Vous cherchez un avis sur Imagify pour savoir si c’est le plugin d’optimisation d’images qu’il vous faut ?
Ce plugin promet d’améliorer les temps de chargement des pages et votre référencement WordPress, en compressant, redimensionnant et convertissant vos images. Vous pouvez ainsi réduire la taille des fichiers sans perte de qualité notable.
Dans cet avis Imagify, nous verrons s’il s’agit vraiment du bon plugin d’optimisation d’images pour votre site web WordPress.

Revue d’Imagify : Pourquoi l’utiliser dans WordPress ?
Imagify est un plugin d’optimisation d’images populaire qui vise à améliorer les performances de votre site en redimensionnant et en compressant vos images.
Imagify peut optimiser automatiquement les images au fur et à mesure que vous les téléchargez, mais il est également doté d’un optimiseur de masse. Vous pouvez utiliser cet outil pour analyser l’ensemble de votre site web à la recherche d’images non optimisées, puis les compresser, les redimensionner et les convertir dans d’autres formats, en fonction de vos paramètres Imagify.

Imagify peut notamment convertir des images dans les formats WebP et AVIF de nouvelle génération. Cela dit, il permet d’économiser de l’espace de stockage, d’augmenter les performances de votre site web et même d’améliorer votre référencement WordPress, sans affecter la qualité de l’image.
Si vous débutez ou si vous avez un budget limité, vous pouvez télécharger la version Lite d’Imagify sur WordPress.org.

Avec ce plugin WordPress gratuit, vous pouvez optimiser 200 Mo d’images par mois et les convertir au format WebP. Cependant, si vous souhaitez optimiser plus d’images, vous devrez passer au plugin premium.
Revue d’Imagify : Est-ce le bon plugin d’optimisation d’images pour vous ?
Il existe de nombreuses façons d’améliorer la vitesse et les performances de votre site web, mais la plupart des propriétaires de sites web intelligents utilisent un plugin d’optimisation d’images. En effet, les images prennent plus de temps à charger que le texte, de sorte que des fichiers non optimisés peuvent avoir un impact important sur la vitesse de chargement de votre page.
Ceci étant dit, voyons si Imagify est le plugin de compression et de redimensionnement d’images qu’il vous faut.
1 Optimisation automatisée des images
Il est facile de commencer à utiliser Imagify. Pour commencer, vous pouvez l’installer et l’activer comme n’importe quel autre plugin WordPress. Ensuite, vous pouvez suivre les instructions à l’écran pour ajouter votre clé API Imagify.
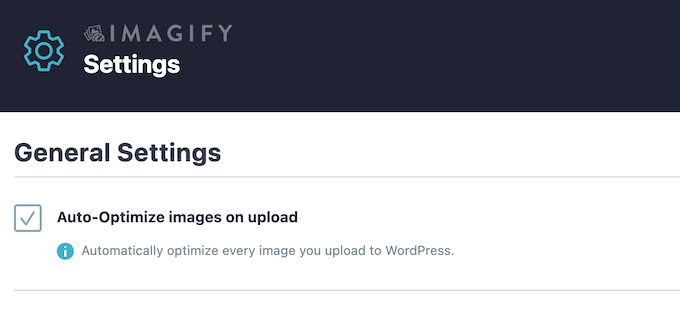
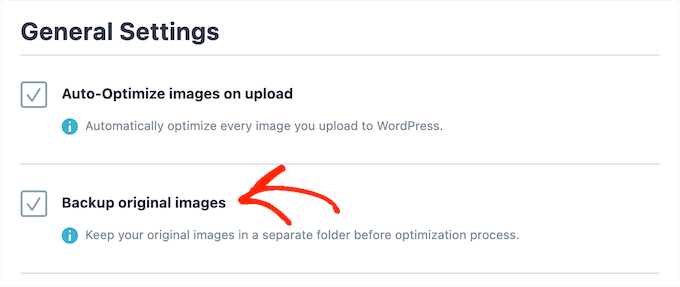
Par défaut, Imagify optimise automatiquement toutes les images que vous téléchargez dans la bibliothèque multimédia.

Imagify vous permet ainsi de gagner beaucoup de temps et de vous concentrer sur des aspects plus importants, tels que le développement de votre activité en ligne.
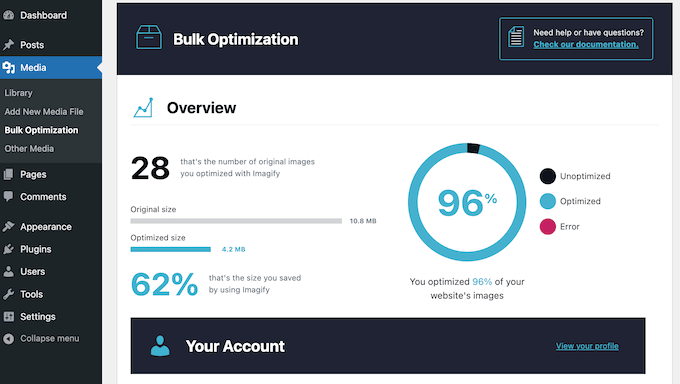
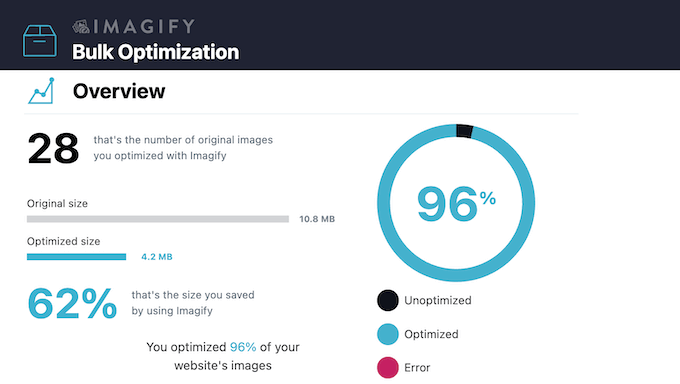
Vous souhaitez connaître l’impact exact d’Imagify sur votre blog ou votre site Web WordPress?
Vous trouverez des statistiques utiles dans le tableau de bord d’Imagify, notamment le nombre total de Mo économisés et le pourcentage d’images optimisées par rapport aux fichiers non optimisés.

2. Optimisez toutes vos images
Imagify peut redimensionner et compresser les fichiers JPG, PNG, WebP et GIF, ainsi que les PDF que vous avez téléchargés sur WordPress.
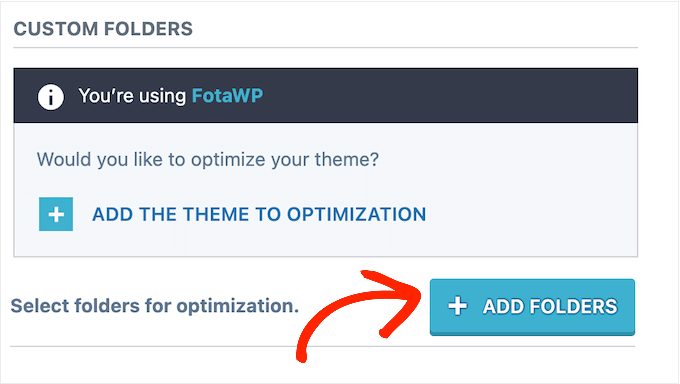
Vous pouvez également configurer Imagify pour qu’il optimise les images se trouvant dans un dossier spécifique. Pour en savoir plus sur ce sujet, veuillez consulter notre guide du débutant sur la structure des fichiers et des répertoires de WordPress.

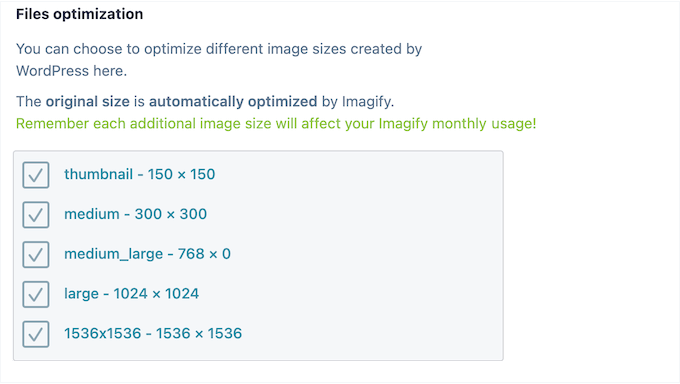
Par défaut, Imagify optimisera toutes les tailles d’images créées par WordPress, telles que les vignettes d’articles et les images de taille moyenne. Cependant, vous pouvez lui demander d’ignorer certaines de ces tailles.
Cette fonction est particulièrement utile si vous disposez du plugin gratuit, car les tailles supplémentaires sont prises en compte dans votre consommation mensuelle d’Imagify.

Enfin, Imagify permet d’optimiser les images de votre thème WordPress.
3. Optimiser manuellement ou en masse
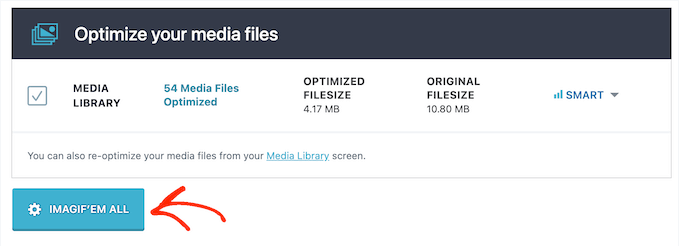
Avez-vous déjà téléchargé des images sur votre site Web, votre blog ou votre boutique en ligne? Dans ce cas, Imagify dispose d’un optimiseur de masse qui peut analyser votre site à la recherche d’images non optimisées.

Imagify compresse ces images en arrière-plan. Cela signifie que vous pouvez laisser l’optimiseur de masse fonctionner pendant que vous travaillez sur d’autres parties de votre site WordPress.
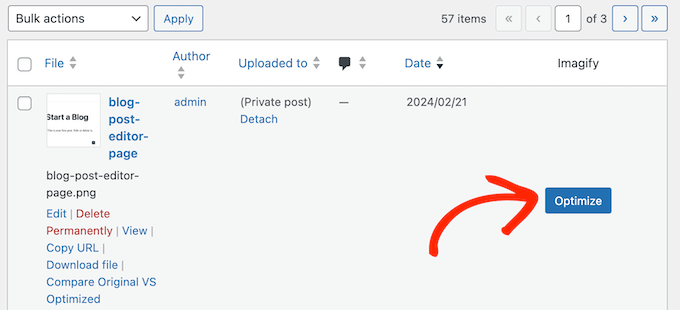
Vous pouvez également optimiser des images individuelles dans la médiathèque de WordPress.

Imagify s’intègre même de manière transparente à l’éditeur de masse intégré de WordPress, ce qui vous permet d’optimiser plusieurs images à la fois.
4. Redimensionnement automatique des images téléchargées
Imagify peut vous faire gagner beaucoup d’espace en redimensionnant automatiquement les images sur l’ensemble de votre site.
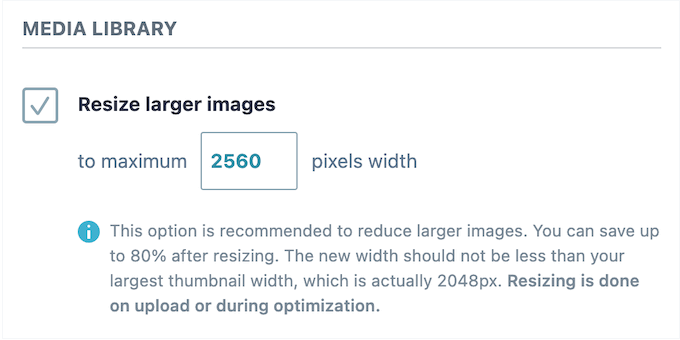
Dans les paramètres d’Imagify, vous pouvez définir une largeur maximale pour vos images. Si vous téléchargez une image dont la taille est supérieure à cette limite, Imagify la redimensionnera proportionnellement sans la recadrer.

Après avoir défini cette largeur maximale, Imagify redimensionnera automatiquement toutes les nouvelles images que vous téléchargerez. Vous pouvez également lancer l’outil d’optimisation en masse et redimensionner tous les fichiers déjà présents dans la bibliothèque de médias de WordPress.
5. Compression sans perte
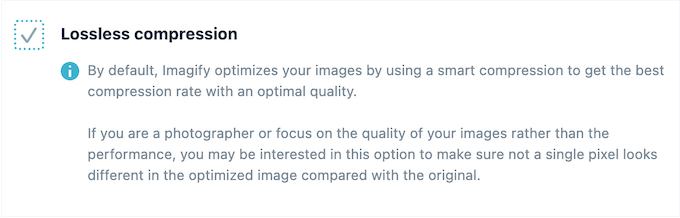
Imagify prend en charge la compression sans perte, ce qui lui permet de réduire la taille globale du fichier sans baisse notable de la qualité.

Mieux encore, Imagify est doté d’un mode de compression intelligent qui identifie et utilise le meilleur taux de compression et la meilleure qualité possibles pour chaque image.
6. Conversion WebP et AVIF
Avec Imagify, vous pouvez facilement convertir des fichiers GIF, JPEG et PNG au format d’image WebP.

Il suffit d’activer cette option dans les paramètres du plugin pour qu’Imagify crée des versions WebP de vos images originales et de toutes les tailles de vignettes.
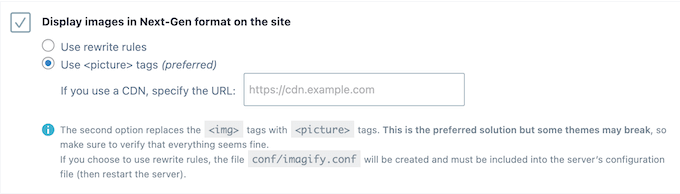
Vous pouvez également choisir de fournir ces images à l’aide de htaccess ou d’une balise. La méthode htaccess est plus rapide, mais elle ne fonctionne pas si vous utilisez un service CDN. La méthode du tag, quant à elle, fonctionne avec les CDN, mais peut casser certains thèmes WordPress.
De cette manière, vous pouvez choisir la méthode qui donne les meilleurs résultats pour votre site web WordPress.
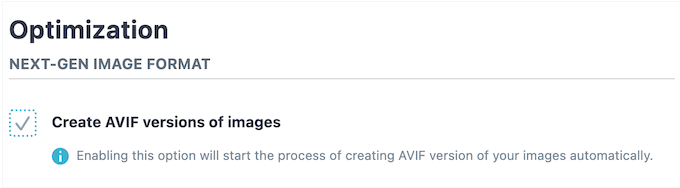
En plus du WebP, Imagify peut créer une version AVIF de vos images. Il suffit de cocher une case dans les paramètres du plugin pour qu’il commence à convertir les fichiers GIF, JPG, PNG et même WebP en AVIF.

Étant donné que certains navigateurs ne prennent pas en charge le format AVIF, Imagify vous permet de créer des versions WebP et AVIF de la même image. Il fournira alors la version AVIF si elle est prise en charge, et la version WebP pour tous les autres navigateurs web.
7. Restaurer les images originales
Il peut arriver que vous souhaitiez restaurer l’image originale. Par exemple, si vous créez des œuvres d’art numériques, vous pouvez décider de vendre des téléchargements numériques. Dans ce cas, vous devrez avoir accès au fichier original, en haute résolution et non compressé.
La bonne nouvelle, c’est qu’Imagify peut conserver vos images originales dans un dossier séparé.

Vous pouvez ensuite restaurer la version originale via la médiathèque de WordPress.
Si vous n’êtes pas sûr, vous pouvez même comparer la version originale et la version optimisée pour voir laquelle vous préférez.

8. Barre d’outils déroulante pratique
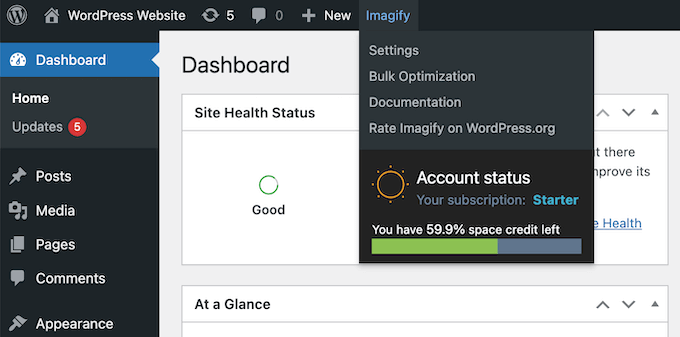
Imagify dispose d’un menu utile dans la barre d’outils qui permet d’accéder rapidement à ses différentes pages.

Mieux encore, cette liste déroulante indique vos crédits d’espace, ce qui vous permet d’acheter plus de crédits ou de mettre à niveau votre licence si nécessaire.
9. Compatible avec NextGEN
Imagify s’intègre parfaitement à NextGEN Gallery, de sorte que vous pouvez accéder à toutes ses fonctionnalités dans les menus et les pages de NextGEN.

Pour en savoir plus sur ce plugin de galerie populaire, veuillez consulter notre évaluation de NextGEN Gallery.
10. Soutien communautaire et professionnel
Avec ses réglages simples et son optimisation automatique, Imagify est un plugin très convivial. Cependant, l’optimisation des images peut avoir un impact considérable sur l’expérience de l’utilisateur et sur votre score Core Web Vitals.
C’est pourquoi vous aurez peut-être besoin d’une aide supplémentaire pour tirer le meilleur parti de ce plugin. Pour commencer, il y a une documentation détaillée à laquelle vous pouvez accéder 24 heures sur 24 et 7 jours sur 7.

Il y a également un blog où ils couvrent une série de sujets relatifs à la performance et à la conception, comme la façon d’optimiser le logo de votre site Web et les images de produits WooCommerce.
Vous préférez une aide individuelle ? Dans ce cas, vous pouvez ouvrir un ticket d’assistance et un membre de l’équipe Imagify vous répondra.
Pour en savoir plus sur ce sujet, veuillez consulter notre guide sur la façon de demander de l’aide à WordPress et de l’obtenir.
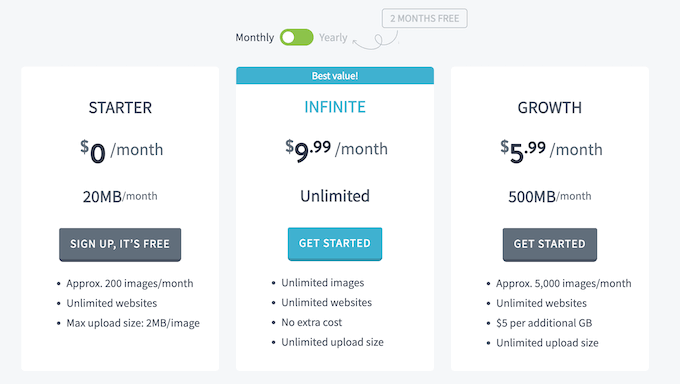
Examen d’Imagify : Tarifs et plans
Vous pouvez télécharger la version Lite d’Imagify sur WordPress.org. Ce plugin gratuit vous permet d’optimiser 200 Mo d’images, ce qui correspond généralement à environ 200 images.
Si vous souhaitez optimiser plus de fichiers, vous devez acheter une licence premium.

Il y a deux plans au choix :
- Croissance. Pour 5,99 $ par mois, vous disposez d’une allocation de 500 Mo. En règle générale, cela vous permet d’optimiser 5 000 images par mois. Growth est donc une bonne option pour la plupart des sites web et des blogs de petites entreprises.
- Infini. Pour 9,99 $ par mois, vous pouvez optimiser autant d’images que vous le souhaitez. Cette limite généreuse en fait un bon choix pour les grandes places de marché en ligne avec une tonne d’images de produits, les sites Web de photographie ou tout autre site contenant de nombreux fichiers images.
Revue d’Imagify : Est-ce le bon plugin d’optimisation d’images pour vous ?
Après avoir examiné les fonctionnalités, les options d’assistance et les prix, nous sommes convaincus qu’Imagify est un excellent plugin d’optimisation d’images. Il promet de redimensionner et de compresser les images sans compromettre leur qualité, et peut même convertir les fichiers dans des formats de nouvelle génération.
La vitesse étant un facteur de classement important, elle peut souvent améliorer votre classement et augmenter le trafic de votre blog. Un site web plus rapide est également synonyme d’une meilleure expérience pour les visiteurs, ce qui peut se traduire par une augmentation de vos taux de conversion.
La version gratuite d’Imagify vous permet de convertir environ 2 000 images par mois. Cependant, si vous souhaitez optimiser plus de fichiers, vous pouvez acheter une licence premium. Par exemple, si vous passez à la version Infinite, vous pouvez optimiser autant de fichiers que vous le souhaitez. Infinite est parfait si vous vendez des photos en ligne, si vous créez des œuvres d’art numériques ou si vous avez une multitude de galeries d’images.
Nous espérons que cet article sur Imagify vous a aidé à décider si c’est le plugin de compression et d’optimisation d’images qu’il vous faut. Ensuite, vous voudrez peut-être consulter notre guide sur la façon de choisir le meilleur logiciel de conception de sites Web, ou voir notre choix d’experts des meilleurs constructeurs de pages WordPress à glisser-déposer.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.



Imaginer User Reviews
Please share your Imaginer review to help others in the community.