WPBeginner est un site assez grand, donc parfois nous avons besoin d’un moyen de trouver rapidement et d’organiser les milliers d’images que nous avons téléversées au fil des ans. Si vous avez aussi un grand site, vous pouvez le faire en ajoutant des identifiants et des catégories à vos images, tout comme vous le faites avec les publications.
Que vous teniez un blog, une boutique en ligne ou un site de portfolio, la possibilité de trouver rapidement la bonne image peut faire une grande différence dans votre flux de travail.
Dans cet article, nous allons vous afficher comment identifier les images dans WordPress en utilisant l’extension Media Bibliothèque Assistant.

Pourquoi identifier les images dans WordPress ?
Par défaut, il n’y a aucun moyen d’ajouter des identifiants ou de créer des catégories pour les images dans WordPress. Cela peut rendre difficile l’organisation de vos fichiers, de sorte que cela peut prendre plus de temps pour trouver l’image que vous voulez utiliser.
Cela peut être un gros problème pour les photographes, les designers et les autres personnes qui ont besoin d’ajouter beaucoup d’images et de galeries de photos à WordPress.
Cela peut également être un problème pour les magasins en ligne qui ont des milliers d’images de produits.
La bonne nouvelle, c’est qu’il est possible d’ajouter des catégories et des identifiés à vos images. Cela facilitera l’organisation de vos fichiers, de sorte que vous pourrez toujours trouver exactement la bonne image, quel que soit le nombre de fichiers que vous téléversez sur WordPress.
Ceci étant dit, voyons comment vous pouvez facilement ajouter des balises d’image dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans le tutoriel :
Étape 1 : Installer le plugin Media Library Assistant
La façon la plus simple de créer des identifiants d’images dans WordPress est d’utiliser Media Bibliothèque Assistant. Cette extension gratuite vous permet de créer un nombre illimité de catégories et d’identifiants d’images en utilisant les outils familiers de WordPress.
Tout d’abord, vous devrez installer et activer l’extension Media Bibliothèque Assistant. Pour plus de détails, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
L’extension n’a aucun réglage à définir, vous pouvez donc commencer à l’utiliser immédiatement.
Étape 2 : Créer des catégories et des balises d’images dans WordPress
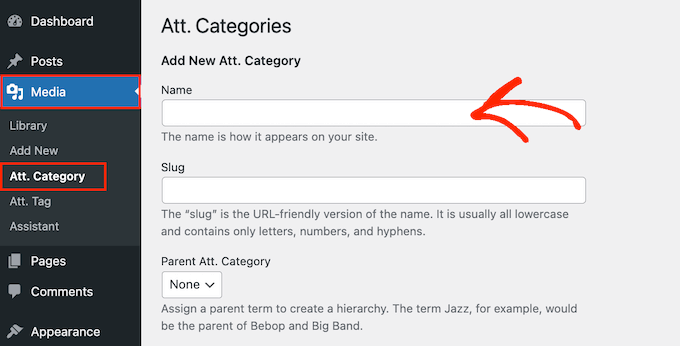
Pour créer une catégorie d’images, rendez-vous dans la rubrique Médias ” Att. Catégorie dans le Tableau de bord WordPress et tapez un nom pour la catégorie.

Les titres de catégories peuvent aider les moteurs de recherche à comprendre votre contenu et la façon dont votre site est structuré. De cette façon, le titre de la catégorie peut améliorer votre référencement WordPress, il est donc important d’utiliser un titre descriptif et utile.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur les meilleures pratiques SEO pour trier votre contenu.
Lorsque vous avez terminé, créez la catégorie en cliquant sur le bouton “Ajouter une nouvelle catégorie Att. Catégorie”.
Pour ajouter d’autres catégories à votre site WordPress, il suffit de suivre le même processus que celui décrit ci-dessus.
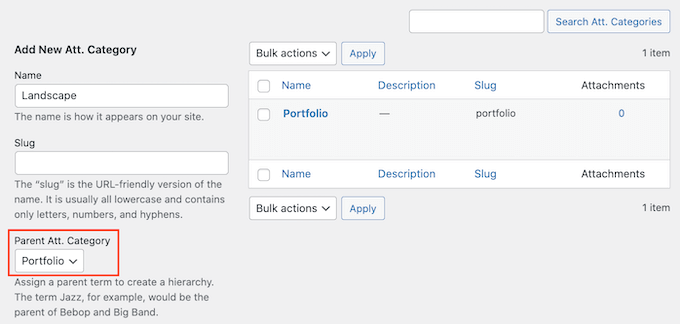
L’assistant de la médiathèque vous permet également de créer des sous-catégories d’images. Il suffit d’aller dans Média ” Att. Catégorie, mais cette fois, ouvrez le menu déroulant ” Parent Att. Catégorie”.
Vous pouvez maintenant choisir la catégorie que vous souhaitez utiliser comme parent.

Saisissez ensuite quelques informations sur la catégorie et cliquez sur le bouton “Ajouter une nouvelle catégorie Att. Catégorie”.
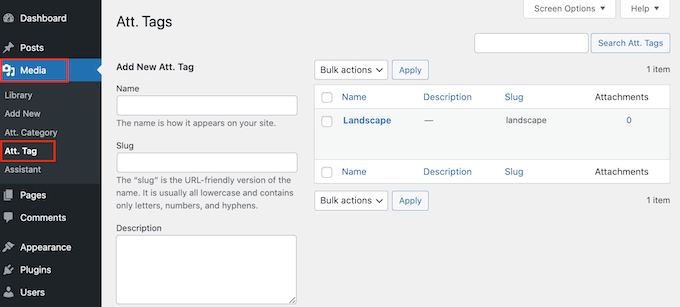
Pour créer des identifiants d’images sur votre blog ou site WordPress, vous devez vous rendre dans Media ” Att. Identifié.

Vous pouvez maintenant saisir le titre, le slug et la description que vous souhaitez utiliser. Pour mettre l’identifiant en direct, cliquez sur le bouton “Ajouter un nouvel attribut”. Identifier “.
Étape 3 : Ajouter des balises et des catégories aux fichiers multimédias de WordPress
Après avoir créé toutes vos catégories et tous vos identifiants, vous êtes prêt à les ajouter à vos images. Si vous souhaitez d’abord ajouter quelques images, vous pouvez le faire à ce stade.
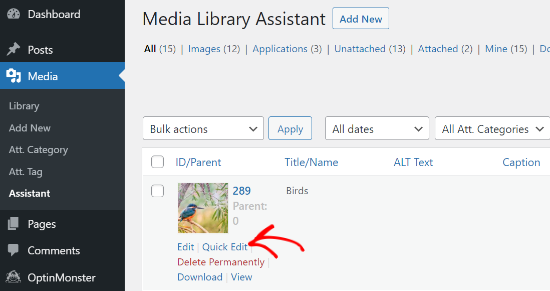
Allez maintenant dans Média ” Assistant. Trouvez l’image pour laquelle vous souhaitez ajouter des identifiants ou des catégories et cliquez sur le lien ” Modification rapide “.

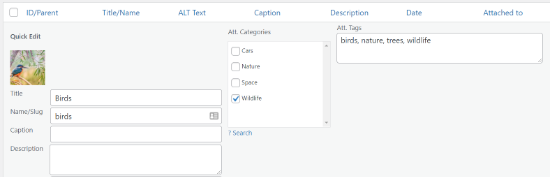
Dans le champ “Att. Tags”, saisissez tous les identifiants que vous souhaitez ajouter à l’image.
Vous pouvez également sélectionner une ou plusieurs catégories dans la case “Toutes les catégories”.

Lorsque vous avez terminé, il vous suffit de cliquer sur le bouton “Mettre à jour” pour stocker vos modifications.
Comment rechercher des balises d’images et des catégories dans WordPress
Maintenant que vous avez organisé vos fichiers, vous pouvez les rechercher à l’aide d’identifiants d’images et de catégories.
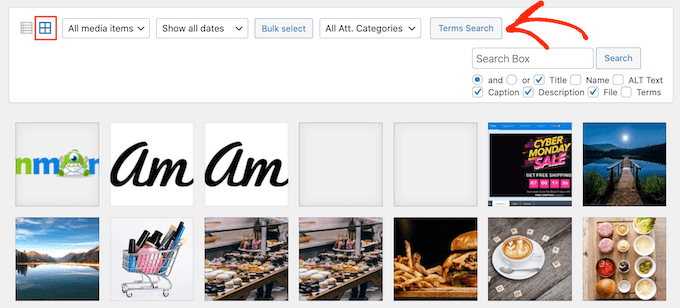
Tout ce que vous avez à faire est d’aller dans Média ” Bibliothèque dans le tableau de bord de WordPress. Si WordPress affiche une liste, vous devez passer à l’affichage en grille en utilisant la petite icône de grille carrée. Ensuite, cliquez sur le bouton “Recherche de termes”.

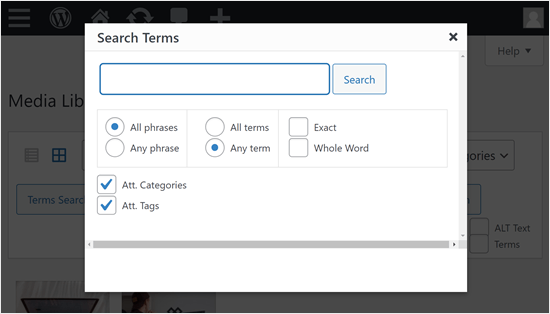
Une fenêtre surgissante s’ouvre, dans laquelle vous pouvez saisir la catégorie ou l’identifié que vous souhaitez rechercher.
Il suffit de saisir le terme et de cliquer sur “Rechercher”.

L’extension trouvera alors toutes les images qui ont cet identifié ou cette catégorie.
Comment permettre aux utilisateurs de rechercher des images à l’aide de balises ou de catégories d’images ?
En plus de demander comment baliser les images, certains lecteurs de WPBeginner sont également curieux de savoir s’il est possible de laisser les visiteurs rechercher des images à l’aide de balises et de catégories.
La réponse est oui, si vous utilisez le plugin SearchWP. Ce plugin de recherche WordPress permet de créer facilement un moteur de recherche personnalisé pour votre site web. Vous pouvez concevoir ce moteur de manière à ce que les balises et les catégories créées avec l’assistant de bibliothèque multimédia soient consultables.
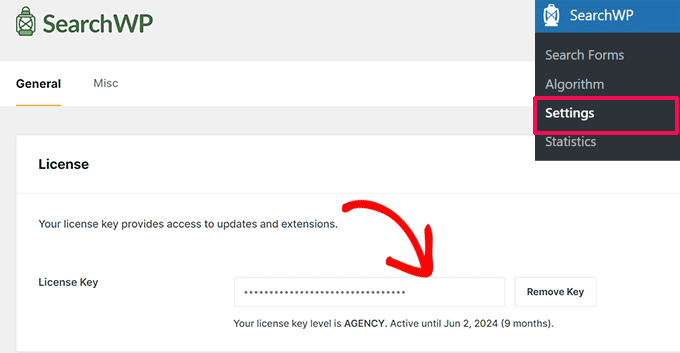
Pour utiliser SearchWP, vous devez installer le plugin WordPress sur votre site web. Ensuite, allez dans SearchWP ” Paramètres pour activer votre clé de licence.

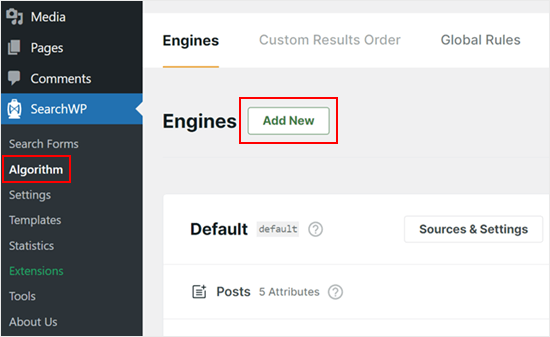
A partir de là, vous pouvez aller sur SearchWP “ Algorithm.
Cliquez ensuite sur “Ajouter nouveau” pour créer un moteur de recherche personnalisé.

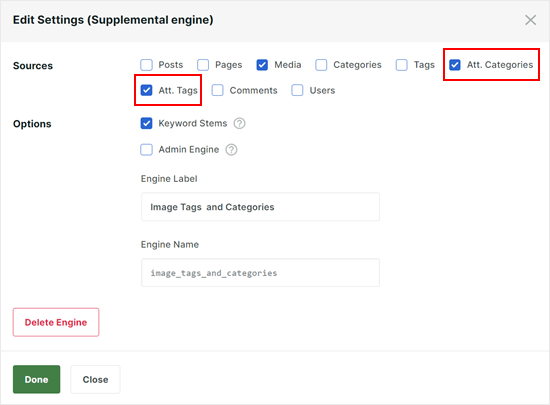
Dans la fenêtre contextuelle, sélectionnez “Att. Catégories” et “Att. Tags” dans Sources. Cela permettra à votre nouveau moteur d’indexer les balises et les catégories que vous utilisez pour les images.
Une fois que vous avez terminé, cliquez sur le bouton “Terminé” ci-dessous.

Vous pouvez maintenant continuer à construire votre moteur de recherche personnalisé en lisant ces articles :
- Comment créer un formulaire de recherche personnalisé sur WordPress (étape par étape)
- Comment personnaliser la page des résultats de recherche dans WordPress
- Comment améliorer la recherche sur WordPress avec SearchWP (rapide et facile)
Nous espérons que cet article vous a aidé à apprendre comment identifier les images dans WordPress avec l’assistant de la Bibliothèque Média. Vous pouvez également consulter notre guide sur la façon d’ajouter une galerie avec un effet de visionneuse dans WordPress et nos choix d’experts des meilleurs plugins de diaporama WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Patrick Struckmann
is it not possible to use the grid view for the actual media assitant ? with 1000s of files it takes too long to go through in list view
WPBeginner Support
At the moment we do not have a recommended method for using the grid view to achieve this but if that changes we will be sure to share!
Admin
Tim
Does using this plugin allow site visitors to search for images using the tags as well?
WPBeginner Support
No, not with this specific method at the moment.
Admin
mohsen Khatamia
Thanks so much…… wonderful instructions….. started to use them……
Brad Dalton
Good luck to u syad. good stuff and good luck too you son