Améliorer l'expérience utilisateur (UX) peut augmenter l'engagement sur votre site WordPress. L'UX implique plusieurs détails dans votre processus de conception web, et les polices de caractères sont un facteur important.
Choisir les bonnes polices peut rendre votre site lisible, attrayant et visuellement agréable. Et vous pouvez réaliser tout cela facilement avec un plugin de typographie WordPress.
L'avantage d'utiliser un plugin de typographie est sa bibliothèque de polices et la disponibilité de polices personnalisées. Nous avons donc testé différents plugins, comme Google Fonts pour WordPress et Custom Fonts, sur de vrais sites web tout en prêtant attention à leur fonctionnalité et à leur facilité d'utilisation.
Et maintenant, nous allons partager certains des meilleurs plugins de typographie WordPress que vous pouvez utiliser (la plupart sont gratuits et faciles à installer sur votre site).

Pourquoi la typographie est-elle importante pour votre site WordPress ?
La typographie de votre site web est une partie très importante de votre design global. Choisir des polices belles et faciles à lire augmentera l'engagement de votre site et le temps que vos utilisateurs passent sur votre site.
De nombreux meilleurs thèmes WordPress donnent accès à Google Fonts et vous permettent de modifier la typographie pour répondre à vos besoins.
Il existe des paramètres intégrés dans l'éditeur de publication et de page qui vous donnent plus de contrôle sur vos polices et vos mises en page.
Cependant, vous pouvez faire beaucoup plus avec votre typographie, comme ajouter des sous-titres, utiliser des lettres capitales en drop cap, inclure des notes de bas de page, permettre aux utilisateurs de redimensionner les polices, et bien plus encore.
En choisissant les bons plugins WordPress, vous pouvez améliorer la typographie de votre site WordPress sans écrire une seule ligne de code.
Cela dit, jetons un coup d'œil à certains des meilleurs plugins de typographie WordPress que vous pouvez essayer sur votre site.
1. Google Fonts pour WordPress

Google Fonts pour WordPress dispose d'une bibliothèque de plus de 1 455 polices élégantes que vous pouvez utiliser sur votre site WordPress. Il est livré avec un aperçu en direct pour chaque police afin de vous aider à sélectionner la police pour vos titres et votre contenu.
Le plugin dispose de l'intégration Adobe Fonts et prend également en charge des milliers de polices Google. Vous pouvez également télécharger des polices personnalisées et modifier la taille de la police, la couleur, l'épaisseur et la hauteur de ligne dans les paramètres du plugin.
Pour plus de détails, consultez notre guide sur comment ajouter des polices personnalisées dans WordPress.
Offre : Si vous souhaitez obtenir la version premium du plugin, assurez-vous d'utiliser notre coupon Google Fonts pour WordPress pour une réduction de 20 %.
2. Polices personnalisées

Polices personnalisées est un plugin de police WordPress simple qui vous permet d'héberger des polices web sur votre serveur. Il contribue à améliorer les performances du site car votre site chargera les polices localement.
Le plugin vous permet d'importer des polices depuis la bibliothèque Google Fonts. Vous pouvez également ajouter des polices personnalisées à votre site WordPress et contrôler entièrement vos paramètres de typographie.
3. Zeno Font Resizer

Zeno Font Resizer offre à vos visiteurs la possibilité de modifier la taille de la police sur votre site Web en quelques clics. Cela peut améliorer votre expérience utilisateur pour ceux qui préfèrent un texte plus grand.
Le plugin permet d'ajouter facilement une option de redimensionnement de police à votre barre latérale WordPress. Il utilise également jQuery, de sorte que vos visiteurs peuvent ajuster la police sans que la page ne se recharge.
4. Page Title Splitter

Page Title Splitter est un plugin unique qui vous permet de diviser les titres de publication plus longs en deux lignes. Cela vous permet d'utiliser des titres de publication plus longs et plus descriptifs tout en vous assurant qu'ils restent lisibles.
Ceci fonctionne pour tous les titres de publications, de pages et de types de publication personnalisés. Il vous donne un contrôle total sur la mise en page de votre titre sur les appareils de bureau et mobiles.
5. Toolkit for Block Theme

Toolkit for Block Theme est un plugin d'éditeur de blocs WordPress pour personnaliser la conception et les styles de votre thème. Il vous permet de modifier les polices, d'intégrer Google Fonts et d'utiliser des styles globaux supplémentaires pour créer un site Web parfait pour votre entreprise.
Il vous donne la possibilité d'héberger Google Fonts localement, afin que vous puissiez importer n'importe quelle famille de polices et l'utiliser sur votre site Web. Le plugin a plusieurs autres options pour les thèmes de blocs WordPress.
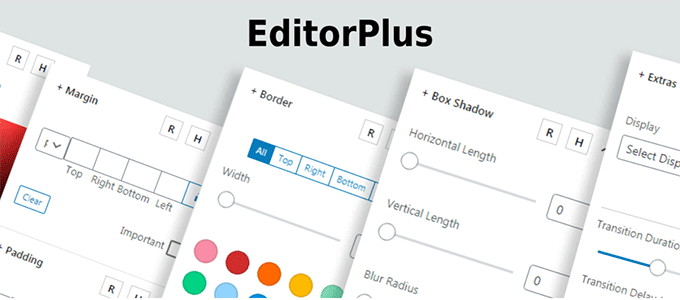
6. Editor Plus

Editor Plus est un plugin de personnalisation WordPress avancé. Il est livré avec des contrôles de typographie et un panneau pour gérer vos propriétés de police.
Le plugin vous permet de modifier le poids de la police, le style de la police, la taille de la police, l'espacement des lettres, la hauteur de ligne et la couleur. Vous pouvez également contrôler facilement l'affichage de la police sur différentes tailles d'écran et appareils.
7. Custom Adobe Fonts

Custom Adobe Fonts vous permet d'ajouter des polices Adobe populaires (anciennement Typekit) à votre site Web.
Le plugin fonctionne avec les constructeurs de pages les plus populaires, vous avez donc une plus grande bibliothèque de polices à choisir lors de la personnalisation de votre site.
8. Font Awesome

Font Awesome vous permet d'ajouter des polices d'icônes à votre site web. Les polices d'icônes sont des pictogrammes simples que vous pouvez utiliser pour améliorer vos boutons, boîtes de fonctionnalités, menus de navigation, et plus encore.
Pour plus de détails, consultez notre guide sur comment ajouter facilement des polices d'icônes à votre thème WordPress.
9. Use Any Font

Use Any Font vous permet de télécharger des polices personnalisées sur WordPress. C'est idéal si vous avez des polices personnalisées téléchargées sur votre ordinateur que vous souhaitez utiliser.
Vous pouvez également utiliser des polices de la bibliothèque de polices, qui propose plus de 23 871 polices différentes parmi lesquelles choisir.
10. Styleguide

Styleguide vous permet de personnaliser les polices et les couleurs de votre thème dans votre personnaliseur de thème WordPress.
Cela vous permet de modifier l'apparence de vos polices sans avoir à ajouter de CSS personnalisé à votre site web. Il est compatible avec la plupart des thèmes WordPress.
11. OMGF

OMGF est un plugin qui optimisera vos polices Google. Il vous permet d'héberger vos polices localement pour accélérer les temps de chargement.
Le plugin aide à minimiser les requêtes DNS, réduit les décalages de mise en page et utilise la mise en cache du navigateur pour améliorer les performances. Il est très convivial pour les débutants et fonctionne discrètement en arrière-plan.
12. WP Font Awesome

WP Font Awesome est un plugin de typographie WordPress gratuit. Il vous permet d'ajouter une icône Font Awesome à l'aide d'un shortcode.
Vous pouvez obtenir des modèles de shortcodes pour personnaliser les icônes de polices. Le plugin vous permet également d'ajouter des polices dans la zone de widgets, les pages et les articles.
13. Convertisseur de casse de texte

Text Case Converter est un plugin qui vous permet de changer le texte de vos pages ou articles en majuscules, minuscules, casse de phrase, et plus encore.
Le plugin aide également à ajouter du contenu factice à votre site WordPress. De plus, il aide à compter le nombre total de caractères, de mots et de lignes sur vos pages WordPress.
14. SeedProd

SeedProd est le meilleur constructeur de thèmes et de sites Web WordPress du marché. Il est livré avec des kits de modèles prêts à l'emploi que vous pouvez utiliser pour lancer votre site Web en quelques clics.
SeedProd est également le meilleur constructeur de pages WordPress. Avec ce plugin, vous pouvez créer des pages personnalisées et avoir un contrôle total sur l'apparence de vos polices.
Vous pouvez utiliser la fonction de texte dynamique pour créer des titres animés afin d'attirer vos visiteurs. De plus, vous avez accès à toute la bibliothèque Google Fonts à utiliser sur votre site Web.
Il existe même un puissant constructeur de sites Web IA qui vous permet de générer automatiquement du contenu écrit ou d'améliorer le contenu existant pour améliorer la lisibilité.
15. Thrive Themes

Thrive Themes est un constructeur de sites Web WordPress populaire et offre une suite d'outils puissants pour développer votre entreprise en ligne. C'est une solution tout-en-un pour les débutants afin de configurer un site Web d'entreprise et d'ajouter des outils de croissance en même temps.
De plus, il est livré avec un créateur de quiz, un outil de test A/B, un plugin de témoignages, et plus encore. Tous leurs outils fonctionnent parfaitement avec votre thème WordPress.
Thrive Builder vous permet de personnaliser le style de la police, la taille de la police et la couleur de la police dans les paramètres du constructeur de site Web. Vous pouvez également intégrer n'importe quel plugin de police personnalisé avec Thrive Themes pour ajouter plus de polices à votre site WordPress.
Thrive Builder vous permet de modifier la source par défaut pour importer des polices, et vous pouvez facilement ajouter de nouvelles polices de votre choix.
Pour en savoir plus, consultez notre avis détaillé sur Thrive Themes.
16. WP Rocket

WP Rocket est le meilleur plugin de mise en cache WordPress du marché. Il est très convivial pour les débutants et vous aide à accélérer WordPress.
Il existe une option de mise en cache unique qui optimisera vos polices Google en un seul clic. Si vous effectuez un test de vitesse de site Web, il s'agit de l'un des problèmes de vitesse les plus courants signalés par les utilisateurs.
Pour plus de détails, consultez notre guide sur comment installer et configurer WP Rocket dans WordPress.
Nous espérons que cet article vous a aidé à trouver les meilleurs plugins de typographie WordPress pour votre site web. Vous pourriez également consulter nos guides d'experts sur la façon d'améliorer votre site web et de le rendre attrayant pour les utilisateurs.
Meilleurs guides WordPress pour améliorer votre site web
- Comment héberger des polices locales dans WordPress pour un site web plus rapide
- Comment vendre des polices en ligne avec WordPress (étape par étape)
- Qu'est-ce qu'une police web sûre + les meilleures polices web sûres (Guide pour débutants)
- Comparatif des meilleurs constructeurs de pages WordPress par glisser-déposer
- Outil d'enquête facile pour découvrir ce que les utilisateurs pensent vraiment
- Comment utiliser l'analyseur de titres dans WordPress pour améliorer les titres SEO
- Meilleures applications de numéros de téléphone professionnels virtuels (avec options gratuites)
- Comment obtenir un domaine d'e-mail gratuit (méthodes rapides et faciles)
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
D'après mon expérience, le plugin Google Fonts pour WordPress (#1) était mon choix préféré pour les sites de mes clients. La vaste bibliothèque et la fonction d'aperçu en direct facilitent la recherche de la combinaison de polices parfaite.
Cependant, j'ai remarqué que le chargement de trop de variations de polices peut affecter la vitesse du site. Pour atténuer cela, j'ai commencé à utiliser le plugin OMGF (#11) pour héberger les polices localement, ce qui a considérablement amélioré les temps de chargement.
Moinuddin Waheed
J'ai principalement utilisé les polices qui sont venues avec le thème premium que j'utilise.
Cependant, en tombant sur certains sites Web et en voyant leur typographie, cela m'attire le plus et j'ai l'impression d'avoir ces polices sur notre propre site Web.
existe-t-il un moyen de déterminer quelles polices certains sites Web utilisent, comme avoir une extension Chrome ou quelque chose comme ça ?
et deuxièmement, avoir des polices localement accélère-t-il le site Web plutôt que d'utiliser le serveur frontal Google comme Google Fonts ?
Support WPBeginner
Pour trouver les polices qu'un site utilise, vous devrez utiliser l'outil d'inspection. L'utilisation de polices locales peut aider un site à se charger plus rapidement que l'utilisation de polices côté serveur de Google.
Admin
Moinuddin Waheed
Merci pour le guide, j'ai commencé à utiliser ces astuces et conseils pour améliorer les performances de mon site Web.
J'ai été attiré par les polices de nombreux sites Web, maintenant je serai en mesure de trouver quelles polices ils utilisent pour leurs sites Web et je peux utiliser ces polices sur mon site Web localement.
Jiří Vaněk
J'utilise Google Font et j'utilisais Font Awesome. Cependant, pour la vitesse du site Web, je recommande de télécharger Google Font sur l'hébergement Web et de l'utiliser localement. Le chargement de polices à partir de serveurs tiers peut finalement ralentir le site Web et cela se reflète dans les mesures.
Daan van den Bergh
Salut !
Merci d'avoir inclus mon plugin OMGF dans cette liste !
I always try to pay attention to user friendliness, so I’m glad you experienced it as beginner friendly
Support WPBeginner
You’re welcome and thank you for having a user friendly plugin
Admin
Neal Umphred
Dans votre description du plugin wp-Typography : « eclipses » ?
Support WPBeginner
Thank you for pointing out that typo, we’ll fix it as we go through to update the article
Admin
Lamine
Merci pour l'article. Sinon, il faut le mettre à jour.
Support WPBeginner
De rien, nous allons certainement examiner ce qui doit être mis à jour.
Admin
shabanam
« Salut, j'ai absolument tiré énormément de valeur de votre article. S'il vous plaît, j'ai 2 questions rapides.
1. Quel est le nombre de plugins qu'aucun blogueur ne devrait dépasser ? J'en ai actuellement environ 18 installés, considéreriez-vous ce nombre comme excessif. Pourriez-vous également jeter un œil à mon site et me donner un
2. Votre police de caractères est vraiment belle. Suggéreriez-vous des plugins qui me donneraient de belles polices comme la vôtre ?
Enfin, auriez-vous quelques secondes pour jeter un œil à ce site et me donner votre avis sincère
Support WPBeginner
Salut Shabanam,
1. Veuillez consulter notre article sur combien de plugins vous devriez installer sur votre site.
2. Veuillez consulter les plugins de typographie mentionnés ci-dessus.
Admin
Ingrid Webster
Vous êtes des sauveurs. Merci beaucoup !
Lynn
Merci pour votre aide, je dois changer la couleur de la police sur mon nouveau site web.
Peter
J'ai installé Easy Google Fonts et la plupart des choses fonctionnent bien en ce qui concerne les styles et le positionnement, mais étrangement, rien ne se passe pour la couleur de la police principale dans les apparences, même si la couleur de fond fonctionne, ce dont je n'ai pas vraiment besoin de toute façon. Changer la couleur du paragraphe fonctionne aussi très bien.
J'utilise le thème Simple Catch Pro.
Pourriez-vous me conseiller, j'aimerais passer à autre chose.
Merci
Peter
Support WPBeginner
Salut Peter,
Nous ne sommes pas sûrs, mais il pourrait s'agir d'une autre règle CSS dans la feuille de style ou les paramètres de votre thème qui surcharge les paramètres d'Easy Google Fonts.
Admin
Adi
Vous pouvez supprimer Google Font Manager de la liste car il n'est pas disponible au téléchargement
Avril
J'ai vraiment du mal avec un problème de police. Nous avons un magazine numérique et nous avons souvent besoin d'utiliser plusieurs polices différentes par article. Existe-t-il quelque chose de similaire à tinymce mais avec plus d'options pour la famille de polices ?
Logeshkumar Nandagopal
Bonjour l'équipe
Je suis nouveau dans le blogging et j'ai récemment créé un blog WordPress et j'aimerais savoir s'il existe un plugin pour mettre en surbrillance les codes c/c++ dans une zone de texte sur mon article.
Amarjit Singh
Chaque article de wpbeginner est utile... je suis un grand fan de wpbeginner, je visite wpbeginner.com 15 à 20 fois par jour, pour trouver des solutions pour mon site web. Wpbeginner me motive et m'aide à créer mon propre site sur WordPress.
Support WPBeginner
Bonjour Amarjit,
Merci pour vos commentaires. Nous sommes heureux que vous trouviez WPBeginner utile. Vous pourriez également consulter notre Chaîne YouTube pour des tutoriels vidéo WordPress.
Admin