Bien que les fenêtres surgissantes soient un choix populaire pour construire des listes d’e-mails, elles ne sont pas la seule méthode efficace. Vous pouvez également utiliser des formulaires de contact pour capturer facilement des adresses e-mail et développer votre liste d’abonnés/abonnés tout en offrant une expérience utilisateur transparente.
Les formulaires de contact offrent un moyen plus subtil et moins intrusif de capturer des prospects précieux sur votre site WordPress. Nous les utilisons pour développer notre liste d’e-mails chez WPBeginner, donc nous savons exactement à quel point ils peuvent être puissants pour la construction de listes.
Dans cet article, nous allons vous afficher comment utiliser les formulaires de contact pour développer votre liste d’e-mails dans WordPress, étape par étape, afin que vous puissiez obtenir plus d’abonnés/abonnés et de clients/clientes.

Pourquoi utiliser les formulaires de contact dans WordPress pour développer votre liste d’e-mails ?
Si vous n’utilisez pas WordPress pour développer votre liste d’e-mail, vous laissez de l’argent sur la table. Les e-mails sont un excellent moyen de promouvoir vos produits ou services, de construire une base de clients fidèles et même d’augmenter la valeur de la durée de vie de vos clients.
Contrairement à d’autres canaux de marketing (médias sociaux payants ou organiques), vous possédez et contrôlez le contenu et la liste des abonnés/abonnées. Cependant, sur les plateformes de médias sociaux, s’il arrive quoi que ce soit à votre compte ou même à la plateforme, vous perdrez tout.
Avec le marketing par e-mail, vous pouvez personnaliser votre newsletter comme vous le souhaitez sans être objet des modifications impitoyables des algorithmes des réseaux sociaux.
Version : Pourquoi utiliser des formulaires de contact pour construire votre liste d’e-mail ?
Les formulaires de contact sur votre site WordPress constituent un moyen sûr et facile pour les internautes de poser des questions, de réserver vos services ou d’envoyer des retours.
Ils ajoutent de la légitimité à votre site, car de nombreuses personnes considèrent les formulaires de contact comme un facteur de confiance. L’idée que vous pouvez les contacter directement rend votre entreprise plus digne de confiance.
En outre, vous pouvez capter leur intérêt initial en leur permettant de s’inscrire à votre bulletin d’information par e-mail. Cela vous permet de rester en contact avec eux par e-mail, ce qui peut vous permettre de générer des revenus futurs en envoyant des offres et des promotions ciblées à un public engagé.
Il vous suffit d’ajouter une case d’inscription au bas du formulaire de contact, ce qui constitue un moyen subtil d’améliorer votre stratégie de génération de prospects et d’augmenter votre liste.
Comment créer un formulaire de contact avec WPForms dans WordPress et collecter des abonnés/abonnés e-mail
L’ajout d’un formulaire de contact dans WordPress est facile et ne nécessite aucun codage ! Suivez ces étapes, et votre formulaire sera prêt en un rien de temps.
1. Choisir la meilleure extension de formulaire de contact
La première chose dont vous aurez besoin est d’installer une extension de formulaire de contact pour WordPress. Avec autant d’extensions de formulaire de contact sur le marché, il peut être difficile de choisir le bon.
Nous recommandons WPForms parce que c’est l’extension de formulaire de contact la plus conviviale pour les débutants et la plus riche en fonctionnalités. Avec son interface facile à glisser et à déposer, vous pouvez avoir votre formulaire en direct en quelques minutes.
En savoir plus, consultez notre Avis complet sur WPForms.

Tout d’abord, vous voudrez installer et activer l’extension gratuite WPForms Lite. Pour plus de détails, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
Vous pouvez utiliser ce Code promo WPForms pour bénéficier d’une réduction de 50% sur n’importe quelle offre WPForms. Le plan payant vous offre des fonctionnalités avant telles que les champs fantaisie, la logique conditionnelle, les parcours utilisateurs, les formulaires multi-pages et la possibilité d’installer d’autres modules complémentaires.
2. Créer un nouveau formulaire de contact
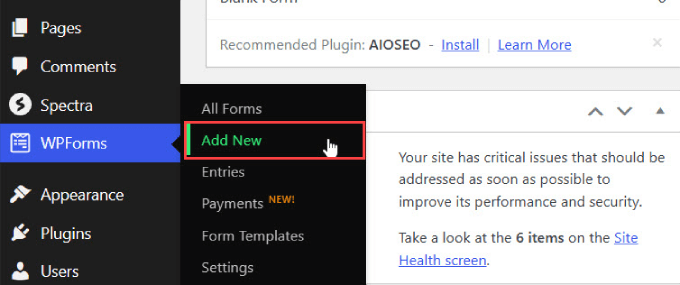
Une fois WPForms activé, allez dans WPForms ≫ Ajouter une nouvelle dans votre Tableau de bord WordPress.

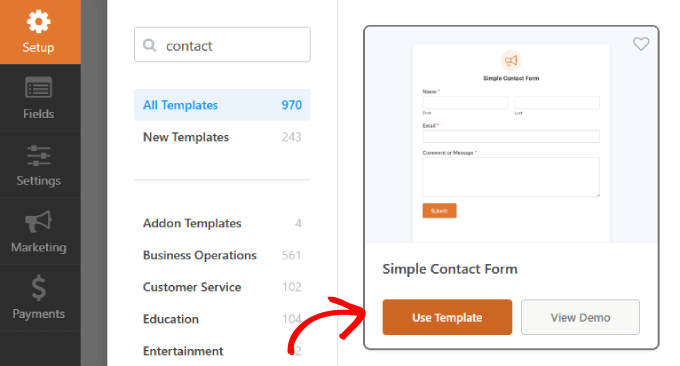
Vous accéderez au Constructeur de formulaires WPForms par simple glisser-déposer. Dans l’onglet ” Sélectionné “, vous sélectionnerez le Modèle que vous souhaitez utiliser pour votre formulaire de contact.
Avec des centaines de modèles disponibles, vous pouvez choisir un formulaire pour presque toutes les occasions.
Trouvez le modèle de formulaire de contact simple et cliquez sur “Utiliser le modèle”.

3. Ajouter une case à cocher pour l’inscription à l’E-mail à vos formulaires de contact
Une fois que vous avez créé votre formulaire, l’étape suivante consiste à ajouter une boîte d’abonnement e-mail à ce même formulaire.
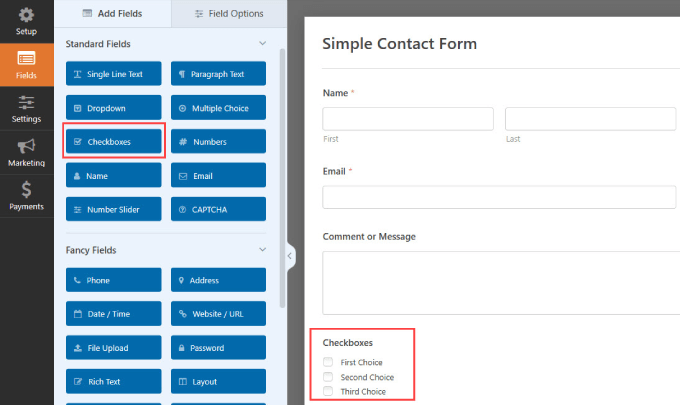
Sous la colonne Champs, faites glisser la case à cocher à l’endroit où vous souhaitez insérer l’option d’inscription dans le formulaire de contact.
Vous remarquerez qu’il y a trois cases à cocher. Cliquez sur le champ pour ouvrir ses Réglages.

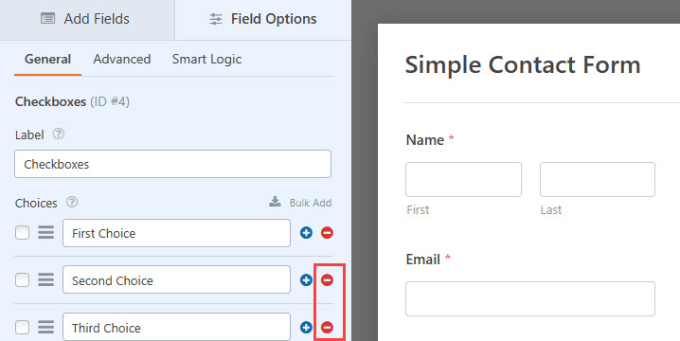
Dans l’onglet “Options de champ”, vous devrez supprimer deux cases à cocher, car nous avons uniquement besoin d’une case à cocher pour l’inscription à l’e-mail.
Il suffit de cliquer sur les icônes moins des cases à cocher “Deuxième choix” et “Troisième choix” pour les retirer.

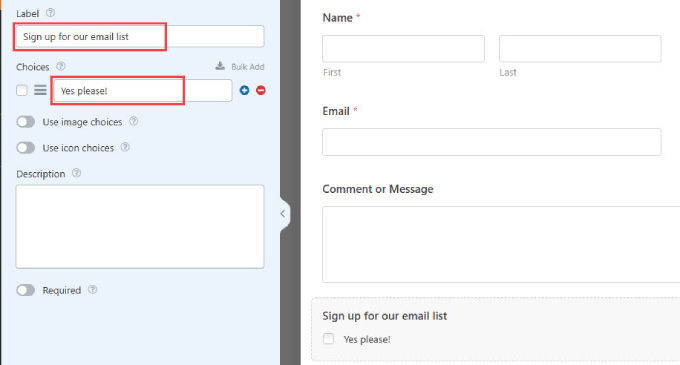
Ensuite, il suffit de modifier le libellé pour qu’il corresponde à votre intention, par exemple “S’inscrire à notre liste d’e-mail”.
Sous le libellé de la case cocher “Choix”, vous devez écrire quelque chose qui permette aux internautes de confirmer et de consentir à envoyer leurs coordonnées.
Par exemple, vous pouvez libeller la case à cocher avec quelque chose comme “Inscrivez-vous à notre liste d’e-mails”. Nommez ensuite les choix par “Oui, s’il vous plaît !”.

4. Connecter votre liste d’e-mail à WPForms
Ensuite, vous devrez connecter votre service de marketing par e-mail. WPForms dispose de nombreux modules d’intégration pour les principales plateformes de marketing e-mail, notamment Constant Contact, Drip, Mailchimp, et plus encore.
Note : WPForms Lite supporte automatiquement Constant Contact, ce qui signifie que vous pouvez commencer à développer votre liste gratuitement !
Cela dit, si vous souhaitez vous connecter à d’autres services de marketing e-mail, vous devrez être un abonné/abonné Pro de WPForms. Cliquez ici pour mettre à niveau vers la version Pro de WPForms.
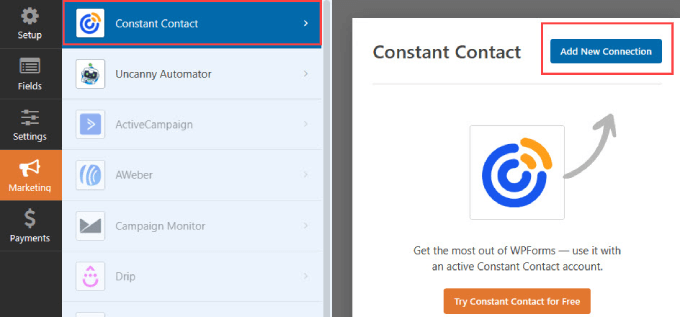
Allez dans la colonne “Marketing” du Constructeur de formulaires et trouvez votre fournisseur d’e-mail. Cliquez ensuite sur “Ajouter une nouvelle connexion”.

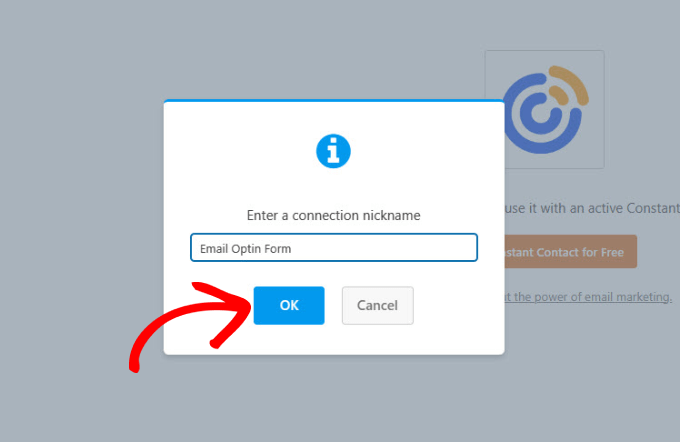
Il vous sera demandé de donner un nom à cette connexion.
Donnez-lui un nom approprié afin que vous puissiez en garder la trace, puis cliquez sur “OK”.

A partir de là, vous pouvez connecter votre compte Constant Contact à WPForms.
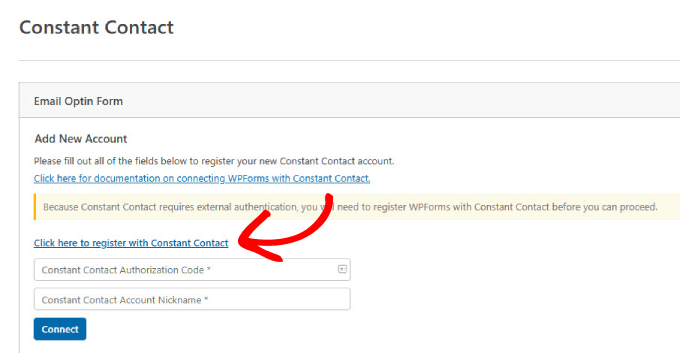
Sur la page affichée, vous devez inscrire WPForms auprès de Constant Contact en cliquant sur “Cliquez ici pour vous inscrire auprès de Constant Contact”.

Après avoir cliqué sur le lien, une fenêtre s’ouvre et vous devez vous connecter à votre compte Constant Contact.
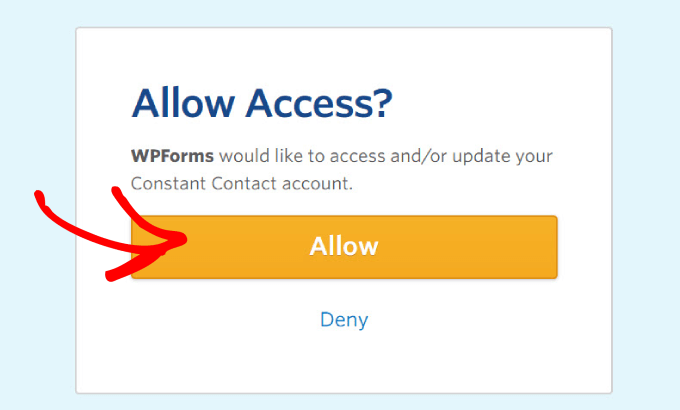
Lorsque vous êtes connecté, cliquez sur le bouton orange “Autoriser” pour permettre l’accès à WPForms.

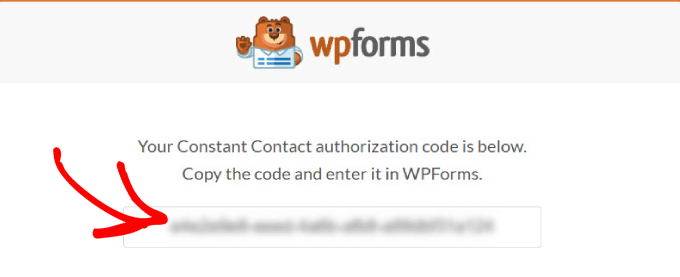
Vous recevrez ensuite un code d’autorisation de Constant Contact.
Copiez le code afin de pouvoir le saisir dans WPForms.

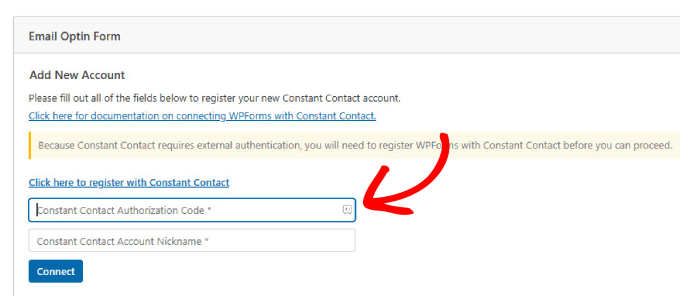
Collez ce code dans le champ ‘Constant Contact Authorization Code’ dans les WPForms.
Cela permettra à WPForms de récupérer votre compte de service d’e-mail et d’extraire les données de Constant Contact.

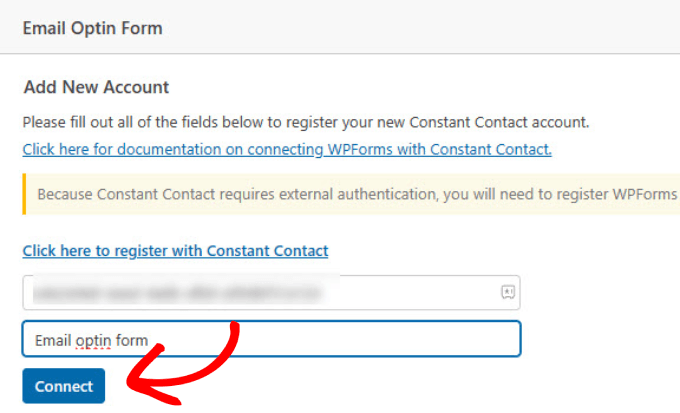
De là, vous voulez ajouter un nom ci-dessous. Il s’agit d’une référence interne qui ne sera pas visible par les internautes.
Une fois les deux champs remplis, cliquez sur le bouton “Connecter” pour continuer.

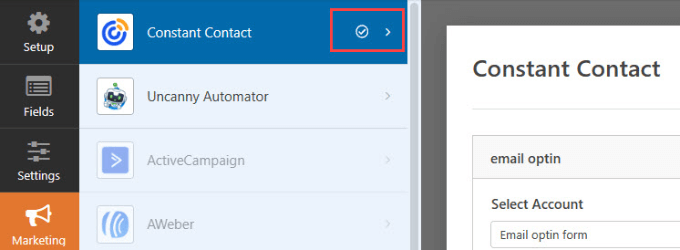
Une fois la connexion terminée, une coche apparaît à côté de l’onglet Constant Contact.
Cela affiche que la connexion fonctionne et est vérifiée.

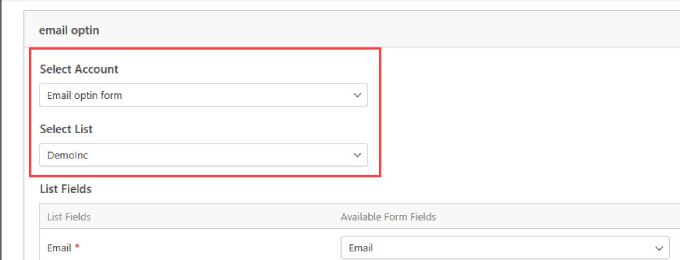
WPForms vous demandera quel compte et quelle liste vous souhaitez utiliser pour ce formulaire de contact. Lorsque vous sélectionnez une liste, il ajoutera les nouveaux abonnés/abonnés e-mail à la liste de votre choix.
Confirmez-vous que vous avez choisi le compte et la liste appropriés.

Ensuite, vous devez ajouter la liste des champs que vous avez l’intention de capturer dans le formulaire de contact.
Par exemple, si vous avez l’intention de prendre leur Nom expéditeur et leur E-mail, vous devez sélectionner le menu déroulant approprié.

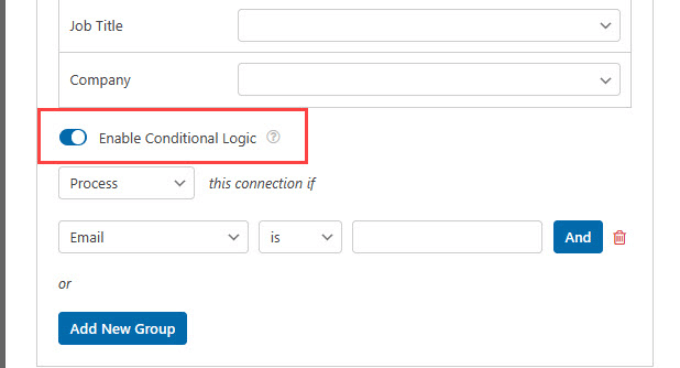
Défilez jusqu’au bas de la zone des champs de liste et cliquez sur ” Activer la logique conditionnelle “. Cela signifie que la case à cocher d’inscription apparaît uniquement lorsque l’utilisateur a terminé une action spécifique, comme fournir son adresse e-mail.
Confirmez bien le choix des champs obligatoires que les utilisateurs/utilisatrices doivent terminer pour que la boîte d’inscription apparaisse. Par exemple, vous voudrez probablement que leur adresse e-mail soit nécessaire, mais que leur nom et l’inscription à la liste d’e-mails soient facultatifs.

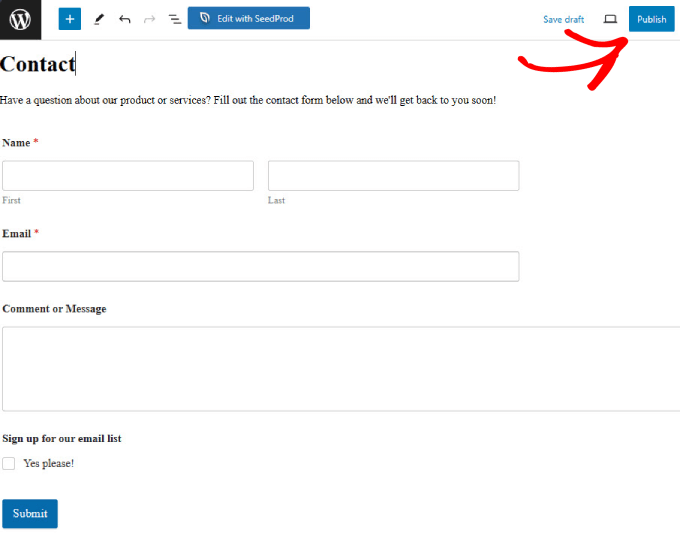
5. Contenu embarqué du formulaire de contact dans une page
Vous êtes maintenant prêt à ajouter le formulaire de contact à une publication ou à une page de votre site WordPress.
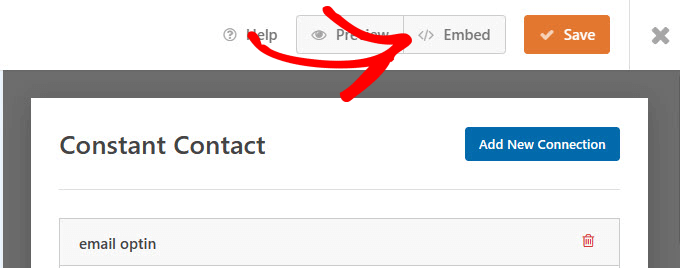
Défilez vers le haut et cliquez sur le bouton “Contenu embarqué” situé en haut à droite de l’écran.

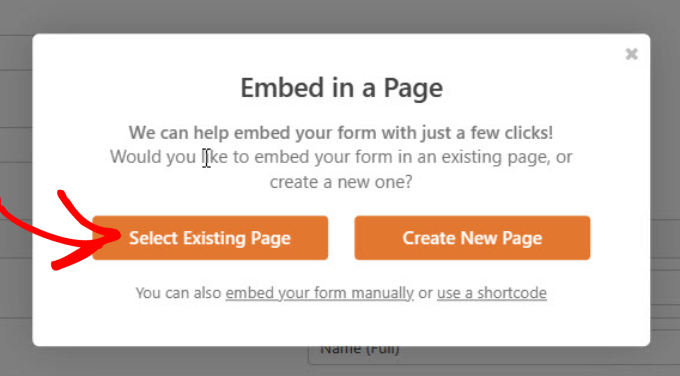
Si vous avez déjà une page de contact, vous pouvez cliquer sur le bouton “Sélectionner une page existante”.
Si vous n’avez pas de page de contact, choisissez le bouton “Créer une nouvelle page”.

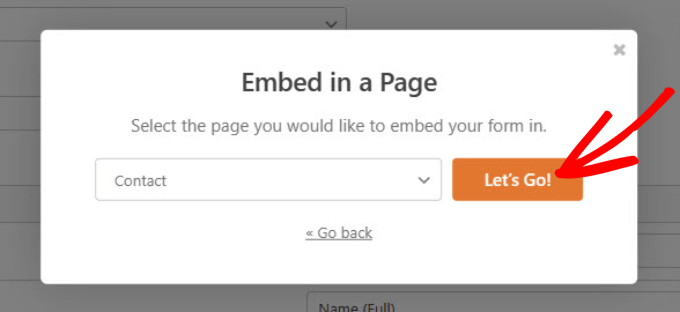
Il vous sera demandé de choisir la page à laquelle vous souhaitez ajouter votre formulaire de contact.
Une fois que vous avez sélectionné votre formulaire dans le menu déroulant, cliquez sur “Let’s Go !”.

Vous serez envoyé sur votre page WordPress avec les WPForms embarqués à l’intérieur. Personnalisez votre page en fonction de vos besoins.
Lorsque vous êtes prêt, cliquez sur le bouton “Publier” ou “Mettre à jour” pour mettre votre page en direct.

Félicitations, vous avez bien créé et publié votre formulaire de contact. Grâce à la case d’inscription à l’e-mail de votre formulaire, vous pourrez recueillir des abonnés/abonnées qui vous aideront à faire croître votre liste au fur et à mesure que vous recevrez de nouvelles demandes de renseignements.
Si vous souhaitez en savoir plus sur la création de formulaires de contact, consultez nos instructions détaillées sur la façon de créer facilement un formulaire de contact sur WordPress.
Bonnes pratiques pour la conception de votre formulaire de contact
Pour maximiser votre succès et tirer le meilleur parti de vos formulaires de contact, vous devez suivre ces bonnes pratiques.
Mettez votre formulaire en conformité avec le RGPD
Le RGPD, ou règlement général sur la protection des données, est un règlement sur la protection des données et de la vie privée visant à donner aux consommateurs un plus grand contrôle sur leurs données personnelles.
Elle est nécessaire si vous vous apprêtez à collecter des informations personnelles auprès d’une personne vivant dans l’Union européenne.
Heureusement, vous pouvez facilement créer des formulaires conformes au RGPD dans WordPress avec WPForms.
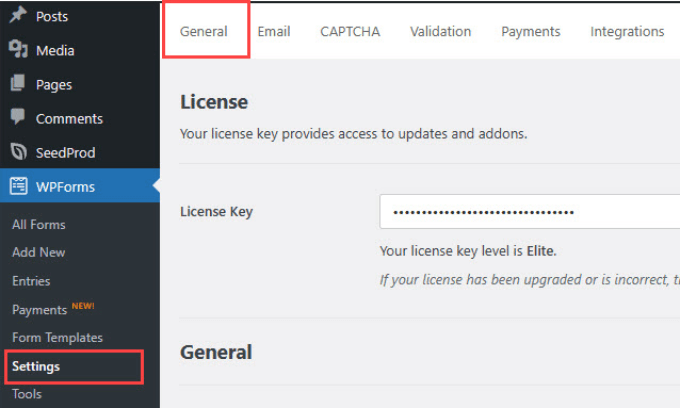
Il vous suffit de vous rendre dans WPForms >> Réglages dans la zone d’administration de WordPress. Ensuite, sous l’onglet ” Général “, vous trouverez la section ” RGPD “.

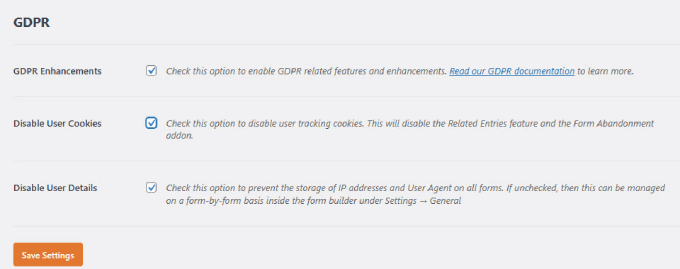
Défilez ensuite vers le bas jusqu’à ce que vous voyiez la section RGPD. Vous voudrez bien cocher la case “Améliorations du RGPD”.
Cochez ensuite la case ‘Disable User Cookies’ si vous souhaitez retirer les cookies de suivi des utilisateurs/utilisatrices. Vous pouvez également cocher l’option ‘Disable User Details’ pour que WPForms ne collecte pas les adresses IP des comptes.

Configurer les notifications de formulaire
Il est judicieux de définir correctement les notifications de votre formulaire.
Une notification de formulaire est un e-mail qui est envoyé à l’expéditeur une fois qu’il a envoyé un message et s’est abonné à votre lettre d’information à partir du formulaire de contact.
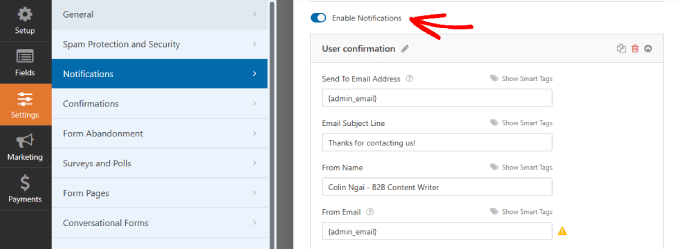
Il suffit de se rendre dans la colonne Réglages du Constructeur de WPForms et de sélectionner Notifications. Assurez-vous de permuter le bouton “Activer les notifications”.
Remplissez ensuite les champs en fonction de votre intention. Vous pouvez mettre à jour l’objet, le nom et l’e-mail.

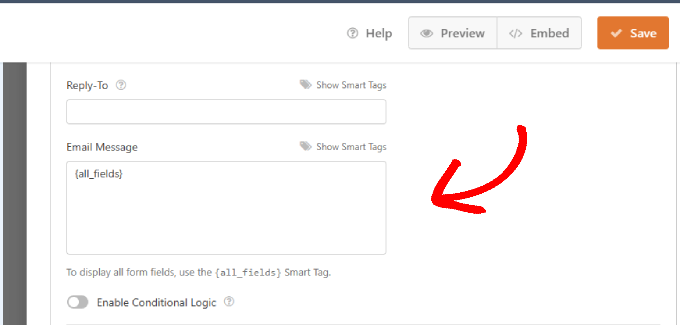
Défilez vers le bas pour configurer le message d’e-mail.
Une fois que vous avez rédigé votre e-mail, cliquez sur le bouton “Enregistrer” en haut de la page.

Même après que les utilisateurs ont envoyé le formulaire et se sont abonnés à votre liste, vous devriez en profiter pour rediriger les utilisateurs vers d’autres pages afin d’obtenir encore plus de conversions.
Par exemple, vous pouvez les diriger vers une page de remerciement ainsi que vers d’autres articles à fort taux de conversion.
Suivez vos résultats
Confirmez le suivi de votre formulaire WordPress afin de connaître le nombre de vues et de formulaires conversationnels qu’il obtient.
WPForms dispose d’une fonctionnalité intégrée de parcours utilisateur permettant de voir les pages sur lesquelles les utilisateurs se rendent avant d’atterrir sur votre formulaire.
Si vous souhaitez un suivi encore plus approfondi, nous vous recommandons d’utiliser MonsterInsights.
Activer le CAPTCHA pour la protection contre les indésirables
Les formulaires indésirables sont un problème majeur auquel tous les sites web sont confrontés. D’innombrables pirates essaient d’envoyer des liens d’hameçonnage ou de trouver votre e-mail direct pour le pirater.
La fonctionnalité CAPTCHA de WPForms aide à empêcher les robots d’envoyer votre formulaire de contact.
Vous pouvez consulter notre guide sur l ‘ajout de CAPTCHA dans WordPress pour en savoir plus sur son fonctionnement et les inclure dans vos formulaires de contact.
Limiter le nombre de champs numériques
Les formulaires longs sont ennuyeux et peuvent dissuader les utilisateurs/utilisatrices de les terminer.
Si vous souhaitez augmenter le nombre d’entrées dans le formulaire et maximiser les taux de conversion, veillez à limiter votre formulaire de contact à moins de cinq champs.
Comment faire croître votre liste d’E-mails avec d’autres formulaires
Version d’un formulaire de contact WordPress est juste une façon d’ajouter de nouveaux abonnés à votre liste d’e-mails. Il existe des dizaines d’autres stratégies de construction de liste en dehors de l’ajout d’un optin e-mail lorsque quelqu’un vous envoie un message.
Voici plusieurs façons de le faire en utilisant différents types de formulaires.
Formulaire d’inscription pop-up
Attirez instantanément l’attention des internautes grâce à des formulaires d’inscription qui s’affichent après un certain temps. Vous pouvez ajouter un formulaire d’inscription pop-up à n’importe quelle page web et choisir le moment où il se déclenchera.
Nous vous recommandons de créer des pop-ups Exit-Intent avec OptinMonster. Ces formulaires sont moins intrusifs puisqu’ils apparaissent uniquement lorsqu’un utilisateur est sur le point de quitter votre site. Cela peut se traduire par une expérience utilisateur moins perturbante que les pop-ups qui apparaissent immédiatement à l’arrivée, ce qui peut ennuyer ou dissuader les internautes.
Vous pouvez même rendre vos pop-ups plus interactifs et animés avec un formulaire de contact diapositif. Ces formulaires interactifs et animés détournent l’attention des internautes et leur permettent de remplir rapidement le formulaire sans quitter leur page actuelle.
Formulaire d’inscription dans la colonne latérale
En plaçant un formulaire d’inscription dans la colonne latérale, vous le rendez facilement accessible aux internautes sur toutes les pages de votre site. Cette commodité ajoutée peut augmenter les chances des utilisateurs/utilisatrices de s’abonner/abonner à votre lettre d’information.
Formulaire d’inscription en ligne ou après publication
Les Lecteurs sont sur votre site pour une raison précise. Moins vous les interrompez, plus ils sont susceptibles d’épingler et de convertir.
Placer un formulaire d’inscription après une publication de blog est moins intrusif et vous permet d’adapter votre appel à l’action (CTA) au contenu que le lecteur vient de consommer. Vous pouvez placer des offres pertinentes devant les internautes pour booster les conversions puisque le CTA s’aligne sur leurs centres d’intérêt.
Si vous souhaitez booster les conversations et transformer les lecteurs en clients/clientes payants, lisez nos autres tutoriels, comme notre guide sur la création d’une newsletter par e-mail de la bonne manière ou notre guide d’expert sur les moyens faciles de faire croître rapidement votre liste d’e-mails.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
This is a great article. I have WP Forms with a full license. I won it in your giveaway, for which I thank you once again. I had no idea I could use it like this. Tomorrow, I’ll go and modify my contact form so that I can collect emails efficiently for potential occasional newsletter distributions.
Ralph
WOW! I had no idea you can do this. Always thought email lists have to be separate.
This is BIG!
Thank you for this tutorial, this may boost my subscribers list!
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Susan Clifton
Thank you for all your blog posts. But especially for this one. I’m loving the WPforms plugin and have switched to using it exclusively. I didn’t realize I could do this. Connecting to Mail Chimp is great. Many of my clients are using it. But is there an add on for Constant Contact?
WPBeginner Support
Hey Susan,
Constant Contact integration is built-in to the WPForms plugin, so there’s no need to install an addon. It’s available for every license.
Admin