Lorsque nous avons commencé à créer des sites Web WordPress il y a plus de 16 ans, nous ne savions pas grand-chose en matière de design. Nous avons donc passé beaucoup de temps à examiner différents exemples de sites Web WordPress pour décider de l'apparence que nous voulions donner à nos propres sites.
WordPress est un système de gestion de contenu populaire utilisé par plus de 810 millions de sites Web, y compris des blogs et des boutiques en ligne.
Chez WPBeginner, nous sommes de grands fans de WordPress. En fait, nous avons construit tous nos propres sites Web en utilisant cette plateforme puissante. Nous savons par expérience à quel point WordPress peut être flexible et efficace pour créer des expériences en ligne professionnelles et attrayantes.
Cependant, construire un site à partir de zéro peut parfois être difficile en raison des possibilités illimitées. C'est pourquoi nous avons compilé les meilleurs exemples de sites Web existants.
Dans ce guide, nous présentons plus de 21 excellents exemples de sites Web WordPress que vous devez absolument consulter afin de voir à quoi ressemble un site Web réussi.

Exemples de sites Web WordPress : Nos meilleurs choix
Pas le temps de lire ? Voici nos meilleurs choix parmi les meilleurs exemples de sites Web WordPress :
| Exemple de site Web | Catégorie | Pourquoi nous l'aimons |
|---|---|---|
| Awesome Motive | Entreprise et Corporatif | Établit efficacement la crédibilité en mettant en évidence des statistiques vitales, des produits et un impact philanthropique. |
| SeedProd | Logiciel | Une mise en page claire qui communique facilement les fonctionnalités et inclut des témoignages pour établir la confiance. |
| WPBeginner | Blog | Maintient la simplicité dans la conception et offre une section Glossaire pour les termes WordPress à connaître. |
| The New York Times | Actualités et Magazines | Utilise un thème de style « NewsPrint » pour reproduire les vieux journaux avec des gros titres audacieux. |
| Sony Music | Musique et Divertissement | Priorise la marque avec un curseur d'images réactif présentant des artistes musicaux. |
| R.E.D.D Superfood Energy Bars | E-Commerce | Mise en page épurée et facile à naviguer. Met efficacement en valeur les emballages colorés des produits. |
| Nove | Agence | Belle conception spécialement conçue pour le podcasting, avec un accès rapide aux dernières sorties. |
| Sean O’Brien | Marque personnelle et portfolio | Établit instantanément la crédibilité en mettant en avant les distinctions pour attirer les opportunités commerciales. |
| 99% Invisible | Podcast | Superbe design conçu spécifiquement pour le podcasting, avec un accès rapide aux dernières sorties. |
| Pho Cafe | Restaurant | Facilite la réservation de services avec plusieurs appels à l'action. Comprend de magnifiques illustrations personnalisées de style dessin animé. |
Si vous avez besoin de plus d'informations sur ces sites Web ou si vous souhaitez consulter d'autres sites de la liste, continuez à lire l'article.
Pourquoi utiliser WordPress ?
WordPress est un système de gestion de contenu qui vous permet d'utiliser des plugins et des modèles pour créer un blog, un site Web d'entreprise, une boutique en ligne, un portfolio professionnel, ou tout autre type de site que vous souhaitez.
Bien qu'il existe de nombreux constructeurs de sites Web, WordPress.org est de loin le plus populaire, alimentant 43,2 % de l'ensemble d'Internet ! L'une des meilleures choses à propos de WordPress est sa flexibilité. En installant les bons plugins, même les débutants peuvent créer le site de leurs rêves.
Par exemple, un plugin comme SeedProd vous offre des centaines de modèles prêts à l'emploi. Tout ce que vous avez à faire est d'utiliser leur éditeur glisser-déposer pour concevoir votre site Web.
Ou si vous souhaitez créer une boutique en ligne, le plugin WooCommerce vous permet de créer des pages de produits et des pages de paiement, et de configurer des passerelles de paiement.
Si vous avez trouvé un site Web que vous souhaitez imiter, vous pouvez utiliser un outil comme IsItWP ou Built With. Ces outils vous aideront à déterminer si un site Web utilise WordPress et vous donneront un aperçu de certains des plugins qu'ils utilisent.
Comment nous avons choisi les meilleurs exemples de sites Web WordPress
Pour constituer cette liste des meilleurs exemples de sites Web WordPress, nous avons suivi un processus d'évaluation axé sur les facteurs clés qui créent une présence en ligne réussie.
Forts de nos années d'expérience dans l'optimisation WordPress, nous avons pris en compte les critères suivants :
- Convivialité : Facilité de navigation et d'utilisation du site Web. Nous avons recherché un menu intuitif et réactif, des appels à l'action clairs et des mises en page logiques qui guident les visiteurs sans effort sur le site.
- Lisibilité : Clarté et facilité de lecture du contenu sur divers appareils. Nous avons évalué les choix de polices, l'espacement du texte et le contraste des couleurs pour garantir que le contenu reste lisible sur les écrans d'ordinateur et de mobile.
- Fonctionnalités de conversion : Éléments de conception qui encouragent les visiteurs à passer à l'action, tels que les formulaires d'inscription ou les boutons d'achat. Nous avons évalué le placement, la conception et l'efficacité de ces fonctionnalités pour susciter l'engagement des utilisateurs et les conversions.
- Optimisation de la vitesse : Techniques utilisées pour rendre le site web rapide à charger. Nous avons vérifié l'optimisation des images, le codage efficace et l'utilisation de plugins de mise en cache pour garantir des temps de chargement rapides sur différents appareils et vitesses de connexion.
- Fonctionnalités créatives : Éléments spéciaux qui font ressortir le site et correspondent à son objectif. Nous avons recherché des utilisations créatives de plugins WordPress et des fonctionnalités personnalisées qui améliorent l'expérience utilisateur tout en s'alignant sur les objectifs du site web.
- Éléments d'achat en ligne : Pour les boutiques en ligne, la manière dont elles présentent et vendent les produits. Nous avons évalué les présentations de produits, les processus de paiement, les paniers d'achat et l'expérience d'achat globale.
- Design accrocheur : Éléments visuels qui captent et maintiennent l'intérêt des visiteurs. Nous avons évalué l'utilisation des palettes de couleurs, des images, des animations et de l'esthétique générale qui laissent une impression durable aux visiteurs.
Cela dit, passons aux véritables conceptions de sites WordPress que vous attendez ! Nous avons divisé les exemples de sites WordPress par catégorie afin que vous puissiez consulter des sites Web qui correspondent au type de site Web que vous cherchez à construire :
- Sites WordPress pour les entreprises et les grandes entreprises
- Sites WordPress pour les logiciels
- Sites WordPress pour les blogs
- Sites WordPress d'actualités et de magazines
- Musique et Divertissement
- Sites WordPress de commerce électronique
- Sites WordPress pour agences
- Sites WordPress pour marques personnelles et portfolios
- Sites WordPress pour podcasts
- Sites WordPress pour restaurants
- Qu'est-ce qui fait une bonne conception de site Web ?
- Créez votre propre site Web incroyable avec WordPress
Sites WordPress pour les entreprises et les grandes entreprises

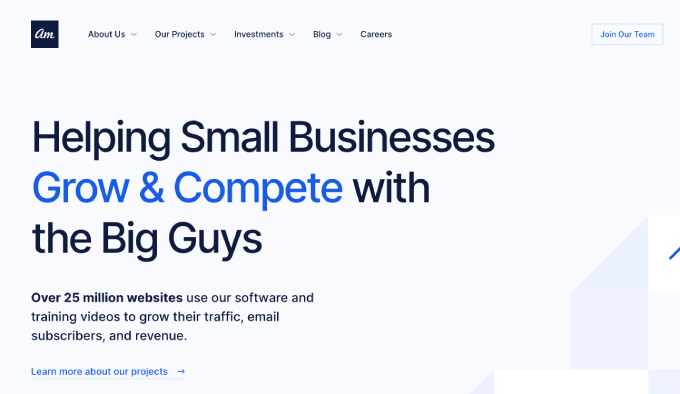
Awesome Motive est la société de gestion de WPBeginner. Nous avons récemment refondu le site Web pour qu'il soit beaucoup plus simple et élégant afin d'attirer plus d'opportunités en ligne.
Établir la confiance et la crédibilité est important pour une entreprise. L'en-tête présente une animation subtile avec la mission de l'entreprise comme message de bienvenue. En dessous, il affiche des statistiques vitales, nos produits, des offres d'emploi, et plus encore.
Le site Web d'Awesome Motive met également en évidence divers faits importants sur l'entreprise, tels que le nombre de sites utilisant nos logiciels et l'impact philanthropique que nous avons eu, ce qui ajoute à la crédibilité. Le site révèle également les grandes publications dans lesquelles ils ont été présentés.
Ce que nous aimons chez Awesome Motive :
- Utilisation subtile de l'animation
- Statistiques vitales comme le nombre de sites utilisant le logiciel
- Présentation des publications dans lesquelles l'entreprise a été présentée

Le Houston Zoo présente un design simple avec un logo personnalisé et un menu de navigation en haut. En faisant défiler vers le bas, vous trouverez les détails logistiques du zoo, tels que comment acheter des billets, comment acheter des abonnements et les heures d'ouverture.
La zone de contenu de la page d'accueil présente des vignettes dans une grille de maçonnerie avec un bouton cliquer pour charger plus en bas.
Ce que nous aimons à propos du Houston Zoo :
- Design simple avec logo personnalisé
- Menu de navigation clair et prêt pour mobile
- Les détails logistiques sont affichés en évidence

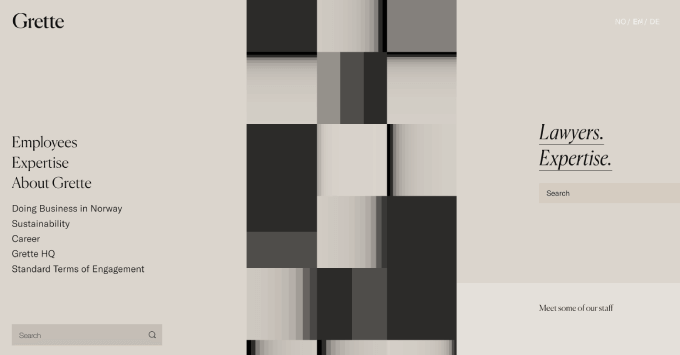
Grette est un cabinet d'avocats d'affaires basé en Norvège. Leur site Web présente un design minimaliste, un menu de navigation réduit, des profils du personnel et des pages d'expertise.
Un design minimaliste fonctionne très bien dans un cadre professionnel, car des designs tape-à-l'œil sembleraient peu professionnels et pourraient nuire à la crédibilité. En bas de la page, ils incluent les coordonnées ainsi que des boutons de partage social, dirigeant les utilisateurs vers leurs réseaux sociaux.
Ce que nous aimons chez Grette :
- Design minimaliste adapté à un cadre professionnel
- Menu de navigation réduit pour une apparence épurée
- Profils du personnel détaillés et pages d'expertise
Sites WordPress pour les logiciels

SeedProd est le meilleur plugin de page de destination WordPress par glisser-déposer que nous ayons essayé, et son site Web le démontre clairement. Lorsque vous visitez leur site Web, vous obtenez une mise en page simple qui indique facilement aux utilisateurs ses fonctionnalités.
La page d'accueil commence par une section de mise en avant détaillant toutes ses capacités et un grand bouton d'appel à l'action.
Sur toute la page, vous trouverez des images qui montrent clairement ce que fait la fonctionnalité afin que les utilisateurs puissent voir visuellement comment elle fonctionne. En bas, vous trouverez la section témoignages, qui contribue à renforcer la crédibilité et à établir la confiance.
Ce que nous aimons chez SeedProd :
- Une mise en page simple communique clairement les fonctionnalités
- Grand bouton d'appel à l'action pour l'engagement des utilisateurs
- Démonstrations visuelles de la fonctionnalité du produit

WPForms est le meilleur plugin de création de formulaires WordPress du marché, utilisé par plus de 6 millions de professionnels. Étant une société partenaire de SeedProd, il présente une disposition très similaire.
Cela dit, il existe une section sous le pli principal de la page d'accueil pour présenter des modèles de pages de formulaires pour différentes industries. Cela aide les visiteurs à voir comment l'outil peut fonctionner pour leur entreprise. Vous y trouverez également des articles mis en avant sur la page, où les utilisateurs peuvent en apprendre davantage sur d'autres façons d'utiliser le produit.
Ce que nous aimons chez WPForms :
- Mise en page claire similaire à SeedProd pour la cohérence de la marque
- Présente des modèles de formulaires pour différentes industries
- Section d'articles mis en avant pour des utilisations supplémentaires du produit
Sites WordPress pour les blogs

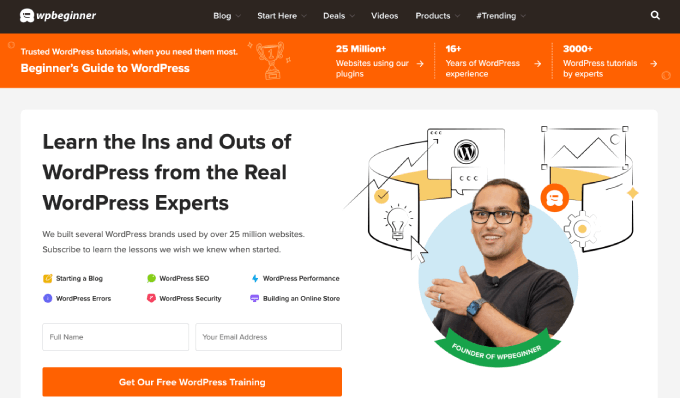
WPBeginner est le plus grand site de ressources WordPress visant à aider les débutants à comprendre et à effectuer à peu près toutes les tâches sur WordPress. Notre blog se concentre sur des tutoriels et des suggestions de plugins pour aider les utilisateurs de WordPress à créer des sites magnifiques, fonctionnels et à forte conversion.
La conception du blog maintient la simplicité et la cohérence, avec un espacement uniforme et des palettes de couleurs blanc et orange.
Dès le départ, vous remarquerez un formulaire d'inscription qui mène directement à une formation gratuite donnant un aperçu de tous les aspects importants de WordPress.
Une fonctionnalité intéressante du blog est qu'il propose une section Glossaire, vous permettant ainsi d'apprendre facilement les termes que vous pourriez ne pas comprendre. Comme WordPress peut parfois être compliqué, le Glossaire sert de dictionnaire pour aider les lecteurs à comprendre les termes confus.
Ce que nous aimons chez WPBeginner :
- Design simple et cohérent avec une palette de couleurs blanc et orange
- Formulaire d'inscription menant à une formation WordPress gratuite
- Tutoriels bien organisés et suggestions de plugins

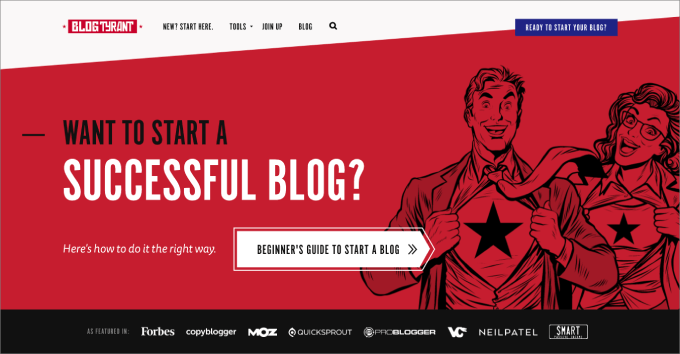
Blog Tyrant est l'un des meilleurs endroits pour apprendre comment démarrer un blog, obtenir plus de trafic et monétiser votre site Web. Immédiatement, vous remarquerez une grande image principale qui capte instantanément l'attention du lecteur. Elle donne le ton, indiquant que le blog est simple et agréable à lire. En outre, vous remarquerez des icônes de preuve sociale pour renforcer la confiance et établir l'autorité.
Ce blog fait un excellent travail en utilisant des plugins WordPress pour stimuler l'engagement. Par exemple, ils utilisent OptinMonster, un outil pour créer des pop-ups. Blog Tyrant propose spécifiquement des pop-ups stratégiques, comme des réductions sur l'hébergement Web ou un aimant à prospects pour un e-book gratuit sur la création d'un blog.
Vous pourriez également vouloir consulter notre liste des blogueurs les plus prospères à suivre pour l'inspiration.
Ce que nous aimons chez Blog Tyrant :
- Une image principale grande et accrocheuse
- Icônes de preuve sociale pour renforcer la confiance et l'autorité
- Utilisation stratégique des pop-ups pour la génération de prospects
Sites WordPress d'actualités et de magazines

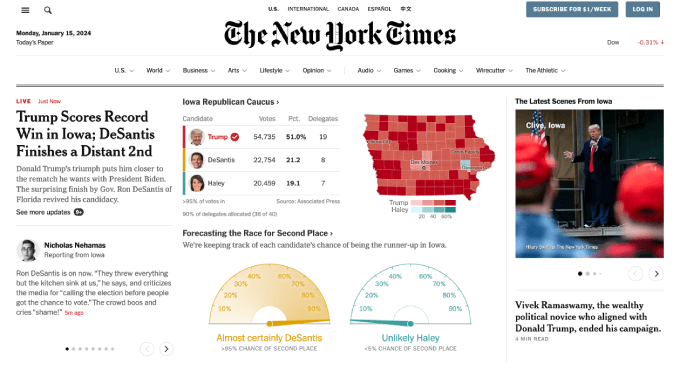
The New York Times a été l'un des premiers sites de magazines à utiliser la puissance du contenu généré par les utilisateurs soutenu par WordPress. Ils ont même développé un plugin de collaboration pour que les éditeurs et les journalistes travaillent sur le même article. Ainsi, tout le monde peut voir les modifications apportées à un article et qui les a effectuées.
Ce qui rend le design web du New York Times unique, c'est qu'il utilise un thème de style « NewsPrint » pour reproduire les vieux journaux. Mais au-delà de cela, ils proposent des gros titres audacieux pour attirer l'attention des utilisateurs sur les histoires importantes tout en offrant de nombreuses options de navigation.
Ce que nous aimons chez The New York Times :
- Thème de style « NewsPrint » qui ressemble aux journaux traditionnels
- Gros titres audacieux pour attirer l'attention sur les histoires importantes
- Options de navigation multiples pour une découverte facile du contenu

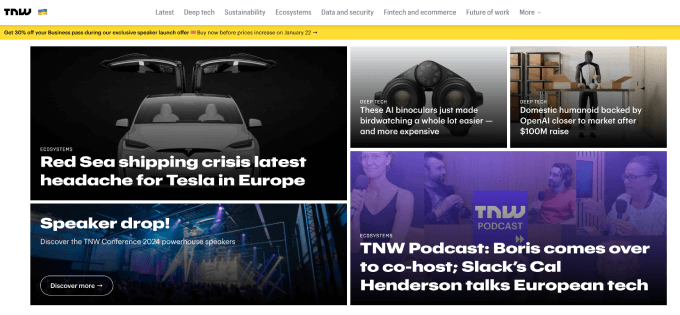
The Next Web est un magazine en ligne de premier plan couvrant des sujets tels que la technologie, la science, Internet, et plus encore. Sa page d'accueil présente une mise en page de magazine avec les articles en vedette en haut, suivis des derniers articles, des publications récentes par catégorie et de sections personnalisées comme les offres.
Il utilise des technologies telles que le chargement différé, le CDN et la mise en cache agressive pour améliorer la vitesse et les performances du site web.
Ce que nous aimons chez The Next Web :
- Mise en page de style magazine avec les articles en vedette en haut
- Catégorisation claire des derniers articles
- Utilisation du chargement différé et du CDN pour améliorer les performances
Musique et Divertissement

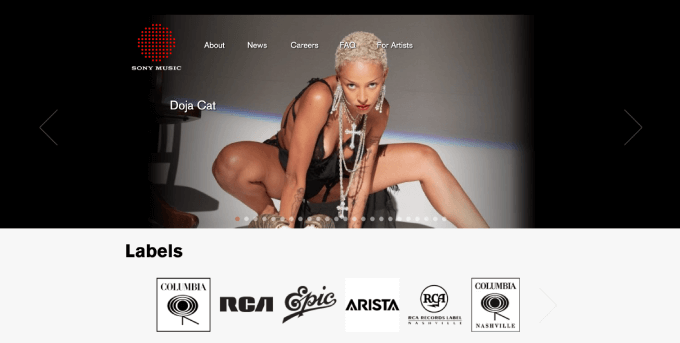
Sony Music accorde clairement la priorité à la marque et à la fonctionnalité sur son site Web WordPress. La conception comprend un curseur d'images réactif qui présente les artistes musicaux sous le label Sony Music.
De plus, ils utilisent une palette de couleurs noir, rouge et blanc pour correspondre au logo de l'entreprise. En dessous, ils présentent un blog de type actualités avec tous les événements récents entourant leur entreprise et une section FAQ pour les visiteurs s'informant sur les contacts presse ou les redevances.
Ce que nous aimons chez Sony Music :
- Curseur d'images réactif présentant les artistes musicaux
- La palette de couleurs correspond au logo de l'entreprise
- Un blog de type actualités présentant les événements récents

Angry Birds est un jeu mobile populaire. Sa page d'accueil présente un carrousel d'images qui dirige les visiteurs vers toutes les différentes applications qu'il propose. Chaque page utilise des graphismes visuels amusants comme toile de fond principale, ce qui fonctionne très bien pour maintenir le même esprit et la même cohérence que le jeu lui-même.
En haut de cela, vous trouverez un menu principal avec des options pour télécharger l'application, acheter des produits dérivés ou regarder d'autres joueurs jouer au jeu.
Ce que nous aimons chez Angry Birds :
- Des graphismes visuels amusants et cohérents avec l'esprit du jeu
- Carrousel d'images présentant différentes applications
- Navigation claire pour les téléchargements d'applications, les produits dérivés et les vidéos de jeu
Sites WordPress de commerce électronique
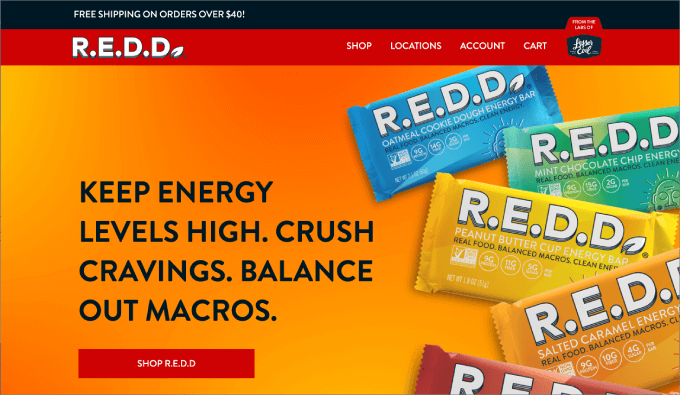
12. Barres énergétiques superaliments R.E.D.D

R.E.D.D vend des barres énergétiques protéinées végétales dans toutes sortes de saveurs délicieuses. Après avoir examiné leur site, nous avons constaté qu'il s'agit facilement de l'un des meilleurs magasins WooCommerce que vous trouverez.
Lorsque vous arrivez sur leur site Web, vous remarquerez qu'ils mettent en avant leurs barres énergétiques aux emballages colorés. Dans l'ensemble, la mise en page du site Web est épurée et facile à naviguer. Vous pouvez acheter en ligne ou trouver des points de vente où leurs produits sont vendus. En haut, ils ont inclus une barre d'en-tête qui informe les acheteurs de leur offre de livraison gratuite lorsqu'ils dépensent plus de 40 $.
En faisant défiler la page, vous remarquerez un flux Instagram présentant tous leurs derniers messages. L'ajout d'un flux de médias sociaux est un excellent moyen de fidéliser votre audience sur d'autres plateformes afin qu'elle soit au courant de tout ce qui concerne votre marque.
Ce que nous aimons chez R.E.D.D Superfood Energy Bars :
- Mise en page épurée et facile à naviguer
- Bannière de site web mettant en avant l'offre de livraison gratuite
- Flux Instagram présentant les derniers articles

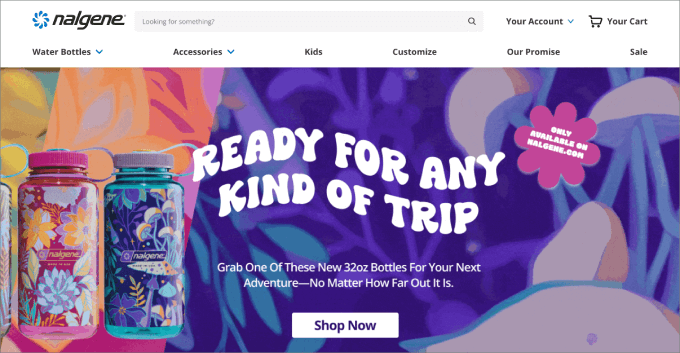
Nalgene utilise la plateforme WooCommerce pour vendre des bouteilles d'eau de haute qualité pour les amateurs de plein air. Au-dessus de la ligne de flottaison, vous remarquerez des motifs floraux avec des messages qui parlent à leur public cible. Il y a une barre de recherche en haut, afin que les visiteurs puissent trouver facilement les produits qu'ils recherchent.
Sous la ligne de flottaison, ils incluent une liste de toutes leurs bouteilles d'eau en vedette, y compris leurs options en édition limitée. C'est une excellente façon de présenter leurs produits les plus populaires et d'attirer l'attention sur eux.
Lorsque vous faites défiler jusqu'à la fin, ils ont une fenêtre pop-up qui encourage les gens à s'inscrire à leur newsletter en échange d'un code de réduction de 10%, ce qui est une bonne stratégie pour développer votre liste d'e-mails.
Ce que nous aimons chez Nalgene :
- Barre de recherche pour une découverte facile des produits
- Section des bouteilles d'eau en vedette, y compris les options en édition limitée
- Inscription à la newsletter avec une incitation à la réduction
Sites WordPress pour agences

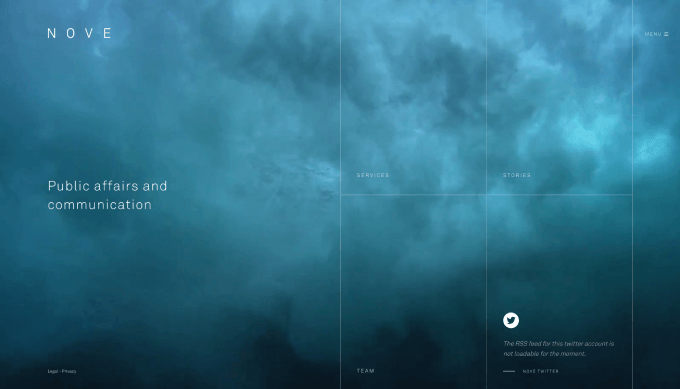
Nove est une agence de conseil qui aide les entreprises à interagir avec les institutions européennes. Leur site web présente un design unique avec un arrière-plan vidéo plein écran, des menus transparents et des modèles de page personnalisés pour différentes sections.
Ce que nous aimons chez Nove :
- Design unique avec arrière-plan vidéo plein écran
- Menus transparents pour un look épuré
- Modèles de page personnalisés pour différentes sections

Unconquered est une agence créative basée à New York qui se spécialise dans le développement de marques. Leur page d'accueil présente un curseur vidéo unique et un logo flottant qui se déplace sur l'écran au survol de la souris.
Ce que nous aimons chez Unconquered :
- Curseur vidéo unique sur la page d'accueil
- Logo flottant qui se déplace sur l'écran au survol de la souris
- Utilisation innovante d'éléments interactifs
Sites WordPress pour marques personnelles et portfolios

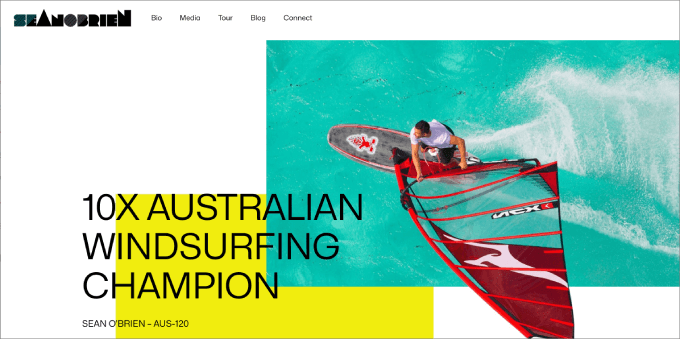
Sean O’Brien est un champion australien de planche à voile à 10 reprises et l'indique en haut de la page, ce qui confère une crédibilité instantanée à son public. Son site Web de marque personnelle est conçu pour attirer des parrainages et des opportunités commerciales en mettant en valeur ses distinctions et les autres partenaires avec lesquels il a travaillé.
Sur sa page média, vous verrez des galeries d'images de Sean représentant des marques utilisant leur équipement de fitness ou portant leurs vêtements. Il inclut même une section de type grille pour mettre en avant un portfolio de projets de couverture médiatique. Lorsque les entreprises examinent ses partenariats passés, elles peuvent savoir instantanément s'il convient.
Ce que nous aimons chez Sean O’Brien :
- Un objectif clair pour attirer des parrainages et des opportunités commerciales
- Galeries d'images mettant en avant les partenariats de marque
- Section de type grille présentant des projets de couverture médiatique

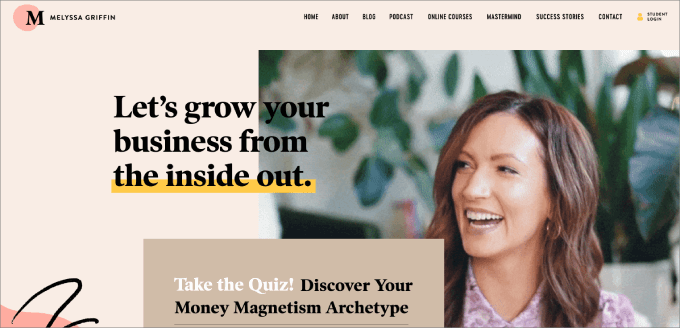
Melyssa Griffin est une ancienne enseignante devenue entrepreneure qui propose désormais des cours en ligne et un programme de coaching pour aider les gens à développer leur entreprise.
Lorsque vous faites défiler sa page, elle propose une tonne d'éléments pour établir la confiance, tels que des études de cas et des témoignages de réussite. Au-delà de cela, elle propose de nombreuses ressources gratuites, notamment un blog et un atelier en ligne.
Plutôt que d'envoyer une simple notification par e-mail, elle utilise un quiz pour la génération de prospects. Cela permet à Melyssa d'envoyer une offre personnalisée en fonction des réponses que vous fournissez.
Ce que nous aimons chez Melyssa Griffin :
- Abondance de ressources gratuites, y compris un blog et un atelier en ligne
- Génération de prospects innovante grâce au format quiz
- Offre personnalisée basée sur les réponses au quiz
Sites WordPress pour podcasts

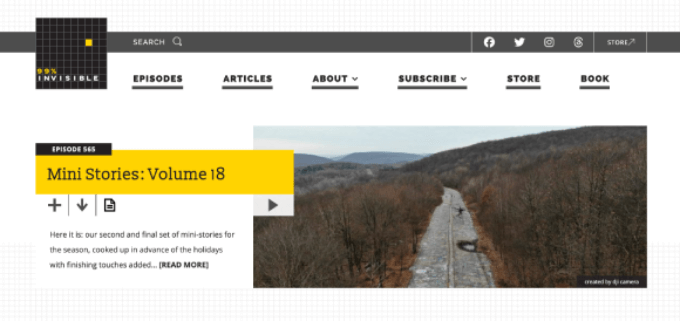
99% Invisible est l'un des podcasts les plus populaires sur le design. Leur site web présente un beau design conçu pour le podcasting, avec une navigation facile et un accès rapide à leurs derniers épisodes. Il intègre un magnifique lecteur de podcast dans le design du site.
Ce que nous aimons chez 99% Invisible :
- Navigation facile vers les derniers épisodes
- Lecteur de podcast intégré dans le design du site
- Mise en page épurée axée sur la diffusion de contenu

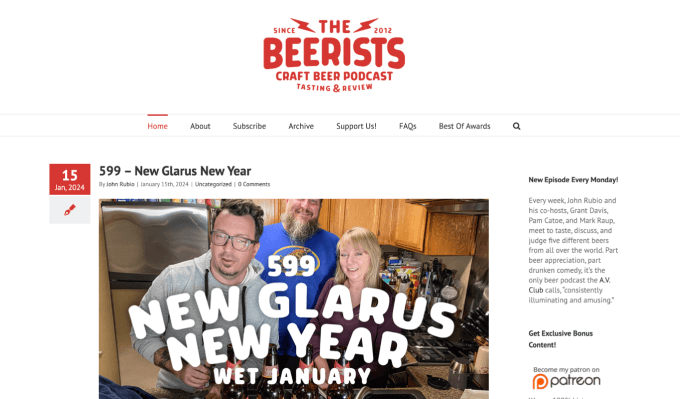
Le podcast The Beerists est une émission dédiée aux amateurs de bière. Ils passent leur temps à déguster et à évaluer le goût de la bière pour donner à leurs abonnés les informations exclusives.
Lorsque vous arrivez sur leur page d'accueil, vous pouvez écouter leurs derniers épisodes. Ils ont également ajouté de courtes descriptions pour chaque épisode. Dans la barre latérale, vous trouverez les archives et les articles récents, ce qui vous permet de trouver facilement les épisodes précédents ou le contenu qu'ils ont produit.
Ce que nous aimons chez The Beerists :
- Courtes descriptions pour chaque épisode
- Barre latérale avec archives et articles récents pour une navigation facile
- Un accent clair sur la niche du podcast (dégustation et critique de bières)
Sites WordPress pour restaurants

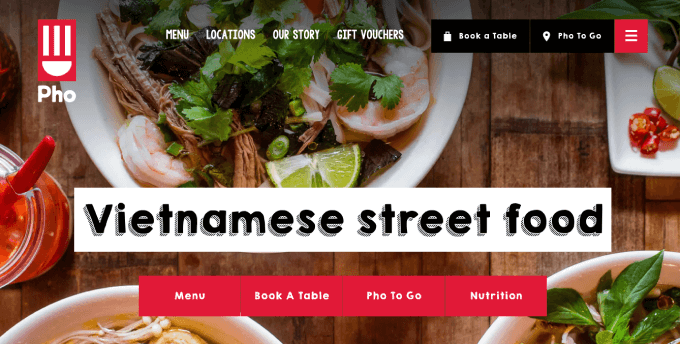
Pho Cafe est un restaurant vietnamien avec de nombreux établissements au Royaume-Uni. Chaque entreprise de services devrait faciliter au maximum la réservation de ses services, ce qu'ils font exactement.
Plutôt qu'un seul CTA au centre de la page, ils incluent des éléments de menu pour que les visiteurs puissent consulter le menu, réserver une table au restaurant, commander des livraisons de nourriture ou consulter l'étiquette nutritionnelle. Ils fournissent toutes les informations importantes sur la page d'accueil, de sorte que les utilisateurs ne peinent pas à trouver les informations qu'ils recherchent.
Au fur et à mesure que vous faites défiler, vous verrez de belles photographies de la nourriture ainsi que des illustrations personnalisées de dessins animés, ce qui ajoute une touche agréable au site Web.
Ce que nous aimons chez Pho Cafe :
- Informations importantes affichées en évidence sur la page d'accueil
- Belle photographie culinaire
- Les illustrations personnalisées de dessins animés ajoutent un intérêt visuel

Momofuku a une conception de site Web WordPress unique qui diffère de celle de la plupart des entreprises. Au lieu de l'image héroïque standard, ils incluent une mise en page en grille avec des images cliquables.
Chaque image vous mène à des pages importantes comme les réservations de groupe, les articles du menu, et même une page de recrutement. Elles comportent un menu latéral pour aider les utilisateurs à naviguer vers d'autres pages. En bas du menu, vous trouverez des boutons de partage social afin que vous puissiez vous connecter avec eux sur d'autres plateformes.
Ce qui est génial avec Momofuku, c'est qu'ils ont une boutique e-commerce séparée qui vend leurs meilleurs ingrédients, y compris des nouilles, de la sauce chili, et plus encore.
Ce que nous aimons chez Momofuku :
- Disposition unique en grille avec des images cliquables sur la page d'accueil
- Menu latéral pour une navigation facile
- Boutique e-commerce séparée pour la vente d'ingrédients
Qu'est-ce qui fait une bonne conception de site Web ?
Une excellente conception de site web doit toujours trouver un équilibre entre l'utilisabilité et l'esthétique visuelle. Des sites bien conçus établissent la confiance et guident les visiteurs à agir, tout en rendant le parcours client agréable.
Voici quelques éléments à garder à l'esprit avant de concevoir votre site web :
- Conception mobile d'abord : Google privilégie les conceptions web réactives lors du classement des pages. Cela signifie que vos utilisateurs devraient pouvoir visualiser et naviguer facilement sur votre site sur n'importe quel appareil. La manière la plus simple d'assurer une conception mobile d'abord est d'utiliser un thème WordPress réactif.
- Vitesse du site Web : La vitesse de votre page affecte votre classement dans les moteurs de recherche car elle influence le taux de rebond de votre page. Bien que cela ne fasse pas partie de la conception, les images volumineuses et les fichiers multimédias peuvent ralentir la vitesse de votre page. Pour plus d'informations, consultez notre guide ultime pour améliorer la vitesse et les performances de WordPress.
- Navigation facile : Vos visiteurs doivent pouvoir trouver facilement ce qu'ils recherchent, qu'il s'agisse de vos services, de vos produits ou de votre page Contactez-nous. Sans une navigation claire, de nombreux visiteurs partiront par confusion.
- Visuels attrayants : Vos visuels doivent raconter une histoire et correspondre à l'identité de votre marque. Une entreprise comme Apple est fière de son design épuré et minimaliste pour montrer l'élégance. Pendant ce temps, Lego fait appel aux enfants, ils ont donc des visuels plus ludiques.
- Polices lisibles : Votre typographie doit être lisible afin que les utilisateurs n'aient pas à plisser les yeux pour voir votre texte. Times New Roman, Courier New et Arial sont tous des exemples de polices conviviales pour le Web. Pour l'accessibilité, vous voudrez peut-être ajouter un redimensionneur de police.
- Appel à l'action optimisé : Bien que les designs, les polices et les mises en page doivent être cohérents, votre bouton d'appel à l'action ne l'est pas. Votre CTA doit se démarquer des autres éléments visuels, ce qui aide à inciter les utilisateurs à entreprendre l'action souhaitée.
Créez votre propre site Web incroyable avec WordPress
Tous les sites Web présentés dans la liste utilisent des designs personnalisés uniques utilisant diverses technologies. Cependant, une chose qu'ils ont en commun est WordPress.
Il existe deux types de sites Web WordPress. WordPress.com est une solution hébergée, et WordPress.org (également connu sous le nom de WordPress auto-hébergé). Consultez notre guide sur la différence entre WordPress.com et WordPress.org.
Nous recommandons d'utiliser WordPress.org car il vous donne accès à toutes les fonctionnalités de WordPress dès le départ.
Vous aurez besoin d'un nom de domaine et d'un compte d'hébergement WordPress pour créer votre propre site Web avec WordPress.org.
Nous suggérons de commencer avec Bluehost. C'est l'une des plus grandes sociétés d'hébergement au monde et WordPress l'a officiellement recommandé comme fournisseur d'hébergement.
Après vous être inscrit pour l'hébergement, suivez notre guide sur comment créer un site Web pour des instructions étape par étape.
Votre thème WordPress contrôle le design de votre site web. Tous les sites web mentionnés ci-dessus utilisent un thème WordPress personnalisé, ce qui vous coûtera beaucoup d'argent.
Si vous débutez, vous pouvez commencer avec un thème WordPress existant. Il existe des milliers de magnifiques thèmes WordPress que vous pouvez installer.
Découvrez certaines de nos listes triées sur le volet des meilleurs thèmes WordPress que vous pouvez essayer :
- Meilleurs thèmes WordPress gratuits
- Meilleurs thèmes d'entreprise pour WordPress
- Meilleurs thèmes WordPress de style magazine
- Meilleurs thèmes WooCommerce pour WordPress
Nous espérons que cet article vous a aidé à trouver d'excellents exemples de sites web WordPress pour vous inspirer et vous motiver. Vous voudrez peut-être aussi consulter notre liste des marques les plus notables utilisant WordPress et notre sélection des meilleurs exemples de sites web e-commerce WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Olaf
C'est une excellente information. J'adore les articles où quelqu'un prend le temps de compiler une liste de super sites web à explorer. Lorsque vous créez des sites web depuis un certain temps, vous manquez d'idées pour faire les choses différemment et de manière innovante. Je recherche spécifiquement ce type d'articles pour absorber de nouvelles énergies et acquérir des perspectives sur le travail d'autres créateurs web. Certains des sites web de la liste sont absolument parfaits.
kzain
Wow, ces sites web sont incroyables ! C'est inspirant de voir ce que l'on peut faire avec WordPress. À première vue, on ne devinerait jamais qu'ils n'ont pas été créés par des gourous du codage sophistiqués.
Cela montre vraiment la puissance de WordPress de nos jours. Avec un excellent constructeur de pages, des modèles premium, et bien sûr, du talent graphique et un sens du design, vous pouvez créer quelque chose de vraiment incroyable.
Parmi tous, le site web d'Awesome Motive a vraiment attiré mon attention. Le design est si simple mais incroyablement attrayant visuellement. Merci d'avoir partagé ces exemples inspirants !
Mrteesurez
C'est inspirant, je vous remercie de nous présenter ces excellents sites Web WordPress comme source d'inspiration et de donner plus d'exemples d'utilisation de WordPress. Je vois que WordPress est en effet puissant pour pouvoir être utilisé pour construire différents types de sites Web dans différentes industries, des affaires et des blogs au commerce électronique et aux Saas.
Merci également de donner des conseils sur ce qui fait un bon design de site Web. J'ai beaucoup appris de cet article.
Dennis Muthomi
J'ai remarqué plusieurs modèles de conception efficaces sur ces sites Web WordPress que vous avez présentés ici.
Trois modèles que j'ai observés bien réalisés sur plusieurs sites étaient : 1) Des titres de page d'accueil clairs et explicatifs qui communiquent ce que le site propose, comme le slogan de SeedProd « Construisez des pages de destination rapidement » ; 2) Des boutons d'appel à l'action proéminents au-dessus de la ligne de flottaison, comme le bouton « Voir nos produits » d'Awesome Motive ; et 3) Ils ont utilisé des images pour compléter l'histoire de la marque.
kzain
Ce sont en effet des modèles puissants. Des titres clairs, des appels à l'action forts et des images stratégiques sont tous essentiels pour capter l'attention et guider les utilisateurs. Merci de les avoir décortiqués.
Mrteesurez
Je suis tout à fait d'accord avec vos points. D'après mon expérience, avoir un titre clair et un appel à l'action fort au-dessus de la ligne de flottaison fait une énorme différence. Lorsque j'ai utilisé SeedProd pour créer des pages de destination, le simple fait d'avoir un slogan simple et un appel à l'action bien placé a considérablement augmenté l'engagement. L'ajout d'images qui correspondent à l'histoire de la marque aide vraiment aussi, cela rend le site plus connecté et engageant pour les visiteurs. Merci pour votre observation.
Jiří Vaněk
Un autre schéma indirect que j'ai remarqué, et qui mène souvent au succès, est l'utilisation des couleurs. Beaucoup de ces sites web utilisent des couleurs vives et saturées. La couleur est quelque chose que les gens perçoivent sur un site web, et d'un point de vue psychologique, elle a un impact énorme car les couleurs affectent les gens différemment à chaque fois. Un schéma de couleurs bien choisi peut considérablement augmenter le potentiel de rétention d'un utilisateur sur le site ou de son départ immédiat. Pour moi, cela a été une grande leçon dès le début, et maintenant je réfléchis toujours attentivement aux couleurs, en m'inspirant souvent de grands sites web à succès.
Jiří Vaněk
Merci pour l'inspiration. Il est intéressant de constater à quel point WordPress est un outil polyvalent et à quel point il s'agit vraiment d'une question de talent graphique et de sens du web design. Certains web designers sont vraiment brillants et j'aime toujours m'inspirer de tels sites.
Moinuddin Waheed
Conceptions de sites Web incroyables et créativité.
Voir ces sites Web donne un sentiment qu'ils ont pu être construits par des développeurs très experts. Mais étant donné qu'ils utilisent tous WordPress, ils peuvent être réalisés avec des constructeurs de pages et des modèles premium.
Personnellement, parmi tout cela, la simplicité de conception du site Web au motif génial et pourtant un design exceptionnellement attrayant visuellement est le plus captivant.
Merci pour ces sites Web inspirants.
Pras
Quoi... Je suis sans voix. Ces sites sont époustouflants. Hahahha wow. Excellent travail. Merci d'avance. Prenez soin de vous
Support WPBeginner
Glad you like the example sites we’re listing
Admin
Monira
Agréable et informatif
Support WPBeginner
Thank you
Admin
fahim
comment puis-je obtenir votre thème ?
Support WPBeginner
Notre thème est fait sur mesure et n'est pas disponible pour le moment.
Admin
jeannie boyd
Votre site web est absolument fantastique ! Les informations que vous fournissez sont écrites très clairement. Je l'ai ajouté à mes favoris car je vais probablement opter pour WordPress. Merci.
Support WPBeginner
Thank you and you’re welcome
Admin
Rahul Gupta
Super contenu !
Très informatif et utile.
Support WPBeginner
Thank you, glad you found our content helpful
Admin
Ben Snow
Je suis un peu confus. Le site Nove, par exemple, a-t-il été créé avec Beaver Builder ? Est-ce pour cela que vous avez le lien pour utiliser Beaver Builder pour créer des modèles de page personnalisés ?
Support WPBeginner
Those links are to show how you can add that to your site should you want something similar
Admin
AKhi
Pouvez-vous m'aider avec un article, où ils expliqueront comment créer un site web e-commerce avec WordPress.
Merci !
Support WPBeginner
Pour créer une boutique, vous devriez consulter notre guide ici : https://www.wpbeginner.com/wp-tutorials/how-to-start-an-online-store/
Admin
Bleu or
Pouvez-vous s'il vous plaît écrire un article sur la façon de créer un site Web comme Amazon Kindle où nous vendons des livres
Support WPBeginner
Pour ce que vous semblez vouloir, vous pourriez consulter notre article ici : https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Hipcap
Merci pour cet article ! En développant mes idées de sites Web, beaucoup de ce que je vois en ligne me déçoit. Les exemples que vous avez partagés offrent de bonnes idées à la fois pour ce que j'aimerais accomplir et pour ce que je ne veux pas.
Support WPBeginner
Glad we could bring these to your attention
Admin