De nombreux utilisateurs de WordPress commencent avec les éditeurs de thèmes et de plugins par défaut. Bien qu'ils offrent un niveau de fonctionnalité de base, ils peuvent sembler restrictifs pour ceux qui recherchent des options de personnalisation plus avancées.
La mise à niveau vers un éditeur de code plus robuste vous donnera accès à de nouvelles fonctionnalités telles que le contrôle d'accès, la création de thèmes enfants et le téléchargement de fichiers.
Chez WPBeginner, notre équipe a recherché et testé différents outils pour trouver celui qui peut remplacer efficacement l'éditeur par défaut. Nous avons concentré nos efforts sur la recherche d'un outil gratuit qui peut être utilisé aussi bien par les blogueurs que par les petites entreprises.
Dans cet article, nous vous montrerons comment remplacer facilement l'éditeur de thèmes et de plugins par défaut dans WordPress.

Pourquoi remplacer l'éditeur de thèmes et de plugins par défaut dans WordPress ?
L'éditeur de thèmes par défaut dans le tableau de bord du site Web WordPress vous permet d'apporter des modifications directes au code de vos fichiers de thème.
De même, l'éditeur de plugins vous permet de modifier le code des plugins installés sur votre site Web.

Ces éditeurs WordPress intégrés ont des interfaces d'éditeur de texte qui manquent de fonctionnalités avancées telles que le contrôle d'accès, le téléchargement/téléversement de fichiers et la création de thèmes enfants. Cela vous prend du temps pour ajouter et maintenir du code personnalisé.
De plus, si une personne non autorisée accède à votre zone d'administration WordPress, elle peut facilement accéder aux éditeurs par défaut pour modifier vos fichiers de thème et de plugin. Cela peut leur permettre d'installer des logiciels malveillants sur votre site Web.
En remplaçant ces éditeurs par un plugin, vous pouvez facilement personnaliser vos thèmes et plugins WordPress depuis le tableau de bord en ajoutant ou supprimant des extraits de code, en personnalisant les couleurs, en modifiant divers fichiers de modèles, les styles CSS, et plus encore.
Cela vous permettra d'apporter des modifications rapides à votre thème ou plugin sans accéder aux fichiers de votre site Web via FTP.
Vous pouvez également créer des thèmes enfants, contrôler l'accès à l'éditeur pour rendre votre site Web plus sécurisé, et même téléverser des fichiers vers vos plugins et thèmes depuis votre ordinateur.
Cela dit, voyons comment remplacer facilement l'éditeur de thème et de plugin par défaut dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes parties de notre tutoriel :
- Comment remplacer les éditeurs de thème et de plugin par défaut dans WordPress
- Modification de vos fichiers de thème à l'aide de l'éditeur de thème
- Modification de vos plugins à l'aide de l'éditeur de plugin
- Configuration du contrôle d'accès avec le plugin d'éditeur de thème
- Création d'un thème enfant avec l'éditeur de thème
- Bonus : Utilisez WPCode pour ajouter du code personnalisé à votre site Web
Comment remplacer les éditeurs de thème et de plugin par défaut dans WordPress
Tout d'abord, vous devez installer et activer le plugin Theme Editor. Pour des instructions détaillées, vous pouvez consulter notre guide pour débutants sur comment installer un plugin WordPress.
Note : Avant de modifier les fichiers de votre thème ou de vos extensions, assurez-vous de créer une sauvegarde complète de votre site WordPress. Cela vous sera utile si quelque chose tourne mal et que vous devez restaurer WordPress à partir d'une sauvegarde.
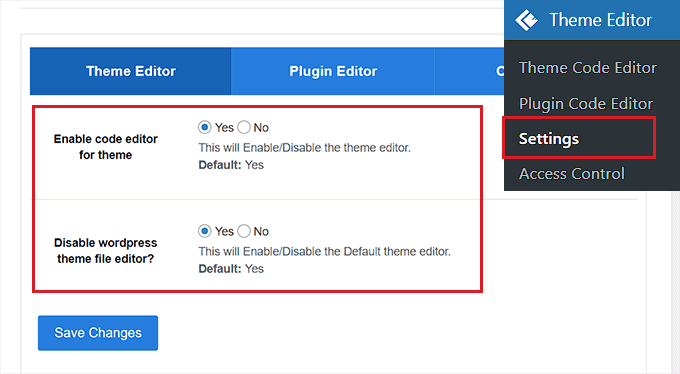
Après l'activation, rendez-vous sur la page Éditeur de thème » Paramètres depuis la barre latérale d'administration de WordPress.
Une fois sur place, cochez la case « Oui » pour l'option « Activer l'éditeur de code pour le thème ».
Après cela, si vous souhaitez désactiver l'éditeur de thème par défaut de WordPress, vous devez cocher la case « Oui » à côté de l'option « Désactiver l'éditeur de fichiers de thème WordPress ? ».

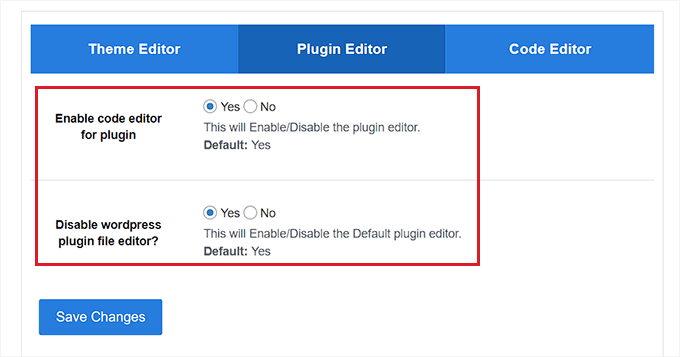
Une fois que vous avez terminé, passez simplement à l'onglet « Éditeur d'extensions » en haut.
Ici, vous devez cocher la case « Oui » à côté de l'option « Activer l'éditeur de code pour les extensions ».
Vous pouvez également désactiver l'éditeur par défaut en choisissant l'option « Oui » pour le paramètre « Désactiver l'éditeur de fichiers d'extensions WordPress ? ».

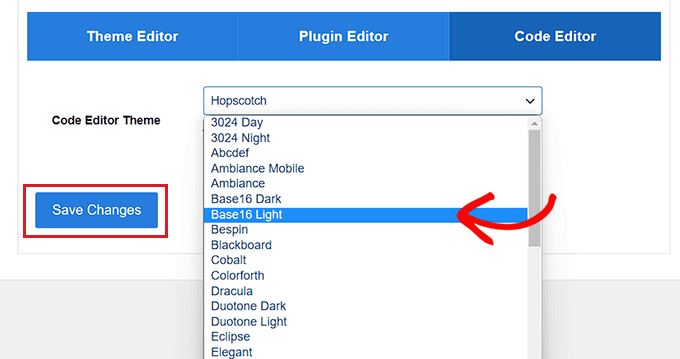
Ensuite, passez à l'onglet « Éditeur de code » en haut de la page.
À partir d'ici, vous pouvez choisir un thème pour l'éditeur de code dans le menu déroulant. Cela affichera le code de votre thème et de vos extensions avec différentes couleurs d'arrière-plan et de police.
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.

Modification de vos fichiers de thème à l'aide de l'éditeur de thème
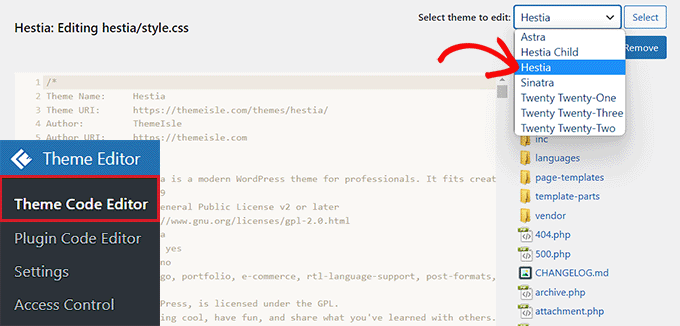
Maintenant, vous devez visiter la page Éditeur de thème » Éditeur de code de thème depuis le tableau de bord d'administration de WordPress.
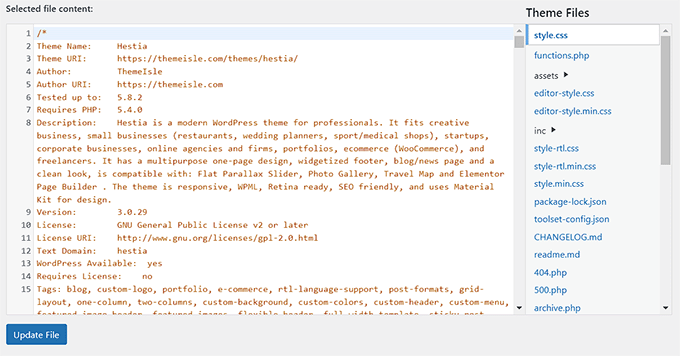
À partir de là, vous devez sélectionner le thème que vous souhaitez modifier dans le menu déroulant situé dans le coin droit de l'écran. Ensuite, vous devez choisir le fichier de thème où vous souhaitez ajouter du code dans la barre latérale droite.
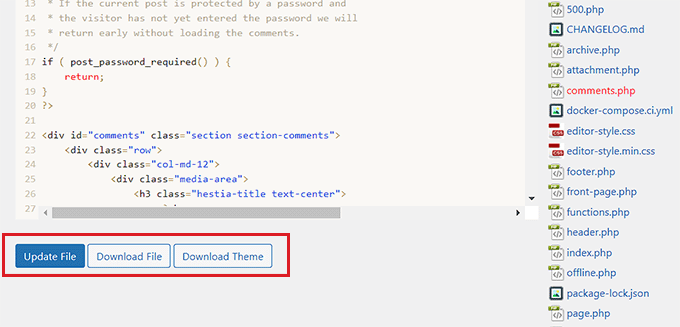
Après cela, vous pouvez facilement ajouter, supprimer ou modifier du code dans vos fichiers de thème depuis l'éditeur de thème sur votre écran.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Mettre à jour le fichier » pour enregistrer vos paramètres.
Vous pouvez également télécharger le fichier que vous venez de modifier en cliquant sur le bouton « Télécharger le fichier ». Si vous souhaitez télécharger le thème entier à la place, vous pouvez cliquer sur le bouton « Télécharger le thème ».

Modification de vos plugins à l'aide de l'éditeur de plugin
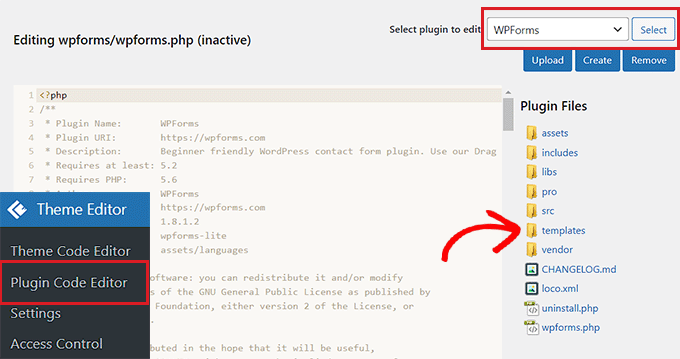
Si vous souhaitez ajouter du code à vos fichiers de plugin à la place, vous devez visiter la page Éditeur de thème » Éditeur de code de plugin depuis la barre latérale d'administration de WordPress.
Une fois que vous y êtes, choisissez un plugin à modifier dans le menu déroulant situé dans le coin droit de l'écran.
Après cela, vous pouvez sélectionner un fichier de plugin à modifier dans la barre latérale droite, puis le modifier à l'aide de l'éditeur de code de plugin.

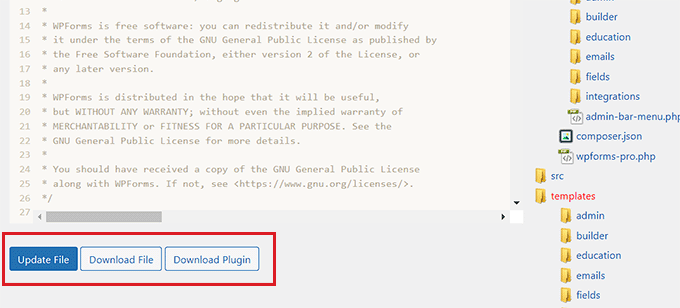
Une fois que vous êtes satisfait de vos modifications, cliquez simplement sur le bouton « Mettre à jour le fichier » pour enregistrer vos paramètres.
Vous pouvez même télécharger le fichier que vous venez de modifier en cliquant sur le bouton « Télécharger le fichier ».
Si vous souhaitez télécharger le plugin avec toutes les modifications que vous avez apportées, vous pouvez cliquer sur le bouton « Télécharger le plugin » à la place.

Configuration du contrôle d'accès avec le plugin d'éditeur de thème
Le plugin Éditeur de thème vous permet même de contrôler l'accès à vos éditeurs de thème et de plugin dans WordPress. Cependant, cette fonctionnalité n'est disponible que dans la version pro du plugin.
De cette façon, seuls les utilisateurs que vous approuvez pourront modifier les thèmes et les plugins de votre site Web.
En utilisant le contrôle d'accès, vous rendez votre site Web plus sécurisé et n'autorisez que les utilisateurs de confiance à apporter des modifications à vos fichiers, réduisant ainsi le risque de logiciels malveillants.
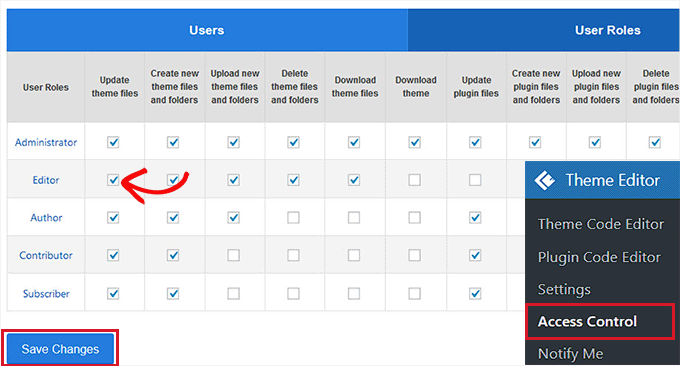
Tout d'abord, vous devez visiter la page Éditeur de thème » Contrôle d'accès depuis le tableau de bord WordPress.

À partir de là, il vous suffit de cocher les options dans les colonnes auxquelles vous souhaitez que les rôles d'utilisateur WordPress aient accès.
Par exemple, si vous souhaitez que l'éditeur ait la possibilité de mettre à jour les fichiers de thème, vous devez cocher cette case dans la ligne « Éditeur ».
Une fois que vous avez terminé, cliquez simplement sur le bouton « Enregistrer les modifications » pour sauvegarder vos paramètres.
Création d'un thème enfant avec l'éditeur de thème
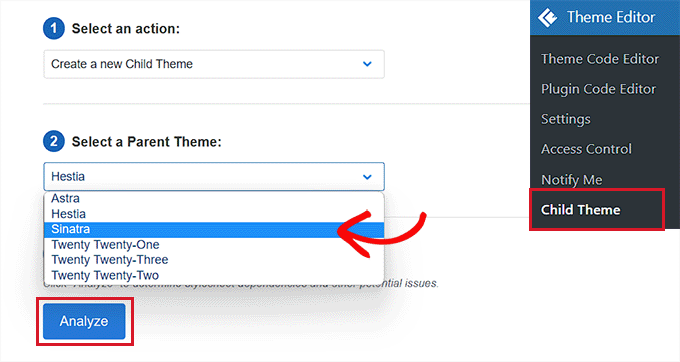
Si vous souhaitez créer un thème enfant pour personnaliser vos thèmes WordPress, vous pouvez visiter la page Éditeur de thème » Thème enfant depuis la barre latérale d'administration de WordPress.
Une fois que vous y êtes, vous devrez d'abord choisir un thème parent dans le menu déroulant au milieu, puis cliquer sur le bouton « Analyser ».

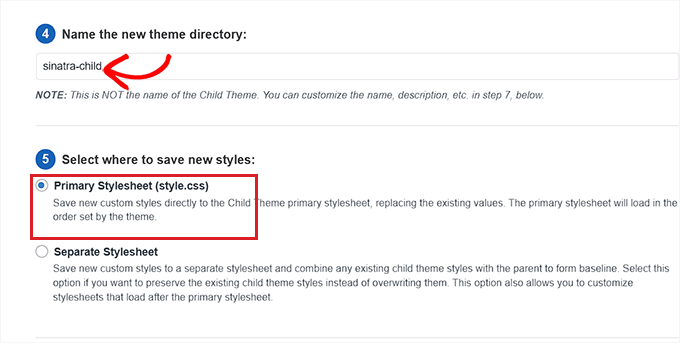
Une fois cela fait, fournissez un nom pour le répertoire de votre nouveau thème et sélectionnez où enregistrer la feuille de style de votre thème enfant.
Après cela, vous pouvez même fournir un nom, une description, un auteur et une version pour le thème enfant que vous créez.
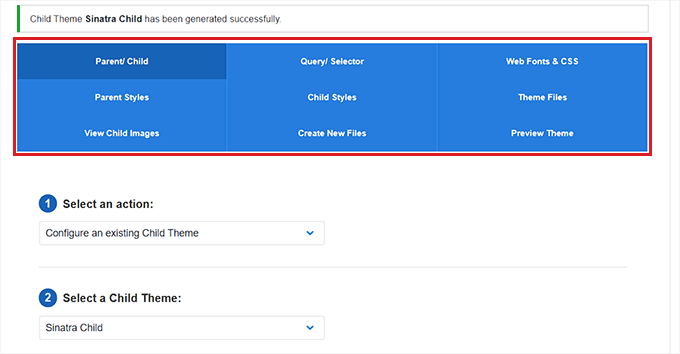
Une fois que vous avez terminé, cliquez simplement sur le bouton « Créer un nouveau thème enfant ».

Maintenant que vous avez fait cela, vous pouvez modifier le sélecteur, les polices Web, le CSS personnalisé, le style enfant et les fichiers de thème depuis la barre de menu en haut de la page.
Les modifications que vous apportez seront automatiquement enregistrées dans votre thème enfant.

Bonus : Utilisez WPCode pour ajouter du code personnalisé à votre site Web
L'ajout de code à votre site Web à l'aide de plugins ou d'éditeurs de fichiers de thème est toujours un peu risqué car la plus petite erreur WordPress peut casser votre site Web et le rendre inaccessible.
C'est pourquoi nous recommandons d'utiliser WPCode pour ajouter du code personnalisé à votre site Web. C'est le meilleur plugin d'extraits de code WordPress sur le marché.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, vous pouvez consulter notre tutoriel sur comment installer un plugin WordPress.
Remarque : WPCode dispose également d'un plan gratuit que vous pouvez utiliser pour ajouter du code à votre site web. Cependant, la mise à niveau vers le plan premium vous donnera accès à la bibliothèque de snippets cloud, à la logique conditionnelle, à l'option de snippets CSS, et plus encore.
Après l'activation, rendez-vous sur la page Snippets de code » + Ajouter un snippet depuis la barre latérale d'administration de WordPress.
À partir de là, vous pouvez utiliser la bibliothèque de snippets WPCode pour ajouter des snippets de code préfabriqués à votre site WordPress.
Cependant, si vous souhaitez ajouter du code personnalisé, vous pouvez également le faire en cliquant sur le bouton « + Ajouter un snippet personnalisé » sous l'option « Ajouter votre code personnalisé (Nouveau snippet) ».

Ensuite, vous devez sélectionner un type de code parmi la liste d'options qui apparaissent à l'écran.
Par exemple, pour ajouter du code HTML, sélectionnez simplement l'option « Extrait HTML ».

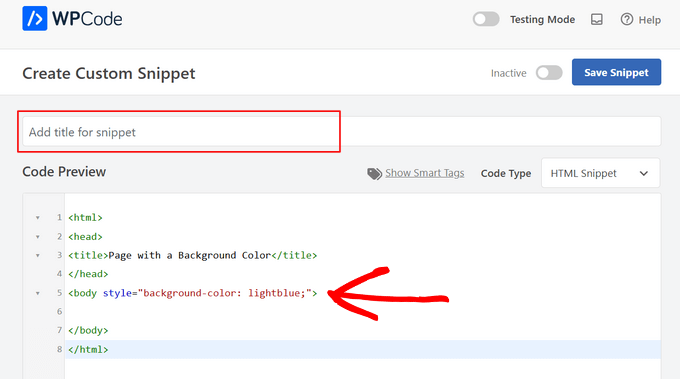
Vous serez maintenant dirigé vers la page « Créer un extrait personnalisé », où vous pourrez commencer par ajouter un titre à votre extrait de code.
Après cela, ajoutez simplement votre code personnalisé dans la boîte « Aperçu du code ».

Une fois que vous avez fait cela, faites défiler jusqu'à la section « Insertion » et choisissez le mode « Insertion automatique ».
Votre code personnalisé sera automatiquement exécuté sur votre site lors de l'activation.

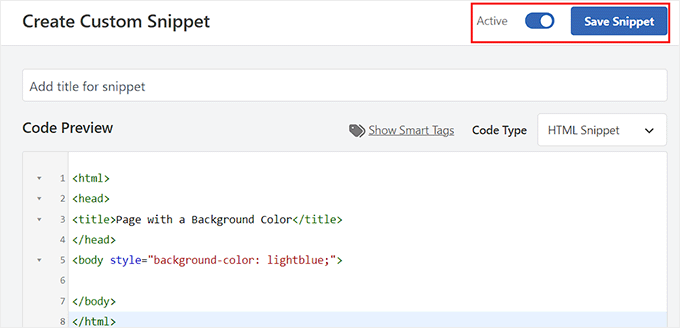
Enfin, faites défiler vers le haut et basculez le commutateur « Inactif » sur « Actif ».
Après cela, cliquez sur le bouton « Enregistrer l'extrait » pour enregistrer et exécuter le code personnalisé sur votre site Web.

Pour plus de détails, vous pouvez consulter notre guide étape par étape sur comment ajouter du code personnalisé dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment remplacer facilement l'éditeur de thème et de plugin par défaut dans WordPress. Vous voudrez peut-être aussi consulter notre guide pour débutants sur comment mettre à jour WordPress en toute sécurité et notre tutoriel sur comment changer la hauteur et la largeur des blocs dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Kzain
c'est très utile, je recommande toujours de sauvegarder votre site avant d'utiliser l'éditeur, car toute erreur peut être difficile à annuler. Mon hébergement a un accès FTP, ce qui sera facile
Jiří Vaněk
Merci pour ces conseils. J'ai laissé les éditeurs activés sur certains sites Web, mais pour la plupart d'entre eux, j'ai désactivé cette option pour des raisons de sécurité. Elle est utile là où elle est autorisée lorsqu'une personne a besoin de modifier du code (généralement sur un site Web où l'accès FTP n'est pas disponible). Pour l'hébergement sans accès FTP, cela a parfaitement du sens.
Support WPBeginner
You’re welcome, glad we could recommend a helpful solution
Admin
Chanakya Sahu
Génial. Et vous nous avez même offert deux bonus, le guide sur la création d'un thème enfant est également un bonus.
Support WPBeginner
Glad you found our content helpful and happy to hear you found extra value for creating a child theme
Admin
Sai Varun KN
L'utilisation de WP Editor affecte-t-elle les performances du backend ?
Support WPBeginner
Oui, côté client, votre navigateur ne sera pas aussi réactif qu'il le devrait. Cependant, cela n'affecte pas les performances de votre site pour les autres utilisateurs.
Admin
Bryan Petty
L'éditeur CodeMirror est sympa, et le plugin WP Editor est utile, mais je voulais juste ajouter que si quelqu'un cherche quelque chose basé sur l'Ajax.org Cloud Editor à la place, ou veut juste un plugin qui fait cela uniquement pour les éditeurs de plugins/thèmes et n'encombre pas l'administration avec plus de pages d'options, alors jetez un œil à Better File Editor à la place :
http://wordpress.org/plugins/better-file-editor/
Ayush Agrawal
C'est exactement l'article que je cherchais. Merci.