Lorsqu'il est temps de mettre à jour ou d'apporter des modifications à un site WordPress, il est important de tenir les visiteurs informés. Une page de maintenance simple et conviviale peut grandement contribuer à définir des attentes claires.
D'après notre expérience à aider les utilisateurs de WordPress avec les mises à jour, les refontes et les corrections techniques, nous avons constaté qu'une page de maintenance bien conçue peut faire plus qu'expliquer ce qui se passe.
Elle peut renforcer la confiance, développer votre audience et maintenir votre élan, même lorsque le site est hors ligne.
Heureusement, vous n'avez pas besoin de compétences avancées pour y parvenir. 💡
Dans ce guide, nous partagerons 6 idées de pages de maintenance WordPress pour vous aider à informer, engager et enthousiasmer vos visiteurs sur ce qui arrive. Que vous apportiez une petite modification ou que vous planifiiez un relancement complet, faisons en sorte que votre temps d'arrêt ressemble à un progrès, pas à un revers.

Pourquoi et quand avez-vous besoin d'une page de maintenance dans WordPress ?
Vous avez besoin d'une page de maintenance dans WordPress chaque fois que vous apportez des modifications qui pourraient casser des fonctionnalités clés du site ou créer une expérience confuse pour les visiteurs.
Une page de maintenance vous aide à :
- Indiquer clairement aux visiteurs que votre site est temporairement indisponible.
- Les empêcher de voir des mises en page cassées, des erreurs ou des modifications à moitié terminées.
- Protéger les actions importantes comme les achats, les soumissions de formulaires ou les connexions pendant les mises à jour.
Normalement, vous pouvez faire la plupart des choses sur votre site Web WordPress sans jamais le mettre hors ligne. Cependant, il existe des situations où vous devrez mettre votre site en mode maintenance pour éviter les conflits ou une mauvaise expérience utilisateur.
Par exemple, une page de maintenance est utile lorsque vous mettez à jour ou changez votre thème WordPress ou apportez des modifications majeures à la conception qui pourraient temporairement casser votre mise en page ou vos fonctionnalités.

Vous aurez également besoin d'une page de maintenance si vous gérez une boutique e-commerce ou un site d'adhésion lorsque vous effectuez des travaux qui pourraient interrompre le processus de paiement, le traitement des paiements, la soumission des commandes, ou les connexions des membres et les actions de compte.
Cela permet d'éviter les commandes perdues et une expérience frustrante pour vos utilisateurs.
De même, vous aurez besoin d'une page de maintenance lors de la migration de votre site.
Par exemple, cela inclut le déplacement de WordPress d'un serveur local vers un site en ligne ou le passage d'un serveur d'hébergement à un autre. Dans ces cas, une page de maintenance empêche les visiteurs de voir votre site pendant qu'il est dans un état incomplet ou instable.
Cela aidera à empêcher les utilisateurs de voir votre site Web pendant qu'il est en construction et peut également le protéger des problèmes de sécurité potentiels. De plus, l'ajout d'une page de maintenance attrayante peut atténuer les dommages potentiels à votre SEO pendant les temps d'arrêt du site Web.
Dans cet esprit, nous allons vous montrer comment créer facilement une page de maintenance dans WordPress. Voici un aperçu rapide de tous les sujets que nous aborderons dans ce guide :
- Comment créer une page de maintenance dans WordPress
- Les meilleures pages de maintenance du web
- Court et doux
- Soyez compatissant
- Soyez drôle et divertissant
- Apparence familière
- Compte à rebours pour le retour
- Progrès et mises à jour
- Trouvez le meilleur jour pour la maintenance planifiée de votre site web
- Plus de conseils pour la maintenance planifiée de votre site WordPress
- FAQ : Page de maintenance WordPress
- Ressources supplémentaires pour la maintenance WordPress
Commençons.
Comment créer une page de maintenance dans WordPress
Vous pouvez facilement créer une page de maintenance dans WordPress en utilisant SeedProd, qui est le meilleur constructeur de pages de destination WordPress du marché.
Il est très facile à utiliser et est livré avec un constructeur par glisser-déposer qui vous permet de créer des thèmes et des pages de destination attrayants sans utiliser de code. De plus, certaines de nos marques partenaires l'utilisent. Vous pouvez en savoir plus à ce sujet dans notre avis complet sur SeedProd.
Pour commencer, créons un compte SeedProd. Sur le site Web de SeedProd, cliquez sur le bouton « Obtenir SeedProd maintenant », choisissez un plan et suivez les étapes pour finaliser votre achat.

📝 Note : SeedProd dispose d'une version gratuite que vous pouvez utiliser pour ce tutoriel. Cependant, la mise à niveau vers le plan payant vous donnera accès à des blocs avancés, des intégrations WooCommerce, une utilisation sur des sites illimités, et plus encore.
Une fois cela fait, vous arriverez sur le tableau de bord de votre compte SeedProd. Ici, vous pouvez trouver votre clé de licence SeedProd Pro, dont vous aurez besoin pour la prochaine partie de ce tutoriel.
Maintenant, vous devez installer et activer le plugin SeedProd.
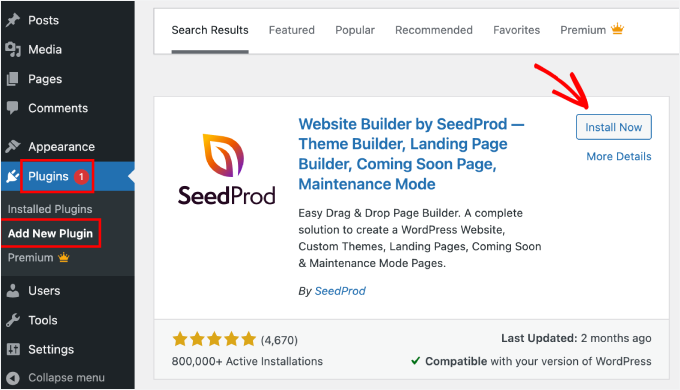
Dans votre tableau de bord WordPress, allez dans Plugins » Ajouter un nouveau plugin.

Après cela, vous pouvez utiliser la barre de recherche pour trouver rapidement le plugin.
Une fois trouvé, cliquez sur le bouton « Installer maintenant » et une fois de plus sur « Activer » lorsqu'il apparaît. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.

Après l'activation, visitez la page SeedProd » Paramètres depuis la barre latérale d'administration de WordPress pour entrer la clé de licence.
Vous trouverez ces informations dans votre compte sur le site Web de SeedProd.

Une fois que vous avez fait cela, visitez l'écran SeedProd » Pages de destination depuis la barre latérale d'administration.
À partir de là, cliquez sur le bouton « Configurer une page de maintenance » pour commencer à créer votre page de maintenance.

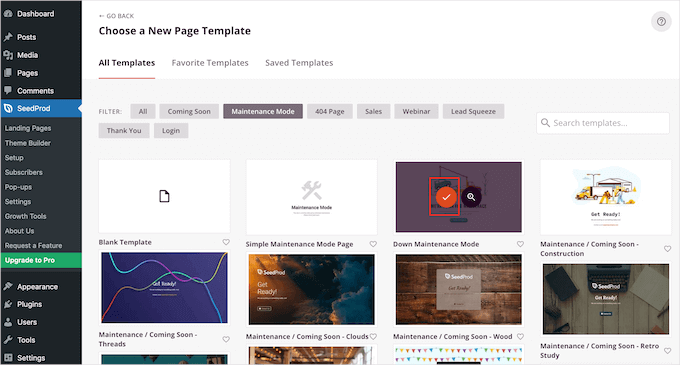
Cela vous dirigera vers l'écran « Choisir un nouveau modèle de page », où vous pourrez sélectionner un modèle SeedProd pré-fait pour votre page de maintenance.
Une fois que vous aurez fait cela, le modèle de votre choix sera lancé dans l'éditeur glisser-déposer de SeedProd.

Vous pouvez maintenant utiliser le modèle tel quel ou le personnaliser en faisant glisser et déposer des blocs de votre choix depuis la colonne de gauche.
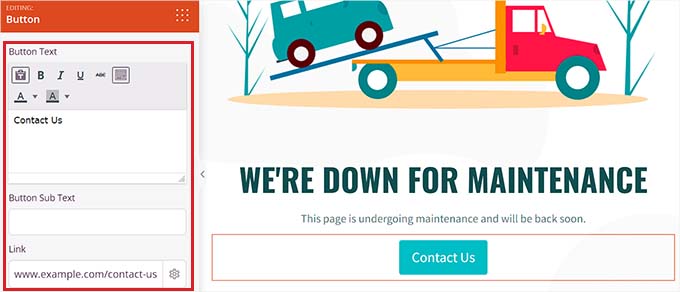
Par exemple, si vous souhaitez ajouter un bouton d'appel à l'action sur votre page de maintenance qui dirige les utilisateurs vers un formulaire de contact ou vers des pages qui ne sont pas en construction, vous pouvez simplement faire glisser et déposer le bloc Bouton sur la page.

Une fois que vous avez fait cela, cliquez à nouveau sur le bloc Bouton pour ouvrir ses paramètres dans la colonne de gauche.
Vous pouvez ensuite modifier le texte du bouton et ajouter un lien vers n'importe quelle page qui n'est pas en construction.
De plus, n'hésitez pas à modifier le modèle de bloc de bouton et à le personnaliser davantage en passant aux onglets « Modèles » et « Avancé » dans la colonne de gauche.

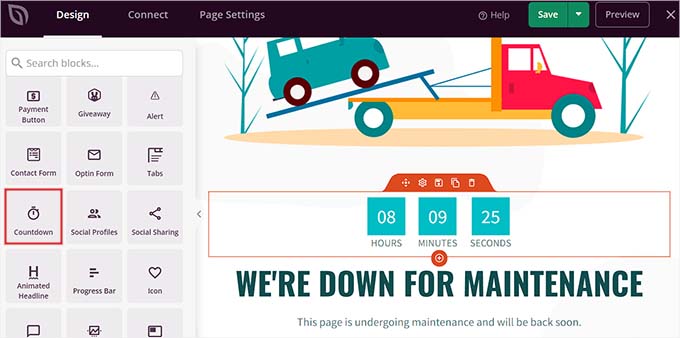
Avec le bloc « Compte à rebours », vous pouvez montrer à vos utilisateurs combien de temps il reste avant que votre site ne soit de nouveau en ligne. De plus, vous pouvez ajouter des icônes de médias sociaux pour diriger les utilisateurs vers vos identifiants de médias sociaux.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer » en haut pour stocker vos paramètres.

Pour publier votre page de maintenance de site Web, accédez à l'onglet « Paramètres de la page » en haut et basculez le commutateur « Statut de la page » sur « Publier ».
Après cela, cliquez sur l'icône « X » dans le coin supérieur gauche de l'écran pour quitter le constructeur par glisser-déposer.

Cela affichera une invite « Le mode maintenance n'est pas actif » sur votre écran, vous demandant d'activer le mode maintenance afin que la page de destination puisse être affichée aux utilisateurs.
À partir de là, cliquez simplement sur le bouton « Oui, activer » pour rendre votre page de maintenance active.

Vous pouvez maintenant visiter votre site Web dans une fenêtre de navigateur Incognito pour voir la page de maintenance en action.
Voici à quoi cela ressemblait sur notre site de démonstration :

Pour plus de détails, vous voudrez peut-être consulter notre tutoriel sur comment mettre votre site WordPress en mode maintenance.
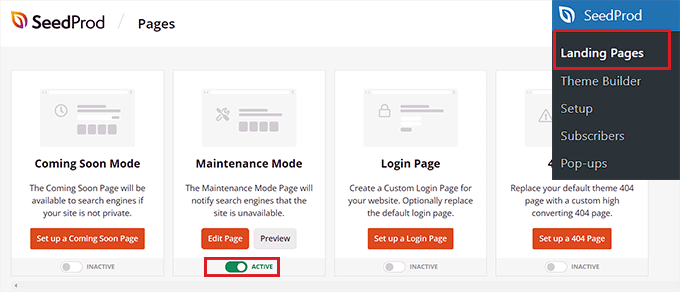
Maintenant, si vous souhaitez désactiver le mode maintenance une fois que votre site web est prêt, vous pouvez le faire en visitant l'écran SeedProd » Pages de destination depuis le tableau de bord WordPress.
Une fois que vous y êtes, basculez simplement le commutateur « Actif » sur « Inactif » dans la section Mode maintenance. Votre page de mode maintenance sera maintenant désactivée et supprimée du front-end de votre site Web.

Les meilleures pages de maintenance du web
Même si les pages de maintenance ne sont visibles que pendant une courte période, elles ont toujours un impact important sur la façon dont les gens perçoivent votre marque.
Par exemple, une page d'erreur disgracieuse peut nuire à l'image de votre marque en donnant aux utilisateurs l'impression que votre site Web est défectueux.
D'un autre côté, une page de maintenance créative peut être mémorable, renforcer l'identité de votre marque dans l'esprit de l'utilisateur, et même l'enthousiasmer pour le nouveau développement que vous lancez sur votre site web.
Voici quelques idées que les marques populaires utilisent lors de la création de leurs pages en mode maintenance.
1. Court et concis
Au lieu de donner des explications détaillées sur ce qui se passe, vous pouvez garder votre message court et simple. Cette approche évite la confusion parmi vos utilisateurs et transmet le message efficacement.
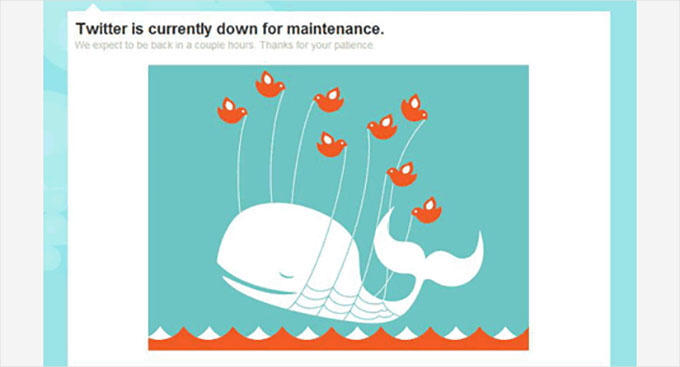
L'un des exemples les plus nostalgiques est l'emblématique « Fail Whale » de Twitter.

Il existait de nombreuses variations de cette célèbre illustration. Twitter a également utilisé le Fail Whale comme page de surcapacité et page d'erreur 404 pendant un certain temps, ce qui a confusé ses utilisateurs car le message d'erreur ne communiquait pas correctement le problème.
Nous recommandons d'utiliser toujours un modèle de page différent pour afficher l'erreur 404 afin que les utilisateurs puissent faire la distinction lorsque votre site est en maintenance ou qu'il y a une erreur. Voici des exemples de superbes conceptions de pages 404.
Un autre exemple de page courte et simple est la page de maintenance d'Atlassian.

2. Soyez compatissant
Il est frustrant lorsque les utilisateurs veulent visiter leur site web préféré et ne le peuvent pas.
Un autre conseil à garder à l'esprit lors de la conception d'une page de maintenance est de reconnaître le désagrément causé par la maintenance, de s'excuser pour le dérangement et de promettre que vous travaillez dur pour rétablir votre site web dès que possible.
Par exemple, la page de maintenance de GitHub commence par des excuses et offre aux utilisateurs un moyen de vérifier le statut du site web.

Cette technique montre que vous vous souciez de vos utilisateurs et que vous souhaitez rendre l'expérience aussi fluide que possible. Elle aide également à établir la confiance et réduit la frustration des utilisateurs.
3. Soyez drôle et divertissant
Les temps d'arrêt sont ennuyeux, et vos utilisateurs peuvent en être frustrés. C'est pourquoi une touche d'humour peut faire beaucoup et même motiver les utilisateurs à découvrir ce qui arrive ensuite sur votre site web.
Voici comment Product Hunt a utilisé des jeux de mots sur les chats sur sa page de maintenance.

De même, Patreon a utilisé sa mascotte, et si vous regardez attentivement, vous remarquerez que le petit renard a eu un petit accident.
Cela indique qu'il y a un problème avec le site web, mais qu'il sera bientôt résolu.

Un autre exemple de page de maintenance spirituelle est la populaire marque de maquillage Nykaa, qui affiche un message indiquant que le site est allé au spa pour une mise à niveau beauté.
Le message est drôle et simple, et il résonne avec le public cible de la marque, ce qui en fait un excellent exemple.

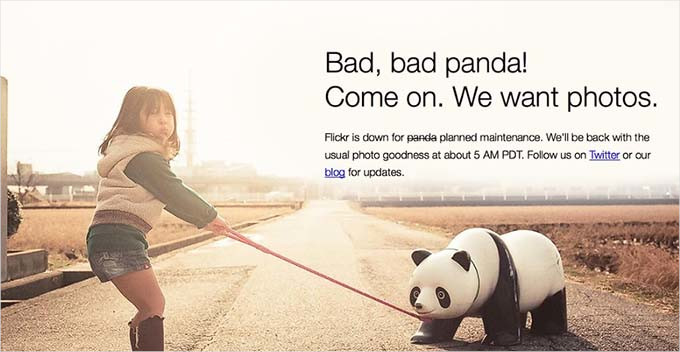
Un autre exemple populaire est Flickr, qui utilise cette image pour sa page de maintenance.
L'humour et la créativité de cette page de maintenance contribuent à rendre les temps d'arrêt moins frustrants pour les utilisateurs du site web.

4. Apparence familière
En utilisant le logo de votre marque, vos couleurs et votre style, une page de maintenance est plus efficace, car les utilisateurs familiers avec l'apparence de votre site seront moins confus lorsqu'ils la verront.
Cela permet de réduire l'irritation et de promouvoir la notoriété de la marque. Cela peut également aider à maintenir l'engagement des utilisateurs même lorsque votre site web est indisponible.
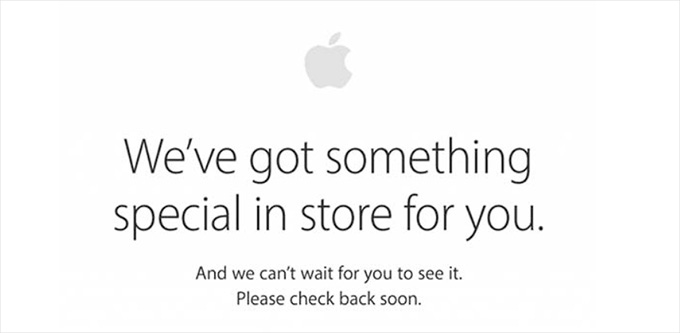
Un excellent exemple est Apple, qui utilise le même design pour sa page de maintenance que pour son site web habituel.

5. Compte à rebours pour le retour
Ajouter un compte à rebours à votre page de maintenance la rend plus vivante. Cela crée également de l'anticipation chez vos utilisateurs.
Cependant, si vous ne souhaitez pas ajouter de minuteur, vous pouvez toujours saisir l'heure prévue de retour en ligne de votre site.
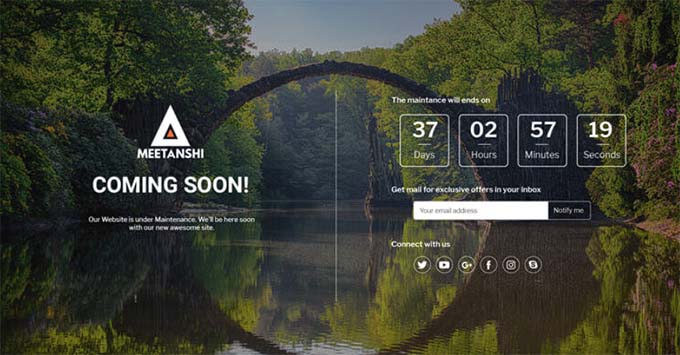
Un excellent exemple d'ajout d'un compte à rebours est le site Web de Meetanshi, qui utilise un design simpliste avec un compte à rebours sur sa page de maintenance.

Cela permet de réduire la frustration des visiteurs en fournissant une estimation du moment où le site sera de nouveau en ligne.
6. Progrès et mises à jour
De nombreux sites Web populaires utilisent X (anciennement Twitter) pour tenir leurs utilisateurs informés lors des maintenances programmées.
Cependant, vous pouvez également ajouter des mises à jour de statut directement sur la page de maintenance pour tenir les utilisateurs informés. Cette tactique encourage les utilisateurs à continuer de consulter votre site Web pendant sa maintenance, les aidant à rester informés et à se sentir inclus.
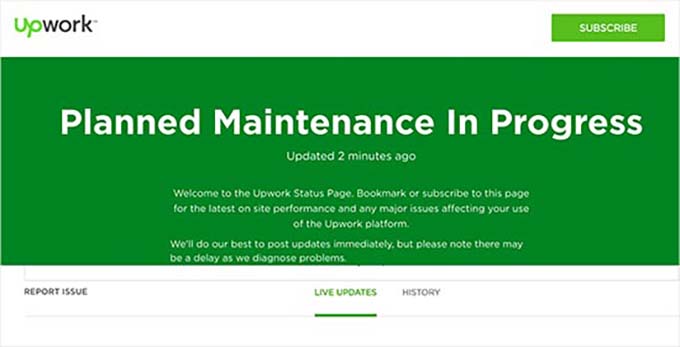
Voici un exemple de la façon dont Upwork ajoute des mises à jour en direct à sa page de maintenance.

Trouvez le meilleur jour pour la maintenance planifiée de votre site web
Lorsque vous travaillez sur un site en ligne, vous perdez des visiteurs et des clients potentiels chaque minute où votre site Web est hors service. Voici quelques conseils qui vous aideront à gérer plus efficacement les maintenances programmées.
Tout d'abord, consultez vos rapports Google Analytics pour trouver les jours les moins fréquentés de votre site, puis utilisez un jour lent pour la maintenance. Vous pouvez également utiliser MonsterInsights, qui est le meilleur plugin Google Analytics pour WordPress, pour trouver ces rapports.
Nous utilisons cet outil sur notre propre site Web et en sommes toujours de grands fans. Pour en savoir plus sur le plugin d'analyse, consultez notre avis détaillé sur MonsterInsights.
Pour commencer, vous aurez d'abord besoin d'un compte MonsterInsights. Sur le site Web de MonsterInsights, cliquez sur le bouton « Obtenir MonsterInsights maintenant », choisissez un plan et terminez le processus de paiement.

📝 Remarque : MonsterInsights dispose également d'une version gratuite. Cependant, vous aurez besoin du plan pro du plugin pour débloquer la fonctionnalité « Dates personnalisées ».
Après le paiement, vous aurez accès à votre tableau de bord de compte MonsterInsights. De là, vous pouvez télécharger le fichier ZIP du plugin MonsterInsights Pro et copier votre clé de licence.
Ensuite, vous devrez installer et activer le plugin MonsterInsights sur votre site WordPress.
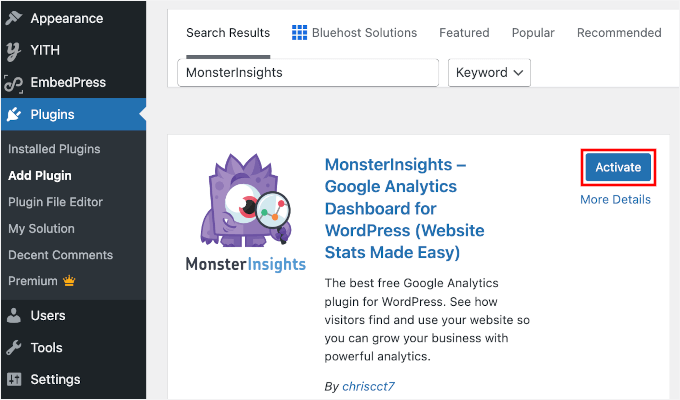
Dans votre zone d'administration WordPress, vous pouvez aller dans Plugins » Ajouter un nouveau plugin.

Ensuite, utilisez simplement la barre de recherche et tapez « MonsterInsights » pour localiser rapidement le plugin.
Cliquez sur « Installer maintenant », et une fois terminé, cliquez sur « Activer ». Pour des instructions détaillées, consultez notre guide pour débutants sur comment installer un plugin WordPress.

Après l'activation, vous devrez connecter le plugin à Google Analytics. Pour plus de détails, veuillez consulter notre tutoriel sur comment installer Google Analytics dans WordPress.
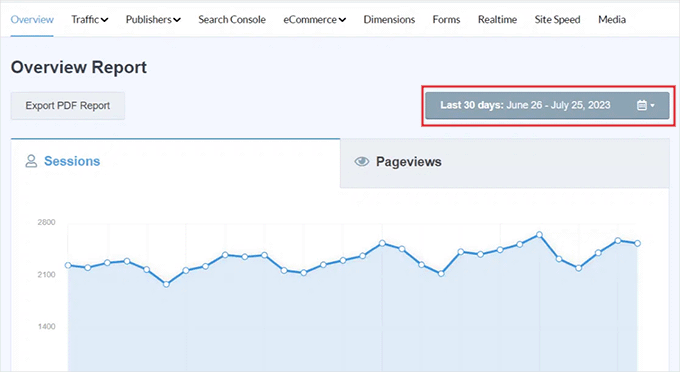
Une fois que vous avez fait cela, visitez la page Insights » Rapports depuis la barre latérale d'administration de WordPress et basculez vers l'onglet « Aperçu » en haut.
Ensuite, vous pouvez voir le trafic pour des dates spécifiques en cliquant sur le sélecteur de date dans le coin droit de l'écran.

Par exemple, si vous souhaitez connaître les jours les moins fréquentés au cours du dernier mois, vous pouvez sélectionner l'option « 30 derniers jours » dans le menu déroulant.
Vous pouvez également sélectionner une plage de dates personnalisée pour trouver les jours les moins fréquentés sur votre site Web en cliquant sur le bouton « Définir une plage de dates personnalisée » dans le menu déroulant à droite.
Maintenant, si vous avez déjà des données Google Analytics, MonsterInsights vous montrera le trafic du site pour la période choisie, afin que vous puissiez prendre une décision éclairée à partir du graphique.
Par exemple, si vous avez généralement moins de trafic le mardi, cela pourrait valoir la peine de planifier votre maintenance un mardi.
Mais si vous partez de zéro, vous devrez attendre quelques semaines pour collecter suffisamment de données afin d'identifier vos jours les plus lents.
Plus de conseils pour la maintenance planifiée de votre site WordPress
Une autre bonne astuce lorsque vous prévoyez de mettre votre site Web en mode maintenance est d'envoyer un e-mail à votre liste concernant le calendrier de maintenance à l'avance. De cette façon, vos utilisateurs réguliers ne seront pas pris par surprise.
Vous voudrez vous assurer que votre page de maintenance offre aux utilisateurs des moyens faciles de vous contacter, par exemple via X (anciennement Twitter), Facebook ou un formulaire de contact.
Enfin, et surtout, vous devrez vous assurer que votre site Web est de nouveau en ligne dès que possible. De cette façon, les visiteurs pourront continuer à utiliser votre site Web, à lire votre contenu et à acheter vos produits. 🙌
FAQ : Page de maintenance WordPress
Avant de conclure, voici quelques questions courantes sur les pages de maintenance WordPress pour vous aider à vous sentir plus en confiance lorsque vous en configurez une :
Qu'est-ce qu'une page de maintenance ?
Une page de maintenance WordPress est un écran temporaire que les visiteurs voient lorsque votre site Web est mis à jour ou en cours de travail. Elle vous aide à éviter d'afficher des pages cassées ou du contenu incomplet, en maintenant le professionnalisme pendant que votre site est hors ligne.
Pourquoi devrais-je utiliser une page de maintenance sur mon site WordPress ?
Une page de maintenance informe les visiteurs de ce qui se passe et quand vous serez de retour. Elle évite la confusion, rassure les utilisateurs et aide à maintenir la crédibilité de votre site pendant les temps d'arrêt.
Comment puis-je créer une page de maintenance efficace ?
Une bonne page de maintenance comprend un message clair, un design simple et des éléments utiles comme des comptes à rebours ou des boutons d'appel à l'action. SeedProd vous permet d'en créer une facilement avec des fonctionnalités de glisser-déposer – aucun codage requis, suivez simplement notre tutoriel rapide dans ce guide.
Puis-je utiliser des plugins pour créer une page de maintenance dans WordPress ?
Oui ! Les constructeurs de pages comme SeedProd et Beaver Builder facilitent la création d'une page de maintenance personnalisée qui correspond à votre marque. Ils sont conviviaux pour les débutants et ne nécessitent aucune connaissance technique.
Avoir une page de maintenance affecte-t-il mon SEO ?
Pas si c'est géré correctement. Les plugins comme SeedProd envoient automatiquement un signal de '503 Service Unavailable' aux moteurs de recherche. Cela indique à Google que votre site n'est que temporairement indisponible et préserve votre classement SEO. Évitez simplement de laisser votre site en mode maintenance trop longtemps.
Ressources supplémentaires pour la maintenance WordPress
Nous espérons que cet article vous a aidé à trouver l'inspiration pour votre page de maintenance.
Ensuite, vous voudrez peut-être aussi consulter nos tutoriels sur :
- Meilleurs services de maintenance de site Web pour WordPress
- Maintenance WordPress vs Hébergement géré
- Tâches de maintenance WordPress cruciales à effectuer régulièrement
- Combien de temps prend la maintenance WordPress ?
- Comment résoudre le problème de WordPress bloqué en mode maintenance
- Comment corriger l'erreur « Indisponible pour maintenance planifiée » dans WordPress
- Maintenance WordPress – Guide ultime pour débutants
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
J'utilisais un plugin séparé pour le mode maintenance. Cependant, grâce à Seed Prod dans sa version payante, j'ai enfin pu supprimer ce plugin. Les grands points positifs résident principalement dans le fait qu'avec le plugin d'origine, les pages étaient prédéfinies sans possibilité de les personnaliser. Seed Prod me donne une énorme opportunité de personnaliser la page de maintenance exactement comme je le souhaite et adaptée aux utilisateurs de mon site web. De l'article, je retiens une excellente astuce, c'est le compteur. Je ne l'avais pas utilisé auparavant, mais je dois admettre que la simple information de maintenance est frustrante. Cependant, s'il y a un compte à rebours ici, cela donnera aux utilisateurs un retour clair sur quand ils pourront revenir. C'est une excellente astuce.
Juste une petite question, si j'active le mode maintenance dans Seed Prod, j'imagine que les robots des moteurs de recherche comprendront correctement que le site est temporairement désactivé pour maintenance et que cela ne nuira pas à mon référencement, n'est-ce pas ?
Support WPBeginner
Ça devrait, oui, à moins qu'il y ait eu un changement récent avec les moteurs de recherche qui n'ait pas été signalé.
Admin
Jiří Vaněk
Merci pour votre réponse. J'ai une autre question, qui est peut-être très basique. Y a-t-il une limite à la durée pendant laquelle je peux laisser mon site en mode maintenance avant que les moteurs de recherche ne commencent à supprimer mes liens indexés ? Je demande pour avoir une idée si je dois terminer la maintenance dans la semaine ou si j'ai seulement quelques jours. Ceci est pertinent pour des situations où, par exemple, je refais la conception du site web (pas le contenu). De tels changements peuvent parfois prendre plusieurs jours.
Support WPBeginner
There is no specific date limit but it is normally best to keep a maintenance page up for as short as possible
Moinuddin Waheed
J'ai principalement utilisé SeedProd pour les pages de destination et le mode maintenance.
En fait, ce plugin a été initialement conçu pour répondre à ces deux besoins uniquement et semble être devenu un constructeur de pages complet.
Mais je ne suis pas sûr et je n'ai pas exploré toutes les fonctionnalités de création de pages disponibles dans des constructeurs de pages comme Elementor.
Pouvons-nous utiliser SeedProd pour le développement complet de sites Web avec un thème basique et gratuit comme Astra ?
Ou avons-nous également besoin d'un thème premium en plus de SeedProd ?
Support WPBeginner
Vous pouvez certainement utiliser SeedProd pour concevoir votre site avec un thème gratuit.
Admin
Jiří Vaněk
Seed Prod est un constructeur de pages classique, tout comme Elementor, par exemple. Vous pouvez l'utiliser pour construire un site Web entier et, bien sûr, comme remplacement complet de l'éditeur de blocs Gutenberg. Comparé à Gutenberg, il présente un énorme avantage en ce sens que les sites Web y sont créés facilement et intuitivement. De plus, il dispose désormais également d'une assistance par intelligence artificielle, par exemple, pour la génération d'images, ce qui constitue un grand avantage car vous n'avez souvent même pas besoin de rechercher des images et des graphiques à utiliser sur le site Web. Seed Prod les générera pour vous. Je l'utilise depuis un certain temps maintenant, et c'est génial. Donc, si vous voulez créer un site Web entier en utilisant Seed Prod et le modèle Astra, c'est tout aussi possible et facile qu'avec Elementor, par exemple.
Moosa lubega
C'est merveilleux. Merci pour vos efforts. C'est facile à installer !
Neale
Une suggestion : incluez une boîte d'inscription « Notifiez-moi quand ce sera prêt » sur la page de maintenance pour ajouter des abonnés à votre liste d'e-mails. Ceci est déjà inclus dans le plugin WP Maintenance Mode que WP Beginner a recommandé dans un autre article.
Peter Hall
Excellent article, merci. Votre timing est impeccable. Je suis sur le point de commencer un exercice de maintenance majeur la semaine prochaine. C'est exactement ce dont j'ai besoin.
Support WPBeginner
Salut Peter,
Heureux que vous ayez trouvé l'article utile. Vous pouvez également vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress.
Admin