Lorsque j’ai commencé à créer des sites WordPress, la création de mises en page personnalisées était un véritable casse-tête. Il fallait soit apprendre à coder, soit faire appel à une développeuse/développeuse onéreuse. C’est pourquoi j’ai été ravi de découvrir le monde des extensions de constructeurs de pages.
Au fil des ans, j’ai testé à peu près tous les constructeurs de pages WordPress existants, mais Elementor s’est toujours démarqué. Des simples pages d’atterrissage jusqu’aux boutiques e-commerce complexes, Elementor a géré tous mes projets avec facilité.
Cela dit, dans cet Avis détaillé sur Elementor, je vais vous afficher exactement ce que ce constructeur de page populaire peut faire, pour vous aider à décider s’il convient à votre site WordPress.

Avis sur Elementor : Mon opinion sincère
Elementor est un constructeur de page populaire qui vous permet de créer des mises en page WordPress personnalisées sans écrire une seule ligne de code. J’ai utilisé Elementor sur de nombreux projets, et je suis toujours impressionné par la facilité avec laquelle il est possible de créer des designs de qualité professionnelle.
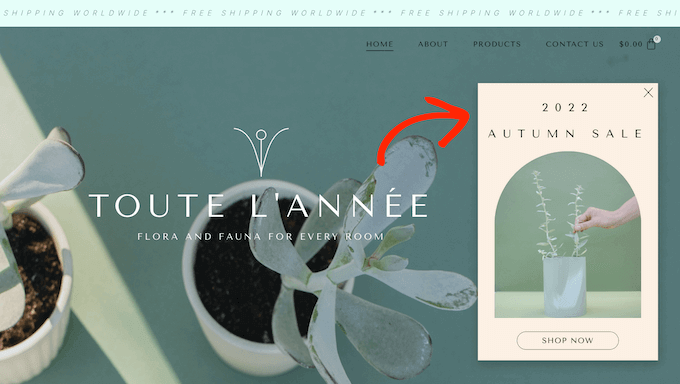
Elementor dispose d’une tonne de modèles conçus par des professionnels que vous pouvez utiliser comme point de départ pour toutes sortes de pages. Choisissez simplement le modèle que vous souhaitez utiliser, remplacez le texte et les images par votre propre contenu, et vous êtes prêt à passer en direct.

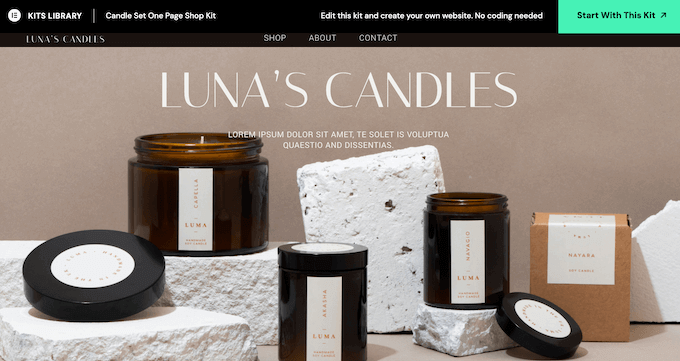
Vous pouvez même télécharger des kits de sites entiers, puis les personnaliser dans l’éditeur Elementor. C’est parfait pour créer rapidement des sites entiers, des blogs et des boutiques en ligne. Un propriétaire de petite entreprise qui lance un nouveau site, par exemple, trouverait cela incroyablement utile.
Lorsque vous travaillez sur vos conceptions, vous pouvez faire glisser et déposer les widgets Elementor sur votre mise en page. J’adore cette fonctionnalité ! Elementor a plus de 100 de ces widgets prêts à l’emploi, allant des widgets d’image et de texte de base aux accordéons avancés, aux diapositives, aux témoignages, aux icônes de réseaux sociaux et aux onglets. J’ai utilisé beaucoup de ces widgets, et ils sont incroyablement polyvalents.
Si vous venez de Premiers pas ou avez un budget limité, vous pouvez télécharger l’extension Elementor Website Constructeur sur WordPress.org. J’ai utilisé la version gratuite lorsque j’ai Premiers pas avec Elementor, et c’est un excellent moyen de se familiariser avec l’interface utilisateur.

Cette extension WordPress gratuite est livrée avec un éditeur drag and drop, ce qui vous permet de concevoir toutes sortes de pages sans aucune compétence spécialisée en codage. Il est également livré avec tous les widgets du cœur d’Elementor.
Cependant, si vous mettez à niveau vers l’offre premium, vous obtiendrez plus de 60 widgets supplémentaires. Il s’agit notamment de Portfolio, d’Avis et de Témoignages qui sont parfaits pour afficher la preuve sociale.
Les offres premium déverrouillent également les constructeurs de formulaires et de fenêtres surgissantes d’Elementor, afin que vous puissiez peaufiner chaque partie de la conception de votre site.
Avis sur Elementor : Est-ce le constructeur de page qu’il vous faut ?
Choisir le bon constructeur de page est crucial pour créer un site qui convertit efficacement les internautes en utilisateurs/utilisatrices, abonnés/abonnées e-mail et clients/clientes.
Ceci étant dit, dans cet Avis Elementor, je le mets à l’épreuve pour voir s’il est vraiment la meilleure extension de constructeur de page WordPress.
1. Plus de 300 modèles prêts à l’emploi
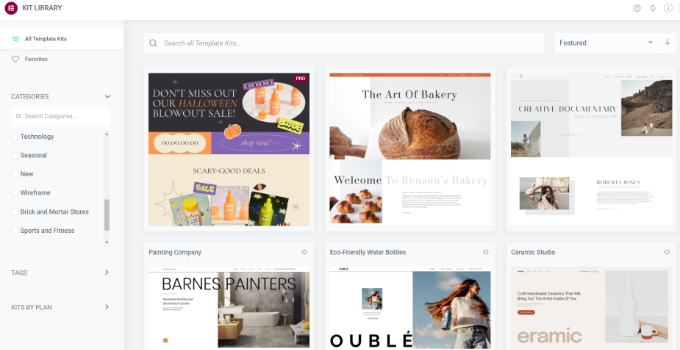
Concevoir et construire vos propres pages peut être intimidant, il est donc formidable de voir qu’Elementor est livré avec plus de 300 modèles conçus par des professionnels. Je les ai testés sur mon site de démonstration et j’ai été très impressionné par leur variété. Ils constituent un excellent point de départ pour n’importe quel projet.

Elementor dispose de modèles pour une grande variété d’industries et de cas d’utilisation. Par exemple, vous pouvez choisir un modèle pour un blog de mode, un site de tourisme, une boutique en ligne, une organisation à but non lucratif, et plus encore.
Il propose également des modèles que vous pouvez utiliser sur n’importe quel site, tels que les modèles de page 404.

Tous ces designs sont entièrement personnalisables, ce qui vous permet d’ajouter votre propre contenu ou de retirer les widgets qui ne vous conviennent pas. Par exemple, vous pouvez taper votre propre message ou ajouter un logo personnalisé.
Alternativement, si vous préférez faire table rase du passé, vous pouvez construire une page à partir de zéro. Elementor fournit un modèle de toile vierge à cette fin précise.
Mon Avis honnête : La bibliothèque de modèles d’Elementor est un énorme gain de temps. La simple variété et la personnalisation en font un atout précieux pour les débutants et les utilisateurs/utilisatrices WordPress expérimentés.
2. Éditeurs/éditrices Avancée (Drag and Drop)
Elementor fonctionne à peu près comme d’autres plugins de constructeur de page que j’ai utilisés, tels que SeedProd, Thrive Architect, Beaver Constructeur et Divi. Aucun, que vous choisissiez un modèle ou que vous partiez de zéro, vous pouvez affiner la conception à l’aide de l’éditeur drag and drop d’Elementor.
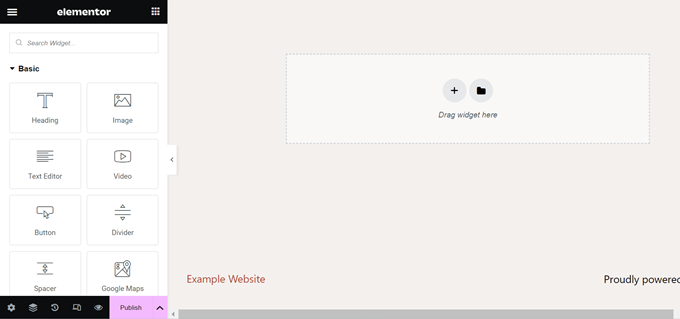
L’éditeur affiche une prévisualisation directe à droite et quelques réglages de page à gauche.

Les mises en page Elementor sont construites à l’aide de sections, de colonnes et de widgets. Je pense que c’est un système vraiment intelligent, car il facilite la création de mises en page complexes. Chaque section peut avoir plusieurs colonnes avec leurs propres styles, couleurs et contenus.
La plupart des modèles sont livrés avec des widgets intégrés que vous pouvez personnaliser en utilisant les réglages dans le menu de gauche d’Elementor. J’ai beaucoup joué avec ces widgets et j’ai été impressionné par le niveau de détail. Par exemple, vous pouvez modifier la couleur du lien, ajouter une couleur de bouton ou créer une ombre portée.

Vous pouvez également ajouter votre propre contenu en faisant glisser et en déposant des widgets sur la mise en page. C’est une fonctionnalité que j’adore dans les constructeurs de pages ! Elementor est livré avec toutes les bases, comme les widgets de titre et de texte. Il comprend également des widgets premium comme des boutons de partage social et des comptes à rebours.
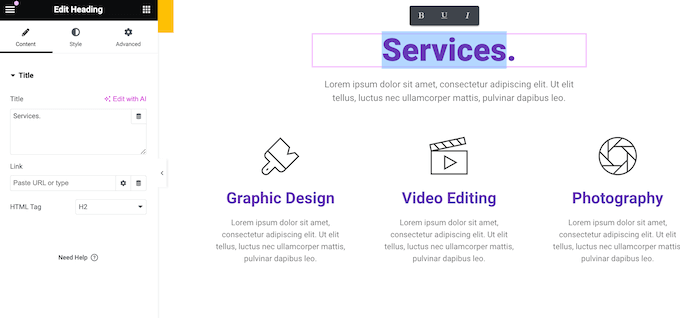
Elementor supporte également la modification en ligne, vous pouvez donc ajouter votre texte directement dans l’éditeur. C’est un gain de temps considérable. Je pense que nous sommes tous d’accord pour dire que pouvoir modifier le texte directement sur la page est beaucoup plus efficace.

Elementor s’intègre même avec des extensions tierces, de sorte que vous pouvez obtenir quelques widgets supplémentaires en fonction des plugins WordPress que vous avez installés. Par exemple, si vous utilisez WPForms, alors vous pouvez ajouter et personnaliser des formulaires directement à l’intérieur d’Elementor, en utilisant le widget WPForms.
Mon Avis Honnête : Avec le puissant éditeur drag-and-drop d’Elementor, vous avez la flexibilité de créer des pages belles et fonctionnelles grâce à ses sections, ses colonnes, ses widgets et ses modifications en ligne. Je lui donne un grand coup de pouce !
3. Mises en page entièrement personnalisables
Elementor vous donne tellement de contrôle sur vos mises en page. J’ai été vraiment impressionné par la flexibilité qu’il offre. Vous pouvez définir la largeur et la hauteur de chaque section et colonne. Vous pouvez même créer des pages pleine largeur, ce que je sais que beaucoup de nos lecteurs apprécieront. Un photographe qui présente son portfolio, par exemple, trouvera cette fonctionnalité très utile.
Elementor utilise également l’alignement flexbox. Cela vous permet de créer des mises en page responsive qui “s’étirent pour remplir” l’espace disponible. J’ai testé cela sur différentes tailles d’écran, et cela a fonctionné sans problème. C’est essentiel pour garantir une bonne expérience utilisateur sur n’importe quel appareil.
Vous pouvez ajouter des marges externes et internes, créer du contenu épinglé ou même utiliser le positionnement absolu. Pour créer une illusion de profondeur, vous pouvez disposer le contenu sur un index Z de manière à ce qu’il semble flotter au-dessus du reste de la page. Je vois bien les concepteurs de sites web l’utiliser pour créer des effets vraiment accrocheurs.
Mon Avis honnête : Les options de mise en page d’Elementor sont incroyablement robustes. La possibilité d’affiner chaque aspect de votre conception, des largeurs et des hauteurs au positionnement et à l’index Z, vous donne une liberté de création totale. J’ai été particulièrement impressionné par les fonctionnalités d’alignement flexbox et de contenu épinglé.
4. Navigateur pratique
Lorsque vous créez des mises en page personnalisées complexes, il peut être difficile de trouver et d’accéder à des éléments spécifiques. J’ai déjà rencontré ce problème avec d’autres constructeurs de pages.
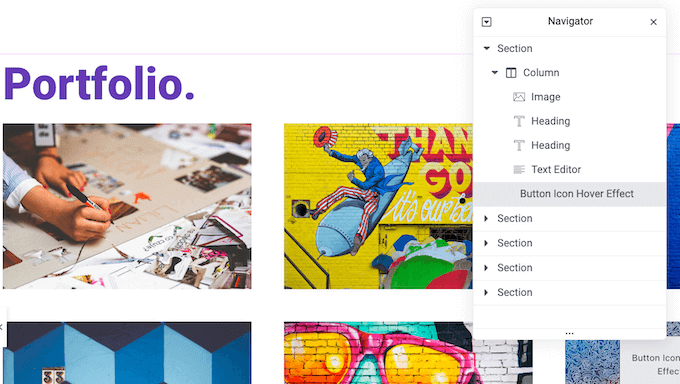
Elementor résout ce problème grâce à son panneau d’arborescence Navigator. Ce panneau affiche la structure de la page de manière claire et organisée. Je l’ai trouvé incroyablement utile lorsque je travaillais sur des conceptions plus complexes.

Vous pouvez afficher ou masquer n’importe quel élément en cliquant simplement dessus dans l’arbre de navigation. J’ai testé cette fonction et je l’ai trouvée très intuitive. Par exemple, vous pouvez tout masquer sauf l’élément sur lequel vous travaillez. Cela vous aide à éviter les distractions et à vous concentrer sur la tâche à accomplir.
Vous pouvez également réorganiser les éléments par glisser-déposer dans le navigateur. Cela rend super facile la restructuration de votre mise en page sans avoir à déplacer les choses sur la toile principale. J’aimerais que tous les constructeurs de pages disposent de cette fonctionnalité.
Mon Avis honnête : Le panneau de navigation dans Elementor change la donne pour les mises en page complexes. Pouvoir facilement accéder, masquer et réorganiser les éléments rend le processus de conception tellement plus fluide. C’est une petite fonctionnalité, mais elle fait une grande différence.
5. Bloc-notes intégré
Vous collaborez à la conception d’un design ? Je sais que beaucoup de nos lectrices et lecteurs travaillent avec des développeurs/développeuses WordPress indépendants ou des équipes de conception internes. C’est là que la fonctionnalité de notes contextuelles d’Elementor s’avère très pratique.
Vous pouvez laisser des notes directement dans l’éditeur d’Elementor pour vos collaborateurs. Il est ainsi facile de communiquer des retours et des instructions directement dans le contexte de la conception. Je pense que nous sommes tous d’accord pour dire qu’une communication claire est essentielle pour des collaborations bien réussies.
Mon Avis honnête : La possibilité de laisser des notes contextuelles est une excellente fonctionnalité pour les équipes. Elle rationalise la communication et permet à tout le monde de rester sur la même page. C’est un moyen simple mais efficace d’améliorer la collaboration.
6. Bibliothèque de polices d’icônes
Les polices Icône contiennent des symboles ou de petites images au lieu de lettres et de chiffres. Elles sont redimensionnables et se chargent comme les polices web, de sorte qu’elles ne ralentissent pas votre site.
Bien que vous puissiez ajouter des polices d’icônes à votre thème, Elementor est livré avec une bibliothèque intégrée. J’ai exploré cette bibliothèque, et elle est remplie d’options. En fait, elle contient plus de 1 500 icônes Font Awesome 5 gratuites !

Si vous ne trouvez pas ce dont vous avez besoin dans la Bibliothèque de Font Awesome, vous pouvez téléverser vos propres fichiers d’images SVG.
Mon Avis honnête : La bibliothèque d’icônes intégrée à Elementor est une ressource fantastique. L’inclusion de Font Awesome 5, ainsi que l’option de téléverser des SVG personnalisés, vous donne beaucoup de choix pour ajouter de l’intérêt visuel à vos conceptions.
7. Outil de personnalisation des polices de caractères
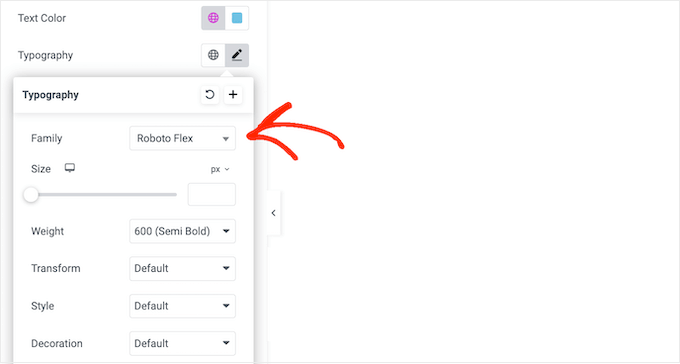
Elementor propose une énorme sélection de polices de caractères. Il est livré avec plus de 800 polices Google, ce qui est plus que suffisant pour la plupart des projets. J’ai parcouru les options disponibles, et j’ai été impressionné par la variété proposée.
Vous pouvez également téléverser vos propres polices WOFF, TTF, SVG ou EOT, ou encore télécharger des polices Adobe.

Après avoir choisi une police, vous pouvez la personnaliser à l’aide d’ombres de texte, d’Avancées, de contours, etc. J’ai expérimenté les différentes options de style, et elles sont vraiment très complètes. Ces petits détails peuvent faire une grande différence dans l’aspect général de votre site.
Mon Avis honnête : Les options de police dans Elementor sont excellentes. La vaste bibliothèque de polices Google, terminée par la possibilité de téléverser des polices personnalisées, vous donne un contrôle total sur votre typographie. Les options de style supplémentaires sont également un bonus bienvenu.
8. Séparateurs de formes
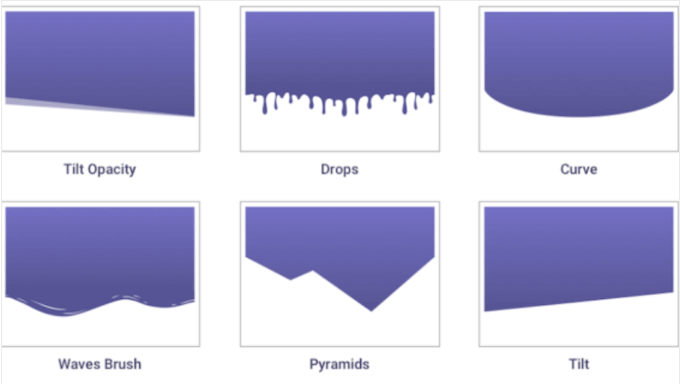
Elementor comprend plusieurs séparateurs de formes. Ceux-ci sont un excellent moyen d’ajouter un intérêt visuel à vos pages. Je les ai utilisés sur mon site de test, et ils sont étonnamment efficaces.
Vous pouvez les utiliser pour fragmenter votre contenu, créer des sections distinctes ou attirer l’attention sur des informations importantes. Une agence de marketing, par exemple, pourrait utiliser des séparateurs de forme pour mettre en avant des témoignages de clients ou des études de cas.

Mon Avis honnête : Les Séparateurs de forme d’Elementor sont un moyen simple mais efficace d’améliorer la conception de vos pages. Ils ajoutent une touche de créativité et aident à organiser le contenu d’une manière visuellement attrayante.
9. Créer des couleurs personnalisées
Avec Elementor, vous pouvez utiliser les couleurs de manière intéressante et accrocheuse. Cela inclut la création de couleurs dégradées, de superpositions et de filtres.
Vous pouvez également ajouter des ombres de boîte avec des couleurs uniques, pour faire ressortir vos conceptions. Pour plus d’astuces sur l’utilisation efficace des couleurs, n’oubliez pas de consulter notre guide sur la façon de choisir un jeu de couleurs personnalisé pour votre site WordPress.
Mon Avis honnête : Les options de couleur d’Elementor sont complètes et faciles à utiliser. La possibilité de créer des dégradés, des superpositions, des filtres et des ombres de boîte personnalisées vous donne une grande liberté de création.
10. Animations et effets
Les animations sont un excellent moyen d’attirer l’attention de l’internaute et de mettre en évidence le contenu le plus important d’une page. Elles peuvent également inciter les clients à cliquer sur vos liens d’affiliation, vos appels à l’action et d’autres contenus importants.
Elementor propose une large plage d’effets d’animation. J’ai expérimenté plusieurs d’entre eux et ils sont vraiment amusants à utiliser. Vous pouvez ajouter des effets de défilement, des effets de souris, et même des effets de titre en 3D.
Lesanimations en survol constituent une autre option intéressante. Elles vous permettent de révéler des informations de manière dynamique et attrayante.

Elementor supporte également les transformations CSS. Je les ai déjà utilisées par le passé et elles sont incroyablement polyvalentes. Vous pouvez faire pivoter, redimensionner, incliner, décaler et retourner des éléments. Ces transformations sont parfaites pour ajouter un élément de narration à vos conceptions.
Pour aller plus loin dans les animations CSS, consultez notre guide sur la façon d’ajouter facilement des animations CSS dans WordPress. Il est rempli d’aides et d’astuces utiles.
Mon Avis honnête : Les fonctionnalités d’animation d’Elementor sont de premier ordre. La grande variété d’effets, combinée à la facilité d’utilisation, permet d’ajouter simplement du mouvement et du dynamisme à votre site.
11. Contenu dynamique
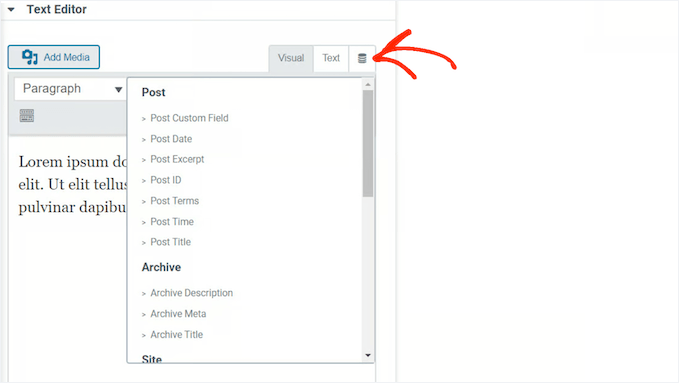
Parfois, vous souhaitez que votre contenu soit mis à jour automatiquement. J’ai souvent eu besoin de cette fonctionnalité pour afficher mes publications récentes ou les derniers commentaires.
Avec les identifiants dynamiques d’Elementor, vous pouvez récupérer toutes sortes de contenus dans le CMS de WordPress et les afficher ensuite à vos internautes. J’ai testé cette fonctionnalité, et elle a parfaitement fonctionné.

Vous pouvez également définir des règles concernant le type de contenu qu’Elementor affichera. Par exemple, vous pourriez afficher différents avis de clients/clientes, produits ou offres en fonction du jour de la semaine. Je pense qu’il s’agit d’une excellente façon de garder votre site frais et attrayant.
Vous pouvez même afficher des contenus différents selon les utilisateurs/utilisatrices de votre site d’adhésion.
En outre, Elementor dispose d’une fonctionnalité avancée de grille en boucle. Celle-ci récupère les informations sur vos derniers produits ou publications et les affiche ensuite dans une belle disposition en grille. J’ai trouvé cela particulièrement utile pour l’affichage des produits ou des publications récentes.
Vous pouvez même améliorer cette grille avec des filtres de catégories et d’identifiants pour aider les internautes à trouver ce qu’ils cherchent.
Mon Avis honnête : Les fonctionnalités de contenu dynamique d’Elementor, notamment les identifiants dynamiques et la grille en boucle, sont incroyablement puissantes. Elles vous permettent de créer des sites vraiment dynamiques qui se mettent à jour automatiquement, c’est donc un excellent moyen de garder votre contenu frais.
12. Liens d’action
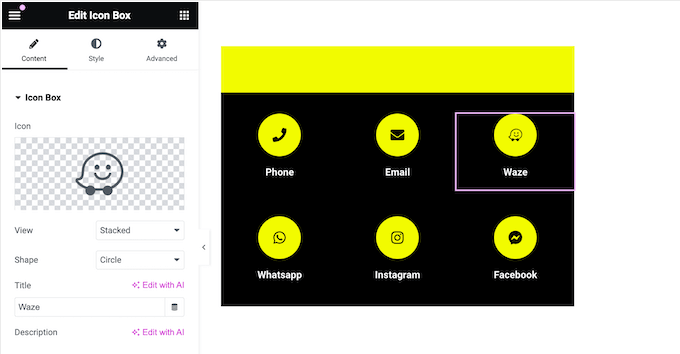
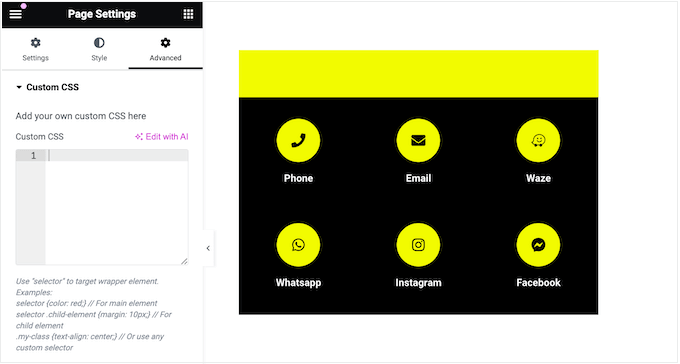
Elementor offre une variété de liens d’action pour s’intégrer avec des apps et des services populaires. J’ai exploré ces options, et j’ai été impressionné par la plage d’intégrations. Par exemple, il y a un bouton cliquer pour naviguer qui ouvre Waze.
Il y a également un bouton “cliquer pour envoyer un message”. Il permet aux internautes d’entamer une conversation avec vous sur différentes plateformes de messagerie. Je pense que cela peut être très utile pour le support client/cliente. Vous pouvez vous connecter à WhatsApp, Messenger, Viber ou Skype.
Mon Avis honnête : Les liens d’action d’Elementor sont une fonctionnalité pratique pour se connecter avec les personnes qui visitent votre site. Et comme ils fonctionnent avec des apps comme Waze et différents services de messagerie, il est simple pour vos clients/clientes d’entrer en contact.
13. Outil de personnalisation
L’une des choses que j’aime à propos d’Elementor est qu’il vous permet de créer des mises en page personnalisées sans aucun codage. Cependant, si vous êtes à l’aise avec le CSS, alors vous pouvez l’utiliser pour modifier les couleurs du texte, les polices, l’espacement, le positionnement et faire d’autres modifications.

Vous pouvez ajouter du CSS personnalisé à des éléments individuels, à des pages entières, ou même au niveau du site de sorte qu’il affecte l’ensemble de votre site. J’ai utilisé le CSS personnalisé avec Elementor sur plusieurs projets, et il vous donne beaucoup de flexibilité.
Mon Avis Honnête : Alors qu’Elementor facilite la conception sans code, l’option d’ajout de CSS personnalisé est une fonctionnalité puissante pour ceux qui veulent encore plus de contrôle. C’est un excellent moyen d’ajouter un style unique à votre site.
14. Mobile responsive
Tous vos designs Elementor sont responsive mobile par défaut. Cela signifie que vos pages s’afficheront aussi bien sur les smartphones et les tablettes, que sur les appareils de bureau. J’ai testé mes designs Elementor sur différents appareils, et ils ont tous été parfaits.
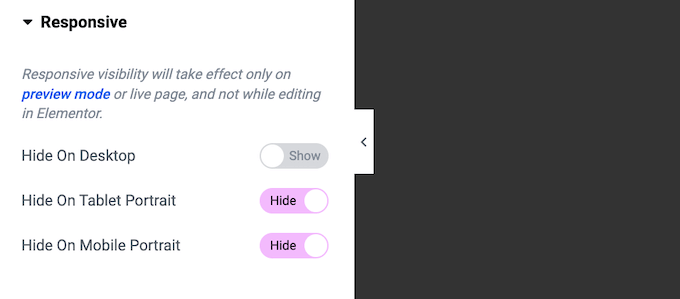
Elementor dispose également d’un mode responsive qui vous permet de voir la version mobile de votre design. Vous pouvez alors ajuster vos menus, vos effets de mouvement et la position de chaque élément. J’ai trouvé cela incroyablement utile pour affiner mes conceptions pour différentes tailles d’écran.

Certains contenus peuvent ne pas fonctionner correctement sur les smartphones et les tablettes. Par exemple, les grandes images en haute résolution peuvent prendre trop de place sur les petits écrans. J’ai été confronté à ce problème à plusieurs reprises par le passé.
Avec Elementor, vous pouvez masquer des sections et des widgets spécifiques sur les appareils mobiles.

Vous pouvez même afficher des contenus complètement différents pour les utilisateurs/utilisatrices mobiles et de bureau. Par exemple, vous pouvez créer des boutons d’appel à l’action uniques ou un menu WordPress responsive adapté aux mobiles.
Mon Avis honnête : Le mode responsive d’Elementor, combiné à la possibilité de masquer ou de personnaliser le contenu pour différents appareils, permet de créer facilement une expérience mobile vraiment optimisée. J’ai été particulièrement impressionné par la facilité avec laquelle il était possible de passer de la vue ordinateur à la vue mobile.
15. Widgets globaux
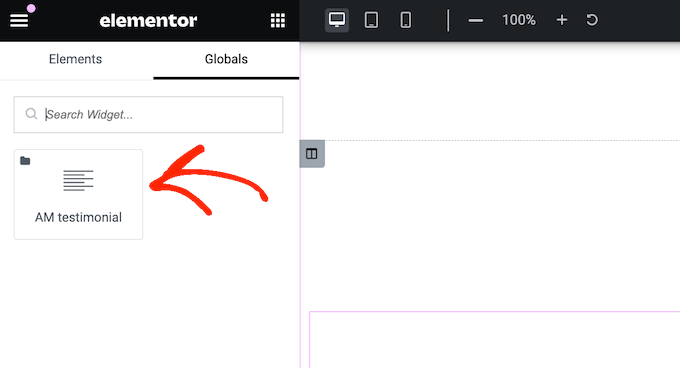
Il peut arriver que vous souhaitiez réutiliser le même contenu à plusieurs Emplacements. Par exemple, vous pouvez ajouter l’avatar, l’intitulé du poste et la citation de votre client/cliente le plus important au widget Témoignages.
Emplacement : au lieu de recréer ce témoignage à chaque endroit, vous pouvez l’enregistrer en tant que widget global. Vous pouvez ensuite accéder à ce widget à tout moment dans le menu “Globaux” et l’ajouter à la mise en page par glisser-déposer.

Mieux encore, si vous apportez des modifications à ce widget global, alors Elementor mettra à jour toutes les instances du widget sur l’ensemble de votre site. J’ai testé cela, et cela fonctionne parfaitement. C’est beaucoup plus rapide que de mettre à jour manuellement chaque instance.
Mon Avis honnête : Les widgets globaux sont une fonctionnalité fantastique pour tous ceux qui ont besoin de réutiliser du contenu sur leur site. Ils sont faciles à créer et à gérer, et les mises à jour automatiques permettent de gagner beaucoup de temps.
16. Gérer vos widgets
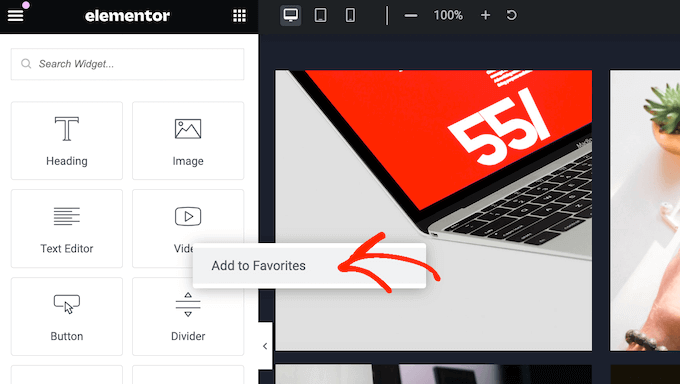
Elementor dispose d’une tonne de widgets, y compris certains dont vous n’aurez peut-être jamais besoin. Si vous n’utilisez pas un widget particulier, vous pouvez le désactiver. Cela permet de trouver plus facilement les widgets dont vous avez besoin et d’améliorer les performances d’Elementor.
Une autre option consiste à “favoriser” vos widgets Elementor les plus fréquemment utilisés, afin qu’ils soient toujours à portée de main. J’ai beaucoup utilisé cette fonctionnalité, qui m’a permis de gagner du temps.

Partagez-vous votre Tableau de bord WordPress avec d’autres personnes ?
Si vous gérez un blog WordPress à auteurs/autrices multiples, alors vous pouvez restreindre l’accès à un widget particulier en fonction du rôle du compte de chaque personne. Un propriétaire de site qui travaille avec des rédacteurs indépendants, par exemple, pourrait restreindre l’accès à certains éléments de conception.
Mon Avis honnête : La possibilité de désactiver et de mettre en favoris des widgets est un excellent moyen de personnaliser l’interface d’Elementor et d’améliorer votre flux de travail. Le contrôle d’accès basé sur les rôles est également une fonctionnalité vraiment précieuse pour les sites multi-utilisateurs.
17. Historique complet de la révision
J’apprécie beaucoup le fait qu’Elementor sauvegarde automatiquement votre travail au fur et à mesure. Je sais à quel point il est frustrant de perdre des progrès en raison d’une erreur inattendue ou d’un crash. Cependant, il est parfois nécessaire de revenir à une version précédente. Nous sommes tous passés par là – vous faites une erreur et vous voulez rapidement l’annuler.
Modifié, Elementor garde une trace de vos modifications. J’ai accidentellement supprimé une section lors d’un test, et j’ai pu la restaurer facilement. Vous pouvez annuler n’importe quelle erreur avec un simple CTRL/CMD+Z, comme dans la plupart des autres applications. C’est une véritable bouée de sauvetage !
Mon Avis honnête : L’historique des révisions et la fonctionnalité d’annulation d’Elementor sont des fonctionnalités essentielles. Elles procurent une certaine tranquillité d’esprit et facilitent la récupération des erreurs. De plus, le raccourci familier CTRL/CMD+Z est une touche vraiment agréable.
18. Créer des modèles personnalisés
Il peut arriver que vous souhaitiez réutiliser les mêmes designs sur plusieurs pages. Imaginons que vous organisiez des cadeaux ou des concours avec une structure de page d’atterrissage similaire. Vous ne voudriez pas recréer l’intégralité du design chaque mois. J’ai déjà rencontré cette situation par le passé.
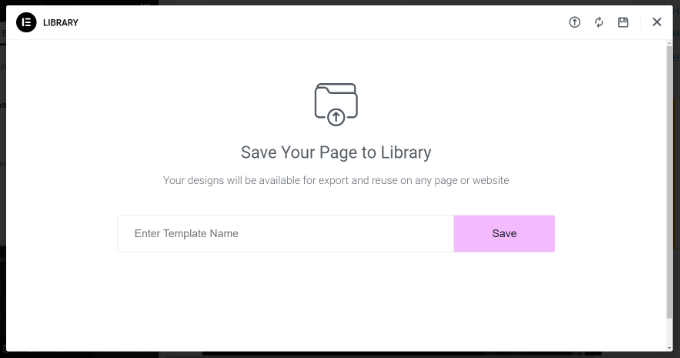
Elementor vous permet d’enregistrer vos designs en tant que modèles réutilisables. J’ai trouvé cela incroyablement utile.

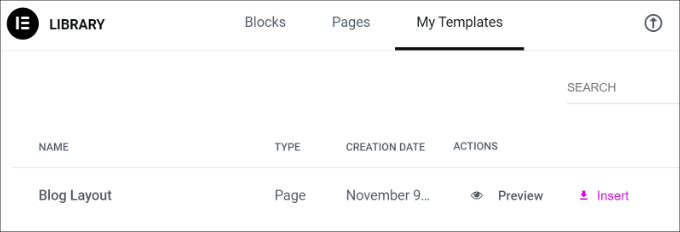
Une fois que vous avez enregistré un modèle, vous pouvez y accéder depuis la bibliothèque de modèles d’Elementor.
Cela vous permet d’appliquer la même mise en page, les mêmes widgets et les mêmes sections à toute nouvelle page. Je pense qu’il s’agit là d’un gain de temps considérable.

Vous gérez plusieurs sites, par exemple plusieurs blogs dans le cadre d’un réseau de marketing d’affiliation?
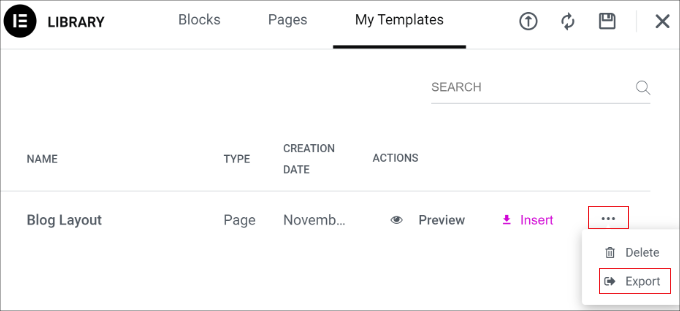
Vous pouvez exporter vos modèles, puis les importer dans n’importe quel autre site WordPress sur lequel Elementor est installé.

Ceci est particulièrement utile si vous dirigez une agence de développeurs/développeuses WordPress. Vous pouvez créer une bibliothèque de modèles pour les pages communes, comme la page Nous contacter. Ceci fait, vous pouvez utiliser ces modèles comme point de départ pour tous les sites de vos clients.
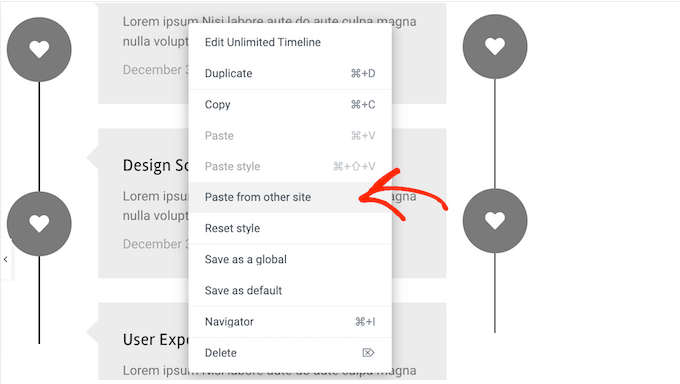
Mieux encore, vous pouvez facilement copier et coller des éléments entre différents sites. J’ai été vraiment impressionné par la fluidité de cette opération. Il est donc incroyablement efficace de reproduire des designs sur votre réseau.

Mon Avis honnête : Si vous travaillez avec plusieurs sites ou si vous réutilisez souvent des designs, les modèles d’Elementor et la possibilité d’exportation et d’importation sont incroyablement utiles. Ils enregistrent beaucoup de temps de conception et aident à garder tout cohérent.
19. Réglages globaux personnalisables
Il est essentiel de conserver une apparence et une convivialité cohérentes sur l’ensemble de votre site. Nous savons tous qu’il est important d’avoir une marque cohérente.
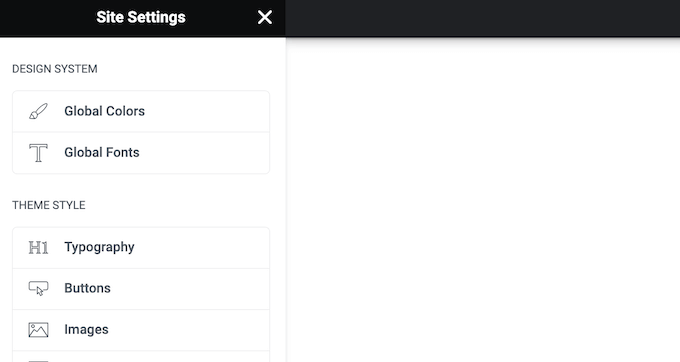
Les styles globaux d’Elementor rendent cela incroyablement facile : au lieu de recréer manuellement les mêmes palettes de couleurs, polices et autres réglages de style pour chaque page, vous pouvez les enregistrer en tant que styles globaux.

Vous pouvez ensuite appliquer ce style à n’importe quel élément en quelques clics.
Mon Avis honnête : Les styles globaux sont une fonctionnalité indispensable pour maintenir la cohérence du design. Ils simplifient le processus de marque et garantissent une identité de marque cohérente sur l’ensemble de votre site.
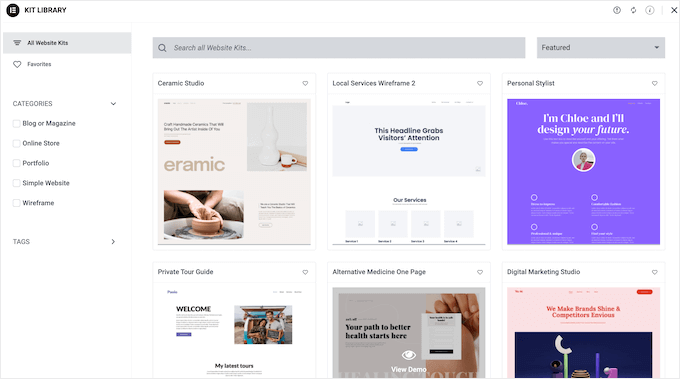
20. Kits de sites terminés
Je sais à quel point la construction d’un site à partir de zéro peut prendre du temps. Si vous voulez créer un nouveau site WordPress, rapidement, alors Elementor est livré avec plus de 100 kits de site responsive.

J’ai exploré ces kits et ils constituent une ressource fantastique. Il vous suffit de choisir un kit, de l’appliquer à votre site et d’y ajouter votre propre contenu. C’est aussi simple que cela !
Vous pouvez ainsi créer un site d’aspect professionnel en une fraction du temps. Vous pouvez notamment utiliser des couleurs et des typographies globales pour personnaliser l’ensemble du kit afin qu’il corresponde parfaitement à la marque de votre entreprise ou de votre personne.
Vous êtes développeur/développeuse WordPress? Dans ce cas, vous pouvez créer vos propres kits de site. Je pense que cela peut être incroyablement utile pour rationaliser les flux de travail. Il vous suffit de concevoir votre site comme d’habitude, puis de l’exporter en tant que kit. Vous pouvez ensuite utiliser ce kit pour de futurs projets, ce qui vous permet d’enregistrer une tonne de temps.
Mon Avis honnête : Les kits de site d’Elementor changent la donne pour tous ceux qui ont besoin de créer un site web rapidement. La variété des kits, combinée aux options de personnalisation faciles, permet d’obtenir un site d’apparence professionnelle en un rien de temps.
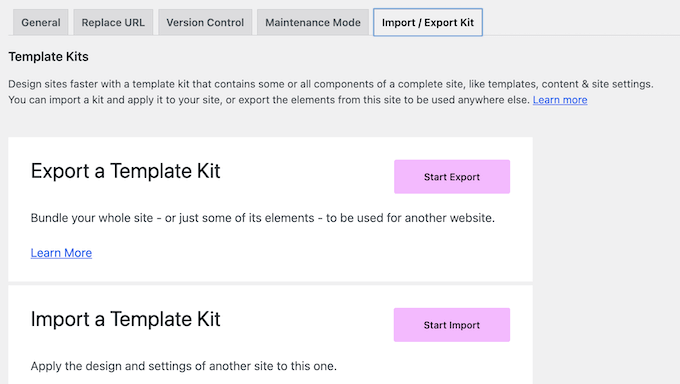
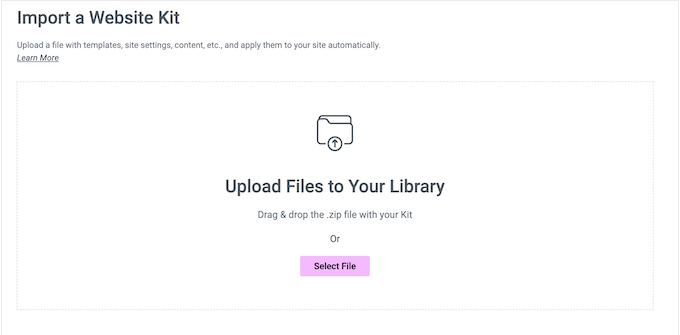
21. Importation et exportation
J’ai déjà abordé les permissions d’exportation d’Elementor, mais je veux approfondir un peu plus. Être en mesure d’exporter les réglages de votre site, le contenu et les modèles est incroyablement utile. Il y a en fait plusieurs façons d’utiliser cette fonctionnalité.
Pour commencer, vous pouvez exporter des éléments individuels tels que l’en-tête et le pied de page, et ajouter simplement un contenu différent.

Pendant ce temps, vous pouvez sauvegarder toutes vos pages, posts et types de publication personnalisés en exportant le contenu de votre site. Elementor exportera ce contenu sous la forme d’un fichier ZIP que vous pourrez téléverser sur n’importe quel service de stockage dans le cloud, comme Google Drive. Je sais à quel point il est important d’avoir des sauvegardes régulières !
Enfin, vous pouvez exporter les polices globales, les styles de thème, les Mises en page, ainsi que les Réglages de la visionneuse et de l’arrière-plan. J’ai trouvé cette fonction incroyablement utile pour reproduire l’aspect et la convivialité d’un site sans en copier le contenu. Un concepteur de sites Web travaillant sur plusieurs projets de clients, par exemple, peut utiliser cette fonction pour appliquer rapidement un style de conception cohérent.
Aucun de l’option que vous choisissez, Elementor crée un fichier ZIP que vous pouvez importer dans n’importe quel autre site sur lequel Elementor est installé.

Mon Avis honnête : La fonctionnalité d’exportation/importation d’Outil d’importation est incroyablement polyvalente et puissante. Que vous réutilisiez des éléments individuels, sauvegardiez votre site ou reproduisiez des réglages de conception, elle simplifie le processus et vous permet d’enregistrer un temps précieux.
22. Supporte les magasins en ligne
Vous gérez un stock en ligne ?
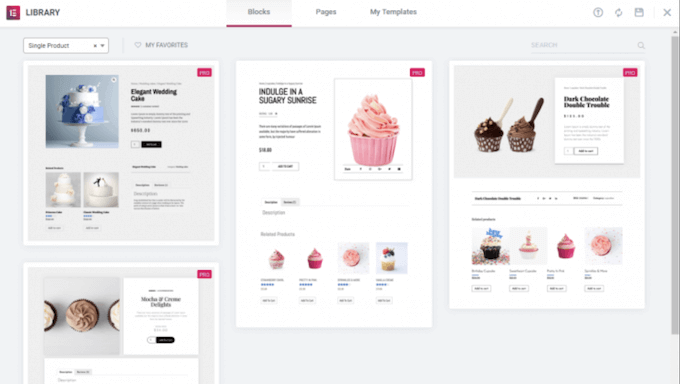
Je sais que beaucoup de nos lecteurs utilisent WooCommerce, et Elementor s’y intègre parfaitement. En fait, il vous permet de remplacer les pages standard de WooCommerce par vos propres créations. Par exemple, vous pouvez personnaliser la page de validation de WooCommerce, ou créer une page de panier personnalisée.

Mieux encore, vous pouvez modifier ces pages WooCommerce en utilisant le constructeur Elementor familier, les modèles, les sections et les widgets.
Pour vous aider à créer ces designs rapidement, Elementor dispose même d’une sélection de widgets WooCommerce prêts à l’emploi. Il s’agit notamment des widgets Fil d’ariane des produits, Catégories de produits, Évaluation des produits et Upsell.
Mon Avis honnête : L’intégration de WooCommerce d’Elementor est un must pour tout propriétaire de boutique en ligne. La possibilité de personnaliser les pages WooCommerce en utilisant l’interface familière d’Elementor, ainsi que les widgets WooCommerce dédiés, facilite la création d’une expérience d’achat unique et efficace.
23. Boutons Stripe et PayPal
Vous souhaitez vendre uniquement quelques articles en ligne ?
Si vous n’avez pas besoin d’une plateforme e-commerce complète, alors Elementor dispose de widgets Stripe et PayPal. Cela vous permet d’ajouter un bouton de paiement autonome à votre site. Vous pouvez ensuite collecter les paiements à l’aide d’un compte Stripe ou PayPal.
C’est la solution idéale si vous souhaitez vendre un petit nombre d’articles, ou même accepter des donateurs/donatrices.
Mon Avis honnête : Les widgets Stripe et PayPal d’Elementor sont une excellente option pour tous ceux qui ont besoin d’un moyen simple d’accepter les paiements en ligne.
24. Créer des fenêtres surgissantes
Les fenêtres surgissantes peuvent vous aider à capturer des prospects, à développer votre liste d’e-mails et à atteindre d’autres objectifs importants. Plutôt que d’installer un plugin de popup séparé, Elementor vous permet de concevoir des fenêtres surgissantes personnalisées.

Elementor propose plus de 100 modèles de fenêtres surgissantes. Je les ai parcourus, et il y a une bonne variété à choisir. Vous pouvez personnaliser ces modèles en utilisant l’éditeur familier d’Elementor et tous les outils que vous connaissez déjà.
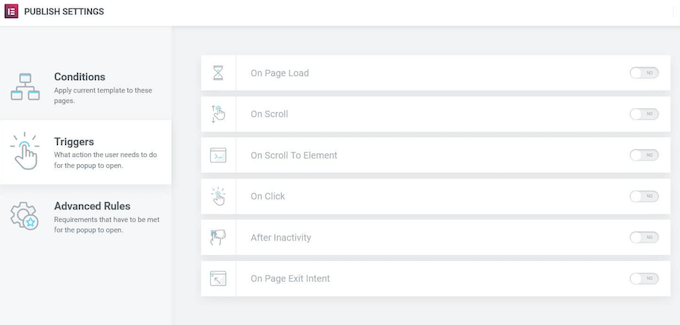
Vous pouvez ensuite choisir l’Emplacement où ces fenêtres surgissantes apparaîtront et les conditions qui les déclencheront. Par exemple, vous pouvez afficher une fenêtre surgissante lorsque l’utilisateur défile jusqu’à une certaine profondeur, ou interagit avec un bouton d’appel à l’action.
Elementor prend également en charge l’intention de sortie de page, de sorte que vous pouvez afficher une fenêtre surgissante lorsque le visiteur est sur le point de quitter la page. J’ai utilisé ces derniers dans le passé, et ils peuvent être très efficaces pour capturer des prospects qui sont sur le point de quitter votre site.

Mon Avis honnête : Le constructeur de fenêtres surgissantes d’Elementor est un outil formidable. Cela signifie que vous n’avez pas besoin d’une autre extension, et la variété de modèles et d’options de ciblage vous assure de créer des fenêtres surgissantes efficaces avec facilité.
25. Constructeur de formulaires
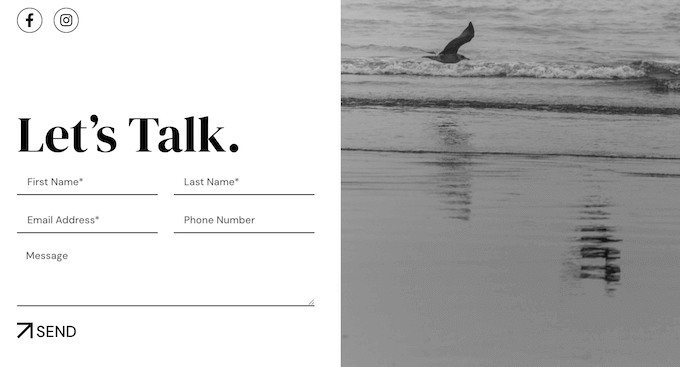
Les propriétaires de sites intelligents utilisent des formulaires pour collecter des prospects, permettre l’inscription des utilisateurs, traiter les paiements et effectuer de nombreuses autres tâches. Alors que vous pourriez utiliser une extension de constructeur de formulaires distincte, il est possible de créer des formulaires directement dans l’éditeur Elementor.
Elementor propose 20 champs de formulaires différents, ce qui devrait suffire à la plupart des besoins.

Puisque vous utilisez l’éditeur Elementor, vous pouvez personnaliser chaque partie du formulaire pour refléter parfaitement votre marque, et les optimiser pour différents appareils.
Vous pouvez également contrôler exactement ce qui se passe lorsque l’internaute envoie le formulaire. J’ai expérimenté les différentes actions et elles sont très flexibles. Par exemple, vous pouvez envoyer un e-mail automatisé ou rediriger le visiteur vers une page de remerciement personnalisée.
Elementor stocke automatiquement les informations envoyées, mais il s’intègre également aux meilleures applications de gestion de la relation client (CRM), aux services de marketing e-mail et à d’autres outils. Cela signifie que vous pouvez facilement synchroniser les entrées de formulaires avec les outils que vous utilisez déjà.
Mon Avis honnête : Le Constructeur de formulaires d’Elementor est un outil puissant et pratique. La variété des champs, les options de personnalisation et les intégrations en font une alternative viable aux plugins de formulaires autonomes.
26. S’intègre aux thèmes de WordPress
En raison de sa popularité, de nombreux thèmes WordPress sont conçus spécifiquement pour supporter Elementor. J’ai utilisé Elementor avec plusieurs thèmes différents, et l’intégration est généralement transparente. Par exemple, Astra s’intègre parfaitement au constructeur de page Elementor.
J’ai testé cette combinaison et elle est excellente. Vous pouvez facilement personnaliser chaque partie de votre site en utilisant Elementor dans le thème Astra. Il est donc facile de créer un site cohérent et d’apparence professionnelle.
Mon Avis honnête : Le fait que tant de thèmes soient conçus avec Elementor en dit long sur sa popularité et son efficacité.
27. Constructeur de thème WordPress
Traditionnellement, si vous vouliez créer votre propre thème WordPress, vous deviez apprendre à coder en PHP, HTML, CSS et JavaScript, ou faire appel à un développeur/développeuse de thèmes.
Si vous faites appel à un développeur/développeuse ou à une agence, alors le coût d’un thème WordPress personnalisé peut atteindre plusieurs milliers d’euros.
Elementor propose une solution beaucoup plus accessible. Vous pouvez créer un thème personnalisé directement dans l’éditeur Elementor. Cela inclut la personnalisation des pages que vous ne pouvez généralement pas modifier à l’aide des outils standard de WordPress, comme votre page de résultats de recherche et votre page 404.
Mon Avis honnête : Les permissions de création de thèmes d’Elementor changent la donne. Elles permettent aux utilisateurs de créer des thèmes personnalisés sans avoir besoin de connaissances approfondies en codage ou d’embaucher des développeurs/développeuses coûteux.
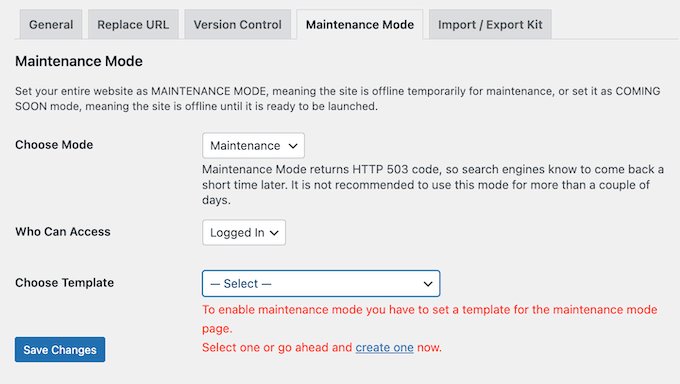
28. Mode maintenance
Lemode maintenance vous permet d’afficher une notification simple/simple d’utilisation aux internautes au lieu d’un site WordPress en panne.
Vous pouvez également contrôler exactement qui a accès à votre site pendant que vous y travaillez. Par exemple, si vous êtes développeur/développeuse WordPress, un client peut vouloir surveiller votre travail et vous faire part de ses retours. Bien qu’il existe de nombreuses extensions de maintenance, vous pouvez également concevoir des pages de maintenance dans Elementor.

Ceci fait, vous pouvez définir votre site en mode maintenance à tout moment, en vous rendant sur la page des Réglages d’Elementor.
Mon Avis honnête : Le mode de maintenance intégré d’Elementor est un outil pratique et efficace lorsque vous mettez à jour ou remodelez votre site. L’option permettant de créer des pages de maintenance personnalisées et de gérer les niveaux d’accès est une fonctionnalité particulièrement précieuse.
29. Une tonne d’intégrations
Si vous créez des pages pour capter des prospects, vous pouvez ajouter un formulaire d’inscription.
La bonne nouvelle est qu’Elementor s’intègre de manière transparente avec de nombreux outils de marketing e-mail, notamment Aweber, Drip, Mailchimp, ActiveCampaign, Sendinblue et ConvertKit. J’ai testé plusieurs de ces intégrations, et elles ont parfaitement fonctionné.

Vous pouvez également connecter des logiciels de gestion de la relation client tels que HubSpot. En plus de cela, Elementor s’intègre avec d’autres extensions e-commerce comme MemberPress, et des plateformes sociales.
Mon Avis honnête : Les nombreuses intégrations d’Elementor avec des services de marketing e-mail, des plateformes CRM et d’autres outils en font une solution puissante pour la génération de prospects et la gestion d’entreprise en ligne. J’ai été vraiment impressionné par la plage d’intégrations disponibles.
Avis sur Elementor : Communauté et support professionnel
Avec son éditeur Avancée, ses modèles et ses kits de site, Elementor est conçu dans un souci de facilité d’utilisation. Cependant, à un moment donné, nous avons tous besoin d’une aide supplémentaire.
Pour commencer, Elementor dispose d’un centre d’aide détaillé et bien organisé où vous trouverez de la documentation sur de nombreux sujets différents. Par exemple, l’équipe a produit des guides sur la façon d’installer et d’activer Elementor, et sur la façon de concevoir une page de vente à fort taux de conversion. J’ai passé beaucoup de temps à explorer le centre d’aide lors de la rédaction de cet Avis Elementor.

Il y a également un blog où ils couvrent une large plage de sujets, tels que la façon de générer du contenu en utilisant l’intelligence artificielle, ainsi que leur choix d’experts des meilleurs hébergeurs web. Je pense que nos lecteurs apprécieront vraiment ces ressources supplémentaires.
Si vous mettez à niveau vers l’extension premium, alors vous obtiendrez également un support 24/7. Il suffit d’envoyer un billet de support et un membre de l’équipe de support d’Elementor vous répondra dès que possible. Je n’ai pas eu à l’utiliser moi-même, mais je sais à quel point il peut être précieux d’avoir accès à un support expert lorsque vous en avez besoin.
Elementor Rreview : Prix et offres
Si vous venez de Premiers pas ou avez un budget limité, vous pouvez télécharger gratuitement le cœur de l’extension Elementor depuis le dépôt officiel de WordPress. J’ai utilisé la version gratuite dans le passé, et c’est un excellent moyen de se faire une idée de l’extension.
Cependant, vous devrez passer à un plan premium si vous souhaitez optimiser votre boutique WooCommerce, construire des fenêtres surgissantes, afficher du contenu dynamique et déverrouiller d’autres fonctionnalités puissantes.

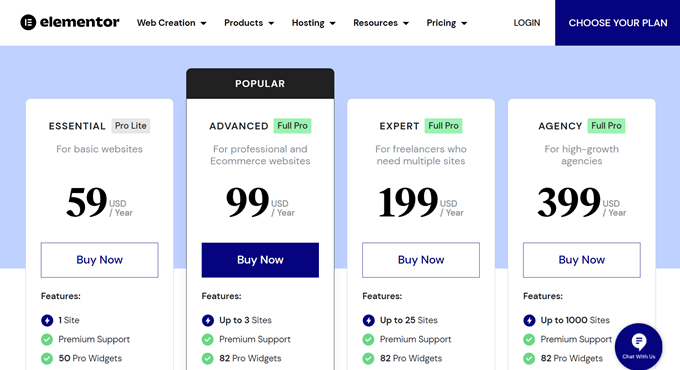
Il y a 4 offres à choisir :
- Essentiel. Pour 59 $ par an, vous pouvez utiliser Elementor sur un seul site. Vous aurez également accès au Constructeur de thèmes, au Constructeur de formulaires et à 50 widgets pro. En outre, Elementor Essential prend en charge le contenu personnalisé, de sorte qu’il peut aider à garder votre site frais et intéressant, même pour les internautes réguliers. Je pense que c’est un excellent point de départ pour la plupart des utilisateurs/utilisatrices.
- Avancé. Au prix de 99 $ par an, cette offre vous permet d’utiliser Elementor sur 3 sites. Il est également livré avec 82 widgets pro et toutes les fonctionnalités d’e-commerce. Je peux voir cela être un bon ajustement pour les places de marché en ligne et les boutiques.
- Expert. Pour 199 $ par an, vous pouvez installer Elementor sur un maximum de 25 sites. Cela dit, Elementor Expert est conçu pour les développeurs/développeuses WordPress indépendants qui gèrent un portefeuille de sites clients. Expert peut également convenir si vous possédez plusieurs blogs, sites ou places de marché numériques. Je sais que beaucoup de nos lecteurs font partie de ces catégories.
- Agence. Au prix de 399 $ par an, cette offre vous permet d’utiliser Elementor sur un maximum de 1 000 sites. Cette limite généreuse en fait l’offre parfaite pour les grandes agences WordPress. Vous pouvez simplement acheter une seule licence et utiliser Elementor sur tous les sites de vos clients. Je peux imaginer que c’est une énorme économie pour les agences.
Avis sur Elementor : Est-ce le constructeur de page qu’il vous faut ?
Après avoir testé en profondeur les fonctionnalités d’Elementor, exploré ses plans de prix et examiné ses ressources de support, je suis confiant en le recommandant comme un constructeur de page drag-and-drop de premier ordre.
J’ai été constamment impressionné par sa facilité d’utilisation et le nombre même d’options qu’il offre. Vous pouvez Version d ‘atterrissage pages et même des sites entiers sans jamais toucher l’éditeur de blocs WordPress. L’abondance de modèles, de widgets et de kits de site permet de se lancer rapidement.
Pour les propriétaires d’un seul site, l’offre Essential est un excellent point de départ. Je pense que cette offre offre un excellent rapport qualité-prix.
Cependant, si vous utilisez une extension e-commerce telle que WooCommerce, alors je vous recommande de mettre à niveau vers Advanced. Cette offre comprend toutes les fonctionnalités eCommerce, de sorte que vous pouvez personnaliser vos pages de produits WooCommerce, optimiser le parcours client et obtenir plus de ventes.
Les développeurs/développeuses trouveront l’offre Expert bien adaptée, car elle couvre jusqu’à 25 sites. Je pense qu’il s’agit d’un choix populaire pour nos lecteurs qui gèrent plusieurs sites de clients. Les petites agences trouveront également l’offre Expert suffisante.
Vous gérez plus de 25 sites ? Avec l’offre Agence, vous pouvez installer Elementor sur un maximum de 1 000 sites, ce qui en fait une option pratique pour les grandes agences de design ou de développement. Je sais à quel point il est important de gérer les coûts, et cette offre offre une excellente valeur pour les agences ayant un volume élevé de sites clients.
J’espère que cet Avis Elementor vous a aidé à décider si c’est le bon constructeur de page pour votre site WordPress. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception web, ou voir notre choix d’experts des meilleurs services de marketing e-mail.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.


Elementor User Reviews
Please share your Elementor review to help others in the community.