Avez-vous déjà notifié à quel point les lecteurs peuvent hésiter à cliquer sur les liens ? Les prévisualisations de liens permettent de résoudre ce problème en donnant à vos internautes un aperçu de ce qui les attend de l’autre côté 💡
Nous avons beaucoup vu cette technique dans les sites à fort contenu comme les wikis, où la prévualisation visuelle des liens aide les lecteurs à naviguer plus efficacement dans des articles interconnectés.
Lorsque les Lecteurs peuvent voir ce que contient un lien avant de cliquer, ils sont plus enclins à explorer des contenus similaires qui les intéressent. En outre, cela les aide à éviter de cliquer sur des liens qui ne correspondent pas à leurs besoins.
De nombreux utilisateurs/utilisatrices de WordPress nous demandent comment ajouter de belles Prévisualisations de liens sans toucher au code. Après avoir testé diverses solutions, nous avons trouvé une méthode simple, sans code, qui fonctionne très bien pour les débutants.

Quand ajouter une Prévisualisation Directe des Liens sur votre site WordPress 🤔
Sur un site WordPress classique, les liens n’affichent pas ce qu’ils contiennent. Cela peut frustrer les internautes lorsqu’ils cliquent sur un lien et trouvent qu’il n’est pas ce à quoi ils s’attendaient. C’est là que la prévisualisation directe des liens s’avère très utile.
Les prévisualisations de liens en direct ressemblent généralement à des infobulles. Cet élément de conception WordPress s’affiche lorsque quelqu’un passe la souris sur un lien, affichant ainsi un aperçu du contenu.

Pour les magasins en ligne, cela signifie que vous pouvez faire en sorte que vos liens affichent des photos de produits ou de brefs détails pour stimuler les ventes.
Si vous tenez un blog WordPress, vous pouvez afficher des images de prévisualisation des publications ou un texte court pour donner envie aux lecteurs d’en savoir plus. Et pour les liens externes, ces infobulles de prévisualisation aident les gens à décider s’ils veulent quitter votre site.
Cependant, soyez prudent lorsque vous utilisez des prévisualisations directes. S’il y en a trop, les internautes risquent d’être désorientés. Il est préférable de les utiliser uniquement pour les liens importants, là où ils seront le plus utiles.
Avec cela à l’esprit, regardons un moyen facile d’ajouter des prévisualisations de liens en direct sur votre site WordPress. Cette méthode fonctionnera que vous utilisiez l’éditeur de blocs Gutenberg, l’éditeur classique ou même un constructeur de thème. Vous pouvez utiliser les liens rapides ci-dessous pour naviguer dans ce tutoriel :
Étape par étape : installation de l’extension Bright Link Previews
La façon la plus simple d’ajouter un aperçu d’infobulle à un lien dans WordPress est avec l’extension Bright Link Previews. Lorsqu’il est activé, ce plugin WordPress de prévisualisation des liens ajoutera automatiquement une prévisualisation en direct de vos liens internes et externes dans vos publications et pages.
Tout d’abord, allez-y et installez l’extension dans votre zone d’administration. Pour obtenir des instructions étape par étape, vous pouvez lire notre guide du débutant sur l’installation d’une extension WordPress.
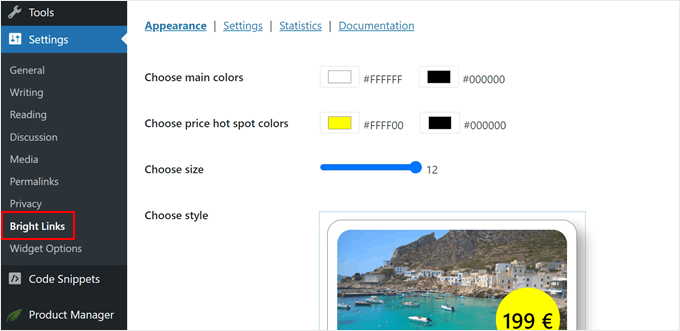
Une fois cela fait, allez dans Réglages ” Bright Links. C’est ici que vous pourrez définir les paramètres de l’extension.

Étape par étape : Personnaliser le Design de la Prévisualisation de l’infobulle du Link
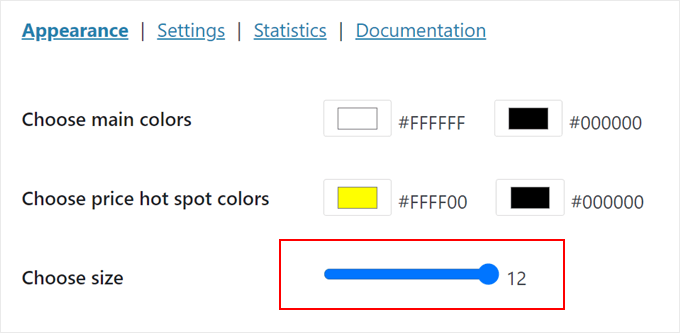
En premier lieu, nous allons configurer la conception de la Prévisualisation en direct dans l’onglet Apparence .

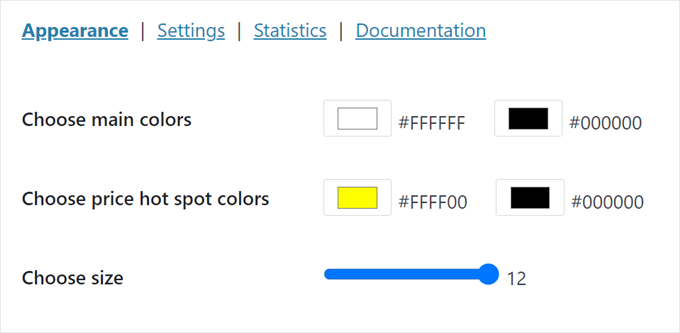
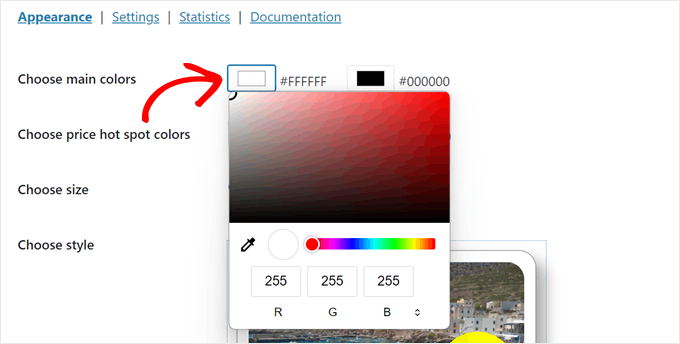
En haut, vous pouvez choisir la couleur de l’arrière-plan (à gauche) et la couleur du texte (à droite).
Il suffit de cliquer sur la boîte de couleurs pour faire apparaître un outil sélecteur de couleurs.

Vous pouvez également choisir les couleurs des hotspots de prix, qui apparaîtront automatiquement pour les liens eCommerce des sites WooCommerce, Amazon et Shopify.
Comme pour l’infobulle, il suffit de choisir la couleur d’arrière-plan du hotspot à gauche et la couleur du texte à droite.
En dessous, la rubrique “Choisissez la taille” permet de réduire ou d’agrandir la taille de l’infobulle en faisant glisser le point dans la barre de redimensionnement.
Plus elle est grande, plus il est facile pour les utilisateurs/utilisatrices de lire les informations de votre lien. Cela dit, la taille de l’infobulle peut également avoir une incidence sur le compte des utilisateurs/utilisatrices. Veillez donc à trouver la taille adaptée à la conception de votre site.

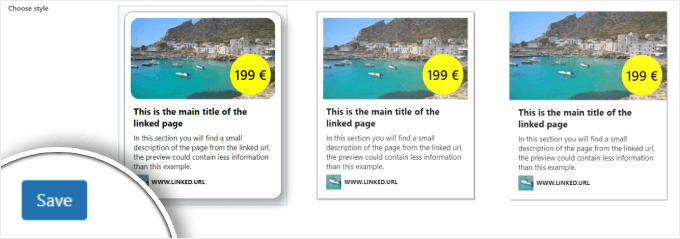
En défilant vers le bas, vous pouvez modifier le style de l’infobulle elle-même. Il y a 3 options par défaut, et vous pouvez toujours les changer ultérieurement.
Lorsque vous êtes satisfait de l’aspect de l’infobulle, cliquez sur “Enregistrer” en bas de page.

Étape par étape : Configurer les réglages de la Prévisualisation en direct du Link
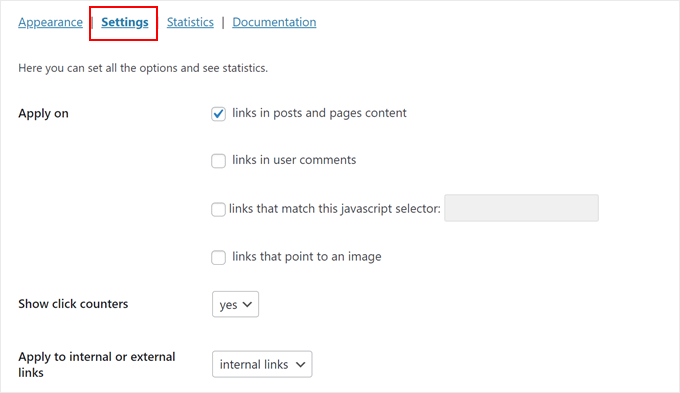
Passez maintenant à l’onglet “Réglages”.
C’est ici que vous pouvez configurer le comportement de la prévisualisation directe des liens.

La Prévisualisation des liens vous permet d’appliquer les aperçus des infobulles dans vos publications, pages et commentaires d’utilisateurs, ainsi que les liens qui correspondent à un sélecteur JavaScript ou à une image.
Nous avons décidé de les ajouter uniquement pour nos publications et nos pages, car les ajouter partout pourrait perturber notre expérience utilisateur.
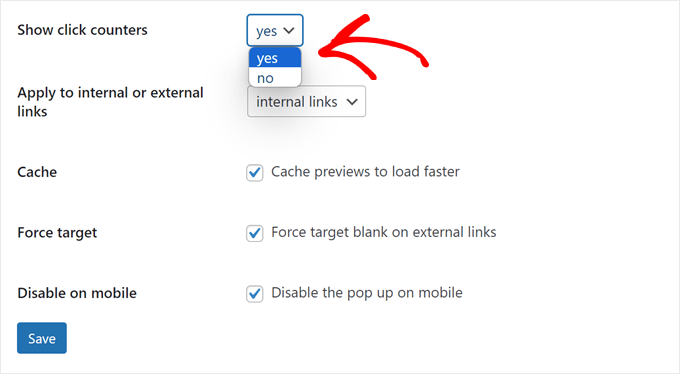
Vous pouvez également configurer l’affichage des compteurs de clics. En modifiant ce réglage de “Aucun” à “Oui”, l’infobulle indiquera aux internautes le nombre d’utilisateurs/utilisatrices qui ont cliqué sur le lien qu’ils survolent.

Cela peut être utile pour les liens internes, car cela peut inspirer un sentiment de FOMO et encourager les internautes à explorer davantage votre site.
Cela dit, nous vous déconseillons d’activer cette fonctionnalité si vous souhaitez également ajouter des prévisualisations directes pour les liens externes. Cela pourrait se retourner contre vous et inciter les internautes à quitter votre site.
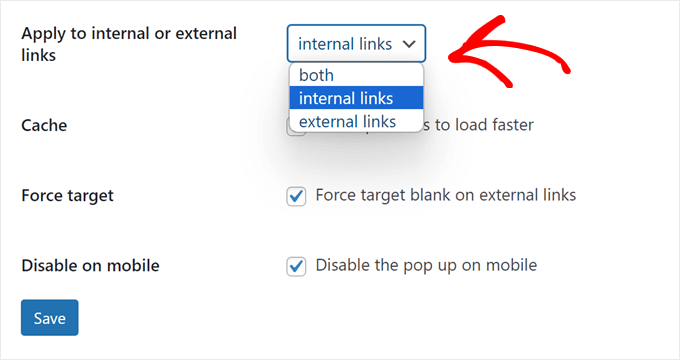
En parlant de cela, vous pouvez choisir d’ajouter les prévisualisations directes sur les liens internes, les liens externes ou les deux.
Le choix dépend du type de site que vous gérez, mais nous suggérons généralement d’opter uniquement pour des liens internes afin d’augmenter le nombre de pages vues et de réduire le taux de rebond.

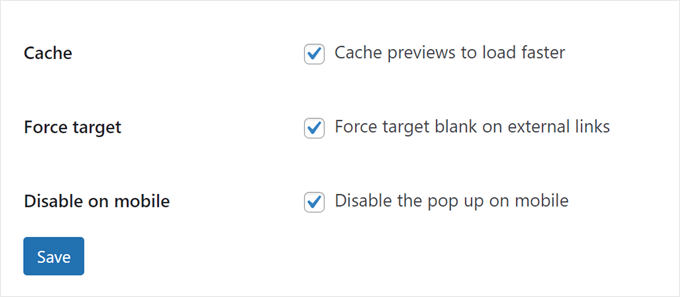
Ensuite, vous pouvez choisir de mettre en cache les prévisualisations afin d’accélérer les performances de votre site WordPress.
Si vous ajoutez des Prévisualisations directes à vos liens externes, vous pouvez également forcer ces liens à avoir l’attribut target blank afin que ces liens s’ouvrent dans un nouvel onglet. Nous vous conseillons d’activer cette fonctionnalité avant que les utilisateurs/utilisatrices ne quittent accidentellement votre site.
Enfin, vous pouvez choisir de désactiver l’infobulle sur mobile, car les infobulles peuvent nuire à l’expérience des utilisateurs/utilisatrices sur les petits écrans. Nous vous recommandons de tester cette fonctionnalité et de voir ce qui fonctionne le mieux pour votre site.
Vous pouvez consulter notre guide sur la façon de voir votre site WordPress sur mobile via l’ordinateur de bureau pour plus d’informations.
Lorsque les réglages de la Prévisualisation directe vous conviennent, cliquez sur “Enregistrer”.

Étape par étape : voir la Prévisualisation de l’infobulle de votre lien en action
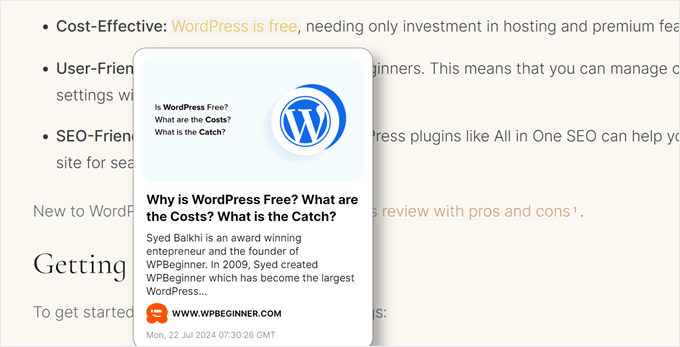
À ce stade, vous pouvez procéder à la Prévisualisation de votre site pour voir à quoi ressemble l’infobulle.
Voici à quoi ressemble la nôtre sans le compteur de clics :

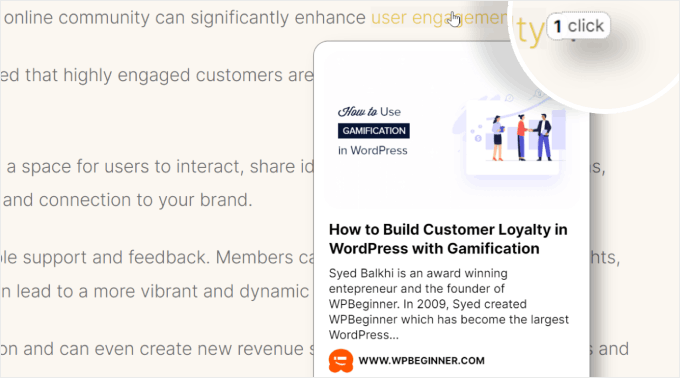
Si vous choisissez d’ajouter un compteur de clics, une petite Note affichera le nombre de clics que le lien a reçus jusqu’à présent.
Ce choix se présentera comme suit :

L’avantage de Bright Links Prévisualisation est qu’il dispose d’une fonctionnalité d’analyse gratuite qui vous affiche le nombre d’utilisateurs/utilisatrices qui ont cliqué ou même survolé vos liens.
Cela peut être utile pour savoir quelles sont les publications qui intéressent le plus les utilisateurs/utilisatrices ou pour décider des nouvelles publications à mettre en avant.
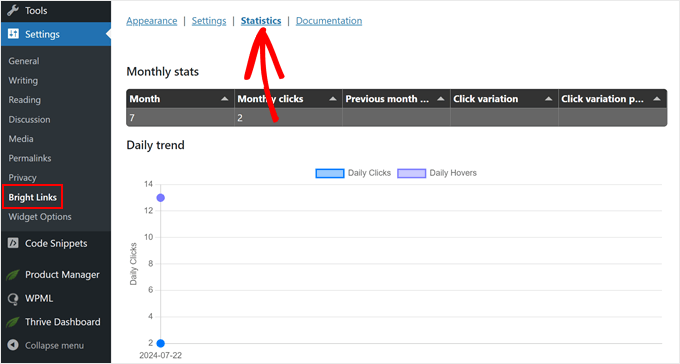
Pour voir ces chiffres, il suffit d’aller dans Réglages ” Liens brillants dans l’administration de WordPress et de passer à l’onglet ” Statistiques “.

Astuce bonus : Nettoyer vos prévisualisations de liens WordPress avec Schema Markup
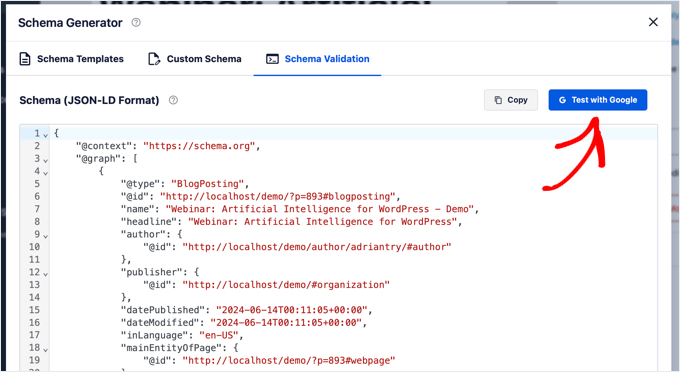
La Prévisualisation de liens Bright fonctionne en extrayant automatiquement les métadonnées de vos pages et publications pour créer une prévisualisation en direct de vos liens. En d’autres termes, la qualité de la prévisualisation de vos liens dépend de la façon dont vous avez configuré vos métadonnées.
Vous pouvez ajouter des métadonnées à vos articles en utilisant All in One SEO (AIOSEO), une puissante extension de référencement WordPress. Il dispose d’une fonctionnalité de schéma qui vous permet d’ajouter facilement des données structurées à votre contenu.

En plus d’aider Bright Links Prévisualisation à créer de meilleures prévisualisations, il peut également donner aux moteurs de recherche plus de contexte sur votre contenu, améliorant potentiellement les performances de référencement de WordPress.
Si vous souhaitez ajouter des marques de schéma à votre contenu, vous pouvez lire ces articles :
- Comment ajouter le balisage Schema dans WordPress
- Comment ajouter correctement le schéma “Comment faire” SEO dans WordPress
- Comment ajouter les métadonnées Open Graph de Facebook dans WordPress
Découvrez d’autres fonctionnalités de WordPress en matière de design
Vous voulez rendre le design de votre site WordPress encore plus intéressant ? Consultez ces guides utiles :
- Utilisez des notes de bas de page simples et élégantes dans vos publications de blog pour ajouter des informations supplémentaires.
- Afficher les liens de navigation en fil d’ariane pour aider les internautes à comprendre où ils se trouvent sur votre site.
- Créez un défilement de nouvelles pour partager les mises à jour importantes avec vos internautes.
- Utilisez un widget de compte à rebours pour susciter l’enthousiasme lors d’évènements particuliers.
- Ajoutez une barre de progression de la lecture à vos publications pour maintenir l’intérêt des Lecteurs.
- Design sur la personnalisation des séparateurs de forme pour rendre la conception de votre site plus intéressante.
Nous espérons que cet article vous a aidé à apprendre comment afficher des prévisualisations directes de vos liens dans WordPress. Vous pouvez également consulter notre liste des meilleurs constructeurs de pages par glisser-déposer sur WordPress et notre guide sur la façon de modifier un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Colin
Thanks for the article, that plugin has ceased operation and is no longer downloadable, if you had a new suggestion that works I’d greatly appreciate it. The RT Media paid version isn’t up to scratch and there’s not a lot to be found via Google.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Marcus Quiroga
Hi,
Is there an update of this function nowadays? I’m trying it on external links at. Does someone could help me with that?
thank you
WPBeginner Staff
Thanks for correcting us, we have updated the article.
Tim Roberts
How do you get this to on work on specifc links.
WPBeginner Staff
Unfortunately plugin does not have a way to show preview for selective links you can only choose from all, internal, or external links.
Bruce Brown
Select the “class” option, then put the class on the links you want to display.
Per Søderlind
Hi, I’m the plugin author.
You can get this to work on specific links by adding class=”wp-live-preview” to the link, and in the settings page set ‘Live Preview Links’ to ‘class=”wp-live-preview’. See the demo links on my site.