Chaque visiteur qui atteint votre pied de page vous a offert son cadeau le plus précieux : son attention.
Ils ont parcouru votre contenu, absorbé votre message et se trouvent maintenant à la croisée des chemins. Vont-ils quitter votre site ou passer à l'étape suivante avec votre entreprise ?
La conception de votre pied de page joue un rôle énorme dans cette décision.
Les meilleurs pieds de page WordPress ne font pas que rester là à être jolis. Ils aident activement les visiteurs à découvrir plus de votre contenu, à se connecter avec votre marque et à trouver des solutions.
Malheureusement, de nombreux propriétaires de sites sous-estiment cette puissante opportunité.
Après avoir travaillé avec des sites WordPress pendant plus d'une décennie, nous avons constaté à quel point une bonne conception de pied de page peut faire une réelle différence pour maintenir l'engagement des visiteurs.
C'est pourquoi nous avons rassemblé 13 exemples de pieds de page de sites WordPress à succès, ainsi que les stratégies qu'ils utilisent pour engager les visiteurs et soutenir les objectifs commerciaux.

Pourquoi une bonne conception de pied de page WordPress est-elle importante ?
Le pied de page est la zone de votre site Web qui apparaît tout en bas de la page. Il sera normalement présent sur chaque page de votre site Web WordPress.
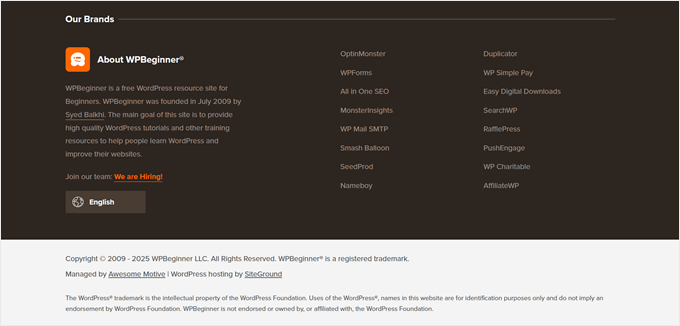
Voici un exemple de notre pied de page sur WPBeginner que des millions de lecteurs voient chaque mois.
Nous incluons des liens vers nos outils gratuits et nos sites de produits, ainsi que des moyens pour les utilisateurs d'en apprendre davantage sur nous, de trouver des emplois chez nous, de changer la langue du site Web, et plus encore.

La plupart des débutants oublient d'optimiser cette zone car elle est située en bas du site Web.
Cependant, le pied de page de votre site Web est une zone importante car il vous permet d'afficher des détails importants et les conclusions finales en un seul endroit.
En personnalisant votre pied de page, vous pouvez améliorer l'expérience utilisateur globale de votre site web et même optimiser votre site pour le SEO WordPress.
De plus, les visiteurs qui font défiler la page jusqu'en bas sont très engagés, vous pouvez donc capter leur attention avec un appel à l'action, une boîte d'inscription par e-mail, ou les envoyer vers les pages les plus importantes de votre site web.
Cela dit, nous allons vous montrer quelques-uns des meilleurs exemples de conception de pieds de page et les meilleures pratiques pour optimiser votre pied de page WordPress. Voici la liste complète, et vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans cet article :
- 1. WPForms
- 2. OptinMonster
- 3. Neil Patel
- 4. Full Focus
- 5. ReddBar
- 6. Reader's Digest
- 7. IsItWP
- 8. MonsterInsights
- 9. Printing New York
- 10. Nalgene
- 11. ProBlogger
- 12. TrustPulse
- 13. The Next Web
- Conception de pied de page WordPress – Conseils et meilleures pratiques
- Foire aux questions sur les pieds de page WordPress
- Guides connexes sur le pied de page WordPress
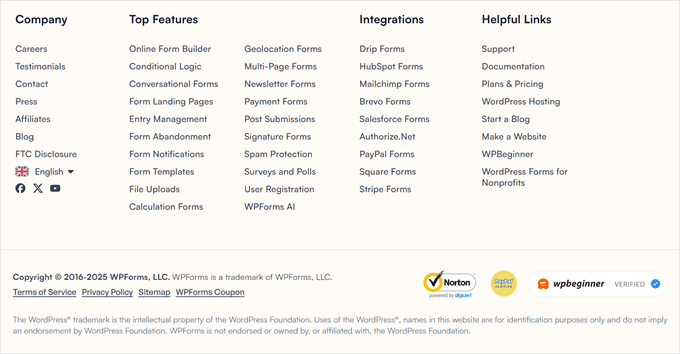
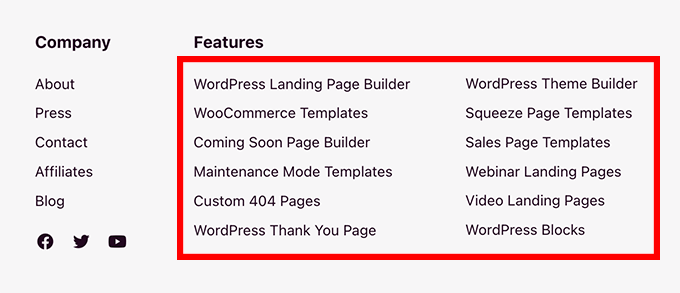
1. WPForms

Le pied de page de WPForms organise les liens par entreprise, fonctionnalités et ressources pour aider les utilisateurs à trouver facilement des informations. C'est un excellent exemple d'organisation claire.
Vous y trouverez des liens vers les pages les plus utiles de l'entreprise, les principales fonctionnalités du plugin et quelques liens WordPress utiles.
Cela garantit que lorsque le lecteur arrive en bas de la page et a encore des questions, il trouvera les ressources exactes dont il a besoin.
Parfois, vous pouvez également voir une barre d'alerte flottante en bas de la page avec un appel à l'action.
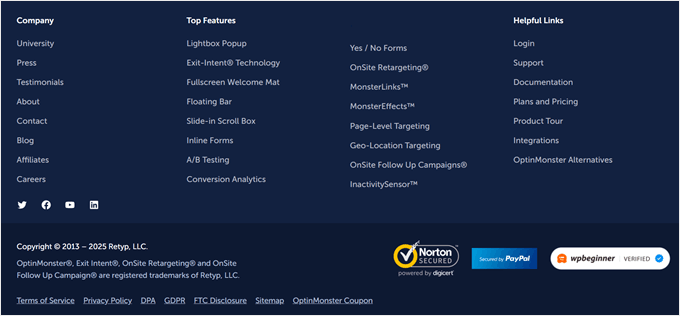
2. OptinMonster

Le pied de page d'OptinMonster comprend des preuves sociales et des icônes de confiance aux côtés de liens de navigation utiles, des pages, des fonctionnalités principales, des liens de produits utiles, et bien plus encore.
C'est le meilleur logiciel de génération de prospects et d'optimisation de la conversion au monde.
Le pied de page comprend également de simples icônes de médias sociaux, et un logo d'entreprise à des fins de branding.
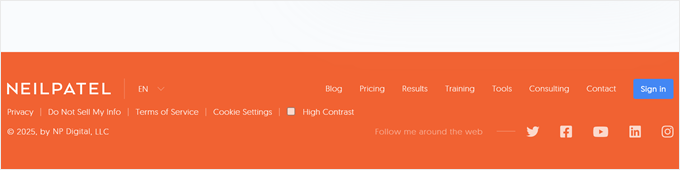
3. Neil Patel

Ce qui ressort dans le pied de page de Neil Patel, c'est sa simplicité.
Il offre aux lecteurs des liens de navigation rapides car le menu du pied de page est le même que celui du haut du site.
De plus, les lecteurs ont la possibilité de suivre Neil Patel sur les réseaux sociaux.
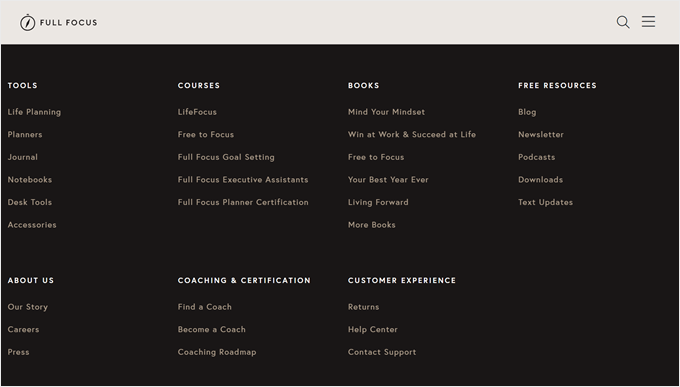
4. Full Focus

Full Focus propose un autre pied de page simple et compact. Il met en avant la date de copyright, des boutons de partage social faciles et des liens vers des pages comme les conditions d'utilisation et la politique de confidentialité.
Juste au-dessus du pied de page, vous verrez un appel à l'action pour télécharger un guide gratuit, ce qui peut convertir de nombreux visiteurs qui arrivent en bas de la page.
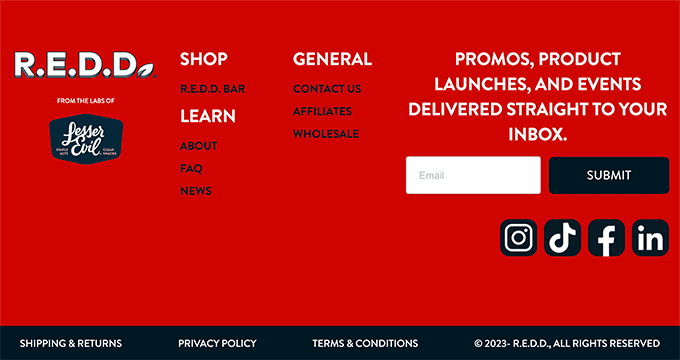
5. ReddBar

En tant que boutique WooCommerce, ReddBar utilise son pied de page pour encourager les inscriptions par e-mail. Juste au-dessus des liens du pied de page, il y a une boîte d'inscription massive pour les lecteurs.
Parmi les liens utiles figurent un lien vers leur page FAQ, leur page de contact, leur page de prix de gros, et plus encore.
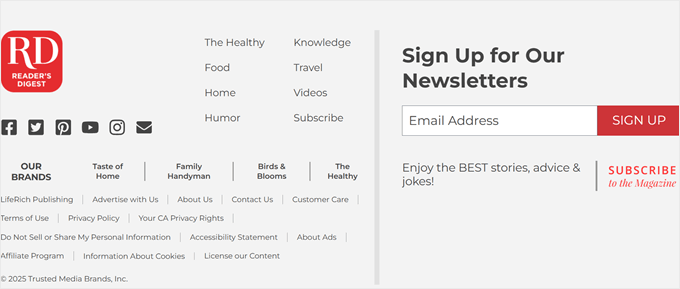
6. Reader’s Digest

Le pied de page de Reader’s Digest contient beaucoup d'informations pour les visiteurs. Vous y trouverez des liens vers leurs pages de catégories, d'autres marques de l'entreprise, des boutons de partage sur les réseaux sociaux, et plus encore.
De plus, il y a une boîte d'inscription par e-mail attrayante pour encourager les visiteurs à rejoindre leur liste d'e-mails.
7. IsItWP

Le pied de page de IsItWP contient une section rapide sur le contenu du site et des liens vers d'autres sites et pages de l'entreprise.
Il dispose également d'un menu déroulant unique de liens vers le site qui permet aux lecteurs de cliquer pour trouver le type exact de contenu qu'ils recherchent sur le blog.
8. MonsterInsights

Le pied de page du site MonsterInsights a un design simple qui vise à aider les lecteurs à trouver les informations dont ils ont besoin.
Il y a des liens vers leurs fonctionnalités premium, les ressources de l'entreprise et d'autres liens de marque. De plus, il y a des icônes sociales et des badges de confiance pour renforcer la confiance des gens dans la marque.
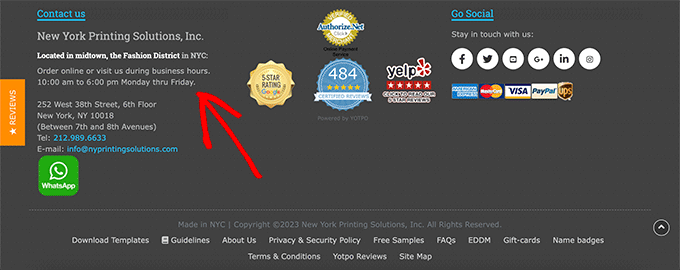
9. Printing New York

Printing New York est une boutique en ligne qui expédie dans le monde entier. Le pied de page met en évidence leur adresse, leurs services et leurs produits populaires.
Ils utilisent la structure de leurs liens pour aider à améliorer leur SEO local et leur classement dans les moteurs de recherche.
10. Nalgene

Le pied de page du site Nalgene est un excellent exemple de conception épurée et bien organisée. Juste au-dessus, il y a un simple formulaire d'inscription par e-mail.
Après cela, il y a des liens bien organisés pour aider les visiteurs à trouver les produits exacts qu'ils recherchent, ainsi que des liens liés à l'entreprise.
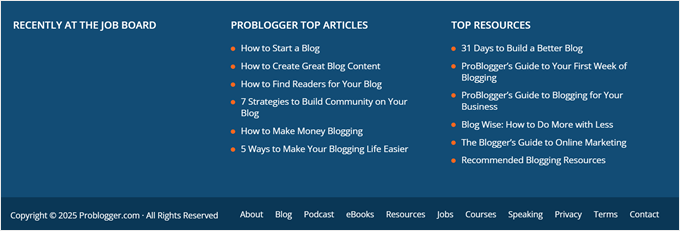
11. ProBlogger

Le pied de page de ProBlogger contient des liens vers leurs articles les plus populaires, leurs meilleures ressources et les nouveaux emplois publiés sur leur tableau d'offres d'emploi.
Il y a aussi un petit menu de navigation dans le pied de page avec les mêmes options de menu que la navigation de l'en-tête.
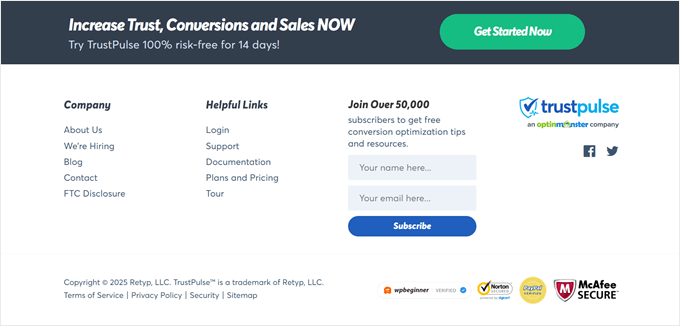
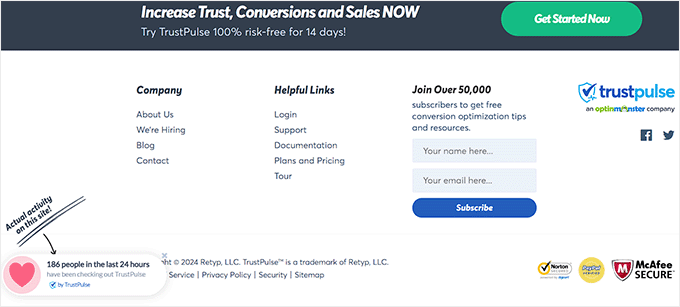
12. TrustPulse

TrustPulse adopte une approche minimaliste avec son pied de page. Au lieu d'inclure plusieurs menus de navigation ou liens de page, ils proposent une seule boîte d'inscription à la newsletter par e-mail.
Bien que différent de la plupart des autres marques, un pied de page minimaliste comme celui-ci peut bien convertir car il y a moins de distractions ou d'actions que le visiteur peut entreprendre.
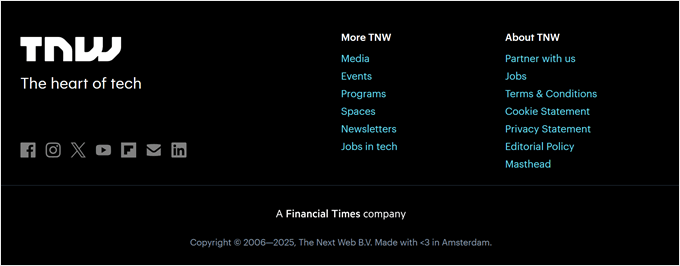
13. The Next Web

Ce qui est unique dans le pied de page de The Next Web, c'est la façon dont il se distingue visuellement du reste du site Web. Il contient des boutons de partage sur les réseaux sociaux, des liens vers des pages importantes, et plus encore.
Vous verrez une section de preuve sociale juste au-dessus du pied de page où ils présentent les logos de marques et de sites Web populaires où ils ont été mentionnés ou présentés.
Conception de pied de page WordPress – Conseils et meilleures pratiques
Il existe de nombreuses façons d'améliorer votre expérience utilisateur et de créer un meilleur pied de page pour votre blog WordPress.
Jetons un coup d'œil rapide à certaines des meilleures pratiques à garder à l'esprit lorsque vous modifiez le pied de page de votre site Web.
Inclure les informations de contact de votre entreprise
Avoir les informations de contact listées sur votre site est essentiel. Vous devriez avoir une page de formulaire de contact séparée sur votre site Web afin que vos visiteurs puissent vous contacter.
Cependant, le pied de page est également un excellent endroit pour inclure vos informations de contact, surtout si vous avez des clients locaux qui chercheront votre adresse physique.

Pour les entreprises locales, plus vous pouvez présenter vos informations de contact, votre adresse et même vos horaires d'ouverture, mieux c'est.
Ajouter des liens vers des pages importantes du site Web
Il est important d'avoir une navigation claire sur l'ensemble de votre site Web. C'est pourquoi il est courant que les sites Web incluent des liens dans leurs pieds de page.
Vous pouvez ajouter des liens vers vos pages produits les plus importantes, vos meilleurs articles de blog, vos pages « À propos », et plus encore.

Pensez aux pages les plus précieuses de votre site Web et à ce que vos visiteurs trouveront le plus utile.
L'ajout et l'optimisation de vos liens peuvent également vous apporter un avantage en matière de référencement et améliorer votre classement dans les moteurs de recherche.
En effet, les moteurs de recherche comme Google voient ces liens sur l'ensemble du site et comprennent que ces pages sont importantes sur votre site. Cela peut aider ces pages à mieux se classer dans les résultats de recherche.
Ajoutez la preuve sociale pour améliorer les conversions
Une chose que vous avez peut-être vue sur certains sites Web dans leur pied de page est l'ajout de preuves sociales. Cela peut vous aider à gagner la confiance de vos clients et à vous positionner comme un expert dans votre domaine.
Cela peut être aussi simple qu'un témoignage client ou une collection de logos de sites Web populaires sur lesquels vous avez été présenté.
Par exemple, vous pouvez utiliser un outil comme TrustPulse pour afficher de petites fenêtres contextuelles avec l'activité de vente récente. Celles-ci apparaissent souvent en bas de l'écran près du pied de page, fournissant une preuve sociale puissante.

Ajoutez un appel à l'action
Lorsque vos visiteurs arrivent en bas de votre site Web, vous voudrez leur dire l'action exacte qu'ils doivent entreprendre et comment ils doivent le faire.
- Pour obtenir plus d'abonnés : Ajoutez un formulaire d'inscription à une newsletter par e-mail.
- Pour augmenter les ventes : Lien vers vos produits les plus populaires ou vos promotions actuelles.
- Pour générer des prospects : Ajoutez un bouton qui dirige les visiteurs vers votre page de contact ou de devis gratuit.

Votre pied de page est la dernière chance d'attirer l'attention de vos visiteurs et de les encourager à devenir des abonnés et des clients, ou simplement à passer plus de temps sur votre site Web.
Foire aux questions sur les pieds de page WordPress
Voici quelques-unes des questions les plus fréquemment posées concernant la conception et l'optimisation de la zone de pied de page dans WordPress.
Qu'est-ce qu'un pied de page WordPress ?
Le pied de page est une section qui apparaît tout en bas de chaque page de votre site Web.
Il contient généralement les informations de copyright, les liens vers des pages importantes comme votre politique de confidentialité et d'autres détails essentiels de l'entreprise.
Quels sont les éléments les plus importants à inclure dans un pied de page ?
Un bon pied de page doit inclure des liens vers vos pages les plus importantes (À propos, Contact, Blog), vos informations de contact professionnelles et des liens vers vos profils de médias sociaux.
C'est aussi un excellent endroit pour un appel à l'action, comme un formulaire d'inscription à une newsletter par e-mail.
Comment modifier le pied de page de mon site WordPress ?
Vous pouvez généralement modifier votre pied de page via le personnalisateur de thème WordPress, que vous trouverez sous Apparence » Personnaliser.
Certains thèmes utilisent des widgets ou leur propre panneau d'options de thème, tandis que les thèmes basés sur des blocs utilisent l'éditeur de site complet. Pour plus de détails, consultez notre guide sur comment modifier le pied de page dans WordPress.
Le pied de page du site web aide-t-il au référencement ?
Oui, il peut. Les liens dans votre pied de page aident les moteurs de recherche à comprendre la structure de votre site et à découvrir vos pages les plus importantes.
L'inclusion du nom de votre entreprise, de votre adresse et de votre numéro de téléphone peut également donner un coup de pouce à votre référencement local.
Guides connexes sur le pied de page WordPress
- Comment supprimer les liens de pied de page « Propulsé par WordPress »
- Comment modifier le pied de page dans WordPress
- Liste de contrôle : Éléments à ajouter au pied de page de votre site WordPress
- Comment ajouter un en-tête, un pied de page ou une barre latérale personnalisés pour chaque catégorie
- Comment créer une barre de pied de page flottante « collante » dans WordPress
- Comment ajouter une date de copyright dynamique dans le pied de page de WordPress
- Éléments de conception clés pour un site web WordPress efficace
Nous espérons que cet article vous a aidé à découvrir les meilleurs exemples de conception de pieds de page WordPress. Vous voudrez peut-être aussi consulter nos sélections d'experts des meilleurs constructeurs de pages glisser-déposer pour WordPress et notre liste d'exemples de conception de pages de formulaires de contact et meilleures pratiques.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mrteesurez
J'aime les pieds de page de WPbeginner car ils incluent une courte description du site, des liens vers des pages importantes et une liste d'autres produits. J'ai reproduit un tel pied de page sur mon site web car c'est le pied de page que je trouve appréciable pour moi, il faut inclure une courte description de son site et de ce qu'il fait. La description peut même être reprise par les moteurs de recherche pour mieux comprendre votre site, comme dans mon cas, la description que j'ai ajoutée est ce que Google a utilisé pour décrire mon site lorsque je le recherche sur Google.
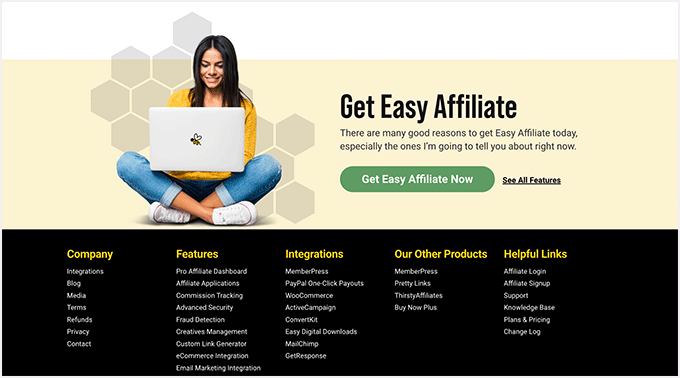
Dennis Muthomi
Eh bien… la conception de mon pied de page est assez simple sur mon blog d'affiliation logicielle. J'ai le logo et l'adresse sur le côté gauche. Dans la section du milieu, j'ai sélectionné à la main 5 liens vers mes articles « pages d'argent », qui sont mon contenu le plus précieux. Sur la partie droite, j'ai placé des liens vers des pages importantes comme Contactez-nous et À propos de nous.
Pour la page Contactez-nous, j'ai ajouté du CSS pour qu'elle apparaisse en gras, de sorte que les sponsors potentiels qui souhaitent me contacter soient attirés par le lien « Contactez-nous » en gras. J'ai également inclus des liens vers des pages légales comme la Politique de confidentialité, la Divulgation d'affiliation, la Politique relative aux cookies et les Conditions d'utilisation.
J'adore garder les choses simples
Moinuddin Waheed
La zone du pied de page est l'un des endroits les plus consultés et les plus visités du site web par les visiteurs.
Beaucoup de navigations utiles s'y trouvent car nous ne pouvons pas inclure toute la navigation directement dans l'en-tête.
De plus, une bonne conception de pied de page est toujours cohérente avec la conception globale du site web.
Merci pour tous les pieds de page mentionnés pour l'inspiration.