Vous recherchez un avis sur Page Builder by SiteOrigin pour vous aider à décider si c'est le bon constructeur de pages pour vous ?
SiteOrigin vous permet de créer des pages réactives et personnalisées à l'aide d'un éditeur glisser-déposer. Il est optimisé pour les performances, s'intègre parfaitement aux éditeurs WordPress intégrés et est livré avec une gamme de modules complémentaires premium.
Dans cet avis sur Page Builder by SiteOrigin, nous examinerons de plus près ce constructeur de pages populaire pour voir s'il convient à votre site Web WordPress.

Avis sur Page Builder by SiteOrigin : Est-ce le bon choix pour vous ?
SiteOrigin est un constructeur de pages glisser-déposer qui fonctionne avec n'importe quel thème WordPress. Si vous débutez ou si vous avez un budget limité, vous pouvez télécharger le plugin gratuit Page Builder by SiteOrigin depuis WordPress.org et commencer tout de suite.

Ce plugin gratuit vous permet de créer des conceptions de pages personnalisées en utilisant les widgets WordPress standard, et s'intègre parfaitement aux éditeurs de contenu WordPress.
Cela dit, vous pouvez créer toutes sortes de pages en utilisant une interface familière, et sans avoir à écrire une seule ligne de code.

Vous pouvez également personnaliser chaque partie de la conception, y compris la modification de l'espacement, des bordures, du remplissage et des marges. Au fur et à mesure de votre édition, vos modifications apparaîtront en temps réel afin que vous puissiez essayer de nombreux réglages différents, pour voir ce qui rend le mieux.
Cependant, si vous passez à la version premium du plugin SiteOrigin, vous aurez accès à toute la gamme de modules complémentaires.
Souvent, ceux-ci débloquent des paramètres et des fonctionnalités supplémentaires pour les widgets SiteOrigin standard. Par exemple, vous pourrez transformer des images avec des superpositions de texte, des animations CSS et des formes, ou afficher vos images dans une fenêtre contextuelle de type lightbox.
Vous pouvez également utiliser des modules complémentaires puissants tels que Toggle Visibility pour afficher un contenu différent aux utilisateurs mobiles, tablettes et ordinateurs de bureau, ou créer un contenu exclusif réservé aux membres qui n'apparaît qu'aux utilisateurs connectés.
Avis sur Page Builder by SiteOrigin : Est-ce le bon choix pour vous ?
Avec le bon constructeur de pages, vous pouvez créer un site Web d'aspect professionnel qui n'aura aucun problème à convertir les visiteurs en utilisateurs, en abonnés à votre liste de diffusion et en clients.
Dans cette revue de Page Builder by SiteOrigin, nous verrons si c'est le bon choix pour votre site Web.
1. Constructeur par glisser-déposer
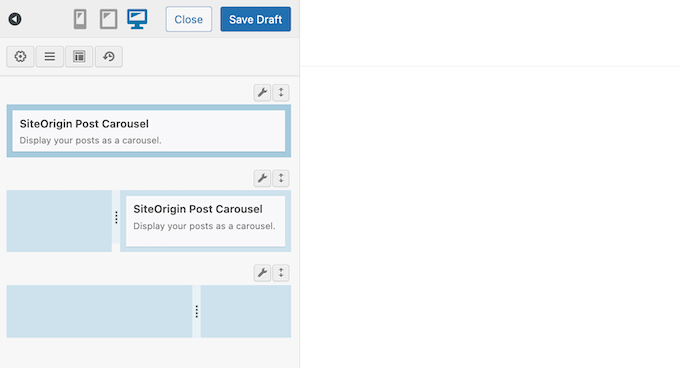
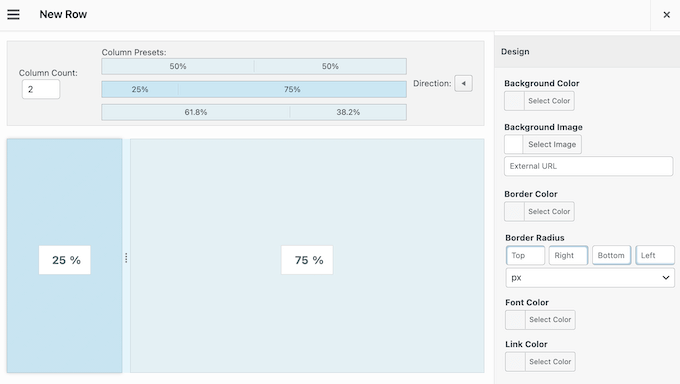
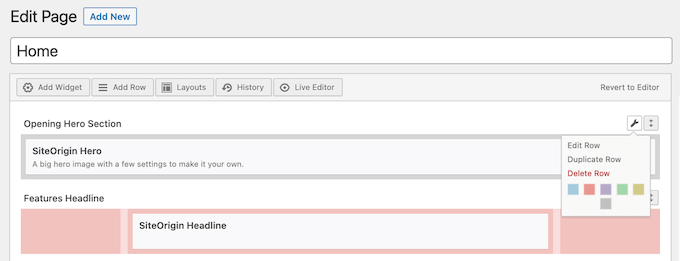
Page Builder by SiteOrigin dispose d'un éditeur convivial où vous pouvez déplacer des widgets, redimensionner des colonnes, réorganiser des lignes, et plus encore, en utilisant un simple glisser-déposer. Cela vous permet de créer toutes sortes de pages de destination, pages de vente, et d'autres conceptions.

Au fur et à mesure que vous apportez des modifications, l'éditeur en direct montre exactement à quoi ressemblera la page une fois publiée sur votre site Web WordPress. De cette façon, vous pouvez affiner votre contenu en temps réel, et sans avoir à écrire une seule ligne de code.
Contrairement à certains autres constructeurs de pages, vous ajouterez et déplacerez des éléments via la barre latérale plutôt que directement dans l'aperçu en direct. Bien que cela soit similaire au personnaliseur de thème, cela peut demander un peu de pratique si vous avez l'habitude de travailler avec d'autres constructeurs de pages par glisser-déposer, tels que SeedProd.
2. S'intègre aux éditeurs WordPress
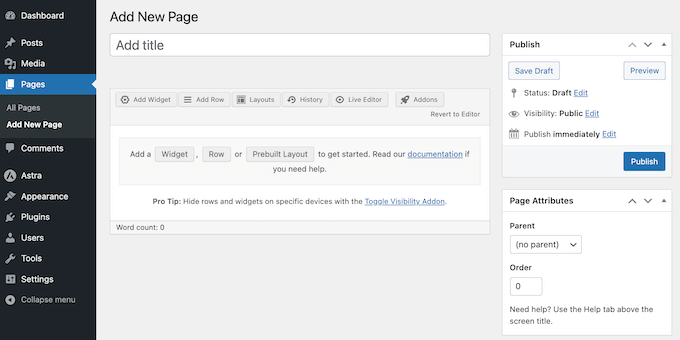
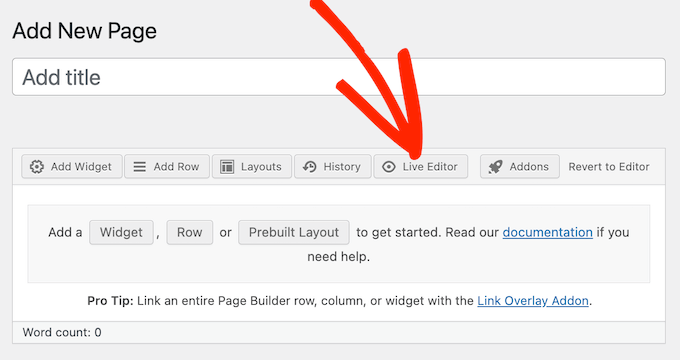
L'éditeur SiteOrigin s'intègre parfaitement au tableau de bord WordPress, vous pouvez donc l'utiliser n'importe où. Pour commencer, vous pouvez ouvrir n'importe quelle page ou publication dans l'éditeur de blocs WordPress standard, puis lancer le constructeur de pages SiteOrigin en un clic.

Alternativement, vous pouvez insérer une mise en page du constructeur de pages dans l'éditeur de blocs WordPress.
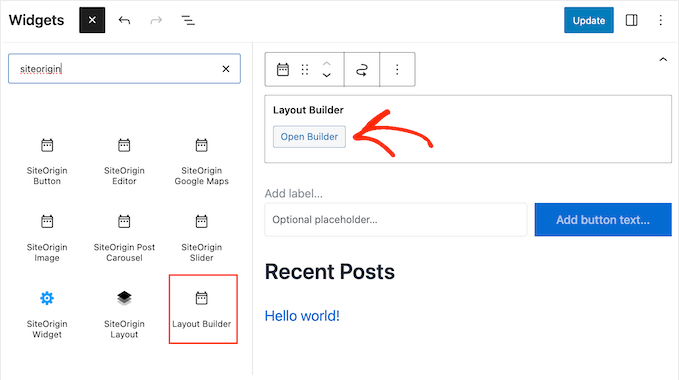
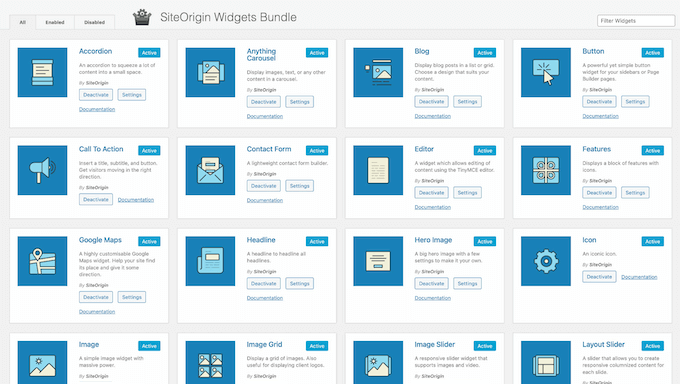
Enfin, si vous installez le SiteOrigin Widgets Bundle gratuit, vous pouvez utiliser le bloc de widgets SiteOrigin. De cette façon, vous pouvez créer des mises en page personnalisées, puis les afficher dans la barre latérale, le pied de page ou toute autre zone prête pour les widgets.

3. Compatible avec n'importe quel thème WordPress
Page Builder by SiteOrigin est compatible avec n'importe quel thème WordPress standardisé. Cela signifie que vous pouvez utiliser n'importe quel thème que vous souhaitez, ou changer de thème sans perdre vos conceptions SiteOrigin.
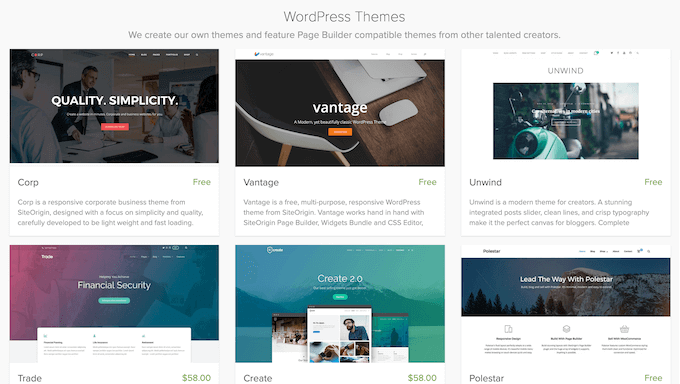
Vous cherchez un nouveau thème WordPress ? SiteOrigin a créé une gamme de thèmes gratuits conçus pour fonctionner parfaitement avec leur Page Builder.

4. S'intègre avec les widgets WordPress
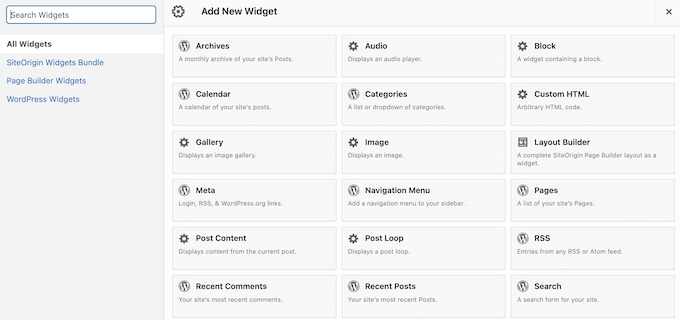
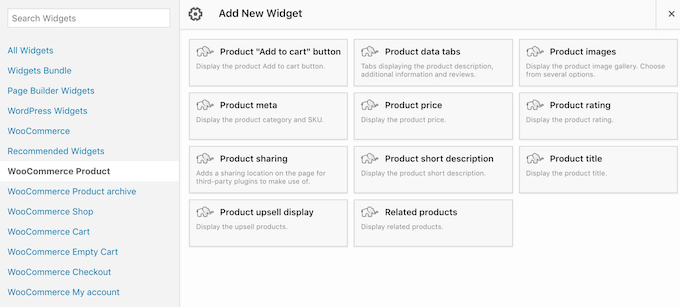
Page Builder par SiteOrigin est compatible avec tous les widgets WordPress standards, vous pouvez donc continuer à travailler avec le contenu que vous connaissez déjà. Ouvrez simplement le tableau de bord « Ajouter un nouveau widget », puis sélectionnez le widget que vous souhaitez utiliser.

SiteOrigin ajoutera ensuite ce widget à la ligne actuellement sélectionnée, prêt à être modifié ou réorganisé par glisser-déposer.
5. Responsive mobile
Selon nos statistiques d'utilisation d'Internet, le trafic Internet mobile représente près de 55 % du trafic Web total. Dans cette optique, vos pages doivent être aussi belles sur les smartphones et les tablettes que sur les ordinateurs de bureau.
La bonne nouvelle est que tout contenu que vous créez avec Page Builder par SiteOrigin sera responsive par défaut. Cela dit, toutes les pages que vous concevez seront superbes, quel que soit l'appareil utilisé par le visiteur.
6. Optimisé pour la performance
Lorsque vous créez vos mises en page, Page Builder génère et optimise le code nécessaire en coulisses. En fait, selon le site Web de SiteOrigin, Page Builder est jusqu'à 100 fois plus léger que d'autres systèmes de grille populaires.
Avec cela dit, SiteOrigin peut améliorer la vitesse de chargement de vos pages. Il est également compatible avec de nombreux plugins de performance et de mise en cache populaires.
7. Styles de lignes et de widgets
SiteOrigin propose des styles de lignes et de widgets qui vous permettent d'affiner votre contenu. Cela inclut la modification de l'arrière-plan, des marges intérieures et de l'espacement des colonnes.

Les propriétaires de sites web plus avancés peuvent même utiliser du CSS personnalisé pour créer un design complètement unique.
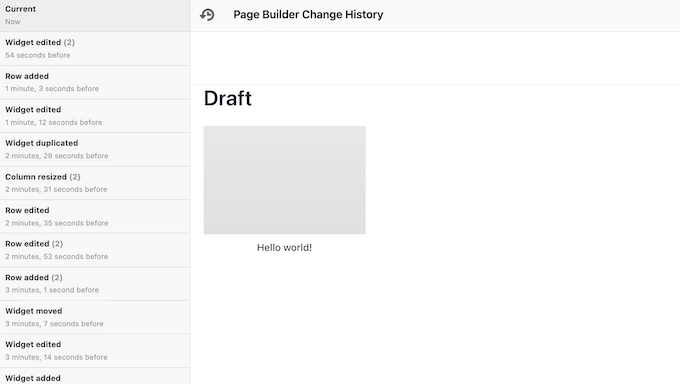
8. Navigateur d'historique
SiteOrigin dispose d'un Navigateur d'historique intégré qui vous permet d'annuler vos dernières modifications, ou même de revenir à une version antérieure du design. Cela permet d'essayer facilement de nombreux paramètres différents, pour voir ce qui convient le mieux à votre site WordPress.

9. Plus de styles et de paramètres
De nombreux modules complémentaires premium de SiteOrigin débloquent des styles supplémentaires pour les widgets par défaut. Par exemple, vous pouvez utiliser le module complémentaire Tabs pour affiner chaque partie de votre contenu sous forme d'onglets, y compris la modification de son alignement, de son rayon de bordure et de son remplissage.
Ce module complémentaire est également livré avec plusieurs préréglages d'onglets, vous pouvez donc donner à vos onglets un aspect professionnel en quelques clics.
De même, si vous utilisez le widget Témoignages pour afficher la preuve sociale, le module complémentaire Témoignages vous donne accès à des tailles, des mises en page et des polices personnalisées supplémentaires.
10. Prend en charge les types de publication personnalisés
Utilisez-vous des types de publication personnalisés sur votre site Web ? Vous pouvez activer Page Builder pour les types de publication personnalisés, simplement en cochant une case dans les paramètres du plugin.
Mieux encore, si vous passez à la version premium du plugin, vous pouvez concevoir des types de publication personnalisés à l'aide de Page Builder. En particulier, vous pouvez créer des modèles réutilisables, définir les paramètres de votre type de publication, puis créer des publications de ce type directement dans l'éditeur SiteOrigin.
11. Créer du contenu dynamique
Le contenu dynamique peut offrir une expérience plus personnalisée, ce qui peut vous permettre d'obtenir plus de conversions et d'engagement.
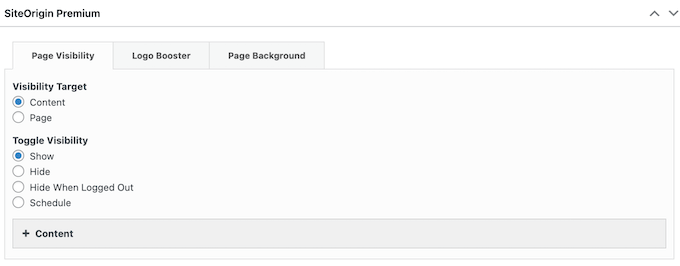
Cela dit, le module complémentaire Toggle Visibility vous permet d'afficher différentes lignes, colonnes, widgets, ou même des pages entières de contenu, en fonction de divers facteurs.

Vous pouvez activer ou désactiver ce contenu en fonction de l'appareil du visiteur et de son statut de connexion à un compte. Par exemple, si vous autorisez l'inscription des utilisateurs, vous pourriez utiliser ce module complémentaire pour afficher du contenu exclusif réservé aux membres.
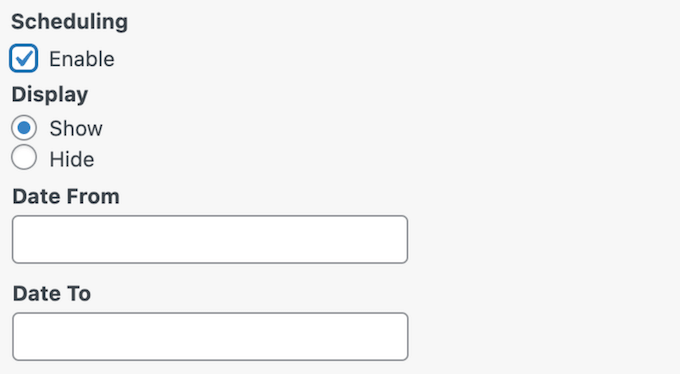
Toggle Visibility peut également afficher du contenu unique en fonction du jour ou de l'heure. C'est un excellent moyen de garder votre contenu frais, même pour les visiteurs réguliers.
Alternativement, vous pourriez planifier vos promotions à l'avance, ou même créer plusieurs promotions qui s'exécutent différents jours de la semaine. Ce type de flux de travail automatisé peut vous faire gagner beaucoup de temps et d'efforts, en vous permettant de 'définir et oublier'.

12. Personnalisez vos pages WooCommerce
Gérez-vous une marketplace en ligne ou une boutique ?
WooCommerce est livré avec toutes les pages dont vous avez besoin pour ajouter des produits, un panier et une page de paiement à votre site WordPress. Cependant, vous pouvez souvent augmenter les conversions en optimisant ces pages WooCommerce par défaut.
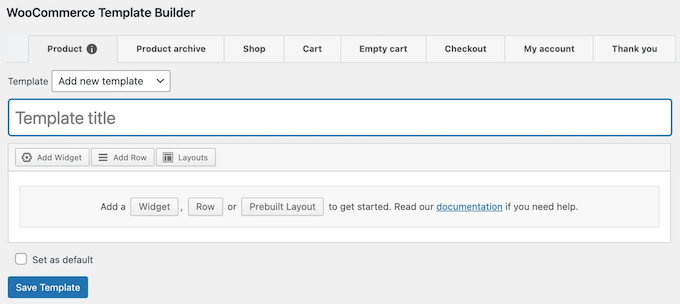
Avec SiteOrigin, vous pouvez créer des modèles personnalisés pour WooCommerce. Cela vous permet de créer des pages de paiement personnalisées, des archives, des pages de panier, des pages de produits, et plus encore.

Encore mieux, vous pouvez concevoir ces modèles en utilisant l'interface familière de SiteOrigin Page Builder.
Une fois cela fait, vous pouvez attribuer le même modèle à toutes vos pages de produits et d'archives, puis remplacer ce défaut pour des pages spécifiques. De cette façon, vous pouvez facilement créer des conceptions uniques pour des produits individuels, tels qu'une nouvelle version ou un article actuellement en promotion.
Lors de la conception de vos modèles, vous pouvez utiliser n'importe lequel des widgets WordPress ou SiteOrigin par défaut. Au-delà de cela, SiteOrigin fournit un certain nombre de widgets spécialement conçus pour WooCommerce, tels que les métadonnées du produit, les produits associés et les onglets de données du produit.

13. Images personnalisables
En passant à la version premium du plugin, vous pouvez ajouter des superpositions de texte au survol de vos images. Vous pouvez choisir l'événement exact qui déclenche chaque superposition, et même ajouter des animations distinctes à la superposition et au texte qu'elle contient.
C'est parfait pour ajouter plus d'informations à vos images. Par exemple, si vous gérez un portfolio de photographie ou si vous vendez des œuvres d'art numériques en ligne, vous pourriez ajouter une superposition de prix à chaque image.
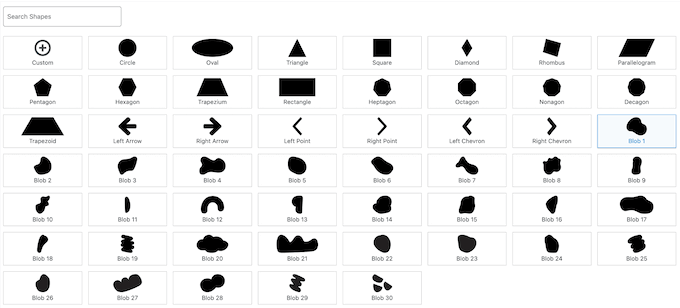
Une autre option consiste à utiliser le module complémentaire Image Shape de SiteOrigin. Cela vous offre plus de moyens de personnaliser vos images, y compris l'ajout d'effets de survol, d'ombres et même de formes d'image.

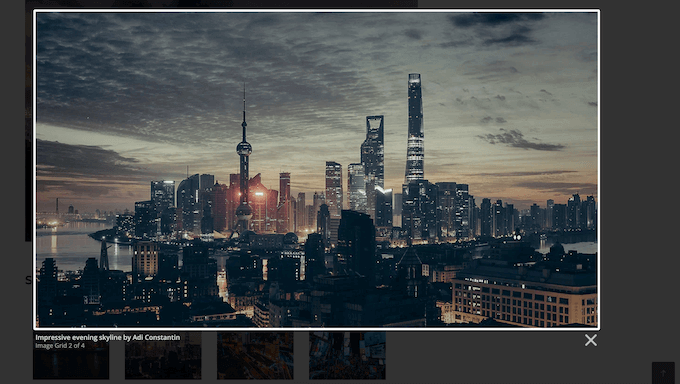
14. Galerie Lightbox
Parfois, vous voudrez peut-être afficher des versions plus grandes des images dans un widget d'image, un widget de grille, un widget de maçonnerie ou un widget de curseur.
Dans ce cas, SiteOrigin peut afficher votre contenu dans une fenêtre contextuelle Lightbox, qui apparaît par-dessus la page ou l'article.

Ces galeries Lightbox sont entièrement personnalisables, vous pouvez donc modifier la couleur de la superposition, l'opacité, les contrôles de navigation, et plus encore.
Vous pouvez également désactiver les Lightbox sur les tablettes et les appareils mobiles, car les visiteurs peuvent avoir du mal à contrôler la fenêtre contextuelle sur ces écrans plus petits.
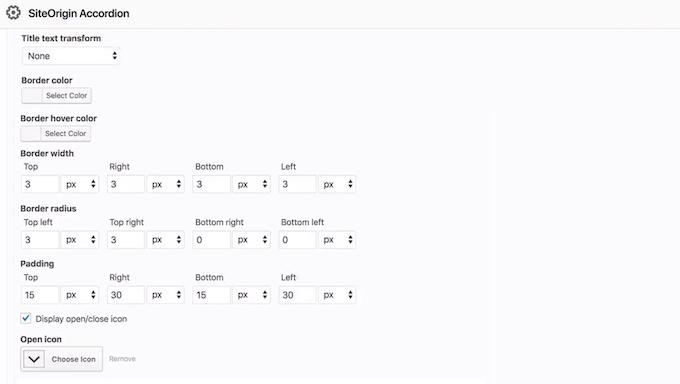
15. Accordéons personnalisables
Un accordéon affiche le contenu dans une mise en page à onglets rétractables, il est donc parfait pour présenter les questions fréquemment posées ou les détails des produits. C'est aussi une bonne option si vous souhaitez ajouter beaucoup d'informations dans un petit espace, sans submerger le lecteur.
Avec le module complémentaire Accordéon de SiteOrigin, vous pouvez créer de superbes mises en page, rapidement, en utilisant plusieurs styles d'accordéon prédéfinis.

Alternativement, vous pouvez personnaliser chaque partie de l'accordéon WordPress, y compris changer sa couleur d'arrière-plan, choisir de nouvelles icônes d'ouverture et de fermeture, modifier la largeur et le rayon des bordures, et plus encore.
Vous pouvez également ajouter des couleurs de survol personnalisées, ce qui peut aider les visiteurs à naviguer dans vos accordéons.
16. Liens internes et externes
Les liens aident les visiteurs à naviguer sur votre site Web, ou peuvent même les rediriger vers des ressources externes utiles. Avec SiteOrigin, vous pouvez ajouter des liens à toutes sortes de contenus.
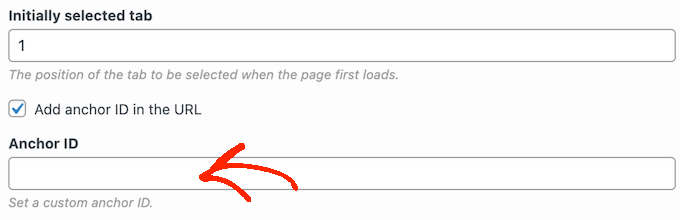
Pour commencer, vous pouvez utiliser le module complémentaire Anchor ID pour lier directement des diapositives, des onglets, des éléments de carrousel et des panneaux d'accordéon spécifiques. Cela permet aux utilisateurs de sauter à la section qui les intéresse le plus, il est donc parfait pour les pages contenant beaucoup de contenu.
Pour commencer, trouvez simplement le widget auquel vous souhaitez lier, puis tapez un ID d'ancrage.

Vous pouvez ensuite lier à ce contenu exact, en utilisant l'URL de votre site suivie de l'ID d'ancrage.
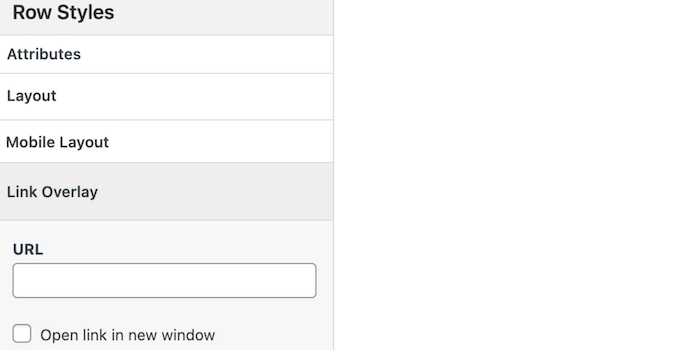
Alternativement, vous pouvez transformer n'importe quelle ligne, cellule ou widget en une URL cliquable, en utilisant le module complémentaire Link Overlay. Contrairement aux ID d'ancrage, cela vous permet de lier à des pages internes et externes.

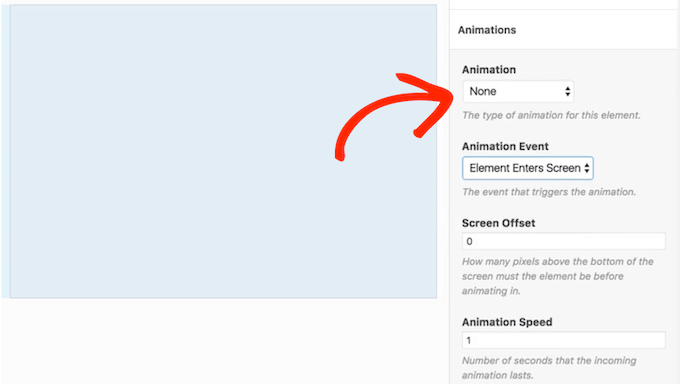
17. Animations de blocs
Avec le module complémentaire Block Animations, vous pouvez ajouter des animations à n'importe quelle ligne, colonne ou widget. Après avoir activé ce module complémentaire, vous pouvez choisir parmi une gamme d'effets, puis les personnaliser en modifiant le délai, la vitesse, le décalage de l'écran, et plus encore.

18. Lecteur d'animations Lottie
Lottie est un format d'animation populaire basé sur JSON qui peut être mis à l'échelle vers le haut ou vers le bas sans pixellisation.
Si vous utilisez des animations Lottie, SiteOrigin propose un module complémentaire Lottie Player. Cela vous permet d'ajouter des fichiers Lottie via le constructeur de pages SiteOrigin ou l'éditeur de blocs WordPress. Vous pouvez également ajouter des animations à toute zone prête pour les widgets, telle que le pied de page WordPress ou une section similaire.
Une fois cela fait, vous pouvez affiner l'apparence de ces animations sur votre site en activant la lecture automatique, en ajoutant des contrôles de lecteur, en faisant boucler les animations, et plus encore.
19. Intégration de modules tiers
L'intégration de contenu provenant de plateformes tierces peut rendre votre site web plus attrayant, sans beaucoup d'efforts supplémentaires. Cependant, il arrive que ces intégrations collectent des informations sur l'utilisateur sans obtenir la permission du visiteur. De cette façon, vous pourriez accidentellement enfreindre des lois importantes sur la protection de la vie privée, y compris le RGPD.
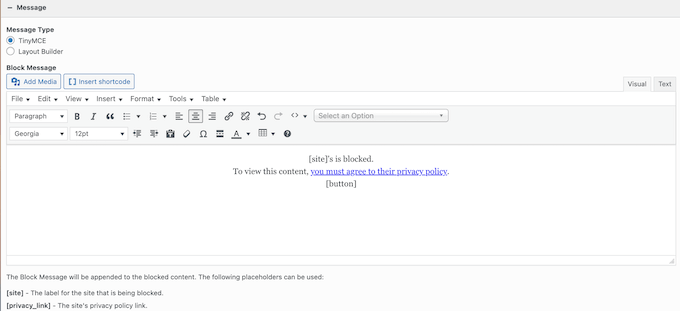
La bonne nouvelle est que le module complémentaire Embed Blocker de SiteOrigin peut vous aider à vous conformer à ces lois. Il suffit d'activer le module complémentaire, et il vous fournira des outils pour contrôler les intégrations de plateformes telles que YouTube, Twitter, Soundcloud, Spotify, TikTok et Google Maps.
Dans le cadre de ce processus, vous pouvez saisir un message personnalisé que les visiteurs verront lorsqu'ils arriveront sur votre site web. C'est l'occasion d'expliquer pourquoi le contenu est bloqué et de fournir un lien vers votre politique de confidentialité.

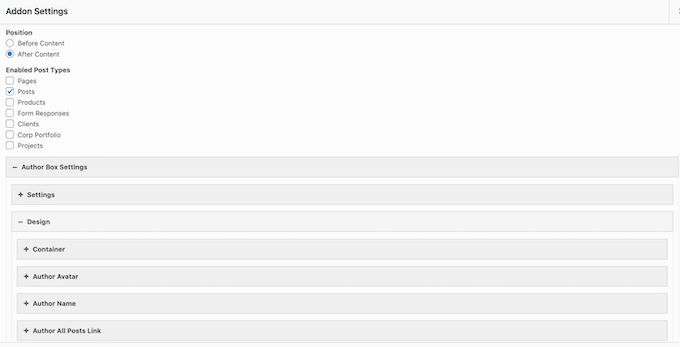
20. Agencements de blog personnalisables
Avec le module complémentaire Blog, vous bénéficiez d'options d'affichage supplémentaires et pouvez contrôler exactement comment vos articles apparaissent dans une liste et dans une disposition en grille. Vous pouvez également filtrer les articles en fonction de leurs catégories et étiquettes, de leur date de publication, de leur type de publication et de nombreux autres facteurs.
Une fois cela fait, vous pouvez réorganiser vos articles, choisir le nombre de blogs à afficher par page et modifier la façon dont SiteOrigin affiche les articles épinglés. De cette façon, vous pouvez contrôler exactement quels articles les visiteurs voient sur votre blog WordPress.
21. Boîtes d'auteur détaillées
Gérez-vous un blog WordPress multi-auteurs ?
Avec le plugin premium SiteOrigin, vous pouvez créer des boîtes d'informations sur l'auteur comprenant des liens sociaux, un Gravatar, une biographie de l'auteur et des liens vers les articles récents de l'écrivain. SiteOrigin ajoutera ensuite automatiquement la boîte de l'auteur à chaque article de blog.

Le widget Boîte d'auteur est également entièrement personnalisable, vous pouvez donc ajouter votre propre palette de couleurs, espacement et polices personnalisées. De cette façon, vous pouvez créer une boîte d'auteur qui complète parfaitement votre thème WordPress.
22. Superpositions et navigation en carrousel
Les carrousels sont un excellent moyen d'afficher beaucoup d'informations dans un petit espace, comme plusieurs témoignages clients ou des images dans un portfolio de photographie.
Si vous utilisez le widget SiteOrigin Post Carousel, vous pourriez être intéressé par le module complémentaire Carousel. Avec ce module complémentaire premium, vous pouvez appliquer une couleur de superposition attrayante à vos carrousels. Vous pouvez également ajouter une navigation par flèches ou par points, afin que les visiteurs puissent passer facilement d'une diapositive à l'autre.
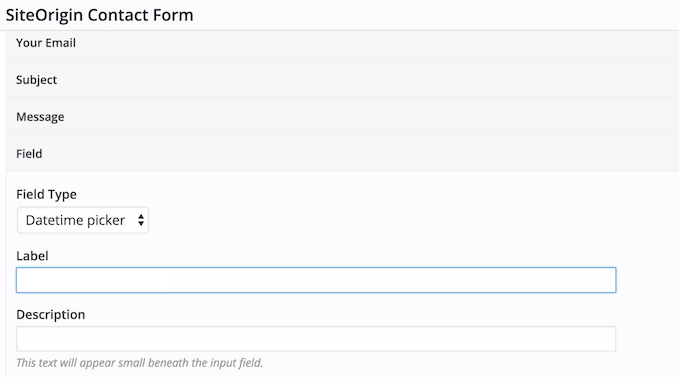
23. Champs du formulaire de contact
Un formulaire de contact offre aux visiteurs un moyen simple de poser des questions ou de vous parler de vos produits et services. Dans cette optique, un formulaire de contact peut vous aider à générer des prospects ou même à générer plus de ventes.
Si vous passez à la version premium du plugin SiteOrigin, vous aurez accès à des champs supplémentaires que vous pourrez utiliser dans vos formulaires de contact. Cela inclut des champs de sélection de lieu et de date/heure, vous permettant ainsi de collecter plus d'informations auprès des visiteurs et des clients potentiels.

Mieux encore, le champ Lieu s'intègre à l'API Google Maps, de sorte que les visiteurs verront leur adresse sur la carte. De cette façon, ils pourront facilement vérifier s'ils ont tapé la bonne adresse et corriger toute erreur avant de soumettre le formulaire.
24. Télécharger plusieurs médias
Voulez-vous créer de magnifiques galeries, des curseurs, des cadres d'en-tête ou d'autres contenus riches en images ?
Dans ce cas, le module complémentaire Multiple Media vous permet de téléverser en masse des fichiers médias. Après avoir téléchargé ces fichiers, SiteOrigin créera un nouveau cadre pour chaque image, prêt à être modifié individuellement.
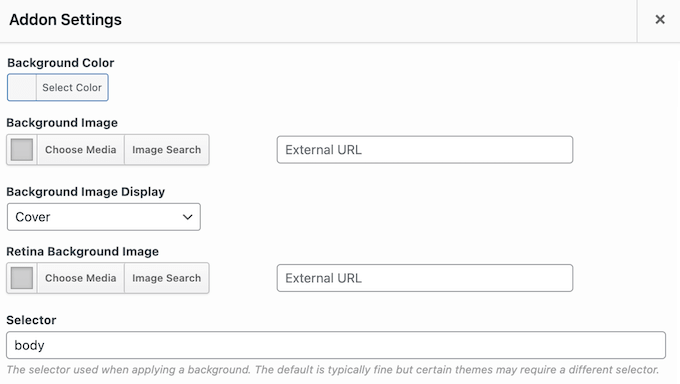
25. Arrière-plans d'images pour les pages
Avec ce module complémentaire premium, vous pouvez appliquer la même image ou couleur d'arrière-plan sur l'ensemble de votre site Web, en quelques clics.

Alternativement, vous pouvez définir un arrière-plan unique pour chaque page. Par exemple, vous pourriez concevoir un arrière-plan personnalisé pour votre dernière page de destination afin qu'elle se démarque du reste de votre boutique en ligne, de votre site Web ou de votre blog.
Vous pouvez également définir une image double taille pour les écrans à haute densité de pixels. Plus loin, vous pouvez ajouter ces images d'arrière-plan Retina aux lignes, cellules, ou même aux widgets en utilisant le module complémentaire Retina Background Images de SiteOrigin.
26. Bibliothèque de polices personnalisées
Souhaitez-vous ajouter des polices personnalisées à votre site WordPress ?
Les polices personnalisées peuvent renforcer votre image de marque, rendre votre site plus facile à lire et attirer l'attention du visiteur, ce qui peut augmenter vos pages vues et réduire le taux de rebond. Avec le module complémentaire Web Font Selector, vous pouvez choisir parmi une large gamme de polices Web Google, directement dans les éditeurs SiteOrigin.
27. Widgets sociaux supplémentaires
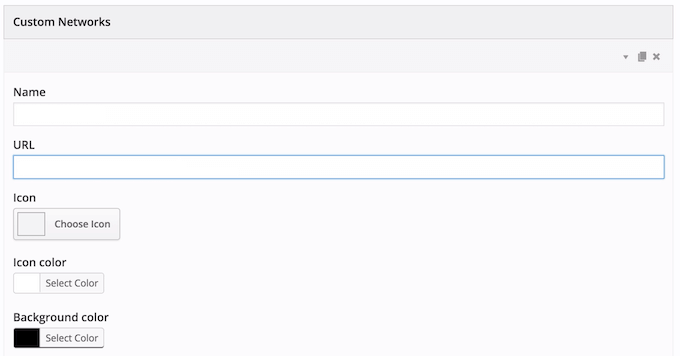
Le widget SiteOrigin Social Media Buttons propose une liste fixe de réseaux sociaux avec une icône correspondante. Cependant, vous pouvez modifier ces valeurs par défaut en utilisant le module complémentaire Social Widgets.
Après avoir activé ce module complémentaire, vous pouvez télécharger vos propres icônes de médias sociaux personnalisées, ou même ajouter des réseaux supplémentaires. De cette façon, vous pouvez promouvoir n'importe quel profil de média social que vous souhaitez, en utilisant une icône qui correspond parfaitement à votre thème WordPress ou à l'image de votre entreprise.

28. Infobulles informatives
Les infobulles sont des informations supplémentaires qui apparaissent lorsque le visiteur survole un certain contenu. Vous pouvez utiliser les infobulles pour fournir plus de contexte, suggérer des ressources supplémentaires ou créditer des sources externes.
Après la mise à niveau vers le plugin premium SiteOrigin, vous pouvez ajouter des infobulles à toutes sortes de contenus, y compris les tables de prix, les boutons, les images et les icônes.

Vous pouvez soit afficher ces infobulles automatiquement lorsque le visiteur survole un élément, soit attendre qu'il clique sur ce contenu à l'écran. De plus, vous pouvez ajouter un délai afin que les visiteurs ne déclenchent pas une infobulle par accident.
29. Appels à l'action accrocheurs
Vous pouvez utiliser des appels à l'action pour promouvoir des offres spéciales, de nouveaux produits, des liens d'affiliation, ou tout autre contenu important. Quel que soit le contenu que vous promouvez, vous voudrez que vos CTA se démarquent.
Si vous utilisez le widget SiteOrigin Call To Action, vous pourriez être intéressé par le module complémentaire premium Call-To-Action. Celui-ci débloque des paramètres et des styles supplémentaires, y compris les polices Google, ainsi que le redimensionnement du titre et du sous-titre. Cela peut vous aider à créer des appels à l'action plus convaincants et à obtenir encore plus de conversions.
30. Commentaires Ajax
Les commentaires sont un moyen facile d'obtenir plus d'engagement, de construire une relation avec votre public, et peuvent même améliorer votre SEO WordPress. Cela dit, vous voudrez obtenir plus de commentaires sur vos articles de blog.
Avec le module complémentaire AJAX, les visiteurs peuvent poster un commentaire sans avoir à recharger la page actuelle. Cela offre une expérience utilisateur plus fluide et peut maintenir la discussion, car les participants n'ont pas à recharger constamment votre site web.
31. Logos de site web dynamiques
Un logo accrocheur aide à établir votre marque et à faire ressortir votre site.
La plupart du temps, vous voudrez afficher exactement le même logo sur l'ensemble de votre site WordPress. Cependant, il peut arriver que vous souhaitiez afficher un graphique différent. Par exemple, vous pourriez afficher le logo d'un produit plutôt que le graphique de votre entreprise. Alternativement, vous pourriez redimensionner votre logo de site Web pour mieux l'adapter à l'espace disponible.
Avec SiteOrigin, vous pouvez remplacer le logo par défaut du site page par page.
Si vous utilisez WPML ou Polylang, vous pouvez même afficher différentes versions de votre logo principal, en fonction des paramètres de langue du visiteur. Ceci est particulièrement utile si vous créez un site WordPress multilingue.

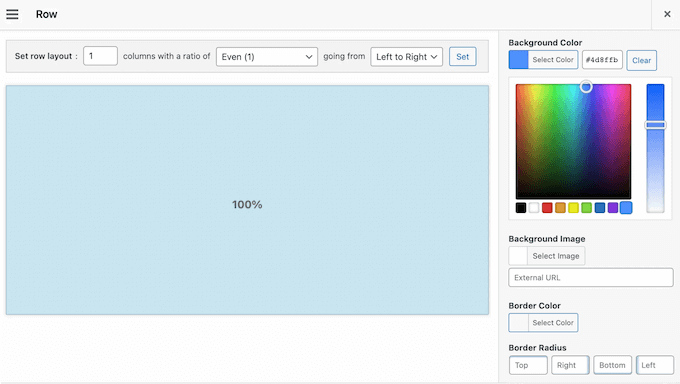
32. Créez une palette personnalisée
Le schéma de couleurs de votre site joue un rôle important dans votre image de marque et peut attirer l'attention du visiteur sur le contenu le plus important.
Avec le module complémentaire Palette personnalisée, vous pouvez enregistrer toutes vos couleurs les plus fréquemment utilisées dans une palette pratique.

Une fois cela fait, vous pouvez utiliser cette palette n'importe où dans le constructeur de pages SiteOrigin. De cette façon, vos teintes préférées sont toujours à portée de main.
Pour aller plus loin, vous pourriez vouloir jeter un œil au module complémentaire Couleurs de ligne personnalisées. Avec ce module complémentaire premium, vous pouvez appliquer des couleurs d'arrière-plan, de séparateur de cellule et de survol personnalisées à vos lignes.
Sélectionnez simplement les nuances exactes que vous souhaitez utiliser, et SiteOrigin les ajoutera à une palette de couleurs personnalisée à laquelle vous pourrez accéder à tout moment.

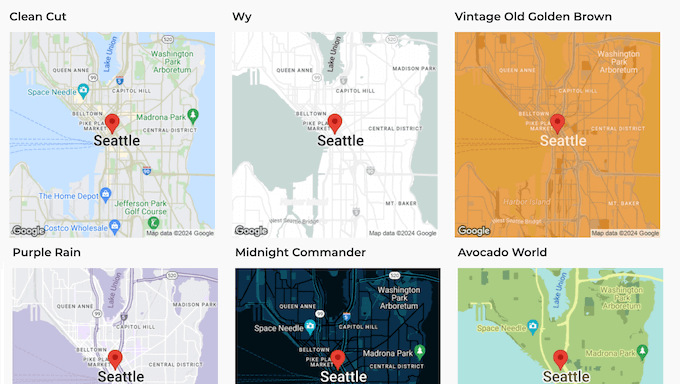
33. Styles de carte supplémentaires
Créez-vous un site Web pour un lieu, tel qu'un site Web de restaurant ? Alternativement, vous pourriez vouloir montrer les attractions touristiques à proximité, ou aider les clients à trouver votre bureau.
La bonne nouvelle, c'est qu'il est facile d'ajouter une carte Google dans WordPress. Cependant, vous pourriez vouloir aller plus loin et changer l'apparence de la carte. Cela dit, vous serez heureux d'apprendre que le module complémentaire Styles de carte de SiteOrigin est livré avec 23 styles de carte supplémentaires.

Ce module complémentaire fournit également des paramètres pour l'invite de consentement de l'API Google Maps afin que vous puissiez changer sa couleur, son image et son texte.
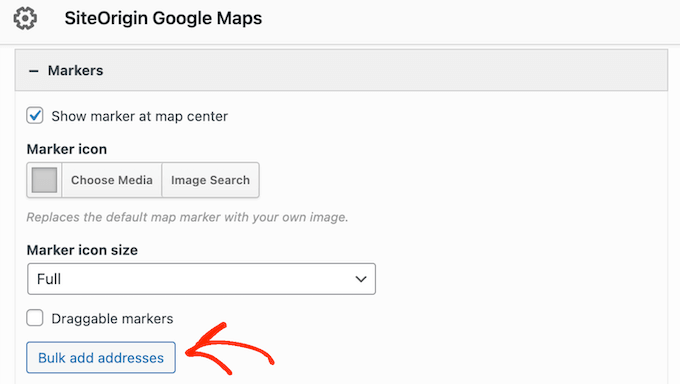
34. Ajouter des marqueurs en masse
Si vous utilisez le widget Google Maps de SiteOrigin, vous pourriez vouloir examiner le module complémentaire Adresses en masse.

Installez simplement ce logiciel supplémentaire, et vous pourrez ajouter plusieurs marqueurs en toute simplicité. C'est parfait pour les sites web professionnels qui ont plusieurs lieux, ou lorsque vous partagez beaucoup d'informations comme une liste d'attractions touristiques locales.
Après avoir cliqué sur le bouton « Ajouter plusieurs adresses », vous pouvez simplement taper toutes les adresses que vous souhaitez utiliser, séparées par une virgule. SiteOrigin ajoutera alors tous ces marqueurs à votre carte.
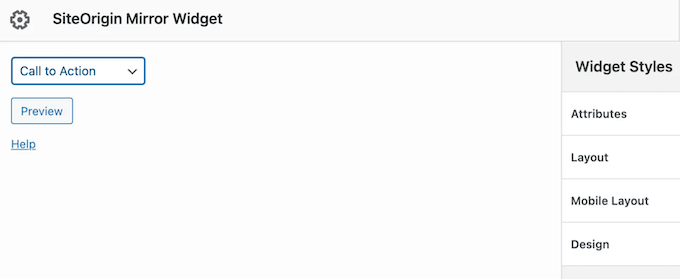
35. Réutiliser facilement des widgets
Parfois, vous voudrez peut-être réutiliser le même widget dans plusieurs emplacements. Avec le module complémentaire Mirror Widgets, vous pouvez créer un widget avec le bon style et les bons paramètres, puis l'utiliser sur l'ensemble de votre site web WordPress.

À un moment donné, vous pourriez avoir besoin d'apporter quelques modifications. La bonne nouvelle est que vous pouvez simplement mettre à jour le widget maître, et SiteOrigin appliquera ces modifications à toutes les instances du widget.
Cela peut vous faire gagner beaucoup de temps et d'efforts, et vous aider à créer un design plus cohérent.
36. Copier/coller entre domaines
Dirigez-vous une agence de développement WordPress, ou gérez-vous plusieurs sites web ?
Si vous passez à la version premium du plugin SiteOrigin, vous pouvez facilement copier/coller des lignes, des colonnes et des widgets entre noms de domaine.
Cela peut vous faire gagner beaucoup de temps et d'efforts. Par exemple, si vous êtes un développeur WordPress, vous pourriez créer une bibliothèque de widgets fréquemment utilisés avec les bons paramètres et le bon style. Vous pouvez ensuite simplement coller ces widgets dans chaque site web que vous gérez.
37. Supprimer la marque SiteOrigin
Êtes-vous un développeur WordPress ou designer ?
Par défaut, toutes les pages que vous créez avec SiteOrigin auront une mention « Thème par SiteOrigin » dans le pied de page. Avec le module complémentaire premium No Attribution, vous pouvez supprimer cette mention. Activez simplement No Attribution, et vous pouvez masquer l'avis en cochant une case dans les paramètres du plugin.
38. Intégration du pack de widgets SiteOrigin
Voulez-vous encore plus de widgets ?
Alors vous serez heureux d'apprendre que Page Builder s'intègre parfaitement avec le pack de widgets de SiteOrigin. Ce plugin gratuit ajoute une tonne de widgets supplémentaires à WordPress, y compris des formulaires de contact, des CTA, des carrousels d'articles, et plus encore.
De plus, vous pouvez utiliser ce plugin pour créer des modèles, des styles et des champs de formulaire personnalisés pour tous les widgets existants. Les utilisateurs plus avancés peuvent même développer leurs propres widgets en utilisant le framework SiteOrigin Bundle.
Ces widgets supplémentaires s'intègrent parfaitement au Page Builder de SiteOrigin, vous pouvez donc les utiliser sur vos pages de destination, vos pages d'accueil personnalisées, vos pages de vente ou tout autre agencement que vous créez.

Mieux encore, vous pouvez utiliser ces widgets dans l'éditeur de contenu WordPress, tout plugin constructeur de pages tiers compatible, ou les zones prêtes pour les widgets de votre thème.
39. Support communautaire et professionnel
Page Builder by SiteOrigin vous permet de créer toutes sortes de pages personnalisées sans avoir à écrire une seule ligne de code. Cependant, vous pourriez parfois avoir besoin d'aide supplémentaire pour concevoir de belles pages à forte conversion.
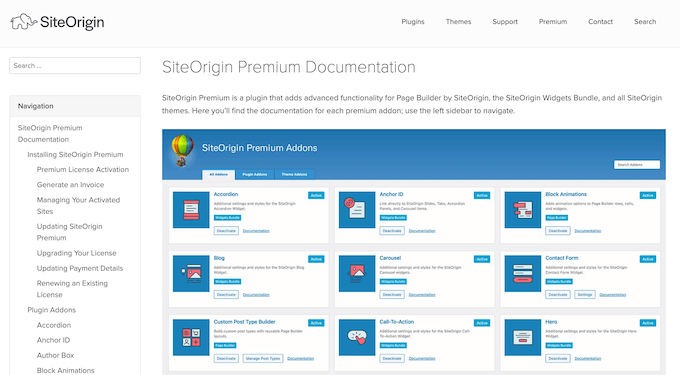
Pour commencer, vous pouvez accéder à la documentation de SiteOrigin 24h/24 et 7j/7. Vous y trouverez des guides étape par étape sur la façon de installer et activer le plugin WordPress, jusqu'à des tutoriels détaillés sur ses modules complémentaires premium.

Il existe également un blog SiteOrigin où ils couvrent un large éventail de sujets, notamment comment créer des arrière-plans vidéo, comment ajouter Google Maps, et même comment arrêter le spam.
Si vous utilisez le plugin gratuit, vous pouvez poster sur le forum SiteOrigin sur WordPress.org et obtenir des réponses à des questions de base.
Lorsque vous publiez sur les forums de support publics, il est toujours bon d'inclure autant d'informations que possible, afin que les experts puissent comprendre rapidement votre problème et poster une réponse utile. Pour en savoir plus sur ce sujet, veuillez consulter notre guide sur comment demander correctement le support WordPress.
Préférez-vous un support individuel ? Tous les plans premium incluent un support par e-mail professionnel, vous pouvez donc obtenir de l'aide directement auprès des experts.
Avis sur Page Builder by SiteOrigin : Tarifs et forfaits
Si vous débutez ou si vous avez un budget limité, vous pouvez télécharger le plugin SiteOrigin de base depuis WordPress.org. Ce plugin gratuit est livré avec un éditeur glisser-déposer, un aperçu en direct et d'autres fonctionnalités essentielles.
Cependant, si vous passez à SiteOrigin premium, vous aurez accès à tous les modules complémentaires, vous pourrez ainsi créer des pages de remerciement WooCommerce personnalisées et des modèles, supprimer la marque SiteOrigin, créer des carrousels d'images attrayants, et bien plus encore.

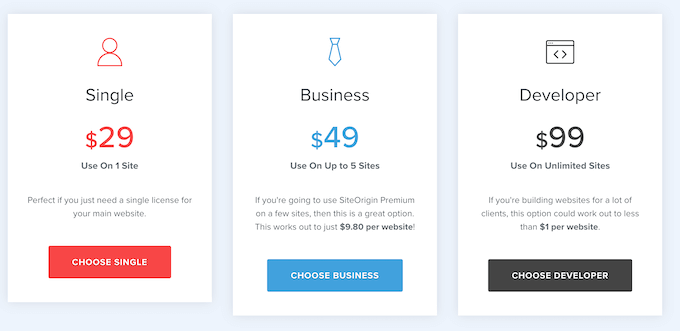
Il y a 3 plans parmi lesquels choisir :
- Unique. Pour 29 $ par an, vous pouvez utiliser Page Builder by SiteOrigin sur un seul site Web, blog, place de marché de produits numériques ou boutique en ligne.
- Entreprise. Au prix de 49 $ par an, vous pouvez installer SiteOrigin sur un maximum de 5 sites Web. Cela dit, c'est un bon choix si vous gérez plusieurs sites, tels que plusieurs blogs dans un réseau de marketing d'affiliation.
- Développeur. Pour 99 $ par an, vous pouvez utiliser SiteOrigin sur autant de sites Web que vous le souhaitez.
Avis sur Page Builder by SiteOrigin : Est-ce le bon choix pour vous ?
Après avoir examiné les fonctionnalités, les options de support et les prix, nous sommes convaincus que SiteOrigin est un excellent constructeur de pages. Vous pouvez télécharger et utiliser le plugin principal gratuitement, et concevoir toutes sortes de pages en utilisant son constructeur facile par glisser-déposer.
Page Builder affiche également vos modifications en temps réel. Cela signifie que vous pouvez essayer de nombreux widgets et paramètres différents pour voir ce qui fonctionne le mieux pour votre site Web WordPress.
Si vous avez besoin de fonctionnalités plus avancées, le plugin premium est livré avec une tonne de modules complémentaires. Ces modules complémentaires peuvent améliorer vos conceptions avec des animations personnalisées, des lightboxes, des pages WooCommerce personnalisées, des images Retina, et bien plus encore.
Nous espérons que cet avis sur Page Builder by SiteOrigin vous a aidé à décider s'il convient à votre site WordPress. Vous pouvez également consulter notre guide sur comment choisir le meilleur logiciel de conception web, ou découvrir notre sélection d'experts des meilleurs services de marketing par e-mail.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.



Brian
J'ai testé de nombreux constructeurs de sites et je reviens toujours à un seul, SiteOrigin Page Builder. C'est de loin le meilleur constructeur de sites pour moi et mes clients.
Je peux personnaliser n'importe quelle partie de n'importe quelle page sur chaque site web. Je peux ajouter du CSS, du HTML ou du JavaScript n'importe où. Je peux déplacer des widgets, des colonnes et des lignes personnalisés d'un site web à l'autre pour une duplication facile sur de nouveaux sites. À bien des égards, cela élimine le besoin d'ajouter un thème enfant. J'utilise le plan Développeur qui permet un nombre illimité de sites web. Il est beaucoup plus abordable et leur support est rapide, incroyablement utile et facile d'accès. SiteOrigin lance régulièrement de nouveaux widgets et fonctionnalités qui sont toujours incroyables et utiles.
Je préfère également les entreprises non américaines car elles proposent généralement des produits plus abordables et sont généralement là pour le long terme plutôt que pour un schéma de richesse rapide. J'ai eu mon lot d'expériences avec des produits WordPress qui sont rachetés par de plus grandes entreprises, et ensuite les produits changent pour le pire, le support change, les prix augmentent, etc. Et devinez quoi ? SiteOrigin n'est pas basé aux États-Unis.
Je recommande vivement SiteOrigin Page Builder si vous êtes un constructeur de sites web plus avancé qui souhaite toujours dépasser les limites d'un thème. Mais si vous ne faites que du glisser-déposer simple, vous pourriez le trouver un peu déroutant.