Si vous êtes un photographe, un artiste ou un créateur de contenu, alors vous êtes probablement inquiet que des personnes volent vos images. Bien qu’il soit difficile d’arrêter complètement le vol d’images, vous pouvez faire en sorte qu’il soit plus difficile pour les gens de voler des images sur votre site.
L’ajout d’une fonctionnalité ” Aucun clic droit ” sur vos images WordPress aide à empêcher les internautes de télécharger ou de copier votre contenu sans droit. Cette étape par étape permet de protéger votre travail créatif et de sécuriser votre contenu visuel.
Dans cet article, nous allons vous afficher comment ajouter facilement aucun clic droit sur les images et les galeries de WordPress.

Pourquoi Aucun clic droit sur les images WordPress ?
L’internet a facilité le partage de votre travail avec le monde entier, mais il a également facilité le vol de vos images.
Ces personnes peuvent utiliser votre contenu pour promouvoir des escroqueries ou des produits frauduleux. Elles pourraient même vendre en ligne votre art numérique et vos graphiques, en gagnant de l’argent grâce à votre travail acharné, alors que vous n’en gagnez aucun.
Si vous êtes un influenceur en ligne ou que vous avez un grand nombre d’abonnés sur les réseaux sociaux, alors les gens pourraient même voler vos photos et se faire passer pour vous en ligne. Par exemple, ils pourraient prétendre que vous êtes leur partenaire de marketing d’affiliation.
Même si vous écrivez simplement un blog WordPress, des personnes peuvent toujours utiliser vos photos personnelles dans le cadre d’escroqueries en ligne, comme de fausses publicités ou de faux avis.
Les escrocs pourraient même gratter le contenu et les images de votre blog WordPress, puis les republier sur d’autres sites. Ce contenu dupliqué peut nuire au référencement de votre WordPress.
Aucune solution ne peut empêcher complètement le vol de propriété intellectuelle et d’images, mais vous pouvez faire de votre site une cible moins attrayante.
Cela étant dit, voyons comment vous pouvez ajouter aucun clic droit sur les images et les galeries WordPress. Il suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1. Comment ajouter Aucun clic droit à toutes vos images WordPress
Le moyen le plus simple de protéger vos images est d’utiliser Aucun clic droit sur les images. Cette extension gratuite vous permet de désactiver le clic droit pour les images uniquement, de sorte que les utilisateurs/utilisatrices puissent toujours cliquer avec le bouton droit sur vos autres contenus, y compris les liens.
Vous pouvez également activer et désactiver le clic droit en fonction du fait que l’internaute est connecté ou non à son compte. C’est parfait si vous gérez un site WordPress de photos d’archives abonnés/abonnés uniquement ou toute autre forme de site d’adhésion.
Tout d’abord, vous devrez installer et activer l’extension Aucun clic droit sur les images. Si vous avez besoin d’aide, veuillez consulter notre guide du débutant sur l’installation d’une extension WordPress.
Une fois activé, allez dans Réglages ” Pas de clic droit sur les images pour définir les paramètres de l’extension.

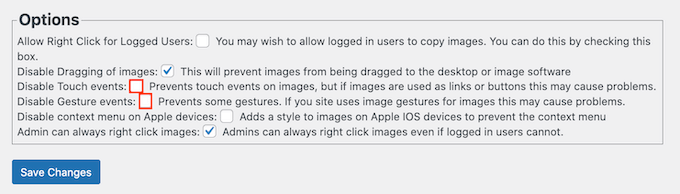
Les options par défaut devraient convenir à la plupart des utilisateurs/utilisatrices, mais il n’est pas inutile de vérifier s’il est nécessaire d’apporter des modifications. En particulier, ces réglages peuvent vous aider à combler les lacunes que certains pourraient utiliser pour contourner la protection contre le clic droit.
Par défaut, l’extension désactive le glissement d’images, de sorte que les utilisateurs/utilisatrices ne peuvent pas copier une image en la faisant glisser sur leur ordinateur ou dans un autre onglet. C’est pourquoi nous recommandons toujours de laisser cochée la case “Désactiver le glissement d’images”.
Aucun clic droit sur les images désactive également les évènements tactiles et gestuels, ce qui peut empêcher les gens de voler des images sur les appareils qui utilisent ce type d’actions, comme les smartphones.
Toutefois, cela peut poser des problèmes si vous utilisez des images comme liens ou boutons. Elle n’est pas non plus recommandée si vous avez des graphiques interactifs, tels que des images avant et après.
Si vous rencontrez des problèmes, vous pouvez activer le support des évènements tactiles et des gestes en décochant les cases suivantes : “Désactiver les évènements tactiles” et “Désactiver les évènements gestuels”.

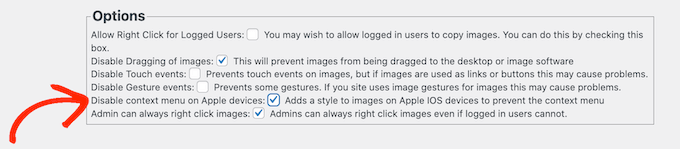
Par défaut, les internautes peuvent toujours ouvrir un menu contextuel et enregistrer vos images sur les appareils Apple.
Cela dit, vous pouvez cocher la case en regard de “Désactiver le menu contextuel sur les appareils Apple”.

Lorsque vous êtes satisfait de la façon dont l’extension est configurée, n’oubliez pas de cliquer sur “Enregistrer les modifications” pour stocker vos Réglages.
Vous pouvez maintenant vous connecter à votre compte d’administration WordPress et visiter votre site. Ensuite, cliquez simplement sur n’importe quelle image pour voir si l’option de clic droit de l’extension fonctionne.
Méthode 2. Comment ajouter Aucun clic droit aux galeries d’images
Si vous souhaitez protéger des images individuelles sur l’ensemble de votre site, la première méthode est un bon choix. Cependant, il peut arriver que vous souhaitiez créer une galerie d’images dans WordPress, puis désactiver le clic droit pour l’ensemble de la galerie.
Vous pouvez, par exemple, créer un portfolio de photographies ou présenter vos produits les plus populaires dans une belle galerie.
C’est là qu’intervient la galerie Envira.
C’est le meilleur plugin de protection de contenu pour les images et il est livré avec un module de protection qui désactive la fonctionnalité de clic droit sur toutes les galeries que vous créez à l’aide du plugin.

La première chose à faire est d’installer et d’activer l’extension Envira Gallery. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
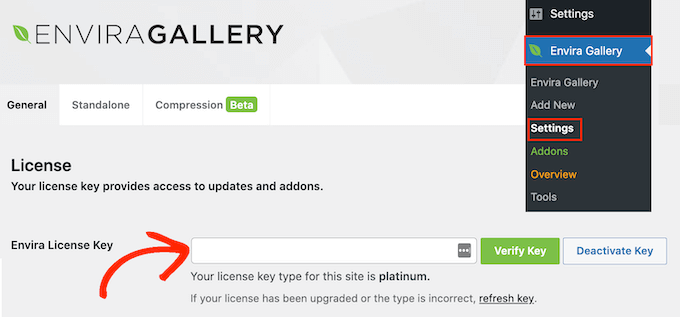
Une fois activé, rendez-vous sur la page Envira Gallery ” Réglages depuis la colonne latérale d’administration de WordPress et saisissez votre clé de licence.

Vous trouverez ces informations sous votre compte sur le site de la galerie Envira.
Si Vérifiez, cliquez sur “Verify Key” (vérifier la clé).
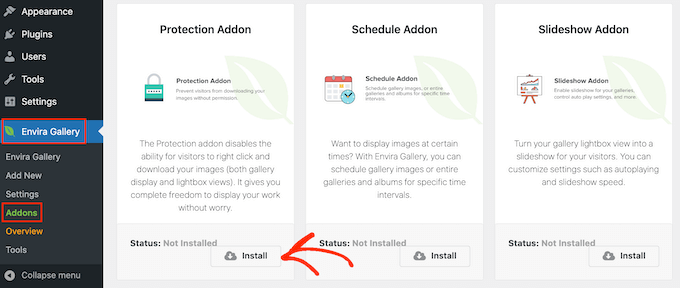
Ensuite, rendez-vous sur la page Envira Gallery ” Modules. Trouvez le module Protection et cliquez sur le bouton “Installer”.

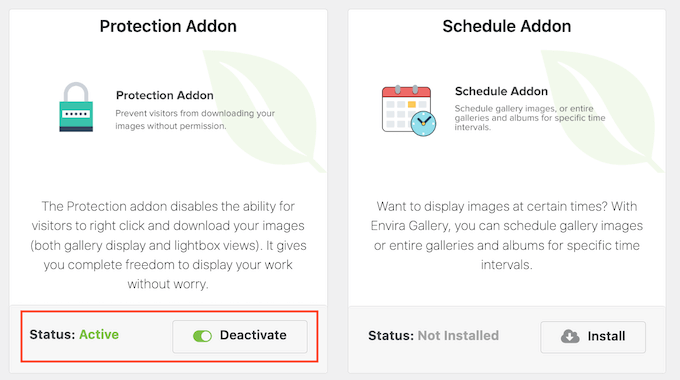
Lorsque vous voyez le Diaporama “Inactif”, cliquez dessus pour qu’il affiche “Actif” à la place.
Ensuite, vous êtes prêt à créer des galeries d’images protégées.

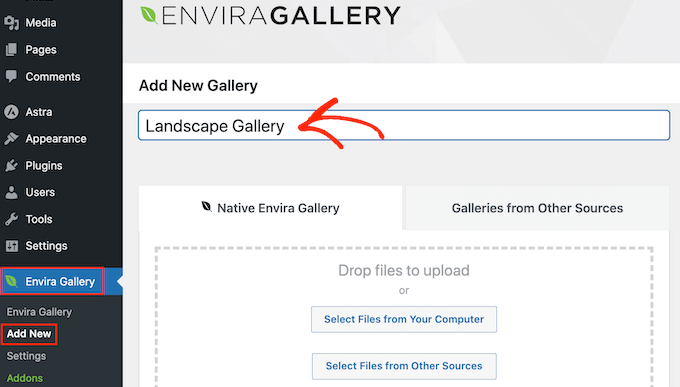
Pour Premiers, allez sur la page Envira Gallery ” Ajouter une nouvelle ” et tapez un nom pour votre galerie.
Ceci est juste pour votre référence, vous pouvez donc utiliser tout ce qui vous aide à identifier la galerie dans votre tableau de bord WordPress.

Vous êtes maintenant prêt à ajouter des images à la galerie. Vous pouvez cliquer sur ” Sélectionner des fichiers à partir de votre ordinateur ” ou ” Sélectionner des fichiers à partir d’autres sources “, puis sélectionner des images dans la médiathèque de WordPress.
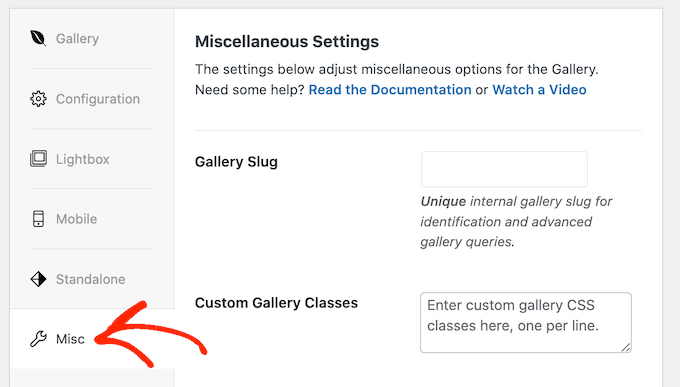
Ensuite, défilez jusqu’à la section “Actuellement dans votre galerie” et cliquez sur l’onglet “Divers”.

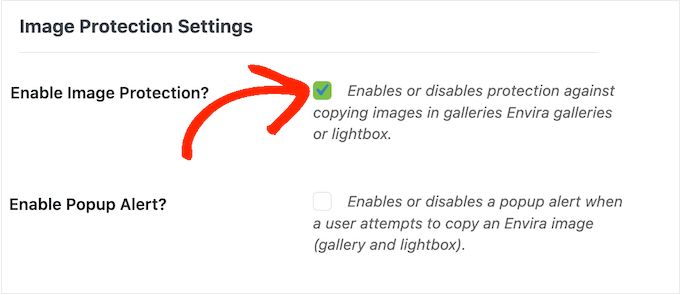
Sous “Réglages de la protection des images”, cochez la case située à côté de “Activer la protection des images”.
Cela désactive l’action du clic droit pour toutes vos galeries Envira.

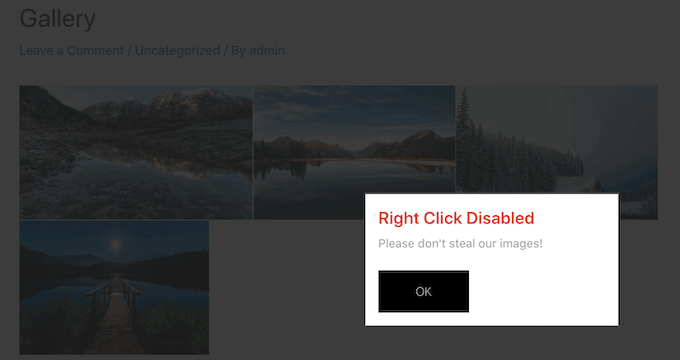
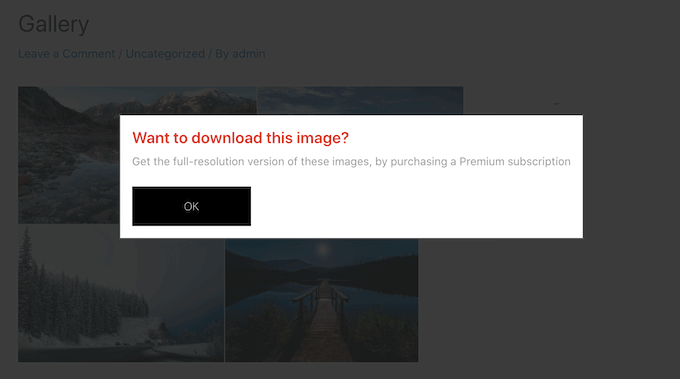
Si un internaute essaie de cliquer avec le bouton droit de la souris sur une galerie, vous pouvez afficher une fenêtre surgissante sur votre site WordPress. Par exemple, vous pourriez faire savoir à cette personne que vos images sont protégées par le droit d’auteur et ne peuvent être téléchargées sans votre droit.
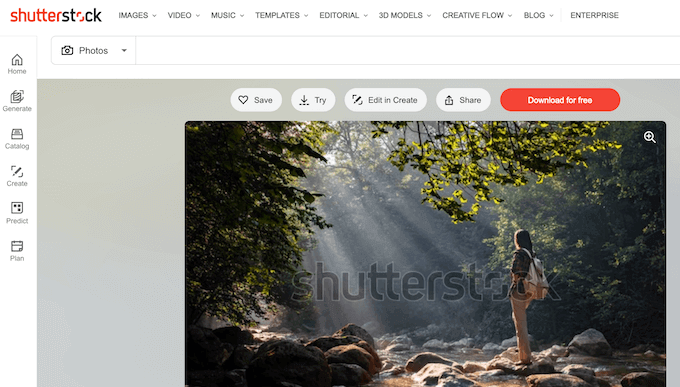
Si vous vendez des œuvres d’art numériques ou des photos, vous pouvez même utiliser la fenêtre surgissante pour augmenter les ventes sur votre stock en ligne.

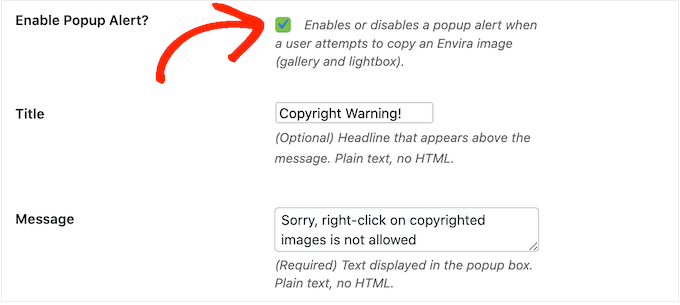
Pour créer une fenêtre surgissante, cochez la case située à côté de “Activer l’alerte popup”.
Vous pouvez ensuite saisir un titre et un message.

Par défaut, les internautes cliqueront sur le bouton “OK” pour fermer la fenêtre surgissante.
Vous pouvez remplacer “OK” par votre propre message personnalisé en tapant dans le champ “Texte du bouton”.

Lorsque vous êtes satisfait de la façon dont la galerie est configurée, cliquez sur “Publier” pour enregistrer vos Réglages.
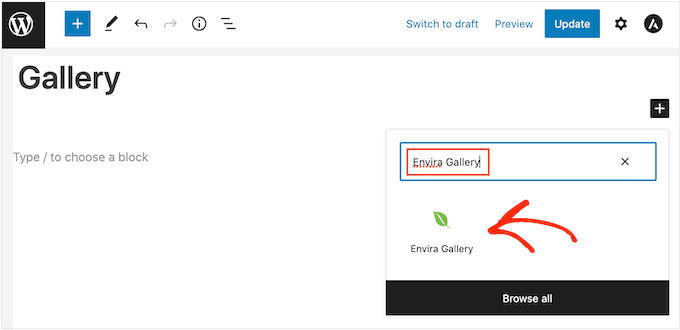
Pour ajouter la galerie à votre site, il vous suffit de modifier la publication ou la page où vous souhaitez afficher les images, puis de cliquer sur l’icône “+”.
Dans la fenêtre surgissante, tapez “Envira Gallery” et cliquez sur le bloc de droite lorsqu’il apparaît.

Cela ajoute le bloc Envira Gallery dans l’éditeur/éditrices de contenu de WordPress.
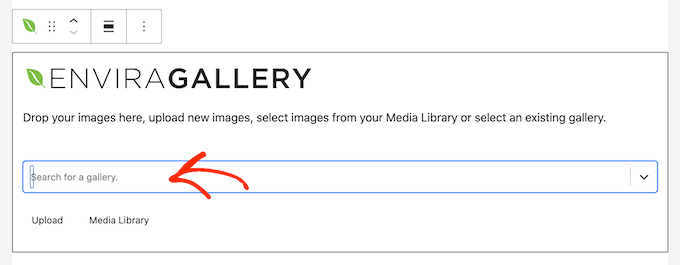
Vous pouvez maintenant ouvrir le menu déroulant et sélectionner la galerie que vous venez de créer.

Lorsque vous êtes satisfait de l’aspect de la page, cliquez sur “Publier” ou “Mettre à jour” pour mettre en direct la galerie protégée.
Avantages et inconvénients de la désactivation du clic droit sur les images WordPress
La désactivation de l’action de cliquer avec le bouton droit de la souris rend plus difficile le vol de vos images. Elle rappelle également aux utilisateurs/utilisatrices qu’ils ne peuvent pas simplement enregistrer des fichiers images sans le droit du propriétaire.
Parfois, cela suffit à empêcher les gens de voler vos photos. C’est particulièrement vrai pour les escrocs, qui ont tendance à chercher des moyens faciles de télécharger autant d’images que possible. Cela peut également décourager les véritables internautes, qui peuvent penser qu’ils peuvent télécharger et utiliser n’importe quel contenu en ligne.
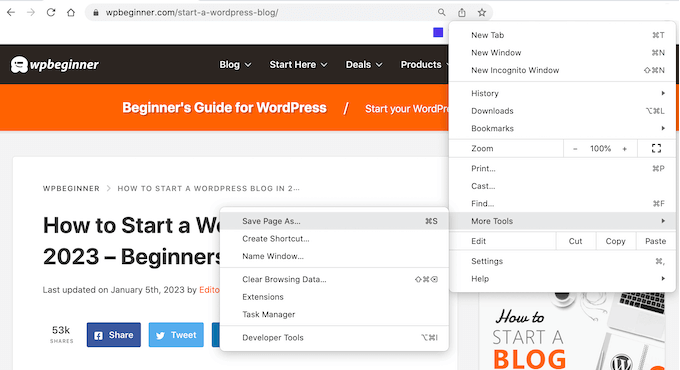
Toutefois, il existe encore des moyens de contourner la protection d’un site contre le droit de cliquer. Par exemple, les utilisateurs/utilisatrices peuvent toujours télécharger une page entière.

Cette opération permet de copier le contenu de la page dans un fichier, y compris toutes les images.
Il est même possible d’utiliser l’outil de visualisation de la source ou d’inspection de son navigateur pour accéder directement à un fichier image sans cliquer avec le bouton droit de la souris.

Dans cette optique, la désactivation du clic droit peut ne pas suffire à assurer la sécurité de vos images.
D’autre part, certains internautes peuvent avoir une véritable raison pour laquelle ils ont besoin de télécharger vos images. Par exemple, ils peuvent vouloir partager votre travail avec un futur client/cliente potentiel ou le publier sur les réseaux sociaux.
Vous pouvez même permettre aux gens de réutiliser vos images de manière spécifique, par exemple en utilisant votre œuvre d’art numérique sur un site à but non lucratif. Dans ce cas, la désactivation du clic droit peut empêcher les utilisateurs/utilisatrices authentiques d’accéder à vos images, ce qui constitue une mauvaise expérience pour les internautes.
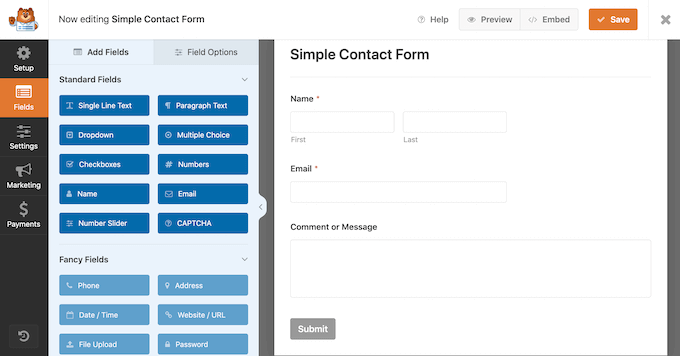
Si vous ajoutez l’option “no-right-click” à votre site, nous vous recommandons de donner aux internautes un moyen facile de demander l’accès à vos images. Pour ce faire, vous pouvez ajouter un formulaire de contact à WordPress à l’ aide d’une extension telle que WPForms.

Si les internautes peuvent avoir besoin d’un accès immédiat à vos images, alors vous pouvez également ajouter une discussion en direct à votre site. Cela vous permet d’envoyer vos demandes et d’obtenir une responsive en temps réel, ce qui constitue une excellente expérience pour les utilisateurs/utilisatrices.
Autres moyens de décourager le vol d’images sur votre site
Lorsqu’il s’agit de protéger vos images, la désactivation du clic droit est une bonne première étape. Cependant, si vous voulez vraiment arrêter les voleurs, nous vous recommandons de prendre des mesures supplémentaires.
Dans cette optique, voici quelques moyens supplémentaires d’empêcher les gens de télécharger, de réutiliser et de vendre des images sans votre consentement.
1. Ajoutez une notification de Copyright sous vos images
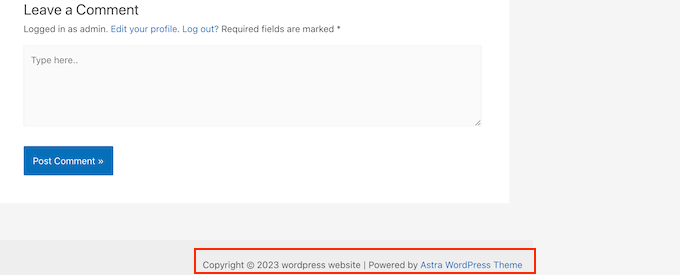
Si vous ne l’avez pas encore fait, alors vous devriez ajouter une notification de copyright à votre site. Nous vous recommandons d’ajouter une date de copyright dynamique au pied de page de WordPress, afin qu’elle apparaisse sur chaque page et affiche toujours la date actuelle.

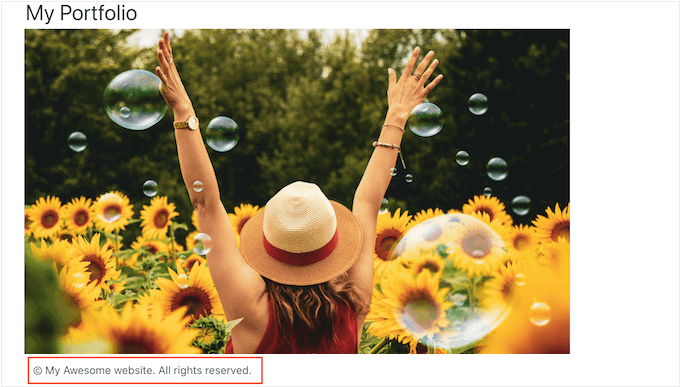
C’est un bon début, mais il est également conseillé d’ajouter une notification de copyright en texte clair sous chaque image. Cela décourage les gens de voler vos photos, sans affecter l’aspect de l’image sur votre site.
Certains internautes pensent simplement qu’ils peuvent télécharger et réutiliser toutes les images qu’ils voient en ligne. En ajoutant une notification de copyright, vous pouvez dissiper toute confusion et empêcher les gens de commettre cette erreur innocente.

2. Ajouter des filigranes à vos images
Une autre option consiste à ajouter un filigrane à vos images. Cette solution est idéale pour les sites de photos d’archives où les internautes s’attendent à voir un filigrane, mais où vos images risquent de ne pas être à leur meilleur.

Cela peut être un problème pour certains sites, en particulier si vous êtes un photographe ou un artiste numérique qui fait la promotion de son travail.
C’est pourquoi nous vous recommandons de positionner vos filigranes avec soin afin qu’ils découragent les gens de voler l’image, sans gâcher l’aspect de cette image sur votre site.
Pour ajouter un filigrane, vous pouvez utiliser Envira Gallery, qui est le meilleur module WordPress d’extension de galerie sur le marché.
Pour en savoir plus, veuillez consulter notre guide sur l’ajout automatique de filigranes aux images.
3. Configurer des notifications automatiques de vol de contenu
Parfois, les sites mentionnent le nom de votre entreprise ou de votre marque à côté des images volées, en particulier s’ils ont récupéré une page entière de votre site.
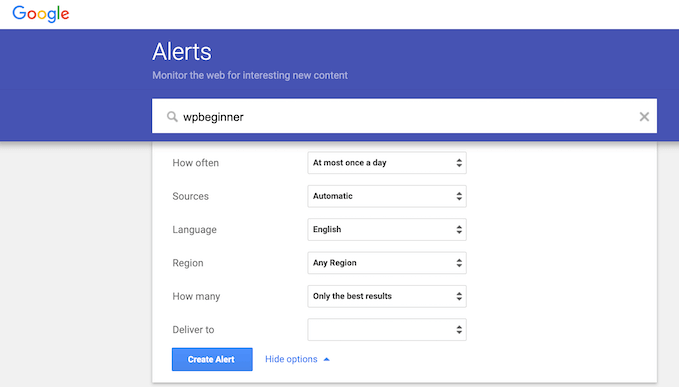
De ce fait, il est judicieux de configurer des notifications de marque à l’aide d’un service tel que Google Alerts. Il vous suffit de vous rendre sur la page Google Alerts et de taper le nom de votre site, de votre marque, de vos produits ou tout autre texte important.
S’il y a une phrase ou un appel à l’action spécifique que vous ajoutez à chaque publication, vous pouvez également le saisir dans les alertes Google.

Ensuite, utilisez les menus déroulants pour configurer l’alerte et saisissez l’adresse e-mail à laquelle vous souhaitez recevoir les notifications.
Lorsque vous êtes satisfait de la façon dont l’alerte est configurée, cliquez sur “Créer une alerte”.
Désormais, vous recevrez un e-mail vous informant si quelqu’un scrape et publie votre contenu.
4. Recherche inversée d’images avec Google
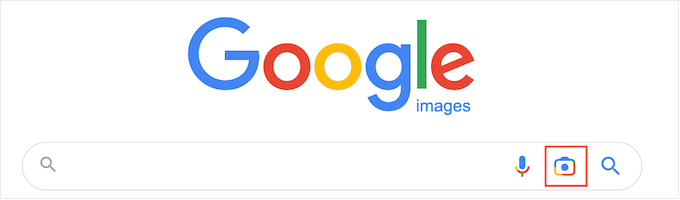
Vous pouvez utiliser la recherche d’images Google pour trouver tous les endroits où une image particulière est utilisée en ligne. Il vous suffit de vous rendre sur la page de Google Images et de cliquer sur la petite icône représentant un appareil photo.

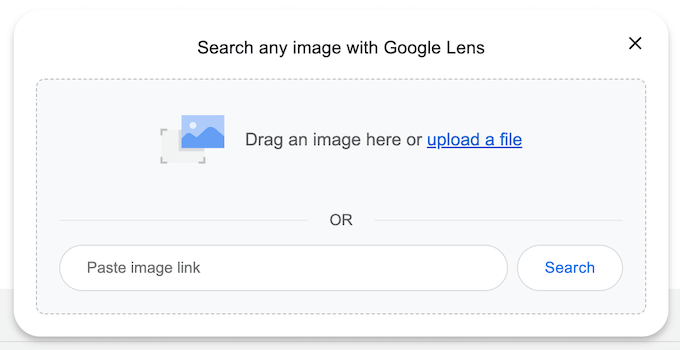
Cela ajoutera une section dans laquelle vous pourrez coller un lien direct vers l’image ou téléverser une copie de votre ordinateur.
Cliquez ensuite sur “Rechercher”.

Google affiche alors toutes les images similaires à la vôtre. Si vous trouvez l’image exacte sur un autre site, vous pouvez cliquer dessus pour voir comment elle est utilisée.
Si vous avez beaucoup de photos, la vérification manuelle de chacune d’entre elles peut prendre beaucoup de temps et d’efforts. Cependant, Google Reverse Image est un excellent moyen de découvrir les sites qui réutilisent vos images, il est donc judicieux de rechercher de temps en temps.
Vous pouvez également utiliser un service avancé d’images inversées tel que Pixsy.
5. Contacter l’hébergeur ou le registraire du site
Si quelqu’un a volé et republié vos images, nous vous recommandons de contacter cette personne. Il est possible qu’elle n’ait pas conscience d’utiliser illégalement des images protégées par le droit d’auteur.
Cependant, s’il s’agit d’un site indésirable, vous aurez peut-être du mal à trouver des informations de contact. Vous pouvez utiliser l’outil de recherche IsItWP pour trouver où le domaine et le site sont hébergés.

L’outil récupère toutes les informations disponibles, y compris celles relatives à l’entreprise d’hébergeur.
Le vol de contenu est une activité illégale et la plupart des entreprises d’hébergement ne souhaitent pas héberger des sites qui enfreignent la loi. Dans cette optique, vous pouvez contacter directement l’hébergeur et le registraire pour tenter de faire retirer le site.
La plupart des entreprises d’hébergement réputées prennent au sérieux les plaintes déposées en vertu de la loi DMCA (Digital Millennium Copyright Act), de sorte que cette méthode donne généralement de bons résultats.
Nous espérons que cet article vous a aidé à ajouter Aucun clic droit sur les images WordPress. Vous pouvez également consulter notre guide sur la façon de désactiver les pages de fichiers joints d’images dans WordPress ou consulter nos choix d’experts des meilleurs plugins WordPress d’images mises en avant.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Mrteesurez
I appreciate this post.
Also, can user perform a screenshot on the image and crop it. If it’s possible, so I would not need to protect it in this way.
I accept adding a watermark and put copyright notice below the images, this is the best way to me as the user will be promoting your brand when he used or share your image accross the media.
thanks.
Jiří Vaněk
I’ve also been thinking about how to protect my images on the website, and perhaps the best solution is a watermark. Despite disabling the right-click, people still take screenshots or find other ways to bypass that.
WPBeginner Support
That is also a viable option
Admin
Else
Can’t wait to try it!
@Ryan above, so I guess that means you are one of the ones who takes images? Who cares if it ANNOYS people?
Comics are my job, and the more ways to stop them, the better. Most people are lazy, and won’t go further when they can’t right click. This includes teachers & students, about half my traffic, because they want to steal everything and pay for nothing.
My answer to why big blogs don’t use this: because they ignore copyright & fair use. They SHOULD use this.
Can I ask how to do what Paresh suggested, add a transparent png to the image?
Paresh Khatri
There is another way to make it harder for the users to download images from your site similar to Flickr…. Put transparent png or gif images and you are done
Put transparent png or gif images and you are done
Ryan Lee Ball
I’ve never liked the idea of disabling browser functionality – it annoys people. If someone really want to download your photos they will – either via a browser plugin, Google image search or screen grabs. You can’t stop it.
Keith Davis
Hi Guys
Thanks for the heads up on a useful plugin.
I’m not bothered about people stealing my images, but what about hot linking?
How about a post on that?
Editorial Staff
Hotlinking is a huge topic. It requires proper .htaccess rules otherwise you end up screwing up your site.
Admin
Keith Davis
Too true… I did mess with my .htaccess some time ago and caused a few problems.
Had to give up eventually and restore the old .htaccess.
Are you guys doing a post on the comment system you have set up?
I like the look and the idea of integrating twitter and facebook.
Editorial Staff
Oh, not sure if you had a look at our Blueprint section. Everything that we have on the site is covered there.
https://www.wpbeginner.com/blueprint/
There is one called “Comments”. That will show you how
Keith Davis
Found it gents – many thanks.
Nino Blasco
Yes, you’re right hotlinking is really a problem.
Possible that on wordpress there is still a solution?
Well, word to the experts.
Editorial Staff
Hotlinking solutions are mostly server ended rather than platform based. You have to block server requests using .htaccess file. Then when you factor in CDN, it gets even more complex. So many scenario’s its hard to cover them.
Admin
Ahmad Awais
Using this plugin can increase the pageload time I guess?
Other question is why don’t most of the big blogs don’t use such stuff?
Editorial Staff
The load time increase would not be significant. This is pretty annoying that is why most big blogs dont’ use it. The only reason we wrote it about was because a user asked for it.
Admin
Ahmad Awais
Can I get information on how the Share & Comment bar slides on your single.php
Editorial Staff
Just one of the many custom codes that we haven’t gotten around to sharing yet. The main reason why we don’t share this type of information is because it involves more CSS than anything else. People are very un-original. If we post a CSS code, they will implement it as-is. This causes hundreds of sites to look the exact same. Hope you understand.
Ahmad Awais
That is quite a good one.Well it looks great.
Pardeep
Nice plugin sir thanx
Ankur
Good option but easy to crack. Simple way is to use your site logo or watermark so that it cannot be reused, even if it does, you get the publicity.