Vous êtes à la recherche des meilleurs éditeurs/éditrices de code pour modifier les fichiers des thèmes WordPress ?
Vous pouvez utiliser n’importe quel éditeur/éditrices de texte, tel que NotePad. Cependant, il existe des éditeurs/éditrices de code plus performants, dotés de fonctionnalités avant la mise en évidence de la syntaxe, d’options avancées de recherche et de remplacement, d’une intégration FTP, et bien d’autres encore.
Dans cet article, nous allons vous afficher quelques-uns des meilleurs éditeurs/éditrices de code disponibles pour les utilisateurs/utilisatrices Mac et Windows.

Pourquoi avez-vous besoin d’un éditeur/éditrices de code ?
Un éditeur de code est important pour le développement de WordPress car il améliore l’expérience de codage d’une manière que les éditeurs/éditrices simples comme TextEdit et Notepad ne peuvent pas. Bien que les éditeurs/éditrices de texte de base puissent se charger de modifier le code, ils ne disposent pas de fonctionnalités spécialisées susceptibles d’améliorer considérablement la productivité et l’efficacité du codage.
Les éditeurs/éditrices de code offrent de nombreux avantages, tels que :
- Détection des erreurs : Les éditeurs/éditrices de code peuvent détecter les erreurs de syntaxe et les mettre en évidence en temps réel, ce qui aide les développeurs/développeuses à identifier et à corriger les erreurs avant qu’elles ne deviennent problématiques.
- Auto-complétion : De nombreux éditeurs/éditrices de code proposent des fonctionnalités d’autocomplétion, suggérant des extraits de code, des fonctions et des variables au fur et à mesure de la saisie. Cela permet d’accélérer considérablement le codage et de réduire la probabilité d’erreurs typographiques.
- Intégration du contrôle de version: Les meilleurs éditeurs se connectent aux systèmes de contrôle de version tels que Git, ce qui autorise les développeurs/développeuses à gérer leurs modifications de code, à suivre les révisions et à collaborer efficacement avec les autres.
- Navigation dans le code: Vous trouverez des fonctionnalités avant de naviguer dans de grandes bases de code, comme la possibilité de sauter à des fonctions ou des classes spécifiques, de trouver des références à des variables et de rechercher du code dans plusieurs fichiers.
Cela dit, en tant que développeur/développeuse WordPress, les éditeurs/éditrices de code peuvent rendre le processus d’écriture du code beaucoup plus rapide.
Sans plus attendre, jetons un coup d’œil à quelques-uns des meilleurs éditeurs/éditrices de code pour Mac et Windows.
1. Bloc-notes++

Notepad++ est un éditeur/éditrices de code libre et gratuit pour Windows. Il est facile à utiliser pour les débutants et très puissant pour les utilisateurs/utilisatrices avancés.
Il est doté d’une fonction de coloration syntaxique pour de nombreux langages, notamment PHP, JavaScript, HTML et CSS. Il comprend également une extension FTP intégrée qui vous permet de vous connecter à votre serveur et de modifier les fichiers directement sans quitter l’éditeur.
De plus, vous avez la possibilité d’utiliser la fonctionnalité d’enregistrement et de lecture de macros, ce qui peut vous aider à enregistrer du temps lors de l’exécution de tâches répétitives.
2. Komodo IDE

Komodo IDE est unéditeur/éditrices de code gratuit et rapide pour les utilisateurs/utilisatrices de Mac, Windows et Linux. Il vous permet de travailler sur plusieurs langages de programmation populaires, notamment PHP, Python, Perl, Ruby, Node.js, Javascript, etc.
L’éditeur propose également de puissants outils de collaboration et de travail en commun pour les développeurs/développeuses. En outre, il est livré avec la coloration syntaxique, l’autocomplétion, le débogueur visuel, la gestion du flux de travail et des options de prévisualisation en direct.
En outre, il comprend plusieurs fonctionnalités remarquables visant à améliorer votre expérience de codage. Le support de l’auto-complétion accélère votre flux de travail en vous suggérant des extraits de code pendant que vous tapez. La fonctionnalité de suivi des modifications vous permet de surveiller les modifications apportées à votre code. Elle simplifie ainsi le processus de révision et améliore la collaboration avec les autres.
Vous pouvez accéder à des informations complètes sur Komodo Edit à partir du dépôt GitHub du projet, y compris des conseils pour commencer à utiliser l’outil sur différentes plateformes.
Et voici le clou du spectacle : il est totalement gratuit ! Il n’est pas surprenant que de nombreux développeurs/développeuses le considèrent comme le meilleur choix pour un éditeur/éditrices de code WordPress.
3. Texte sublime

Sublime Text est un éditeur/éditrices de texte multiplateforme pour Mac, Windows et Linux. Il est doté de toutes les fonctionnalités que l’on peut attendre d’un éditeur/éditrices de code puissant, et même plus.
Il est magnifique, et vous pouvez ajuster l’apparence pour le rendre plus confortable pour vous. Sublime Text est livré avec des fonctionnalités avancées d’éditeur de code qui vous permettent de remplir automatiquement, d’utiliser la fonction de référence dans un fichier, de faire des sélections multiples, de fractionner l’édition, et bien d’autres choses encore.
Vous pouvez utiliser la version gratuite de Sublime Text pour la plupart de vos tâches de développement WordPress, ce qui devrait être suffisant pour les débutants. Cependant, si vous souhaitez soutenir les créateurs et avoir accès à des fonctionnalités supplémentaires, vous pouvez opter pour la version payante.
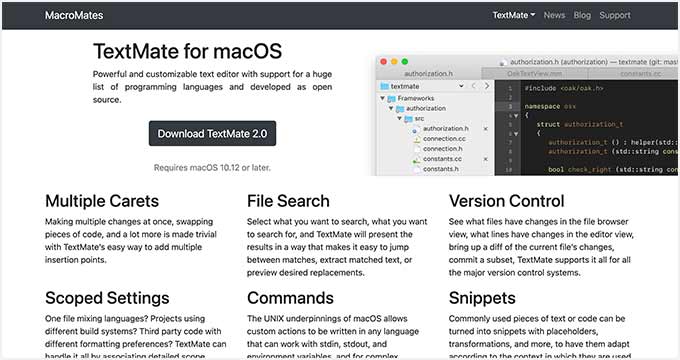
4. TextMate

TextMate promet d’intégrer l’approche d’Apple en matière de systèmes d’exploitation dans un éditeur de texte. TextMate est un éditeur/éditrices de code pour Mac, à la fois simple et riche en fonctionnalités.
La gestion aisée du presse-papiers, l’autocomplétion sophistiquée pour trouver et remplacer, et les blocs de code pliables sont quelques-unes des fonctionnalités puissantes de TextMate.
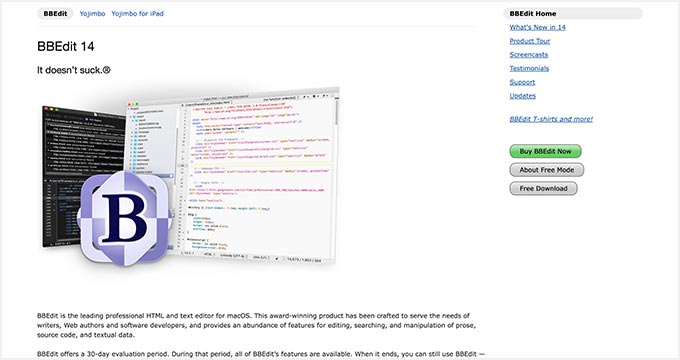
5. BBEdit

BBEdit est un magnifique éditeur de code et d’HTML pour Mac. Il possède toutes les fonctionnalités avant d’un éditeur de code puissant.
Mise en évidence de la syntaxe, recherche et remplacement avancés, auto-complétion, recherche rapide, onglets multiples, fenêtres de modification divisibles, et bien plus encore.
De plus, BBEdit vous permet de travailler sur plusieurs fichiers à la fois dans une seule fenêtre à l’aide d’onglets. Si vous souhaitez vous concentrer sur une chose, vous pouvez diviser la fenêtre pour comparer ou modifier des éléments côte à côte. Cet éditeur vous donne un contrôle total sur votre texte, ce qui vous permet de travailler de la manière qui vous convient le mieux.
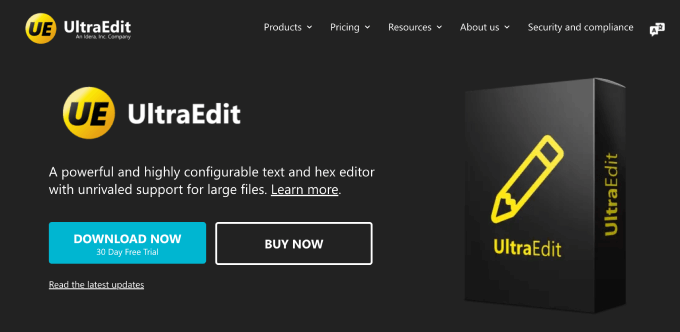
6. UltraEdit

UltraEdit est un puissant éditeur HTML et de code disponible pour Mac, Windows et Linux. Il est doté d’un utilitaire de comparaison de fichiers intégré, d’une fonction d’autocomplétion, d’une mise en page avancée, et bien plus encore.
De plus, il propose des éditeurs/éditrices multi-onglets et multi-volets, ainsi que la coloration syntaxique pour les langages de programmation les plus courants.
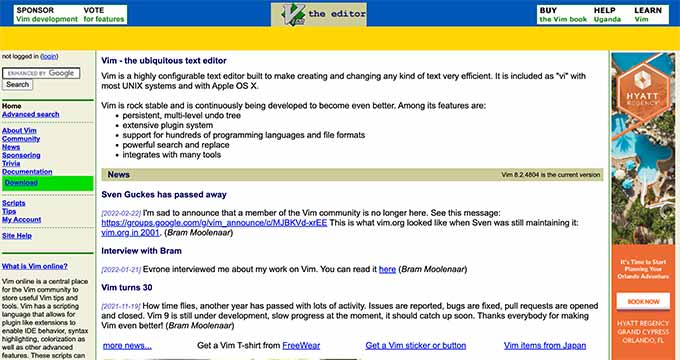
7. Vim

Vim est un éditeur/éditrices de texte avancé qui apporte la puissance de Vi à un ensemble de fonctionnalités tout aussi puissant. Vim est open-source et disponible pour Mac, Windows et Linux.
L’éditeur/éditrices de code est si puissant et avancé qu’il est considéré comme un IDE à part entière.
8. Textastic

Textastic est un éditeur de texte et de code simple pour macOS et les appareils iOS. Il se connecte à votre iCloud Drive pour synchroniser facilement les fichiers et les données dans l’éditeur de code.
L’éditeur utilise les modifications natives de macOS pour une modification et un traitement rapides du code. Il dispose d’un moteur de coloration syntaxique basé sur l’éditeur de code source d’iOS. Outil d’importation permet d’importer du code depuis d’autres éditeurs/éditrices comme TextMate et Sublime Text.
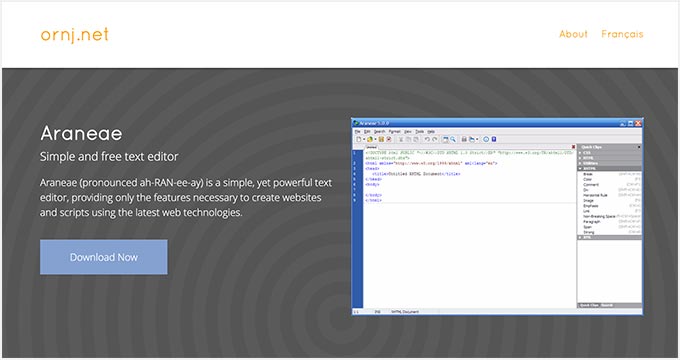
9. Araneae

Araneae est un éditeur de texte et de code gratuit pour Windows avec des options terminées pour développer des sites/développeuses. Il est livré avec une interface simple pour ajouter des scripts et exécuter des tests en ligne.
L’éditeur Araneae supporte les langages HTML, CSS, PHP, Javascript, Ruby et d’autres langages de programmation populaires. Il est doté de fonctionnalités avancées, telles que la mise en évidence de la syntaxe, la Prévisualisation instantanée du navigateur, les clips rapides personnalisés, le multi-document par onglets et le support du glisser-déposer.
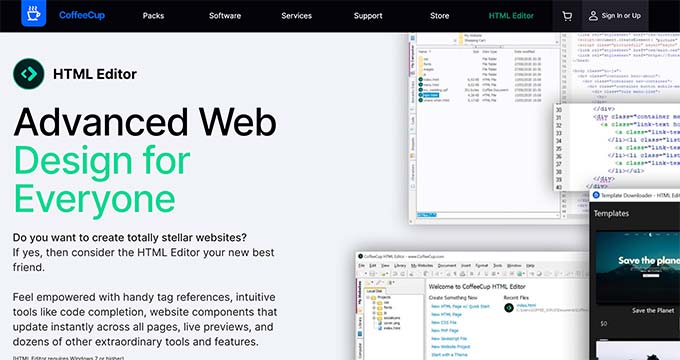
10. Éditeurs/éditrices HTML CoffeeCup

CoffeeCup HTML Editor est un éditeur/éditrices HTML facile à utiliser pour Windows. Il supporte PHP, HTML, Markdown et CSS et vous permet d’utiliser la saisie semi-automatique, la validation syntaxique et le code sémantique, parmi de nombreuses autres fonctionnalités.
L’éditeur HTML CoffeeCup n’est pas l’éditeur de code idéal pour de nombreux autres langages, mais si vous souhaitez apprendre à écrire du PHP, du HTML et du CSS, l’éditeur HTML CoffeeCup est un bon point de départ.
11. L’espresso

Espresso est un outil de développeur/développeuse web pour Mac. Il est doté d’un puissant éditeur/éditrices de code et d’un CSSEdit intégré.
Il dispose d’une belle interface et de fonctionnalités avancées telles que le glisser-déposer d’extraits de code, le pliage de code, le navigateur, la navigation, le stylisme en direct et la prévisualisation X-ray.
De plus, la fonctionnalité de navigation offre une vue d’ensemble de la structure du code, ce qui facilite la navigation dans les projets de grande envergure. Le stylisme direct permet aux développeurs/développeuses d’assister à des modifications visuelles immédiates lorsqu’ils ajustent le CSS, améliorant ainsi leur flux de travail. En outre, la fonctionnalité de Prévisualisation X-ray permet aux utilisateurs/utilisatrices d’inspecter et d’analyser la structure sous-jacente de leurs pages Web sans effort.
Bonus : WPCode

WPCode est l’extension d’extraits de code la plus simple et la plus puissante, qui permet d’ajouter facilement du code personnalisé à WordPress.
Bien qu’il ne s’agisse pas d’un éditeur de code, l’extension vous permet d’effectuer des personnalisations WordPress sans modifier le fichier functions.php de votre thème. Cela retire le risque de faire une erreur dans votre code, ce qui pourrait avoir pour conséquence de casser votre site.
Pour vous faciliter la tâche, WPCode est livré avec une bibliothèque intégrée de plus de 100 extraits de code rédigés par des experts pour ajouter des fonctionnalités personnalisées à WordPress. Cela signifie que vous n’aurez même pas à écrire votre propre code dans de nombreux cas.
Pour plus de détails, vous pouvez consulter notre guide sur la façon d’ajouter du code personnalisé dans WordPress.
Nous espérons que cet article vous a aidé à trouver l’éditeur/éditrices de code parfait pour vos besoins. Vous pouvez également consulter notre guide sur la façon de personnaliser des extraits WordPress (Aucun codage nécessaire) ou lire notre guide sur la façon de démarrer un blog WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
I have used many of these and found them very useful.
if anyone just starting out, can use notepad++ as it is very feature rich and also very clean and beginner friendly interface.
I have also used sublime text for a long time for creating basic html css projects.
as of now, I am using visual studio code for all my code related tasks.
Thanks wpbeginner for all the options with their features.
oveyse
i love notepad++ it is really good
WPBeginner Support
Thanks for sharing your recommendation
Admin
Aliyu kamilu
I love sublime text and i go for it
WPBeginner Support
Thanks for sharing which editor you prefer
Admin
Niall Chen
Hi, I’m looking for a CSS editor which can export mutiple *.css files with one CSS structure. These CSS files are same and only different with the value of some attribute, for example, color: #FFF in a.css and color: #000 in b.css….etc.,, the structure in these files are same, I want to export hundreds file for compare their difference in web browser, please give me some suggestion for applicable CSS editor software, thanks so much~
Chris
No word on PHPSTorm ?
Chris Raymond
Nice round-up, but it would have been even better if you’d highlighted the specific integrations, if any, with WordPress php. As it is, the title promises more than this round-up seems to deliver.
For example, I think Textmate had or has a “bundle” for WordPress php and components.
Grant Rhymes
A number of very good editors here. I also like Metapad and Context Editor. Both are free. (I use Metapad more than any other editor except maybe KM tools like Evernote, OneNote, etc. Metapad is old but very stable, lean, and fast.)
StageCoachDriver
I grew up on Eclipse but when I retired and switched from Java to PHP, I switched to NetBeans. It not only checks syntax and supports keyword completion, it also supports debugging with breakpoints and watches along with single stepping. And it runs on any Java supported machine plus the price fits my budget – free.
Ayman
please STAGECOACHDRIVER,
can you please suggest a link or video explain how can i debug WP in netbeans and how can i enable autocomplete ?
Yves
You forgot the rel=”nofollow” for #10 Brackets.
WPBeginner Support
Thanks
Admin
Anselm Urban
Great post
I use Brackets, it´s one of the best in my opinion. For more general purposes, I use Notepad++. On the iPad, I use Diet Coda, a very well designed and powerful app. I also tried Atom but wasn´t that satisfied…
BTW, I also have a blog where I sometimes write about WordPress.
Darryl Schmidt
I LOVE ShiftEdit, which is a Chrome app. I use a lot of different computers and all my sites are available no matter where I am.
Matthew
I use both Notepad++ and Brackets. Notepad++ is great for a quick file edit, while Brackets makes it easy to quickly work on multiple files at the same time.
Kim
Hii!
I know it’s not ideal but is there something that can be used on an ipad?
WPBeginner Support
You might enjoy working with Diet Coda, it is iPad version of Coda. There are some other free code editors too in the app store.
Admin
Robert
I would suggest Netbeans makes a great, free IDE for WordPress (especially if you use the WordPress plugins).
Marvin
IDE !== Text / Code Editor
But yes, Netbeans is a nice tool
Kevin Gates
Having used Coda 2 for the past 2 years, I would highly recommend it. Its advanced code editing, FTP features, and preview / web-browser functionality make this a breeze to use. A “1-stop shop” for web development.
+1 for Coda.
Grant
Komodo Edit ftw