Récemment, l’une de nos utilisatrices/utilisateurs nous a demandé ce qu’était Markdown. Il en avait entendu parler par un ami qui utilisait la plateforme de blogs Ghost. Markdown est un langage de balisage simple qui permet de convertir du texte brut en HTML. Il s’agit d’un éditeur de texte beaucoup plus simple. Dans cet article, nous allons vous afficher comment utiliser Markdown dans WordPress.
Qu’est-ce que Markdown ?
Markdown est un langage de balisage qui permet de convertir du texte brut en code HTML. Il permet aux utilisateurs/utilisatrices d’utiliser des caractères spéciaux comme l’astérisque, le signe numérique, le tiret bas et les tirets dans la syntaxe Markdown au lieu du code HTML. Cette syntaxe Markdown est ensuite automatiquement convertie en HTML.
Par exemple, la syntaxe Markdown est automatiquement convertie en HTML :
**C'est du texte en gras**
Le texte ci-dessus sera converti par Markdown en :
<strong>Ce texte est en gras</strong>
Markdown fournit un moyen efficace de créer des documents de texte riche, en particulier pour les utilisateurs/utilisatrices puissants. Si vous utilisez l’éditeur de texte pour écrire des publications dans WordPress, Markdown peut devenir un bon éditeur alternatif pour vous.
Tutoriel vidéo
Si vous n’aimez pas la vidéo ou si vous avez besoin de plus d’instructions, alors continuez à lire.
Comment ajouter le support Markdown dans WordPress
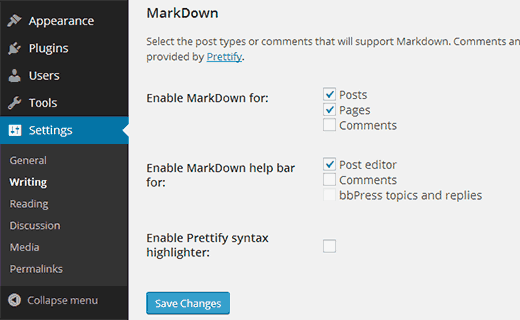
La première chose à faire est d’installer et d’activer l’extension WP-Markdown. Une fois activé, vous devez visiter Réglages ” Rédaction et défiler vers le bas jusqu’à la section Markdown.

Vous pouvez activer WP-Markdown pour les publications, les pages et les types de publications personnalisés. Vous pouvez également activer le support Markdown pour les commentaires.
L’extension est livrée avec une barre de menu dans la zone de modification, de sorte que vous pouvez facilement ajouter la syntaxe Markdown. Si vous êtes nouveau à Markdown, alors vous devriez activer la barre d’aide. Cela vous aidera à apprendre rapidement la syntaxe Markdown.
Après avoir activé le support Markdown, cliquez sur le bouton enregistrer les modifications pour enregistrer vos Réglages.
Utilisation de Markdown dans l’éditeur d’articles de WordPress
Une fois que vous avez activé le support Markdown pour les publications et les pages, vous pouvez vous rendre dans Posts ” Add New pour le voir en action.
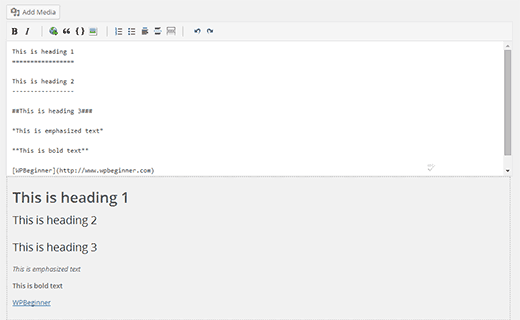
La première chose que vous remarquerez est que les éditeurs visuels et textuels par défaut de WordPress sont remplacés par l’éditeur Markdown.

L’écran d’édition affiche désormais une Prévisualisation directe du texte que vous tapez dans l’éditeur. En haut, vous avez la barre d’aide Markdown qui vous permet d’insérer la syntaxe Markdown à l’aide de boutons. Cette barre d’aide est utile aux utilisateurs/utilisatrices nouveaux pour se familiariser avec la syntaxe Markdown.
Aide-mémoire sur la syntaxe Markdown
La syntaxe Markdown est très simple, mais il faut parfois un peu de temps pour s’y habituer. Voici un petit aide-mémoire sur la syntaxe Markdown que vous pouvez utiliser comme référence.
Entrée :
*Il s’agit d’un texte accentué*
Sortie :
Ceci est un texte accentué
Entrée :
**Ce texte est en gras**
Sortie :
Ceci est un texte en gras
Entrée :
#Ceci est le Titre 1#
Sortie :
Ceci est le Titre 1
Entrée :
##Ceci est le Titre 2##
Sortie :
Ceci est le Titre 2
Entrée :
###Il s’agit du Titre 3###
Sortie :
Titre 3
Entrée :
[WPBeginner](https://www.wpbeginner.com)
Sortie
WPBeginner
Entrée
1. Article 1 de la liste ordonnée
2. Article 2 de la liste ordonnée
3. Liste ordonnée article 3
Sortie
- Article 1 de la liste ordonnée
- Liste ordonnée article 2
- Liste ordonnée article 3
Entrée
*Liste non ordonnée article 1
*Liste non ordonnée article 2
*liste non ordonnée article 3
Sortie
- Article 1 de la liste non ordonnée
- Article 2 de la liste non ordonnée
- Liste non ordonnée article 3
Ajout de vidéos lors de l’utilisation de Markdown dans WordPress
Normalement, vous pouvez embarquer n’importe quelle vidéo YouTube en collant simplement l’URL de la vidéo dans l’éditeur/éditrices de la publication. Cela ne fonctionnera pas si WP-Markdown est activé. Vous devrez insérer l’URL de votre vidéo dans le code court
Nous espérons que cet article vous a aidé à découvrir Markdown et comment l’utiliser dans WordPress. Si vous pensez que Markdown n’est pas ce que vous recherchiez, alors essayez l’éditeur plein écran sans distraction dans WordPress.
Si vous avez aimé cet article, Veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Google+.





Angela
I’ve used the Markdown plugin, but when I go to edit a comment, it’s full of strange characters and I have to re-do the entire comment before I can publish it.
Kitty Kilian
Hi, the markdown plugin you recommend has not been upkept for over a year. Is it still safe to use?
Thanks!
Christophe Keller
Just use the Markdown option in Jetpack…
Dabing Huang
Nice post. For those who are using mac, try wordmark
Steve
Great post as always. Thanks. Definitely something to consider when you want to focus on content and not structure.
Viktor Dite
If you are using jetpack anyway, you have to just enable markdown there
Hardeep Asrani
I don’t see any reason to use WP-Markdown when Jetpack has a Markdown module. Plus, you can also use oEmbed with Jetpack’s Markdown module.