Si vous gérez un blog WordPress à auteurs multiples, vous devrez vous assurer que chaque auteur/autrice ajoute une image de mise en avant pour ses publications avant de les publier.
Cela stimulera l’engagement des utilisateurs/utilisatrices et la cohérence esthétique globale de votre contenu.
Par exemple, chez WPBeginner, nous utilisons des images mises en avant pour tous nos articles. C’est pourquoi nous comprenons l’importance de maintenir un site visuellement attrayant et bien organisé.
Dans cet article, nous allons vous afficher comment exiger facilement des images mises en avant pour les publications en avant dans WordPress.

Pourquoi est-il nécessaire d’avoir des images mises en avant dans les publications de WordPress ?
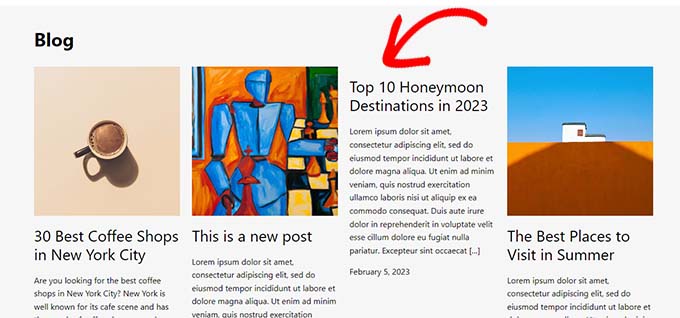
Les images mises en avant, également connues sous le nom de miniatures, sont les images principales d’un article de blog. Elles apparaissent généralement à côté du titre de la publication sur votre blog WordPress ou sur les plateformes de réseaux sociaux.
Ces miniatures donnent à votre blog un aspect plus professionnel et stimulent l’engagement des utilisateurs/utilisatrices sur votre site.
WordPress permet d’ajouter facilement des images mises en avant à vos publications. Vous pouvez même définir une image vedette par défaut, qui peut être utilisée si aucune mise en avant n’est ajoutée pour une publication.
Idéalement, vous voudrez créer et utiliser des images mises en avant pour chaque article de votre site WordPress. Cependant, il arrive que vous ou d’autres auteurs/autrices de votre site publiiez accidentellement un article sans image mise en avant.
Cette erreur peut donner à la publication un aspect incomplet et non professionnel.

Vous pouvez facilement éviter cela en demandant une image mise en avant pour vos publications avant qu’elles ne soient publiées.
Ainsi, chaque fois qu’une auteur/autrice tentera de publier un article sans image avant, elle verra s’afficher une erreur lui demandant d’ajouter une image mise en avant.
Ceci étant dit, voyons comment vous pouvez facilement exiger une image mise en avant pour les publications en avant de votre site WordPress.
Comment demander des images mises en avant pour les publications en avant dans WordPress
Tout d’abord, vous devez installer et activer l’extension PublishPress Checklists. Pour plus d’instructions, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
🚨 Note: Pour déverrouiller les fonctionnalités les plus avancées, vous pouvez également mettre à niveau vers l’offre PublishPress Pro. Cela vous donnera accès à des fonctionnalités étonnantes telles que la création de listes à cocher personnalisées, la définition de conditions, le suivi des progrès, et plus encore.
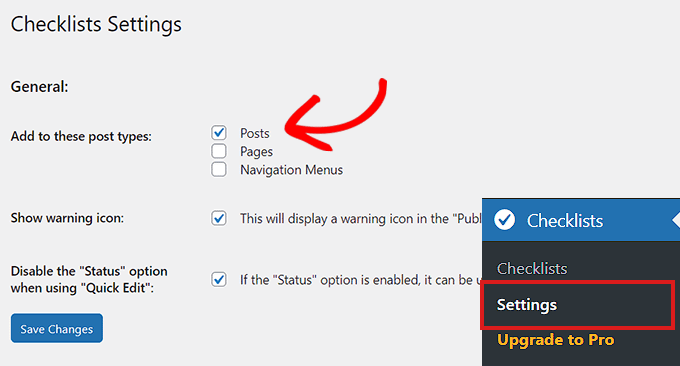
Une fois activé, rendez-vous sur la page Checklists ” Réglages dans la colonne latérale de l’administrateur WordPress.
À partir de là, cochez l’option “Publications” pour ajouter une liste de contrôle à votre éditeur de publications.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.

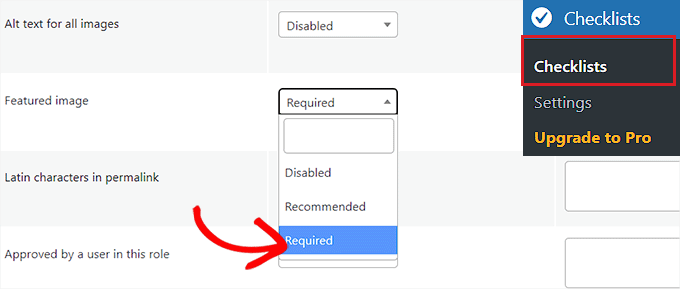
Ensuite, rendez-vous sur la page ” Checklists “ du tableau de bord WordPress.
Ensuite, descendez jusqu’à la section Image Sélectionnée et sélectionnez l’option ” Prérequis ” dans le défilement situé à côté.

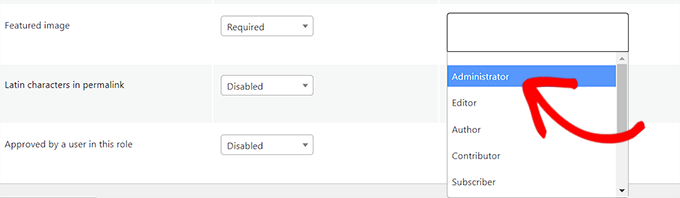
Facultativement, vous pouvez également permettre à certains rôles d’utilisateurs de publier la publication sans miniature.
Par exemple, si vous ne souhaitez pas désactiver la fonctionnalité de publication pour les utilisateurs/utilisatrices ayant le rôle d’administrateur/administratrice, vous pouvez facilement le faire.
Il suffit de sélectionner le rôle de l’utilisateur/administratrice dans le menu déroulant “Qui peut ignorer cette tâche ?” de la ligne “Image mise avant”.

PublishPress Checklist propose également un tas d’autres options utiles que vous pouvez ajouter à votre liste de contrôle. N’hésitez pas à les passer en revue et à les utiliser sur votre site si nécessaire.
Par exemple, vous pouvez définir une limite de nombre de mots pour le contenu, le nombre de catégories pouvant être sélectionnées, le nombre de liens internes, etc.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Ensuite, ouvrez l’article que vous souhaitez modifier ou créez une nouvelle publication en accédant à l’écran Articles ” Ajouter un nouvel article dans la zone d’administration de WordPress.
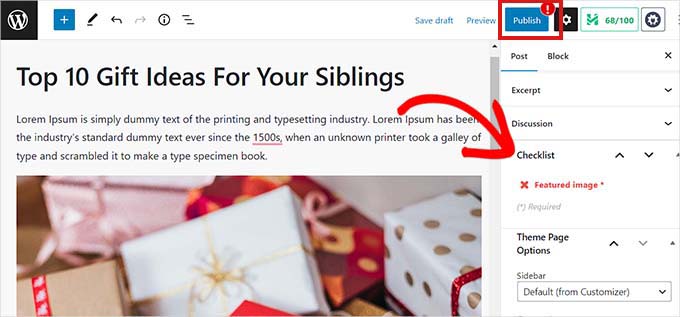
Consultez cette page pour voir que le bouton “Publier” est désactivé et qu’un point d’exclamation rouge ( !) vous demande d’ajouter une image mise en avant.
Un onglet “Liste de contrôle” sera également ajouté à la colonne située dans le coin droit de l’écran. Cet onglet vous informera également de l’ajout d’une image mise en avant.

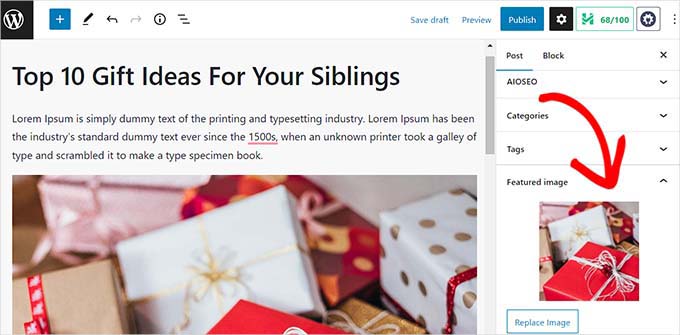
Allez-y maintenant et téléversez une image mise en avant dans la publication WordPress.
Dès que vous aurez fait cela, la notification disparaîtra et le bouton “Publier” ou “Mettre à jour” sera à nouveau activé.

Bonus : Utilisez AIOSEO pour définir une image mise en avant par défaut pour le partage social.
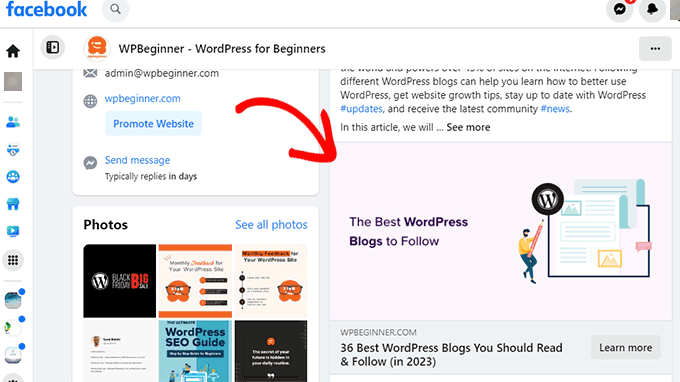
De nombreux blogs utilisent leur image mise en avant comme image Open Graph pour les sites de réseaux sociaux tels que Twitter et Facebook.
Cela signifie que lorsque quelqu’un partage l’un de vos articles, l’image mise en avant est ajoutée à la carte de liens.

WordPress ne fait pas automatiquement de l’image mise en avant l’image Open Graph de votre publication blog. Cela signifie que parfois, les sites de réseaux sociaux peuvent finir par afficher une image totalement non pertinente lorsque quelqu’un partage votre lien.
C’est là que All in One SEO pour WordPress entre en jeu. Il vous permet de définir facilement vos images mises en avant comme votre image de réseau social également.
All in One SEO est la meilleure extension WordPress SEO du marché qui vous permet d’optimiser votre site pour les moteurs de recherche.

Nous avons commencé à l’utiliser sur le site WPBeginner et avons depuis notifié un pic dans le classement de nos articles. Pour en savoir plus, consultez notre Avis complet sur AIOSEO.
Tout d’abord, vous devez installer et activer l’extension All in One SEO pour WordPress. Pour plus de détails, veuillez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Note : All in One SEO dispose également d’une version gratuite que vous pouvez essayer. Cependant, nous recommandons de passer à l’offre payante pour déverrouiller les fonctionnalités les plus recherchées d’All in One SEO.
Dès qu’il est activé, l’extension lance l’assistant de configuration.
Il suffit de suivre les instructions à l’écran pour configurer l’extension ou de consulter notre guide sur la façon de définir correctement All in One SEO pour WordPress.

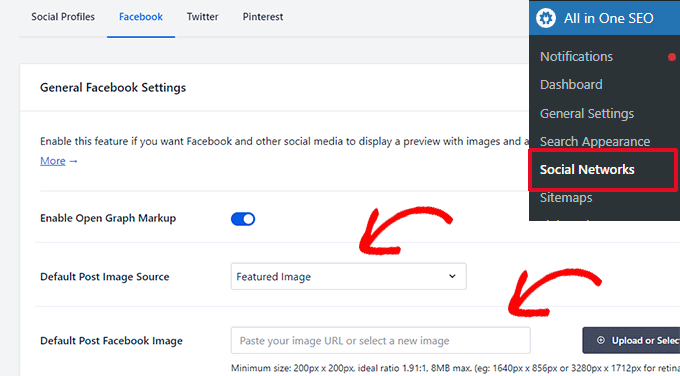
Une fois terminé, visitez la page All in One SEO ” Social Networks à partir du tableau de bord WordPress et passez à l’onglet Facebook.
À partir de là, vous pouvez sélectionner “Image Sélectionnée” à côté de l’option Source de l’image de la publication par défaut.

Vous pouvez également définir une image par défaut dans l’option “Image par défaut de la publication sur Facebook”. Cette image sera utilisée pour les publications et les pages qui n’ont pas d’image mise en avant.
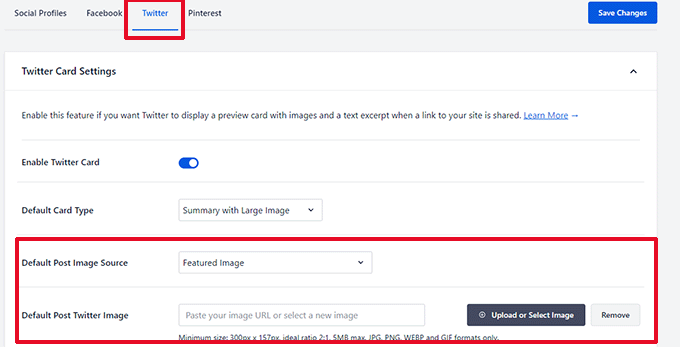
Ensuite, vous devez passer à l’onglet Twitter et faire de même pour les options ” Source d’image par défaut ” et ” Image Twitter de la publication par défaut “.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
All in One SEO définira désormais automatiquement l’image mise en avant pour qu’elle soit utilisée comme image de réseau social.
Cependant, que se passe-t-il si vous souhaitez utiliser une image différente pour le partage social au lieu d’utiliser l’image mise en avant de la publication ?
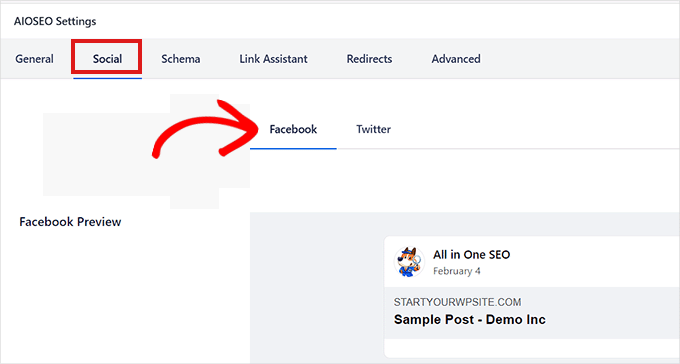
Aucun souci, vous pouvez également le surcharger pour n’importe quelle publication ou page. Il vous suffit de modifier la publication ou la page et de défiler vers le bas jusqu’à la section Réglages AIOSEO.
Ici, vous devez passer à l’onglet “Social”.

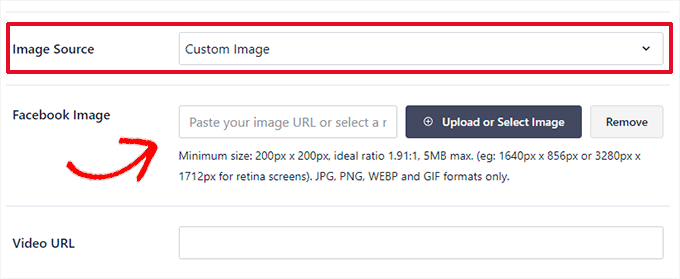
Ensuite, défilez dans la section “Source de l’image” et sélectionnez l’option “Image personnalisée” dans le menu déroulant.
Ensuite, ajoutez l’adresse de l’image que vous souhaitez utiliser comme image Facebook.

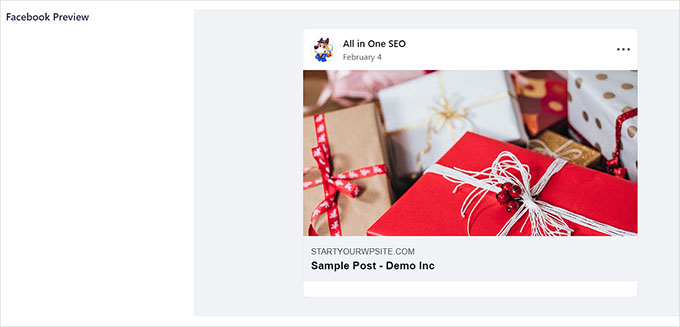
Vous pouvez désormais vérifier l’aspect de votre contenu sur Facebook à l’aide de l’onglet “Prévisualisation Facebook” situé en haut de la page.
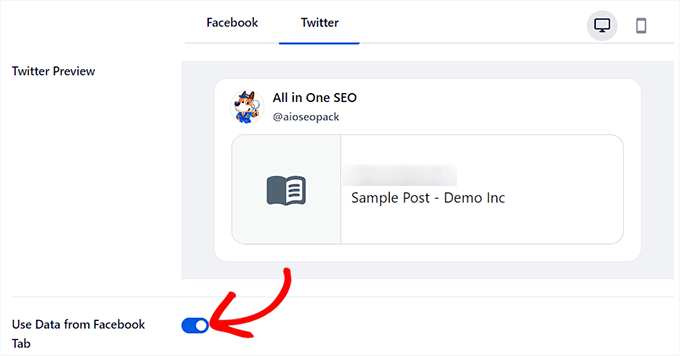
Une fois que vous avez fait cela, vous pouvez également passer à l’onglet “Twitter” en haut pour configurer les Réglages de l’image Twitter.

À partir de là, il vous suffit de permuter l’interrupteur “Utiliser les données de l’onglet Facebook” sur “Actif”.
Votre image mise en avant pour Twitter sera désormais automatiquement définie de la même manière que l’image Facebook.
Pour plus de détails, consultez notre tutoriel sur la façon de définir une image mise en avant par défaut dans WordPress.

Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier” ou “Mettre à jour” en haut de la page pour stocker vos Réglages.
Nous espérons que cet article vous a aidé à apprendre comment exiger une image mise en avant pour les publications en WordPress. Vous pouvez également consulter notre tutoriel sur la façon de corriger la perte de couleur et de saturation d’une image dans WordPress et nos meilleures sources d’images gratuites du domaine public et sous licence CC0.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dave Navarro
I really wish there was a plugin that set the default featured image by category/taxonomy.
WPBeginner Support
Take a look at our guide on how to add a default featured image in WordPress. You can modify the code by adding conditional tags, like
is_tax()oris_category(). An untested example code:<?php if ( is_tax() ) :
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<?php }endif;
?>
Admin
Joy Baker
I’d like to set this feature for creating pages instead of posts. Is there a plugin for that?
Rajesh
Thanks for such nice and easy solutions. But can you suggest some of the best FREE resources to grab and use images for blog post, which we can publish or reuse. Thank you!
WPBeginner Support
Check out our guide on how to find royalty free images to use in your blog posts.
Admin
Zimbrul
My question might sound stupid but here I go: does the WordPress scale down the image when inserting it as a featured image if the image is larger than the required featured image?
I mean, when you insert a featured image you have the option to choose from the pre-set images sizes. Does that mean the featured image is automatically scaled down when displayed as “featured image”?
Never digged into this one until now.
Paul
Just wanted to say thanks, clever plug idea, it helps with a single person blog as well Enjoy your info quite a bit, thanks for the effort.
Enjoy your info quite a bit, thanks for the effort.