Nous avons tous été là – regardant un site WordPress lent et se demandant pourquoi il prend une éternité à charger. Lorsque notre équipe chez WPBeginner a commencé à optimiser les sites, nous avons passé d’innombrables heures à essayer de comprendre ce qui causait les problèmes de performance.
C’est pourquoi nous sommes ravis de partager notre expérience avec GTmetrix. Au fil des ans, nous avons utilisé cette extension pour diagnostiquer et corriger les problèmes de performance sur des milliers de sites WordPress. Il est devenu notre arme secrète pour identifier rapidement ce qui ralentit un site.
Dans ce guide, nous allons vous afficher exactement comment nous utilisons GTmetrix pour améliorer les performances des sites WordPress. Nous avons testé des dizaines d’outils d’optimisation des performances, et c’est l’approche à laquelle nous revenons toujours pour sa simplicité et son efficacité.

Qu’est-ce que GTmetrix ?
GTmetrix est un outil de contrôle de la vitesse de chargement des sites web qui vous permet de connaître la vitesse de chargement de votre site. La vitesse de chargement des sites est plus importante que jamais car les utilisateurs/utilisatrices ont une durée d’attention courte.
Selon l’étude Core Web Vitals de Google, le temps de chargement des pages a un impact direct sur l’expérience des utilisateurs, les taux de rebond et les conversions. Les sites plus lents enregistrent systématiquement des taux d’abandon plus élevés et des métriques d’engagement plus faibles.
Cela confirme une étude de cas plus ancienne de StrangeLoop qui portait sur Amazon, Google et d’autres sites plus importants. Elle a trouvé qu’un retard d’une seconde dans le temps de chargement des pages peut prospecter une perte de 7 % des conversions, 11 % de pages vues en moins et une diminution de 16 % de la satisfaction des clients/clientes.

GTmetrix vous donne un aperçu de ce qui ralentit votre site WordPress avec des suggestions sur ce qu’il faut faire pour améliorer les performances et la vitesse de votre WordPress.
Ceci étant dit, voyons comment utiliser l’extension GTmetrix pour améliorer la vitesse de votre site WordPress. C’est ce que nous allons voir dans cet article :
Configurer l’extension GTmetrix dans WordPress
Tout d’abord, vous devez installer et activer l’extension GTmetrix pour WordPress. Si vous n’êtes pas sûr de savoir comment procéder, consultez notre guide terminé sur l’installation d’une extension WordPress.
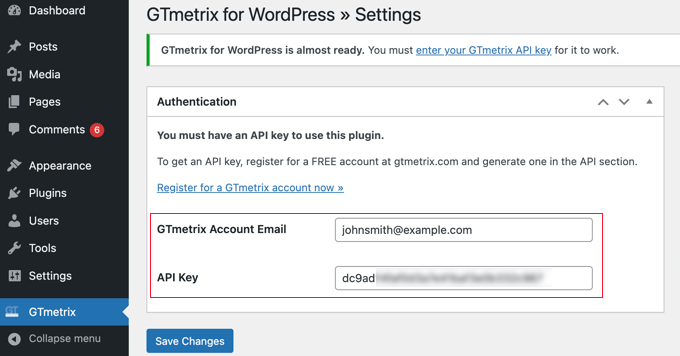
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé ‘GTmetrix’ dans votre colonne latérale d’administration WordPress. Vous devez cliquer dessus pour visiter la page des Réglages du plugin.

Sur cette page, il vous sera demandé de fournir l’e-mail de votre compte GTmetrix et les clés API.
Vous pouvez créer un compte gratuit pour obtenir les clés API. Ce compte gratuit sera accompagné d’un nombre limité de demandes par jour. Cependant, si vous l’utilisez pour un seul site, vous ne serez probablement jamais à court de crédits.
Il suffit de cliquer sur le lien “S’inscrire à un compte GTmetrix” pour accéder au site de GTmetrix et ouvrir un compte.
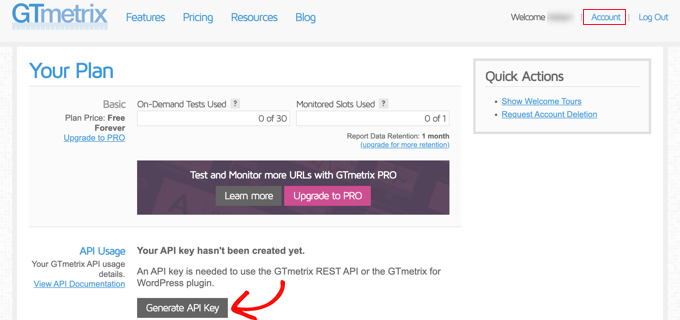
Après avoir créé votre compte, vous devez cliquer sur le lien “Compte” en haut de la page.

Cliquez ensuite sur le bouton “Générer une clé API”. GTmetrix va générer une clé API pour vous, que vous devez copier.
Vous pouvez maintenant retourner à la page des Réglages de ‘GTmetrix’ dans votre Tableau de bord WordPress. Saisissez l’adresse e-mail de votre compte et la clé API que vous avez copiée plus tôt.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Exécuter les tests de performance de GTmetrix dans WordPress
Maintenant que vous avez configuré l’extension, vous pouvez lancer vos tests de performance WordPress.
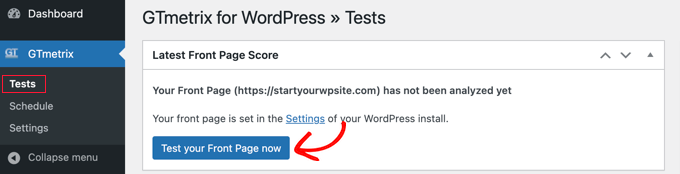
Il vous suffit de vous rendre sur la page GTmetrix ” Tests. Vous pouvez rapidement tester la page d’accueil de votre site en cliquant sur le bouton ” Testez votre page d’accueil maintenant “.

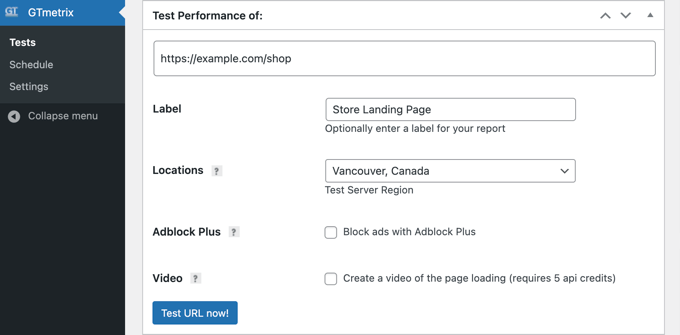
Vous pouvez également effectuer des tests de performance pour n’importe quelle page de votre site WordPress. Saisissez simplement l’URL de la page dans la case “Tester les performances de”.
Pour ces tests personnalisés, vous pouvez également fournir un libellé et choisir un emplacement géographique. Idéalement, vous souhaitez vous concentrer sur les emplacements les plus proches de votre public cible.

Comprendre les résultats des tests de performance de GTmetrix
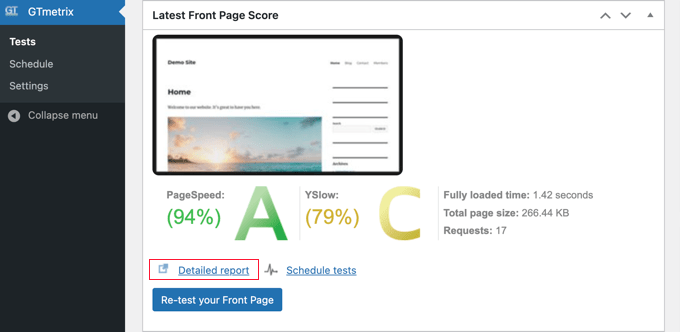
GTmetrix offre une analyse complète des performances de la page web que vous testez. Il utilise les tests de performance Google Page Speed et YSlow pour évaluer le temps de chargement de votre page et affiche un score global sous la forme d’un résumé des résultats.

Toute valeur inférieure à A signifie qu’une amélioration est possible. Toutefois, cela ne signifie pas nécessairement que votre site est vraiment lent.
Pour comprendre le score, vous devez cliquer sur le lien “Rapport détaillé”. Ce lien ouvre votre URL sur le site de GTmetrix.
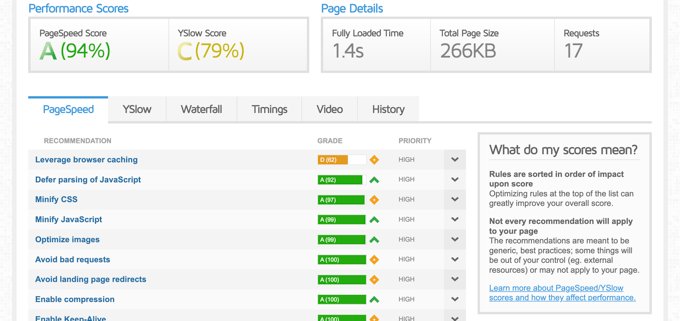
Ce rapport vous donne une ventilation détaillée de votre score PageSpeed, de votre score YSlow et une liste de recommandations sur ce que vous pouvez modifier pour améliorer le temps de chargement de votre page.

Elle est divisée en plusieurs onglets. Tout d’abord, vous verrez votre score PageSpeed avec différents articles de classement répertoriés avec leur score individuel.
Les articles verts sont bons et ne nécessitent pas votre attention. Les articles rouges ralentissent votre site et nécessitent un examen plus approfondi.
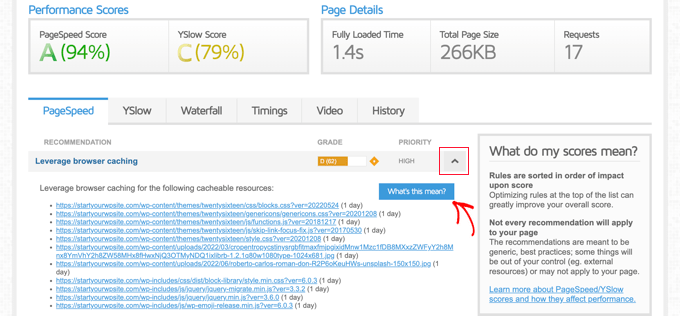
Le plus beau, c’est que lorsque vous cliquez sur l’article, il vous indique exactement ce qui doit être corrigé.

Chaque onglet comporte un petit bouton “Qu’est-ce que cela signifie ? Si vous cliquez sur ce bouton, vous obtiendrez des informations détaillées sur ce qui peut être amélioré.
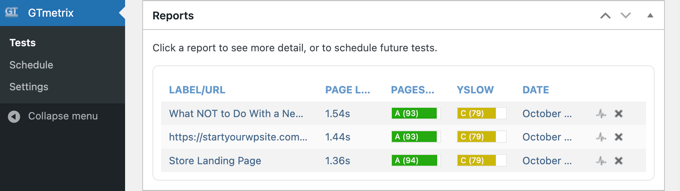
Vous trouverez tous vos rapports antérieurs sur la page GTmetrix ” Tests “, dans la section Rapports.

Cela vous permet de gérer et d’exécuter des tests pendant que vous travaillez à l’amélioration de la vitesse et des performances de votre site.
Utiliser GTmetrix sans extension
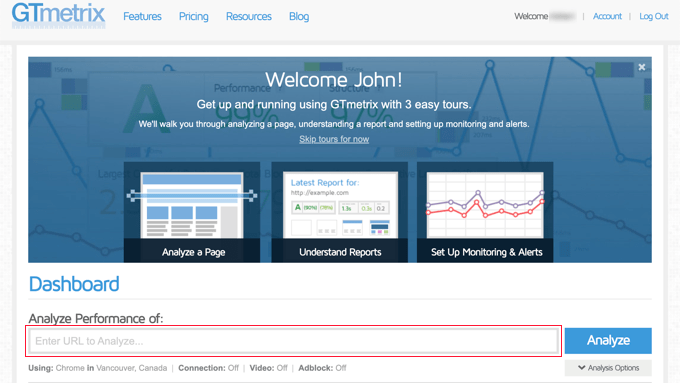
Si vous souhaitez utiliser GTmetrix sans installer l’extension, il vous suffit de vous rendre sur la page d’accueil et de saisir votre URL.

Après avoir testé votre site, vous obtiendrez un rapport détaillé, tout comme avec l’extension.
L’inconvénient de cette méthode est que vous ne pouvez pas enregistrer différents rapports et les comparer au fur et à mesure que la vitesse de votre site s’améliore.
Astuces pour améliorer la performance des sites web
La vérification de la vitesse de GTmetrix vous affichera de nombreuses informations. Cependant, vous voudrez peut-être comparer vos résultats en utilisant un autre outil de vérification de la vitesse du site, comme l’outil de test de la vitesse du site IsItWP ou Pingdom.
Si votre site affiche toujours des scores de performance faibles, vous pouvez passer en revue les détails et améliorer chaque article l’un après l’autre. Toutefois, cela peut s’avérer trop technique pour un débutant.
Voici quelques astuces rapides qui vous aideront à améliorer instantanément la vitesse de votre site sans aucune compétence particulière.
1. Utiliser le meilleur hébergeur WordPress
Si vous utilisez un fournisseur d’hébergement WordPress de mauvaise qualité, vous ne pouvez pas faire grand-chose pour améliorer les performances de votre site.
Voici nos recommandations pour les 3 meilleurs hébergeurs rapides que vous pouvez essayer :
- Bluehost – très bon prix + mise en cache intégrée.
- SiteGround – hébergement WordPress premium + mise en cache intégrée + utilise Google Cloud. Nous utilisons SiteGround pour WPBeginner.
- WP Engine – fournisseur d’hébergement WordPress infogéré de premier ordre avec optimisation des performances.
2. Configurer une extension de mise en cache WordPress
Toutes les entreprises d’hébergement WordPress de premier plan proposent désormais des solutions de mise en cache intégrées que vous pouvez activer pour améliorer la vitesse de votre site. Mais vous pouvez également utiliser une extension de mise en cache WordPress pour améliorer les performances de votre site.
La mise en cache permet à votre site de charger une page à partir d’un fichier temporaire au lieu d’exécuter une nouvelle demande. Nous vous recommandons d’utiliser WP Rocket, la meilleure extension de mise en cache WordPress sur le marché.
3. Optimiser les images pour un chargement plus rapide des pages
Les images prennent plus de temps à charger que le texte, et si une page a beaucoup d’images, alors elles ralentissent votre site. D’un autre côté, les images sont importantes pour l’engagement des utilisateurs/utilisatrices, et vous ne pouvez pas les éviter.
La solution consiste à optimiser les images de WordPress pour accélérer le chargement des pages. Vous utiliserez toujours les mêmes images mais avec des tailles de fichiers plus petites.
4. Utiliser les services de WPBeginner Pro
Vous recherchez l’aide d’un expert pour accélérer le fonctionnement de votre site ? Notre équipe d’experts WordPress est spécialisée dans l’optimisation des sites web et l’amélioration des performances.
Nous générons un rapport complet sur la vitesse et les performances du site web et utilisons ces informations pour prendre des mesures éprouvées afin d’améliorer le temps de chargement des pages, les performances du serveur et divers aspects techniques du référencement de WordPress.
Le prix de notre service d’optimisation de la vitesse du site commence à 699 $.

Vous pouvez faire beaucoup plus pour accélérer le chargement de votre site. Nous avons terminé un guide complet sur la vitesse et les performances de WordPress pour les débutants avec des instructions étape par étape pour améliorer la vitesse de votre site.
Nous espérons que cet article vous a aidé à apprendre comment utiliser l’extension GTmetrix pour améliorer les performances de votre site WordPress. Vous pourriez également vouloir voir notre guide sur la façon dont nous boostons la vitesse de chargement des pages sur WPBeginner et nos choix d’experts des meilleurs outils de test de vitesse de site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Christopher Ohlsen
Nice post about GTmetrix. I agree with that GTmetrix is awesome (paraphrasing) with one caveat… Though I could probably somehow fix my issue within account settings. Here it is; it doesn’t seem to be recognizing maxcdn. My site is much much faster since I began using maxcdn. I definitely am using cdn but it says that I’m not… Not sure why this is but it even shows the netdna url in the links under the tab that says I’m not using CDN. Also, my Yslow score is slighly higher in the firefox & chrome Yslow addons which do recognize maxcdn… Still, it is an awesome site that I have been able to use to increase my page load speeds significantly.
Editorial Staff
When using custom CDNs like MaxCDN, these providers do not recognize them by default. You have to edit your browser settings to let them know that the netdna URL is actually a CDN. So in short these tools are a good reference point, but not entirely perfect when it comes to detecting CDN.
Admin
Matthew
Hey, GTMetrix provides optimized versions of the images on my site that I can save and use to replace my original, unoptimized images. Though, I have a few thousand images on my website and saving each optimized image, in order to replace all of my original images, take a really long time.
What exactly does GTMetrix use to provide me with a list of reoptimized and compressed images?
I tried the smush.it plugin for wordpress, but sadly GTMetrix still tells me that I can compress some of my images by up to 50% or so.
I have even emailed them, but no reply. I am already using a CDN, but it’s just not as fast as I need.
M Copinger
Thanks for letting us know of this plugin, i have been using it for about a week now not knowing they have a plugin. great article and continue such a good job
Matej Latin
I don’t see a point using a plugin while you can use the Pingdom tools. It’s not you’re going to test this every day…
leena
Hello, these are some of the useful tips that i am unaware of mostly. I will try if I can make to do this kind of task. Thanks for shearing.
Ivan Lim
Loving this tool… good point about YSlow not picking up CDNs helps explains some of the differing speed reports.
Editorial Staff
Yes, this is an awesome tool. We use it all the time.
Admin