En fonction de la démographie de votre site, il peut être important pour vous d’avoir un site adapté aux mobiles. Vous pouvez le faire soit en utilisant un thème WordPress responsive qui s’adapte à différentes tailles d’écran / appareils, ou vous pouvez créer une version spécifique au mobile de votre site si vous ne voulez pas modifier la conception de votre site. Dans cet article, nous allons vous afficher comment créer un site WordPress adapté aux mobiles avec WPTouch Pro.
WPtouch Pro est une extension WordPress commerciale qui peut transformer votre site WordPress en une expérience mobile native pour les navigateurs de smartphones modernes. Il est rapide, a un support complet de l’internationalisation, l’intégration de l’écran d’accueil iOS, et des tonnes d’autres façons d’améliorer l’expérience des utilisateurs/utilisatrices mobiles.
Une fois que vous avez acheté WPtouch Pro, vous recevrez une clé de licence et le fichier de téléchargement de l’extension. Vous devez l’installer sur votre blog(suivez notre guide d’installation simple du plugin), puis l’activer depuis votre Tableau de bord.
Lors de l’activation, le plugin affichera une notification vous rappelant de saisir votre clé de licence. Vous devez saisir la clé de licence afin de commander les extensions du plugin, télécharger des thèmes et des modules. Cliquez sur le lien “Activer votre licence” pour saisir votre clé de licence.

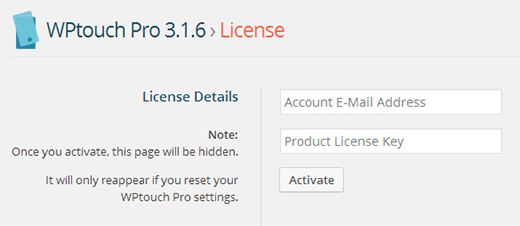
Sur l’écran suivant, saisissez simplement l’adresse e-mail de votre compte (celle que vous avez utilisée pour acheter l’extension) et la clé de licence de votre produit, puis cliquez sur le bouton activer. WPTouch va maintenant vérifier votre clé de licence et affichera un message de réussite.

Une fois activée, l’extension ajoute un élément de menu WPTouch Pro dans votre barre d’administration WordPress. Pour configurer l’extension, vous devez passer en version pro ” Réglages du cœur “.

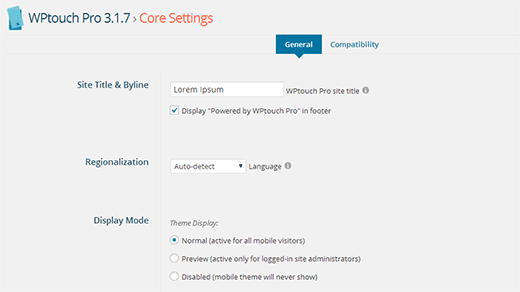
Sur l’écran des Réglages du cœur, vous pouvez configurer diverses options pour la version mobile de votre site. La première option de cet écran consiste à modifier le titre et la signature du site. Cette option est particulièrement utile si votre site a un titre et une signature longs qui ne s’adaptent pas bien aux écrans mobiles.
L’option suivante sur cet écran est la régionalisation. WP Touch Pro détecte automatiquement la langue de votre site à partir de votre programme d’installation WordPress, mais vous pouvez également sélectionner manuellement la langue à l’aide de cette option.
L’option Affichage sur l’écran des Réglages du cœur vous permet de désactiver manuellement le thème mobile sans désactiver le plugin. Le réglage par défaut est Normal, ce qui permet l’affichage du thème mobile pour tous les internautes accédant au site via un appareil mobile. Vous pouvez le modifier en Prévisualisation, afin que le thème mobile soit uniquement affiché aux administrateurs/administratrices du site lorsqu’ils sont connectés. Vous pouvez également choisir Désactivé pour désactiver complètement l’affichage du thème mobile.

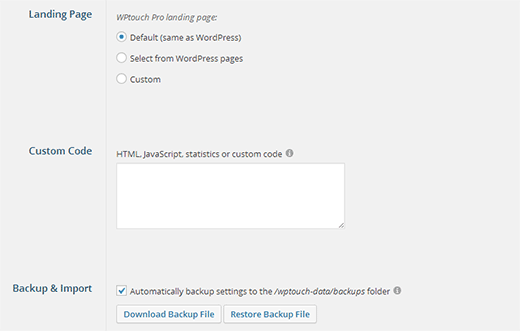
Certaines options avancées sont disponibles sur la page des réglages du cœur. Par exemple, vous pouvez choisir une page d’atterrissage personnalisée pour la version mobile de votre site. Vous pouvez ajouter un code personnalisé qui apparaîtra dans la zone du pied de page du thème. Vous pouvez également sauvegarder tous les réglages de WP Touch Pro, puis les importer sur un autre site WordPress avec WP Touch Pro. C’est une bonne option si vous avez un site de staging ou une installation locale.
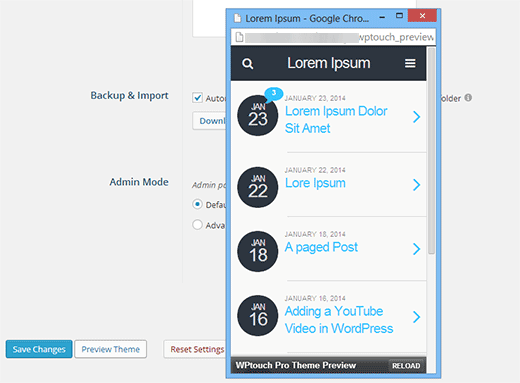
Une fois que vous avez parcouru la page des réglages du cœur, vous pouvez prévisualiser votre site mobile directement sur votre ordinateur en cliquant sur le bouton Prévisualisation du thème au bas de cette page. Une fois que vous êtes satisfait de l’apparence de votre thème, vous pouvez cliquer sur le bouton Enregistrer les modifications pour enregistrer vos réglages.

Modifier le thème mobile dans WPTouch Pro 3
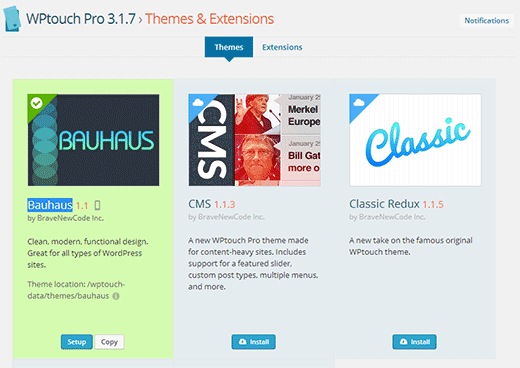
Par défaut, WPTouch Pro 3 vient avec un thème mobile pré-installé. Vous pouvez télécharger et installer des thèmes supplémentaires à partir de WPTouch Pro ” Thèmes et Compléments. Bauhaus, CMS, Classic Redux et Simple sont les thèmes disponibles avec toutes les offres de licence. Pour installer un thème, il suffit de cliquer sur le bouton Installer en dessous du thème. WPTouch Pro téléchargera le thème depuis le cloud et l’installera. Une fois qu’un thème est installé, vous pouvez cliquer sur le bouton activer pour utiliser ce thème.

Personnaliser votre thème mobile dans WPTouch Pro3
Une fois que vous avez sélectionné le thème de votre site mobile, il se peut que vous souhaitiez le personnaliser pour qu’il réponde à vos besoins. Pour ce faire, vous devez passer en version pro ” Réglages du thème“. Les thèmes mobiles de WPTouch Pro sont hautement personnalisables. Vous pouvez peaufiner tous les aspects de votre site mobile à partir de l’écran des Réglages du thème. Nous allons vous guider à travers les différentes sections des Réglages du thème.

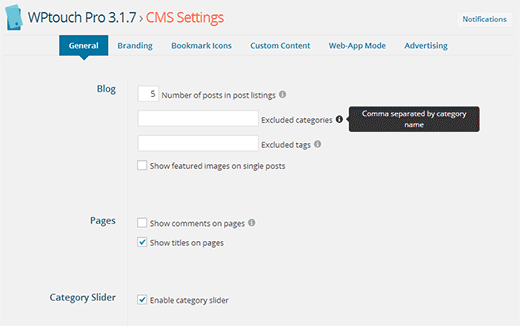
Sur l’onglet du menu supérieur, vous pouvez voir les différentes zones de votre thème que vous pouvez personnaliser. Vous commencerez par l’onglet Général qui contient des options pour certains paramètres de base comme le nombre de messages à afficher sur la page d’accueil, l’activation du Diaporama de catégorie, l’activation du Diaporama de publications avant, etc. Les réglages par défaut devraient fonctionner pour la plupart des sites, mais vous pouvez apporter des modifications si nécessaire. Vous remarquerez également la présence d’une icône d’information à côté de certaines options. En passant votre souris sur l’icône, vous afficherez une aide contextuelle pour cette option.
Une fois les modifications apportées à votre thème, vous pouvez les prévisualiser en cliquant sur le bouton Prévisualisation du thème en bas de la page. Lorsque vous êtes satisfait des modifications apportées, vous devez cliquer sur le bouton Enregistrer les modifications pour enregistrer les réglages de votre thème. Il existe également un bouton “réinitialiser” au cas où vous souhaiteriez revenir aux réglages par défaut.

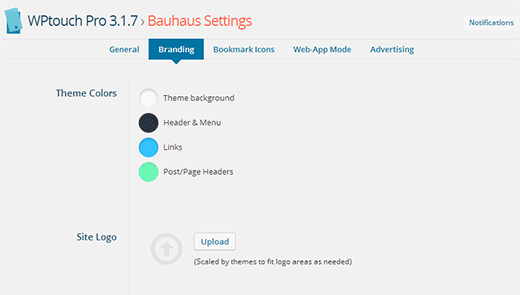
Après avoir défini les Réglages généraux de votre thème mobile, passez à l’onglet Marque. C’est ici que vous pouvez téléverser votre propre logo, arrière-plan, polices personnalisées, icônes de réseaux sociaux, etc. Vous pouvez également modifier les couleurs du thème pour qu’elles correspondent à votre logo et aux couleurs de votre marque.

Transformer votre site en application web mobile
WPTouch Pro vous permet de profiter pleinement des fonctionnalités des appareils mobiles en transformant votre site en application web. Tout d’abord, vous devez cliquer sur l’onglet Icônes des signets dans l’écran des Réglages du thème. Vous devez téléverser deux icônes, une pour les appareils Android et l’autre pour les appareils iOS (iPhone, iPod et iPad).
![]()
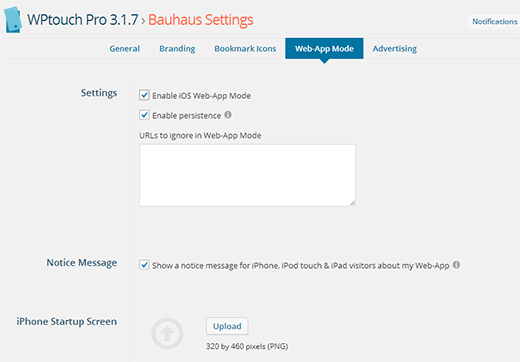
Ensuite, cliquez sur l’onglet Mode Web-App dans les Réglages du thème. Il suffit de cocher la case pour activer le mode web-app iOS, et cela affichera les réglages avancés pour le mode web-app. Vous pouvez utiliser les réglages par défaut, ou vous pouvez téléverser vos propres écrans de démarrage personnalisés.

Monétisez votre site mobile avec WPTouch Pro
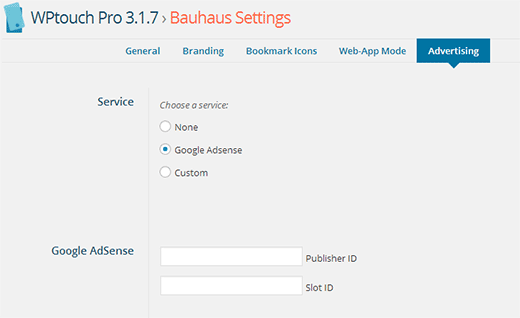
Les thèmes WPTouch Pro vous permettent également d’afficher très facilement des annonces sur votre site mobile. Vous devez aller dans l’onglet Annonces sous les Réglages du thème et choisir entre Google Adsense ou un service de publicité personnalisé.

Pour Google Adsense, vous devrez saisir votre ID d’éditeur Google Adsense et l’ID de la fente que vous pouvez obtenir à partir de votre compte Google Adsense. Après cela, vous devez choisir l’Emplacement où vous voulez que les publicités s’affichent. Enregistrez vos modifications et votre site mobile commencera à afficher des publicités.
Outil de personnalisation des menus de navigation pour un site mobile dans WPTouch Pro
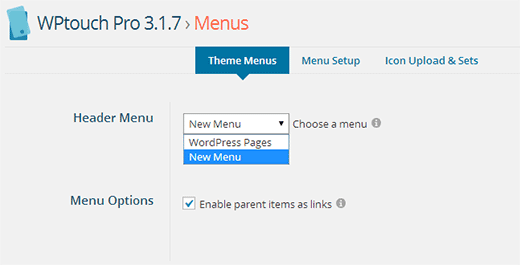
WPTouch Pro utilise la fonctionnalité de menu par défaut de WordPress, mais vous permet de modifier ou de choisir la façon dont vous souhaitez afficher les menus sur votre site mobile. Pour configurer les menus, vous devez passer en version pro ” Menus“. Vous devez d’abord choisir un menu. Vous pouvez choisir d’afficher les pages WordPress dans le menu, ou choisir un menu existant.

Dans l’onglet Configuration du menu, vous pouvez personnaliser davantage votre menu WordPress. Vous pouvez associer des icônes à chaque élément de menu en faisant simplement glisser une icône vers un article de menu.
Par défaut, WPTouch Pro est livré avec le jeu d’icônes Elegant défini par Elegant Themes. Vous pouvez installer d’autres jeux d’icônes en cliquant sur le bouton Installer à côté d’eux ou téléverser vos propres jeux d’icônes personnalisés.
![]()
WPTouch est une excellente extension pour convertir n’importe quel site WordPress en une application web mobile à part entière. Avec de beaux thèmes et de puissantes options de personnalisation, vous pouvez créer de superbes sites mobiles en quelques minutes sans écrire une seule ligne de code. Nous espérons que cet article vous a aidé à créer un site adapté aux mobiles avec WP Touch Pro. Pour vos retours et questions, vous pouvez nous laisser un commentaire ci-dessous ou nous suivre sur Twitter.





Wunmi
I want the Mobile view of my Post & Pages to automatically appear in LANDSCAPE VIEW. Please how can this be achieved.
I will appreciate your help.
WPBeginner Support
That would be determined by your theme, you would want to reach out to your theme’s support for if that is an option.
Admin
Kanika
Hello,
I am using the default free version of wptouch and the smart slider that i have used on my website appears well on desktop site but on mobile the slides does not appear.Does that mean i need to buy the pro version of wptouch to make the slider appear?
WPBeginner Support
It shouldn’t be a requirement. If you reach out to wptouch and let them know they should be able to take a look at the issue.
Admin
Justme
How can I view mobile view of my site in local server? I’m using WPtouch plugin, but I can’t view the mobile version on local server.
I guess there should be a link for that.
don
use Google Chrome, preview theme
Ramit Joshi
This is nice plugin, I already use this plugin. i am facing the problem with “Advance custom field” plugin. I am using “ACF” plugin on home page but “ACF” field text not showing on my home page.Somebody tell me either i have to code for “ACF” option in Home page or there is another way to do this.
JAE
OMG you are so awesome! Thank you a million times! I was quoted over $AUD2,000 to mobile friendly my website! This saved me a motza of money – and it was easy to install with your easy to follow instructions! Thanks a ton!
Michael
WPtouch is crap. I purchased the pro version and I was utterly dissapointed with their support. The whole concept is proprietary and has nothing to do with WordPress standards. Don’t waste your time and money.
Marlies (GM&PB)
Hi,
I just started using this plugin. I used it for the website of the company I work at & for my own blog. I have a weird problem with the icon sets: when I want to install another set of icons (as provided by the plugin) it gives an error and says it cannot install the icon set. Weirdly enough I only experience this problem with my own blog and not with the website of my work.
Is this because my blog isn’t custom, while the website of my work is?
Thanks in advance,
Marlies
guzie
I use the free version of wptouch. But for some reason(s) it reverts the desktop version to the mobile page. How can I fix this.
WPBeginner Staff
Please contact plugin support.
Gaurav Srivastava
Uninstalled. It reverts mobile page version to desktop. It is very annoying.
Kate
I already have a mobile responsive theme of my website…however my astore does not show in full width on a mobile device. It only shows the first two columns of the store…..any suggestions how to solve?
Diena
This plugin sounds great, but wouldn’t it affect the site load time and create redirects?
I want to use it but don’t want to slow my site.
WPBeginner Support
The purpose of serving a mobile theme is to make sure that your site loads faster on mobile devices. The redirects only take place when a mobile device is detected by the plugin.
Admin
Bruce Gerencser
Just one point on your excellent article. You use the Bauhaus theme in this tutorial and it does not work on the iPad. Took me an hour trying to get it to work, only to find out it, as of day, does not work with the iPad. I hope they add this fuctionality in the future because I would really love to use the Bauhaus theme.
Long time reader, first time commenter.
WPBeginner Support
Bruce, thanks for the comment. We would recommend you to contact WPTouch’s support and let them know the issue you are facing.
Admin