Au fil des ans, ici chez WPBeginner, nous avons appris une chose avec certitude : un formulaire de contact est absolument essentiel pour tout site web. Sérieusement, vous ne pouvez pas vraiment vous en passer !
En fait, nous utilisons des formulaires de contact sur WPBeginner et tous nos sites Web partenaires, afin de recueillir des commentaires et des suggestions, des prospects, et même des exigences spécifiques pour nos services professionnels. Le problème est que WordPress ne dispose pas réellement d'un formulaire de contact intégré, vous devrez donc ajouter vous-même cette fonctionnalité cruciale.
C'est pourquoi nous avons décidé de mettre Gravity Forms à l'épreuve.
Nous avons passé beaucoup de temps à tester minutieusement chaque aspect de Gravity Forms pour vous proposer cet avis complet – de la création de formulaires de contact simples et quotidiens à la construction de formulaires plus complexes, multi-pages avec options de paiement intégrées.
Ainsi, que vous ayez besoin d'un formulaire de contact de base pour un tout nouveau site web ou d'un constructeur puissant pour des applications avancées, cet avis approfondi sur Gravity Forms vous aidera à décider s'il vous convient.

Avis Gravity Forms : Pourquoi l'utiliser dans WordPress ?
Si vous recherchiez un moyen puissant mais super convivial de créer toutes sortes de formulaires sur votre site Web WordPress, vous voudrez peut-être jeter un œil à Gravity Forms.
Nous avons récemment eu l'occasion de tester ce constructeur de formulaires populaire, et nous sommes impressionnés par ce que ce plugin peut faire. Il est livré avec une sélection de modèles prêts à l'emploi et un éditeur convivial, nous n'avons donc eu aucun problème à créer toutes sortes de formulaires.

Et devinez quoi ? Avec Gravity Forms, vous pouvez créer autant de formulaires que vous le souhaitez et collecter un nombre illimité d'entrées. C'est exact - il n'y a aucune restriction !
Prêt à l'emploi, vous bénéficierez de puissantes fonctionnalités de logique conditionnelle afin que vous puissiez afficher différents champs en fonction des réponses précédentes de l'utilisateur. Cela peut vous aider à éviter de poser des questions non pertinentes ou inutiles, ce qui améliore souvent vos taux de conversion de formulaire. Nous avons trouvé cette fonctionnalité particulièrement utile pour réduire les frictions et rendre nos formulaires plus efficaces.
Vous pouvez également créer des formulaires multipages, ce qui vous permet de collecter de nombreuses informations sans forcer l'utilisateur à faire défiler. D'après notre expérience, cette fonctionnalité est parfaite pour des choses comme les sondages et les quiz.
Selon votre licence Gravity Forms, vous pouvez étendre le plugin principal avec de puissants modules complémentaires. Nous avons exploré ces différents modules complémentaires lors de nos tests et avons été impressionnés par la gamme de possibilités qu'ils offrent, de la création de sondages et de quiz à la possibilité pour les utilisateurs de soumettre du contenu directement sur votre site.
Avis Gravity Forms : Le bon plugin de formulaire de contact pour vous ?
Chez WPBeginner, nous sommes toujours à la recherche des meilleurs outils pour vous aider à créer un meilleur site web WordPress.
Récemment, nous avons mis Gravity Forms à l'épreuve, et nous avons rapidement réalisé qu'avoir un formulaire de contact fiable n'est que la première étape – vous devrez généralement créer d'autres types de formulaires également. Par exemple, vous pourriez créer un formulaire de demande de devis, ou donner aux participants un moyen de répondre à votre événement.
Quel que soit le type de formulaire que vous créez, vous aurez besoin d'un éditeur sécurisé et facile à utiliser. Alors, Gravity Forms est-il vraiment à la hauteur de sa réputation de constructeur de formulaires flexible et de premier plan ? Découvrons-le dans cette revue détaillée de Gravity Forms.
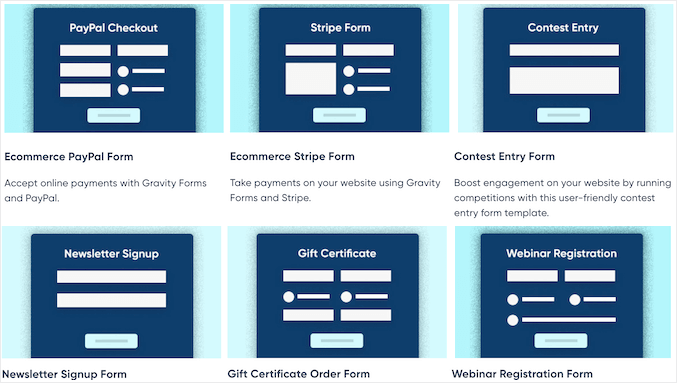
1. Modèles de formulaires conçus par des professionnels
Lorsqu'il s'agit de créer des formulaires sur votre site WordPress, disposer de modèles prédéfinis peut vous faire gagner beaucoup de temps. Et le meilleur ? Gravity Forms propose une gamme de ces modèles, vous permettant de créer facilement des formulaires à forte conversion.
Que vous collectiez des inscriptions pour un prochain événement virtuel, que vous ajoutiez des inscriptions d'utilisateurs à votre site, ou que vous créiez simplement un formulaire de contact, Gravity Forms dispose d'un modèle que vous pouvez utiliser comme point de départ.

Comment nous l'utilisons (& Avis honnête) : Les modèles conçus par des professionnels sont une caractéristique remarquable de Gravity Forms. Ce ne sont pas seulement des points de départ basiques ; ils sont véritablement bien conçus et offrent une excellente base pour créer des formulaires visuellement attrayants.
Le fait qu'ils soient si faciles à personnaliser est un énorme avantage. Cela signifie que vous pouvez obtenir un aspect soigné sans passer des heures sur la conception, vous libérant ainsi du temps pour vous concentrer sur des tâches plus importantes.
2. Responsive mobile par défaut
WPBeginner reçoit une grande partie de son trafic des appareils mobiles. Ce n'est pas surprenant car, selon nos statistiques d'utilisation d'Internet, les appareils mobiles représentent près de 55 % du trafic web total. Si vos formulaires ne sont pas adaptatifs aux mobiles, vous manquez de nombreuses soumissions, conversions et inscriptions.
Mais avec Gravity Forms, vous n’avez pas à vous en soucier. Nous avons constaté que le plugin est conçu pour être adapté aux mobiles dès le départ, de sorte que tous vos formulaires seront superbes et fonctionneront parfaitement sur n’importe quel appareil – qu’il s’agisse d’un smartphone ou d’une tablette.
Comment nous l’utilisons (& Avis honnête) : En tant qu’équipe constamment axée sur la garantie d’une expérience utilisateur fluide et cohérente pour tous les visiteurs du site Web, nous avons été vraiment impressionnés par la façon dont Gravity Forms est réactif aux mobiles dès sa sortie de la boîte.
3. Constructeur de formulaires par glisser-déposer
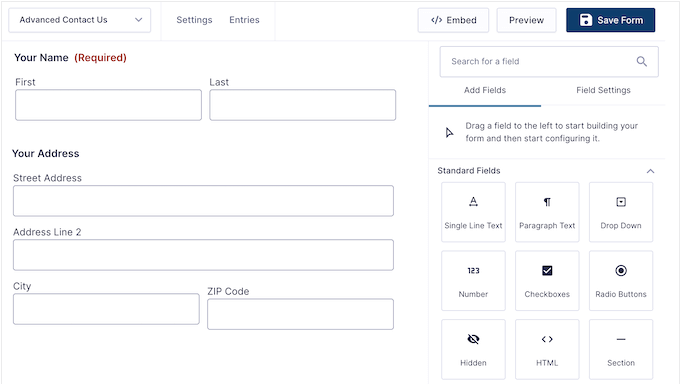
Fatigué de vous battre avec le code pour créer le formulaire WordPress parfait ? Alors vous serez heureux d’apprendre que Gravity Forms est livré avec un constructeur de formulaires par glisser-déposer, vous pouvez donc créer toutes sortes de formulaires sans avoir à écrire une seule ligne de code.
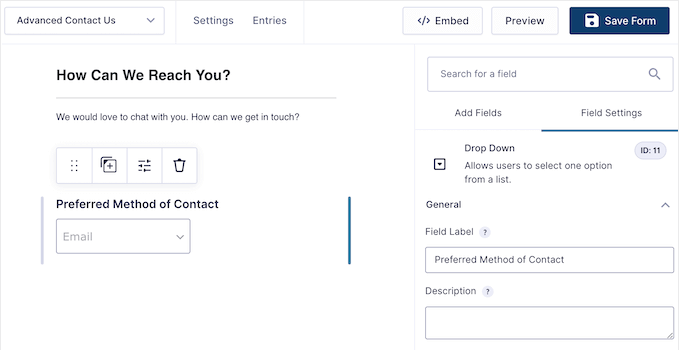
La prise en main est un jeu d’enfant. Après avoir choisi un modèle de formulaire (vous vous souvenez de ces options pré-construites pratiques dont nous avons parlé ?), vous pouvez simplement cliquer sur n’importe quel champ de ce modèle pour le personnaliser. Tous les paramètres dont vous avez besoin apparaîtront dans le menu pratique de droite.

Mais cela devient encore plus facile ! Le constructeur Gravity Forms offre une large gamme de champs prêts à l’emploi que vous pouvez simplement faire glisser et déposer directement sur votre formulaire. Besoin d’un champ de nom ? Faites-le glisser. Vous voulez un champ d’adresse e-mail ? Faites-le glisser. C’est aussi simple que cela.
Vous pouvez également personnaliser la mise en page du formulaire, y compris l’organisation des champs en plusieurs colonnes.

Lorsque vous êtes satisfait de l’apparence du formulaire, vous pouvez configurer ses paramètres.
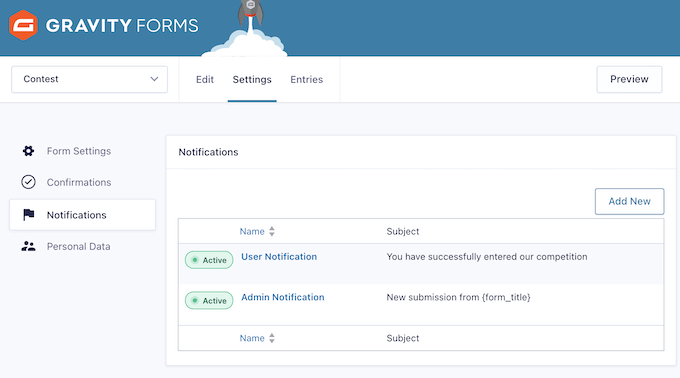
C’est là que vous pouvez vraiment automatiser votre flux de travail. Par exemple, vous pouvez configurer des notifications automatiques que Gravity Forms enverra chaque fois que quelqu’un soumet le formulaire – parfait pour rester au courant des nouvelles demandes.

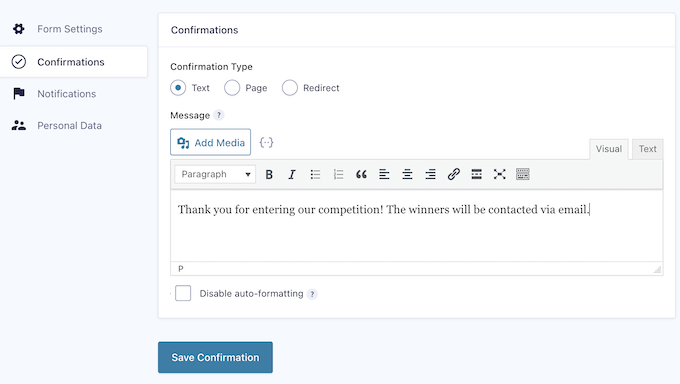
Vous pouvez également envoyer un e-mail de confirmation après la soumission du formulaire, ou rediriger le visiteur vers une page de remerciement personnalisée.
Une autre excellente option consiste à afficher un message de confirmation à l'écran juste après la soumission. Ceci est particulièrement utile pour définir les attentes. Par exemple, si quelqu'un demande un devis ou un rappel, vous pouvez afficher un message tel que : « Nous nous efforçons de répondre dans les 24 heures », lui offrant ainsi une réassurance immédiate.

Comment nous l'utilisons (& Avis honnête) : Nous avons testé le constructeur par glisser-déposer de Gravity Forms, et nous avons été très impressionnés par la facilité avec laquelle nous pouvions créer des formulaires même complexes.
L'interface intuitive a rendu très facile l'ajout de divers champs, la configuration d'une logique conditionnelle intelligente et la configuration des notifications – le tout sans avoir à toucher une seule ligne de code.
4. Accepter les téléchargements de fichiers
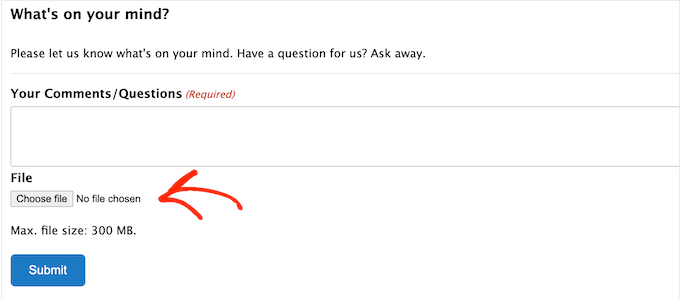
Pensez à ces moments où vous avez besoin de plus que de simples textes de la part des visiteurs de votre site web. Peut-être que vous recrutez et que vous souhaitez collecter des CV directement via votre site ? Ou peut-être que vous organisez un concours photo et que vous avez besoin que les participants soumettent facilement leurs meilleures photos ?
C'est là que Gravity Forms vient à la rescousse avec son champ pratique de téléchargement de fichiers prêt à l'emploi. Vous pouvez simplement faire glisser et déposer ce champ sur n'importe quel formulaire que vous créez.

Mais Gravity Forms ne s'arrête pas là. Il vous donne également le contrôle sur les types de fichiers que les gens peuvent télécharger. Vous pouvez facilement limiter les types de fichiers à des formats spécifiques (comme .doc, .pdf, .jpg, .png, etc.) pour vous assurer que vous ne recevez que les fichiers dont vous avez besoin. De plus, vous pouvez même définir une taille de fichier maximale pour que les choses restent gérables sur votre serveur.
Comment nous l'utilisons (& Avis honnête) : La fonctionnalité de téléchargement de fichiers ouvre une multitude de possibilités pour vos formulaires. Elle permet de collecter très facilement des éléments tels que des CV, des images pour des concours, ou tout autre type de fichier dont vous pourriez avoir besoin.
Et la façon dont Gravity Forms l'a mis en place ? Super simple. Il s'intègre parfaitement à la conception de votre formulaire sans aucun problème. Clairement un grand pouce levé de notre part !
5. Ajoutez votre formulaire à n'importe quelle page ou publication
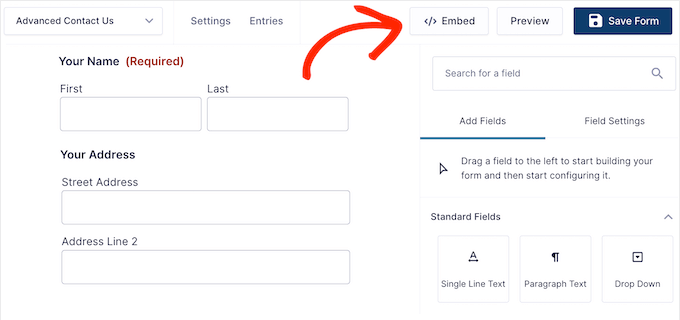
Une fois votre formulaire configuré, il est facile de l'ajouter à n'importe quelle partie de votre boutique en ligne ou de votre site web. Cliquez simplement sur le bouton « Intégrer » et choisissez où vous voulez que le formulaire apparaisse – que ce soit sur une nouvelle page, une page existante, ou même dans une zone de widget.
Cliquez simplement sur le bouton « Intégrer », et vous pouvez soit créer une nouvelle page, soit ajouter le formulaire à une page existante.

Vous pouvez également ajouter le formulaire à l'aide d'un shortcode que Gravity Forms crée automatiquement.
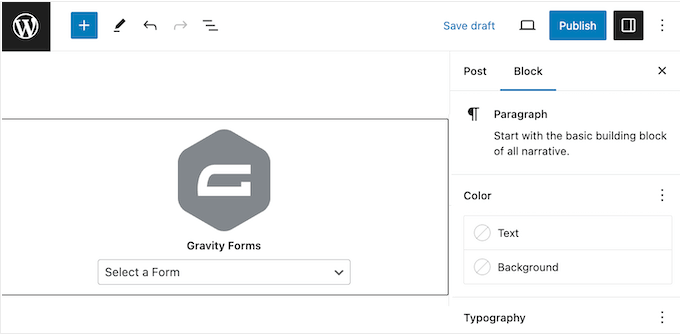
Une autre option consiste à utiliser le bloc Gravity Forms dans l'éditeur de contenu WordPress. Cela vous permet de contrôler exactement où le formulaire apparaît dans la page ou l'article.

Comment nous l'utilisons (& Avis honnête) : Pouvoir insérer facilement des formulaires dans votre contenu est un vrai plus. Cela signifie que vous pouvez contrôler exactement où chaque formulaire apparaît sur votre site sans avoir besoin d'être un as de la technologie. Nous sommes de grands fans de cette fonctionnalité !
6. Accessible par défaut
Lors de la création de formulaires sur votre site WordPress, il est essentiel de réfléchir à la manière dont ils fonctionneront pour tout le monde, quelles que soient leurs besoins. Cela signifie s'assurer qu'ils sont accessibles et faciles à utiliser.
Nous avons un guide qui détaille l'amélioration de l'accessibilité sur votre site WordPress, mais la bonne nouvelle est que Gravity Forms a déjà pris en charge de nombreux détails techniques.
Grâce à sa prise en charge intégrée de la Section 508 et des WCAG 2.1 AA (Web Content Accessibility Guidelines), vous pouvez être assuré que vos formulaires seront accessibles à tous.
Comment nous l'utilisons (& Avis honnête) : Gravity Forms aide plus de personnes à accéder à vos formulaires, et vous aide à collecter plus de prospects. C'est gagnant-gagnant à nos yeux !
7. Enregistrer et continuer
Les formulaires abandonnés sont une opportunité manquée – ils peuvent signifier moins de conversions, moins de prospects et même moins de revenus.
Pour aider à réduire les taux d'abandon de formulaires, Gravity Forms permet aux utilisateurs de sauvegarder leur progression. Ils peuvent simplement créer un lien personnalisé vers l'état actuel de la soumission du formulaire, puis revenir à ce lien ultérieurement.
Vous souhaitez en savoir plus sur la configuration ? Consultez notre guide sur comment ajouter la fonctionnalité Enregistrer et Continuer dans les formulaires WordPress.
Comment nous l'utilisons (& Avis honnête) : Nous avons mis à l'épreuve la fonctionnalité de sauvegarde et de reprise et nous avons été impressionnés par la facilité avec laquelle elle nous a permis de reprendre là où nous nous étions arrêtés. À notre avis, c'est une fonctionnalité indispensable, surtout si vous créez régulièrement des formulaires plus longs.
8. Entrées partielles
Nous avons vu cela se produire tout le temps : les gens commencent à remplir un formulaire mais ne le terminent pas, surtout s'il est un peu long et comporte plusieurs étapes.
C'est là qu'intervient le module complémentaire "Entrées partielles". Il vous permet de récupérer ces soumissions incomplètes, de sorte que vous puissiez encore obtenir des informations et même des adresses e-mail à partir de formulaires qui n'ont pas été entièrement complétés.
Comment nous l'utilisons (& Avis honnête) : Permettre aux gens de sauvegarder leur progression sur les formulaires est très utile dans de nombreuses situations, et Gravity Forms a rendu très simple l'ajout de cette fonctionnalité à vos formulaires. C'est un excellent moyen de simplifier les choses pour vos utilisateurs.
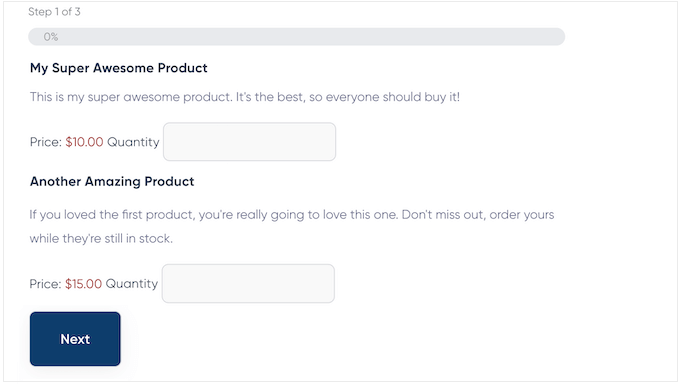
9. Prend en charge la pagination
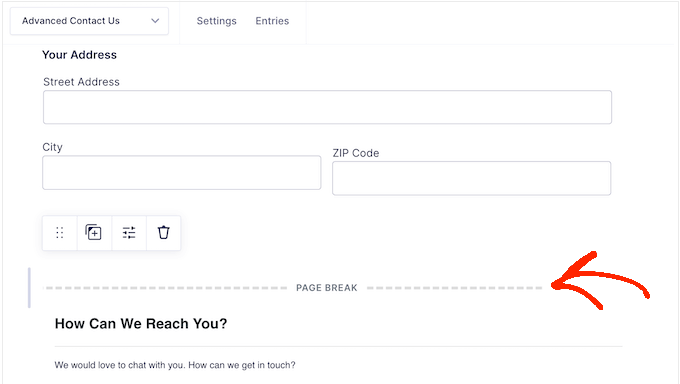
Parfois, vous devrez peut-être collecter beaucoup d'informations auprès des visiteurs. Au lieu de les faire défiler dans des formulaires très longs, Gravity Forms vous permet de diviser vos formulaires en plusieurs pages.

Ceci, combiné à la fonctionnalité "Sauvegarder et continuer", peut vraiment aider plus de personnes à terminer de remplir les formulaires sur votre blog WordPress ou votre site Web.
Comment nous l'utilisons (& Avis honnête) : Nous savons que faire en sorte que les gens complètent vos formulaires est très important. C'est pourquoi nous apprécions vraiment les fonctionnalités comme la pagination. Elle vous permet de prendre ces formulaires plus longs et de les diviser en étapes plus petites et plus digestes. D'après notre expérience, ce simple changement peut vraiment faire une différence notable dans le nombre de personnes qui terminent réellement le formulaire.
10. Logique conditionnelle puissante
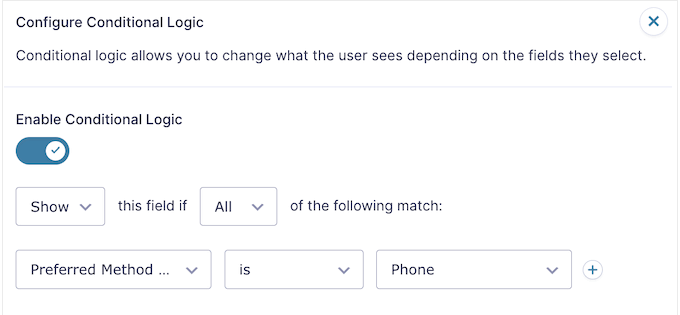
Pour obtenir autant de conversions que possible, vous voudrez garder vos formulaires courts et ne demander que ce que vous avez vraiment besoin de savoir. Cela dit, cette revue de Gravity Forms ne sera pas complète sans mentionner sa logique conditionnelle.

Cette fonctionnalité montre au visiteur différentes options en fonction des informations qu'il a déjà saisies. Par exemple, si vous créez un formulaire avec une option de paiement, Gravity Forms peut masquer les champs de carte de crédit si le visiteur choisit de ne pas vous envoyer de don. Il s'agit de rendre le formulaire plus intelligent et plus pertinent pour chaque utilisateur.
Comment nous l'utilisons (& Avis honnête) : Nous avons vraiment exploré la fonctionnalité de logique conditionnelle pour créer des formulaires assez complexes avec des règles qui changeaient en fonction des saisies de l'utilisateur. Nous avons trouvé que cette logique conditionnelle était un outil vraiment puissant pour créer des formulaires beaucoup plus intelligents et qui s'adaptent à chaque individu. À notre avis, c'est une fonctionnalité indispensable.
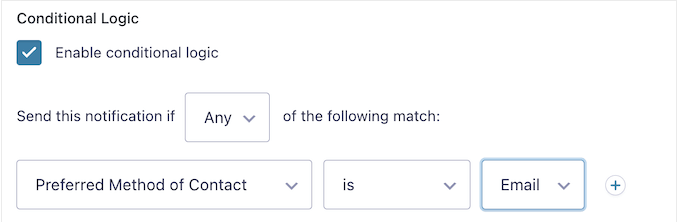
11. Notifications conditionnelles
Gravity Forms vous permet également d'utiliser la logique conditionnelle avec vos notifications. Cela signifie que vous pouvez envoyer différents messages aux personnes en fonction de la manière dont elles ont rempli le formulaire.

Voici un exemple simple : imaginez que vous créez un formulaire de commentaires pour demander aux clients s'ils étaient satisfaits de leur commande récente.
S'ils sélectionnent 'Non', la notification pourrait leur demander de contacter votre service d'assistance. S'ils choisissent 'Oui' à la place, vous pouvez leur offrir un code de réduction pour encourager les futurs achats. Il s'agit d'envoyer le bon message, à la bonne personne, en fonction de ses commentaires.
Comment nous l'utilisons (& Avis honnête) : Pouvoir envoyer des messages spécifiquement adaptés à la manière dont quelqu'un remplit un formulaire peut être incroyablement utile. C'est une autre façon puissante de personnaliser l'expérience utilisateur, surtout lorsqu'elle est utilisée en combinaison avec une logique conditionnelle.
12. Population dynamique
La population dynamique est une fonctionnalité très astucieuse et plus avancée qui vous permet de pré-remplir ou de pré-sélectionner des champs pour le visiteur avant même qu'il ne commence à taper.
Cela peut être un excellent moyen d'aider les gens à remplir vos formulaires plus rapidement et potentiellement de réduire le nombre de formulaires abandonnés. Par exemple, vous pouvez pré-remplir le numéro de téléphone ou l'adresse e-mail de l'utilisateur, si vous avez déjà accès à ces informations.
Vous pourriez également pré-sélectionner une case à cocher si le visiteur arrive sur votre formulaire via un lien particulier.
Comment nous l'utilisons (& Avis honnête) : Nous avons expérimenté l'utilisation du remplissage dynamique pour remplir automatiquement les champs de formulaire à l'aide d'informations provenant d'autres sources. À notre avis, c'est un moyen intelligent de faciliter les choses pour votre public et d'améliorer vos taux de conversion de formulaires.
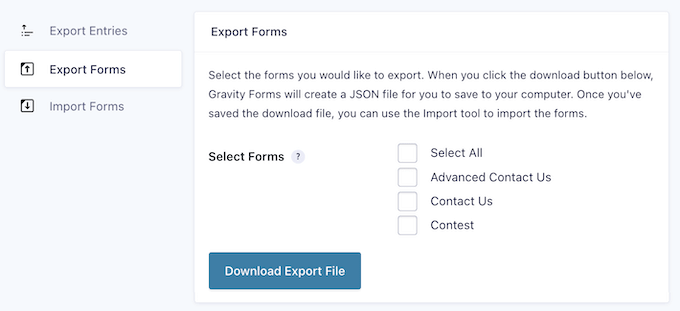
13. Importer et exporter des formulaires
Si vous gérez plusieurs sites Web, vous voudrez peut-être utiliser le même formulaire sur tous ces sites. Plutôt que de recréer manuellement le formulaire, vous pouvez simplement l'exporter sous forme de fichier JSON. Ensuite, vous pouvez rapidement importer ce fichier sur tout autre site Web où vous avez installé Gravity Forms.

Cette fonctionnalité est également utile si vous dirigez une agence de développement WordPress. Vous pouvez simplement créer une bibliothèque de formulaires courants, tels qu'un formulaire de contact et un formulaire d'inscription d'utilisateur, puis les importer sur tous les sites de vos clients.
Comment nous l'utilisons (& Avis honnête) : La possibilité d'importer et d'exporter facilement des formulaires est une excellente fonctionnalité pour toute personne gérant plusieurs sites Web ou différents environnements WordPress. Cela permet d'économiser beaucoup de temps et d'efforts lorsque vous devez réutiliser des formulaires, ce qui simplifie grandement la gestion de vos collections de formulaires sur divers sites.
Chez WPBeginner, nous collaborons étroitement avec plusieurs de nos sites Web partenaires, nous pouvons donc témoigner personnellement du temps que ce type de fonctionnalités peut faire gagner.
14. Exporter les soumissions de formulaires
Parfois, vous devrez peut-être partager des données avec des personnes qui n'ont pas accès à votre tableau de bord WordPress. Nous ne recommandons pas de créer un nouveau compte juste pour que cette personne puisse voir vos données Gravity Forms, car ce n'est pas bon pour la sécurité WordPress.
Au lieu de cela, vous pouvez exporter les entrées du formulaire sous forme de fichier CSV, en utilisant les outils d'exportation de Gravity Forms.
Comment nous l'utilisons (& Avis honnête) : Cette fonctionnalité est essentielle pour partager des données dans un format largement compatible sans compromettre la sécurité de votre site web.
15. Créez des calculateurs en ligne avancés
Gravity Forms vous permet également d'utiliser des formules mathématiques pour effectuer des calculs basés sur ce que les utilisateurs saisissent dans vos formulaires. Vous pouvez ensuite afficher ces résultats dans un message de confirmation, dans un e-mail, ou même directement sur votre site WordPress.
Cela peut améliorer l'expérience utilisateur sur toutes sortes de sites. Par exemple, si vous avez un blog sur la santé et le fitness, vous pourriez créer un calculateur d'IMC pour que les visiteurs puissent vérifier s'ils ont un poids sain.
Les calculateurs peuvent également augmenter l'engagement et maintenir les visiteurs plus longtemps sur votre site. Par exemple, si vous gérez un site immobilier, vous pourriez créer un calculateur hypothécaire. Ainsi, les gens peuvent obtenir les informations dont ils ont besoin sans avoir à visiter un autre site web ou à utiliser un autre service.
Comment nous l'utilisons (& Avis honnête) : Les calculateurs sont un moyen fantastique d'offrir des outils réels et engageants à vos visiteurs et de leur apporter une valeur immédiate. Heureusement, Gravity Forms rend étonnamment facile l'ajout de ce type de fonctionnalité, nous recommandons donc vivement ce plugin si vous souhaitez créer des calculateurs personnalisés.
16. Créez des quiz engageants
Si vous souhaitez créer des quiz dans WordPress, le module complémentaire Quiz de Gravity Forms est ce qu'il vous faut, et il gère même la notation automatiquement pour vous.
Une fois que quelqu'un a soumis ses réponses au quiz, Gravity Forms peut calculer son score et lui donner instantanément une note ou un résultat de réussite/échec. Vous pouvez ensuite voir tous ces résultats directement dans votre tableau de bord WordPress, ainsi que des statistiques utiles comme le score moyen et la fréquence à laquelle chaque note a été obtenue sur toutes les tentatives de quiz.
Comment nous l'utilisons (& Avis honnête) : Nous avons testé le module complémentaire Quiz de Gravity Forms et nous avons été vraiment impressionnés par la simplicité avec laquelle il était possible de créer des quiz qui pouvaient à la fois capter l'attention des utilisateurs et leur fournir un retour d'information instantané. Nous voyons clairement comment cela pourrait ajouter un élément amusant et interactif à toutes sortes de sites Web.
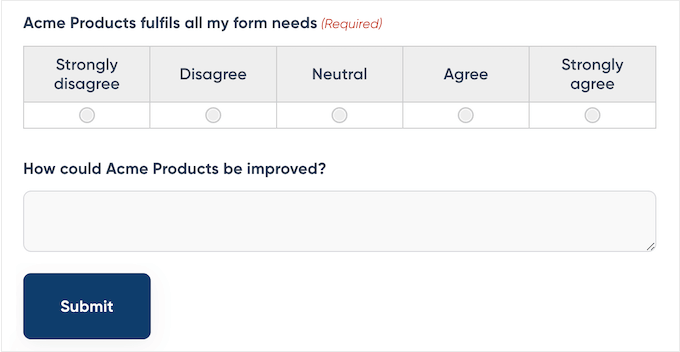
17. Obtenez des retours avec des sondages
Si vous cherchez à recueillir des avis et des retours d'expérience de la part des personnes qui visitent votre site, le module complémentaire Gravity Forms Survey a ce qu'il vous faut.

Vous pouvez créer autant de sondages que nécessaire, et il est doté de tous les types de champs de sondage que vous attendez des meilleurs plugins de sondage. Cela inclut des échelles de Likert, des notations par étoiles, et même des options de classement où les utilisateurs peuvent simplement glisser-déposer les choix dans leur ordre de préférence.
Comment nous l'utilisons (& Avis honnête) : Nous savons que la collecte de retours d'expérience par le biais de sondages est une fonctionnalité essentielle pour comprendre votre public et améliorer ce que vous proposez (c'est pourquoi nous organisons un sondage annuel auprès des lecteurs de WPBeginner). Si vous n'exploitez pas encore cette précieuse ressource, alors Gravity Forms est un outil fantastique pour vous aider à le faire.
18. Accepter les paiements en ligne
Voulez-vous vendre des téléchargements numériques ou des produits physiques en ligne ?
Les modules complémentaires de paiement Gravity Forms vous permettent d'accepter des paiements ponctuels et paiements récurrents. Mieux encore, vous pouvez installer des modules complémentaires dédiés pour toutes les principales passerelles de paiement, y compris Stripe, Authorize.net, PayPal Checkout et Mollie.

Vous pouvez même proposer plusieurs méthodes de paiement et créer des actions post-paiement telles que l'envoi d'un e-mail de confirmation.
Quel que soit la passerelle de paiement que vous choisissez, Gravity Forms envoie en toute sécurité les informations de votre client au processeur de paiement, qui se charge ensuite de l'autorisation et du paiement en toute sécurité.
Comment nous l'utilisons (& Avis honnête) : La possibilité d'accepter des paiements directement via vos formulaires est indispensable pour de nombreuses entreprises et projets en ligne.
Heureusement, Gravity Forms rend ce processus étonnamment simple en offrant une intégration directe avec une gamme de systèmes de paiement populaires. C'est parfait pour quiconque souhaite commencer à vendre en ligne sans mettre en place une plateforme e-commerce complète.
19. Accepter les signatures électroniques
Parfois, vous devrez peut-être collecter la signature d'un visiteur avant d'accepter la soumission d'un formulaire. Par exemple, il pourrait devoir accepter vos conditions d'utilisation, ou confirmer qu'il soumet des informations exactes.
Le module complémentaire Signature de Gravity Forms permet aux utilisateurs de signer électroniquement leur soumission de formulaire à l'aide d'un écran tactile ou d'une souris. Gravity Forms enregistrera ensuite cette signature au format PNG, vous aurez donc un enregistrement complet de la soumission du formulaire.
Comment nous l'utilisons (& Avis honnête) : Honnêtement, la fonctionnalité de signature électronique change la donne pour les situations où vous avez besoin d'un consentement ou d'une vérification formelle. Pensez à des choses comme l'inscription à un accord de service, la confirmation de réception d'un document de politique, ou même l'approbation d'une proposition de projet – vous pouvez gérer tout cela directement dans vos formulaires.
C'est un véritable atout pour rationaliser les processus qui nécessitaient auparavant impression, signature et numérisation.
20. S'intègre avec les logiciels CRM
Utilisez-vous un CRM ? Lorsqu'une personne soumet un formulaire, vous voudrez généralement capturer ces informations dans votre CRM.
La bonne nouvelle est que Gravity Forms dispose de modules complémentaires qui peuvent enregistrer automatiquement les données des formulaires dans votre CRM. Ils ont même des modules complémentaires spécifiques pour les CRM populaires comme HubSpot, Zoho, et Agile, rendant le processus d'intégration agréable et fluide.
Comment nous l'utilisons (& Avis honnête) : Imaginez que chaque fois que quelqu'un remplit un formulaire de contact, demande un devis ou s'inscrit à votre newsletter, ces informations sont automatiquement enregistrées dans votre compte HubSpot ou Salesforce. Fini le copier-coller manuel des données !
Si vous utilisez l'un des CRM pris en charge, cette fonctionnalité promet de vous faire gagner ÉNORMÉMENT de temps.
21. Conforme au RGPD
Étant donné que de nombreux propriétaires de sites Web utilisent des formulaires pour collecter des informations personnelles, il est vraiment important d'être conscient des réglementations en matière de sécurité et de confidentialité comme le RGPD.
Si vous enfreignez ces réglementations, vous pourriez vous exposer à une amende, voire à une peine de prison.
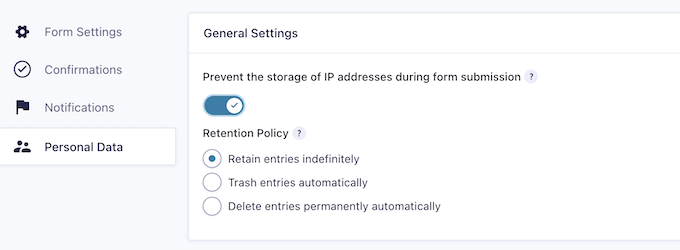
La bonne nouvelle est que Gravity Forms offre plusieurs paramètres pour vous aider à protéger la vie privée de votre public. Par exemple, vous pouvez empêcher Gravity Forms de stocker l'adresse IP de l'utilisateur.

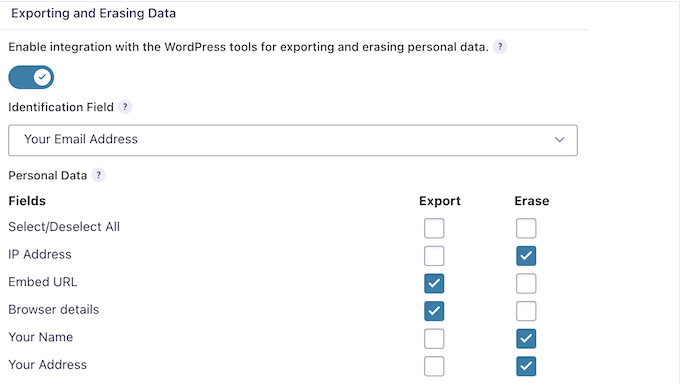
Vous pouvez également exclure les données du formulaire lors de la suppression ou de l'exportation d'informations de votre site Web WordPress ou de votre blog.
Si vous activez ces paramètres, vous pouvez choisir exactement quelles données vous souhaitez inclure et exclure, telles que le nom, l'e-mail et les détails du navigateur. De cette façon, vous pouvez adapter votre gestion des données pour répondre à des exigences de confidentialité spécifiques.

Comment nous l'utilisons (& Avis honnête) : Chez WPBeginner, nous prenons la confidentialité des données très au sérieux (en fait, nous avons même lancé nos propres solutions axées sur la confidentialité telles que WPConsent).
Cela dit, nous apprécions vraiment la façon dont Gravity Forms a intégré des fonctionnalités et des paramètres qui facilitent la conformité au RGPD.
22. Fonctionnalités anti-spam
Les bots ciblent souvent les formulaires, y compris l'envoi de spam de formulaires de contact et la soumission d'inscriptions de spam.
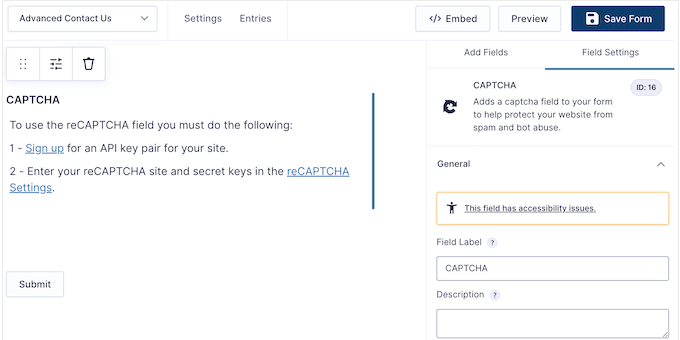
Pour aider à protéger votre site contre ces bots, Gravity Forms prend en charge Google reCAPTCHA v2 et v3, et est livré avec une fonctionnalité de pot de miel intégrée.

Lorsqu'il est activé, le pot de miel ajoutera un champ qui n'est visible que par les bots. Si ce champ contient une valeur lors de la soumission du formulaire, Gravity Forms ignorera la soumission. C'est un moyen astucieux d'intercepter ces spammeurs automatisés.
Comment nous l'utilisons (& Avis honnête) : La possibilité de bloquer les soumissions de spam est une fonctionnalité vraiment cruciale pour toute personne ayant des formulaires en ligne. Gravity Forms a rendu assez simple l'ajout de cette protection à vos formulaires, ce qui est d'une grande aide pour garder vos données propres et votre boîte de réception moins pleine de pourriel.
23. Afficher les soumissions de formulaires dans des vues personnalisées
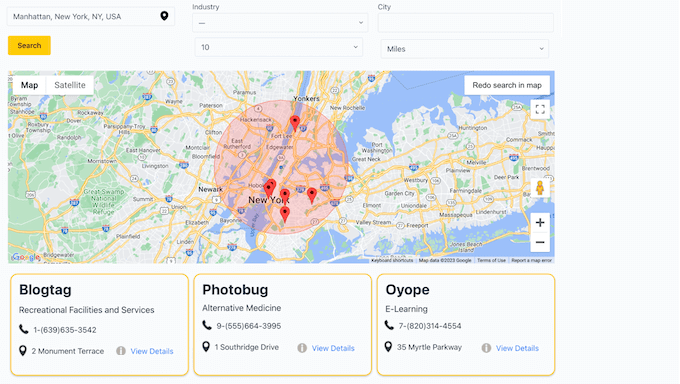
L'affichage des entrées de formulaire sur le front-end vous permet de montrer des informations importantes aux visiteurs. Par exemple, vous pourriez accepter du contenu généré par les utilisateurs tel que des annuaires d'entreprises, des publicités, des offres d'emploi, des événements communautaires, et plus encore.
Installez simplement le module complémentaire GravityView et vous pourrez accepter et afficher toutes sortes de contenus soumis par les utilisateurs.

Ce module complémentaire est livré avec une large gamme d'options de tri et de filtrage afin que vous puissiez contrôler exactement comment ce contenu apparaît sur votre site. Par exemple, si vous collectez des témoignages ou des avis sur les produits, vous pourriez alors n'afficher que les entrées faites par des utilisateurs connectés.
Comment nous l'utilisons (& Avis honnête) : Pensez à afficher les avis clients dans une liste soignée et filtrable directement sur vos pages produits, à présenter des annonces d'entreprises soumises via un formulaire d'annuaire avec des champs spécifiques mis en évidence, ou même à créer un calendrier public d'événements soumis par votre communauté. C'est possible avec Gravity Forms !
Gravity Forms prend les données brutes de vos formulaires et les présente d'une manière organisée, visuellement attrayante, et qui ajoute une réelle valeur pour les visiteurs de votre site Web. C'est une façon fantastique de donner vie au contenu généré par les utilisateurs.
24. Support communautaire et professionnel
Bien que Gravity Forms soit conçu pour être convivial avec son éditeur glisser-déposer et ses modèles préconçus pratiques (que nous avons trouvés comme un vrai gain de temps), tout le monde a parfois besoin d'un peu d'aide supplémentaire.
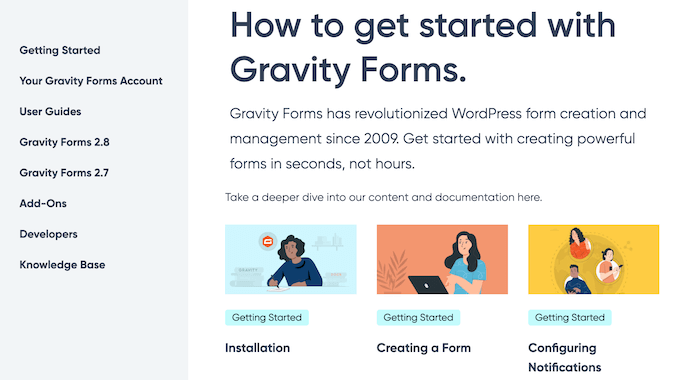
Pour commencer, Gravity Forms dispose d'une documentation en ligne détaillée à laquelle vous pouvez accéder 24h/24 et 7j/7. Elle comprend un guide de démarrage parfait pour les débutants, et une base de connaissances où vous trouverez des réponses à toutes vos questions techniques.

Il y a aussi un blog où vous trouverez une série de guides pratiques, y compris un excellent article sur la façon d'envoyer automatiquement les entrées de formulaire à Brevo.
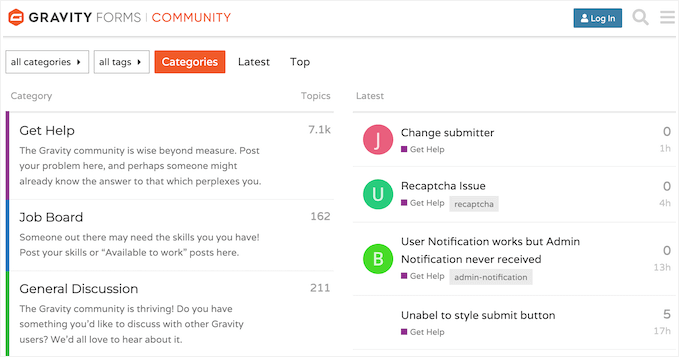
Vous pouvez également obtenir de l'aide d'autres utilisateurs de Gravity Forms en postant sur le forum communautaire officiel. Nous y avons vu des discussions très utiles.

Préférez-vous un support personnalisé ?
Toutes les licences Gravity Forms incluent un support professionnel. Mieux encore, si vous passez au plan Elite, vous bénéficierez d'un support prioritaire. D'après ce que nous avons entendu, cela signifie que vous obtiendrez des réponses à vos questions encore plus rapidement, ce qui peut vous sauver la vie lorsque vous êtes pressé par une échéance.
Avis Gravity Forms : Tarifs et Plans
Bien que Gravity Forms ne propose pas de plugin gratuit ni d'essai, il existe une démo en ligne pour que vous puissiez essayer avant d'acheter.
Si vous décidez d'acheter le plugin, il existe une gamme de plans conçus pour les entreprises de toutes tailles.

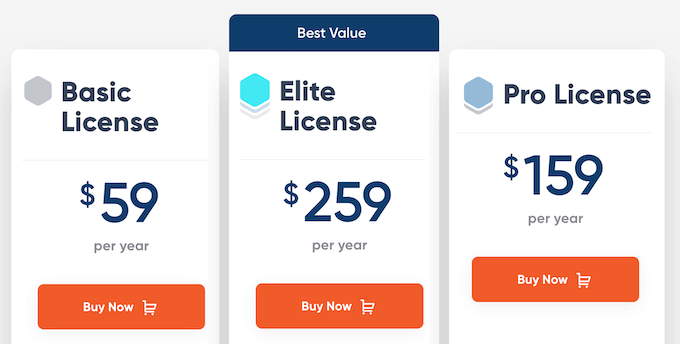
Il y a 3 plans parmi lesquels choisir :
- Basic. Pour 59 $ par an, vous pouvez créer autant de formulaires que vous le souhaitez et accepter un nombre illimité de soumissions. Vous aurez également accès au champ de téléchargement de fichiers et à de puissantes fonctionnalités de logique conditionnelle. Cela dit, Basic est une bonne option si vous souhaitez ajouter des formulaires avancés à un seul blog, site Web ou place de marché en ligne.
- Pro. Pour 159 $ par an, vous pouvez utiliser Gravity Forms sur jusqu'à 3 sites Web. Vous aurez également accès aux modules complémentaires eCommerce, c'est donc une bonne option si vous souhaitez collecter des paiements uniques ou récurrents, ou même créer un formulaire de don. Vous pouvez également installer les modules complémentaires Zoho, Capsule et Agile, donc Pro est parfait si vous utilisez déjà ces CRM.
- Elite. Pour 259 $ par an, vous pouvez installer Gravity Forms sur un nombre illimité de sites Web. Cela dit, la licence Elite est idéale pour les développeurs WordPress, les agences ou toute personne qui gère plusieurs sites. Vous pouvez simplement installer Gravity Forms et utiliser les mêmes outils pour créer et gérer des formulaires sur tous les sites de vos clients. Ce plan comprend également tous les modules complémentaires Elite, vous pouvez donc créer des sondages, des quiz, des enquêtes engageants, et plus encore.
Avis sur Gravity Forms : Le bon plugin de formulaire de contact pour vous ?
Après avoir examiné ses fonctionnalités, vérifié les options de support et regardé les prix, nous sommes assez confiants pour dire que Gravity Forms est un plugin de formulaire de contact WordPress vraiment solide.
Il dispose de ce constructeur glisser-déposer facile à utiliser, ce qui rend la création de formulaires un jeu d'enfant. De plus, le fait que vous puissiez étendre ses fonctionnalités de base avec une vaste gamme de modules complémentaires est fantastique si vous avez besoin de fonctionnalités plus avancées à l'avenir.
Si vous gérez un seul blog, site web ou magasin de commerce électronique, alors le plan Basic pourrait vous convenir. Vous pouvez créer autant de formulaires que nécessaire et collecter un nombre illimité de soumissions, tout en profitant de fonctionnalités utiles comme la logique conditionnelle.
Êtes-vous comme nous et jonglez-vous avec plusieurs sites web ? Peut-être gérez-vous plusieurs blogs dans un réseau de marketing d'affiliation, ou similaire – dans ce cas, nous vous recommandons de passer à Pro. Avec ce plan, vous pouvez installer Gravity Forms sur jusqu'à 3 sites web.
Vous pouvez également accepter les paiements par carte de crédit en ligne en utilisant des passerelles de paiement populaires, et même partager les données de formulaire avec votre CRM à l'aide d'une gamme de modules complémentaires Pro.
Enfin, si vous êtes un développeur WordPress, une agence ou si vous gérez plusieurs sites Web, la licence Elite est conçue pour vous. Ce plan vous permet d'installer Gravity Forms sur un nombre illimité de sites Web et d'accéder à tous les modules complémentaires Elite.
FAQ : Revue de Gravity Forms
Alors que vous explorez si Gravity Forms est le bon plugin de formulaire de contact pour votre site Web, vous pourriez avoir quelques questions. Ici, nous avons rassemblé les réponses aux questions les plus fréquemment posées pour vous aider à prendre la bonne décision pour votre site Web WordPress.
Gravity Forms est-il un bon plugin pour les débutants ?
Gravity Forms est conçu pour être facile à utiliser, avec un constructeur de formulaires par glisser-déposer qui le rend accessible aux débutants. Le plugin propose également des modèles prédéfinis pour vous aider à démarrer rapidement.
Comment Gravity Forms gère-t-il la sécurité des formulaires ?
La sécurité est très importante lors de la manipulation des données des utilisateurs, et Gravity Forms y répond avec des fonctionnalités telles que la protection contre le spam et la communication sécurisée avec le serveur. Gravity Forms prend également en charge Google reCAPTCHA et Akismet, ce qui contribue à garantir que vos formulaires restent protégés contre les soumissions indésirables.
Vous souhaitez d'autres conseils pour améliorer la sécurité globale de votre site ? Consultez alors notre guide ultime de la sécurité WordPress.
Puis-je accepter des paiements via Gravity Forms ?
Oui, Gravity Forms prend en charge la collecte de paiements via divers modules complémentaires pour des services de paiement populaires comme PayPal et Stripe. Cela en fait un choix polyvalent pour les entreprises qui souhaitent collecter des dons ou gérer une petite boutique en ligne.
Pour en savoir plus sur ce sujet, veuillez consulter notre guide sur comment accepter les paiements dans WordPress.
Quel type de support client Gravity Forms propose-t-il ?
Les licences Gravity Forms incluent l'accès à une documentation détaillée, des forums communautaires et un support professionnel direct. Cela garantit que vous disposez de nombreuses ressources disponibles lors de la configuration ou de la résolution de problèmes avec vos formulaires.
Revue de Gravity Forms : Ressources supplémentaires
Si vous souhaitez en savoir plus sur Gravity Forms et comment tirer le meilleur parti de vos formulaires, nous avons quelques articles utiles pour vous.
Ces articles et guides sont conçus pour aider les utilisateurs nouveaux et expérimentés à naviguer dans le monde des formulaires WordPress :
- Meilleurs plugins de création de formulaires WordPress – Après avoir lu cette revue de Gravity Forms, vous pourriez encore vouloir explorer d'autres options. Cet article comparatif vous couvre !
- WPForms vs Gravity Forms vs Formidable Forms : Lequel est le meilleur ? – Ce guide détaillé vous aidera à choisir le meilleur constructeur de formulaires pour vos besoins en examinant leurs fonctionnalités, leur facilité d'utilisation et leurs performances.
- Le guide ultime pour utiliser les formulaires WordPress – Apprenez tout ce que vous devez savoir sur les formulaires, des configurations simples aux astuces plus avancées.
- Comment créer un formulaire de contact dans WordPress (étape par étape) – Un guide complet pour configurer votre premier formulaire de contact.
Nous espérons que cet avis sur Gravity Forms vous a aidé à décider si c'est le bon plugin de formulaire de contact pour vous. Vous pouvez également consulter notre guide sur comment augmenter le trafic de votre blog, ou voir notre sélection d'experts des meilleurs logiciels de chat en direct.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.



Avis des utilisateurs sur Gravity Forms
Veuillez partager votre avis sur Gravity Forms pour aider les autres membres de la communauté.