Promouvoir votre page Twitter à l’intérieur d’une fenêtre surgissante sur votre site WordPress est un excellent moyen d’augmenter le nombre de vos abonnés et de stimuler l’engagement.
En utilisant des méthodes simples comme les fenêtres surgissantes, vous pouvez guider plus de personnes vers votre page Twitter et augmenter vos likes, vos followers et votre engagement.
Certains experts WordPress pourraient dire que configurer et personnaliser des fenêtres surgissantes nécessite un savoir-faire technique. Mais avec le bon outil, c’est beaucoup plus simple qu’il n’y paraît.
Après avoir exploré diverses options, nous avons trouvé qu’OptinMonster est le meilleur choix. Nous l’utilisons chez WPBeginner pour notre propre génération de prospects, nous savons donc à quel point il peut être puissant.
Donc, si vous cherchez un moyen facile de le faire, vous êtes au bon endroit. Dans cet article, nous allons vous expliquer comment promouvoir votre page Twitter dans WordPress avec une fenêtre surgissante.

Pourquoi promouvoir votre page Twitter sur WordPress ?
X / Twitter est l’une des plateformes de réseaux sociaux les plus populaires. De nombreuses entreprises l’utilisent pour promouvoir leurs produits ou leurs publications de blog et partager des annonces ou des nouvelles. C’est également un excellent moyen d’obtenir le retour des utilisateurs, de réaliser un sondage et d’organiser des webinaires audio grâce à Twitter Spaces.
Obtenir que davantage de personnes vous suivent sur Twitter peut s’avérer difficile. Heureusement, vous pouvez utiliser le trafic de votre site existant pour augmenter le nombre de vos abonnés à l’aide d’une fenêtre surgissante de type visionneuse. Cela vous aidera à améliorer la visibilité de votre profil Twitter et à augmenter le nombre de vos abonnés.
Et ce n’est pas tout. Vous pouvez également utiliser une fenêtre surgissante de type lightbox pour constituer uneliste d’e-mails, générer des prospects, proposer des mises à niveau de contenu, afficher un formulaire de contact, et bien plus encore.
Dans ce guide, nous allons afficher comment utiliser une fenêtre surgissante de type lightbox pour promouvoir votre page Twitter. Voici un aperçu rapide des 3 étapes que nous allons couvrir :
Vous êtes prêts ? Commençons.
Étape par : Réglages d’une fenêtre surgissante de type “Lightbox” pour votre page Twitter
La meilleure façon d’ajouter une visionneuse popup dans WordPress est d’utiliser OptinMonster. C’est la meilleure extension de popup WordPress et le meilleur logiciel de génération de prospects sur le marché.
Nous l’utilisons également sur notre site pour promouvoir des offres spéciales à l’aide de fenêtres surgissantes, de diapositives et de bannières d’en-tête. En savoir plus sur nos expériences avec lui, voir notre avis complet sur OptinMonster.
Désormais, OptinMonster vous permet de booster vos ventes, de générer des prospects, de développer votre liste d’e-mails et d’optimiser votre site pour plus de conversions.
Pour commencer, vous devez vous rendre sur le site d’OptinMonster et cliquer sur le bouton “Get OptinMonster Now” pour créer un compte.

Pour ce tutoriel, nous utiliserons la licence OptinMonster Pro car elle inclut la fonctionnalité Exit-Intent, plus d’options de personnalisation et des modèles prédéfinis. En tant que lecteur de WPBeginner, vous pouvez obtenir 70% de réduction en utilisant notre code promo OptinMonster.
Après avoir créé un compte, vous devrez installer et activer l’extension OptinMonster. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
Lors de l’activation, l’assistant de configuration d’OptinMonster apparaîtra. Pour lancer la configuration, cliquez sur le bouton “Connecter votre compte existant”.

Cela lancera une nouvelle fenêtre popup dans laquelle vous confirmerez le compte OptinMonster à utiliser.
Cliquez simplement sur le bouton “Connecter à WordPress” pour continuer et attendez la fin du processus.

Une fois cela fait, vous pouvez vous rendre dans OptinMonster ” Campagnes depuis votre tableau de bord WordPress pour créer une campagne.
Cliquez sur le bouton “Créer votre première campagne”.

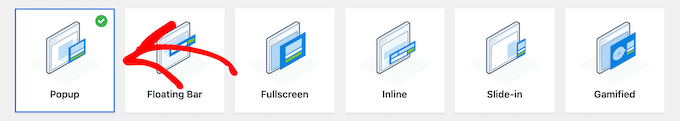
Après cela, OptinMonster vous proposera différents types de campagne à choisir, y compris popup, barre flottante, fullscreen, gamified spin-to-win optin, et plus encore.
Puisque nous voulons créer une visionneuse popup, il suffit de sélectionner le type de campagne “Popup”.

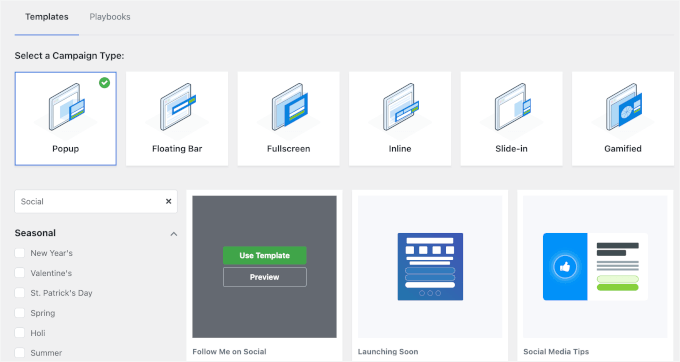
Sous le type de campagne, vous trouverez différents modèles pour votre campagne popup.
Vous pouvez sélectionner un modèle en le survolant, puis en cliquant sur le bouton “Utiliser le modèle”. Utilisons la fonctionnalité de filtre pour réduire les options de modèles de réseaux sociaux.
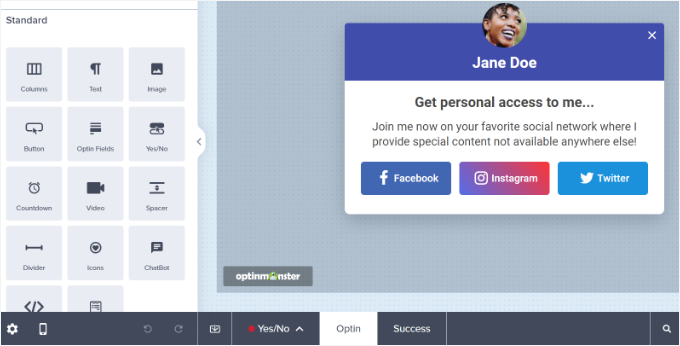
Pour ce tutoriel, nous allons ajouter notre fenêtre surgissante Twitter en utilisant le modèle “Follow Me on Social”.

Ensuite, une fenêtre contextuelle dans laquelle vous pouvez saisir un nom pour votre campagne s’affiche.
Une fois que vous avez nommé la campagne, cliquez sur le bouton “Commencer la construction”.

Cela lancera le constructeur de campagne OptinMonster avec la fonctionnalité de glisser-déposer pour personnaliser votre popup.
Il vous suffit ensuite de faire glisser et de déposer les éléments du menu de gauche pour les ajouter au modèle.

Vous pouvez également modifier les blocs existants dans le modèle.
Par exemple, vous pouvez supprimer les autres boutons de médias sociaux et ne conserver que le bouton Twitter. De cette façon, les utilisateurs peuvent facilement utiliser le bouton d’appel à l’action et suivre votre page Twitter.
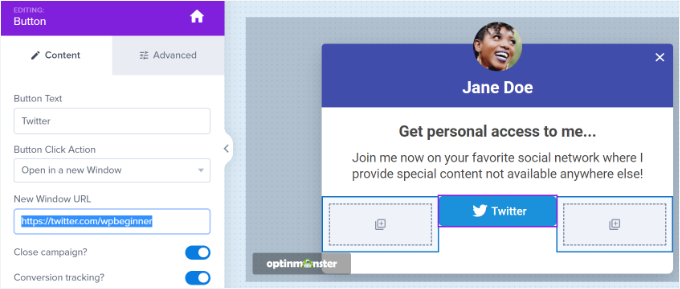
En outre, des options permettent de modifier le texte des titres et du corps du texte. Par exemple, si vous souhaitez que le bouton indique “Suivez-moi” au lieu de “Twitter”, vous pouvez modifier le champ “Texte du bouton” à gauche.
Cliquons sur le bouton Twitter pour voir plus d’options dans le menu à votre gauche.
Veuillez saisir le lien de votre page X (anciennement Twitter) dans le champ “New Window URL”.

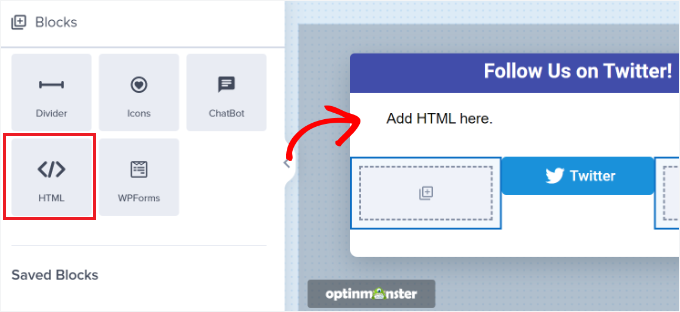
Ensuite, il suffit de faire glisser le bloc “HTML” depuis le menu et de le déposer sur le modèle.
Maintenant que vous avez préparé un bloc pour le code HTML, vous êtes prêt pour l’étape suivante.

Étape par étape. Création d’un code de Contenu embarqué dans la page Twitter
Dans cette étape, vous devrez créer un code embarqué pour votre page X (anciennement Twitter) en utilisant l’outil Twitter Publish.
Nous vous recommandons d’ouvrir l’outil dans un nouvel onglet ou une nouvelle fenêtre car vous devrez revenir au générateur de campagne OptinMonster pour saisir le code HTML.
Une fois que vous avez ouvert l’outil Publier, vous pouvez ajouter l’URL de votre page Twitter dans le champ “Que souhaitez-vous intégrer” et appuyer sur la touche “Entrée” de votre clavier.
Votre URL Twitter ressemblera à https://x.com/YourUserNameHere. Remplacez simplement “YourUserNameHere” par votre propre Poignée X.

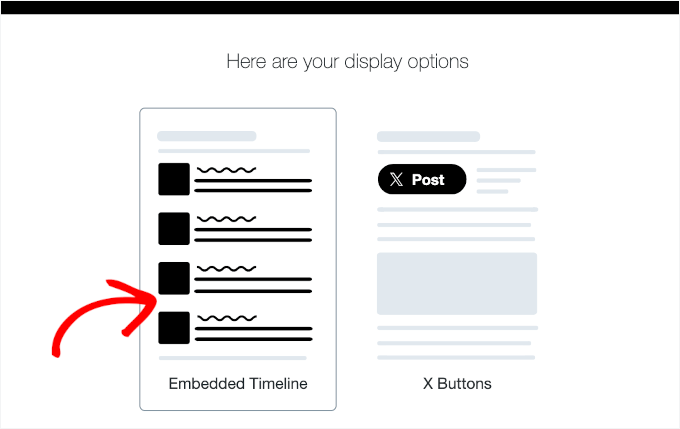
Ensuite, vous pouvez faire défiler vers le bas et choisir si vous souhaitez intégrer la chronologie de Twitter ou des boutons.
Pour ce tutoriel, nous choisirons l’option “Contenu embarqué” pour afficher les tweets d’une page Twitter dans la fenêtre surgissante.

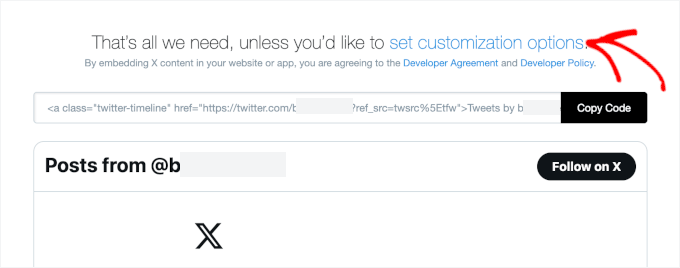
Ensuite, vous pouvez faire défiler la page vers le bas pour ouvrir les paramètres de personnalisation.
Il suffit de cliquer sur le lien “Définir les options de personnalisation” situé au-dessus du code d’intégration.

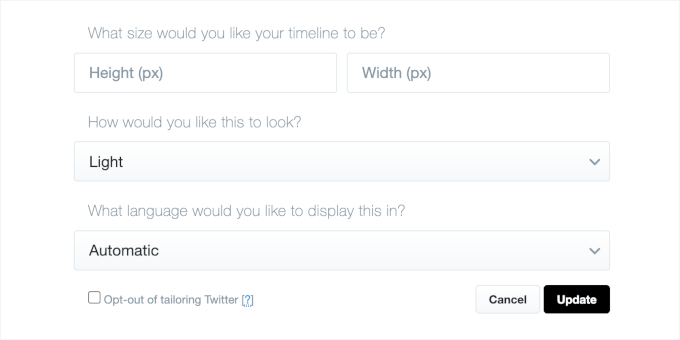
Vous pouvez modifier la hauteur et la largeur de la chronologie de Twitter ici. Cela vous permet de contrôler l’Apparence de votre chronologie dans la fenêtre surgissante de la visionneuse.
Vous pouvez également choisir un thème clair ou foncé pour votre chronologie et la langue dans laquelle les tweets seront affichés.

Une fois ces paramètres configurés, cliquez sur le bouton “Mettre à jour”.
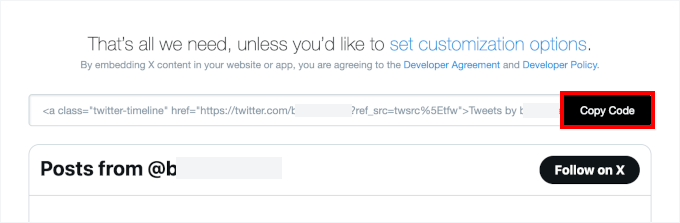
L’outil de publication génère ensuite un code d’intégration. Vous pouvez cliquer sur le bouton “Copier le code”.

Une fenêtre contextuelle indique que vous avez copié avec succès le code d’intégration.
Cliquez sur l’icône en forme de croix dans le coin supérieur droit pour fermer la fenêtre contextuelle.

Étape par étape. Ajout de la fenêtre surgissante Twitter Page Lightbox à votre site
Vous pouvez maintenant retourner à la fenêtre ou à l’onglet du Constructeur de campagne d’OptinMonster dans votre navigateur.
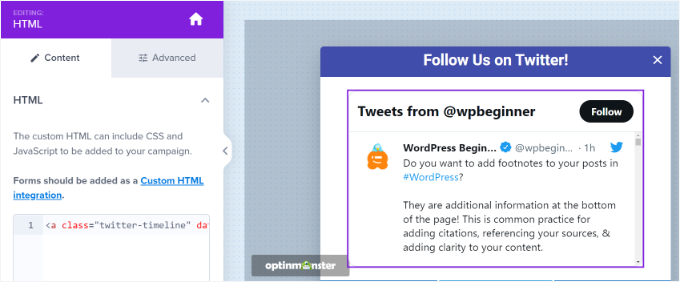
Ensuite, cliquez sur le bloc HTML dans la fenêtre contextuelle que vous êtes en train de concevoir. Vous verrez un champ à gauche où vous pourrez coller le code d’intégration de l’outil Twitter Publish.
Lorsque vous saisissez le code d’intégration, vous verrez un aperçu de votre chronologie Twitter dans le modèle de campagne.

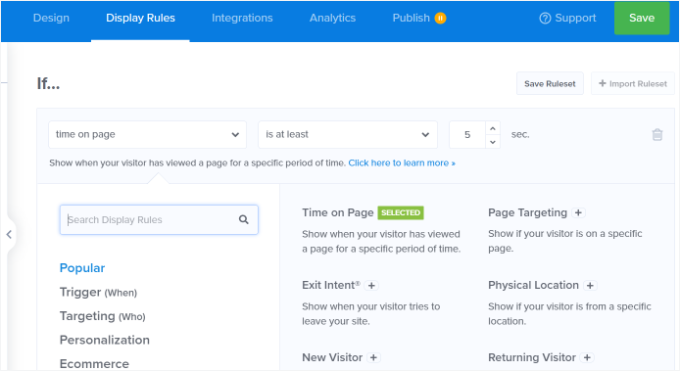
Ensuite, vous pouvez passer à l’onglet “Règle d’affichage”. Ici, vous pouvez définir les conditions dans lesquelles la fenêtre contextuelle de la visionneuse apparaîtra sur votre site.
Par exemple, il peut apparaître lorsqu’un compte consulte une page pendant une période donnée, visite une page particulière ou est sur le point de quitter votre site.

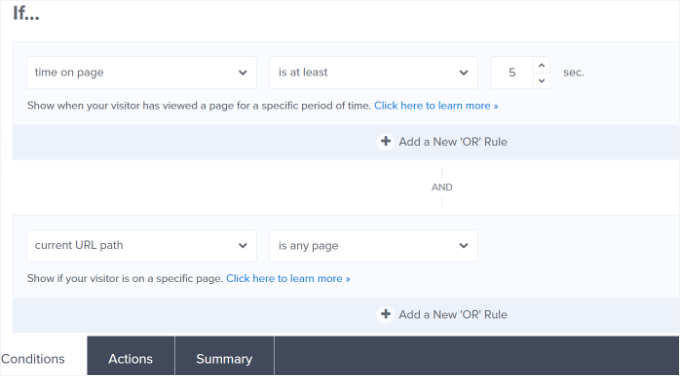
Pour ce tutoriel, nous sélectionnerons le “Temps sur la page” comme règle d’affichage et définirons le nombre de secondes après lequel la fenêtre contextuelle apparaîtra.
Ensuite, vous voudrez faire apparaître la fenêtre contextuelle sur toutes les pages de votre site en réglant le “chemin d’accès à l’URL actuelle” sur “n’importe quelle page”.

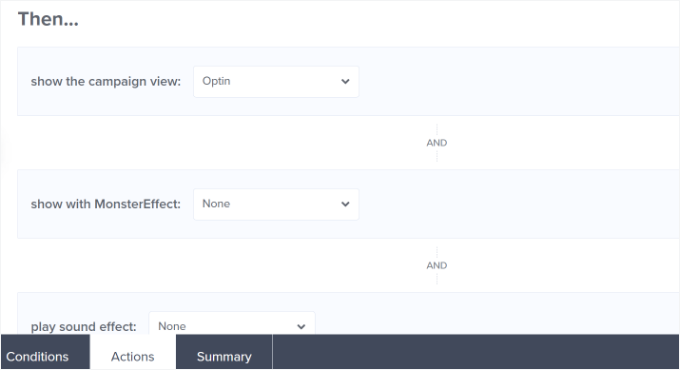
Ensuite, vous pouvez passer à l’onglet “Actions” en bas de page.
Assurez-vous que l’option “Optin” est sélectionnée pour l’option “Afficher la vue de la campagne”. Il existe également des paramètres facultatifs permettant d’ajouter des effets et du son à votre fenêtre contextuelle.

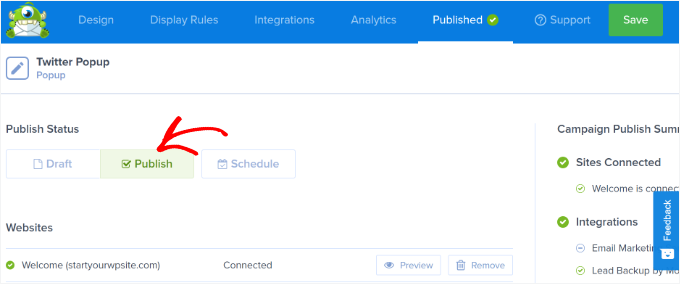
Une fois cela fait, vous pouvez aller dans l’onglet “Publié” pour activer votre campagne.
Il suffit de changer le “statut de publication” de “brouillon” à “publier”.

Vous pouvez maintenant cliquer sur le bouton “Enregistrer” en haut de la page pour stocker vos paramètres et fermer le générateur de campagne.
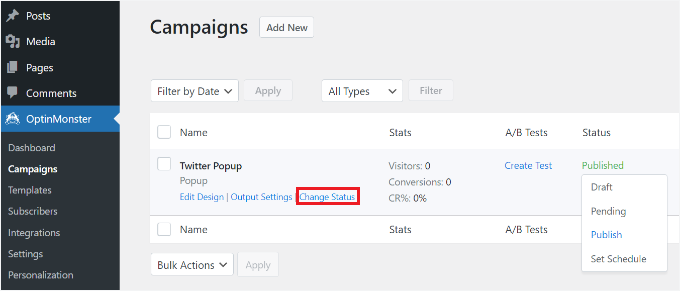
Pour confirmer si votre campagne est publiée, vous pouvez vous rendre sur OptinMonster ” Campagnes dans votre panneau d’administration WordPress. Vous devriez voir un texte vert indiquant “Publié” dans la colonne “Statut”.
Si ce n’est pas le cas, cliquez sur l’option “Modifier le statut” sous le nom de votre campagne et sélectionnez “Publier” dans le menu déroulant.

Votre campagne OptinMonster devrait maintenant être active.
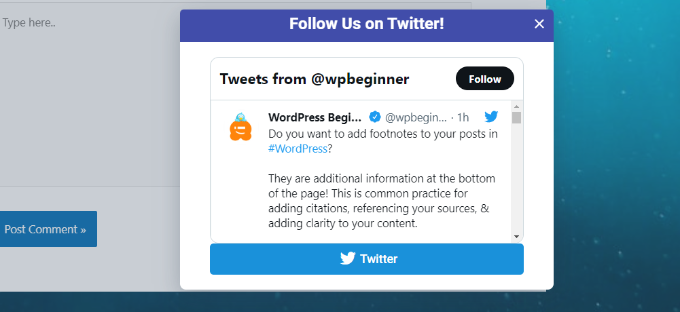
Pour voir votre page X (anciennement Twitter) dans la fenêtre surgissante, il vous suffit de visiter votre site. Après le déclenchement de la campagne OptinMonster, votre profil Twitter apparaîtra dans une fenêtre surgissante de type lightbox, avec le bouton CTA que vous avez ajouté en dessous.

Pour en savoir plus : Autres astuces marketing pour Twitter
Avant de conclure, nous avons une astuce supplémentaire pour vous !
Si vous souhaitez sérieusement développer votre présence sur X (anciennement Twitter), vous devriez consulter ces stratégies de marketing supplémentaires :
- Comment afficher les tweets récents dans WordPress
- Comment tweeter automatiquement lorsque vous publiez une nouvelle publication WordPress
- Comment embarquer des tweets dans vos publications de blog ?
- Comment ajouter les boutons Twitter Share et Retweet à votre site WordPress
- Comment afficher le nombre d’abonnés Twitter sous forme de texte sur votre site WordPress
- Comment ajouter un bouton Pay With a Tweet pour les téléchargements de fichiers
- Hacks et extensions Twitter pour WordPress les plus recherchés
- Les meilleures extensions Twitter pour WordPress
Nous espérons que cet article vous a aidé à apprendre comment promouvoir votre page Twitter dans WordPress avec une fenêtre surgissante de type lightbox. Vous pouvez également consulter notre guide sur la création d’une popup de coupon sur WordPress ou comment utiliser la psychologie des popups pour augmenter les inscriptions de 250%.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Great tutorial. I needed to promote my page on Patreon so I followed this tutorial to use optin monster and it’s great. The best part is that I can see the exact number of people who saw the window and how many people also clicked on the link. That’s a very important metric to me.
Sourav Adhikari
Not working..
Kimb
I’m looking for a tool that pops up a “tweet this” dialog box
option
wpbeginner
@BenBonilla Don’t think they are tracking whether you liked the page or not. I think they are leaving a cookie for who has seen it and closed the popup.
ChrisCarlo
don’t work…
ALSpaulding
Quick question. Once they have followed you on twitter will the plugin continue to pop up on them in the future? It does not mention that. Appreciate a response please. Thanks. =)
startmywp
Hi,
This just works better for Twitter (and another one for facebook) but are there any notable updated plugins or code hacks if we need to display simple html in a lightbox? Say, perhaps just a ‘thank you’ note?
AhsanNaveed
@startmywp For this, you’ll need to edit the plugin.
easyP
That looks good.
I know that you won’t believe it, but I’ve just signed up with twitter – this plugin could be the way to go.
Many thanks.