Les images mises en avant font une énorme différence dans l'aspect professionnel de votre site WordPress. Lorsque nous avons lancé WPBeginner, nous avons rapidement réalisé que les articles sans images mises en avant semblaient incomplets et obtenaient moins d'engagement sur les réseaux sociaux.
Le problème est qu'il est facile d'oublier d'ajouter une image mise en avant lorsque vous êtes concentré sur la rédaction d'un excellent contenu. Nous avons vu cela se produire d'innombrables fois. Vous publiez un article, puis remarquez qu'il a l'air étrange dans la mise en page de votre blog ou lorsqu'il est partagé sur Facebook.
La configuration d'une image mise en avant par défaut résout complètement ce problème. Dans ce guide, nous vous montrerons le moyen le plus simple d'attribuer automatiquement une image de secours à tout article qui n'en a pas, afin que votre site ait toujours un aspect soigné et professionnel.

Pourquoi définir une image mise en avant par défaut dans WordPress ?
Les images mises en avant, parfois appelées images miniatures, sont les images principales de vos articles et pages WordPress.
Tous les thèmes WordPress populaires sont dotés d'un support intégré pour les images mises en avant.
Cependant, il peut parfois vous arriver d'oublier de télécharger une image mise en avant pour vos articles. Si d'autres auteurs publient sur votre site, ils peuvent ne pas réaliser l'importance et omettre d'ajouter une image mise en avant.
Les thèmes WordPress utilisent généralement des images mises en avant dans plusieurs zones différentes. Si vous oubliez d'ajouter une image mise en avant, vous pourriez vous retrouver avec de nombreux espaces vides dans la conception de votre site web, y compris dans des endroits importants comme votre archive de blog ou la page d'accueil.
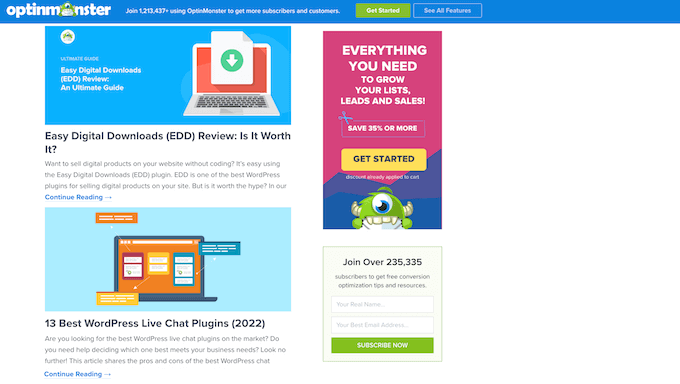
Par exemple, dans l'image suivante, vous pouvez voir qu'OptinMonster affiche des images mises en avant sur son index de blog.

Les gens trouvent également les images plus attrayantes que le texte brut. Les articles qui n'ont pas d'image mise en avant peuvent recevoir moins de trafic et des taux de conversion plus faibles.
Dans cette optique, il est judicieux de définir une image mise en avant par défaut dans WordPress. Cela donne à votre site quelque chose à afficher lorsqu'aucune image mise en avant n'est disponible.
Pour vous faciliter la tâche, nous avons créé des liens de navigation rapide pour les sections :
- Comment définir une image à la une par défaut dans WordPress
- Comment définir une image mise en avant par défaut pour les réseaux sociaux
- Foire aux questions sur les images mises en avant par défaut
- Guides d'experts sur les images mises en avant dans WordPress
Comment définir une image à la une par défaut dans WordPress
Le moyen le plus simple de définir une image mise en avant par défaut est d'utiliser le plugin Default Featured Image. Ce plugin ajoute un nouveau paramètre à la page Média de WordPress où vous pouvez télécharger une image mise en avant de secours.
Tout d'abord, vous devrez installer et activer le plugin Default Featured Image. Si vous avez besoin d'aide, veuillez consulter notre guide étape par étape sur comment installer un plugin WordPress.
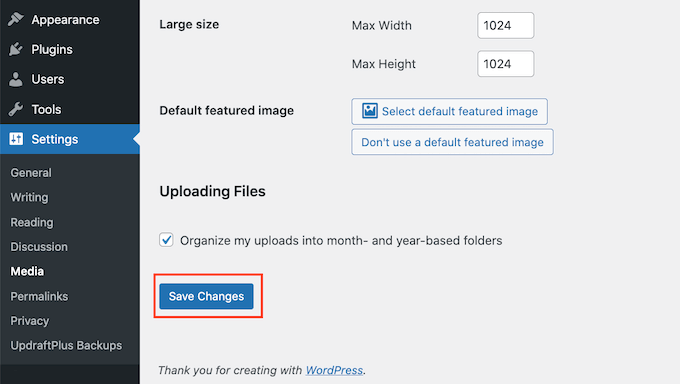
Après l'activation, rendez-vous dans Réglages » Média. Une fois que vous avez fait cela, cliquez simplement sur le bouton « Sélectionner l'image mise en avant par défaut ».

Vous pouvez maintenant choisir une image dans la bibliothèque de médias WordPress ou téléverser un nouveau fichier.
Après avoir choisi votre solution de secours, faites défiler jusqu'en bas de l'écran et cliquez sur « Enregistrer les modifications ».

WordPress utilisera maintenant l'image que vous avez sélectionnée comme miniature par défaut pour tous les articles ou pages pour lesquels vous ne fournissez pas d'image mise en avant.
Vous pouvez changer l'image par défaut à tout moment en répétant le même processus ci-dessus.
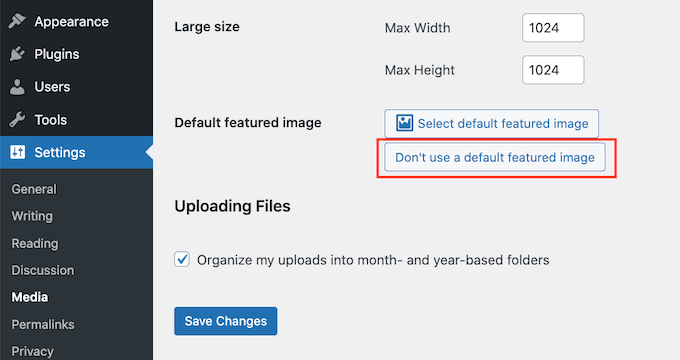
Si vous ne souhaitez plus utiliser d'image mise en avant par défaut, allez simplement dans Réglages » Média. Cliquez ensuite sur le bouton « Ne pas utiliser d'image mise en avant par défaut ».

N'oubliez pas de cliquer sur « Enregistrer les modifications » lorsque vous avez terminé.
Comment définir une image mise en avant par défaut pour les réseaux sociaux
Les plateformes de médias sociaux sont un excellent endroit pour atteindre de nouveaux lecteurs, développer une communauté et attirer plus de personnes sur votre site. Pour ce faire, vous devrez publier du contenu intéressant et engageant sur vos comptes de médias sociaux.
L'image mise en avant partagée avec votre publication peut également encourager plus de personnes à visiter votre site.
Cependant, les sites de médias sociaux n'affichent pas automatiquement votre image mise en avant lorsque vous partagez votre contenu. Parfois, ils affichent même la mauvaise miniature. Voici comment corriger le problème de miniature incorrecte dans WordPress.
Dans cette optique, vous voudrez peut-être également définir une image mise en avant par défaut pour les différentes plateformes de médias sociaux. Ces plateformes utiliseront alors ce recours pour toutes les publications partagées sans image mise en avant unique.
Pour ce faire, nous vous recommandons d'utiliser le plugin All in One SEO (AIOSEO).

AIOSEO est le meilleur plugin SEO pour WordPress du marché, utilisé par plus de 3 millions de sites Web, y compris WPBeginner. Il offre la boîte à outils SEO la plus conviviale et la plus complète pour vous aider à affiner votre blog ou site Web WordPress pour les moteurs de recherche.
Pour cette publication, nous utiliserons la version gratuite d'AIOSEO.
Tout d'abord, vous devrez installer et activer le plugin AIOSEO dans WordPress. Pour plus de détails, veuillez consulter notre tutoriel sur comment installer un plugin WordPress.
Après l'activation, le plugin lancera l'assistant de configuration. Pour configurer le plugin, cliquez simplement sur le bouton « Commençons » et suivez les instructions à l'écran. Si vous avez besoin d'aide, veuillez vous référer à notre guide sur comment configurer correctement All in One SEO dans WordPress.
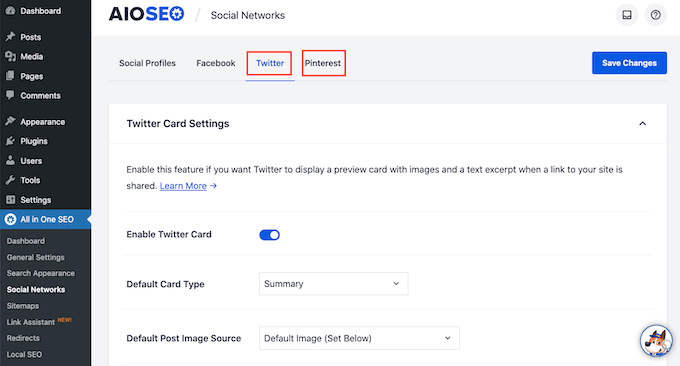
Une fois que vous avez fait cela, allez dans Tout en un SEO » Réseaux sociaux.

Vous verrez maintenant des onglets pour Facebook, Twitter et Pinterest. Vous pouvez utiliser ces onglets pour définir une image par défaut unique pour ces différentes plateformes.
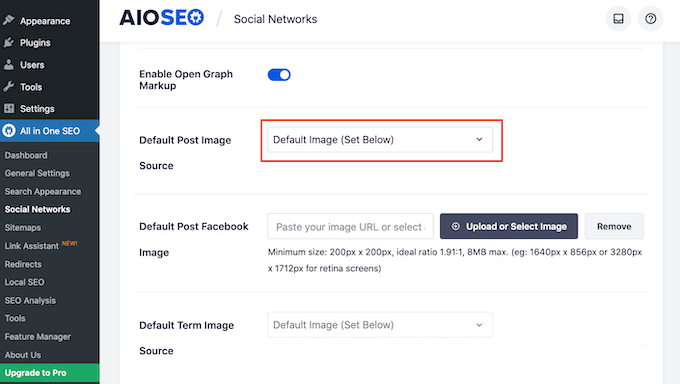
Par exemple, voyons comment définir une image mise en avant par défaut pour Facebook. Pour commencer, cliquez sur l'onglet 'Facebook'.

Après cela, ouvrez le menu déroulant 'Source de l'image par défaut du message'.
Vous pouvez ensuite choisir 'Image par défaut (définie ci-dessous)'.

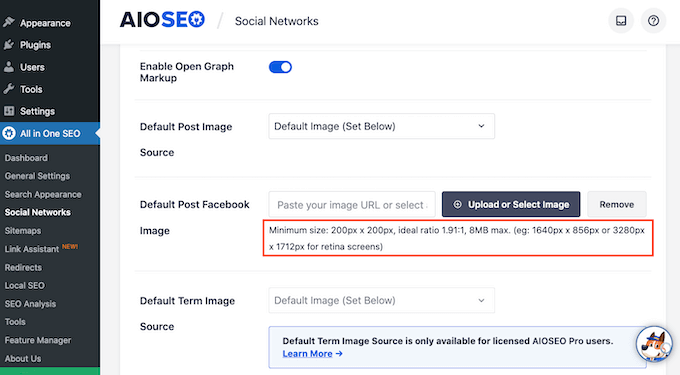
Ensuite, trouvez la section 'Image Facebook par défaut du message'.
Ici, vous trouverez quelques conseils pour vous assurer que votre image est superbe lorsque les gens la partagent sur Facebook.

Pour plus d'informations, veuillez consulter notre aide-mémoire complet sur les réseaux sociaux pour WordPress.
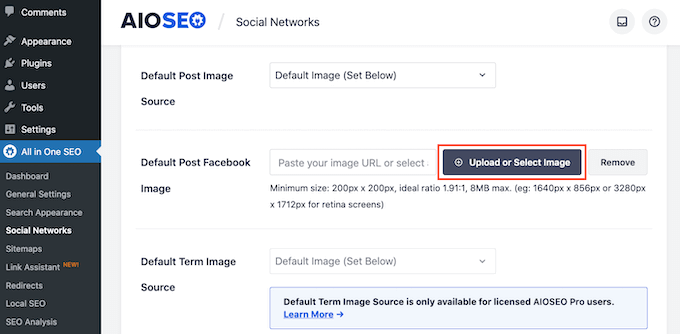
Pour définir votre image mise en avant par défaut, cliquez sur le bouton 'Télécharger ou sélectionner une image'.

Cela ouvre la médiathèque WordPress. Vous pouvez maintenant choisir une image dans votre médiathèque ou télécharger un nouveau fichier.
Enfin, cliquez sur le bouton 'Enregistrer les modifications'. Après avoir terminé cette étape, Facebook utilisera cette image chaque fois qu'il n'y aura pas d'image mise en avant disponible.
Pour définir une image par défaut pour Twitter ou Pinterest, cliquez simplement sur l'onglet 'Twitter' ou 'Pinterest'. Vous pouvez ensuite choisir une image de secours en suivant le même processus décrit ci-dessus.

Foire aux questions sur les images mises en avant par défaut
Après avoir aidé des milliers d'utilisateurs WordPress à configurer des images mises en avant par défaut, nous avons remarqué que certaines questions reviennent sans cesse. Voici les questions les plus fréquemment posées concernant l'utilisation des images mises en avant par défaut dans WordPress.
1. Une image mise en avant par défaut affectera-t-elle le référencement de mon site ?
Non, l'utilisation d'une image mise en avant par défaut ne nuira pas à votre référencement. En fait, cela peut aider car les moteurs de recherche et les plateformes de médias sociaux préfèrent les articles avec des images. Assurez-vous simplement que votre image par défaut est pertinente par rapport à votre contenu et correctement optimisée avec un texte alternatif.
2. Que se passe-t-il si j'ajoute une image mise en avant à un article qui a déjà l'image par défaut ?
L'image mise en avant personnalisée que vous ajoutez remplacera automatiquement l'image par défaut. L'image par défaut n'apparaît que lorsqu'aucune image mise en avant spécifique n'est définie pour cet article particulier.
3. L'image mise en avant par défaut apparaîtra-t-elle dans mon flux RSS ?
Oui, si votre thème ou votre flux RSS inclut des images mises en avant, l'image par défaut y apparaîtra également. Cela permet de maintenir la cohérence sur tous vos canaux de distribution de contenu.
Guides d'experts sur les images mises en avant dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment définir une image mise en avant par défaut dans WordPress à l'aide d'un plugin. Vous pourriez également consulter d'autres guides liés aux images mises en avant dans WordPress :
- Glossaire : Image mise en avant
- Comment ajouter des images mises en avant ou des miniatures d'articles dans WordPress
- Image de couverture vs. Image mise en avant dans l'éditeur de blocs WordPress (Guide pour débutants)
- Comment résoudre le problème de l'image mise en avant qui ne s'affiche pas dans WordPress
- Comment définir une image mise en avant de secours basée sur la catégorie de l'article dans WordPress
- Comment lier automatiquement les images mises en avant aux articles dans WordPress
- Comment ajouter plusieurs miniatures / images mises en avant dans WordPress
- Comment corriger le problème des images mises en avant apparaissant deux fois dans les articles WordPress
- Comment modifier en masse les images mises en avant dans WordPress
- Comment exiger des images mises en avant pour les articles dans WordPress
- Meilleurs plugins et tutoriels pour les images mises en avant pour WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Lesley
Cela a résolu mon problème de ne pas pouvoir afficher l'image de mon podcast sur tous mes épisodes de podcast. MAIS cela a également remplacé la miniature de tous mes anciens articles de blog par l'image mise en avant. Je ne voulais pas que cela se produise.
Mohsin Alam
J'ai utilisé ce plugin et il a bien fonctionné, mais lorsque le plugin lié au thème a récupéré les articles, j'ai vu ce message : Warning: Illegal string offset “class” in ……… on line 221 []
Veuillez me suggérer un autre plugin ou m'aider à corriger cette erreur.
Support WPBeginner
Jetez un œil à ce tutoriel pour définir une image par défaut de secours sans plugin.
Admin
Deepa Govind
Est-il possible de définir une image de mise en avant par défaut pour chaque catégorie ?
Support WPBeginner
Oui, et nous avons un guide pratique sur la façon de définir une image de mise en avant par défaut pour les catégories dans WordPress.
Admin
Dexxe
Je veux que l'image par défaut apparaisse sur le curseur de la page d'accueil mais pas sur la page du blog. Comment puis-je faire cela ?
Samedi Amba
J'ai essayé la technique sur mon blog, mais cela ne fonctionne pas. Le plugin n'ajoute pas d'option dans Réglages >> Média comme mentionné dans cet article. Quel pourrait être le problème ? Pourrait-il s'agir d'un conflit de plugins ?
Personnel éditorial
Il pourrait s'agir d'un conflit de plugins.
Admin