jQuery vous aide à créer des sites Web interactifs, conviviaux et magnifiques. Pour ceux qui ont peu de connaissances en CSS et HTML, jQuery semble compliqué, mais avec des tutoriels faciles à suivre, tout le monde peut ajouter des effets sophistiqués à son site. Dans cet article, nous allons lister certains des meilleurs tutoriels jQuery pour les débutants WordPress.
Avec ces tutoriels, vous apprendrez non seulement à ajouter ces scripts jQuery astucieux à votre site WordPress, mais vous aurez également une chance d'apprendre un peu jQuery et comment l'utiliser dans WordPress. Pour les débutants absolus, nous vous recommandons de consulter d'abord notre guide sur la façon d'ajouter des extraits de code dans WordPress et comment ajouter correctement JavaScript et styles dans WordPress.
1. Comment ajouter un widget d'onglets jQuery dans WordPress

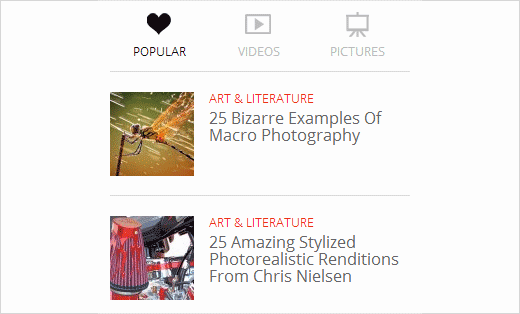
Le widget d'onglets vous permet d'économiser de l'espace dans la barre latérale en combinant plusieurs widgets en un seul widget avec des onglets. Dans ce tutoriel jQuery, vous apprendrez à créer un widget d'onglets jQuery sous forme de plugin, facile à modifier et que vous pouvez personnaliser pour ajouter le contenu de votre choix dans les onglets.
2. Comment ajouter un accordéon FAQ jQuery dans WordPress

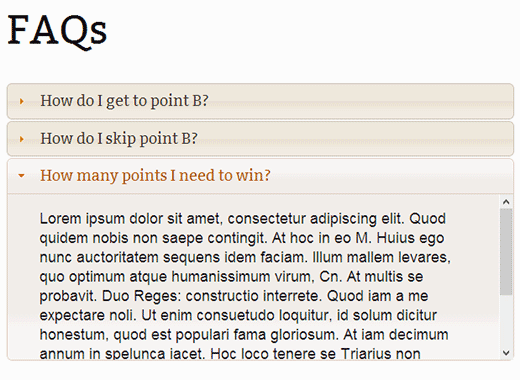
Les pages de questions fréquemment posées peuvent devenir longues et difficiles à lire. Dans ce tutoriel jQuery, nous vous montrons comment créer une section FAQ sur votre site Web à l'aide d'un accordéon jQuery. Cela crée une meilleure expérience utilisateur car les utilisateurs pourront voir rapidement les questions sans avoir à faire défiler trop longtemps.
3. Comment ajouter un effet de défilement fluide vers le haut dans WordPress avec jQuery

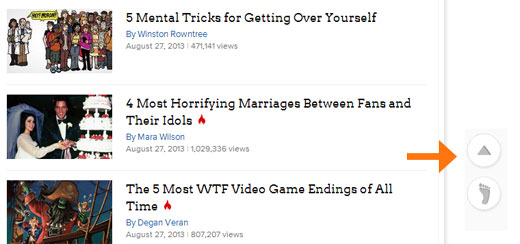
Pour les sites Web qui publient des articles longs où un utilisateur doit faire défiler beaucoup pour voir le contenu complet, un bouton ou un lien pour ramener les utilisateurs en haut de la page offre une meilleure expérience utilisateur. Dans ce tutoriel, nous vous avons montré comment ajouter un bouton de retour en haut avec un effet de défilement fluide à l'aide de jQuery.
4. Comment ajouter des infobulles jQuery dans le formulaire de commentaire WordPress

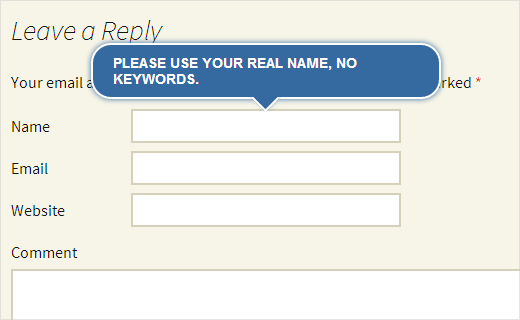
Les infobulles peuvent être utilisées pour fournir aux utilisateurs des instructions ou des informations utiles lorsqu'ils survolent un élément avec la souris. Dans ce tutoriel jQuery, nous vous montrons comment ajouter des infobulles à votre formulaire de commentaire WordPress. Cela n'est pas seulement joli, mais encourage également vos utilisateurs à participer aux discussions sur votre site.
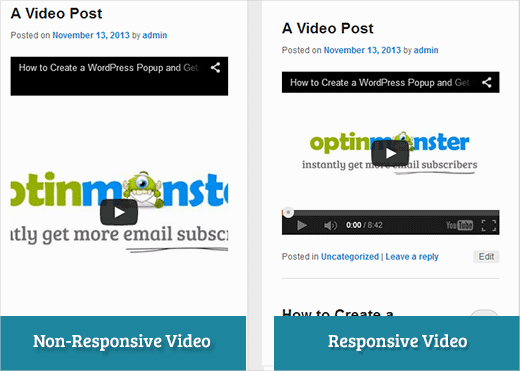
5. Comment rendre vos vidéos responsives dans WordPress avec FitVids

Lorsque vous ajoutez des vidéos YouTube à votre site WordPress, elles ne sont pas responsives par défaut. Même si votre thème WordPress est responsif, le conteneur vidéo se déformera de manière disproportionnée, créant une mauvaise expérience utilisateur pour les personnes utilisant des appareils et des tailles d'écran plus petits. Dans ce tutoriel, nous vous montrons comment utiliser le plugin jQuery Fitvids pour rendre vos vidéos responsives dans WordPress.
6. Comment ajouter des témoignages rotatifs dans WordPress
Comme son nom l'indique, dans ce tutoriel nous vous montrons comment ajouter des témoignages rotatifs à votre site WordPress. Très utile lorsque vous avez une section de témoignages sur votre site Web et que vous souhaitez afficher des témoignages avec un bel effet jQuery.
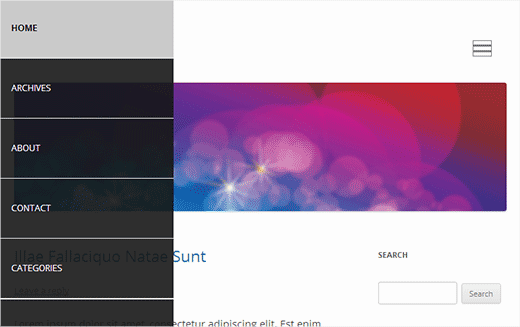
7. Comment ajouter un menu à panneau coulissant dans les thèmes WordPress

Un menu à panneau coulissant apparaît lorsqu'un utilisateur clique sur le bouton de menu de votre site Web. Dans ce tutoriel, vous apprendrez à créer des menus à panneau coulissant adaptés aux mobiles en utilisant jQuery.
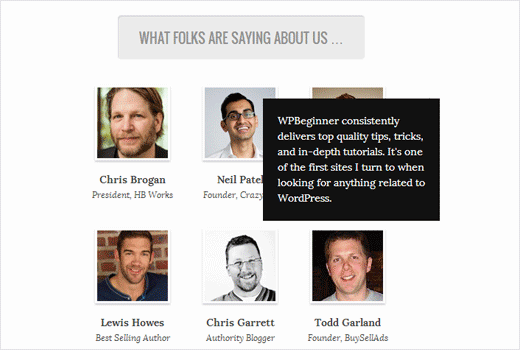
8. Comment ajouter des témoignages avec infobulles dans les thèmes WordPress

Dans ce tutoriel, nous vous montrons comment afficher les témoignages d'utilisateurs dans une infobulle jQuery. Il est basé sur le code que nous avons utilisé sur la page Vidéos WPBeginner. Au lieu d'afficher les témoignages dans des blockquotes, il affiche le texte du témoignage lorsque l'utilisateur passe la souris sur la photo de l'utilisateur.
Nous espérons que vous essayerez certains de ces tutoriels jQuery sur votre site WordPress. Espérons que cela vous aidera à commencer à travailler avec jQuery et les thèmes WordPress. Faites-nous savoir s'il existe une astuce jQuery spécifique que vous aimeriez voir implémentée dans WordPress ? Pour vos commentaires et questions, veuillez laisser un commentaire.





Mrteesurez
Comme j'ai appris l'importance de jQuery. Ces tutoriels sont vraiment utiles pour ajouter plus de fonctionnalités et de capacités jQuery à un site. Je vérifie les tutoriels un par un pour apprendre et voir la puissance de jQuery et ses différents cas d'utilisation. J'espère ajouter bientôt d'autres tutoriels à cette liste.
adolf witzeling
Excellente façon de commencer avec jQuery - merci de partager.
abhisek
Merci pour la collection, mais comme vous le savez, les désirs humains sont illimités, nous voulons donc plus de tutoriels aussi agréables, utiles et faciles :-). Au fait, si nous utilisons jQuery dans le menu (menu à panneau coulissant), sera-t-il visible pour les robots d'exploration des moteurs de recherche ou devons-nous modifier un peu le code ?