Les modifications visuelles ont transformé la façon dont nous créons des widgets.
Ce qui nécessitait un code personnalisé peut désormais être réalisé en quelques clics, rendant la création de widgets accessible à tous.
L’éditeur visuel de WordPress est devenu de plus en plus puissant, en particulier avec les dernières mises à jour de l’éditeur de blocs. Que vous personnalisiez votre colonne latérale, votre pied de page ou n’importe quelle zone de widgets, vous pouvez désormais créer des widgets magnifiques et fonctionnels sans toucher à une seule ligne de code.
Dans ce guide, nous allons vous afficher exactement comment utiliser l’éditeur visuel pour créer des widgets pour votre site WordPress.

Pourquoi utiliser l’éditeur visuel pour créer des widgets dans WordPress ?
Les widgets vous permettent d’ajouter un contenu riche en dehors de la page principale et de la zone de publication. Chaque thème WordPress est différent, mais vous pouvez généralement ajouter des widgets dans des zones telles que le pied de page, l’en-tête et la colonne latérale.
De nombreux sites web utilisent ces zones pour afficher une section “À propos”, présenter leurs articles les plus populaires, ajouter un formulaire d’inscription à une lettre d’information électronique, etc.
WordPress vous permet d’ajouter une large plage de blocs à n’importe quelle zone prête à recevoir des widgets, et de nombreux plugins WordPress ajoutent également leurs propres blocs.
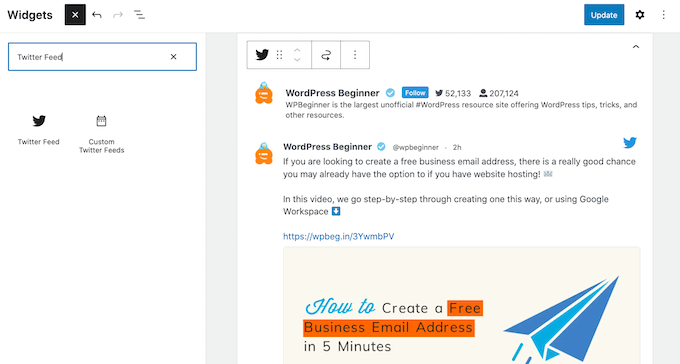
Par exemple, si vous utilisez le flux Twitter de Smash Balloon, vous pouvez intégrer des tweets récents dans n’importe quelle zone prête à recevoir un widget à l’aide du bloc de flux Twitter de l’extension.

Cependant, il peut arriver que vous souhaitiez créer un widget personnalisé qui présente un contenu multimédia riche à vos visiteurs. Par exemple, vous pouvez télécharger votre photo d’auteur et l’utiliser pour créer un widget de bio de l’auteur, avec des liens vers vos différents profils de médias sociaux.
Ceci étant dit, voyons comment vous pouvez utiliser un éditeur visuel pour créer des widgets personnalisés dans WordPress. Il vous suffit d’utiliser les liens ci-dessous pour passer à la méthode qui convient à votre thème :
Méthode 1 : Utilisation de l’extension Widgets Options (fonctionne avec tous les thèmes WordPress)
La manière la plus simple de créer un widget personnalisé est d’utiliser l’extension Widget Options.
Il ajoute de nombreux réglages supplémentaires à l’éditeur visuel de widgets WordPress standard, notamment la possibilité d’afficher différents widgets en fonction du rôle de l’utilisateur, de masquer les widgets WordPress sur mobile, et plus encore.
Il ajoute également un widget Texte que vous pouvez personnaliser avec vos propres liens, images, formatage, etc. Cela vous permet de créer un widget personnalisé sans avoir à écrire de code.
Tout d’abord, vous devez installer et activer l’extension Widget Options. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
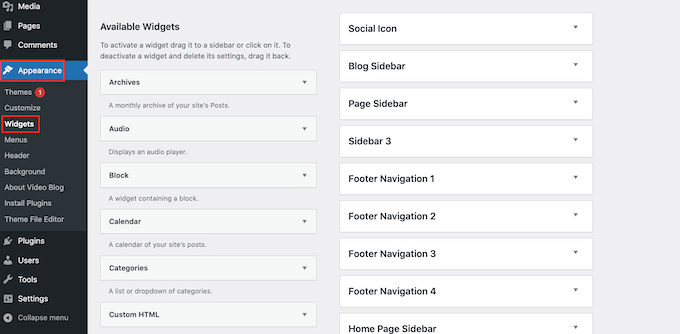
Une fois activé, rendez-vous sur la page Apparence ” Widgets dans votre tableau de bord WordPress.

Vous verrez maintenant une liste de toutes les zones prêtes à accueillir des widgets dans votre thème WordPress. Les options que vous voyez peuvent varier en fonction de votre thème.
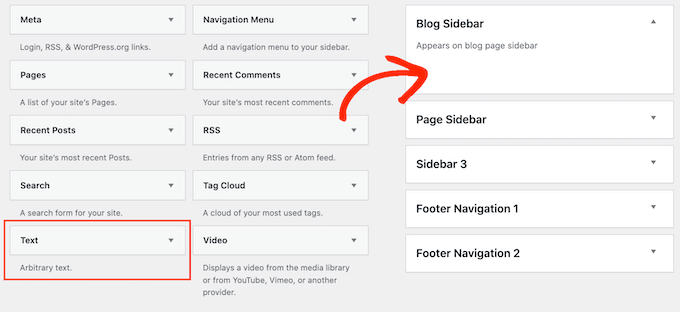
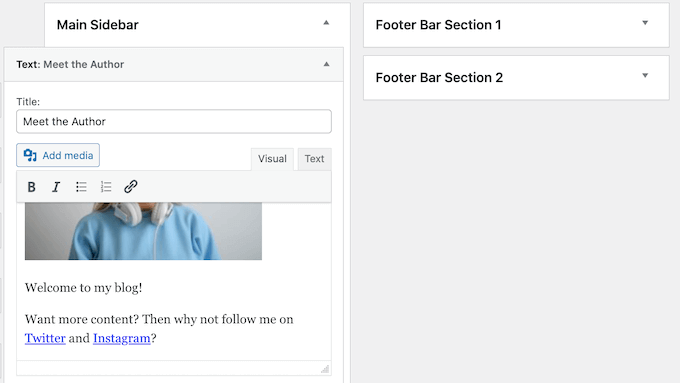
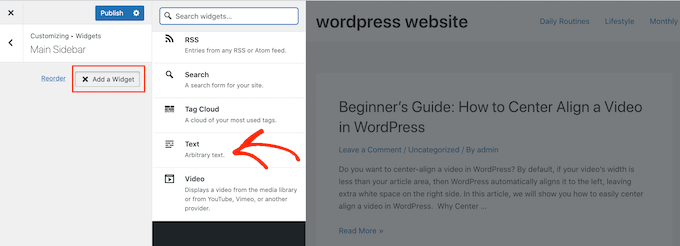
Vous verrez également tous les widgets que vous pouvez ajouter à votre site. Nous allons utiliser le widget Texte pour ce guide, il vous suffit donc de le faire glisser et de le déposer sur n’importe quelle zone prête à recevoir un widget.

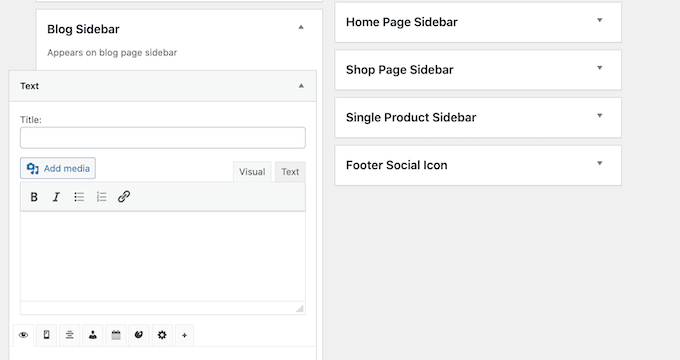
Une petite fenêtre surgissante apparaît.
Cette fenêtre surgissante est essentiellement un mini-éditeur de page ou de publication, qui devrait donc vous être familier.

Pour commencer, vous pouvez saisir un titre, qui apparaîtra au-dessus du widget.
Ensuite, vous pouvez taper du texte directement dans le petit éditeur, ajouter des liens et des images, modifier la mise en forme, ajouter des puces et des listes numérotées, etc.

Vous pouvez également afficher ou masquer les widgets sur des pages WordPress spécifiques et ajouter des styles personnalisés au widget WordPress.
Lorsque vous êtes satisfait de la configuration du widget, cliquez sur le lien “Terminé” pour enregistrer ses paramètres.
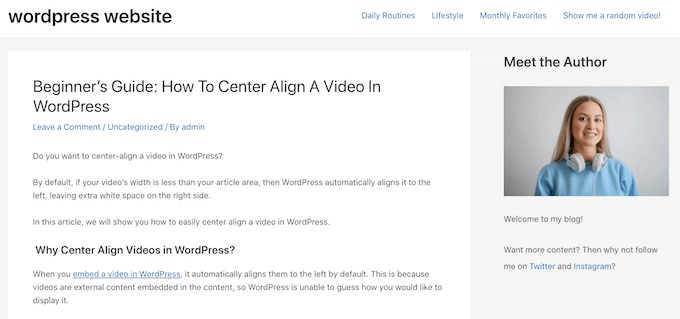
Maintenant, si vous visitez votre site web, vous verrez le nouveau widget de texte riche en direct.

Si vous préférez, vous pouvez créer un widget personnalisé en utilisant l’Outil de personnalisation de WordPress.
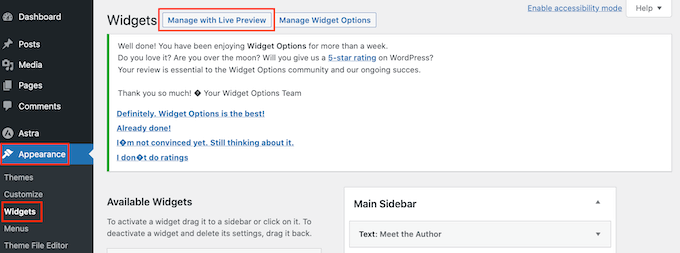
Il suffit d’aller dans Apparence ” Widgets, mais cette fois, cliquez sur ” Gérer avec la Prévisualisation directe “.

L’Outil de personnalisation s’ouvre alors avec les Réglages du widget déjà sélectionnés.
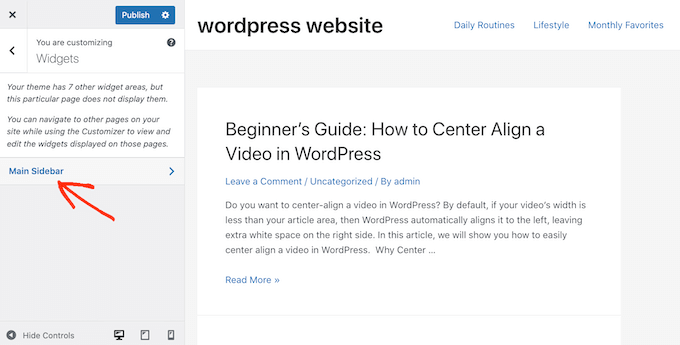
Vous pouvez maintenant cliquer sur la zone où vous souhaitez ajouter le widget personnalisé.

Cliquez ensuite sur “Ajouter un widget”, ce qui ouvre un panneau affichant tous les différents widgets.
Il vous suffit de trouver “Texte” et de cliquer pour l’ajouter à votre site.

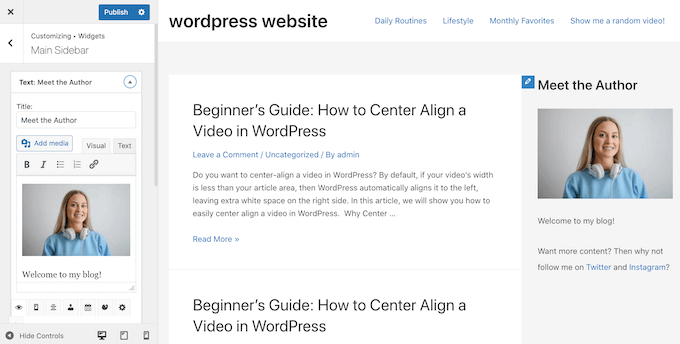
Cela ouvre un petit éditeur où vous pouvez ajouter du texte, des liens, des médias, etc.
Au fur et à mesure que vous apportez des modifications dans l’éditeur, la Prévisualisation directe se met à jour automatiquement.

Lorsque vous êtes satisfait de l’aspect du widget, cliquez sur le bouton “Publier” pour le rendre direct sur votre blog ou site WordPress.
Si vous ne trouvez pas le personnalisateur de thème dans votre Tableau de bord WordPress, veuillez consulter notre guide sur la façon de corriger l’absence du personnalisateur de thème dans l’administration de WordPress.
Méthode 2 : Utilisation de l’Éditeur de blocs (fonctionne avec les thèmes WordPress compatibles avec les blocs)
Si vous utilisez un thème WordPress compatible avec les blocs, vous pouvez ajouter des blocs à n’importe quelle zone prête à recevoir des widgets à l’aide de l’éditeur de site complet.
Ainsi, vous pouvez créer des widgets personnalisés en disposant les blocs WordPress standard dans une zone prête à accueillir des widgets, telle que la colonne latérale. Vous n’avez pas non plus besoin d’installer une extension WordPress distincte.
C’est aussi un moyen d’ajouter des widgets à des zones que vous ne pouvez pas modifier à l’aide de l’éditeur de widgets standard de WordPress ou du personnalisateur. Par exemple, vous pouvez ajouter des widgets à votre modèle de page 404.
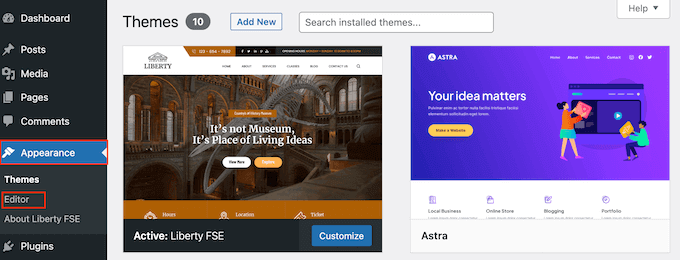
Pour Premiers, allez dans Apparence ” Éditeur dans le Tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème, mais vous pouvez ajouter des widgets et des blocs à n’importe quelle zone.
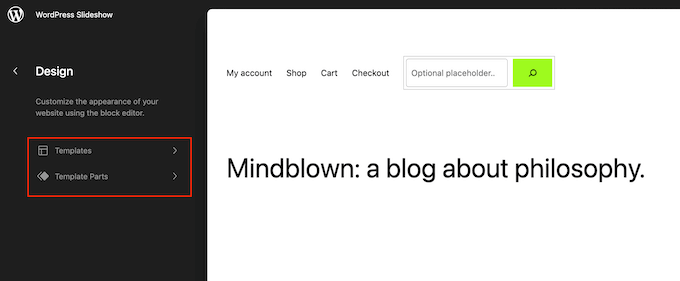
Pour voir toutes les options disponibles, il suffit de sélectionner “Modèles” ou “Pièces de modèles”.

Vous pouvez maintenant cliquer sur le modèle ou l’élément de modèle que vous souhaitez modifier.
WordPress affiche maintenant une Prévisualisation du modèle. Pour aller de l’avant et modifier ce modèle, cliquez sur l’icône du petit crayon.

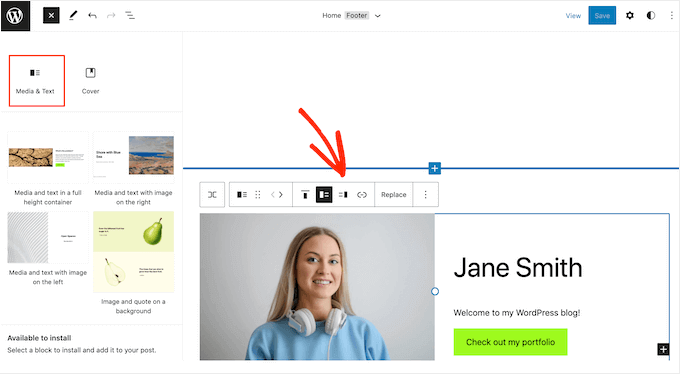
Cliquez ensuite sur l’icône bleue “+”, puis trouvez le premier bloc que vous souhaitez utiliser dans votre widget personnalisé.
Vous pouvez utiliser n’importe quelle combinaison de blocs, mais si vous avez l’intention d’utiliser une image et du texte, nous vous recommandons de commencer par le bloc Média et texte.
Cela vous permet de disposer facilement une image à côté d’un texte dans une mise en page agréable. Dans cette optique, le bloc Média et texte est parfait pour créer une boîte d’information sur l’auteur/autrice, comme vous pouvez le voir dans l’image suivante.

Après avoir sélectionné le bloc que vous souhaitez utiliser, il vous suffit de le faire glisser et de le déposer dans une zone prête à accueillir des widgets, telle que la colonne latérale ou le pied de page.
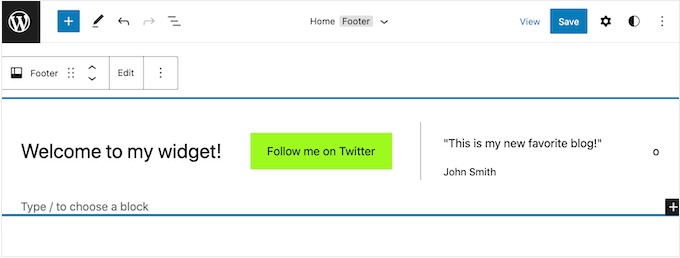
L’éditeur du site complet vous donne accès à l’ensemble terminé des outils et des réglages de WordPress. Cela signifie que vous pouvez ajouter un bouton d’appel à l’action, du texte, des liens, des images et d’autres contenus à une plage plus large de blocs.

Ceci étant dit, vous devriez être en mesure de créer exactement le widget que vous aviez en tête. Il vous suffit d’ajouter des blocs et du contenu à la zone prête pour le widget jusqu’à ce que vous soyez satisfait de son apparence.
Pour plus d’idées sur la façon d’utiliser les zones prêtes à accueillir des widgets de votre thème, veuillez consulter notre liste de contrôle des éléments à ajouter au pied de page de votre site WordPress.
Lorsque vous êtes satisfait des modifications apportées, cliquez sur “Enregistrer”.

Maintenant, si vous visitez votre site web WordPress, vous verrez le nouveau widget personnalisé en direct.
Nous espérons que cet article vous a aidé à apprendre à utiliser facilement l’éditeur visuel pour les widgets WordPress. Vous pouvez également consulter notre guide sur les astuces pour maîtriser l’éditeur de contenu de WordPress et comment créer une page d’atterrissage avec WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Max
Thanks for this.
This is particularly useful for certain premium theme developers like StudioPress. The entire theme home page is built on Widgets. So this technique would work really well.
Ryan Love
You could also use Black Studio TinyMCE widget – http://wordpress.org/plugins/black-studio-tinymce-widget/
It does the same thing but allows you to do it within the widgets area and means you don’t have to have another item in your sidebar.
Hidayat Mundana
How can so I can add footer widgets in the other just below the footer ( footer widget should Fullwidth )
Is there a plugin that can be used ?
WPBeginner Support
Most themes have columns defined for footer widgets like three or four after that new widgets are placed below. If this is not the case with your theme, then you may need to define a new widget area.
Admin
Your Real Name
Andor and WPBeginner, thanks so much for these tips. I’ve often seen widgets that looked great and figured that I’d have to know how to code to do something similar. With these tips (don’t know whether I’l use the plugin or Andor’s tip) I now know how to create some nice widgets without coding.
Thanks!
Martin
Karen
Awesome!!! You guys always give me the best info at right, just when I need it, time!! xx
Andor Nagy
Hi,
Nice tutorial, but there’s a much easier way to do this. You simply make the look in the post editor, then you choose the text tab instead of the visual, and copy the html code into a text widget. And it requires no plugin.
Regards,
Andor Nagy
WPBeginner Support
Yes Andor you are right this would work. But it is basically for users who are developing for clients. Now if you told the clients that you can use visual editor in posts it would confuse them. This plugin provides a user interface with different labeling to do exactly what you suggested above.
Admin