Vous savez ce que nous avions l’habitude de faire lorsque nous avons commencé WPBeginner ? Il suffit de coller un formulaire de contact de base sur une page et de l’appeler une journée.
Mais voici ce qui est intéressant : après avoir analysé des milliers de sites grâce à notre travail chez WPBeginner, nous avons découvert quelque chose qui change la donne. Un formulaire de contact bien conçu peut faire une énorme différence dans le nombre de prospects que vous obtenez réellement.
Les formulaires de contact sont souvent la première véritable conversation entre vous et vos clients/clientes potentiels. Si vous réussissez le design WordPress, vous obtiendrez de meilleurs prospects et des relations clients/clientes plus solides. Mais si vous vous plantez, vous risquez d’afficher la porte de sortie aux internautes.
C’est pourquoi nous avons conçu ce guide qui contient les meilleures pratiques en matière de conception de pages de contact et des exemples concrets que vous pouvez utiliser immédiatement. Nous sommes ravis de vous afficher exactement comment créer des formulaires de contact qui ne se contentent pas d’être beaux – ils apportent réellement des résultats.

Pourquoi une page de contact efficace est-elle si importante ?
Une page de formulaire de contact est indispensable pour tous les sites web. Qu’il s’agisse d’un blog personnel ou d’un site professionnel, une page de formulaire de contact aide les utilisateurs/utilisatrices à vous contacter à tout moment lorsqu’ils visitent votre site.
Contrairement aux réseaux sociaux, un formulaire de contact permet aux utilisateurs/utilisatrices de communiquer avec vous en privé, ce qui renforce la confiance et peut permettre de conclure des ventes.
De nombreux propriétaires de sites ne prêtent pas beaucoup d’attention à leur page de contact. La plupart des gens se contentent d’ajouter un formulaire de contact et l’oublient. Ou, pire encore, ils se contentent d’afficher leurs coordonnées et s’attendent à ce que les internautes y donnent suite.
Si vous n’obtenez pas suffisamment de prospects à partir de la page de contact de votre site, poursuivez votre lecture. Nous allons vous afficher comment optimiser votre page de contact pour les conversions.
Comment créer une page de formulaire de contact dans WordPress 💡
WordPress ne dispose pas d’une page de formulaire de contact intégrée. Vous aurez besoin d’une extension de formulaire de contact pour créer un formulaire et l’ajouter ensuite à votre page de contact.
Nous vous recommandons d’utiliser WPForms. Notre équipe l’a créé pour être l’extension de formulaire de contact la plus conviviale pour les débutants sur WordPress. De plus, la version gratuite de WPForms est disponible sur le répertoire officiel des extensions de WordPress.org.
Pour des instructions complètes étape par étape, consultez notre guide sur la création d’un formulaire de contact dans WordPress et notre avis complet sur WPForms.
🚨 Vous n’avez pas le temps de concevoir votre propre page de formulaire de contact ? Laissez WPBeginner vous aider ! Nos services de conception de sites WordPress offrent des solutions rapides et professionnelles adaptées à vos besoins.
Aller à/au et obtenir une page de formulaire de contact magnifiquement conçu qui engage et convertit. Cliquez ici pour en savoir plus et Premiers pas!
Maintenant que vous avez créé un formulaire de contact, voici un rapide coup d’œil à quelques bonnes pratiques de conception de pages de formulaire de contact qui peuvent vous aider à booster vos conversions :
- Make Sure Your Contact Form Is Working
- Avoid Unnecessary Fields in Contact Form
- Explain Why Users Should Contact You
- Provide Alternative Ways to Contact You
- Add Social Media Profiles
- Provide Address and Map
- Create an FAQs Section and Link to Resources
- Optimize Your Form Confirmation Page
- Ask Users to Join Your Email List
- Use Photos of Your Team
- Make Your Contact Form Page Engaging
- Be Creative With Your Contact Page Design
- Make Sure to Reduce Form Abandonment
Vous êtes prêts ? Plongeons dans le vif du sujet !
1. Confirmez le bon fonctionnement de votre formulaire de contact
Les fournisseurs d’hébergement WordPress ont souvent une fonction e-mail mal configurée qui empêche les e-mails des formulaires de contact d’atteindre la boîte de réception. Au lieu de cela, ils finissent souvent dans le dossier indésirable ou n’arrivent pas du tout.
Si vous utilisez la version pro de WPForms, alors vous pouvez toujours voir les entrées de formulaire dans votre zone d’administration WordPress. Mais avec une extension gratuite, vous pourriez ne même pas savoir que votre formulaire ne fonctionne pas.
Après avoir ajouté un formulaire de contact à votre site WordPress, il est important de le tester en envoyant une entrée de formulaire.
Si vous ne recevez pas de notifications par e-mail, vous pouvez suivre notre guide pour corriger le problème de WordPress qui n’envoie pas d’e-mail.
En outre, vous voudrez peut-être vous familiariser avec les erreurs de formulaire afin de connaître la meilleure approche pour les dépanner.
Parfois, les formulaires n’envoient pas d’e-mails de notification en raison de problèmes liés à l’extension ou aux réglages SMTP. Des erreurs de validation peuvent se produire lorsque les champs du formulaire sont mal configurés, et vous pouvez également avoir affaire à des indésirables, même si des mesures anti-spam sont en place.
Pour plus de détails, vous pouvez consulter notre guide sur ce qu’il faut faire lorsque votre formulaire WordPress ne fonctionne pas.
2. Éviter les champs inutiles dans le formulaire de contact
Vous pouvez ajouter de nombreux champs à votre formulaire de contact, mais chaque champ supplémentaire prendra plus de temps à terminer.
C’est pourquoi nous vous recommandons de limiter au maximum les champs de votre formulaire de contact et d’ajouter uniquement ceux qui vous aident à comprendre la question de l’utilisateur.

(Source : Neil Patel)
Si vous avez besoin d’un formulaire plus long, vous pouvez consulter la dernière astuce à la fin de cet article pour aider à réduire l’abandon des formulaires.
3. Expliquez pourquoi les utilisateurs/utilisatrices devraient vous contacter
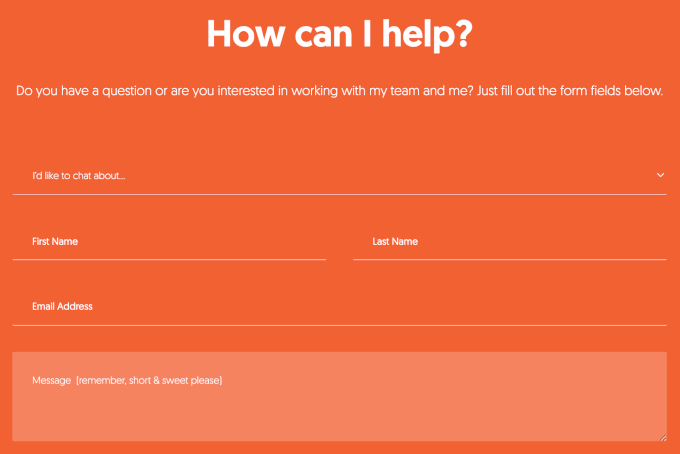
Votre page de formulaire de contact doit être accueillante. Vous pouvez commencer par une salutation et un message de bienvenue pour la rendre polie et utile.
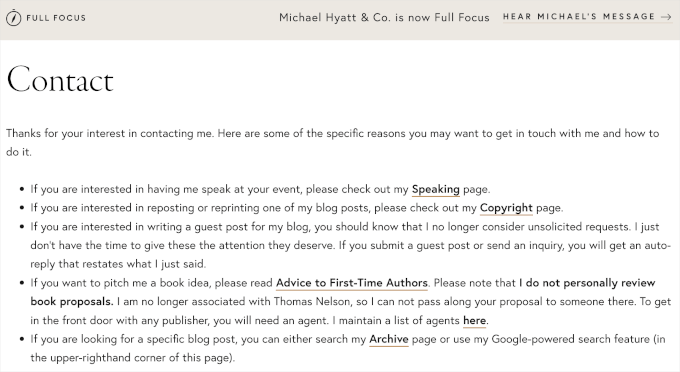
Ensuite, vous pouvez également indiquer aux utilisateurs/utilisatrices les types de questions pour lesquelles vous pouvez apporter une aide, comme dans l’exemple ci-dessous :

(Source : Michael Hyatt)
Si vous avez différentes pages pour différents services, il est très utile de diriger les utilisateurs/utilisatrices vers la bonne page.
Par exemple, vous pouvez renvoyer les clients/clientes personnalisés vers le support et les blogueurs invités vers un formulaire de rédaction.

(Source : OptinMonster)
4. Fournir plusieurs méthodes de contact
L’ajout d’un formulaire à votre page de contact permet aux utilisateurs/utilisatrices de vous envoyer facilement un message. Cependant, proposer d’autres options de contact peut aider les utilisateurs/utilisatrices à choisir ce qui leur convient le mieux.
Le chat direct et les chatbots sont d’excellentes options pour fournir des responsive instantanées aux demandes des utilisateurs, augmentant ainsi l’engagement et la satisfaction. Ces fonctionnalités peuvent traiter efficacement les questions courantes et faire remonter les problèmes plus complexes à un représentant humain.
Si vous souhaitez ajouter une discussion en direct ou un chatbot à votre site WordPress, alors vous pouvez vous référer à notre guide sur la façon d’ajouter LiveChat à votre magasin WooCommerce (et booster les ventes).
En plus du formulaire et d’une discussion directe, vous pouvez inclure votre adresse e-mail professionnelle, WhatsApp ou un numéro de téléphone comme méthodes de contact alternatives.
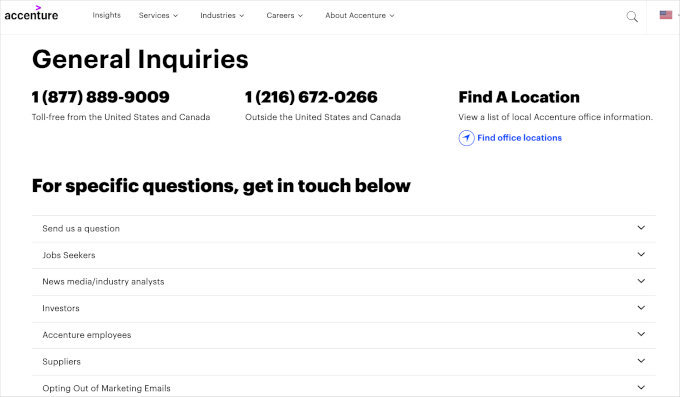
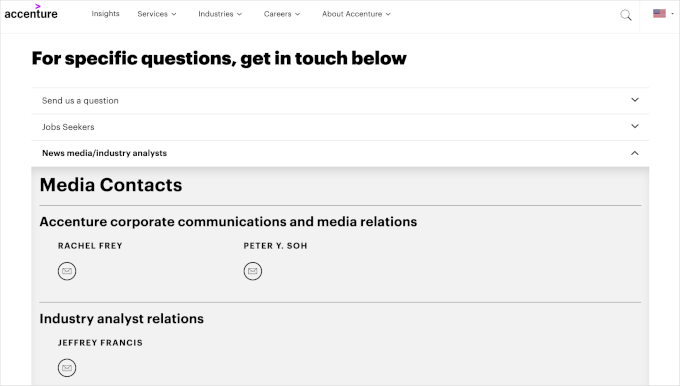
Par exemple, la page de contact d’Accenture offre aux utilisateurs/utilisatrices plusieurs moyens d’entrer en contact. Elle comporte des numéros de téléphone pour des réponses rapides à des questions urgentes.

De plus, le menu déroulant vous permet de trouver des formulaires de contact et des adresses e-mail pour différents besoins.
Par exemple, si vous déplier le menu “Médias d’information/analyste de l’industrie”, vous trouverez les adresses e-mail des représentants. Cette configuration permet de choisir facilement le meilleur moyen d’atteindre le département ou le service concerné.

(Source : Accenture)
5. Ajouter des profils de réseaux sociaux
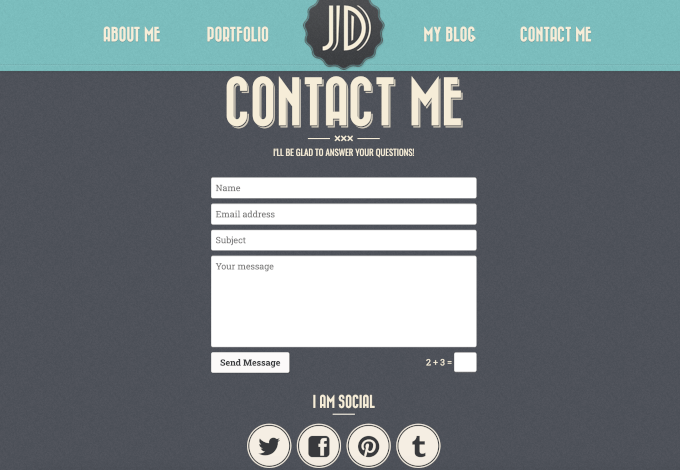
Si la plupart des utilisateurs/utilisatrices souhaitent vous contacter en privé, certains préfèreront peut-être le faire sur Facebook ou Twitter.
Vous pouvez donc ajouter des boutons de réseaux sociaux à votre page de formulaire de contact pour permettre aux utilisateurs/utilisatrices de vous contacter.

(Source : Retro Portfolio)
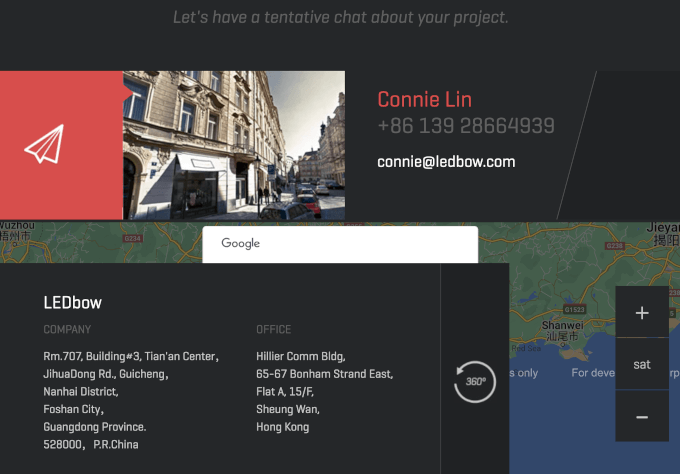
6. Fournir l’adresse et la carte
L’ajout d’une adresse et d’un Emplacement physique pour votre entreprise (mieux encore, l’Embarqué d’une carte Google Maps) aide à renforcer la confiance des comptes. Cela affiche que vous avez une présence physique, ce qui peut faire paraître votre entreprise plus digne de confiance.
Même si vous n’avez pas de magasin ou de bureau physique, les utilisateurs/utilisatrices trouvent réconfortant de savoir où vous êtes situé.

(Source : LEDbow)
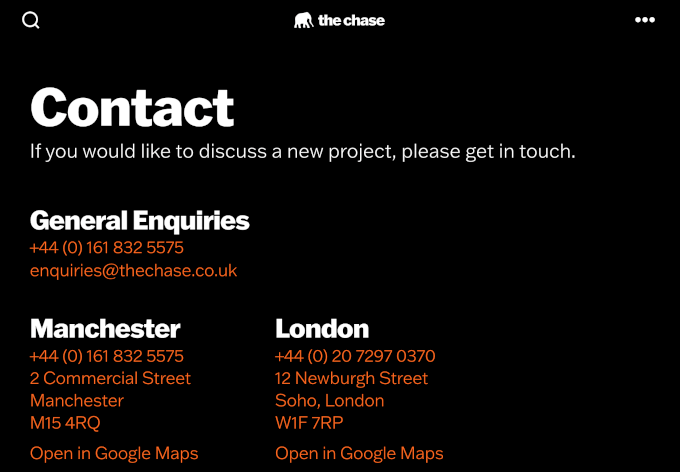
Si vous avez plusieurs Emplacements dans différentes villes ou différents pays, le fait de les ajouter tous rend votre page de formulaire de contact beaucoup plus utile.

(Source : The Chase)
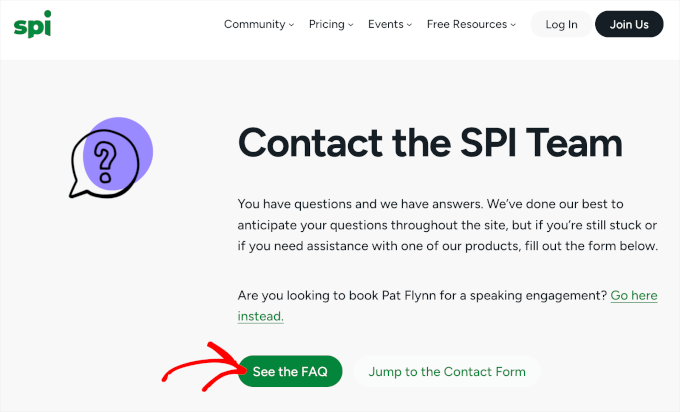
7. Créer une section FAQ et des liens vers des ressources
Au bout d’un certain temps, vous vous rendrez compte que beaucoup de vos utilisateurs/utilisatrices posent des questions similaires.
Vous pouvez les aider à gagner du temps et à répondre à ces questions directement sur votre page de contact en ajoutant une section FAQ.

(Source : Smart Passive Income)
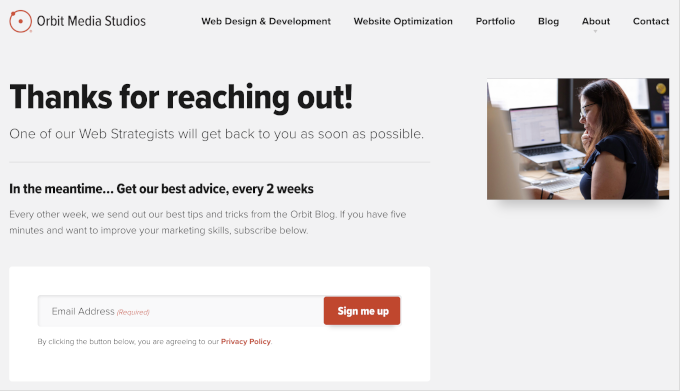
8. Optimisez la page de confirmation de votre formulaire
La plupart des extensions de formulaires de contact vous permettent d’afficher aux utilisateurs/utilisatrices un message de confirmation lors de l’entrée ou de les rediriger vers une autre page.
Rediriger les utilisateurs/utilisatrices vous donne l’occasion d’afficher vos ressources les plus utiles, comme votre contenu le plus populaire ou l’offre d’un code remise.
Une autre façon d’optimiser votre page de confirmation de formulaire est de faire un suivi avec des étapes suivantes possibles. Par exemple, vous pouvez demander aux internautes de s’abonner à votre newsletter ou de suivre vos comptes de réseaux sociaux.

(Source : Orbit Media)
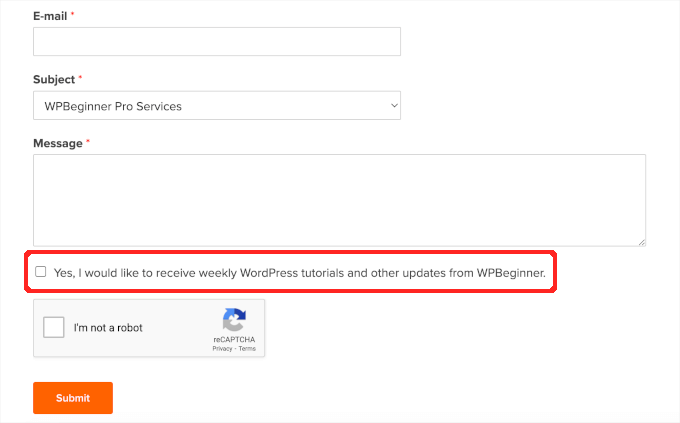
9. Demandez aux utilisateurs/utilisatrices de s’inscrire à votre liste d’e-mail
Lorsque vous créez un formulaire de contact, vous pouvez demander aux utilisateurs/utilisatrices leur adresse e-mail. Dans ce cas, nous vous recommandons d’ajouter une case à cocher pour les inviter à s’inscrire à votre liste d’e-mails.
Et si vous ne construisez pas encore une liste d’e-mails, alors vous pourriez vouloir voir notre guide sur les raisons pour lesquelles il est si important de construire une liste d’e-mails.

(Source : WPBeginner)
Pour plus de détails sur la façon de procéder, vous pouvez consulter notre tutoriel sur la façon de faire de la génération de prospects sur WordPress comme un pro.
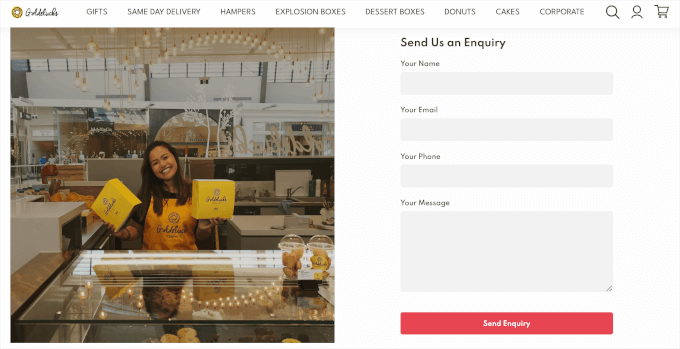
10. Utilisez des photos de votre équipe
Ajouter des photos des membres de votre équipe à la page de contact la rend plus personnelle et plus accueillante. Cela rassure les internautes sur le fait que de vraies personnes se trouvent derrière la page de contact, prêtes à répondre à leurs questions.

(Source : Goldelucks)
11. Rendre votre page de formulaire de contact attrayante
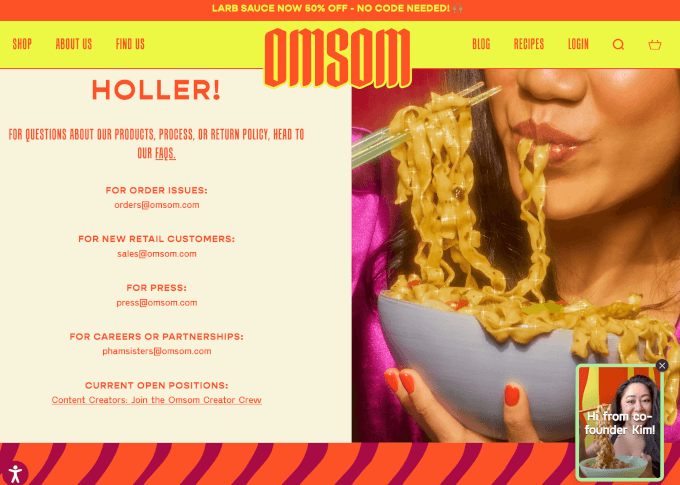
Votre page de formulaire de contact n’a pas besoin d’être sobre. L’ajout de photos de votre bureau, de votre magasin, de vos produits ou de votre équipe peut refléter la personnalité de votre entreprise.
Vous pouvez également le rendre amusant en ajoutant des éléments de conception, tels que des icônes, des illustrations ou des animations, et en utilisant les couleurs de votre marque.
Pour plus de détails sur la façon de procéder, consultez notre tutoriel sur la façon de créer une page personnalisée dans WordPress.

(Source : Omsom)
12. Faites preuve de créativité dans la conception de votre page de contact
Vous avez peut-être remarqué qu’un grand nombre de pages de contact sur différents sites suivent une mise en page simple et très prévisible. Bien qu’elle soit utile, vous pouvez utiliser votre page pour vous démarquer.
De nombreux thèmes WordPress premium sont livrés avec des styles intégrés pour les formulaires. Vous pouvez personnaliser ces styles en ajoutant des CSS personnalisés ou en utilisant une extension comme CSS Hero.
Vous pouvez également utiliser un plugin de constructeur de page par glisser-déposer comme SeedProd pour créer la mise en page de votre formulaire de contact. Cela vous permettra la flexibilité d’être plus créatif sans écrire de code.
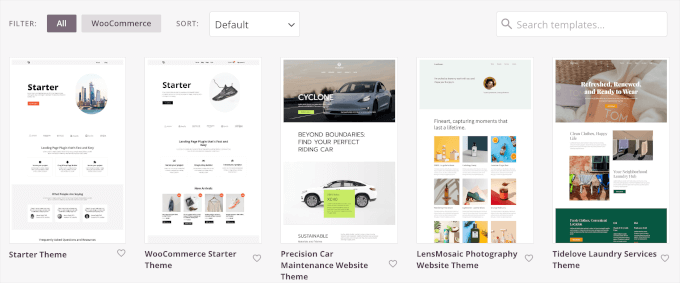
Il dispose de modèles de démarrage qui peuvent vous aider à configurer un site en quelques clics, et pas seulement une seule page. Comme ces modèles ont inclus une page de contact prête à l’emploi, il vous suffit d’ajuster le contenu pour qu’il corresponde à votre marque ou à votre entreprise.

(Source : SeedProd)
13. Confirmez-vous que vous réduisez les abandons de formulaires
Lorsque vous créez un formulaire de plusieurs pages ou un formulaire comportant de nombreux champs, vous risquez de réduire votre taux de conversion. Souvent, les utilisateurs/utilisatrices se lassent des formulaires et les quittent avant de les avoir terminés.
Nous appelons souvent cela l’abandon de formulaire, et cela peut se produire avec n’importe quel formulaire, y compris l’inscription à une newsletter par e-mail, le passage en caisse sur WooCommerce ou le formulaire de contact.
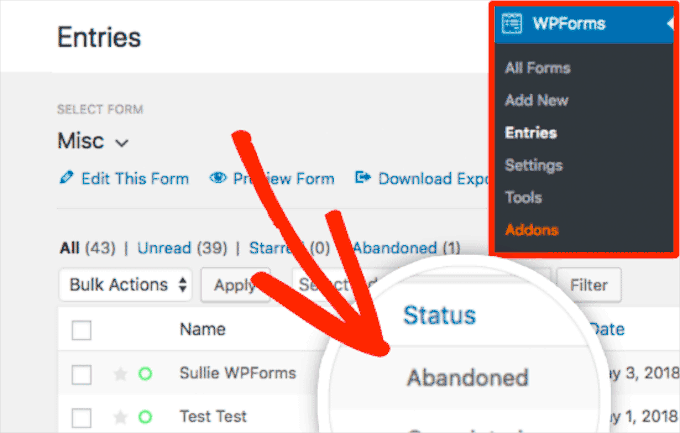
Pour lutter contre la fatigue des formulaires, de nombreux constructeurs de formulaires avancés comme WPForms sont livrés avec des modules d’abandon de formulaire. Cela vous aide à capturer les entrées partielles de vos formulaires.

En suivant les abandons de formulaires, vous pouvez identifier les formulaires qui sont souvent laissés incomplets. Cela vous permet d’apporter les améliorations nécessaires pour encourager davantage d’entrées et réduire les taux d’abandon.
En savoir plus, vous pouvez consulter notre guide sur la façon de suivre et de réduire l’abandon de formulaire dans WordPress.
Guides d’experts sur les formulaires de contact et les pages de WordPress
Maintenant que vous connaissez les meilleures pratiques pour créer une page de contact, vous aimerez peut-être consulter d’autres guides liés aux formulaires et pages de contact dans WordPress :
- Comment créer un formulaire de contact sur WordPress (étape par étape)
- Comment créer un formulaire de contact sécurisé dans WordPress
- Comment créer un formulaire de contact avec plusieurs destinataires
- Comment ajouter une fenêtre surgissante de formulaire de contact dans WordPress
- Comment ajouter un formulaire de contact diapositif dans WordPress (Tutoriel facile)
- Comment embarquer une carte Google dans les formulaires de contact (avec épingle à carte)
- Comment utiliser le formulaire de contact pour développer votre liste d’e-mails dans WordPress
- Comment bloquer les formulaires de contact indésirables dans WordPress
Nous espérons que cet article vous a aidé à apprendre les meilleures pratiques des grandes conceptions de page de formulaire de contact. Ensuite, vous pouvez également consulter nos guides étape par étape sur la façon d’ajouter l’autocomplétion pour les champs d’adresse et comment configurer le suivi des formulaires WordPress dans Google Analytics.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Lauren
Thanks, very useful.
magnaa
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.
natalie
Thanks for the article, I would like to do your point number 9, see my attachment; Can you explain how to add that tick box please.
thanks
natalie
WPBeginner Support
Hi Natalie,
It depends on which email service provider you are using. If you are using MailChimp, then you can follow these instructions.
Admin
Graham
Great article guys, and I appreciate the example you have shared as well. Having created plenty of contact pages over the past 10 years, some fresh inspiration and good ideas are always welcomed!
Sven Kox
Nice article, thanks. I added a few new ones to my knowledge.
One more tip: keep the field for the message big enough.
It is not inviting if you have to write your message in a tiny window.
Keely Worth
Excellent article – some great tips about contact form pages that I’ll be implementing! I think sounding more human is key. Gives everything a more authentic and enjoyable experience.