En tant qu’équipe ayant construit des centaines de sites WordPress, nous pouvons vous dire que les images encombrantes sont souvent le plus grand coupable derrière les pages qui se chargent lentement. C’est un problème auquel nous étions constamment confrontés jusqu’à ce que nous maîtrisions l’optimisation des images grâce à des outils tels que WP Smush.
L’optimisation des images peut sembler technique, mais elle est en fait très simple avec la bonne extension.
Nous avons passé d’innombrables heures à tester différentes solutions et à aider d’autres utilisateurs de WordPress à optimiser leurs sites, et nous avons trouvé que WP Smush offre l’une des approches les plus simples/simple d’utilisation en matière de compression d’images.
Nous avons élaboré ce guide complet pour vous aider à optimiser vos images WordPress de manière efficace. Vous apprendrez à utiliser WP Optimus étape par étape, et nous partagerons également quelques alternatives solides qui pourraient mieux répondre à vos besoins spécifiques.

Faut-il utiliser WP Smush pour optimiser les images sur WordPress ?
WP Smush est une extension WordPress qui vous permet d’optimiser les images sans perdre en qualité.
Il offre de nombreuses fonctionnalités qui aident à accélérer le chargement de vos pages web, telles que la compression d’images et le chargement paresseux des images.

Cette extension conviviale pour les débutants optimisera automatiquement vos images à la volée lorsque vous les téléversez sur votre site WordPress.
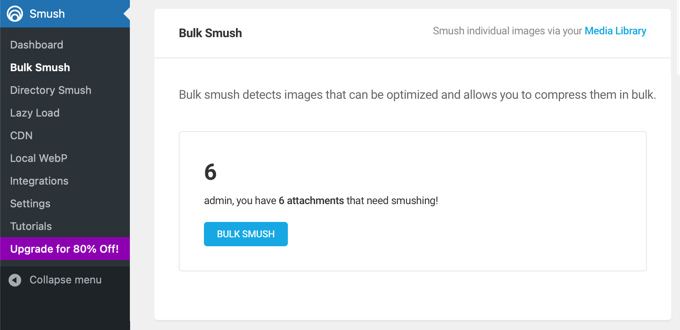
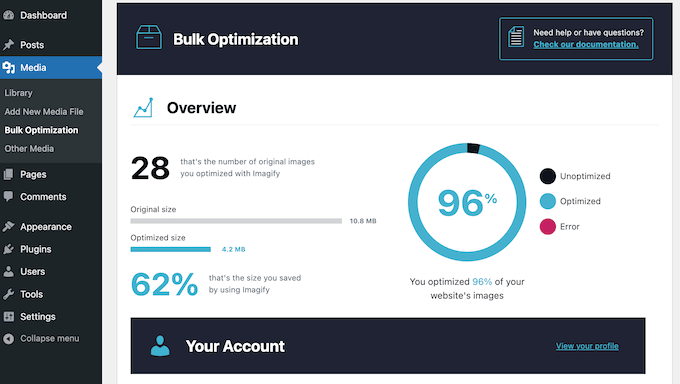
Vous pouvez également optimiser vos images existantes en un clic en allant dans Imagely ” Bulk Smush.

Le problème est qu’après des tests minutieux, nous avons trouvé que WP Smush n’améliorera pas les performances de votre WordPress autant que beaucoup d’autres méthodes de compression de fichiers.
Par exemple, lorsque nous avons téléversé une image de 97 Ko sur notre site de test WordPress, la version gratuite de WP Smush l’a compressée à 94 Ko. Cela ne représente qu’une réduction de 3 % de la taille du fichier.
Nous avons testé une autre image de 118,3 Ko, et WP Imagely l’a compressée de 4% à 113,9 Ko. La version Pro prétend atteindre des niveaux de compression plus élevés.
Cependant, d’autres extensions de compression de fichiers, y compris des extensions gratuites, ont permis d’obtenir des tailles de fichiers beaucoup plus petites. Plusieurs extensions ont atteint des niveaux de compression sans perte de plus de 50 %, ce qui constitue une amélioration très significative.
Vous pouvez consulter les résultats complets de nos tests au bas de notre comparatif des meilleurs plugins de compression d’images WordPress.
Les avantages de WP Smush :
- Interface conviviale pour les débutants, permettant d’optimiser les images en quelques clics.
- L’optimisation en bloc d’un grand nombre d’images existantes simultanément permet d’enregistrer un gain de temps et d’efforts.
- Offre une option de compression sans perte qui réduit la taille des fichiers sans affecter la qualité de l’image.
- Le chargement paresseux améliore la vitesse de chargement initiale des pages en retardant le chargement des images jusqu’à ce qu’il soit nécessaire.
- Redimmensionne automatiquement les images aux dimensions appropriées, évitant ainsi que les images surdimensionnées ne ralentissent votre site.
Les inconvénients de WP Smush :
- La version gratuite présente des niveaux de compression limités par rapport à d’autres solutions.
- La version gratuite n’optimise pas les images de plus de 5 Mo.
- L’optimisation en masse utilise beaucoup de ressources du serveur, ce qui peut ralentir temporairement votre site.
WP Smush est une extension utile pour les débutants et ceux qui recherchent une solution facile à utiliser avec une offre gratuite généreuse.
Cependant, si vous souhaitez des niveaux de compression plus élevés et des fonctionnalités avancées, nous vous recommandons alors d’explorer des extensions de compression d’image alternatives et des outils de mise en avant d’images spécialisés comme ceux de la section suivante.
Les meilleures alternatives à WP Optimus
De nombreux autres outils et extensions WordPress vous permettent d’optimiser vos images avec un plus grand contrôle afin d’obtenir des tailles de fichiers plus petites et des chargements de pages plus rapides.
Jetons un coup d’œil rapide aux plus grands avantages que ces outils offrent par rapport à WP Optim.
Plugins alternatifs d’optimisation d’images pour WordPress
Nous avons testé en profondeur les meilleures alternatives de WP Smush, et vous trouverez une comparaison détaillée dans notre vitrine des meilleures extensions de compression d’images WordPress.
Par exemple, EWWW Image Optimizer peut également optimiser vos images au fur et à mesure que vous les téléversez, compresser les images existantes, charger les images paresseusement, et bien plus encore.
Mais nous aimons la façon dont la version gratuite de cette extension ne limite pas la taille des fichiers que vous pouvez compresser ou le taux de compression, ce qui se traduit par des chargements de page beaucoup plus rapides.

De plus, il peut convertir les images en différents types de fichiers, ce qui vous permet de choisir le format qui offre la meilleure compression. Par exemple, les images PNG avec beaucoup de couleurs seront souvent plus petites lorsqu’elles sont converties en JPEG.
Vous pouvez en savoir plus sur les raisons pour lesquelles nous aimons cette extension dans notre avis sur EWWW Image Optimizer.
Optimole est une extension de compression d’images basée sur le cloud, facile à définir et qui optimise vos images en temps réel. Sa version gratuite convient aux sites accueillant jusqu’à 5 000 internautes par mois.
L’extension fournit automatiquement des images à la taille idéale pour le navigateur et l’écran de l’utilisateur, minimisant ainsi le temps de téléchargement de chaque image. Comme il est basé sur le cloud, la compression des images ne pèse pas sur les ressources de votre site.

Optimole propose également un CDN intégré, le lazy loading, le smart recadrer et un tableau de bord convivial. Vous pouvez découvrir nos expériences de test de cette solution dans notre avis complet sur Optimole.
Imagify est une troisième alternative proposée par la populaire équipe de WP Rocket. Il redimensionne vos images à la volée et peut même les restaurer à leur taille d’origine. Il offre différents niveaux de compression, y compris une option ” agressive ” qui peut réduire considérablement les tailles des fichiers.
L’optimiseur en vrac de l’extension scannera l’ensemble de votre site à la recherche d’images non optimisées en un seul clic. En fonction de vos réglages, il peut ensuite les redimmensionner, les compresser ou les convertir.

Son mode de compression intelligente utilise automatiquement la meilleure méthode de compression pour chaque image afin de garantir des tailles de fichier minimales. La compression sans perte est utilisée de sorte qu’il n’y a pas de baisse de qualité perceptible.
La version gratuite optimise jusqu’à 200 Mo d’images par mois. Cependant, si vous téléversez plus d’images que cela chaque mois, vous devrez mettre à niveau vers la version premium. Vous pouvez en savoir plus sur cette dernière dans notre Avis complet sur Imagify.
Ensuite, ShortPixel Image Optimizer est connu pour ses excellents taux de compression, en particulier pour la compression avec perte, ce qui se traduit par des tailles d’image nettement plus petites. Cependant, il propose également un mode de compression “brillant” qui constitue un bon équilibre entre la taille et la qualité des fichiers.

Vous pouvez utiliser la version gratuite pour compresser jusqu’à 100 e-mails par mois, mais vous devrez fournir votre adresse e-mail. Pour optimiser plus d’images, vous pouvez mettre à niveau vers la version payante.
reSmush.it compresse automatiquement les images lors du téléversement et peut optimiser des images plus anciennes par lots de 1000 fichiers à la fois. Cependant, il peut uniquement optimiser les images de moins de 5 Mo.
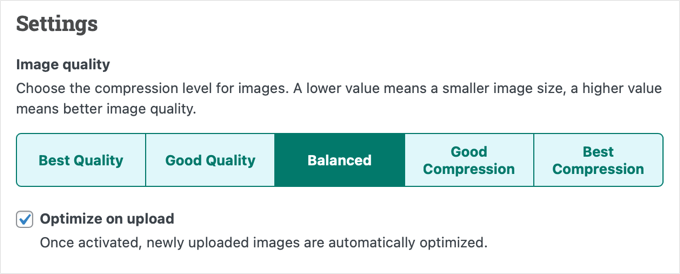
Les Réglages d’image de l’extension vous permettent de choisir facilement entre des images avec la meilleure qualité ou la meilleure compression ou des images qui atteignent un équilibre entre les deux.

Version, Envira Gallery vous permet d’ajouter une galerie d’images WordPress à votre site et est livré avec des outils intégrés pour optimiser vos images en réduisant leur taille de fichier.
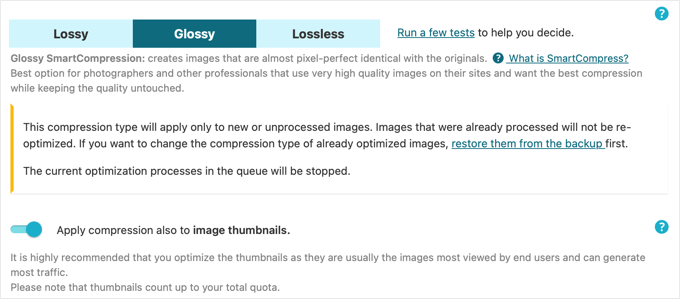
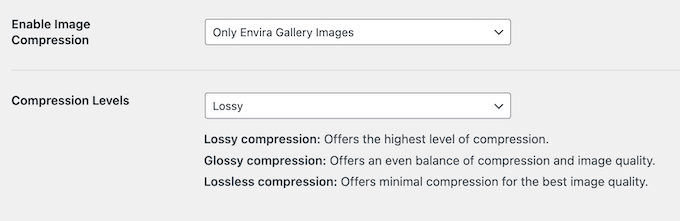
Vous pouvez facilement activer la compression d’images en quelques clics et définir votre niveau de compression sur lossy, glossy ou lossless. Les images de votre galerie seront alors automatiquement compressées.

Vous pouvez choisir entre la compression avec perte, la compression sans perte et la compression brillante. Veuillez cependant noter que la version gratuite d’Envira Gallery n’inclut pas la fonctionnalité de mise en avant des images.
Nous avons testé en profondeur toutes les fonctionnalités de l’extension, et vous pouvez en savoir plus sur elles dans notre avis détaillé sur Envira Gallery.
Outils de compression d’images en ligne
Vous n’avez pas besoin d’installer une extension WordPress pour optimiser vos images. Vous pouvez également utiliser des outils en ligne pour les optimiser avant qu’elles ne soient téléversées sur votre site WordPress.
Chez WPBeginner, nous utilisons souvent TinyPNG, une application web gratuite qui réduit la taille de vos fichiers PNG et JPEG.

Il vous suffit de téléverser vos images par glisser-déposer, et vous pouvez télécharger les images compressées à l’aide d’un lien de téléchargement.
L’équipe de TinyPNG a également créé une extension appelée JPEG, PNG & WebP Image Compression.
Par ailleurs, alors que TinyPNG utilise la compression avec perte, JPEGmini utilise la compression sans perte pour réduire la taille des images sans affecter leur qualité perçue. Vous pouvez également comparer la qualité de l’image originale et de l’image compressée.

Applications de modification d’images
Enfin, l’application bureautique de modification d’image que vous utilisez pour créer vos graphiques web peut très probablement optimiser leur taille également.
Par exemple, Adobe Photoshop, la référence en matière de modification d’images, peut optimiser les images à l’aide de l’option intégrée “Enregistrer pour le web”.

Le plus intéressant est que vous pouvez choisir le niveau de compression des images JPEG ou le nombre de couleurs des fichiers PNG. Au fur et à mesure que vous définissez ces réglages, le programme affiche une prévisualisation de l’image et de sa taille.
GIMP est une alternative gratuite à Photoshop qui permet de créer des images et de les optimiser pour le web grâce à l’option d’exportation.
Par exemple, pour les fichiers JPEG, vous définissez le niveau de compression à l’aide du Diaporama “Qualité”. Cela vous permet de réduire la taille de vos tailles.

Réflexions finales
D’après notre expérience, l’optimisation des images est plus efficace lorsqu’elle est réalisée en dehors de WordPress. C’est pourquoi notre équipe optimise chaque image avant qu’elle ne soit téléversée sur notre site.
Bien que vous puissiez utiliser WP Smush ou l’une des alternatives au plugin de compression d’images, nous trouvons que vous pouvez obtenir des tailles de fichiers plus petites en utilisant des éditeurs/éditrices d’images comme Photoshop et GIMP ou des utilitaires de compression d’images en ligne comme TinyPNG et JPEGmini.
Cela permet aux différents auteurs/autrices de choisir l’outil graphique avec lequel ils sont déjà familiers. Et cela donne à votre équipe plus de contrôle sur le processus d’optimisation sans avoir à installer une extension WordPress qui pourrait parfois exercer une pression sur votre serveur et ralentir temporairement votre site.
Ensuite, après avoir compressé vos images, vous pouvez téléverser les fichiers optimisés dans la médiathèque de WordPress.
Astuce d’expert : Une autre façon d’obtenir le meilleur coup de pouce possible pour la vitesse du site est de faire appel à notre service professionnel d’optimisation de la vitesse du site. Notre équipe d’ingénieurs WordPress générera un rapport complet sur la vitesse et les performances du site, puis utilisera ces données pour améliorer le temps de chargement des pages, les performances du serveur et le référencement technique.
Nous espérons que cet article vous a aidé à apprendre l’importance d’optimiser les images en utilisant WP Outil d’importation ou une méthode alternative. Vous pourriez également aimer voir ces guides sur l’optimisation des images pour WordPress :
- Guide du débutant pour le SEO des images – Optimiser les images pour les moteurs de recherche
- Comment optimiser les images pour la performance Web sans perdre en qualité
- Guide du débutant sur les tailles d’images WordPress (+ Meilleures pratiques)
- WebP vs. PNG vs. JPEG : Le meilleur format d’image pour WordPress
- Comparaison des meilleures extensions de compression d’images WordPress
- Excellentes extensions WordPress pour la gestion des images (mise à jour)
- Comment corriger les problèmes d’images les plus courants sur WordPress (Guide ultime)
- Le guide ultime pour booster la vitesse et les performances de WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Madelyn
This article is from 4 years ago, can I trust this info?
WPBeginner Support
Unless we hear otherwise, you can still use WP Smush without worrying.
Admin
santosh747
Hi,
I have used wp smush.i would like to know why wp smush creates multiple file like 40 same images with different width and height for 1 image.instead of having 10 original images after smush it creates the 400 images that is lot and how come it is reducing the space.Is that common with smush.
Thanks
Mian
Hello sir i hope you are fine. i use wp smush plugin and now my website pics 200+ then i see some errors in my website. some peoples saying now you use paid version. please tell me my site have some big problem or not ? i used paid version then my site working is perfectly or not ?
WPBeginner Support
Hi Mian,
What errors do you see? Meanwhile, please take a look at our guide on how to fix common immage issues in WordPress.
Admin
Sohail Akah
Hi, Thanks for the wonderful article, your site has always been helpful …. I am in a bit of a problem here, I hope you can give me a solution.
I smushed all the images on my site, as a result, they appear broken in the google search results, I have worked really really hard to get my site and some of my images ranked in google …. but smush has turned the situation for into a nightmare, I have search everywhere on the web, but i can’t seem to find a proper solution for it …. I have read your article on Regenerating Thumbnails … but I’m not sure if that’s what I am suppose to do here. And I surely can’t bear to make another mistake.
Your articles and your site has always been a great support through out my career I’ve learnt a lot from you … please help me out in this
WPBeginner Support
Hey Sohail,
You can deactivate the plugin and try regenerating thumbnails.
Admin
SOHAIL AKAH
If there manual way to do it? because this plugin (regenerating thumbnails) doesn’t delete any existing thumbnails it only adds new ones resulting in large amounts of wasted space.
Arijit Biswas
I had used WP Smush Pro v.2.7.1 & their 2x Super Smush feature and sadly it is damn slow.. I had almost 50k images(300-400kb) each.
It was smushing at 1 image/20 sec.
garry
problem, with photoshop and other similar software, is you have to optimize all of the images manually which will eat up your whole time just to optimize images may be I’ll need to hire someone to do the job with photoshop and if you have only small site with only a few images than its doesn’t even matter if you optimize your images or not, maybe just try some plugin to fix them.
Johnny
This plugin caused a HUGE MESS on my site. NEVER download it. I have to manually upload add missing pics and repair broken links and pages. If developers of this plugin are reading this, I would like to let them know that whatever they did wrong it is costing me money and a lot of time. 1 Star for your plugin. I cancelled my wp-dev membership and am extremely disappointed.
Asma
I optimize my pictures with photoshop they looks crispy and clear on the edit post they looks perfect but once I upload them it turns blurry and not really high quality
I downloaded some plugins maybe it could work and nothing’s work
I try to verify the default zoom level of my browser (google chrome) but still doesn’t work
is there any solution?
Nikolas Broman
If you optimize with Photoshop/Gimp/outside of WP, then your resized images (large/medium/thumbnail) won’t be optimized. How can you recommend that approach?
WPBeginner Support
They will be optimized too, because the source image is smaller in size.
Admin
Nikolas Broman
I actually tested this before commenting, and the resized images are not optimized.
I downloaded the first image you see (with mountains) on jpegmini. The resolution is 5184 x 3456, the original’s size is 19.2 MB, and the optimized version is 2.9 MB (the website allows you to download both for comparison).
I uploaded them to WP and checked out the resized “large” version (1024×683 on default settings).
Both came out as 121 KB. So the size of the source image didn’t have any effect.
(Side note: Then I tried optimizing both resized images with the free JPEGmini Lite, and something interesting happened. The original, resized to 1024×683, came out as 98 KB. The already once optimized version, and then resized to 1024×683, came out as 101 KB. A small difference, but still a difference!)
Could you please test this yourself? Did I do something wrong?
You said that resized images “will be optimized too, because the source image is smaller in size”. Is that really true?
Peter
Actually, I think Nikolas is onto something here.
I have large source images (to cater for hi-dpi) at 1920x2010px that which is is 1.4 Mb. One of my custom image sizes is 1280×1340, and after uploading the source that size comes out to 380Kb. I thought that was too large, so I optimized the living daylights out of the source image in Photoshop and came up with a new source at 1920x210px that is 191Kb. After uploading the new source (under a new name to be able to tell images apart), the generated 1280×1340 is still more or less 380Kb, almost double the size of the source image even though its pixel dimensions are vastly smaller.
There is a jpeg compression filter in WP. I get the feeling that WP decompresses the source image to bitmap before generating media sizes, and unless you apply compression through the WP filter, anything else but the source image will not be compressed!
Does anyone have any thought’s on this?
Peter
edit: there is a pixel typo above: I wrote 1920x210px, but of course I mean 1920x2010px.
John Blum
I have better results using ShortPixel so far. It allows working with multiple images at once and even with big sizes such as 10mb/image.
Oliver
I use Phatch, an opensource batch image processor to optimize images outside of WordPress if I have a lot to do, if not then GIMP for the odd one here or there. Most of the time though, once a site is handed over to a client there is no control over image compression. Tools like WP Smush are a good starting point to impose some sort of sense into image uploads.
AutumnSadness
Hi
I used the plugin and it did what it says but when i look at the images sized in library in wp admin it says the plugin has reduced the image size but when i sabe the image to my computer, the size is the same (the size that was before smushing)
So wtf? it dosen’t reduce the images? or what?
Joy
Is there a plugin that will compress images already uploaded to your media library? We were using .png files for our blog posts because .jpgs looked really grainy, but it’s causing server load issues. Happy to use .jpg web compression for future media uploads but I don’t want to spend hours re-uploading re-linking compressed png files?
Allison Logan
Thanks for sharing this post it helped me in one of my assignments.
Juergen | webbeetle
I agree that image optimization should happen outside WordPress, though what bugs me is that WP creates additional image sizes without any decent compression! I upload, via FTP, the required thumbnails for my featured images, and every time mine are around 35-50% smaller in files size than the ones WordPress created… You explain! Particularly since my original file was well compressed, so no process should be able to add extra file information (data = file size) to it.
I use IrfanView, a very good and established freeware, which has an option “Save for Web” (like Photoshop) which compresses files well and strips all EXIF information – highly recommended!
Nick Jubrey
Does photoshop strip meta data from images? I’ve just started using tinypng for this feature. Photoshop works well and you can automate it which is nice. I also saw that Tinypng has a PS plugin for $50 a little step if its just just a save function built in to PS.
I would like to do a side by comparison and see what we get.
nawaf
i added wpsmush and did smushed all my images of wordpress.then it showed 9mb saved.when i ran a test some images say
They saved 200 kb.
But it is same the actual size
I mean that even after smushing the size remains same for me .but in smush options it shows it saved 200kb. Why so?
Umesh Kumar
The savings shown over there is the sum of compression for the all sizes(Large, Medium, Thumbnail or any other ) of that particular image.
So even if not the full size image is compressed, the other size for the image are probably reduced with a good amount.
MsKatrina
My question is how do we optimize affiliate link images (ie, Amazon)?
Scott Hartley
You would have to download the image locally and replace the URL with that image. Or you can attempt to load the image with lazy load to improve performance.
Alan Marsden
This is something I’m still working on. Thankfully it’s early days for the blog so not many images to deal with. I’m using Pixelmator for Mac which has the “save for web” feature. You can also manually adjust the setting. Works great with no discernible loss of quality.
Karen
EWW Image Optimizer is FANTASTIC.
Jer
What are your thoughts about Fireworks? I’ve been using it for years and am very happy with the results. Of course, since Adobe bought it…
Nicole
Thank you for this info. I have been trying to figure out images with my blog and it is not going well (total newbie here). When I upload them to my media and add them to a post, they automatically get added to my post very, very small. Much smaller than the original. Then I try to make them bigger by resizing within the post and the images lose quality and look really bad! I am thinking this didn’t happen with some of my earliest posts. I switched themes. Could that have something to do with it? Is one of the above solutions (Smush or the alternatives) what I need to fix this?
WPBeginner Support
When uploading images WordPress shows you the option to select a size for the image you want to insert. You can change that to large, original, medium sizes.
Admin
Morgan Madej
I always look out for your WP Beginner articles and catalogue the links for future refernce. Thank you for this review, much appreciated.
I have been using http://webresizer.com/resizer/ recently. It is able to reduce my images by upto 77% while halving the pixels by roughly 50%
There are other options that I have not used yet. It appears to be free to use online so it can be a quickly accessible tool.
I do not know the owner, nor am I an affiliate.
Nick
What about the plugin ‘Resize Image After Upload’?
WPBeginner Support
We haven’t tried it.
Admin
Peter Gierak
https://tinypng.com/developers
This is my favourite tool für compressing images.
There is also a WordPress plugin.