Vous envisagez de créer votre propre extension WordPress ? Peut-être que l’idée d’utiliser une extension pour créer un plugin vous a même traversé l’esprit ?
Nous comprenons que les débutants puissent trouver difficile d’ajouter du code à WordPress. Cependant, en créant une extension WordPress personnalisée, vous pouvez ajouter du code à votre site sans risquer de graves erreurs ou problèmes.
Chez WPBeginner, notre équipe a développé/développé un certain nombre d’extensions WordPress populaires, nous comprenons donc les tenants et les aboutissants du développement d’une extension.
Dans cet article, nous allons vous afficher comment créer facilement un plugin WordPress personnalisé en utilisant une autre extension. C’est plus simple que vous ne le pensez, et nous sommes là pour vous guider.

Pourquoi utiliser une extension pour créer un plugin dans WordPress ?
Il existe une tonne d’extensions WordPress que vous pouvez utiliser pour étendre et personnaliser la plateforme. Vous pouvez même installer des extensions à partir de GitHub et d’autres places de marché tierces. Cependant, à un moment donné, vous voudrez peut-être aller plus loin et ajouter du code personnalisé à votre site.
Souvent, les guides WordPress vous demanderont d’ajouter du code personnalisé à votre fichier functions.php. Cependant, ce n’est pas très compte, et même une petite erreur dans le code peut provoquer toutes sortes d’erreurs WordPress courantes. Le code personnalisé peut même complètement casser votre site.
Sans compter que vous perdrez tout le code personnalisé lors de la prochaine mise à jour de votre thème WordPress. C’est pourquoi de nombreux propriétaires de sites créent plutôt leurs propres extensions.
Si votre extension personnalisée pose des problèmes, vous pouvez la désactiver comme n’importe quelle autre extension WordPress. Vous pouvez également mettre à jour votre thème WordPress sans perdre votre personnalisation.
Dans cette optique, voyons comment vous pouvez créer un plugin WordPress à l’aide d’une extension. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1. Utiliser l’extension WPCode Code Snippets (recommandée)
La manière la plus simple de créer une extension WordPress est d’utiliser WPCode.
Cette extension gratuite facilite l’ajout de CSS personnalisés, de PHP, de HTML et d’autres éléments à WordPress sans mettre votre site en danger. Vous pouvez simplement coller le code de l’extension dans l’éditeur de WPCode, puis activer et désactiver le code en cliquant sur un bouton.
Pour commencer, vous devrez installer et activer WPCode. En savoir plus, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
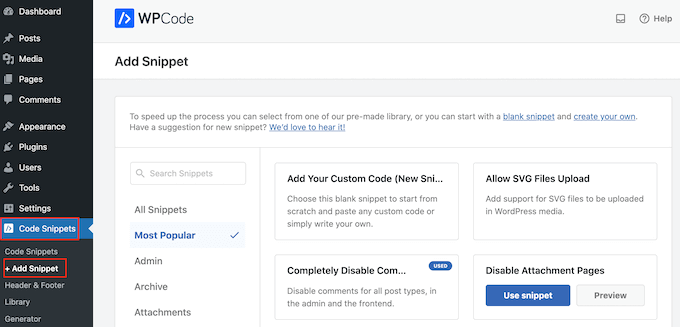
Après cela, rendez-vous dans la rubrique ” Code Snippets ” Add Snippet dans le tableau de bord WordPress.

Vous consulterez cette page pour connaître tous les extraits prédéfinis que vous pouvez ajouter à votre site. Cela inclut un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
Pour créer une extension, survolez l’option ” Ajouter votre code personnalisé (nouvel extrait) “, puis cliquez sur le bouton ” + d’extrait personnalisé ” situé en dessous.

Ensuite, les extensions WordPress sont créées à l’aide de PHP, choisissez donc ” PHP Snippet ” comme type de code dans la liste d’options qui s’affiche à l’écran.

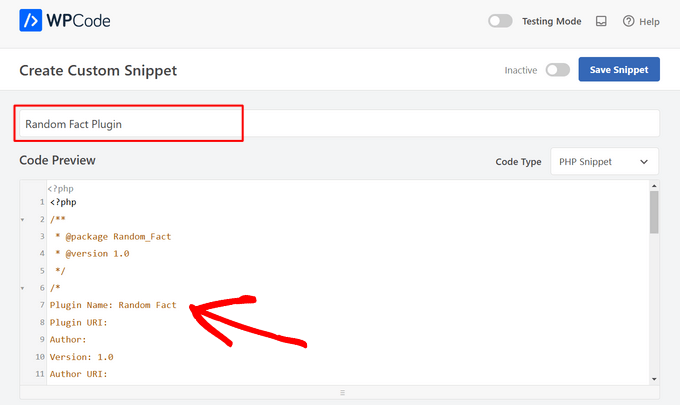
Vous serez alors dirigé vers la page “Créer un extrait personnalisé”.
Pour commencer, saisissez un titre pour l’extension personnalisée. Il peut s’agir de n’importe quoi qui vous aide à identifier le code dans votre Tableau de bord WordPress.

Après cela, vous pouvez coller ou taper votre code dans l’éditeur/éditrices de code. Par exemple, nous allons créer une simple extension qui affiche un fait aléatoire dans le tableau de bord WordPress.
Voici le code que nous allons utiliser :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/** * @package Random_Fact * @version 1.0 *//*Plugin Name: Random FactPlugin URI: Author: Version: 1.0Author URI: */function get_fact() { $fact = "There are different sizes of infinity The Brontosaurus never existed A day on Venus lasts longer than a year on Venus The eighth power of a number is a zenzizenzizenzic Sharks lived on earth before trees"; $fact = explode( "\n", $fact ); return wptexturize( $fact[ mt_rand( 0, count( $fact ) - 1 ) ] );}function hello_fact() { $chosen = get_fact(); echo "<p id='fact'>$chosen</p>";}add_action( 'admin_notices', 'hello_fact' );function fact_css() { $x = is_rtl() ? 'left' : 'right'; echo " <style type='text/css'> #fact { float: $x; padding-$x: 16px; padding-top: 6px; margin: 0; font-size: 20px; } </style> ";}add_action( 'admin_head', 'fact_css' );?> |
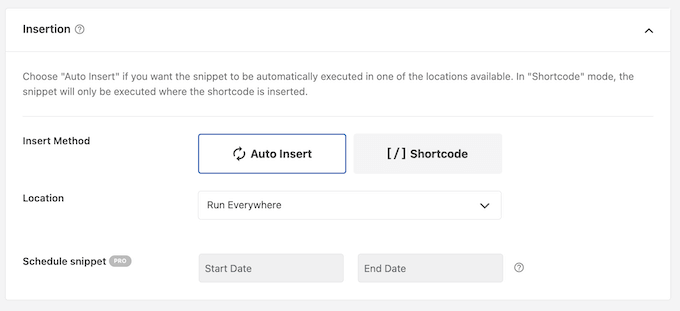
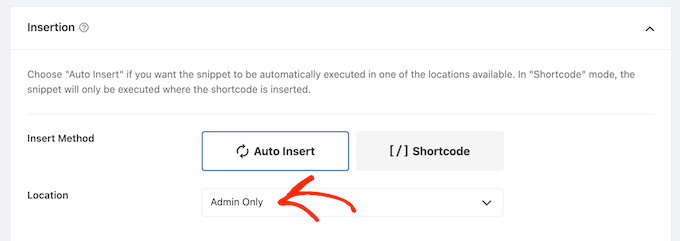
Sous la boîte de code, vous verrez quelques options d’insertion. Il existe deux options principales : Insertion automatique et Code court (par défaut).
Si vous choisissez “Insertion automatique”, WordPress insérera et exécutera le code automatiquement.
Après avoir sélectionné “Insertion automatique”, vous pouvez demander à WPCode d’exécuter le code dans la zone d’administration de WordPress, dans l’interface publique de votre site ou partout ailleurs.

Si vous choisissez ‘Shortcode’, WPCode n’insérera pas l’extrait automatiquement. Une fois que vous aurez enregistré l’extrait, WPCode créera un code court qui vous permettra d’ajouter le code à n’importe quelle page, publication ou zone prête pour les widgets. C’est une bonne option pour le code qui ajoute du contenu à votre site, comme un tableau de prix ou une galerie d’images personnalisée.
En savoir plus sur la manière de placer le code court, Veuillez consulter notre guide sur l’ajout d’un module court dans WordPress.
Dans cet exemple, nous allons sélectionner “Auto Insert”. Ensuite, ouvrez le menu déroulant “Emplacement” et choisissez “Admin Only”, pour que les faits aléatoires apparaissent uniquement dans la zone d’administration de WordPress.

Ceci fait, vous pouvez ajouter des identifiants à l’extrait de code.
Cela peut aider à organiser vos extensions personnalisées et extraits de code par sujet et fonctionnalité.

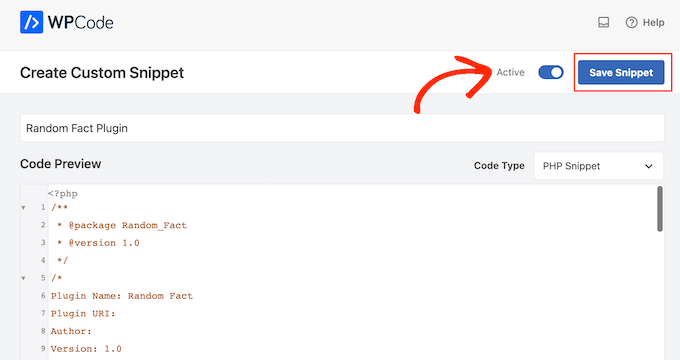
Lorsque vous êtes prêt à publier l’extension personnalisée, défilez vers le haut de l’écran et cliquez sur le permutateur “Inactif” pour qu’il se modifie en “Actif”.
Enfin, cliquez sur “Enregistrer l’extrait” pour rendre l’extrait direct.

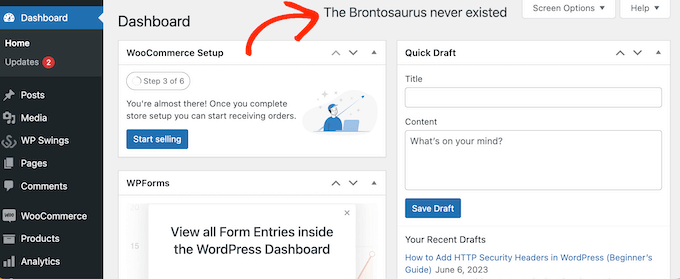
Maintenant, l’extension personnalisée sera en direct sur votre site WordPress.
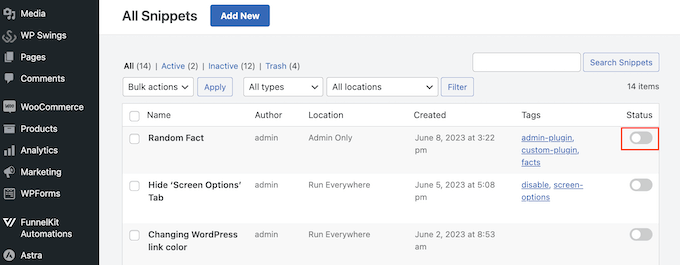
Dans notre exemple, nous pouvons voir un fait aléatoire dans la zone d’administration.

À un moment donné, vous voudrez peut-être désactiver l’extension WordPress personnalisée. Cette méthode n’ajoute pas votre plugin personnalisé à Outil ” Plugins installés, vous devrez donc désactiver l’extrait de code à la place.
Il vous suffit de vous rendre dans la rubrique ” Extraits de code “ et de trouver votre extension. Ensuite, il suffit de cliquer sur le commutateur pour qu’il passe du bleu (activé) au gris (désactivé).

Méthode 2. Utiliser Pluginception (la meilleure pour créer des extensions WordPress autonomes)
Vous pouvez également créer une extension personnalisée à l’aide de Pluginception. Ce plugin gratuit vous autorise à créer une nouvelle extension vierge en saisissant simplement quelques informations de base, telles que le nom et le numéro de version du plugin.
Contrairement à WPCode, Pluginception ajoute le plugin personnalisé à l’écran Plugins ” Installed Plugins . C’est donc un bon choix si vous souhaitez gérer le plugin personnalisé exactement comme vous gérez les autres extensions.
La première chose à faire est d’installer et d’activer l’extension. Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
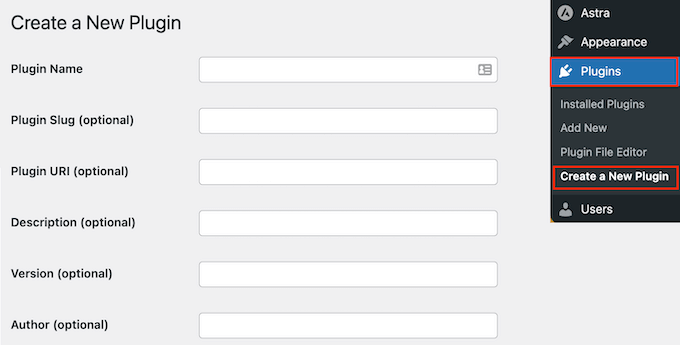
Ensuite, allez dans la section ” Plugins ” Créer un nouveau plugin dans le panneau d’administration de WordPress.

Vous accédez à un écran dans lequel vous pouvez saisir des informations sur l’extension personnalisée.
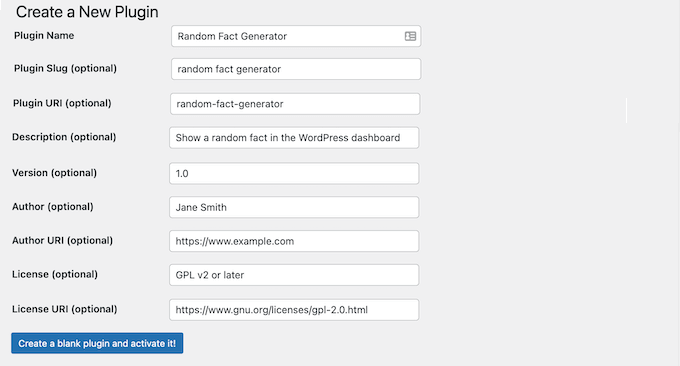
Vous pouvez simplement taper un titre, mais ajouter autant d’informations que possible est une bonne idée, surtout si vous partagez le tableau de bord avec d’autres personnes.
Par exemple, si vous avez un blog WordPress à auteurs multiples ou si vous gérez des blogueurs invités, ces informations peuvent aider les autres auteurs/autrices à comprendre ce que fait l’extension.

Lorsque vous êtes satisfait des informations saisies/saisie, cliquez sur le bouton suivant : Créer une extension vierge et l’activer !
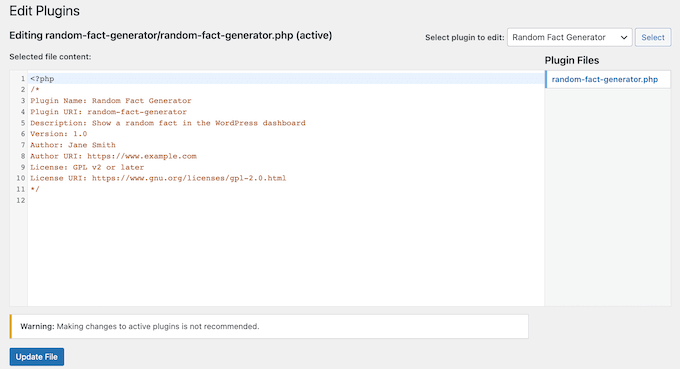
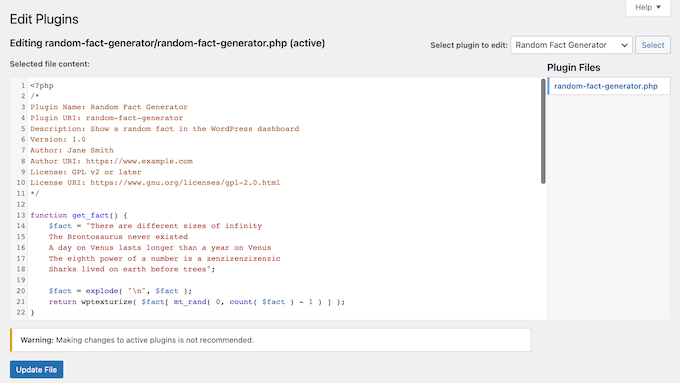
Vous accédez ainsi à l’écran de l’éditeur d’extensions. Vous verrez que Pluginception a déjà ajouté toutes les informations dans un nouveau fichier PHP.

Pour créer l’extension, il suffit de taper votre code au bas du fichier.
Une autre option consiste à coller des extraits de code provenant du web dans l’éditeur/éditrices de code.

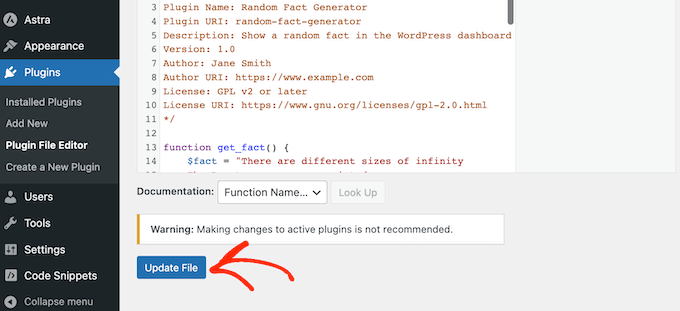
Lorsque vous êtes satisfait du code saisi/saisie, cliquez sur le bouton Mettre à jour le fichier.
Si votre code ne comporte aucune erreur, alors l’extension sera désormais activée sur votre blog ou site WordPress.
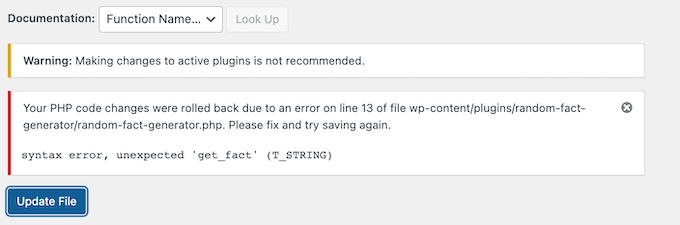
S’il y a une erreur dans votre code, vous obtiendrez un message d’erreur.

Dans ce cas, il suffit de corriger l’erreur, puis de cliquer sur ” Mettre à jour le fichier ” pour que l’extension soit directe.
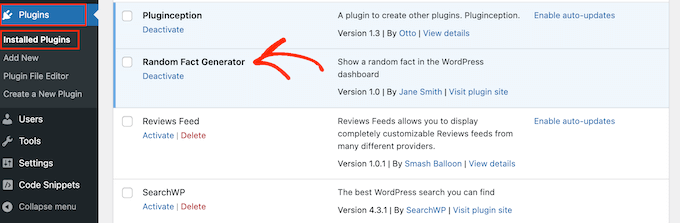
Vous pouvez maintenant activer, désactiver ou supprimer le plugin personnalisé comme n’importe quelle autre extension. Il vous suffit de vous rendre dans la section ” Plugins ” Plugins installés, de trouver l’extension personnalisée et d’effectuer vos modifications.

Il peut arriver que vous souhaitiez modifier le code de l’extension. Par exemple, vous pourriez avoir besoin de corriger une faille de sécurité ou d’ajouter une fonctionnalité manquante.
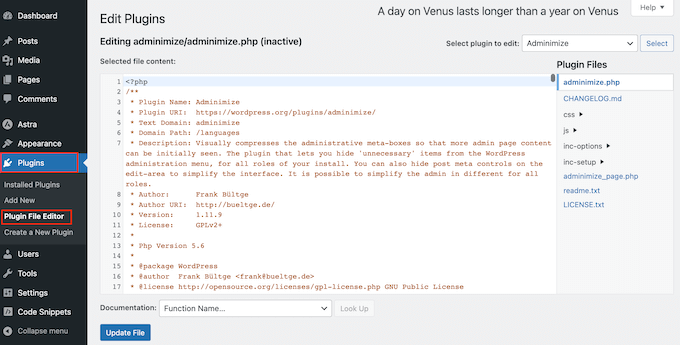
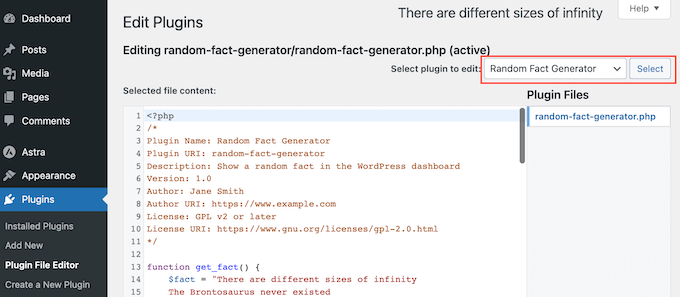
Pour mettre à jour l’extension, rendez-vous dans la section “Titres”, “Éditeurs/éditrices de fichiers de l’extension”.

Ouvrez le menu déroulant “Sélectionné le plugin à modifier” et sélectionnez le plugin que vous souhaitez modifier.
Une fois cela fait, cliquez sur “Sélectionné”.

Vous pouvez maintenant modifier le code de l’extension.
Lorsque les modifications vous conviennent, il vous suffit de cliquer sur “Mettre à jour le fichier”.

Maintenant, l’extension mise à jour sera en direct sur votre site.
Nous espérons que cet article vous a aidé à apprendre comment créer un plugin WordPress à l’aide d’une extension. Ensuite, vous pouvez consulter notre guide sur la façon d’empêcher les clients de désactiver les extensions WordPress ou notre choix d’experts des meilleures applications mobiles pour gérer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Kevin
I use this plugin but my website crashed. i havw my own server with ubuntu can anyone tell me where are those files so I can delete them or what can I do?
Mario Peshev (@no_fear_inc)
Looks pretty need indeed.
@Otto I have a simple code that I use for “plugin base skeleton” here – http://wordpress.org/extend/plugins/dx-plugin-base/ , I’ve planned to add widgets and settings API as some skeleton functions for most things that most plugins would need.
Piet
Nice title, had me clicking through from rss at least, but as Otto writes, the only reason he made this plugin is because he finds it a pain to upload a new plugin via FTP:
“Having to then encapsulate it into a plugin, fire up Filezilla, navigate, upload the plugin… It’s a pain. This gives me an easy way to create a new blank plugin and go to the editor to paste in the known working code.”
This plugin does not “create” anything, apart from a plugin header. If you want to add other plugin files, you’ll still need to “fire up Filezilla” and the rest.
Editorial Staff
Yes you are right. The main use case that we suggested in the article was to paste snippets from the web (in somewhat of a safe manner).
Admin
Otto
It creates the subdirectory for the plugin, the plugin php file, and populates the plugin header. Simple, but a handy time saver. And smaller snippet type plugins tend to be one-file anyway.
Future versions might have options to create simple template code or something. Like a checkbox that says “add a widget”, maybe.