Vous recherchez les meilleurs tutoriels pour travailler avec les menus de navigation WordPress ? Les menus de navigation WordPress vous permettent de personnaliser et de gérer facilement les menus de votre site Web. Dans cet article, nous vous présenterons les meilleurs tutoriels pour maîtriser les menus de navigation WordPress.

Comme il s'agit d'un article long, nous avons ajouté une table des matières pour faciliter la navigation.
- Premiers pas avec les menus de navigation WordPress
- Ajouter des icônes de médias sociaux aux menus WordPress
- Afficher différents menus aux utilisateurs connectés dans WordPress
- Ajouter une logique conditionnelle aux menus de navigation
- Styliser les menus de navigation WordPress
- Ajouter des icônes d'image avec les menus de navigation dans WordPress
- Ajouter des menus de navigation personnalisés dans WordPress
- Ajouter un menu à panneau coulissant dans les thèmes WordPress
- Créer un menu WordPress réactif prêt pour mobile
- Ajouter un menu réactif plein écran dans WordPress
- Ajouter des descriptions aux menus de navigation dans WordPress
- Comment ajouter des sujets dans les menus de navigation WordPress
- Comment ajouter des menus de navigation dans la barre latérale WordPress
- Ajouter un menu de navigation WordPress dans les articles et les pages
- Ajouter des liens NoFollow dans les menus de navigation WordPress
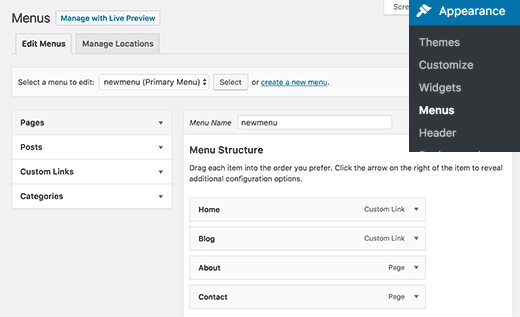
1. Premiers pas avec les menus de navigation WordPress
En conception Web, un menu de navigation est une liste de liens qui permet aux visiteurs de votre site Web de visiter différentes pages et sections de votre site. Il aide les utilisateurs à naviguer sur votre site, d'où le nom de menu de navigation.

WordPress est livré avec un outil intégré qui vous permet de créer et d'utiliser des menus sur votre site Web. Cet outil se trouve à la page Apparence » Menus dans votre zone d'administration WordPress.

Ici, vous pouvez créer des menus en ajoutant des éléments de la colonne de gauche à droite. Vous pouvez ajouter n'importe quel article, page, catégorie et lien personnalisé WordPress à vos menus.
Pour des instructions détaillées, consultez notre guide pour débutants sur comment ajouter des menus de navigation dans WordPress.
2. Ajouter des icônes de médias sociaux aux menus WordPress
Les menus WordPress peuvent également être utilisés pour ajouter des boutons de médias sociaux à votre site Web. Cela vous permet de mettre à jour facilement les icônes, de les réorganiser et d'ajouter de nouvelles icônes de médias sociaux quand vous le souhaitez.
La façon la plus simple de le faire est d'utiliser le plugin Menu Social Icons. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, rendez-vous sur la page Apparence » Menus. Créez un nouveau menu social, puis dans l'onglet liens personnalisés de la colonne de gauche.
![]()
Vous verrez les icônes des médias sociaux sous les champs texte du lien et URL. Tout ce que vous avez à faire est de cliquer sur une icône de média social et d'entrer l'URL de votre profil social. Lorsque vous avez terminé, cliquez sur le bouton ajouter au menu.
Répétez ce processus pour tous les profils de médias sociaux que vous souhaitez ajouter. Une fois que vous avez terminé, sélectionnez un emplacement de menu, puis cliquez sur le bouton enregistrer le menu.
Pour des instructions plus détaillées, consultez notre guide sur comment ajouter des icônes de médias sociaux aux menus WordPress.
3. Afficher différents menus aux utilisateurs connectés dans WordPress
Si vous gérez un site d'adhésion WordPress, vous voudrez peut-être afficher des menus différents à vos utilisateurs connectés. Voici comment vous pouvez facilement y parvenir.
Tout d'abord, vous devez créer deux menus différents. Un pour vos utilisateurs connectés et un pour les utilisateurs qui ne le sont pas. Vous pouvez nommer ces menus 'connecté' et 'non connecté'.
Ensuite, vous devez ajouter ce code au fichier functions.php de votre thème ou à un plugin spécifique au site.
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
$args['menu'] = 'logged-in';
} else {
$args['menu'] = 'logged-out';
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
C'est tout. Vous pouvez maintenant tester vos menus de navigation en action.
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon de afficher différents menus aux utilisateurs connectés dans WordPress.
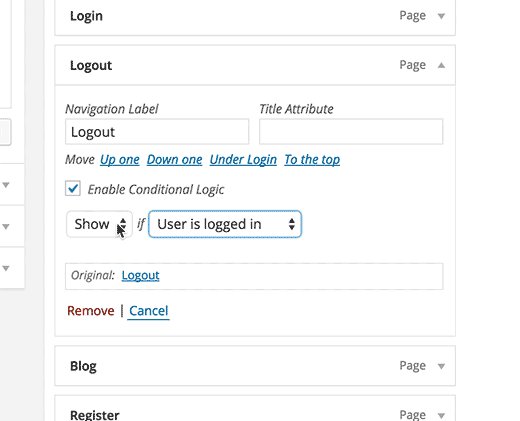
4. Ajouter une logique conditionnelle aux menus de navigation
Vous souhaitez modifier les menus en fonction de certaines conditions ? Comme un menu différent sur la page d'accueil, ou masquer un élément sur les articles individuels. Voici comment vous pouvez y parvenir dans WordPress.
Tout d'abord, vous devez installer et activer le plugin If Menu.
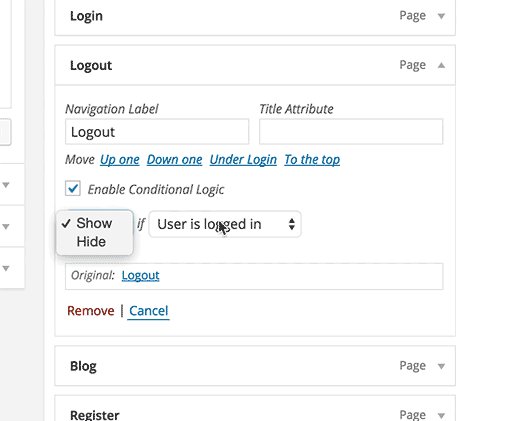
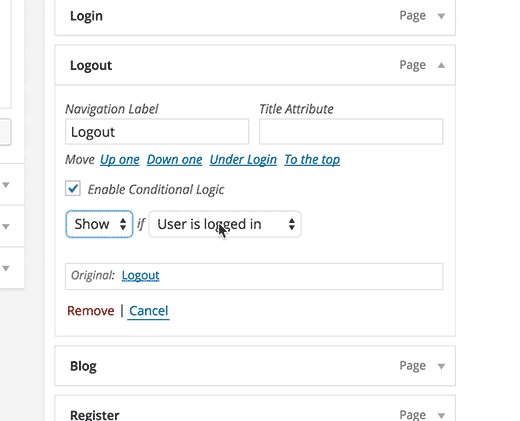
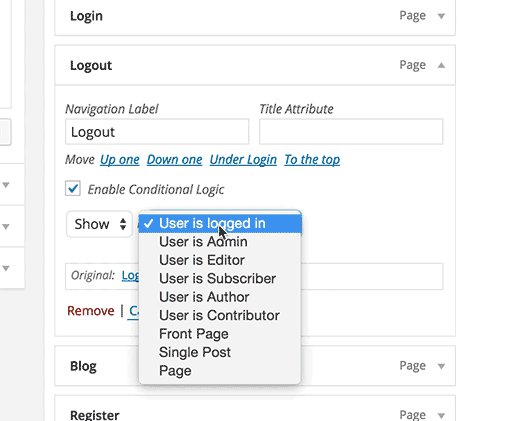
Après l'activation, visitez l'écran Apparence » Menus et cliquez sur un élément de menu que vous souhaitez modifier. Vous remarquerez une nouvelle option pour 'Activer la logique conditionnelle'.

En cochant cette option, deux menus déroulants s'afficheront. Vous pouvez sélectionner afficher ou masquer pour un menu s'il correspond à certaines conditions. Par exemple, masquer un élément de menu si un utilisateur est administrateur ou afficher un élément de menu uniquement si un utilisateur consulte un article individuel.
Pour des instructions plus détaillées, consultez notre article sur comment ajouter une logique conditionnelle aux menus WordPress.
5. Style des menus de navigation WordPress
Votre thème WordPress contrôle l'apparence des menus de navigation sur votre site web. En utilisant CSS, vous pouvez personnaliser l'apparence des menus de navigation.
La façon la plus simple de le faire est d'utiliser le plugin CSS Hero. C'est un plugin WordPress premium qui vous permet de personnaliser n'importe quel thème WordPress sans écrire une seule ligne de code (pas de HTML ou de CSS requis). Consultez notre avis sur CSS Hero pour en savoir plus.
Vous pouvez également styliser vos menus de navigation en écrivant manuellement du CSS. Pour des instructions détaillées, consultez notre guide sur comment styliser les menus de navigation WordPress.
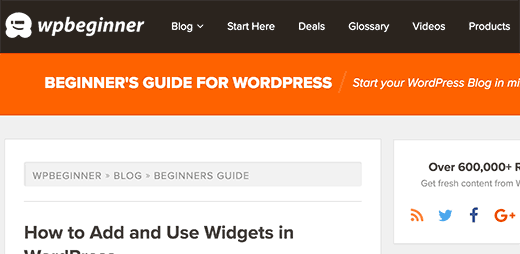
6. Ajouter des icônes d'image aux menus de navigation dans WordPress
![]()
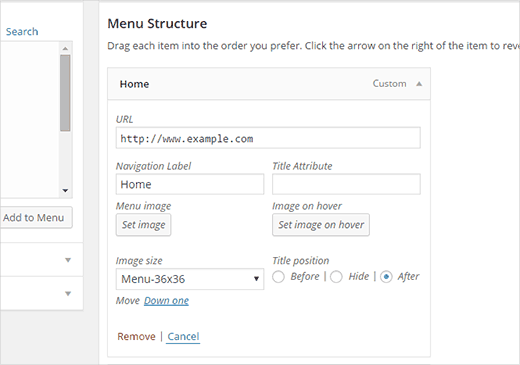
De nombreux sites web populaires utilisent des icônes d'image à côté de leurs menus de navigation pour les rendre plus visibles. Voici comment vous pouvez ajouter des icônes d'image aux menus de navigation dans WordPress.
Tout d'abord, vous devez installer et activer le plugin Menu Image. Après l'activation, allez dans Apparence » Menus. Vous y verrez une option pour ajouter des images à chaque élément de votre menu existant.

Vous pouvez également utiliser CSS pour ajouter des icônes d'image. Pour des instructions détaillées, consultez notre guide sur la façon d'ajouter des icônes d'image avec des menus de navigation dans WordPress.
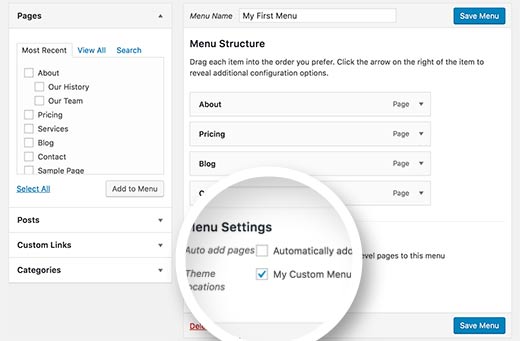
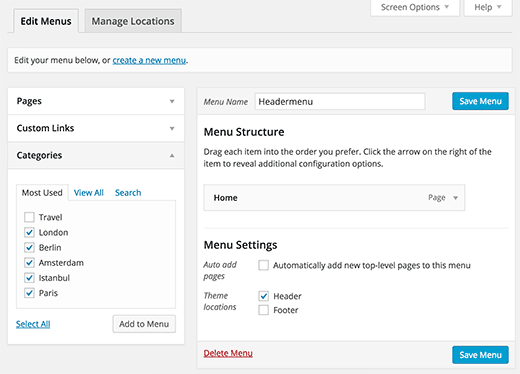
7. Ajouter des menus de navigation personnalisés dans WordPress
La plupart des thèmes WordPress gratuits et premium sont livrés avec des emplacements prédéfinis pour afficher vos menus de navigation. Cependant, vous pouvez également ajouter des menus de navigation personnalisés à vos thèmes.
Vous devrez d'abord enregistrer votre nouveau menu de navigation en ajoutant ce code au fichier functions.php de votre thème.
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'My Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Ce code créera « Mon Menu Personnalisé » pour votre thème. Vous pouvez le voir en modifiant un menu sur la page Apparence » Menus.

Pour afficher votre menu personnalisé, vous devrez ajouter ce code à votre thème à l'endroit où vous souhaitez afficher le menu.
<?php
wp_nav_menu( array(
'theme_location' => 'my-custom-menu',
'container_class' => 'custom-menu-class' ) );
?>
Pour des instructions plus détaillées, consultez notre article sur comment ajouter des menus de navigation personnalisés dans les thèmes WordPress.
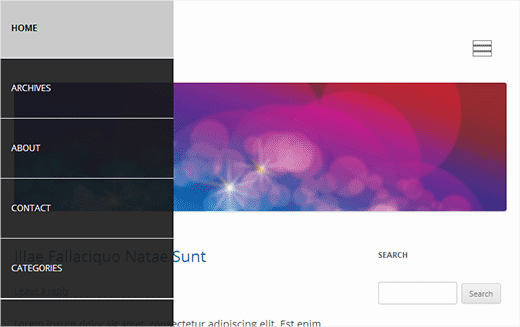
8. Ajouter un menu à panneau coulissant dans les thèmes WordPress

Vous souhaitez que le menu de navigation de votre site apparaisse dans un panneau coulissant ? L'utilisation de panneaux coulissants rend vos menus plus interactifs, moins intrusifs et amusants, surtout sur les appareils mobiles.
Cependant, pour les ajouter, vous aurez besoin d'une compréhension de niveau intermédiaire de JavaScript, des thèmes WordPress et du CSS.
Pour des instructions étape par étape, consultez notre guide sur la façon d'ajouter un menu à panneau coulissant dans les thèmes WordPress.
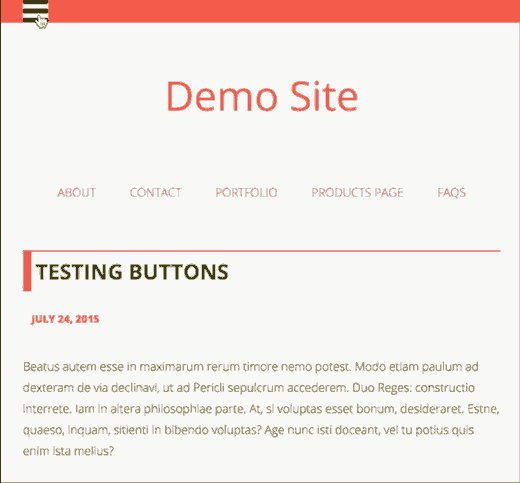
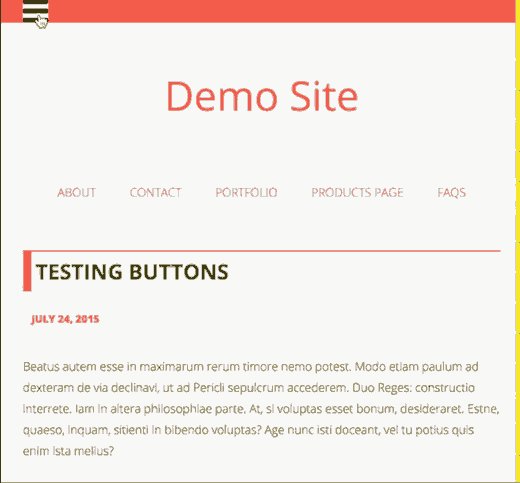
9. Créer un menu WordPress réactif prêt pour mobile

La plupart des thèmes WordPress sont réactifs et sont livrés avec des menus de navigation prêts pour mobile. Cependant, si votre thème ne gère pas bien les menus de navigation sur les appareils mobiles, cela affecte l'expérience utilisateur sur ces appareils.
Heureusement, il existe des moyens simples d'ajouter des menus réactifs prêts pour mobile sans écrire de code.
Tout d'abord, vous devez installer et activer le plugin Responsive Menu.
Après l'activation, vous devez cliquer sur 'Responsive Menu' dans la barre d'administration de WordPress pour configurer les paramètres du plugin.
Sélectionnez simplement une largeur après laquelle le menu réactif mobile doit être visible. Ensuite, vous devez sélectionner un menu de navigation existant.
N'oubliez pas de cliquer sur le bouton 'Mettre à jour les options' pour enregistrer vos paramètres. C'est tout, vous pouvez maintenant visiter votre site Web et redimensionner l'écran du navigateur pour voir le menu réactif mobile.
Il existe de nombreuses autres façons d'ajouter un menu mobile réactif. Comme un menu qui apparaît avec un effet de bascule, un menu qui glisse, et un menu déroulant réactif. Apprenez-en davantage sur chacun d'eux dans notre guide sur la façon de créer un menu WordPress réactif prêt pour mobile.
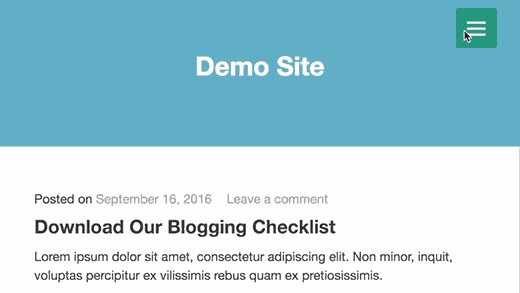
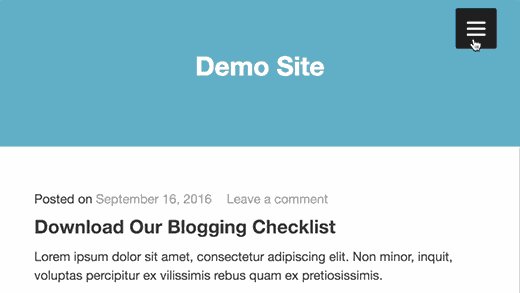
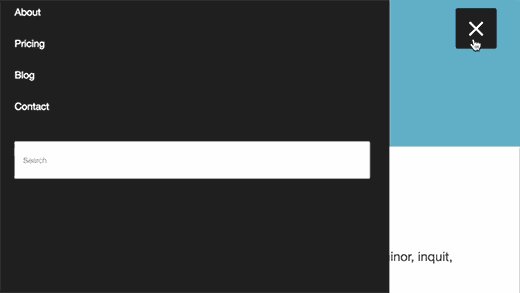
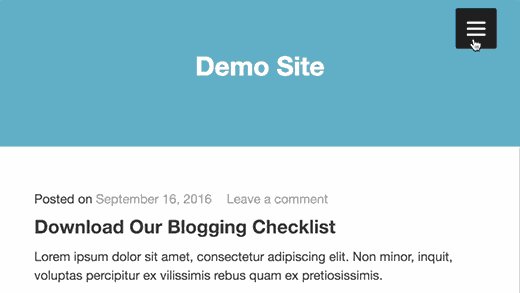
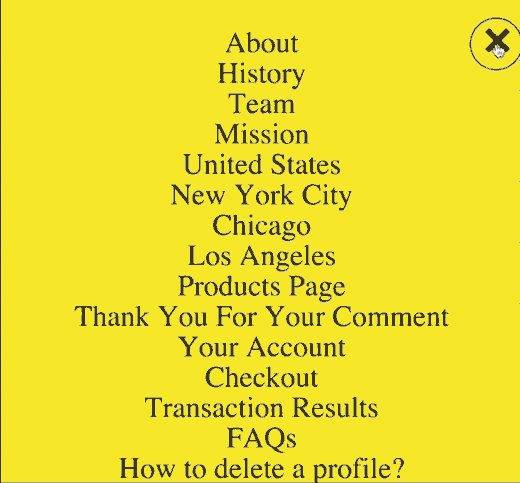
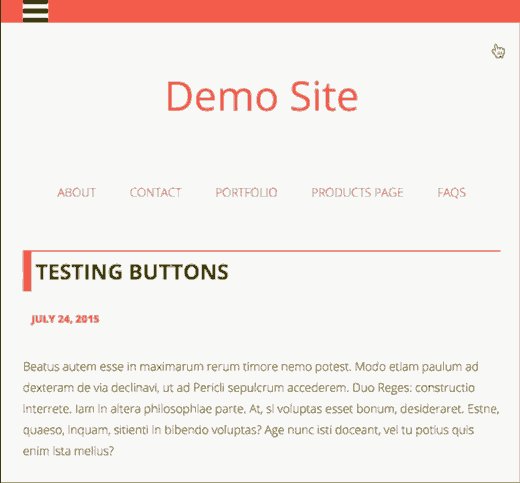
10. Ajouter un menu plein écran réactif dans WordPress

Avez-vous remarqué comment certains sites Web populaires utilisent un menu de navigation plein écran ? Cela nécessite généralement une utilisation créative de JavaScript et de CSS. Heureusement, vous pouvez le faire dans WordPress sans écrire de code.
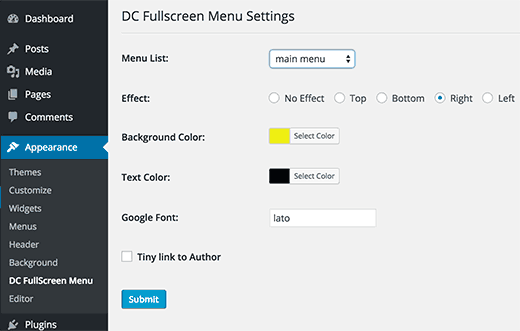
Tout d'abord, vous devez installer et activer le plugin DC – Full Screen Responsive Menu. Après l'activation, vous devez visiter la page Apparence » DC Fullscreen Menu pour configurer les paramètres du plugin.

Ici, vous pouvez choisir un menu, la couleur de fond et du texte, ainsi qu'une police Google pour votre menu plein écran.
Cliquez sur le bouton de soumission pour enregistrer vos paramètres. Vous pouvez maintenant visiter votre site Web pour voir votre menu réactif plein écran en action.
Pour en savoir plus sur ce sujet, consultez notre guide sur la façon d'ajouter un menu réactif plein écran dans WordPress.
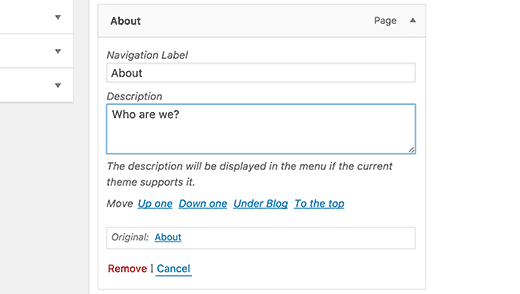
11. Ajouter une description aux menus de navigation dans WordPress
Les menus de navigation WordPress ne sont généralement que des liens textuels affichant le libellé du lien ou le texte d'ancrage. Et si vous vouliez ajouter une petite description ou une accroche pour chaque élément de votre menu de navigation ?
Heureusement, WordPress est doté de fonctionnalités intégrées pour ajouter une description à chaque élément de vos menus de navigation.
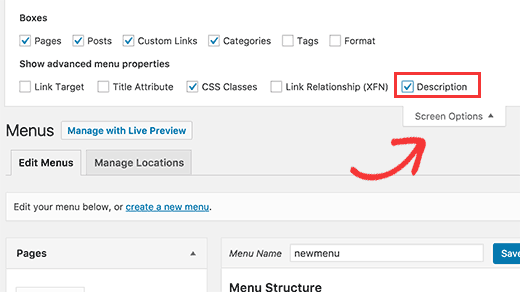
Tout d'abord, vous devrez activer l'élément descriptions. Cliquez sur le bouton Options d'écran en haut à droite de l'écran.
Cela affichera une liste de boîtes et d'options que vous pouvez activer. Vous devez cocher la case à côté de Description.

Faites maintenant défiler vers le bas et cliquez sur un élément de menu pour le modifier, et vous verrez une option pour ajouter une description.

Ajoutez votre description et cliquez sur le bouton Enregistrer le menu.
Si votre thème prend en charge les descriptions de menu, vous pourrez les voir immédiatement. Sinon, vous devrez modifier les fichiers de votre thème pour afficher les descriptions.
Pour des instructions détaillées, consultez notre guide sur comment ajouter des descriptions de menu dans votre thème WordPress.
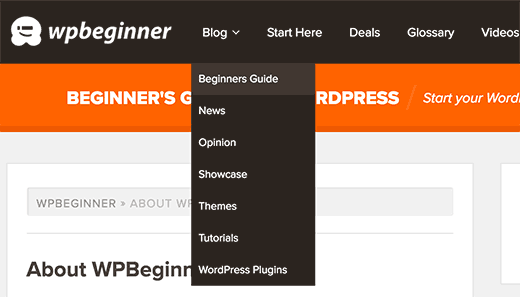
12. Comment ajouter des sujets dans les menus de navigation WordPress

On nous demande souvent comment ajouter des sujets de blog aux menus de navigation dans WordPress. De nombreux débutants pensent qu'ils doivent créer des pages pour chaque sujet afin de les ajouter aux menus.
Ce dont vous avez réellement besoin, ce sont des catégories. Les catégories et les étiquettes sont des taxonomies intégrées à WordPress qui vous permettent de trier le contenu par sujets pertinents.
Ajoutez vos articles dans les catégories pertinentes, puis rendez-vous sur la page Apparence » Menus. Cliquez sur l'onglet Catégories pour le développer, puis sélectionnez les catégories que vous souhaitez afficher dans vos menus de navigation.

Pour plus de détails, consultez notre article sur la façon d'ajouter des sujets dans les menus de navigation WordPress.
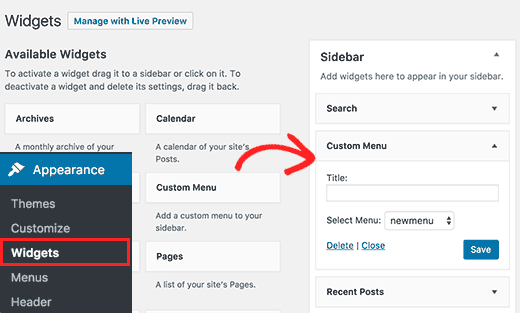
13. Comment ajouter des menus de navigation dans la barre latérale de WordPress
Les thèmes WordPress ont généralement des menus de navigation en haut ou en bas. Cependant, vous pouvez également créer et ajouter des menus dans la barre latérale de votre site WordPress.
Rendez-vous simplement sur la page Apparence » Widgets et ajoutez le widget « Menu personnalisé » à votre barre latérale. Pour des instructions détaillées, consultez notre guide sur comment ajouter et utiliser des widgets dans WordPress.

Après avoir ajouté le widget à une barre latérale, vous pouvez sélectionner un menu dans la liste déroulante. N'oubliez pas de cliquer sur le bouton Enregistrer pour sauvegarder vos paramètres.
14. Ajouter un menu de navigation WordPress dans les articles et les pages
Habituellement, les menus de navigation sont affichés dans l'en-tête ou la barre latérale d'un site Web. Cependant, il peut arriver que vous souhaitiez ajouter un menu à l'intérieur d'un article ou d'une page WordPress. Voici comment procéder.
Tout d'abord, vous devez installer et activer le plugin Menu Shortcode. Après activation, modifiez l'article ou la page où vous souhaitez afficher votre menu et ajoutez ce shortcode :
[listmenu menu="Nom de votre menu"]
N'oubliez pas de remplacer 'Nom de votre menu' par le nom de votre propre menu de navigation. Enregistrez ou publiez votre article, puis cliquez sur le bouton d'aperçu.
Pour plus de détails, consultez notre guide sur la façon d'ajouter un menu de navigation WordPress dans les articles ou les pages.
15. Ajouter des liens NoFollow dans les menus de navigation WordPress
Généralement, le menu de navigation de votre site contient des liens vers vos propres articles et pages. Cependant, il peut parfois être nécessaire d'ajouter un lien vers un site externe.
De nombreux experts SEO recommandent d'ajouter l'attribut rel="nofollow" aux liens externes. Voici comment ajouter l'attribut nofollow aux liens dans les menus de navigation WordPress.
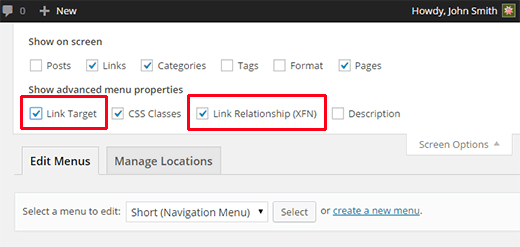
Tout d'abord, vous devez visiter la page Apparence » Menus, puis cliquer sur le bouton Options de l'écran en haut à droite de l'écran.

Cela fera apparaître un menu où vous devrez cocher les cases à côté de Relation de lien (XFN) et Cible du lien.
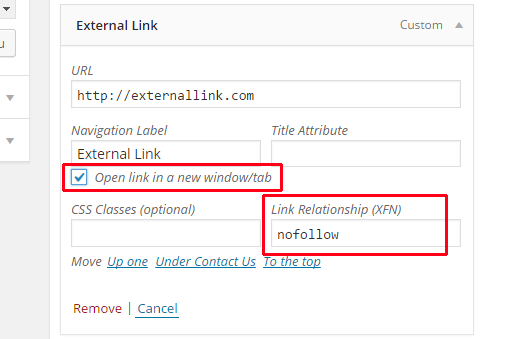
Cliquez maintenant sur l'élément de menu que vous souhaitez modifier. Vous remarquerez deux nouvelles options : Relation de lien et Ouvrir le lien dans une nouvelle fenêtre/onglet.

Vous devez entrer nofollow dans l'option de relation de lien. Vous pouvez également cocher l'option ouvrir le lien dans une nouvelle fenêtre/onglet si vous le souhaitez.
Cliquez sur le bouton enregistrer le menu pour sauvegarder vos modifications. Ce lien particulier dans votre menu de navigation WordPress aura désormais l'attribut rel="nofollow" ajouté.
Pour des instructions plus détaillées, consultez notre tutoriel sur la façon d'ajouter des liens nofollow dans les menus de navigation WordPress.
Nous espérons que cet article vous a aidé à trouver les meilleurs tutoriels pour maîtriser les menus de navigation WordPress. Vous voudrez peut-être aussi consulter notre liste de 24 plugins WordPress indispensables pour les sites Web d'entreprise.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
J'aime beaucoup et je suis intrigué par votre point numéro 3 dans le tutoriel. J'ai un site d'adhésion utilisant MemberPress, et l'idée que les utilisateurs connectés puissent avoir un menu de navigation différent est fantastique car je peux ajouter du contenu premium au menu que les utilisateurs réguliers ne devraient pas voir. Je suis également surpris par le nombre de fonctionnalités cachées dans le panneau Apparence » Menus. Je n'avais aucune idée à quel point cela pouvait être utile à cet égard.
ERFmama
Thank you so much for a fantastic overview! I’ve learned a few new things!
