Concevoir un beau site Web prend souvent des semaines, voire des mois. Ce serait donc dommage si votre site, par ailleurs magnifique, était ruiné par un texte illisible.
Cela peut arriver lorsque vous choisissez la mauvaise police. Pour éviter ce problème, vous devez utiliser des polices Web Safe. Ce sont des polices qui sont belles et fonctionnent bien sur n'importe quel appareil ou navigateur.
Grâce à des années d'expérience avec WordPress et d'autres constructeurs de sites, nous avons une connaissance approfondie des principes de conception Web les plus importants.
En ce qui concerne les polices Web Safe, nous avons fait de nombreuses recherches pour trouver la meilleure option pour notre propre site. Nous avons décidé d'utiliser Proxima Nova. Cela dit, il existe de nombreuses autres excellentes options de polices Web parmi lesquelles choisir, notamment Lato, Inter et Roboto.
Dans cet article, nous allons expliquer ce que sont les polices Web Safe et vous présenter les 19 meilleures à utiliser.

Pressé ? Consultez notre tableau comparatif des 5 meilleures polices Web Safe.
| Nom de la police | Traits principaux | Idéal pour |
|---|---|---|
| Proxima Nova | Élégante, contemporaine, subtile élégance, facile à lire | Blogs, portfolios professionnels, sociétés de médias |
| Lato | Accueillante, accessible, design équilibré | Applications mobiles, magasins de détail, sites Web de commerce électronique |
| Inter | Minuscules hautes pour la lisibilité, courbes douces pour l'affichage | Pages d'accueil, produits numériques, livres électroniques |
| Roboto | Inspirée de la technologie, amicale, caractères larges et ouverts | Sociétés de logiciels, développeurs d'applications, blogs technologiques |
| Gothique alternatif | Condensée, audacieuse, forte présence, traits robustes | Titres de page d'accueil, pages de remerciement |
Que sont les polices Web Safe et pourquoi sont-elles importantes ?
Les polices web-safe sont déjà installées sur la plupart des systèmes d'exploitation, comme Microsoft Windows ou Apple MacOS. L'utilisation d'une pile de polices web-safe vous donne la meilleure chance de garantir que votre texte apparaisse comme prévu, et aide à maintenir l'apparence cohérente de votre site web pour tout le monde.
Si vous utilisez une police que le navigateur ou le système d'exploitation de l'utilisateur ne prend pas en charge, il utilisera par défaut celle que le navigateur ou le HTML/CSS du site déclare, ce qui peut rendre votre contenu très différent et affecter les utilisateurs de nombreuses manières.
Voici quelques raisons pour lesquelles les polices web-safe sont importantes :
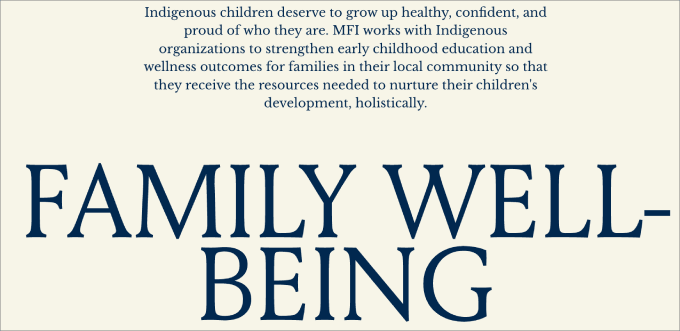
- Le choix de la police reflète votre marque : Par exemple, une police romantique comme la calligraphie ne conviendrait pas si vous gérez un site web à but non lucratif.
- La police affecte l'expérience utilisateur : Les polices web-safe permettent aux lecteurs de voir votre police comme prévu. Par exemple, si vous créez un site WordPress avec une police prise en charge uniquement par la dernière version de Windows 10, bon nombre de vos utilisateurs verront autre chose.
- La police affecte les ventes : Oui, vous avez bien lu. Vos choix de polices peuvent affecter le nombre de ventes que vous réalisez. Les clients qui se sentent à l'aise sur un site, que ce soit grâce à la preuve sociale ou simplement à des polices fiables, peuvent établir la confiance des consommateurs. Cela conduit finalement à plus de ventes et d'argent dans votre poche.
Voici la chose la plus importante à retenir concernant les polices web-safe :
« 90 % des internautes utilisent un navigateur qui prend en charge @font-face. Ne pas avoir une pile de polices qui inclut des polices web-safe et une famille de polices générique signifie que nous ne contrôlons pas la façon dont notre conception web se dégrade pour au moins 10 % des utilisateurs d'Internet. Le temps et les efforts requis pour utiliser une simple pile de polices CSS qui inclut des polices web-safe sont très faibles, il y a donc peu de raisons de ne pas continuer à le faire. »
William Craig – WebFX CEO & Co-Founder
Passons maintenant à la manière dont nous avons choisi notre liste des meilleures polices web-safe.
Comment nous avons choisi les meilleures polices pour les sites web
Avec plus de 650 000 polices différentes disponibles en ligne, il peut être difficile de choisir celle qui vous convient. C'est pourquoi notre équipe de conception experte a testé les polices web-safe les plus populaires afin que vous n'ayez pas à faire toutes les recherches vous-même.
Avec notre liste, nous nous sommes assurés qu'elles répondaient à ces critères spécifiques :
- Lisibilité : Polices conçues pour différentes parties du site. Par exemple, des polices grandes et audacieuses pour les titres et des polices claires et simples pour le corps principal.
- Légibilité : Polices où chaque lettre est facile à distinguer les unes des autres. Cela améliore l'expérience de lecture et l'accessibilité de votre site.
- Confort/Familiarité : Polices qui semblent familières et confortables pour les lecteurs. Bien que les polices créatives soient utiles, l'utilisation de polices inhabituelles peut mettre les visiteurs mal à l'aise. Dans la plupart des cas, nous nous sommes limités à celles avec lesquelles les gens étaient les plus à l'aise afin que vous puissiez garder votre site Web professionnel.
- Variété de styles : Nous avons choisi des polices qui couvrent différents styles comme audacieux, géométrique ou classique. Comme toute autre partie de la conception Web, votre police doit correspondre à la personnalité de votre marque.
- Graisse de la police : Certaines polices Web ne sont pas automatiquement incluses dans les outils de site Web comme WordPress ou les constructeurs de pages. Cela peut ralentir votre site et faire apparaître les polices différemment selon les navigateurs. Pour vous aider, nous avons inclus au moins une police légère dans chaque catégorie. Pour plus de conseils, consultez notre guide ultime pour améliorer la vitesse et les performances de WordPress.
Pourquoi faire confiance à WPBeginner ?
Chez WPBeginner, nous avons plus de 16 ans d'expérience dans la conception et le développement de sites Web WordPress. Notre équipe a travaillé dur pour examiner toutes les polices Web sûres de cette liste, en les testant sur de vrais sites Web pour nous assurer qu'elles fonctionnent bien.
Vous voulez en savoir plus sur notre façon de faire ? Alors, vous pourriez vouloir consulter notre processus éditorial complet.
19 meilleures polices web sûres parmi lesquelles choisir
Sans plus tarder, voici notre sélection d'experts des 19 meilleures polices web sûres parmi lesquelles choisir.
1. Proxima Nova

Proxima Nova est l'une des polices les plus populaires. C'est la police principale pour les grandes entreprises de médias numériques comme NBC News, Mashable, BuzzFeed, Wires et, bien sûr, WPBeginner.
Depuis le lancement de WPBeginner en 2009, Proxima Nova fait partie intégrante de notre identité à travers notre image de marque, notre site web et nos projets internes.
Elle a un look épuré et contemporain avec des bords arrondis et une élégance subtile. Les formes des lettres sont faciles à lire et sont surtout connues pour leur professionnalisme avec une touche de convivialité.
Chez WPBeginner, nous ne voulons pas d'une police trop tape-à-l'œil car nous voulons que notre contenu parle de lui-même. Proxima Nova fait exactement cela.
Idéale pour : Blogs, portfolios professionnels et entreprises de médias
2. Lato

Lato a été initialement créé pour des clients d'entreprise, mais il a maintenant été réutilisé et est utilisé partout sur le web.
Il est utilisé sur des sites Web tels que Merriam-Webster, WebMD, Goodreads, et même sur nos marques partenaires, WPForms. Cette police correspond extrêmement bien au cas d'utilisation de WPForms, car le plugin est connu pour sa facilité d'utilisation grâce à son constructeur par glisser-déposer et à son interface intuitive.
Dans l'ensemble, cette police Web est idéale pour dégager une ambiance accueillante et accessible grâce à l'équilibre qu'elle établit entre un design robuste et des courbes douces.
Idéal pour : Applications mobiles, magasins de détail, sites Web de commerce électronique
3. Inter

Inter est une police sans-serif, ce qui signifie qu'elle n'a pas les petites terminaisons décoratives aux extrémités des caractères que possèdent les polices serif.
Notre marque partenaire, SeedProd, utilise le style de police Inter, qui représente ce que le logiciel est. La police respire la facilité d'utilisation tout en étant pratique, ce qui est exactement ce qu'est le constructeur de pages.
Les versions plus petites « texte » de cette police ont des lettres hautes pour aider à rendre le texte en minuscules plus facile à lire. D'un autre côté, les versions plus grandes « affichage » ont des courbes douces et des détails fins, ce qui permet d'économiser de l'espace.
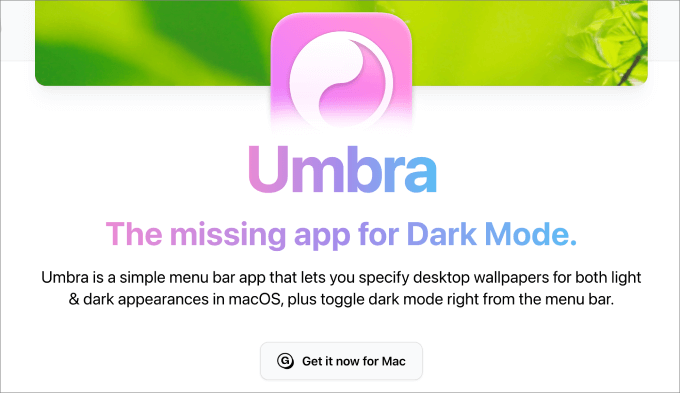
Idéal pour : Pages d'accueil, produits numériques, ebooks
4. Roboto

Dans un monde de plus en plus axé sur l'IA et l'apprentissage automatique, la demande de polices telles que Roboto est croissante. Bien que Roboto ait une apparence d'inspiration technologique, semblable à une machine, ses caractères largement ouverts apportent une touche agréable et conviviale.
Remarquez-vous comment le site web de MonsterInsights utilise la police Roboto ?
Étant donné que la police était initialement la police par défaut pour les appareils Android, Roboto complète naturellement les sites web liés à la technologie, y compris les entreprises de logiciels, les développeurs d'applications et les blogs technologiques. Y compris notre marque bien-aimée, MonsterInsights.
De nombreux autres sites web populaires, tels que Vice.com, Flipkart et YouTube, utilisent également Roboto.
Idéal pour : Sites web technologiques
5. Alternate Goth

Alternate Goth, célèbrement utilisée dans le logo de YouTube, est une police sans-serif. Elle présente des formes de lettres condensées et audacieuses, adaptées aux titres et sous-titres.
Chez Blog Tyrant, ils utilisent Alternate Goth uniquement pour les titres. Cela crée un sentiment de forte présence combiné à un design contemporain grâce à ses traits robustes et son poids important.
Idéal pour : Titres de page d'accueil, pages de remerciement
6. Montserrat

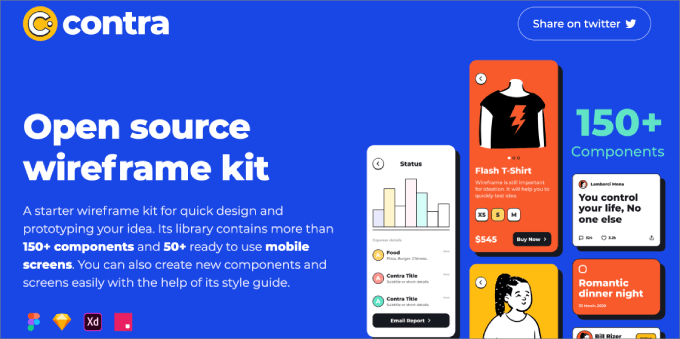
Inspirée par des affiches, des panneaux et des vitrines peintes d'un quartier historique de Buenos Aires, Montserrat est devenue de plus en plus populaire, utilisée sur plus de 17 millions de sites web.
L'espacement généreux et l'ouverture de la police la rendent facile à lire, même en petites tailles de texte. Cela dit, elle brille aussi lorsqu'elle est utilisée en majuscules dans les titres en raison de la simplicité des lettres. Dans l'ensemble, nous trouvons que Montserrat est une police polyvalente et sûre pour le web qui crée un sentiment de confiance.
Il est préférable d'utiliser Montserrat pour toute entreprise qui souhaite véhiculer un ton plus amical et décontracté. Par exemple, les agences, les entreprises de logiciels et les boutiques en ligne qui dépendent fortement du service client bénéficieraient de Montserrat.
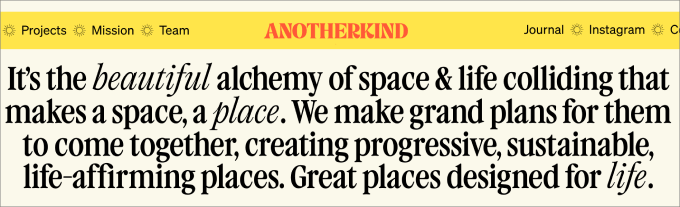
Remarquez comment ce site web Contra dans l'image ci-dessus utilise Montserrat, ce qui ajoute à l'aspect ludique de la personnalité globale de la marque.
Idéal pour : Agences, entreprises de logiciels, boutiques en ligne, produits numériques
7. Lora

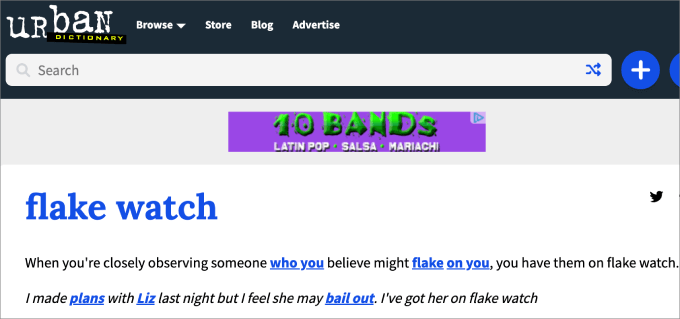
Lora est une police de caractères serif contemporaine disponible sur Google Fonts. Le principal atout de Lora réside dans ses coups de pinceau uniques à la fin de chaque caractère, ce qui lui confère une ambiance plus artistique que les autres polices serif.
C'est pourquoi elle est utilisée sur de nombreux sites Web de divertissement comme Urban Dictionary et The Kitchn. Lorsque vous ajoutez Lora à votre site Web, elle transmettra l'ambiance d'un essai artistique ou d'une boutique moderne.
Lora est un excellent choix de police pour les logos, les titres, les menus de navigation et les textes de paragraphe. C'est parce qu'elle a un design clair et équilibré, ce qui la rend facile à lire, que la police soit grande ou petite. Les coups de pinceau de Lora peuvent aider à faire ressortir les logos, attirant ainsi plus d'attention.
Idéal pour : Sites d'actualités et de divertissement
8. Gill Sans

Gill Sans est une police de caractères sans serif moderne connue pour son aspect efficace et épuré. Bien qu'elle ne soit peut-être pas le meilleur choix pour de longs paragraphes en raison de son contraste minimal entre les lettres et de son espacement serré, elle excelle en tant que police de titres ou de publicité visuellement attrayante.
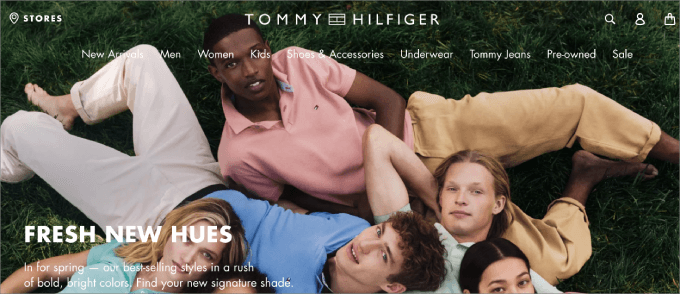
De nombreuses entreprises parmi les plus reconnaissables adoptent Gill Sans comme leur police de caractères, telles que Toy Story, Tommy Hilfiger, BBC News, Tokyo Stock Exchange et Phillips.
Mieux encore, elle est compatible avec tous les systèmes d'exploitation, y compris les appareils macOS, iOS et Windows.
Idéal pour : Publicité et texte d'en-tête
9. Merriweather

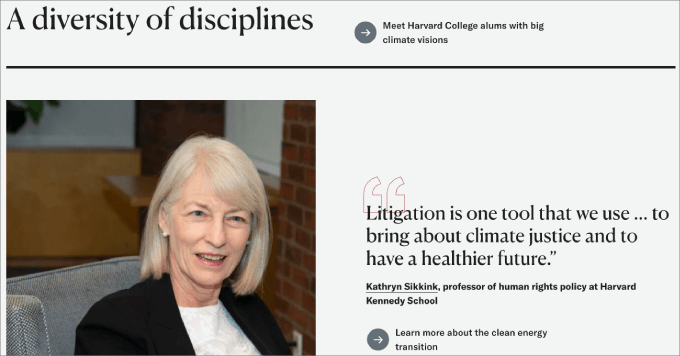
Merriweather est une police Google conçue pour faciliter la lecture sur les écrans numériques, c'est pourquoi des sites Web comme Goodreads, Coursera et Harvard.edu l'utilisent tous pour leurs paragraphes et leur corps de texte.
La police Merriweather sur le site Web de Harvard a l'air élégante et épurée, ce qui souligne le professionnalisme qui doit être maintenu avec une institution aussi réputée.
D'après notre expérience, cette police convient bien aux conceptions textuelles denses, similaires à ce que vous verrez dans les magazines ou les flux RSS. Ses formes de lettres hautes maintiennent la lisibilité sur différentes tailles d'écran sans prendre trop de place horizontale. La police a un aspect traditionnel et donne un ton général formel et élégant.
Idéal pour : Magazines, sites Web d'organisations à but non lucratif ou éducatifs
10. Neue Helvetica

Neue Helvetica est utilisée sur plus de 218 000 sites Web comme eBay, Yahoo et Facebook. Cette police a une hauteur x élevée, ce qui la rend plus facile à lire à distance. Par conséquent, cela pourrait être un avantage pour aider votre site Web à être plus adapté aux mobiles.
De plus, l'espacement entre les lettres est serré, ce qui économise de l'espace sur la page.
Idéal pour : Professionnels, tels que les sites Web de portfolio ou les entreprises de services
11. Garamond

Développés à l'origine au 16ème siècle, les polices Garamond sont réputés pour leur apparence raffinée et élégante.
Contrairement à beaucoup d'autres polices, celles-ci ont une faible variation entre les traits épais et fins et des empattements légèrement inclinés. Elles sont idéales pour les sites web recherchant un look haut de gamme et luxueux.
Idéal pour : Descriptions de produits, titres pour marques premium
12. Arial

Avec plus de 604 000 sites utilisant déjà Arial, il est indéniable qu'Arial est une police web-safe qui fonctionne. Amazon, Facebook et Google ne sont que quelques-uns des sites populaires qui utilisent Arial.
Elle a été initialement conçue par les designers de Monotype pour les impressions IBM afin d'améliorer la lisibilité. Bien que ce ne soit pas la police la plus accrocheuse, elle fait le travail.
La police Arial ne possède pas de graisses décoratives et a une épaisseur constante sur toute la graisse pour créer un aspect équilibré et uniforme.
Idéal pour : Tous types de sites web et de blogs WordPress. Elle est également utilisée dans des produits numériques tels que des rapports, des présentations, des ebooks, etc.
13. Spectral

Spectral est l'une des polices Google les plus récentes de cette liste, mais elle mérite sa place en raison de la façon dont elle gère magnifiquement le contenu long sur le web.
Ce que nous apprécions dans cette police, c'est qu'elle semble beaucoup moins imposante que beaucoup de ses homologues. Par exemple, vous pouvez voir que le 'f' ou le 'r' en minuscules ont une courbe aux extrémités.
En général, Spectral est conçue pour des environnements riches en texte, axés sur l'écran, qui facilitent la lecture de contenu long.
Idéal pour : Blogs
14. League Gothic

League Gothic est une police sans-serif condensée connue pour son apparence audacieuse et moderne. Elle a été conçue par The League of Moveable Type, une fonderie de caractères numérique connue pour ses polices open-source de haute qualité.
League Gothic présente des lettres hautes avec des épaisseurs de trait uniformes, des bords carrés et une graisse audacieuse. En d'autres termes, si vous cherchez à faire une déclaration, c'est pour vous.
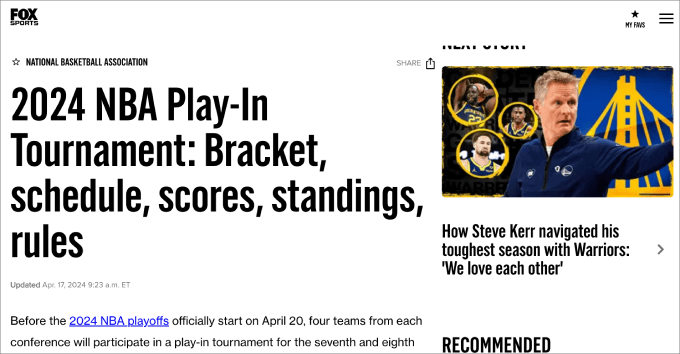
Des sites populaires comme The Blaze, Chron.com et Fox Sports l'utilisent.
Idéal pour : Titres, sous-titres, logos, graphiques
15. Black Jack

Black Jack est une police de caractères script décontractée conçue pour des designs informels et conviviaux. Elle a une sensation décontractée et naturelle, grâce aux lettres de style manuscrit qui ne sont pas toujours connectées.
Compte tenu de sa touche humaine, cette police serait un excellent ajout pour une agence ou un fournisseur de services qui offre un service haut de gamme.
Idéal pour : Agences et fournisseurs de services
16. Brush Script Mt

Brush Script Mt est une police Adobe, qui peut être décrite comme informelle, pleine d'entrain et d'une confiance assumée. Elle imite l'apparence d'une écriture créée avec un pinceau ou un stylo de calligraphie. Plus précisément, cette police présente des formes de lettres fluides et coulantes avec des épaisseurs et des inclinaisons variables.
Si vous souhaitez que n'importe quel texte de votre site ait un aspect informel avec une touche personnalisée, alors cela pourrait être une excellente police à utiliser. Par exemple, vous pouvez l'utiliser dans la signature de votre page À propos ou de la page de profil d'auteur du fondateur.
Idéal pour : Pages À propos ou logos
17. Bodoni Poster

Bodoni Poster est un design sérif moderne utilisé pour les titres de site, le branding de mode haut de gamme et les logos. Il utilise des traits épais et fins pour un contraste extrême.
Cela le rend idéal pour créer des designs audacieux et accrocheurs avec un impact dramatique. Cela pourrait être idéal pour tout type d'entreprise qui se veut audacieuse, comme un concessionnaire automobile, un salon de coiffure ou un restaurant, ainsi que toute marque ayant une grande personnalité.
Idéal pour : Les entreprises locales
18. Baskerville

Créée au 18ème siècle, Baskerville présente des empattements plus nets, un style contrasté de traits épais et fins, et une posture plus droite.
Son aspect raffiné crée une présence plus autoritaire. C'est idéal pour les sites Web recherchant une esthétique axée sur l'intellect, comme un site Web informatique.
Idéal pour : Les publications, les universités et les sites Web informatiques
19. Georgia

Georgia a été créée spécifiquement pour exceller sur les écrans avec ses traits plus gras et sa police de style plus grand. Elle ressemble à une police Times New Roman standard, sauf qu'elle est plus attrayante visuellement.
Idéal pour : Articles de blog et sites d'actualités
Questions fréquemment posées sur les polices
Dans cette section, nous répondrons à certaines des questions les plus fréquemment posées sur les polices.
Que sont les polices Google ?
Google Fonts est un service gratuit qui propose des centaines de typographies, disponibles en téléchargement ou en lien. Si vous voulez que votre site Web ou votre blog se démarque, vous pouvez éviter les polices par défaut qui crient « modèle » et choisir votre propre famille de polices Web sûres de Google à la place.
Que sont les polices Adobe (anciennement Typekit) ?
Adobe Fonts (anciennement Typekit) est un service payant qui vous permet d'accéder à plus de 25 000 polices. Que vous conceviez un logo ou un graphique pour votre boutique Woocommerce ou que vous souhaitiez simplement ajouter une typographie unique à votre blog, ils ont ce qu'il vous faut. Toutes les polices sont incluses lorsque vous vous inscrivez à l'abonnement Creative Cloud.
Comment les polices Web sûres affectent-elles le SEO ?
Les polices web-safe n’affectent pas directement votre classement dans les moteurs de recherche. Cependant, elles ont un impact sur l'expérience utilisateur. Les polices accessibles aux lecteurs se chargent immédiatement et sont faciles à lire. Cela entraîne des taux de rebond plus bas et des visites de site plus longues, ce qui est favorable au SEO.
Nous espérons que cet article vous aidera à découvrir les meilleures polices web-safe à utiliser pour votre site WordPress. Vous voudrez peut-être consulter notre guide ultime sur comment héberger des polices locales dans WordPress pour un site plus rapide, et nos sélections d'experts des meilleurs plugins de typographie WordPress pour améliorer votre design.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.

 William Craig – WebFX CEO & Co-Founder
William Craig – WebFX CEO & Co-Founder



Samuel
Les informations fournies par cet article ouvrent l'esprit. Je suis surpris d'apprendre que la police affecte les ventes, quelque chose auquel je n'avais pas vraiment pensé auparavant. Cependant, j'aimerais ajouter qu'il devrait y avoir une cohérence dans le style d'utilisation de la police, de sorte que certaines polices spécifiques doivent être utilisées pour les titres tandis que d'autres doivent être utilisées pour le corps du texte dans un design web. Je n'utilise généralement pas plus de deux ou trois types de polices dans aucun de mes projets.
Mrteesurez
Merci pour ces directives sur le choix de la bonne police web pour les blogs. J'utilise Roboto pour le contenu des blogs et Lato pour les titres et les en-têtes. J'ai appris la position appropriée et quand utiliser chacune dans cet article, merci.
Jeremy Roberts
De rien !