Figma est devenu l’outil de référence pour la conception de mises en page et de maquettes de sites. En fait, de nombreux membres de notre équipe l’utilisent pour concevoir des sites WordPress pour nos marques et nos projets personnels. Il n’est donc pas surprenant que nos lecteurs aient également adopté Figma.
Mais il y a une question que nous entendons souvent : “Comment puis-je facilement transformer mes dessins Figma en un site WordPress fonctionnel ?
Comme pour la plupart des défis de WordPress, il existe plusieurs extensions disponibles pour résoudre ce problème. Mais lequel est le meilleur ? Nous avons effectué des tests et des recherches pour le savoir.
Dans cet article, nous partagerons notre meilleur choix, ainsi que d’autres options solides que nous avons essayées. Et puisque nous plongeons dans l’univers Figma-WordPress, nous aborderons également nos extensions Figma préférées pour améliorer le design de votre site WordPress.

Les 7 meilleures extensions Figma pour les utilisateurs de WordPress : Une vue d’ensemble
| Name | Pricing | Key Feature | Type |
|---|---|---|---|
| UiChemy | Free (paid from $19/month) | Figma to WordPress page builder conversion | Both WordPress and Figma plugin |
| WPLandings | Free (paid from $11.99/month) | Creates responsive designs in WordPress by default | WordPress plugin |
| Figma To WordPress Block + Advanced Addons | Free (paid at $24/site) | Figma to WordPress conversion via HTML | Both WordPress and Figma plugin |
| DataPocket | Free (paid from €16/month) | Pulls WordPress data into Figma | Both WordPress and Figma plugin |
| Illustrations | Free | Royalty-free illustrations | Figma plugin |
| Wireframe | Free | 350+ wireframing elements | Figma plugin |
| Colormate | Free | AI-powered color palette generator | Figma plugin |
Comment nous avons choisi les meilleures extensions Figma pour WordPress
Voici comment nous avons sélectionné et testé les meilleures extensions et outils Figma :
- Les essayer nous-mêmes – Nous avons utilisé un grand nombre de ces outils dans nos propres projets et guides. Cela signifie que nous savons comment ils fonctionnent, s’ils sont faciles à utiliser et s’ils sont performants. Nous ne recommandons rien que nous n’ayons pas testé nous-mêmes.
- Vérification de l’adéquation avec WordPress – Nous avons examiné de près la manière dont ces outils Figma fonctionnent avec WordPress. Nous voulions trouver des options qui facilitent la transformation des conceptions Figma en véritables sites web.
- Penser aux différents utilisateurs – Nous avons examiné des outils répondant à des besoins variés, allant de la modification des dessins à la sélection des couleurs. Nous savons que nos lecteurs ont des compétences différentes, c’est pourquoi nous avons inclus des options pour les débutants comme pour les experts.
- Écouter les autres utilisateurs – Nous ne nous sommes pas fiés uniquement à nos propres expériences. Nous avons également examiné ce que d’autres personnes ont dit à propos de ces outils afin de nous assurer que nos conseils sont utiles pour tout le monde.
- Examiner tous les détails – Pour chaque outil, nous vous avons donné une image complète – les bons et les moins bons côtés, le prix et ce qui le rend spécial. Nous voulons que vous disposiez de tous les éléments pour faire un bon choix.
- Inclure différentes options – Nous avons inclus à la fois des extensions et des services professionnels. De cette façon, vous pouvez voir toutes les différentes façons de résoudre vos problèmes de conception de WordPress.
Pourquoi faire confiance à WPBeginner ?
Notre équipe a plus de 15 ans d’expérience dans le développement de WordPress et la conception de sites web. Nous testons minutieusement chaque outil sur des sites réels, en veillant à ce qu’ils répondent à nos normes élevées en matière de performance et de convivialité. Nous avons également créé nous-mêmes des dizaines de sites WordPress, ce qui nous permet de comprendre les défis auxquels vous êtes confrontés.
Vous voulez en savoir plus sur nos lignes directrices ? Consultez notre processus éditorial.
Ceci étant dit, voici un aperçu rapide de tout ce que nous allons aborder dans cet article. Vous pouvez utiliser les liens ci-dessous si vous souhaitez passer à la partie qui correspond le mieux à vos besoins.
- Best Plugins to Convert Figma to WordPress
- Best Figma to WordPress Plugin Alternative: Seahawk Media
- Best Figma Plugins to Design Your WordPress Site
- Figma Alternative: WPBeginner Pro Services (Professional Solution)
- Figma Alternative: SeedProd (DIY Solution)
- What Is the Best Figma Plugin for WordPress?
- Figma to WordPress: Frequently Asked Questions
- Bonus: Discover More WordPress Design Tools and Hacks
Les meilleures extensions pour convertir Figma en WordPress
Plongeons dans les meilleures extensions pour convertir vos conceptions Figma directement dans WordPress. Ces outils comblent le fossé entre votre vision créative dans Figma et votre site WordPress fonctionnel.
1. UiChemy

De tous les outils que nous avons essayés, UiChemy est la meilleure extension de conversion Figma vers WordPress. Avec lui, vous pouvez construire vos conceptions Figma, puis les transférer sur WordPress à l’aide d’une extension. Nous avons couvert cette extension en détail dans notre revue UiChemy.
Ce que nous aimons le plus à propos d’UiChemy, c’est sa compatibilité avec les constructeurs de pages comme Elementor et Bricks, et pas seulement Gutenberg.
Lors de nos tests, nous avons constaté que c’est plutôt rare pour les extensions Figma conçues pour WordPress. Habituellement, si une extension n’a pas cette fonctionnalité, vous devrez reconstruire votre design à partir de zéro dans le constructeur de pages. Cette extension vous enregistre de ce travail supplémentaire.

UiChemy est également très facile à utiliser. Tout ce que vous avez à faire est de l’installer, d’obtenir le jeton Figma (ce qui est rapide), et de le coller avec l’URL du design Figma dans votre site WordPress, et vous pouvez commencer à importer le design en tant que page ou en tant que modèle de votre outil de création d’URL.
Une chose à garder à l’esprit est qu’UiChemy a besoin que votre design Figma utilise l’Auto Layout et suive certaines règles pour fonctionner correctement. Cela signifie que si vous décidez de convertir un design Figma existant, vous devrez peut-être d’abord l’ajuster pour qu’il réponde à ces directives.
Malgré ce petit obstacle, UiChemy fonctionne bien dans l’ensemble pour convertir des designs en sites WordPress. Il propose également une bibliothèque de modèles Figma que vous pouvez utiliser comme points de départ pour vos designs, ce qui peut vous faire gagner du temps et vous donner des idées.
Les avantages d’UiChemy :
- Transfert facile de Figma à WordPress
- 90-95% de précision dans la conversion de votre design de Figma à WordPress
- Fonctionne avec les constructeurs de thèmes populaires comme Elementor et Bricks.
- Offre une bibliothèque de modèles Figma à utiliser
- Détecteur d’optimisation qui peut suggérer des moyens d’améliorer votre conception
Les inconvénients d’UiChemy :
- Exige des lignes directrices spécifiques en matière de conception dans Figma
- Certains utilisateurs de forfaits gratuits signalent des problèmes avec les conceptions “mobile-first”.
Prix : Vous pouvez commencer gratuitement avec 10 exportations par mois et l’accès à 10 modèles de départ. Si vous avez besoin de plus, les plans payants commencent à 19 $ par mois. Ils incluent une assistance prioritaire, 100 exportations et la fonction Responsive Manager pour convertir votre design de bureau en design mobile.
Pourquoi nous avons choisi UiChemy : Nous avons inclus UiChemy parce qu’il est populaire et facile à utiliser, en particulier pour les personnes qui travaillent avec des constructeurs de pages. Sa bibliothèque de modèles en fait également un choix solide pour les débutants et les utilisateurs avancés.
2. WPLandings

WPLandings est un autre convertisseur Figma vers WordPress qui a attiré notre attention lors de nos tests. Comme pour notre premier choix, vous aurez besoin de votre jeton Figma et de l’URL de votre design pour lancer le processus de conversion.
Nous avons beaucoup aimé la façon dont WPLandings vous guide à travers certaines étapes importantes avant la conversion. Il vous rappelle d’utiliser la mise en page automatique, de regrouper les calques et d’exclure les éléments de conception tels que les menus nav d’en-tête et de pied de page.
Bien que cela prenne un peu de temps, cela permet d’assurer une conversion en douceur.
L’une des particularités de WPLandings est que les pages qu’il crée sont entièrement réactives par défaut. Cela signifie que votre design devrait s’adapter à différentes tailles d’écran sans nécessiter de travail supplémentaire. C’est un gain de temps considérable par rapport à UiChemy.
Les avantages de WPLandings :
- Transfert rapide et facile de Figma à WordPress
- Rappels utiles pour la préparation des dessins et modèles avant la conversion
- Téléverse automatiquement les images dans votre médiathèque WordPress
- Crée des conceptions réactives par défaut
Les inconvénients de WPLandings :
- Il se peut que vous deviez encore procéder à quelques ajustements manuels après la conversion
Prix : Vous pouvez commencer à utiliser WPLandings gratuitement avec 10 conversions sur un seul site. Si vous avez besoin de plus, les plans payants commencent à 11,99 $ par mois, ce qui vous permet d’obtenir 50 conversions.
Pourquoi nous avons choisi WPLandings : Nous avons inclus WPLandings dans notre liste parce qu’il offre un bon équilibre entre la facilité d’utilisation et les fonctionnalités utiles. Ses conseils sur la préparation du design et ses mises en page réactives automatiques facilitent le passage de Figma à WordPress.
3. Figma To WordPress Block + Advanced Addons

Figma To WordPress Block est une extension Figma qui permet de convertir votre design Figma en code HTML pour les blocs WordPress. Après l’avoir essayé, nous pensons qu’il peut être très utile si vous voulez un moyen facile de convertir votre dessin sans avoir à gérer des jetons qui expirent après une certaine période.
Comparé aux deux autres options, celle-ci a un processus de conversion Figma vers WordPress un peu plus compliqué. C’est parce que vous devrez manuellement copier et coller le code HTML généré par l’extension Figma dans l’éditeur WordPress.
Cela dit, c’est toujours beaucoup plus rapide que de créer manuellement votre design à partir de zéro. Vous pouvez également installer le module compagnon Advanced Addons pour importer automatiquement vos images sur WordPress chaque fois que vous collez le code HTML dans Gutenberg.
Avantages de Figma To WordPress Block + Advanced Addons :
- Extension facile et rapide pour convertir les dessins Figma en code HTML pour les blocs WordPress
- Téléverser automatiquement des images et des médias dans la bibliothèque de WordPress grâce au module WordPress Advanced Addons.
- Fonctionne également avec les blocs Spectra et les blocs Kadence
Les inconvénients de Figma To WordPress Block + Advanced Addons :
- Les dessins convertis peuvent nécessiter quelques ajustements manuels
- N’importe pas les images animées
Prix : Les extensions Figma et WordPress sont toutes deux gratuites pour un nombre limité d’importations et de fonctionnalités. Pour ceux qui ont besoin d’options plus avancées, l’édition pro est disponible à 24 $ pour un seul site et un nombre illimité d’importations Figma.
Pourquoi avons-nous choisi Figma To WordPress Block + Advanced Addons : Cette option est idéale si vous souhaitez importer votre design Figma sur votre site WordPress sans avoir à gérer des jetons, même si un peu de code est impliqué.
Meilleure alternative à l’extension Figma to WordPress : Seahawk Media

Les extensions Figma pour WordPress dont nous avons parlé jusqu’à présent sont excellentes pour convertir vos designs, mais nous avons souvent besoin de faire quelques ajustements après la conversion. Bien que notre équipe soit à l’aise avec cela, nous savons que tout le monde n’a pas le temps ou l’expertise nécessaire pour peaufiner ses dessins Figma dans WordPress.
Si vous manquez de temps ou si vous souhaitez un résultat plus soigné, nous vous suggérons d’envisager Seahawk Media. Il s’agit d’une agence WordPress spécialisée dans divers types de migration WordPress, y compris la transformation de designs Figma en sites WordPress entièrement fonctionnels.
Nous avons déjà travaillé avec Seahawk, et vous pouvez en savoir plus sur eux dans notre revue Seahawk Media.
L’un de leurs projets les plus remarquables de conversion de Figma à WordPress a été réalisé pour le groupe Sigma. L’entreprise disposait d’un design Figma existant qu’elle souhaitait utiliser pour son site WordPress, et Seahawk a travaillé avec elle pour y parvenir. Vous pouvez consulter cette étude de cas dans leur portfolio.
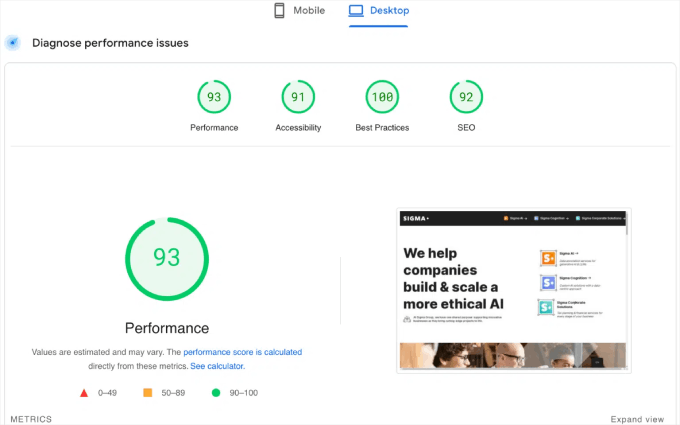
Outre le lancement du site, l’équipe des Seahawks a également réussi à optimiser les performances du site, atteignant un score PageSpeed Insights de 93 sur 100.

Bien entendu, les services Figma to WordPress de Seahawk Media ne sont pas gratuits. Cependant, c’est un prix qui vaut la peine d’être payé si vous gérez un site d’entreprise et que vous voulez vous assurer que tout a l’air professionnel.
Les avantages de Seahawk Media :
- Prise en charge professionnelle de votre conversion Figma vers WordPress
- Tests approfondis sur les appareils mobiles, les ordinateurs de bureau, les tablettes et les navigateurs.
- Veille à ce que votre site soit adapté à l’optimisation des moteurs de recherche (SEO)
- Optimise la performance de votre site
Cons de Seahawk Media :
- Ce n’est pas l’option la moins chère, mais ils offrent une première consultation gratuite.
Prix : Seahawk Media fournit généralement des devis personnalisés en fonction de vos besoins spécifiques. Cependant, leur service de conversion de Figma à WordPress commence à partir de 499 $ en une seule fois.
Pourquoi nous avons choisi Seahawk Media : Nous avons inclus Seahawk Media comme alternative parce qu’ils offrent une solution complète pour ceux qui veulent une approche pratique de la conversion de Figma à WordPress. Leur service professionnel garantit un résultat de haute qualité sans qu’il soit nécessaire de procéder à des ajustements manuels.
Les meilleures extensions Figma pour le design de votre site WordPress
Maintenant que nous avons exploré les outils de conversion des dessins Figma vers WordPress, voyons quelques excellentes extensions Figma qui peuvent améliorer la conception de votre site WordPress.
1. DataPocket

DataPocket récupère les données de votre site WordPress dans Figma. Cela vous permet de concevoir dans Figma en utilisant des données réelles de votre site, y compris des images, du texte et même des informations de prix provenant de WooCommerce.
Nous avons constaté que l’installation de DataPocket est étonnamment facile et ne nécessite aucun codage. Il vous suffit d’installer l’extension DataPocket dans Figma et dans WordPress. Après un processus de connexion rapide, vous serez en mesure de voir toutes les publications de votre blog WordPress, les images et les produits WooCommerce directement dans Figma.
L’une des choses que nous aimons vraiment à propos de DataPocket est sa polyvalence. Il ne fonctionne pas seulement avec Figma, mais aussi avec d’autres outils de conception populaires tels que Canva et l’ensemble de la suite Adobe. C’est donc un excellent choix pour les concepteurs qui utilisent plusieurs outils dans leur flux de travail.
Cependant, nous avons trouvé la version gratuite un peu limitée. Elle ne vous permet de connecter que 25 éléments de votre source de données. Gardez cela à l’esprit, car vous devrez probablement passer à la version vers pour importer plus d’éléments pour des projets plus importants.
Les avantages de DataPocket :
- Intégration simple entre WordPress et les outils de conception
- Fonctionne avec Canva, Figma et Adobe Suite
- Inclut une fonction de génération de slogans AI
- Offre d’échantillons gratuits pour tester le service
Les inconvénients de DataPocket :
- Le nombre d’articles que vous pouvez importer dépend de votre plan
Prix : Vous pouvez commencer avec un plan gratuit qui permet 25 articles et 5 générations de slogan AI par mois. Les formules payantes commencent à 16 euros par mois, ce qui vous permet de connecter jusqu’à 1 000 éléments et vous donne droit à 100 générations de slogans d’IA par mois.
Pourquoi nous avons choisi DataPocket : Nous avons inclus DataPocket parce qu’il est idéal pour les concepteurs qui veulent travailler avec de vraies données WordPress dans leur processus de conception.
Il est particulièrement utile pour ceux qui gèrent des sites WordPress à fort contenu ou des magasins WooCommerce et qui veulent s’assurer que leurs designs reflètent fidèlement leur contenu en direct.
2. Illustrations

Illustrations est une extension Figma pratique qui vous donne un accès rapide à une large gamme d’illustrations libres de droits. Avec cette extension, vous pouvez facilement ajouter des visuels uniques et de haute qualité à vos conceptions par un simple glisser-déposer.
Cette extension est particulièrement utile pour les webdesigners, les concepteurs UI/UX, et tous ceux qui créent des maquettes ou des prototypes pour les sites WordPress. Il permet de gagner du temps lorsque vous avez besoin d’ajouter rapidement des éléments visuels à vos conceptions.
Nous avons trouvé la qualité et l’originalité des illustrations impressionnantes. Elles peuvent vraiment aider à donner vie à vos conceptions et à les faire ressortir. C’est particulièrement utile lorsque vous créez des concepts initiaux ou que vous présentez des idées à des clients.
L’une des limites que nous avons notifiées est que tous les scénarios ou concepts ne disposent pas d’illustrations correspondantes. Si vous travaillez sur un projet très spécialisé ou unique, vous aurez peut-être du mal à trouver l’illustration parfaite. Cependant, il existe une bonne variété d’illustrations pour les besoins les plus courants en matière de conception de sites web.
Pros des illustrations :
- Des dizaines de packs d’illustrations sont disponibles
- Utilisation libre sous licence Creative Commons
- Facile à ajouter à vos dessins (glisser-déposer)
- Modèles de haute qualité
Cons des illustrations :
- Modèles limités pour des cas très particuliers ou de niche
- Certains utilisateurs trouvent que les publicités contenues dans l’extension sont gênantes.
Prix : L’extension Illustrations est entièrement gratuite.
Pourquoi avons-nous choisi Illustrations : Nous avons inclus cette extension parce qu’elle est particulièrement intéressante pour les freelances ou les petites agences qui n’ont pas forcément le budget nécessaire pour des illustrations personnalisées, mais qui souhaitent tout de même créer des designs visuellement attrayants.
3. Fil de fer

Avant de plonger dans les détails de la conception d’un site, la création d’un wireframe est une étape essentielle. Il s’agit d’un plan de votre site, qui vous aide à visualiser la disposition et la structure sans vous perdre dans les détails visuels.
L’extension Wireframe Figma est une ressource fantastique pour cette phase importante de la conception. Il offre un large éventail d’éléments de wireframing, ce qui permet aux concepteurs de créer rapidement des mises en page de sites.
Nous apprécions vraiment la variété des collections de wireframes disponibles avec cet outil. Que vous conceviez pour un mobile, une tablette ou un ordinateur de bureau, ou même que vous créiez des cartes de parcours client, cette extension vous couvre.
Comme l’extension Illustrations, elle a ses limites. Par exemple, il peut ne pas répondre à des cas de conception uniques ou de niche. Cependant, il offre plus qu’assez d’options pour la grande majorité des projets de conception web et mobile.
Les avantages du fil de fer :
- Plus de 350 graphiques et cartes personnalisés pour divers éléments et interactions.
- Disponible sous licence Creative Commons
- Format SVG pour faciliter l’édition et la personnalisation
- Couvre un large éventail d’appareils et de cas d’utilisation
Inconvénients du fil de fer :
- Peut ne pas convenir à des cas de conception très uniques ou de niche
Prix : L’extension Wireframe est entièrement gratuite.
Pourquoi nous avons choisi Wireframe : La vaste bibliothèque d’éléments de ce plugin Figma permet d’enregistrer du temps dans les phases initiales de conception. Cela vous permet de vous concentrer sur l’expérience utilisateur et la stratégie de contenu lors de la création de votre blog ou site WordPress.
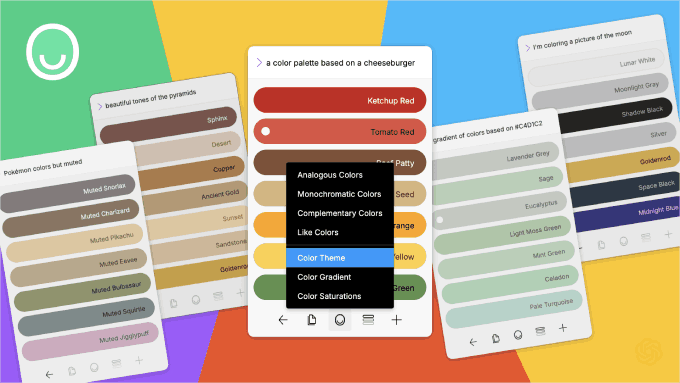
4. Colormate

Choisir les bonnes couleurs pour un site peut s’avérer délicat, même pour les concepteurs expérimentés. Les mauvaises couleurs peuvent donner à un site une apparence désuète ou le rendre difficile à utiliser.
Pour les utilisateurs de Figma, nous recommandons d’essayer l’extension Colormate. Il s’agit d’un outil d’IA intelligent qui vous aide à créer des palettes de couleurs. Il vous suffit de lui indiquer le type de couleurs que vous souhaitez, et il vous propose plusieurs options. Vous pouvez ensuite facilement copier ces couleurs pour les utiliser dans votre design.
Ce que nous apprécions particulièrement chez Colormate, c’est que vous pouvez choisir une couleur et qu’il trouvera d’autres couleurs qui s’accordent avec elle. Cela vous aide à créer un schéma de couleurs qui s’harmonise bien.
Nous aimerions que l’extension permette d’enregistrer vos couleurs préférées en un seul endroit. Pour l’instant, vous devez constamment cliquer sur le bouton d’annulation pour voir les couleurs que vous aimiez auparavant.
Les avantages de Colormate :
- Facile à utiliser grâce à l’aide intelligente de l’IA
- Vous pouvez copier rapidement les codes de couleur
- Trouve les couleurs qui vous conviennent
Les inconvénients de Colormate :
- Pas de moyen facile de garder une trace des couleurs que vous aimez
Prix : L’utilisation de Colormate est gratuite.
Pourquoi nous avons choisi Colormate : Que vous soyez nouveau dans le design ou que vous le fassiez depuis des années, Colormate peut vous aider à choisir des couleurs qui fonctionnent bien ensemble pour vos thèmes et mises en page WordPress conçus par Figma.
Figma Alternative : WPBeginner Pro Services (Solution professionnelle)

Si vous êtes nouveau dans la conception de sites ou si vous trouvez Figma difficile, alors nous avons une solution qui pourrait mieux fonctionner pour vous. Nos services WPBeginner Pro sont parfaits si vous avez un peu de place dans votre budget et que vous voulez que des experts s’occupent de la création de votre site WordPress.
Ce service ne se limite pas à la conception. Nous créons des sites WordPress personnalisés, nous nous assurons qu’ils fonctionnent rapidement, nous les aidons à apparaître dans les résultats des moteurs de recherche et nous en assurons la maintenance. C’est un excellent choix si vous voulez un site professionnel sans avoir à apprendre des outils de conception complexes.
Grâce à notre service, vous obtenez un site unique conçu spécialement pour vous et vous n’avez pas à vous occuper du travail technique. De plus, nous sommes là pour vous aider même après la mise en service de votre site.
Les principaux inconvénients sont qu’il ne s’agit pas d’une solution instantanée et qu’elle coûte de l’argent. Mais pour de nombreuses personnes, les résultats en valent la peine.

Les avantages de WPBeginner Pro Services :
- Première consultation gratuite pour discuter de vos besoins
- Des experts avec plus d’une décennie d’expérience WordPress
- Un chef de projet dédié pour vous aider à concrétiser vos idées
- De multiples occasions de revoir et de modifier la conception
- Formation à l’utilisation de votre nouveau site
Les inconvénients de WPBeginner Pro Services :
- Il faut un certain temps pour compléter le dossier
- Peut coûter plus cher que de le faire soi-même
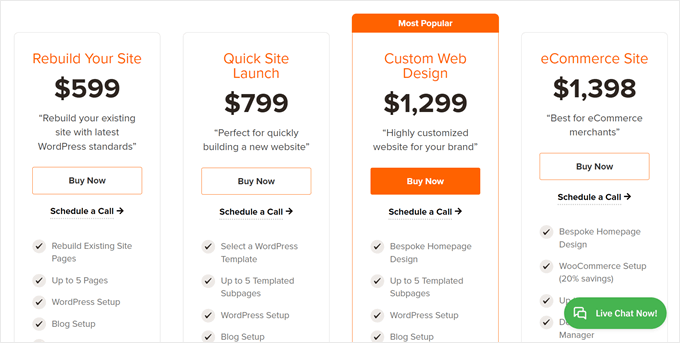
Prix : À partir de 599 $ pour un site comportant jusqu’à 5 pages. Nous terminons généralement le site en 14 jours environ et proposons deux séries de modifications.
Pourquoi nous présentons les services de WPBeginner Pro : Ce service est idéal pour les propriétaires de petites entreprises, les blogueurs ou tous ceux qui veulent un site WordPress professionnel mais qui n’ont pas le temps ou l’envie d’apprendre des outils de conception complexes.
C’est parfait si vous voulez que des experts s’occupent de tout, de la conception aux performances, ce qui vous permet de vous concentrer sur votre contenu et votre activité.
Figma Alternative : SeedProd (solution DIY)

Si vous souhaitez concevoir votre propre site, mais que vous préférez le faire directement dans WordPress, les constructeurs de pages sont une excellente option.
L’un de nos favoris est SeedProd, que nous utilisons pour certaines de nos propres marques pour créer des sites Web et des pages d’atterrissage, y compris certaines pages ici sur WPBeginner. Vous pouvez en savoir plus à ce sujet dans notre revue SeedProd.
SeedProd est une alternative à Figma, facile à utiliser et intégrée à WordPress. Il vous offre la flexibilité de concevoir votre site sans avoir à transférer vos designs d’une plateforme à l’autre.

Nous aimons SeedProd parce qu’il offre de nombreux blocs avancés que WordPress n’a pas par défaut. Des choses comme des barres de progression, des comptes à rebours, des témoignages rotatifs, des boîtes de fonctionnalités avec des icônes et des hotspots d’images. Ces blocs vous aident à créer des pages plus dynamiques et plus attrayantes.
SeedProd dispose également d’un assistant IA qui peut générer du contenu, changer son ton et même le traduire dans plus de 50 langues. En outre, vous pouvez créer des illustrations de haute qualité pour votre site, ce qui est idéal pour créer des maquettes d’aspect professionnel.
L’inconvénient est que beaucoup de ces fonctions intéressantes ne sont disponibles que dans la version payante. Mais pensez-y de cette façon : avec SeedProd, vous obtenez beaucoup de fonctionnalités dans un seul paquet. Avec WordPress, vous devriez souvent acheter des extensions séparées pour chacune de ces fonctionnalités.
Les avantages de SeedProd :
- Interface simple de type “glisser-déposer”, similaire à Figma
- De nombreux blocs avancés pour de meilleures conceptions
- Des dizaines de pages d’atterrissage et de thèmes prêts à l’emploi
- Connexion avec des outils d’e-mail marketing tels que Constant Contact et AWeber.
- Assistant IA pour la création de contenu et la traduction
Les inconvénients de SeedProd :
- Les meilleures fonctionnalités se trouvent dans la version payante, mais c’est un bon investissement.
Prix : Il existe une version gratuite, mais elle ne dispose pas des blocs avancés. Les versions payantes commencent à 39,50 $ par an pour un site, ce qui inclut 50 modèles pro et plus de 90 blocs de page.
Pourquoi nous avons choisi SeedProd : Si vous aimez la liberté de conception de Figma mais que vous voulez quelque chose de plus facile et spécifique à WordPress, SeedProd est un excellent choix. Sa combinaison d’outils faciles à utiliser et de fonctionnalités avancées le rend adapté aux débutants comme aux utilisateurs expérimentés de WordPress.
Alternative : Thrive Architect est une autre excellente option de constructeur de pages pour la conception de votre site WordPress. Pour en savoir plus, consultez notre avis sur Thrive Architect.
Quelle est la meilleure extension Figma pour WordPress ?
Si vous êtes à la recherche de la meilleure extension de conversion Figma vers WordPress, notre meilleure recommandation est UiChemy. De tous les convertisseurs que nous avons essayés, celui-ci offre l’expérience de transfert et d’édition la plus conviviale, d’autant plus qu’il fonctionne avec les constructeurs de pages les plus populaires.
Pour ceux qui sont prêts à investir dans des services professionnels, nous recommandons Seahawk Media pour convertir votre design Figma en un site WordPress. Ils s’occupent de tout, de la conversion à l’optimisation, en veillant à ce que votre site soit non seulement beau mais aussi performant.
Quant aux extensions Figma, elles sont toutes excellentes, mais nous avons été particulièrement impressionnés par Colormate. Le générateur de couleurs alimenté par l’IA et la façon dont la fonctionnalité fonctionne dans l’ensemble sont assez innovants. Nous pensons qu’il s’agit d’un outil utile pour tous ceux qui souhaitent explorer différentes combinaisons de couleurs dans leurs créations.
Si vous êtes fatigué de Figma et que vous cherchez une solution professionnelle pour construire votre site, considérez les services pro de WPBeginner. Nos services sont parfaits pour ceux qui veulent des experts pour gérer l’ensemble de la création de leur site WordPress, y compris la conception, le référencement et l’optimisation des performances.
Pour une approche plus pratique, SeedProd offre une interface conviviale, par glisser-déposer, tout aussi flexible que Figma, mais intégrée à WordPress. Elle permet de créer rapidement des pages d’aspect professionnel et convient donc aussi bien aux débutants qu’aux utilisateurs expérimentés de WordPress.
Figma vers WordPress : Foire aux questions
Voici quelques questions fréquemment posées sur l’utilisation de Figma avec WordPress :
Comment puis-je convertir un dessin Figma en WordPress ?
Vous pouvez convertir un design Figma en WordPress à l’aide d’extensions comme UiChemy. Il vous suffit d’obtenir votre jeton Figma et de le coller avec l’URL de votre dessin dans WordPress. L’extension convertira alors votre design en blocs WordPress.
Vous pouvez également faire appel à des services professionnels tels que Seahawk Media qui se chargeront de la conversion pour vous.
Dois-je utiliser Figma ou WordPress ?
Figma et WordPress ont des objectifs différents. Figma est un outil de conception permettant de créer des mises en page de sites web et des interfaces utilisateur, tandis que WordPress est un système de gestion de contenu permettant de créer et de gérer des sites web.
De nombreux concepteurs utilisent Figma pour créer des mises en page et des maquettes qu’ils transfèrent ensuite sur WordPress. Toutefois, si vous préférez concevoir directement dans WordPress, des outils comme SeedProd offrent une expérience similaire de glisser-déposer dans l’environnement WordPress.
Bonus : Découvrez d’autres outils et astuces de conception WordPress
Une fois que vous avez transféré avec succès vos conceptions Figma sur WordPress, vous pourriez être intéressé par l’apprentissage d’outils supplémentaires et de hacks sur la nouvelle plateforme. Voici quelques guides utiles que vous pouvez consulter :
- Comment créer une page d’atterrissage virale pour une liste d’attente sur WordPress
- Elementor vs Divi vs SeedProd (comparés) – Quel est le meilleur ?
- Thèmes WordPress gratuits ou premium (avantages et inconvénients)
- Comment ajouter le défilement infini à votre site WordPress (étape par étape)
- WordPress Playground – Comment utiliser WordPress dans votre navigateur
- Comment créer une barre flottante de pied de page “collante” dans WordPress
- Comment ajouter un redimensionnement de police dans WordPress pour l’accessibilité
Nous espérons que cet article vous a aidé à découvrir les meilleures extensions Figma pour WordPress. Vous pouvez également consulter notre guide sur la façon d’obtenir des commentaires sur la conception d’un site sur WordPress et nos choix d’experts sur les meilleures extensions jQuery pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.