Vous êtes à la recherche d’une extension pour Diaporama mais vous vous sentez dépassé par tous les choix ?
Croyez-moi, je comprends. Il y a des tonnes d’extensions Diaporama, et choisir la mauvaise peut être un véritable désastre pour votre site.
Chez WPBeginner, nous avons travaillé avec d’innombrables propriétaires de sites qui luttaient avec de mauvaises performances, des pénalités SEO et des utilisateurs/utilisatrices mécontents. Tout cela à cause d’une mauvaise extension Diaporama (en fait, nous avons même lancé notre propre service d’optimisation de la vitesse du site pour aider ces personnes).
C’est pourquoi je mets Soliloquy sous la loupe dans cet Avis. Je vais voir s’il est à la hauteur du battage médiatique et s’il offre ces magnifiques Diaporamas sans sacrifier les performances de votre site.
Alors, est-ce le bon plugin de Diaporama pour vous ? Trouvons-le, dans cet Avis détaillé sur Soliloquy.

Avis sur Soliloquy : Pourquoi l’utiliser sur WordPress ?
Permettez-moi de vous poser la question suivante : mettez-vous en valeur vos photos, vos œuvres d’art ou vos images de la meilleure façon possible ? Si ce n’est pas le cas, vous passez peut-être à côté d’un outil puissant : les Diaporamas !
Les diaporamas permettent d’afficher votre contenu de manière interactive et attrayante. C’est pourquoi vous les voyez sur de nombreux sites, en particulier sur des pages importantes comme les pages d’atterrissage, les pages d’accueil et les pages de vente.
Version, vous pourriez créer des Diaporamas avec du code, mais soyons honnêtes, c’est un casse-tête dont personne n’a besoin. Heureusement, il existe un moyen plus simple : Soliloquy. Il s’agit d’une extension de diaporama WordPress populaire qui vous permet de créer de magnifiques diapositives d’images et de vidéos.

Vous pouvez créer des Diaporamas à l’aide d’un Constructeur par glisser-déposer conçu pour ressembler à l’éditeur de contenu standard de WordPress.
Vous pouvez ainsi créer toutes sortes de Diaporamas à l’aide d’une interface qui vous est familière.

Mais ne vous laissez pas tromper par la facilité d’utilisation : Soliloquy est doté de nombreuses et puissantes fonctionnalités.
Il peut protéger votre site contre le vol d’images en désactivant le clic droit pour tous vos diapositives, activer et désactiver les diapositives automatiquement en fonction d’un réglage que vous aurez défini, et même créer des diapositives à partir de pages existantes, de publications et de types de publications personnalisés.

Contrairement à la plupart des autres extensions de Diaporama, Soliloquy est conçu dans un souci de performance, de sorte qu’il ne ralentira pas votre site.
Si vous êtes à la recherche d’une extension de slider gratuite, alors vous pouvez télécharger Diaporama by Soliloquy depuis le dépôt officiel de WordPress. Celui-ci vous permet de créer un nombre illimité de sliders et de les ajouter à votre site à l’aide de codes courts ou de blocs.

Mais si vous souhaitez déverrouiller des fonctionnalités avancées telles que la planification, la protection des images et les diaporamas dynamiques, vous devrez passer à la version premium.
Avis sur Soliloquy : Est-ce le bon Diaporama Plugin pour vous ?
Vous souhaitez présenter votre meilleur contenu de manière à attirer l’attention ? Les Diaporamas sont la solution ! Ils sont parfaits pour mettre en valeur les images, les produits WooCommerce les plus populaires, les dernières vidéos, les avis des clients/clientes – tout ce que vous voulez.
Bien que vous puissiez créer des Diaporamas en utilisant du code, les propriétaires de sites intelligents enregistrent du temps en utilisant une extension. C’est pourquoi je plonge profondément dans Soliloquy dans cet Avis. Cette extension WordPress Diaporama est un choix populaire, et dans cette revue Soliloquy, je vais explorer pourquoi.
1. Facilité d’utilisation
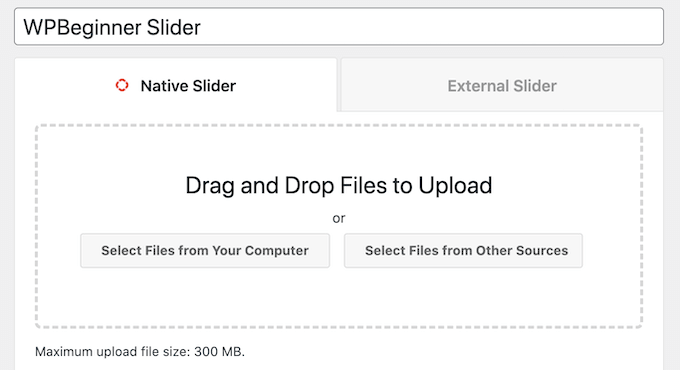
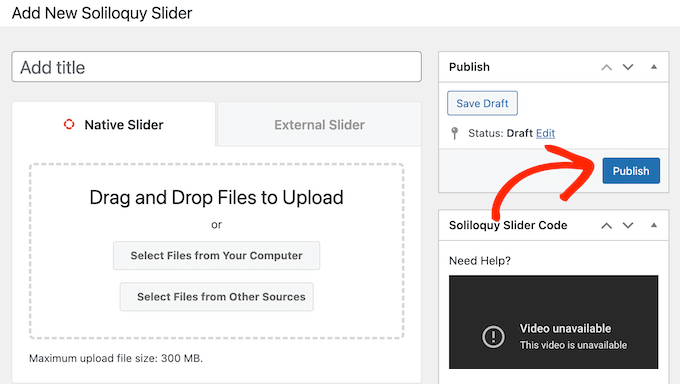
Soliloquy vous permet de créer des sliders en quelques minutes, grâce à son interface facile à utiliser. Tout d’abord, vous choisissez les images ou les vidéos que vous souhaitez mettre en valeur. Soliloquy vous permet de les extraire de votre médiathèque, de les téléverser depuis votre ordinateur ou même de les intégrer à partir de sites externes comme YouTube.
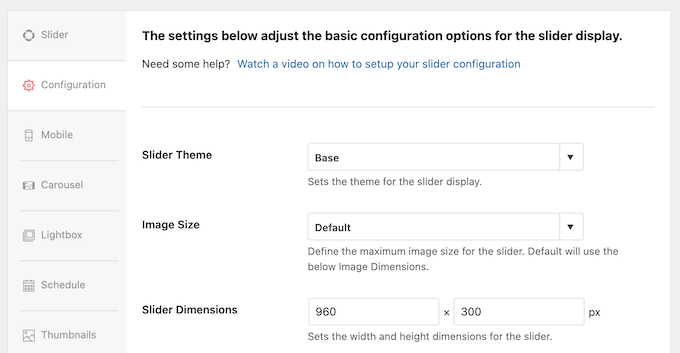
Ensuite, vous pouvez configurer le Diaporama en vous frayant un chemin à travers les différents Réglages.

Chaque option est accompagnée d’une explication claire, afin que vous sachiez toujours exactement ce que vous faites.
Une fois que vous êtes satisfait de l’aspect de votre Diaporama, il vous suffit d’appuyer sur le bouton “Publier” pour que votre Diaporama soit prêt à fonctionner.

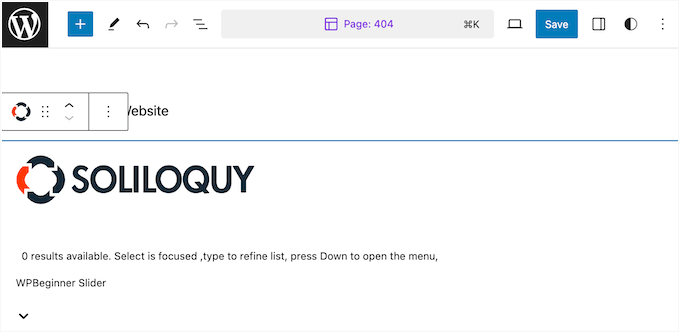
Une fois cela fait, vous pouvez ajouter le Diaporama à n’importe quelle page, publication ou zone prête à recevoir des widgets en utilisant soit un code court que l’extension crée automatiquement, soit le bloc Soliloquy.
Si vous utilisez l’un des thèmes les plus récents, compatibles avec les blocs, vous pouvez même placer le Diaporama à l’aide de l’éditeur/éditrices de site complet. Vous pouvez ainsi afficher des diapositives sur des pages que vous ne pouvez pas modifier à l’aide de l’éditeur de contenu standard de WordPress, comme le modèle de page 404 de votre site.

2. Support des vidéos YouTube, Vimeo, Wistia et auto-hébergées.
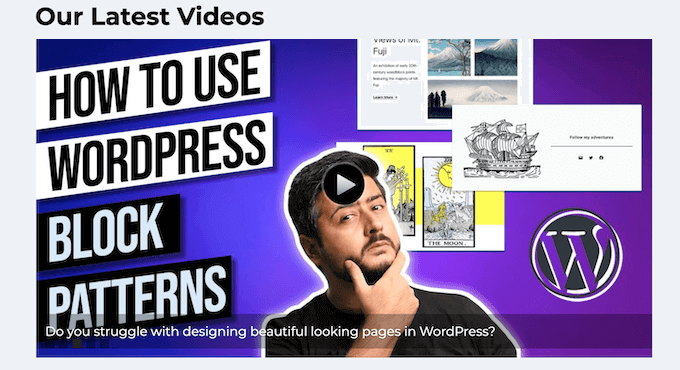
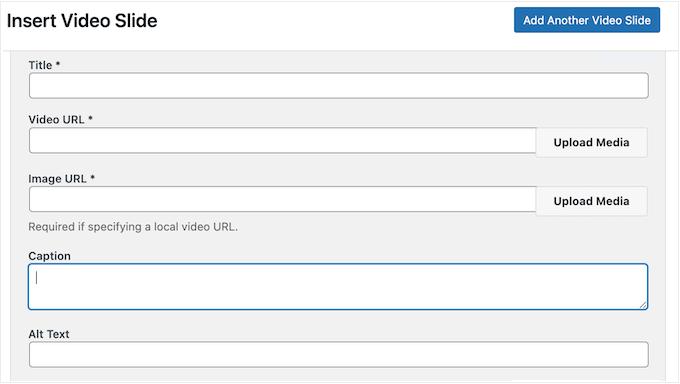
Soliloquy peut également gérer les vidéos ! Il supporte les vidéos YouTube, Vimeo et Wistia afin que vous puissiez facilement créer des sliders vidéo attrayants qui s’affichent parfaitement sur n’importe quel appareil.

Il suffit de coller l’URL de la vidéo dans les Réglages du Diaporama, et Soliloquy créera automatiquement une diapositive pour cette vidéo.
Cela signifie que vous n’avez pas besoin de passer du temps à télécharger, formater et téléverser des vidéos à l’intérieur de l’extension Soliloquy. C’est super pratique, surtout si vous avez déjà une chaîne YouTube ou similaire et que vous souhaitez promouvoir vos vidéos sur votre site WordPress.

Bien que je ne recommande jamais de téléverser des vidéos directement sur WordPress, Soliloquy supporte les vidéos auto-hébergées si c’est ce que vous préférez.
Une fois vos vidéos ajoutées, vous pouvez personnaliser l’Outil Diaporama avec tous les réglages habituels de Soliloquy, comme les Mises en page, les transitions, etc. Il vous suffit ensuite d’embarquer le Diaporama sur votre site à l’aide d’un code court ou du bloc Soliloquy.

3. Style de vos Diaporamas
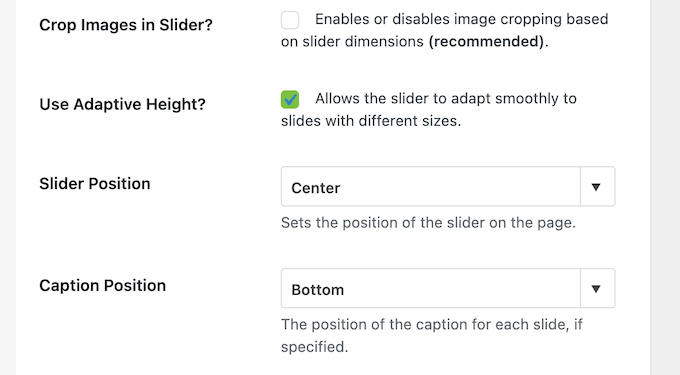
Comme je l’ai déjà mentionné dans cet Avis Soliloquy, il existe de nombreuses façons de styliser vos Diaporamas, afin qu’ils s’intègrent parfaitement à n’importe quel thème WordPress. Vous pouvez ajuster les tailles des images, ajuster les dimensions du Diaporama, ajouter ou retirer ces contrôles pratiques, et bien plus encore.

Vous pouvez également modifier la façon dont le Diaporama agit, par exemple en définissant les diapositives en boucle ou en lecture automatique. De cette manière, vous pouvez contrôler exactement l’apparence et le comportement des diapositives sur votre site WordPress.
Mais c’est là que les choses deviennent vraiment intéressantes : Soliloquy propose des modules qui vous offrent encore plus d’options. Par exemple, il existe un module Diaporama qui vous permet de choisir parmi des modèles prédéfinis afin de créer une superbe diapositive en quelques secondes.

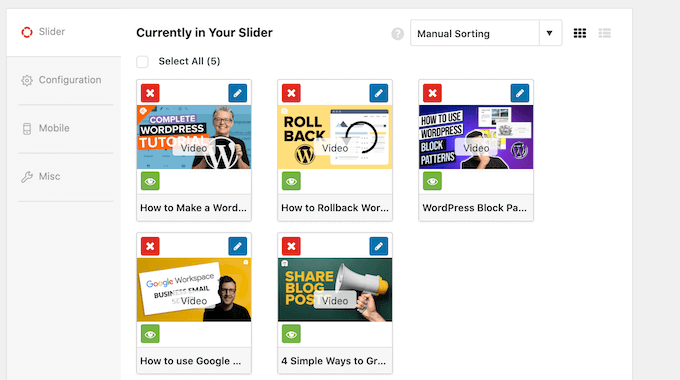
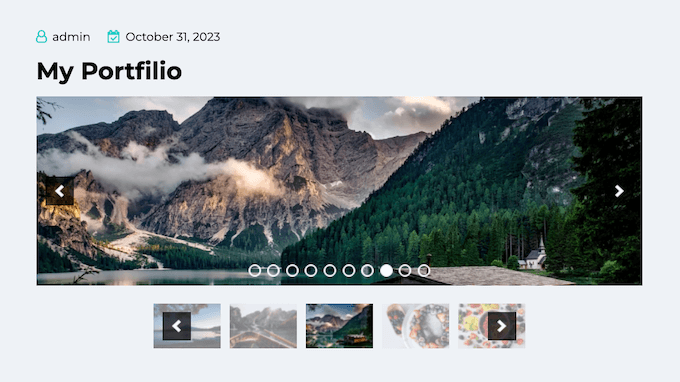
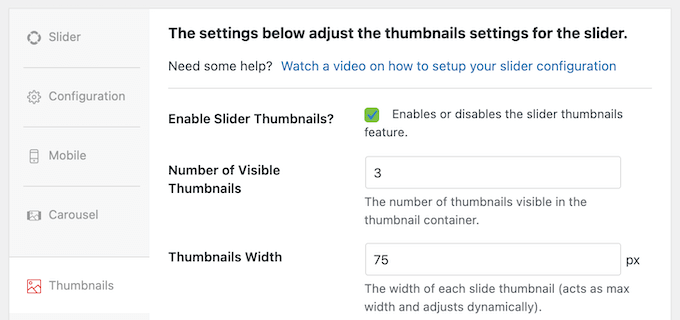
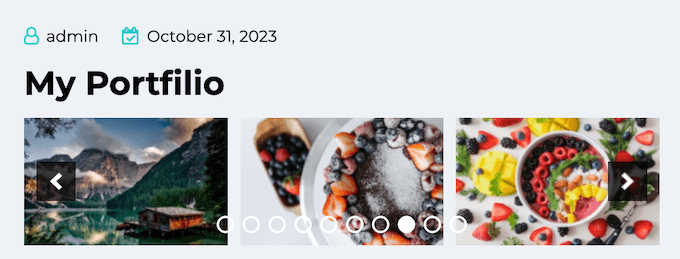
Et si vous avez un Diaporama avec beaucoup de contenu, le module Thumbnails peut vous sauver la vie.
Il permet à vos internautes d’accéder à n’importe quelle diapositive en cliquant simplement sur sa miniature.

Il suffit d’activer le module, de cocher une case pour activer la navigation par miniatures, puis d’affiner l’aspect et le comportement de ces miniatures.
Vous pouvez également contrôler le nombre de miniatures affichées, ainsi que leur mise en boucle.

4. Version des fenêtres surgissantes de laboîte à lumière
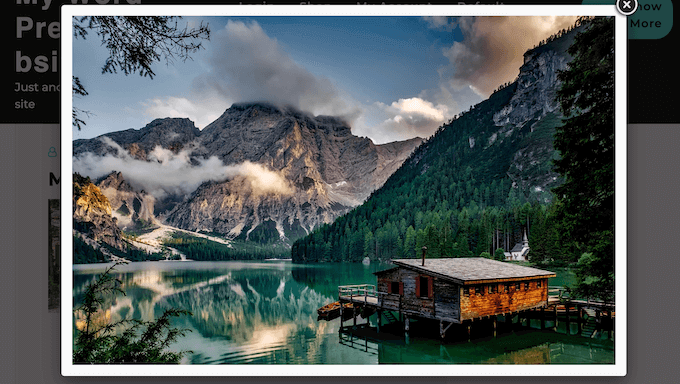
Voici une fonctionnalité intéressante qui peut vraiment mettre en valeur vos diaporamas : Soliloquy vous permet d’afficher vos diapositives dans une fenêtre surgissante de type “lightbox”.
Cela signifie que lorsque quelqu’un clique sur une diapositive, celle-ci apparaît dans une fenêtre dédiée qui se superpose au reste de votre page. L’arrière-plan est atténué, de sorte que l’attention se porte entièrement sur le contenu de votre Diaporama.
Les visionneuses sont parfaites pour les moments où vous souhaitez présenter vos images ou vos vidéos sans aucune distraction. C’est comme si vous créiez une mini-galerie au sein même de votre site.

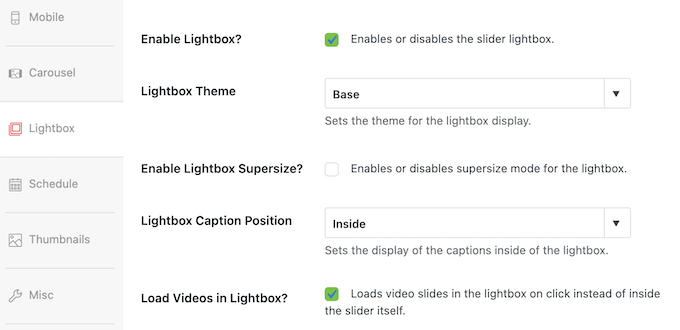
Vous pouvez activer et désactiver la visionneuse pour chaque Diaporama en cochant une case dans l’éditeur/éditrices de Soliloquy.
Ensuite, il existe de nombreuses façons de personnaliser la visionneuse. Par exemple, vous pouvez modifier le thème, activer la navigation au clavier, ajouter des effets de transition, et plus encore. Il s’agit de créer une expérience immersive et engageante pour vos internautes.

5. Optimisé pour la performance
Parlons maintenant de la vitesse. Nous savons tous combien il est important qu’un site se charge rapidement, n’est-ce pas ? Personne n’a envie d’attendre qu’une page s’explore sur son écran.
Malheureusement, certaines extensions de Diaporama peuvent vraiment ralentir votre site. Mais Soliloquy est différent. Sa Version a été conçue dans un souci de performance, afin que vous puissiez présenter ces images haute résolution sur votre blog WordPress sans sacrifier la vitesse.
Voici comment ils procèdent : Soliloquy charge votre diapositive de couverture en premier, puis les autres diapositives sont chargées de manière asynchrone. Les temps de chargement des pages sont ainsi plus rapides, ce qui améliore l’expérience des internautes, réduit votre taux de rebond et les incite à rester plus longtemps sur votre site.
6. Mobile responsive
De nos jours, les internautes sont plus nombreux à naviguer sur le web sur leur téléphone que sur leur ordinateur. Selon nos statistiques d’utilisation de l’internet, le trafic mobile représente près de 55 % de l’ensemble du trafic web. C’est énorme !
Il va donc sans dire que votre site doit avoir une apparence étonnante sur n’importe quel appareil, et cela inclut vos Diaporamas.
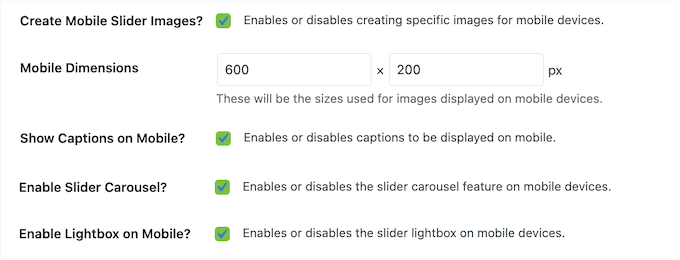
Cela dit, aucun Avis sur Soliloquy ne serait terminé sans confirmer qu’il est responsive et prêt pour le mobile dès sa sortie de l’emballage. Vos Diaporamas s’ajusteront automatiquement pour être parfaits sur les petits écrans.
Cependant, si ces réglages ne fonctionnent pas pour votre site, alors vous pouvez les surcharger et définir des dimensions uniques pour les appareils mobiles.

Vous pouvez également activer et désactiver les légendes sur les appareils mobiles, et procéder à d’autres ajustements pour que vos Diaporamas soient parfaits sur tous les téléphones et toutes les tablettes.
7. Créez des diaporamas à partir de n’importe quel article, page ou type de publication personnalisé.
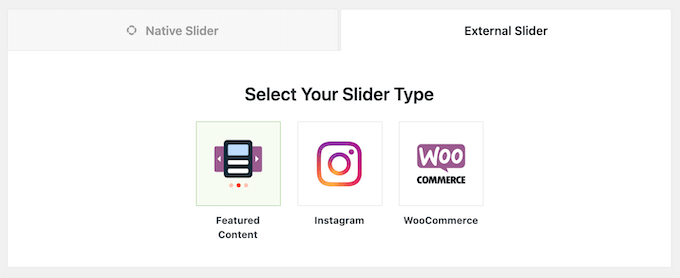
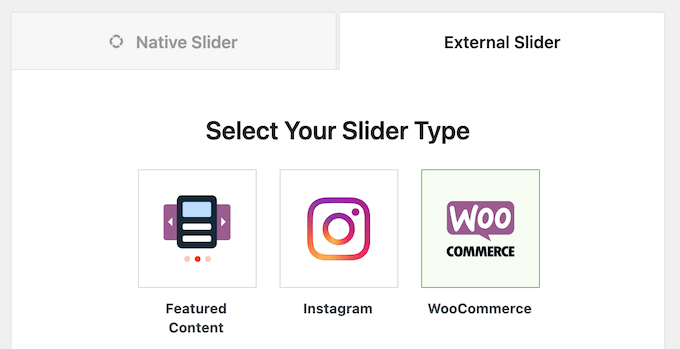
Le module Featured Content de Soliloquy peut transformer n’importe quelle page, n’importe quel article ou n’importe quel type de publication personnalisée en un diaporama. Par exemple, si vous utilisez une extension de témoignages, vous pouvez transformer ces témoignages en diapositives.
C’est un moyen rapide et facile d’utiliser votre contenu existant sans avoir à recréer manuellement ce contenu dans Soliloquy.
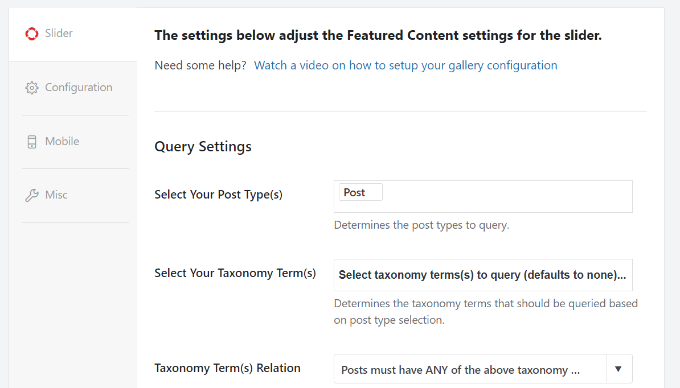
Après avoir activé le module, vous pouvez sélectionner le contenu Sélectionné comme source.

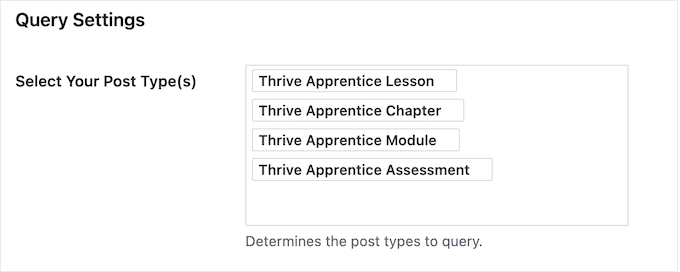
Ceci étant défini, vous pouvez utiliser les Réglages pour sélectionner le contenu que vous souhaitez utiliser.
Par exemple, si vous vendez des cours en ligne à l’aide d’une extension telle que Thrive Apprentice, alors vous pouvez sélectionner ” Thrive Apprentice Lesson ” comme type de publication.

Vous pouvez ensuite configurer les réglages et ajouter le Diaporama à votre site à l’aide d’un code court ou du bloc Soliloquy, comme n’importe quel autre diaporama.
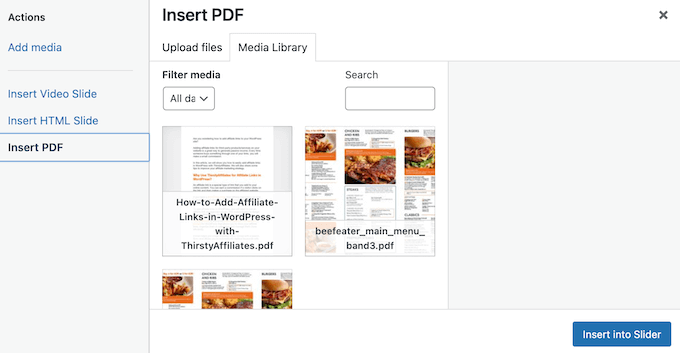
8. Transformer des présentations et des PDF en Diaporamas
Voici une fonctionnalité intéressante qui peut vous faire gagner beaucoup de temps et d’efforts : Soliloquy peut transformer vos présentations et vos PDF en de magnifiques Diaporamas responsifs pour les mobiles, dont les images, les polices et le formatage sont exactement les mêmes que ceux des fichiers originaux.
Il est très facile à utiliser. Il suffit d’installer et d’activer le module Diaporama PDF et vous aurez accès à un nouvel onglet ” Insérer un PDF “. Ici, vous pouvez choisir n’importe quel PDF dans la médiathèque de WordPress, ou téléverser un fichier PDF depuis votre ordinateur local.

Soliloquy s’occupe du reste et convertit votre PDF en un magnifique Diaporama interactif, parfait pour les présentations, les démonstrations de produits ou tout autre contenu que vous souhaitez mettre en valeur de manière attrayante.
9. Créer des carrousels personnalisés
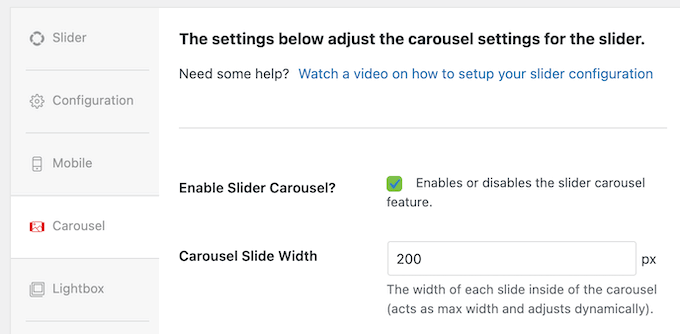
Par défaut, Soliloquy affiche une diapositive à la fois. Mais que faire si vous souhaitez afficher plusieurs diapositives simultanément ? Aucun problème ! Le module Carrousel de Soliloquy vous permet de transformer n’importe quel Diaporama en un carrousel dynamique.

Il suffit d’installer et d’activer le module, et vous trouverez une nouvelle option dans les éditeurs/éditrices de Soliloquy : Activer le Diaporama Carrousel.
Cochez cette case, et votre Diaporama devient instantanément un carrousel, affichant plusieurs diapositives à la fois.

Et bien sûr, vous avez un contrôle total sur l’apparence et le comportement du carrousel. Vous pouvez ajuster le nombre de diapositives affichées simultanément, ajuster l’espacement entre les diapositives et même contrôler la vitesse de défilement.
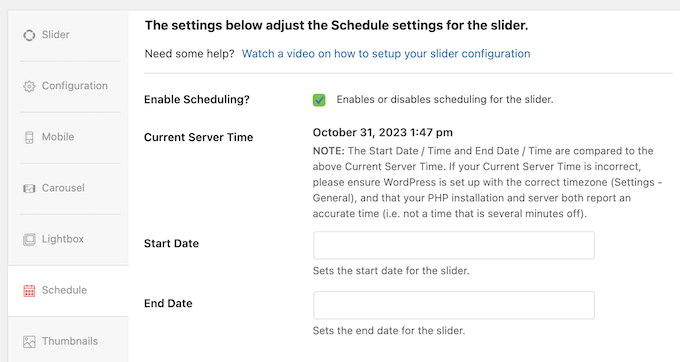
10. Planifiez vos Diaporamas
Imaginons maintenant que vous gériez un site très fréquenté avec de nombreux Diaporamas, peut-être même certains promouvant des évènements sensibles au temps comme des ventes ou des codes promo. Ajouter et retirer manuellement ces diaporamas peut s’avérer une véritable corvée. De plus, si vous manquez une échéance, vos internautes risquent de voir des informations obsolètes. Ce n’est pas une bonne idée, n’est-ce pas ?
Avec le module Planifier de Soliloquy, vous pouvez définir une date de début et de fin pour vos Diaporamas.

En planifiant vos Diaporamas à l’avance, vous pouvez être sûr que les internautes verront toujours un contenu pertinent et opportun, quel que soit votre niveau d’activité. C’est comme si vous définissiez vos Diaporamas en pilote automatique !
Ce type de flux de travail automatisé peut vous faire gagner beaucoup de temps et d’efforts, tout en améliorant l’expérience des internautes.
11. Prévenir le vol d’images
Il est très facile de copier des images sur l’internet. Si vous créez du contenu original, les racleurs de contenu et les voleurs d’images risquent de s’emparer de votre travail pour l’utiliser dans leurs propres projets. Cela dit, il est important de protéger votre travail original.
Comme je l’ai déjà mentionné dans cet Avis Soliloquy, il dispose d’un module Protection qui désactive le clic droit dans les vues Diaporama et Lightbox. Cela rend beaucoup plus difficile pour les gens de simplement télécharger vos images sans votre droit.
Il est très facile d’activer cette protection. Une fois que vous avez installé le module, tous les nouveaux Diaporamas que vous créez seront protégés par défaut. Et si vous avez des sliders existants, vous pouvez facilement activer ou désactiver la protection pour eux individuellement avec une simple case à cocher dans les éditeurs/éditrices de Soliloquy. C’est simple comme bonjour !

12. Outil de personnalisation des Réglages par défaut
Soliloquy dispose de réglages détaillés qui vous permettent de créer des Diaporamas entièrement personnalisés. Cependant, définir ces réglages prend du temps, surtout si vous avez des prérequis très spécifiques.
Ne serait-ce pas génial si vous pouviez définir votre configuration préférée une seule fois et l’appliquer automatiquement à tous vos nouveaux Diaporamas ?
Vous pouvez le faire en utilisant le module Defaults. Cet outil pratique vous permet de définir les réglages par défaut de vos Diaporamas, afin que vous n’ayez pas à les configurer de A à Z à chaque fois.
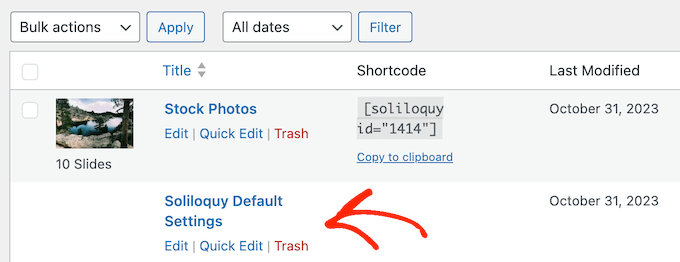
Après avoir installé et activé ce module, vous verrez apparaître une nouvelle option Réglages par défaut de Soliloquy.

Il suffit de l’ouvrir dans l’éditeur et de configurer les réglages comme vous le souhaitez (dimensions, transitions, contrôles, etc.).
Une fois que vous avez enregistré vos réglages par défaut, Soliloquy les appliquera automatiquement à chaque nouveau Diaporama que vous créerez. Cela vous fait gagner une tonne de temps et d’efforts, vous permettant de vous concentrer sur la création de beaux Diaporamas sans avoir à répéter les mêmes étapes de configuration encore et encore.
13. Transformer les produits de WooCommerce en Diaporamas
Si vous gérez une boutique en ligne, les diaporamas peuvent être un moyen fantastique de présenter vos produits et de stimuler les ventes. Il vous suffit d’installer le module WooCommerce, et Soliloquy sera en mesure de récupérer vos produits WooCommerce et de les transformer en superbes diapositives.

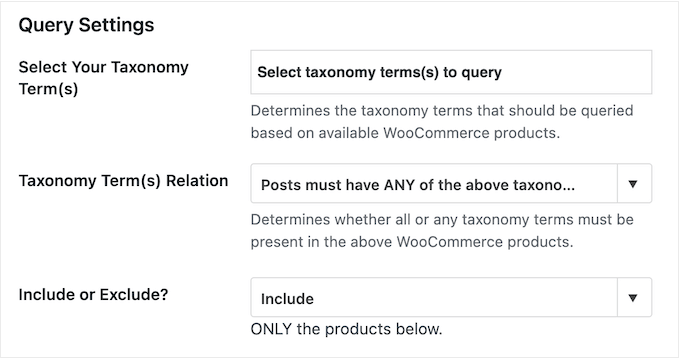
Lors de la Version du Diaporama, vous pouvez choisir d’exclure ou d’inclure les produits WooCommerce qui ont une taxonomie particulière, d’afficher uniquement les produits mis en avant ou en vente, de filtrer les articles en fonction du prix, et plus encore.
Vous pouvez même sélectionner des produits spécifiques à mettre en fonctionnalité dans vos diapositives.

Cela signifie que vous pouvez créer des diapositives très ciblées qui présentent exactement les produits que vous souhaitez, sans avoir à créer manuellement des diapositives pour chacun d’entre eux.
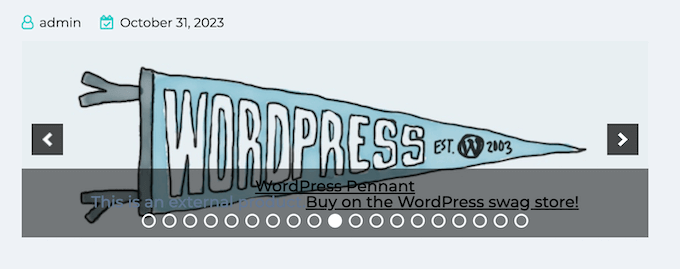
Après avoir choisi vos produits, vous pouvez configurer le comportement du Diaporama. Par exemple, vous pouvez décider d’afficher ou de masquer le titre du produit, d’ajouter un lien vers l’article dans votre magasin en ligne, etc.

14. Créer des diaporamas dynamiques
Il peut arriver que vous souhaitiez créer des Diaporamas à partir de certains groupes d’images, tels que tous les fichiers contenus dans un dossier particulier, une galerie NextGEN, ou toutes les images jointes à une publication spécifique.
Ne serait-ce pas génial de pouvoir dire à Soliloquy de récupérer ces images et de créer un Diaporama automatiquement, sans avoir à tout téléverser ?
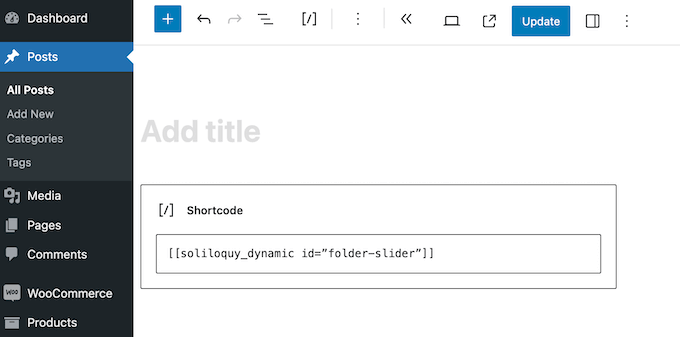
C’est là que le module Dynamic addon entre en jeu. Cet outil puissant vous permet de créer des Diaporamas de manière dynamique à l’aide de codes courts personnalisés. Il suffit d’installer et d’activer le module, puis d’écrire un simple code court qui indique à Soliloquy le contenu que vous souhaitez inclure dans le Diaporama.
Vous pouvez ensuite ajouter ce code court à n’importe quelle page, publication ou zone prête à recevoir des widgets et Soliloquy créera le Diaporama de manière dynamique.

Maintenant, il y a un tas de codes courts différents que vous pouvez utiliser avec le module Dynamic, nous vous recommandons donc de consulter la documentation officielle de Soliloquy pour tous les détails et les exemples. Mais croyez-moi, ce module change la donne pour tous ceux qui veulent créer des Diaporamas dynamiques en toute simplicité.
15. Optimisation pour les moteurs de recherche
Il s’agit d’un point important. Google aime les sites rapides et a tendance à les classer plus haut dans les résultats de recherche. Mais la mise en valeur de ces belles images en haute résolution peut parfois ralentir les choses, ce qui nuira à vos efforts en matière de SEO.
Dans cette optique, vous voudrez faire tout ce qui est en votre pouvoir pour stimuler la vitesse et les performances de votre site WordPress.
La bonne nouvelle est que Soliloquy charge la diapositive de couverture en premier et charge ensuite intelligemment le reste des diapositives de manière asynchrone. Cela signifie que votre site ne sera pas ralenti, ce qui est excellent pour le référencement de votre image et pour le référencement général de WordPress. Tout le monde y gagne.
16. Support professionnel et communautaire
Dans cet Avis Soliloquy, nous avons déjà vu comment il peut créer de magnifiques sliders responsive mobile en toute simplicité. Mais même avec les outils les plus simples/simple d’utilisation, des questions peuvent surgir, ou vous pourriez avoir besoin d’un peu plus de conseils.
Si vous êtes du genre bricoleur, Soliloquy dispose d’une multitude de ressources pour vous aider. Pour commencer, il existe une documentation en ligne détaillée.

Il y a aussi le blog Soliloquy.
Vous y trouverez des tutoriels détaillés étape par étape, ainsi que des conseils sur des sujets généraux tels que comment gagner de l’argent avec WordPress. J’ai BEAUCOUP utilisé ces deux ressources pour rédiger cet Avis sur Soliloquy.

Le plus beau ? Vous pouvez accéder à toutes ces ressources, que vous téléchargiez l’extension gratuite Diaporama by Soliloquy ou que vous achetiez une licence premium.
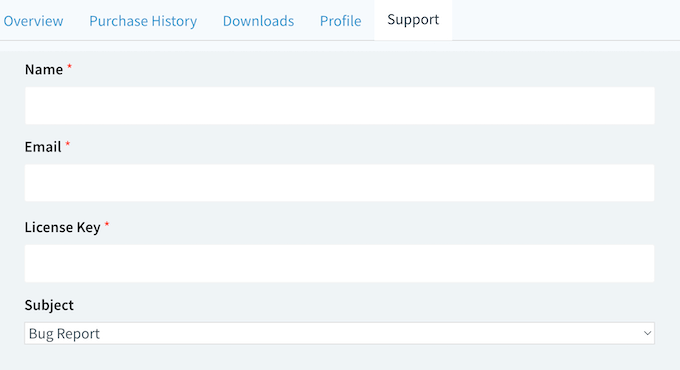
Si vous achetez une licence premium, vous aurez accès à un support professionnel. Il vous suffit de faire une demande de support et un membre de l’équipe de Soliloquy vous répondra dans les plus brefs délais. Ils ont à cœur de s’assurer que votre expérience avec Soliloquy se déroule sans accroc et qu’elle soit bien réussie.

Avis sur Soliloquy : Offres de prix
Parlons maintenant de la façon de mettre la main sur Soliloquy.
Si vous êtes à la recherche d’une extension gratuite, alors vous pouvez télécharger Diaporama by Soliloquy depuis le dépôt officiel de WordPress. Cette extension WordPress vous permet de créer un nombre illimité de Diaporamas d’images et de vidéos pour votre site.
Mais si vous voulez déverrouiller toute la puissance de Soliloquy – des choses comme la création de diapositives à partir de vos produits WooCommerce, de PDF et de contenu WordPress existant, l’ajout de fenêtres surgissantes, la construction de carrousels et la planification de vos diapositives – vous voudrez obtenir une licence premium.

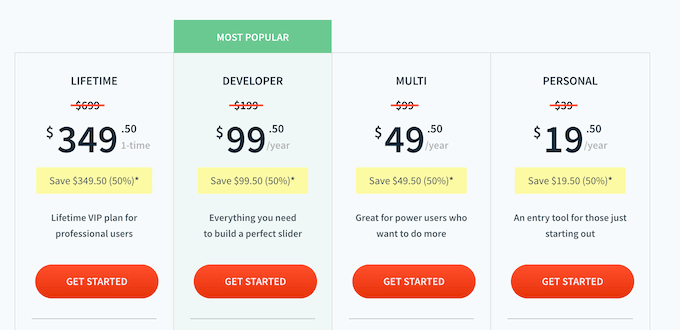
Vous avez le choix entre 4 offres premium :
- Personnelle. C’est le point de départ idéal pour les débutants ou les personnes disposant d’un budget limité. Pour 19,50 $ par an, vous bénéficiez d’un an de support et d’un an de mises à jour. Les utilisateurs/utilisatrices avancés peuvent également peaufiner leurs Diaporamas à l’aide de CSS personnalisés, ce qui est parfait si vous aimez bricoler.
- Multi. Si vous souhaitez créer rapidement des sliders d’aspect professionnel, l’offre Multi est une excellente option. Pour 49,50 $ par an, cette offre permet de déverrouiller des modèles prédéfinis afin que vous puissiez créer rapidement des sliders de qualité professionnelle. Vous pouvez également installer le module Protection, qui est indispensable pour les photographes, les graphistes et tous ceux qui créent du contenu original en ligne.
- Développeurs/développeuses. Conçue pour les agences de développement WordPress et ceux qui gèrent plusieurs sites web, l’offre Developer vous permet d’utiliser Soliloquy sur un maximum de 25 sites. Il comprend également le module WooCommerce, ce qui le rend parfait pour les boutiques en ligne. Pour 199 $ par an, vous obtenez tous les outils dont vous avez besoin pour créer des Diaporamas époustouflants pour vous-même et vos clients.
- Durée de vie. Il s’agit de l’offre Soliloquy la plus complète. Destiné aux agences de développement WordPress, vous pouvez utiliser Soliloquy Lifetime sur un maximum de 25 sites, aussi longtemps que vous le souhaitez. Il dispose également de fonctionnalités de gestion des clients avant WordPress et supporte WordPress multisite.
Ainsi, que vous soyez un blogueur occasionnel, une entreprise en pleine croissance ou un professionnel de WordPress, Soliloquy propose une offre adaptée à vos besoins et à votre budget.
Avis sur Soliloquy : Le jeu en vaut-il la chandelle ?
Concluons cet Avis sur Soliloquy. Pour tout résumer, je suis convaincu que c’est le meilleur plugin de diaporama WordPress. Il est optimisé pour la performance, de sorte que vous pouvez créer de beaux sliders vidéo et image sans affecter la vitesse et la performance de votre site.
Il est également léger et facile à utiliser, ce qui vous permet de créer des Diaporamas en quelques minutes.
Si vous avez besoin de fonctionnalités plus avant, alors il y a une tonne de modules complémentaires. Vous pouvez ajouter des fenêtres surgissantes (lightbox popups), construire des carrousels, planifier vos Diaporamas – les possibilités sont infinies.
Si vous venez de Premiers pas, alors Personal est une offre abordable qui vous permet de créer autant de sliders que vous le souhaitez. Il est parfait pour les débutants et les utilisateurs/utilisatrices soucieux de leur budget. Cependant, si vous créez du contenu original, alors je recommande vivement une licence Multi car elle est livrée avec le module Protection.
Si vous dirigez une agence de développement WordPress, alors vous pouvez utiliser Soliloquy Developpeuse sur un maximum de 25 sites. C’est parfait pour créer rapidement et facilement des Diaporamas pour tous vos clients.
De plus, développeurs/développeuses s’intègre à WooCommerce, c’est donc aussi une excellente option si vous gérez une place de marché en ligne.
Enfin, Soliloquy Lifetime ajoute de puissantes fonctionnalités de gestion des clients, c’est donc une autre option intéressante pour les freelances WordPress, les agences et tous ceux qui gèrent des sites clients.
J’espère que cet Avis sur Soliloquy vous a aidé à décider s’il s’agit de la bonne extension Diaporama pour votre site WordPress. Vous voudrez peut-être aussi apprendre comment choisir le meilleur logiciel de conception de sites Web, ou voir notre choix d’experts des meilleurs constructeurs de pages par glisser-déposer.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



Soliloquy User Reviews
Please share your Soliloquy review to help others in the community.