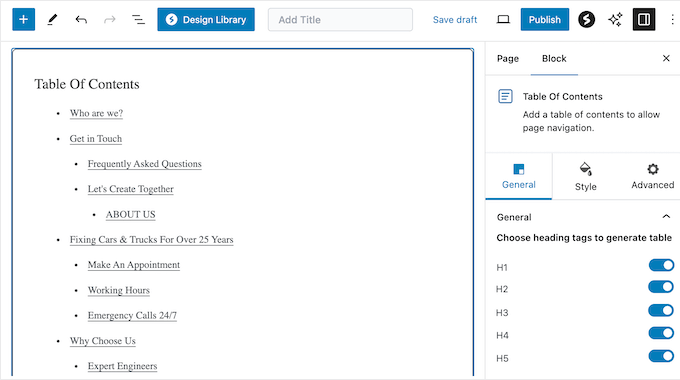
Spectra dispose également d'un bloc Table des matières qui générera une table basée sur les titres et sous-titres de la page. Les robots peuvent utiliser cette table pour comprendre et indexer votre contenu.

En prime, ce bloc aidera les visiteurs à s'orienter dans les articles plus longs en créant automatiquement des liens d'ancrage pour les différentes sections.
13. Mises en page personnalisables des pages et des articles
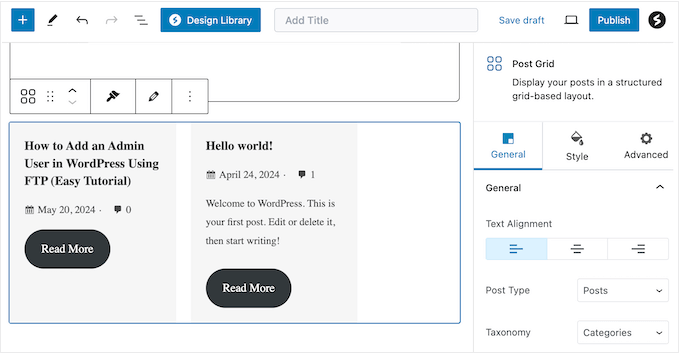
La grille d'articles de Spectra vous permet d'afficher des articles, des pages, des médias ou tout autre type d'article personnalisé, dans une belle mise en page.

Vous pouvez également filtrer ce contenu par catégorie ou étiquette, pour créer des grilles qui affichent des sujets spécifiques. Après cela, vous pouvez organiser les articles par titre, date, ordre alphabétique ou de manière aléatoire.
Alternativement, vous pouvez afficher vos articles, pages ou produits dans le bloc Carrousel d'articles de Spectra, qui peut également filtrer ce contenu par catégorie ou étiquette.
Si vous affichez votre contenu sous forme de carrousel, vous pouvez choisir entre la navigation automatique et manuelle, ajuster la vitesse de défilement et choisir le nombre d'articles à afficher.
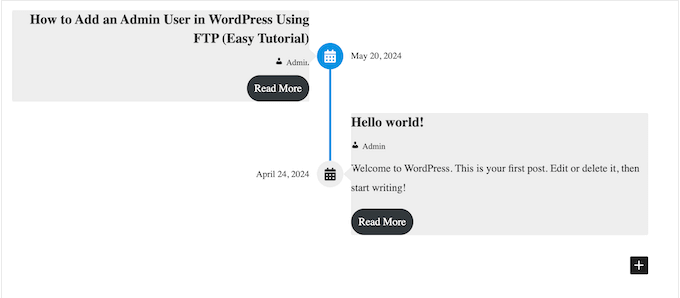
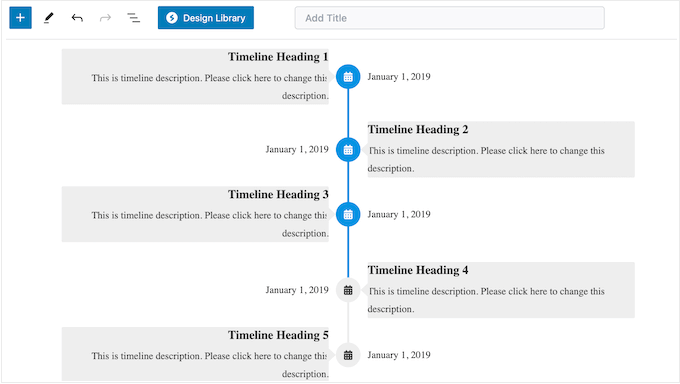
Enfin, vous pouvez afficher vos articles ou pages sous forme de chronologie. Cela vous permet de choisir exactement quel contenu afficher dans la chronologie, tels que les images mises en avant, le nom de l'auteur et l'extrait de l'article. Vous pouvez également encourager les visiteurs à interagir avec votre contenu en ajoutant un bouton d'appel à l'action, tel que « Lire la suite ».

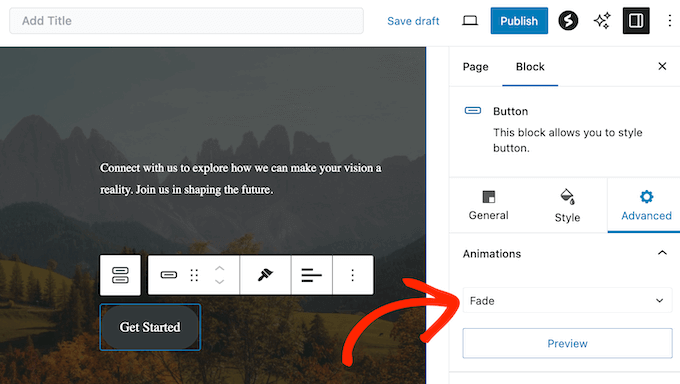
14. Bibliothèque d'animations intégrée
Spectra est livré avec une gamme d'animations, y compris le zoom avant, le retournement, le fondu et le glissement. Vous pouvez affiner ces animations en modifiant le délai et la durée par défaut, puis choisir de les lire une seule fois ou de les faire boucler en continu.
Mieux encore, vous pouvez appliquer ces animations à n'importe quel bloc Spectra.

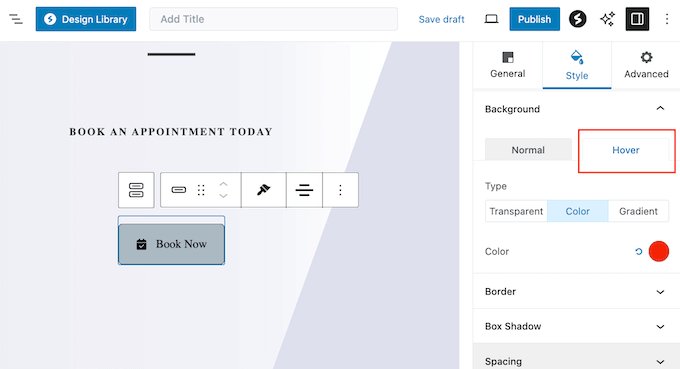
15. Effets de survol
Spectra vous permet d'ajouter des effets de survol à ses différents blocs. Cela fonctionne particulièrement bien pour les blocs avec lesquels les utilisateurs peuvent interagir. Par exemple, vous pourriez changer la couleur d'arrière-plan d'un bouton d'appel à l'action ou la couleur du texte lorsque l'utilisateur passe la souris dessus.

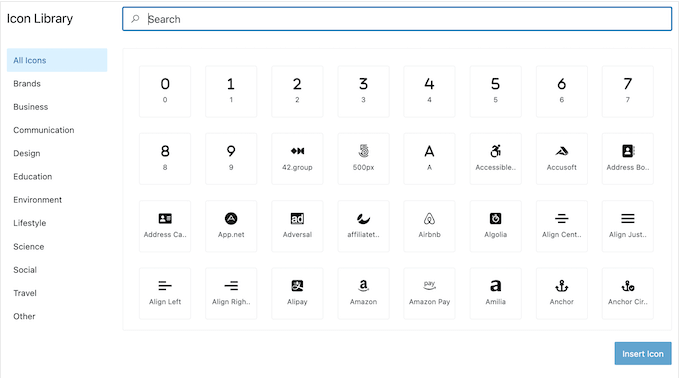
16. Bibliothèque d'icônes
Les icônes peuvent aider à attirer l'attention du visiteur et à communiquer des informations importantes en un coup d'œil. Par exemple, vous pourriez utiliser des icônes dans vos boîtes de fonctionnalités, sections de services, ou pour mettre en évidence les étapes d'un tutoriel.
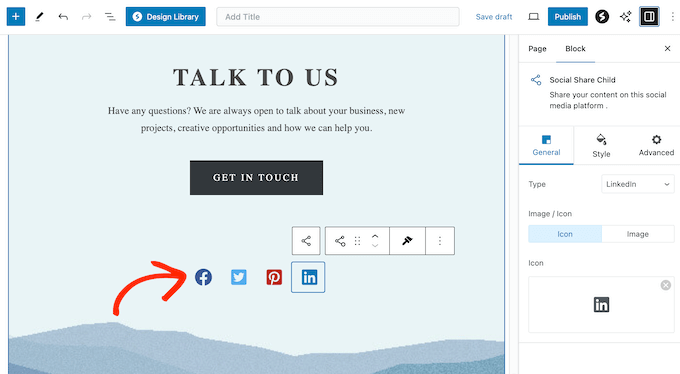
Spectra est livré avec une bibliothèque d'icônes intégrée comprenant des milliers de logos de marques, des coches, des icônes de médias sociaux, et plus encore.

Mieux encore, ces icônes sont entièrement personnalisables, vous pouvez donc les mettre à jour pour utiliser votre propre palette de couleurs, modifier la taille, ajouter un effet de survol et apporter d'autres modifications importantes.
Vous pouvez utiliser ces icônes dans toutes sortes de blocs Spectra, y compris la liste d'icônes, la boîte d'informations, les boutons et le bloc FAQ.
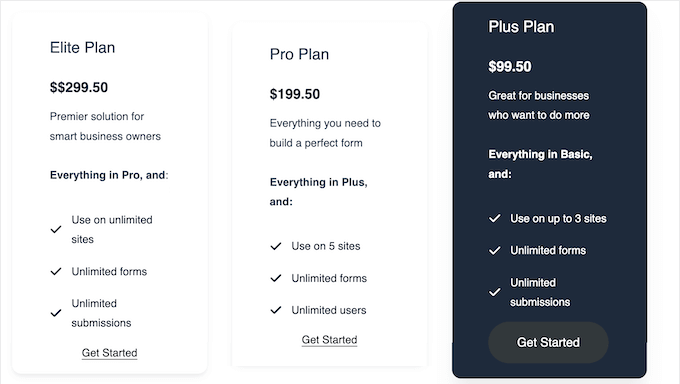
17. Blocs eCommerce
Voulez-vous vendre des produits numériques ou des articles physiques en ligne ?
Spectra peut créer des fiches produits attrayantes et informatives, grâce à des blocs tels que les notes par étoiles, les avis et les tableaux de prix.

Vous pouvez également afficher vos produits dans le curseur de Spectra, puis attribuer un slug de navigation unique aux diapositives individuelles. De cette façon, les clients peuvent accéder directement à chaque produit présenté dans le curseur de Spectra.
18. Créer du contenu dynamique
Le contenu dynamique offre une expérience plus personnalisée, ce qui peut améliorer vos taux d'engagement et de conversion.
Il peut également maintenir votre contenu frais et engageant, même pour les visiteurs réguliers. Par exemple, vous pourriez afficher différents articles de blog, images mises en avant ou produits.
Dans cette optique, vous serez heureux d'apprendre que Spectra peut afficher différents contenus en fonction de facteurs tels que la date, la catégorie, la page ou l'article. Vous pouvez également définir un contenu de repli, que Spectra affichera lorsque les informations dynamiques ne seront pas disponibles.
Mieux encore, si vous mettez à jour le contenu source, Spectra mettra automatiquement à jour tous vos blocs dynamiques pour refléter ces changements.
19. Blocs de médias sociaux
Spectra propose une gamme de blocs axés sur les réseaux sociaux. Pour commencer, il dispose d'un bloc de partage social qui permet aux visiteurs de partager facilement vos articles de blog et pages sur toutes les plateformes majeures.

Vous publiez régulièrement de belles photos, images ou de l'art numérique et des graphiques sur Instagram ?
Vous pouvez alors intégrer ce contenu sur votre site web, en utilisant le bloc de flux Instagram. Vous pouvez également choisir entre une disposition en grille ou en carrousel, afficher les hashtags et les légendes, et même combiner les flux de plusieurs comptes Instagram en un seul flux photo personnalisé dans WordPress.
Mieux encore, si vous passez à Spectra Pro, il récupérera automatiquement les nouveaux articles de votre compte Instagram et les affichera sur votre blog WordPress ou votre site web. De cette façon, vous pouvez être sûr que les visiteurs verront toujours votre contenu le plus récent.
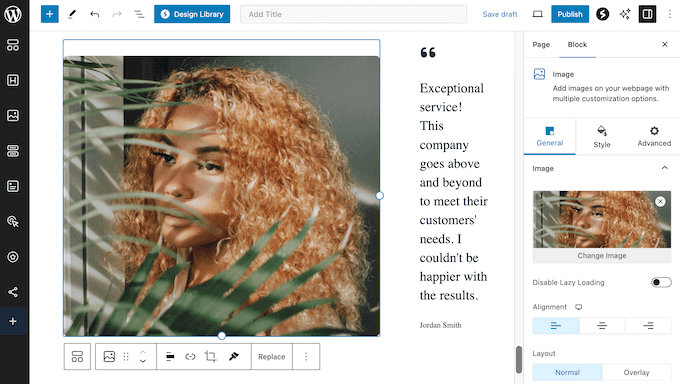
20. Afficher les retours clients
Vous souhaitez afficher la preuve sociale sur votre site web ? Spectra dispose alors d'un bloc Témoignages qui vous permet d'afficher le nom du client, son entreprise et son avatar dans une belle mise en page, ainsi que son texte de témoignage.

Si vous présentez ces retours clients sous forme de curseur, vous pouvez choisir le nombre de témoignages à inclure, et également personnaliser la vitesse et la direction du curseur.
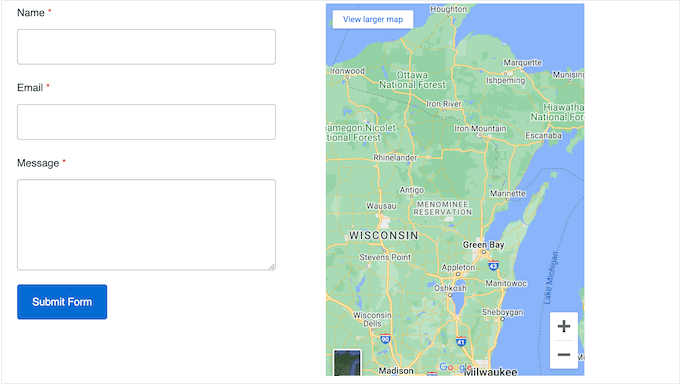
21. Intégration Google Maps
Créez-vous un site web pour un lieu, tel qu'un chambre d'hôtes, ou un site d'hôtel ? Alternativement, vous pourriez vouloir montrer les attractions touristiques à proximité, ou aider les clients à trouver votre bureau. Avec Spectra, vous pouvez ajouter une carte Google à votre site sans avoir à créer votre propre clé API.

Vous pouvez ensuite placer un nombre illimité de marqueurs sur la carte.
Une fois cela fait, vous pouvez définir la langue de la carte pour qu'elle corresponde aux utilisateurs cibles de votre site web. Ceci est particulièrement utile si vous créez un site WordPress multilingue, ou si vous ciblez une audience internationale.
22. Chronologies d'événements
L'histoire peut être compliquée, surtout lorsqu'il y a beaucoup de dates, de faits et d'autres informations différentes à comprendre.
Avec Spectra, vous pouvez créer une chronologie visuelle parfaite pour afficher des événements, des histoires ou toute autre information chronologique.

Pour en savoir plus sur ce sujet, veuillez consulter notre guide sur comment ajouter de belles chronologies d'événements.
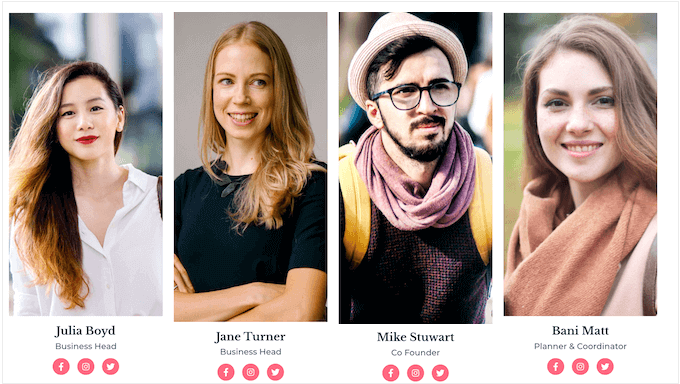
23. Créez de beaux profils de personnel
Créez-vous un site web d'entreprise ? Dans ce cas, vous pouvez présenter vos employés en utilisant le bloc Équipe de Spectra.

Cela vous permet d'afficher le nom, la photo de profil et la biographie de chaque employé dans une mise en page organisée. De plus, vous pouvez ajouter des liens vers les médias sociaux, afin que les visiteurs et les prospects potentiels puissent en savoir plus sur chaque membre du personnel.
24. Contenu à onglets
Le contenu à onglets est un excellent moyen d'afficher beaucoup d'informations dans un petit espace, sans submerger le lecteur. Dans cette optique, le bloc Onglets de Spectra est idéal pour afficher les caractéristiques des produits, les options de services et d'autres informations importantes.
25. Prise en charge des animations Lottie
Lottie est un format d'animation populaire basé sur JSON qui peut être mis à l'échelle vers le haut ou vers le bas sans pixellisation.
Si vous utilisez des animations Lottie, Spectra dispose d'un bloc Animations Lottie qui peut afficher ces animations. Vous pouvez également définir les animations pour qu'elles se déclenchent au défilement, au survol ou au clic, et choisir si l'animation se répète en continu ou une seule fois.
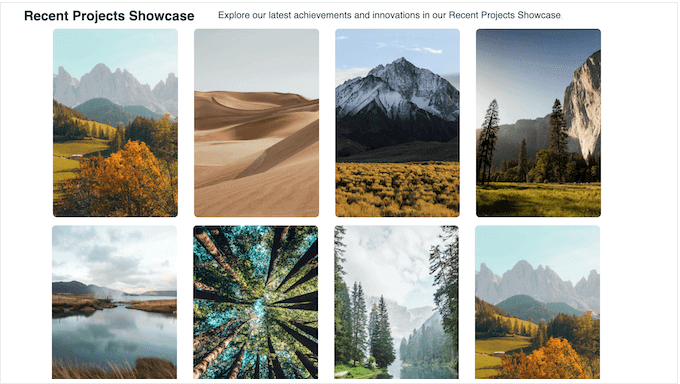
26. Galeries et Lightbox
Les images constituent une grande partie de votre site Web ? Par exemple, vous pourriez avoir un portfolio de photographie ou vendre des images en ligne.
Avec Spectra, vous pouvez afficher des graphiques dans plusieurs mises en page à l'aide d'un bloc Galerie.

Parfois, vous voudrez peut-être montrer des versions plus grandes des images dans une galerie. Dans ce cas, Spectra peut afficher votre contenu dans une fenêtre contextuelle Lightbox, qui apparaît au-dessus de la page ou de l'article.
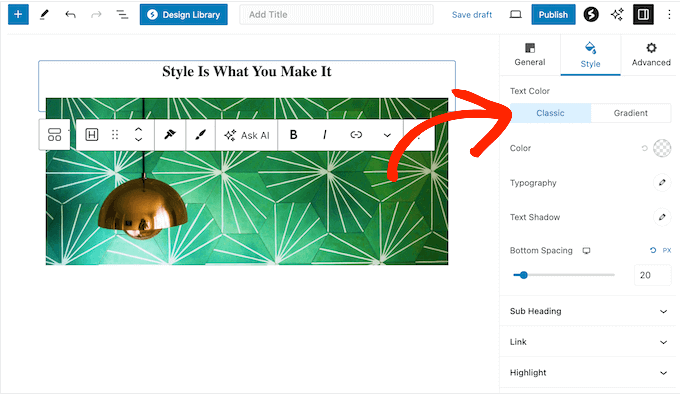
27. Texte entièrement personnalisable
Le texte est une partie importante de la plupart des sites Web, et Spectra facilite la création de titres personnalisés, de sous-titres, de styles de paragraphe, et plus encore. Par exemple, vous pouvez utiliser des dégradés, des ombres de texte, des animations, et même des polices personnalisées.
Vous pouvez également modifier la taille, la couleur et l'alignement.

Cela peut aider à renforcer votre image de marque, ou même attirer l'attention du visiteur sur le texte le plus important d'une page.
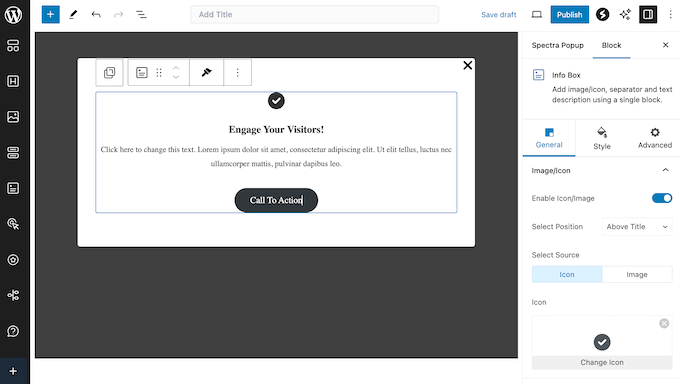
28. Constructeur de pop-ups
Spectra est livré avec un constructeur de pop-ups convivial qui vous permet d'afficher des informations importantes ou des appels à l'action de manière accrocheuse. Vous pouvez choisir parmi la bibliothèque de modèles de modales prêts à l'emploi de Spectra, ou créer les vôtres à partir de zéro.

Une fois cela fait, vous pouvez déclencher ces pop-ups en fonction du comportement du visiteur, comme au chargement de la page ou à l'intention de sortie, ou utiliser une action personnalisée. De cette façon, vous pouvez montrer le bon pop-up à la bonne personne, au bon moment.
Quelle que soit la manière dont vous affichez le pop-up, vous pouvez choisir parmi une gamme d'animations d'entrée, y compris des fondus, des rebonds et des zooms.
Si vous passez à Spectra Pro, il existe également une option d'affichage hors-canvas qui vous permet de faire glisser le contenu depuis le côté, et est souvent moins perturbatrice pour les visiteurs.
Lorsque vous êtes satisfait de la configuration de votre fenêtre contextuelle, vous pouvez contrôler exactement où elle apparaît sur votre site Web. Par exemple, vous pouvez cibler des pages de destination spécifiques, ou exclure certaines pages afin que vos fenêtres contextuelles n'apparaissent jamais sur ce contenu.
29. Styles et mises en page de blocs réutilisables
Parfois, vous pouvez utiliser le même style à plusieurs endroits. Par exemple, vous pourriez vouloir utiliser les mêmes polices personnalisées, schéma de couleurs et espacement pour chaque bloc FAQ.
Dans ce cas, Spectra vous permet de copier/coller exactement le même design sur un autre bloc. De plus, Spectra prend également en charge la copie/collage inter-sites, vous pouvez donc copier une mise en page personnalisée entière dans tout autre site Web où Spectra est installé.
30. Support communautaire et professionnel
Contrairement à certains autres constructeurs de sites Web, Spectra s'intègre parfaitement à l'éditeur de blocs WordPress par défaut. Cela dit, vous pouvez concevoir des pages en utilisant l'interface que vous connaissez déjà, et sans avoir à écrire une seule ligne de code.
Cependant, une bonne conception de site Web peut vous apporter plus de trafic, des inscriptions à votre liste d'e-mails, des ventes et des conversions globales. Avec des enjeux aussi importants, vous pourriez avoir besoin d'aide supplémentaire pour tirer le meilleur parti de Spectra. Pour commencer, il existe une base de connaissances détaillée à laquelle vous pouvez accéder 24h/24 et 7j/7.

Ici, vous trouverez des instructions étape par étape sur la façon d'installer et activer Spectra, jusqu'à la documentation pour développeurs.
Il existe également des tutoriels vidéo et un groupe Facebook où vous pouvez obtenir de l'aide d'autres utilisateurs de Spectra. Au-delà de cela, vous pouvez visiter le blog de Spectra pour des conseils de conception sur la façon de créer des pages de destination à forte conversion, des pages 'Bientôt disponible' informatives, et bien plus encore.

Si vous utilisez le plugin gratuit, vous pouvez poster sur le forum Spectra sur WordPress.org et obtenir des réponses à des questions de base.
Lorsque vous publiez sur les forums de support, vous devez inclure autant d'informations que possible, car cela aide les experts à comprendre rapidement votre problème et à poster une réponse utile. Pour en savoir plus sur ce sujet, veuillez consulter notre guide sur comment demander correctement le support WordPress.
Enfin, si vous passez à la version premium du plugin, vous bénéficierez également d'un support professionnel afin de pouvoir soumettre un ticket et obtenir une assistance directement de l'équipe Spectra.
Revue de Spectra : Prix et forfaits
Si vous débutez ou si vous avez un budget limité, vous pouvez télécharger la version lite de Spectra depuis WordPress.org.
Ce plugin gratuit comprend une sélection de widgets, de motifs, de mises en page et de modèles supplémentaires. Il s'intègre également à l'éditeur de blocs WordPress, vous pouvez donc utiliser ces conceptions dans une interface familière. Cependant, si vous souhaitez débloquer la collection complète de widgets, de mises en page, de modèles et de kits de sites Web, vous devrez passer à la version premium du plugin.

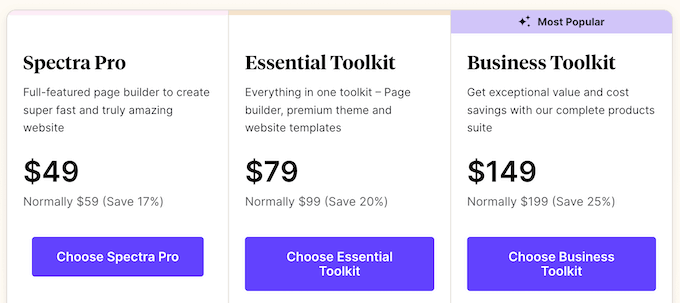
Contrairement à certains autres plugins WordPress, il existe une licence unique Spectra Pro qui inclut toutes les fonctionnalités et tous les designs. Cependant, le coût variera en fonction du nombre de sites Web sur lesquels vous souhaitez utiliser Spectra.
Si vous gérez un seul blog, site Web ou marché en ligne, une licence coûtera 49 $.
Possédez-vous plusieurs sites Web, tels que plusieurs blogs dans un réseau de marketing d'affiliation ? Dans ce cas, vous pouvez installer Spectra sur jusqu'à 10 sites Web pour 59 $.
Enfin, si vous dirigez une agence de développement WordPress, vous pouvez installer Spectra sur jusqu'à 10 000 sites pour 69 $.
Spectra Review : Est-ce le bon constructeur de site web pour vous ?
Après avoir examiné les fonctionnalités, le support et les options de tarification, nous sommes convaincus que Spectra est un excellent plugin de création de pages. Il ajoute de nouveaux blocs, modèles et fonctionnalités à l'éditeur de blocs WordPress standard, vous permettant ainsi de créer des conceptions plus avancées.
Il est également entièrement réactif sur mobile et vous permet d'afficher un contenu différent sur les ordinateurs de bureau, les smartphones et les tablettes. Vous pouvez également créer du contenu dynamique, des popups, des grilles de produits WooCommerce, et bien plus encore sans avoir à écrire une seule ligne de code.
Nous espérons que cet avis sur Spectra vous a aidé à décider si c'est le bon constructeur de site Web pour vous. Vous pouvez également consulter notre guide sur comment choisir le meilleur logiciel de conception Web, ou consulter notre sélection d'experts des meilleures solutions d'analyse pour les utilisateurs de WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.



Avis des utilisateurs sur Spectra
Veuillez partager votre avis sur Spectra pour aider les autres membres de la communauté.