Votre barre latérale pourrait être votre arme secrète pour développer votre site WordPress.
Pensez-y : elle est visible sur presque toutes les pages et positionnée juste là où les visiteurs regardent naturellement – pourtant, la plupart des gens la traitent comme une réflexion après coup.
La bonne nouvelle est que l'optimisation de votre barre latérale ne nécessite pas de compétences techniques avancées ni d'outils coûteux. Avec la bonne approche, vous pouvez transformer cet espace négligé en un puissant moteur d'engagement et de conversions.
Nous utilisons certaines de ces astuces pour améliorer les performances de notre barre latérale, et les résultats parlent d'eux-mêmes – nous avons obtenu plus d'abonnés, un engagement plus élevé et une meilleure expérience utilisateur globale.
Dans ce guide, nous vous présenterons plus de 13 astuces éprouvées pour la barre latérale WordPress qui peuvent faire une réelle différence pour votre site.

Pourquoi personnaliser la barre latérale WordPress ?
La barre latérale, également connue sous le nom de zone de widgets dans les thèmes classiques, est une section désignée sur la mise en page de votre blog WordPress ou de votre site. Elle est généralement positionnée à gauche ou à droite de votre zone de contenu principale.
Vous pouvez l'utiliser pour afficher des informations supplémentaires qui complètent votre contenu principal. Cela peut inclure des éléments tels que des articles de blog récents, des liens vers les réseaux sociaux, des barres de recherche, des formulaires d'inscription à la newsletter, et plus encore.

Bien que les barres latérales soient pré-intégrées dans la plupart des thèmes, leur fonctionnalité par défaut ne correspond pas toujours à vos objectifs spécifiques de site web. C'est là qu'intervient la personnalisation.
Une barre latérale bien conçue peut bénéficier à votre site web de plusieurs manières :
- Expérience utilisateur améliorée – Une barre latérale stratégiquement conçue peut aider les visiteurs à naviguer sur votre site, à trouver des informations pertinentes et, finalement, à augmenter vos vues de page.
- Augmentation des conversions – Des boutons d'appel à l'action stratégiques, des formulaires d'inscription à la newsletter ou des icônes de réseaux sociaux peuvent encourager les visiteurs à entreprendre les actions souhaitées.
- Notoriété de la marque renforcée – Vous pouvez utiliser la barre latérale pour présenter le logo de votre marque, vos profils de réseaux sociaux ou d'autres éléments visuels qui renforcent votre identité de marque.
En prenant le contrôle de votre barre latérale, vous pouvez l'adapter pour améliorer votre conception web et votre expérience utilisateur.
Dans cet esprit, nous avons dressé une liste des meilleurs conseils et astuces pour les barres latérales WordPress afin d'améliorer la vôtre. Vous pouvez utiliser la table des matières ci-dessous pour naviguer dans le tutoriel :
- Créer une partie de modèle de barre latérale (Thèmes basés sur des blocs)
- Afficher différentes barres latérales sur différentes pages et articles
- Créer des barres latérales personnalisées pour chaque catégorie
- Modifier la position par défaut de la barre latérale
- Masquer des widgets de barre latérale spécifiques sur mobile
- Utiliser votre barre latérale comme menu de navigation vertical
- Rendre les widgets de la barre latérale « collants » (sticky)
- Améliorer votre barre latérale avec des images attrayantes
- Augmenter les conversions avec des appels à l'action (CTA) clairs dans votre barre latérale
- Développer votre audience avec un formulaire d'inscription à la newsletter dans la barre latérale
- Améliorer l'expérience utilisateur avec une barre de recherche dans la barre latérale
- Connectez-vous avec votre public grâce aux icônes de barre latérale des médias sociaux
- Engagez les visiteurs avec les articles récents ou similaires dans la barre latérale
- Plus d'astuces pour débutants pour peaufiner votre barre latérale WordPress
1. Ajouter une partie de modèle de barre latérale (Thèmes par blocs)
Cette astuce s'adresse principalement aux utilisateurs de thèmes par blocs. Si vous utilisez un thème classique, votre développeur de thème a généralement inclus une zone de widgets WordPress pour votre barre latérale, et vous n'avez rien d'autre à faire.
Si vous utilisez un thème par blocs, vous ne verrez pas le menu Apparence » Widgets dans votre tableau de bord WordPress. C'est parce que votre thème n'utilise plus le personnalisateur WordPress et s'appuie désormais entièrement sur les blocs dans l'éditeur de site complet.
D'une part, cela peut rendre la personnalisation du site Web beaucoup plus facile. En même temps, les choses peuvent devenir confuses si vous êtes habitué aux thèmes classiques.
Décomposons le fonctionnement des barres latérales dans les thèmes par blocs. Les barres latérales et d'autres éléments comme les en-têtes et les pieds de page sont maintenant appelés « parties de modèle », qui sont des morceaux de mise en page que vous pouvez réutiliser sur votre site Web.
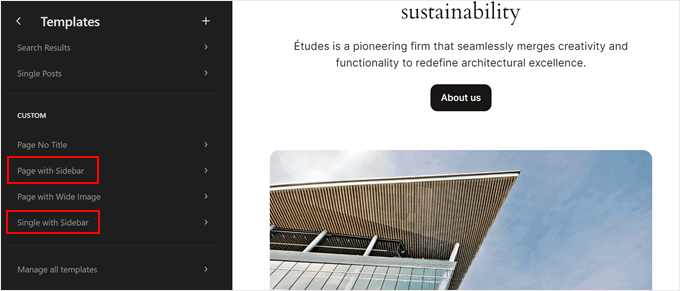
Maintenant, la plupart des thèmes par blocs incluent une partie de modèle d'en-tête et de pied de page car ils sont indispensables sur un site Web. Certains thèmes par blocs ont également des modèles avec une barre latérale, comme le thème par défaut Twenty Twenty-Four.

Cela dit, tous les thèmes par blocs n'ont pas cette partie, ce qui peut être frustrant si les barres latérales sont importantes pour votre site Web. Vous devrez donc en créer une vous-même.
Heureusement, le processus est assez simple, et nous vous montrerons comment faire étape par étape. Tout d'abord, allez dans Apparence » Éditeur pour ouvrir l'éditeur de site complet.

Vous verrez maintenant plusieurs options de menu pour personnaliser votre thème.
Cliquez sur « Blocs de modèles » pour créer une nouvelle partie de modèle.

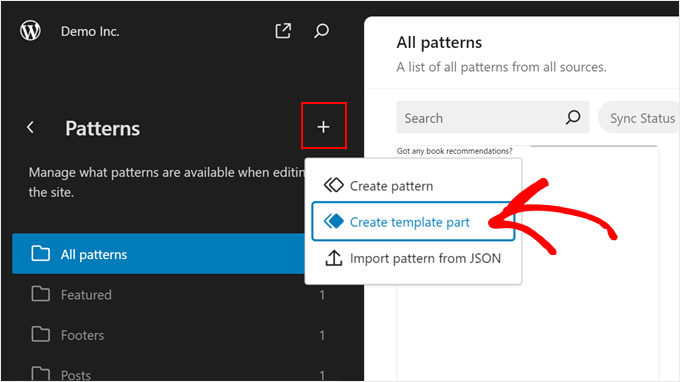
Dans le panneau de gauche, cliquez sur l'icône + à côté de « Blocs de modèles » pour en ajouter un nouveau.
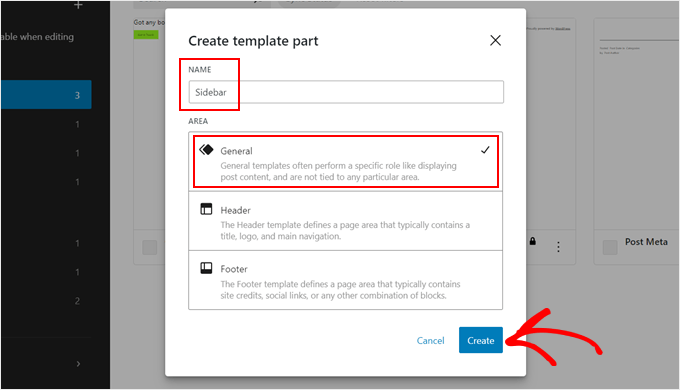
Une fenêtre contextuelle apparaîtra. Dans cette fenêtre, sélectionnez l'option « Créer une partie de modèle ».

Maintenant, donnez un nom à votre nouvelle partie de modèle. Il peut s'agir de quelque chose de simple comme « Barre latérale ».
Pour la Zone, choisissez « Général ».
Une fois cela fait, cliquez sur « Créer ».

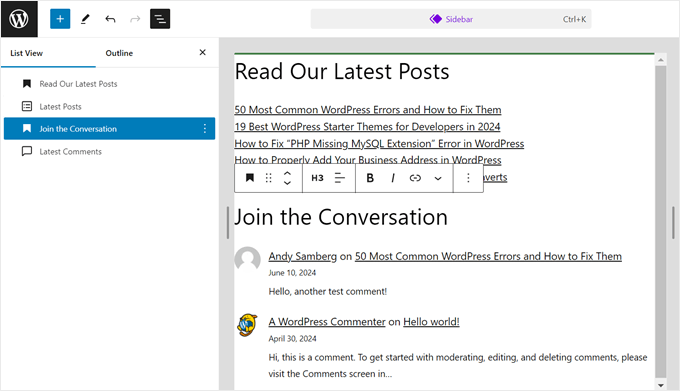
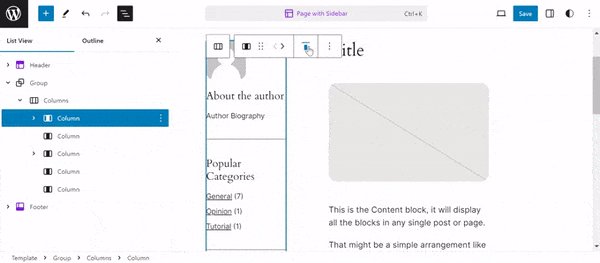
Vous êtes maintenant dans l'éditeur de blocs WordPress, où vous pouvez commencer à ajouter des blocs à votre barre latérale.
Dans notre exemple, nous avons ajouté un bloc pour afficher nos derniers articles et nos derniers commentaires. Nous avons également ajouté des balises de titre pour encourager les visiteurs à consulter ces sections dans notre barre latérale.

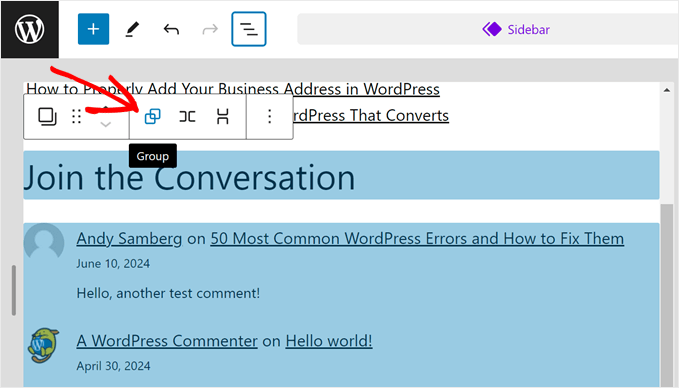
Comme vous pouvez le voir, la barre latérale n'est pas très soignée. Il serait donc judicieux d'utiliser un bloc de groupe pour regrouper les éléments qui sont liés entre eux. De cette façon, lorsque vous aurez besoin de déplacer ces éléments, ils pourront être réorganisés comme une seule unité.
Tout ce que vous avez à faire est de sélectionner les blocs que vous souhaitez regrouper. Ensuite, dans la barre d'outils du bloc, cliquez sur l'icône « Groupe ».
Vous pouvez en apprendre davantage sur l'utilisation du bloc Groupe dans notre article sur comment sélectionner et utiliser les blocs imbriqués dans WordPress.

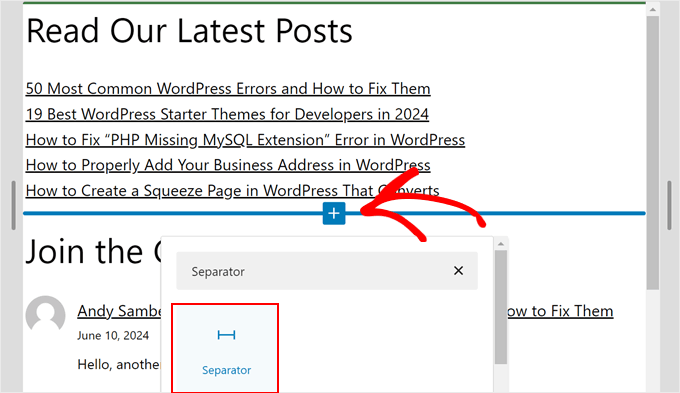
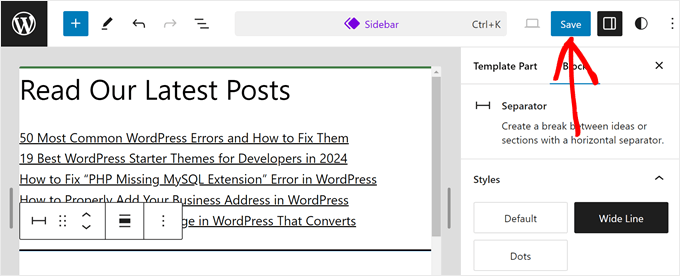
Vous voudrez également ajouter un élément, comme le bloc Séparateur, pour espacer un groupe de blocs d'un autre.
Ce bloc peut ajouter un séparateur de forme entre vos groupes de blocs.
Cliquez simplement sur le bouton « + Ajouter un bloc » n'importe où et sélectionnez le bloc « Séparateur ». Vous pouvez également personnaliser l'apparence de la ligne horizontale.

Une fois que votre barre latérale vous convient, cliquez simplement sur « Enregistrer ».
Désormais, vous pouvez ajouter votre élément de barre latérale à n'importe quel modèle de votre thème.

Essayons de l'ajouter à votre modèle d'article unique.
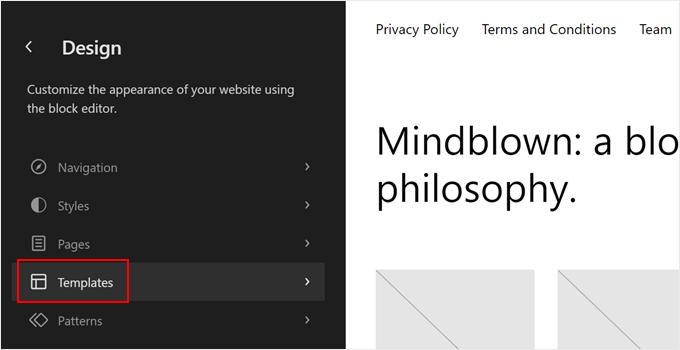
Pour ce faire, retournez simplement au menu principal de votre éditeur de site complet et sélectionnez « Modèles ».

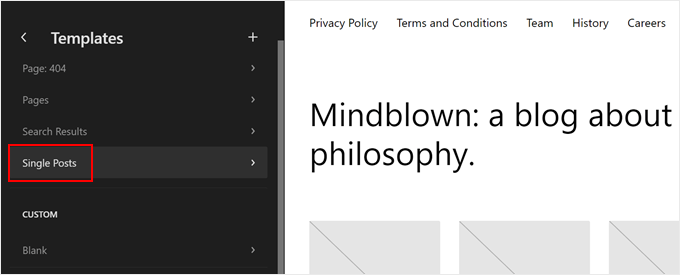
Ensuite, trouvez le modèle d'article unique de votre thème.
Il peut être nommé « Articles uniques » ou quelque chose de similaire.

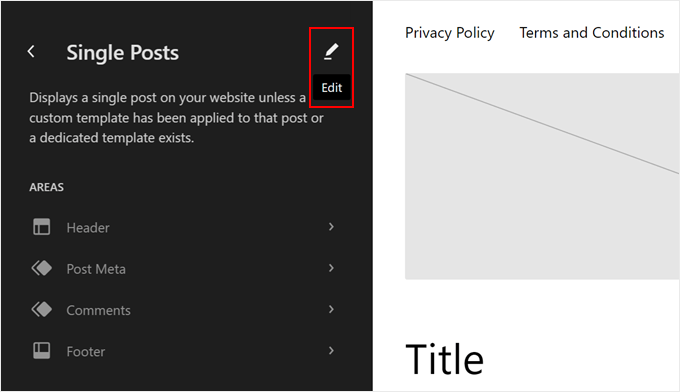
Ensuite, cliquez simplement sur le bouton « Modifier » en forme de crayon.
Cela ouvrira l'éditeur de blocs pour ce modèle.

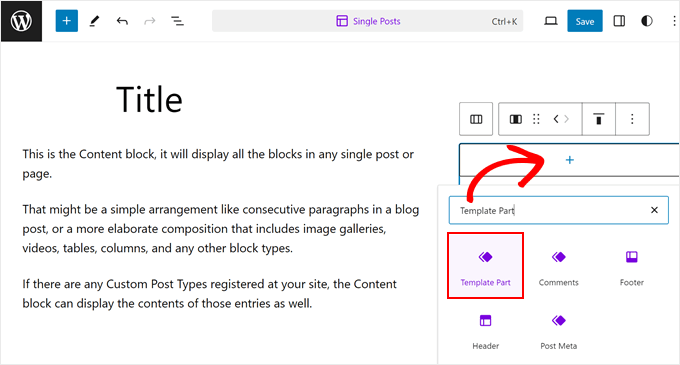
Cliquez sur le bouton « + Ajouter un bloc » n'importe où dans le modèle.
Sélectionnez la « Partie de modèle ».

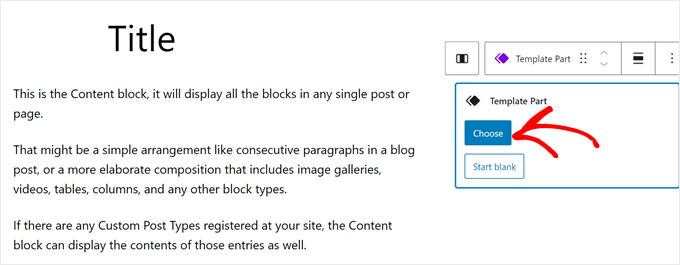
Ensuite, vous verrez deux options : « Choisir » ou « Commencer vierge ».
Choisissez la première option.

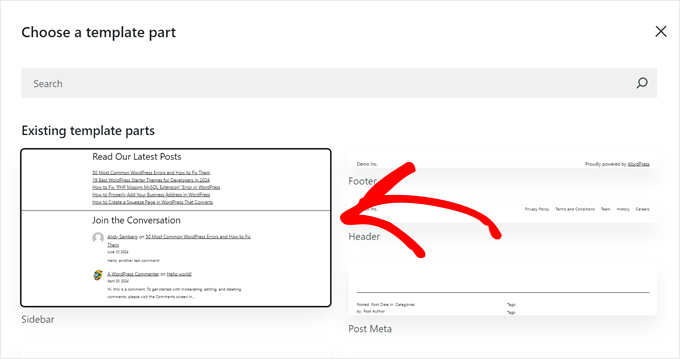
Vous devriez maintenant voir les parties de modèle existantes de votre thème.
Cliquez sur celle que vous venez de créer.

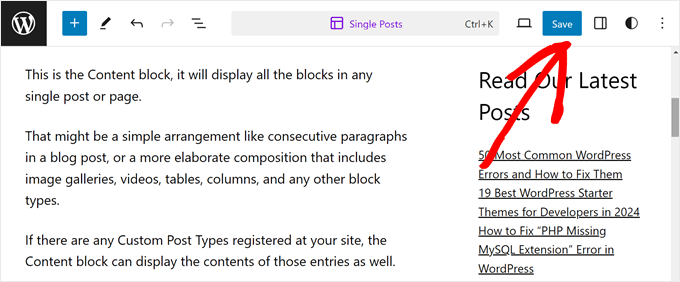
Maintenant, vous pouvez réorganiser la disposition du modèle pour qu'elle s'adapte à la nouvelle barre latérale.
Une fois cela fait, cliquez sur « Enregistrer ».

Lorsque vous prévisualisez un article de blog sur votre site Web, il devrait maintenant y avoir la partie de modèle de barre latérale.
2. Afficher différentes barres latérales sur différentes pages et articles
Généralement, votre thème WordPress ne vous permet d'afficher qu'une seule barre latérale sur l'ensemble de votre site Web. Cela dit, il est possible de créer plusieurs barres latérales et de les afficher sur des pages ou des articles spécifiques.
Disons que vous avez un site Web avec une section de blog et une page de contact. Votre barre latérale de blog serait idéale pour afficher les articles récents et les listes de catégories. D'autre part, votre page de contact pourrait bénéficier davantage d'une carte et d'un formulaire de contact.
La bonne nouvelle est qu'afficher différentes barres latérales sur différentes pages et articles dans WordPress est assez facile à l'aide des constructeurs de pages WordPress.
Il existe de nombreux constructeurs de pages qui peuvent faire cela, y compris Elementor, mais notre choix préféré est SeedProd.
SeedProd est un plugin de construction de pages qui vous permet de créer des pages et des thèmes personnalisés à l'aide d'un éditeur convivial par glisser-déposer. Il propose plus de 50 kits de site professionnels et plus de 350 modèles de pages de destination parmi lesquels choisir, afin que vous puissiez trouver celui qui convient le mieux à vos besoins.
Avec SeedProd, vous pouvez créer des pages Web personnalisées avec différentes barres latérales.

Par exemple, sur une page produit, vous pourriez présenter des produits connexes ou des avis clients dans la barre latérale. Pendant ce temps, votre page de destination pourrait avoir un bouton d'appel à l'action proéminent ou un formulaire d'inscription par e-mail.
Pour un guide détaillé sur la façon de procéder, consultez notre tutoriel étape par étape sur comment afficher différentes barres latérales pour les articles et les pages dans WordPress.
3. Créez des barres latérales personnalisées pour chaque catégorie
Peut-être gérez-vous un blog culinaire avec une vaste collection de recettes classées par cuisine. Une barre latérale générale « Recettes » pourrait lister tous vos derniers plats.
Cependant, ne serait-il pas plus utile pour les visiteurs explorant les recettes italiennes de voir une barre latérale avec des ingrédients italiens populaires, des techniques de cuisson, ou même des restaurants italiens connexes dans leur région ?
C'est là que la création de barres latérales personnalisées pour chaque catégorie peut être utile. En adaptant le contenu de la barre latérale à des catégories spécifiques, vous pouvez offrir une expérience plus ciblée et précieuse à vos visiteurs.
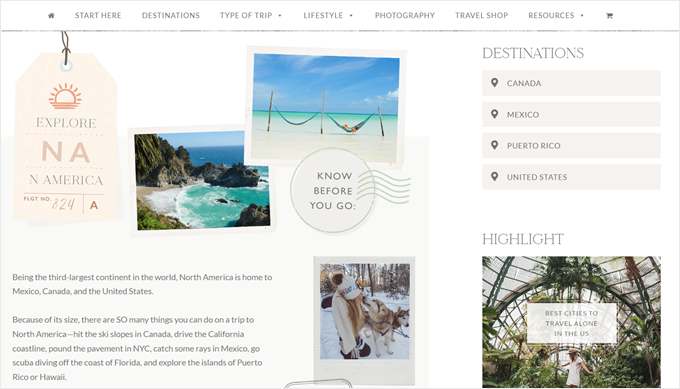
Disons que vous êtes un blogueur de voyage avec des pages dédiées à différentes destinations. Vous pourriez créer une barre latérale personnalisée pour votre page de catégorie Amérique du Nord qui affiche des liens internes uniquement vers du contenu lié à ces destinations.

Il existe plusieurs façons de créer des barres latérales personnalisées pour chaque catégorie dans votre thème WordPress :
- Plugins de barre latérale WordPress – De nombreux plugins conviviaux vous permettent de créer des zones de barre latérale personnalisées, puis de les attribuer à des catégories spécifiques.
- Constructeurs de thèmes – Si vous utilisez un constructeur de thèmes puissant comme SeedProd, il dispose probablement de fonctionnalités intégrées pour créer des barres latérales personnalisées et les attribuer à des catégories.
- Code personnalisé – Cette approche nécessite quelques connaissances en codage, mais elle vous donne un contrôle ultime sur la personnalisation de votre barre latérale. Cela dit, vous devrez créer un thème enfant et ajouter du code PHP avec des balises conditionnelles (comme
is_category()) à vos fichiers de thème. Nous recommandons cela uniquement aux utilisateurs à l'aise avec le code, car des erreurs peuvent endommager votre site.
Pour un guide détaillé, consultez notre guide sur comment ajouter facilement un en-tête, un pied de page ou une barre latérale personnalisés pour chaque catégorie dans WordPress.
4. Changer le côté de la barre latérale par défaut
Parfois, vous devrez peut-être changer le côté de la barre latérale. Par exemple, peut-être que votre site Web s'adresse à des langues qui s'écrivent et se lisent de droite à gauche. Avoir la barre latérale sur le côté gauche s'alignera mieux avec le flux de lecture naturel de vos utilisateurs.
De même, vous pourriez vouloir améliorer l'expérience utilisateur en fonction du comportement des visiteurs. Peut-être que vous gérez un site eCommerce et que vous remarquez que les clients potentiels parcourent souvent vos pages Web d'une certaine manière, par exemple en commençant par le haut à gauche et en descendant.
En plaçant stratégiquement la barre latérale à droite, vous pouvez accommoder ce comportement. Cela peut rendre les visiteurs plus à l'aise lors de la navigation dans vos produits.
Il existe plusieurs façons de changer le côté de la barre latérale par défaut dans WordPress.
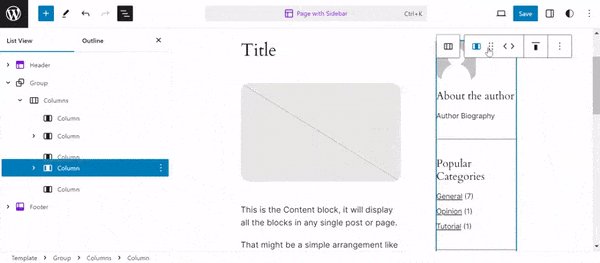
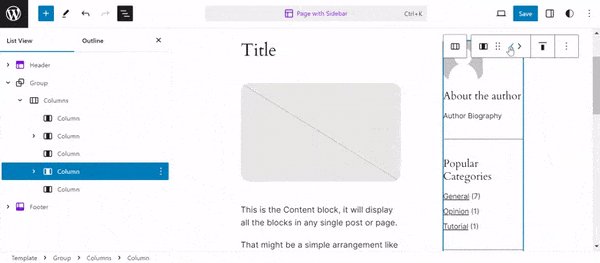
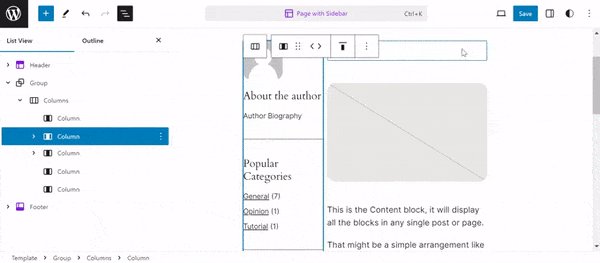
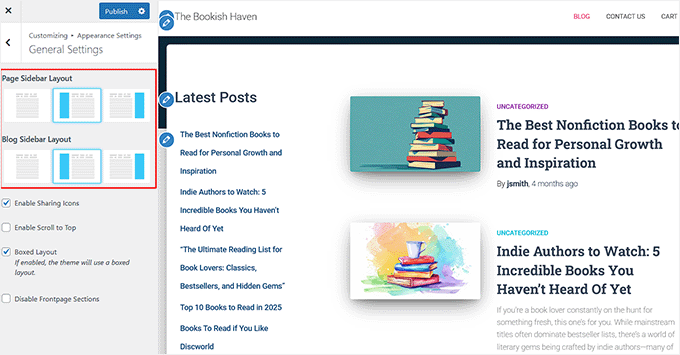
Si vous utilisez un thème basé sur des blocs, vous pouvez changer la position de la barre latérale en modifiant vos modèles de page dans l'Éditeur de site complet. Sur la plupart des modèles, le contenu et la barre latérale sont placés à l'intérieur d'un bloc Colonnes.

Pour changer leurs positions, sélectionnez simplement la colonne contenant votre barre latérale et utilisez les boutons fléchés de la barre d'outils du bloc pour la déplacer de gauche à droite, ou vice versa.
Certains thèmes classiques comme Hestia peuvent également inclure une option dans leurs paramètres de thème pour changer le côté de la barre latérale.
Assurez-vous de consulter la documentation de votre thème ou d'explorer le panneau des options du thème dans votre tableau de bord WordPress.
chage

Si votre thème n'offre pas d'option intégrée et que vous êtes à l'aise avec un peu de code, vous pouvez modifier la feuille de style du thème (style.css) à la place.
Ou, si vous n'êtes pas à l'aise avec la modification directe du code, un plugin convivial comme CSS Hero peut être une excellente alternative. CSS Hero vous permet de personnaliser visuellement les styles CSS de votre site Web sans avoir à écrire de code vous-même.

Pour une analyse détaillée des différentes méthodes, consultez notre guide complet sur comment changer le côté de la barre latérale dans WordPress.
5. Masquer des widgets de barre latérale spécifiques sur mobile
Il est fort probable qu'une part importante du trafic de votre site Web provienne des appareils mobiles. Les moteurs de recherche privilégient également les expériences utilisateur adaptées aux mobiles, vous voudrez donc vous assurer que votre site Web s'affiche bien sur les petits écrans.
C'est là que le masquage stratégique de widgets de barre latérale WordPress spécifiques sur les appareils mobiles devient une astuce précieuse.
Une barre latérale avec des formulaires, des widgets de texte longs ou des bannières d'images peut effectivement être utile. Cela dit, bien que ces éléments puissent bien fonctionner sur les écrans de bureau, ils peuvent encombrer l'interface utilisateur sur les appareils mobiles.
En masquant sélectivement des widgets spécifiques sur mobile, vous pouvez créer une barre latérale épurée qui améliore la lisibilité.
Pour en savoir plus, consultez notre tutoriel détaillé sur l'comment masquer facilement un widget WordPress sur mobile.
6. Utilisez votre barre latérale comme menu de navigation vertical
Cette astuce convient parfaitement aux sites Web avec beaucoup de contenu ou des éléments de navigation qui semblent écrasants.
Pensez aux sites Web avec des tonnes de catégories de produits ou des structures d'informations complexes. Une barre de navigation horizontale en haut peut devenir encombrée et difficile à naviguer.
C'est là qu'un menu de navigation vertical dans votre barre latérale vient à la rescousse. Un menu vertical prend moins de place qu'un menu horizontal, il est donc plus simple pour les utilisateurs de le parcourir et de trouver ce qu'ils cherchent, en particulier sur mobile et tablettes.
De plus, utiliser la barre latérale au lieu du haut de la page peut libérer un espace précieux pour d'autres éléments importants comme votre logo, des boutons d'appel à l'action ou une barre de recherche.
Si vous souhaitez créer ce type de menu de barre latérale WordPress, vous pouvez lire notre guide sur comment créer un menu de navigation vertical dans WordPress.

Pour les sites Web avec des structures plus complexes, ou si vous souhaitez économiser encore plus d'espace sur les petits écrans, envisagez d'utiliser un menu de barre latérale rétractable.
Ce type de menu vous permet d'inclure un certain nombre de liens de navigation, mais ils resteront masqués jusqu'à ce qu'un utilisateur clique sur le bouton du menu.

7. Rendez les widgets de la barre latérale collants
De nombreux visiteurs de sites Web ont tendance à faire défiler une page pour lire le contenu. Une barre latérale traditionnelle reste fixe à un endroit, et lorsque les utilisateurs font défiler, ils peuvent perdre de vue les informations précieuses ou les appels à l'action qu'elle contient.
Un widget de barre latérale collant résout ce problème. Il reste essentiellement fixé à l'écran pendant que les utilisateurs font défiler, de sorte qu'il est constamment visible.
En gardant votre widget de barre latérale en vue, vous pouvez augmenter les chances que les visiteurs remarquent et interagissent avec le contenu qu'il contient.

Si le widget de la barre latérale est un élément important comme un bouton « Ajouter au panier », le rendre collant peut également entraîner un taux de conversion plus élevé. En effet, il maintient cet appel à l'action constamment visible tout au long du parcours du visiteur sur la page.
De plus, sur les longs articles de blog, une table des matières collante permet aux utilisateurs de sauter facilement à des sections spécifiques.
Consultez notre guide sur comment créer un widget de barre latérale fixe dans WordPress pour en savoir plus.
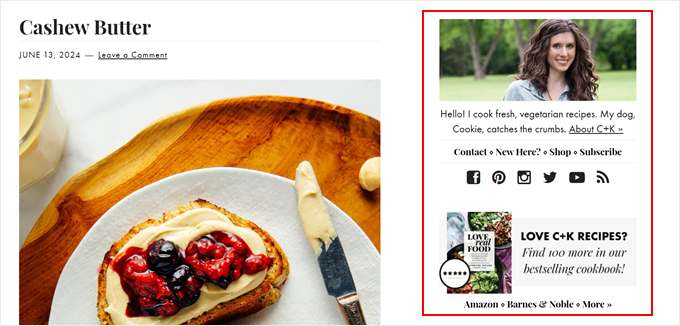
8. Améliorez votre barre latérale avec des images accrocheuses
Les images sont des outils puissants pour attirer l'attention et ajouter un intérêt visuel à votre site web.

Il existe plusieurs façons d'utiliser des images dans votre barre latérale :
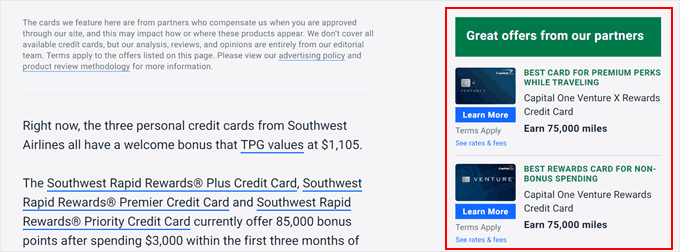
- Bannières publicitaires – Faites la promotion de vos propres produits ou services, ou collaborez avec d'autres entreprises pour une publicité ciblée.
- Contenu promotionnel – Mettez en avant les événements à venir, les webinaires ou les offres spéciales avec des graphiques visuellement attrayants.
- Preuve sociale – Présentez des témoignages clients ou les logos de marques bien connues qui font confiance à votre entreprise pour renforcer la confiance et la crédibilité auprès de votre public.
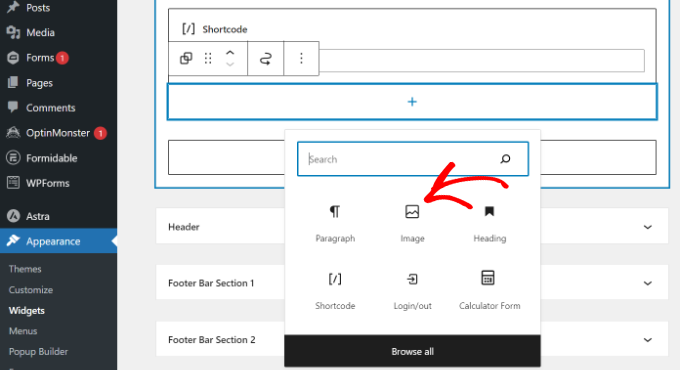
L'ajout d'une image à la barre latérale est assez simple. Les utilisateurs de thèmes de blocs peuvent simplement ajouter un bloc d'image à la partie modèle de la barre latérale dans votre thème et télécharger l'image dans votre médiathèque.
Si vous avez un thème classique, vous pouvez simplement utiliser l'éditeur de widgets basé sur des blocs pour faire glisser et déposer le bloc d'image dans votre barre latérale.

Pour un guide étape par étape, lisez notre tutoriel sur comment ajouter une image dans un widget de barre latérale WordPress.
9. Augmentez les conversions avec des appels à l'action (CTA) clairs dans votre barre latérale
Qu'il s'agisse de s'inscrire à votre liste d'e-mails, d'acheter un produit ou de vous contacter pour un service, un bouton d'appel à l'action convaincant peut considérablement augmenter les conversions.
La barre latérale est un emplacement de choix pour un CTA. Les barres latérales sont généralement positionnées stratégiquement dans la mise en page de votre site Web, de sorte que vos CTA sont constamment visibles pendant que les utilisateurs parcourent votre contenu.
De plus, si vous avez différentes barres latérales pour différentes pages, vous pouvez adapter des CTA spécifiques au contenu de vos pages.
Par exemple, la barre latérale d'un article de blog pourrait présenter des CTA vers les partenaires affiliés du site, tandis que la barre latérale d'une page produit pourrait avoir un CTA « Acheter maintenant ».

Si vous souhaitez faire passer vos CTA au niveau supérieur, consultez notre article sur les meilleures pratiques en matière de CTA pour les conversions de pages de destination.
Alternativement, si vous gérez un site web d'entreprise qui permet aux prospects potentiels de vous contacter par téléphone, envisagez d'ajouter un bouton d'appel à votre barre latérale. De cette façon, vous facilitez la connexion avec vos futurs clients.
10. Développez votre audience avec un formulaire d'inscription à une liste d'e-mails dans la barre latérale
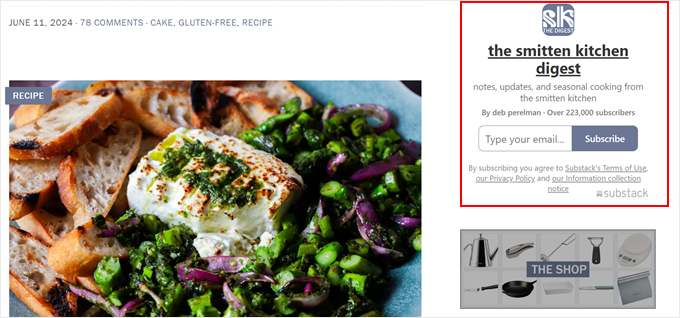
Un formulaire d'inscription à une liste d'e-mails stratégiquement placé dans la barre latérale permet aux lecteurs intéressés de s'inscrire facilement à votre liste d'e-mails. De cette façon, vous pouvez les tenir informés des nouveaux articles de blog, des offres de contenu exclusives ou des événements à venir.

Tout comme vous pouvez le faire avec les appels à l'action, vous pouvez également adapter le formulaire d'inscription et son message au contenu spécifique de chaque page.
Par exemple, la barre latérale d'un article de blog pourrait proposer un produit numérique gratuit en échange d'une inscription. Pendant ce temps, la barre latérale d'une page de produit e-commerce pourrait mettre en avant des réductions exclusives pour les nouveaux abonnés.
Notre guide sur comment ajouter des abonnements par e-mail à votre blog WordPress peut vous aider à démarrer.
11. Améliorez l'expérience utilisateur avec une barre de recherche dans la barre latérale
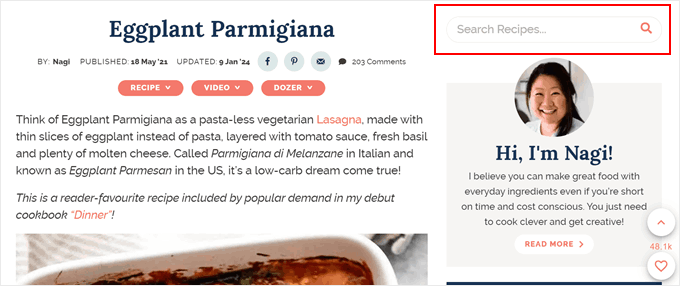
Lorsque vous avez une vaste bibliothèque de contenu, sa navigation peut devenir écrasante pour les visiteurs. Une barre de recherche bien placée dans la barre latérale permet aux utilisateurs de trouver rapidement et efficacement les informations dont ils ont besoin.
Au lieu de faire défiler des menus interminables ou de parcourir d'innombrables pages, les utilisateurs peuvent simplement taper leur terme de recherche spécifique dans votre barre latérale et trouver instantanément le contenu qu'ils recherchent.

De plus, une barre de recherche facilement accessible encourage les visiteurs à approfondir votre contenu et à explorer les sujets qui les intéressent. Cela peut entraîner un engagement plus élevé et des sessions de navigation plus longues.
Heureusement, l'éditeur de widgets basé sur des blocs et l'éditeur de site complet pour les thèmes de blocs facilitent l'ajout du bloc de barre de recherche dans la zone souhaitée.
Cela dit, si vous souhaitez créer un formulaire de recherche adapté aux besoins de votre site Web, nous vous recommandons d'utiliser SearchWP. Ce plugin WordPress vous permet de configurer un algorithme de recherche beaucoup plus avancé que la recherche par défaut.
Notre guide sur la création d'un formulaire de recherche WordPress personnalisé vous montre comment faire exactement cela et ajouter la barre de recherche à une section de widget.
12. Connectez-vous avec votre public grâce aux icônes de médias sociaux dans la barre latérale
Des icônes de médias sociaux accrocheuses dans votre barre latérale permettent aux visiteurs de vous contacter facilement sur leurs plateformes préférées.
En permettant aux visiteurs de vous suivre facilement sur les médias sociaux, vous pouvez constamment élargir votre public et établir des relations plus solides avec eux.
De plus, une présence constante sur les médias sociaux sur plusieurs plateformes renforce votre identité de marque et augmente la notoriété globale de votre marque.

Vous pouvez facilement ajouter des icônes de médias sociaux à votre barre latérale en utilisant l'éditeur de widgets ou l'éditeur de site complet. Le bloc intégré Icônes sociales possède les fonctionnalités nécessaires pour concevoir un ensemble d'icônes sociales qui correspondent au design de votre site web.
Cela dit, si vous souhaitez plus d'options de personnalisation, nous vous recommandons de créer une page personnalisée avec une barre latérale en utilisant SeedProd. Ce plugin de constructeur de pages dispose également d'un bloc social, ainsi que de nombreuses autres options de personnalisation et symboles de médias sociaux que vous pouvez utiliser.

13. Engagez les visiteurs avec des articles récents ou similaires dans la barre latérale
Une sélection bien choisie d'articles récents ou liés dans votre barre latérale peut inciter les visiteurs à naviguer plus longtemps.
Réfléchissez-y. En affichant des articles similaires ou articles récents dans votre barre latérale, vous offrez aux visiteurs un aperçu attrayant de votre contenu le plus récent. Cela peut les inciter à explorer d'autres articles qui pourraient les intéresser.
Pour ceux qui souhaitent afficher des articles mis en avant avec des miniatures, nous recommandons d'utiliser MonsterInsights.
L'éditeur WordPress par défaut inclut un bloc « Derniers articles » qui affiche vos articles les plus récents. Bien qu'il n'ait pas d'option spécifique « article mis en avant », vous pouvez facilement le personnaliser pour afficher des articles d'une catégorie spécifique, comme celle que vous avez nommée « Mis en avant ».
Cela dit, MonsterInsights dispose d'une fonctionnalité d'articles populaires qui permet de présenter facilement vos meilleurs articles avec de jolies miniatures.
Vous pouvez choisir d'afficher les articles en fonction des commentaires, des partages, ou de sélectionner manuellement vos favoris à afficher dans la barre latérale.
Notre guide sur comment ajouter des articles mis en avant dans la barre latérale WordPress explore les méthodes intégrées et celles de MonsterInsights.

Plus d'astuces pour débutants pour peaufiner votre barre latérale WordPress
Les astuces que nous avons explorées jusqu'à présent fournissent une base solide pour personnaliser votre barre latérale WordPress. Mais attendez, il y a plus !
Voici d'autres façons de tirer parti du potentiel de votre barre latérale :
- Afficher les commentaires récents – Encouragez la conversation en affichant vos commentaires les plus récents dans la barre latérale.
- Mettez en avant vos meilleurs commentateurs – Inspirez les utilisateurs à participer à la conversation en affichant vos commentateurs les plus actifs.
- Affichez vos nombres d'abonnés – Renforcez la preuve sociale en affichant les nombres d'abonnés de diverses plateformes comme l'e-mail ou les réseaux sociaux.
- Personnalisez l'affichage de vos archives – Affinez la manière dont vos catégories d'archives ou vos archives mensuelles apparaissent dans la barre latérale pour un aspect plus soigné.
Nous espérons que cet article vous a aidé à découvrir les meilleures astuces pour personnaliser les barres latérales dans WordPress. Vous pourriez également consulter notre guide ultime des éléments de conception essentiels pour un site WordPress efficace et notre guide sur comment ajouter des styles personnalisés aux widgets WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Zia Khan
Article vraiment utile ! Une chose que j'ajouterais, c'est que les barres latérales peuvent également être optimisées pour le SEO, par exemple en plaçant des articles similaires ou une barre de recherche, ce qui peut vraiment aider à une meilleure visibilité et à rendre le contenu plus accessible aux visiteurs. Ce sont de petites modifications comme celles-ci qui peuvent réellement améliorer les performances du site.
Moinuddin Waheed
Merci Zia Khan pour votre précieux conseil.
En effet, les barres latérales peuvent améliorer le référencement et la visibilité en plaçant les articles populaires et les articles connexes dans la barre latérale.
Cela aidera également à réduire le taux de rebond et à augmenter l'engagement des utilisateurs.
kzain
Wow, je n'avais aucune idée qu'il y avait autant de façons créatives d'utiliser les barres latérales de WordPress ! Cet article est une mine d'or d'inspiration et de conseils pratiques. J'étais coincé dans une routine de barres latérales, mais maintenant je suis impatient d'essayer certaines de ces astuces et de faire passer mon site au niveau supérieur. Le conseil d'utiliser les barres latérales pour la publicité ciblée est un pur génie – je peux déjà penser à la façon dont je peux l'appliquer à mon propre site. Merci de partager votre expertise
Support WPBeginner
You’re welcome
Admin
Jiří Vaněk
J'ai réfléchi longtemps à la manière de rendre la barre latérale attrayante et intéressante. Au final, je l'ai complètement résolu en utilisant Elementor, ce qui m'a semblé être la solution parfaite. Mais qu'est-ce qu'une barre latérale parfaite sans contenu parfait ? Dans cet article, j'ai trouvé une grande inspiration et j'ai immédiatement noté quelques idées. Le widget Sticky Sidebar m'a particulièrement intrigué car c'est exactement le problème que je rencontre sur mon blog. Une page avec 5 articles ou plus sous forme d'extraits, puis une barre latérale vide. Et ça ne rend pas du tout bien. Cela pourrait être une excellente solution.
Nathan
Salut les gars !
Je sais que ce n'est pas exactement le sujet de ce post, mais j'ai un problème avec les barres latérales depuis hier et je ne sais pas comment le résoudre. Je me demande si quelqu'un pourrait m'aider...
Quand j'essaie d'ajouter du code HTML à la barre latérale ou à l'en-tête, peu importe le plugin (j'ai essayé enhanced text, wordpress ad widget ou même l'option "texte" standard), j'appuie sur le bouton "enregistrer" et ça continue de charger indéfiniment, ça ne finit jamais...
Quand je rafraîchis la page, le code n'est pas là... J'ai réalisé que ça a commencé hier, mais j'ai mis à jour vers la version 4.5 la semaine dernière...
Quelqu'un pourrait m'aider ? J'ai besoin de placer mes publicités...
Merci !!
Support WPBeginner
Lorsque cela se produit, essayez de faire un clic droit n'importe où sur la page et sélectionnez Inspecter dans le menu du navigateur. Cela ouvrira les outils de développement. Cliquez sur l'onglet Console pour voir s'il signale des erreurs. Vous pouvez également essayer de désactiver tous les plugins WordPress et de passer à un thème par défaut. Essayez maintenant d'ajouter le code dans le widget à nouveau. Si cela fonctionne, déterminez quel plugin ou thème causait le conflit en les activant un par un.
Admin
Tariq Kamal
Bonjour
Je dois savoir si j'utilise des widgets sur mon blog avec les options définies dans le mode de visibilité où je définis certains critères pour que certains widgets apparaissent (ou soient masqués) sur certaines catégories ou pages. Cela signifie évidemment que j'utiliserai plus de widgets, certains apparaîtront dans une catégorie, d'autres dans d'autres catégories. Est-ce une charge supplémentaire pour mon blog ? Mon blog charge-t-il tous les widgets au démarrage ou ne chargera-t-il que les widgets lorsque la catégorie souhaitée est visitée.
J'espère que vous comprenez ce que je veux dire et que vous me donnerez votre avis.
Merci
Tony N
Excellent article ! Existe-t-il un plugin similaire au widget des articles récents, mais qui permettrait de sélectionner uniquement certaines catégories d'articles spécifiques à afficher, et peut-être de styliser le texte et l'en-tête ?
Johnathan
Je pense que tout dépend de qui sont vos visiteurs et d'où ils viennent, mais je constate que les appareils mobiles dominent mes sources de trafic. Ce qui m'a amené à examiner de plus près et à réfléchir davantage à l'apparence de mon blog sur les appareils mobiles. Bien sûr, utilisez toujours un thème qui fonctionne bien avec le mobile.
Le problème que je rencontre, du moins avec le thème que j'utilise, est que sur mobile, ma barre latérale est repoussée tout en bas du défilement. Je cherche des moyens d'intégrer mes appels à l'action dans chaque article plutôt que de dépendre de la barre latérale pour le faire.
Par le passé, j'ai utilisé un plugin qui plaçait tout ce que je voulais au début et à la fin de chaque article, mais je n'arrive plus à en trouver un similaire.
Des suggestions ?
RW
Excellent point Johnathan. Je suis entièrement d'accord. C'est une réalité, que sur certains sites, les barres latérales ne sont pas si nécessaires.
Nata
Excellent list. My sidebars were a total mess. I just wish there were one plugin that would do it all!