Dans les premiers temps de mon blog, chaque commentaire me semblait une petite victoire. Je voulais remercier personnellement chaque personne qui commentait, mais au fur et à mesure que le blog grandissait, il m’était devenu impossible de suivre le rythme. Cela vous rappelle quelque chose ?
En gérant plusieurs sites WordPress et en aidant d’innombrables blogueurs, j’ai découvert que les messages de remerciement automatisés peuvent être tout aussi efficaces que les responsive personnelles lorsqu’ils sont bien faits. La clé est de les configurer correctement pour qu’ils soient authentiques et engageants.
Laissez-moi vous afficher exactement comment ajouter des messages de remerciement à votre section de commentaires WordPress.
Que vous teniez un petit blog ou que vous gériez un site très fréquenté, ces méthodes vous aideront à maintenir l’intérêt de votre communauté sans passer des heures à commenter.

Pourquoi envoyer un message de remerciement est une bonne idée
Lorsque quelqu’un prend le temps de laisser un commentaire sur votre blog WordPress, c’est un signe clair qu’il est engagé, et ce moment est l’occasion parfaite de le remercier.
Un message de remerciement confirme rapidement que leur commentaire a été reçu. Il affiche également que vous appréciez leur contribution et les encourage à rester.
Ce petit geste peut grandement contribuer à rendre votre blog plus accueillant.

Vous pouvez même utiliser le message pour guider les lecteurs vers l’étape suivante, qu’il s’agisse de consulter une publication similaire, de s’abonner à votre lettre d’information ou de découvrir vos produits.
C’est un moyen simple de stimuler l’engagement des utilisateurs/utilisatrices au moment où les lecteurs sont le plus intéressés.
Dans cette optique, je vais vous afficher comment envoyer facilement un e-mail de remerciement aux commentateurs d’un blog sous WordPress en 2 étapes simples :
Premiers pas !
Étape par étape : Installer et activer une extension d’optimisation des commentaires WordPress
Une extension d’optimisation des commentaires WordPress est un outil de gestion et d’amélioration de la section des commentaires de votre blog. Vous pouvez l’utiliser pour mettre en évidence les commentaires, filtrer les indésirables et augmenter l’engagement de vos commentateurs.
Parmi toutes les extensions que j’ai essayées, je recommande d’utiliser Thrive Comments pour envoyer des messages de remerciement à vos commentateurs. Il est super facile à utiliser, et il est livré avec de nombreuses fonctionnalités supplémentaires pour améliorer la section des commentaires sur votre blog WordPress.
Vous pouvez voir plus de détails sur mon expérience avec son utilisation dans cet avis détaillé sur la suite Thrive Themes.
Pour utiliser la plateforme, vous devrez d’abord vous rendre sur le site de Thrive Themes et créer un compte.

Après vous être inscrit à un compte, vous verrez un tableau de bord de compte Thrive Themes.
De là, il suffit de cliquer sur le lien qui dit ” Télécharger et installer l’extension Thrive Product Manager “.

Une fois le téléchargement terminé, vous pouvez téléverser le plugin Thrive Product Manager sur votre site WordPress pour l’installer. Si vous avez besoin d’aide, alors vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Après avoir activé l’extension, vous devez vous rendre dans la section “Gestionnaire de produits” de votre Tableau de bord WordPress.
Ensuite, il suffit de cliquer sur le bouton ” Se connecter à mon compte ” et de saisir les informations connexion de votre compte Thrive Themes.

Vous devriez maintenant voir le tableau de bord du gestionnaire de produits Thrive.
À partir de là, vous voudrez localiser ” Thrive Comments ” et cocher la case ” Installer le produit “.
Ensuite, vous pouvez cliquer sur le bouton “Installer les produits sélectionnés (1)” en bas de votre écran.

Lors de l’installation de Thrive Comments, vous verrez un message de réussite qui dit ” Prêt à l’emploi “.
Allez-y et cliquez sur le bouton ” Accéder au Tableau de bord de Thrive Themes “.

Étape parlages : Configurer un message de remerciement engageant pour les commentateurs de blog
Dans votre Tableau de bord Thrive Themes, vous devriez maintenant voir que Thrive Comments a été bien installé sur votre site.
Avant de créer un message de remerciement pour les commentateurs d’un blog, il est conseillé d’inactiver la modération des commentaires. Ainsi, votre message de remerciement apparaîtra dès que quelqu’un aura laissé un commentaire, sans être remplacé par une notification de modération.
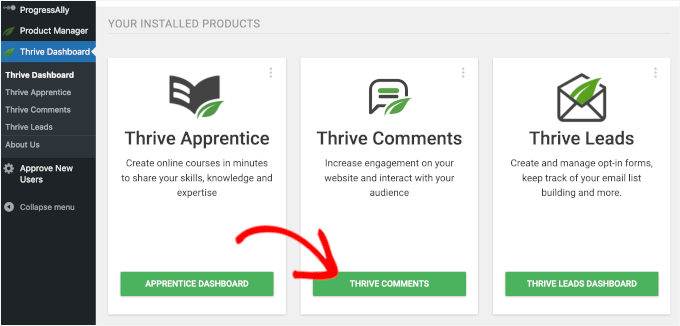
Cliquez simplement sur le bouton ” Thrive Comments ” depuis votre ” Tableau de bord Thrive “.

Cela vous mènera à la page de configuration de Thrive Comments.
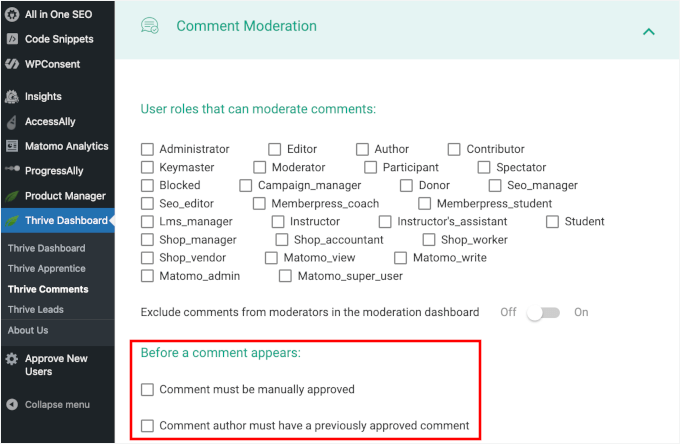
Déplions la section “Modération des commentaires”.
Ensuite, vous devez vous assurer que les deux cases à cocher ne sont pas activées dans la section “Avant qu’un commentaire n’apparaisse :”.

Une fois cette étape franchie, vous pouvez passer à la section “Conversion des commentaires”, où vous verrez deux zones que vous pouvez personnaliser :
- Choisissez ce qui se passe après qu’un internaute a laissé un commentaire pour la première fois.
- Choisissez ce qui se passe lorsqu’un internaute revient avec un autre commentaire.
Commençons par les personnes qui commentent pour la première fois.
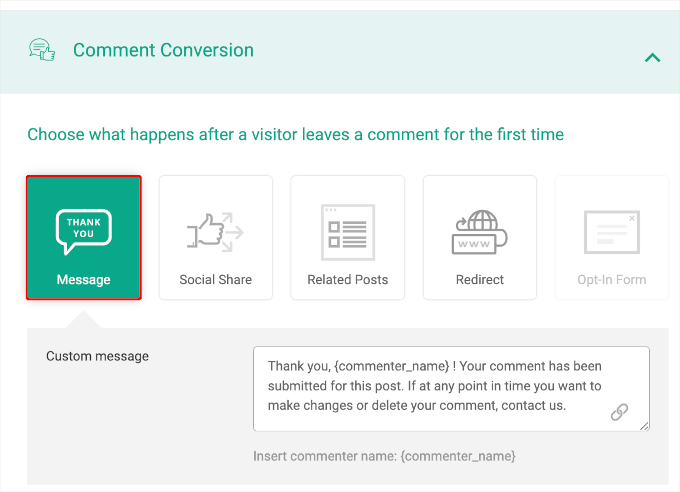
Thrive Comments vous donne 5 options pour savoir ce qu’il faut afficher après que quelqu’un ait laissé son premier commentaire :
- Message – Affichez un message de remerciement personnalisé pour confirmer leur commentaire.
- Partage social – Encouragez les utilisateurs/utilisatrices à partager votre publication sur les réseaux sociaux.
- Publications similaires – Suggère des articles similaires susceptibles de plaire aux internautes, ce qui les incite à rester plus longtemps sur votre site et les aide à augmenter le nombre de pages vues.
- Redirection – Envoyez les commentateurs vers une page spécifique, comme une page de remerciement ou une offre spéciale.
- Formulaire d’accord – Invitez-les à s’abonner à votre lettre d’information ou à télécharger un cadeau.
Pour configurer un message de remerciement, il vous suffit de cliquer sur la case “Message”.

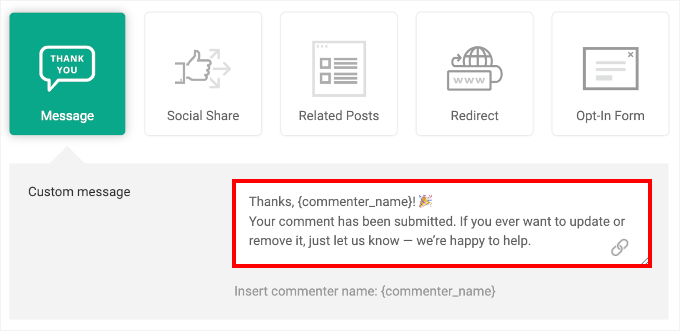
Ici, vous trouverez le champ ” Message personnalisé “, où Thrive Comments a déjà configuré un message de remerciement par défaut pour vous.
Vous pouvez facilement ajuster ce message pour qu’il corresponde mieux à la voix de votre marque.
Par exemple, vous pouvez la rendre un peu plus conviviale, comme ceci :

Ne vous souciez pas de personnaliser chaque message manuellement. Thrive Comments comprend des balises intelligentes qui insèrent automatiquement des détails, tels que le nom du commentateur.
Après avoir effectué vos modifications, vous verrez une notification ” Réglages enregistrés bien “. Thrive Comments enregistre vos modifications automatiquement, vous n’avez donc pas besoin d’appuyer sur un bouton d’enregistrement séparé.
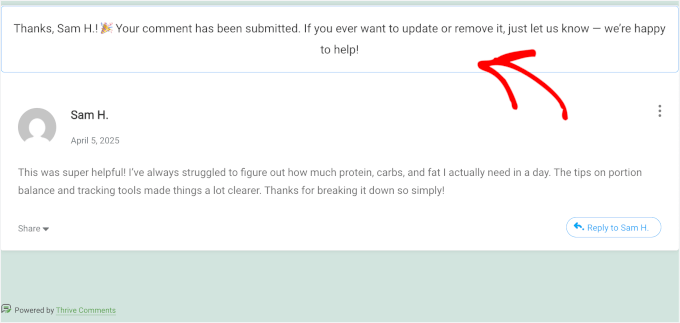
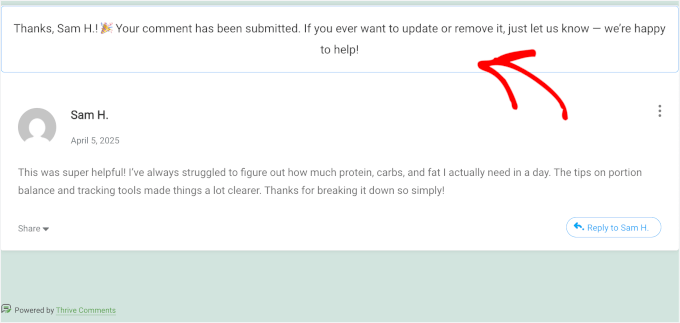
Maintenant, vous pouvez essayer d’envoyer un commentaire de test et voir si cela fonctionne. Voici ce que cela donne sur mon site WordPress de démonstration :

Et le tour est joué ! Vous avez bien configuré un message de remerciement automatique pour les personnes qui commentent votre blog.
Étape par étape : Inviter les Lecteurs à s’abonner à votre e-mail d’information
Dans cette étape par étape, nous allons configurer ce qui se passe lorsqu’un commentateur de blog revient et laisse un autre commentaire.
Bien que les options disponibles soient les mêmes que précédemment, cette fois-ci, nous allons vous afficher comment inviter les commentateurs qui reviennent à s’abonner à votre bulletin d’information par e-mail à l’aide d’un formulaire d’accord.

Pourquoi ? Les commentateurs qui reviennent sont déjà engagés – ils ont interagi avec votre contenu plus d’une fois. Ils sont donc beaucoup plus susceptibles de s’inscrire à votre liste d’e-mails.
En plaçant un formulaire d’accord juste après qu’ils aient commenté, vous les attrapez à un bon moment d’intérêt. De cette façon, vous donnez à votre liste d’e-mails une meilleure chance de s’agrandir avec des lecteurs qui s’intéressent vraiment à ce que vous partagez.
Pour ce faire, vous aurez besoin de l’extension Thrive Leads. Le plugin de génération de prospects facilite la croissance de votre liste d’e-mails avec des opt-ins accrocheurs et des types de formulaires puissants – le tout avec un simple constructeur drag-and-drop.
✋ Pour en savoir plus, ne manquez pas notre avis complet sur la suite Thrive Themes!

Installer l’extension Thrive Leads
Tout d’abord, installons et activons Thrive Leads pour concevoir et gérer vos formulaires d’accord.
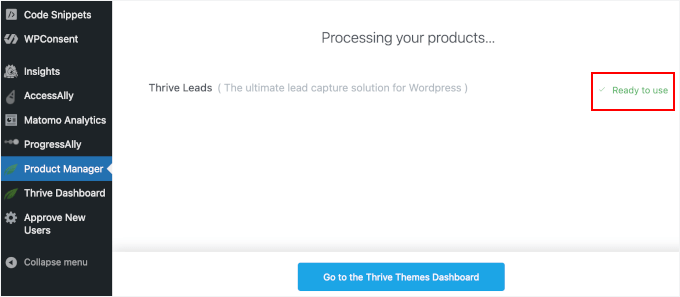
Dans le gestionnaire de produits de Thrive, vous pouvez cliquer sur la case à cocher ” Installer le produit ” pour ” Thrive Leads “.
Ensuite, il suffit de cliquer sur le bouton “Installer les produits sélectionnés (1)”.

Après quelques minutes, vous devriez voir apparaître une notification indiquant “Prêt à l’emploi”.
À partir de là, il vous suffit de cliquer sur le bouton ” Accéder au Tableau de bord de Thrive Themes “.

Intégrez Thrive à Constant Contact pour gérer votre liste d’e-mails
Avant de construire votre Thrive Leads opt-in, vous voudrez connecter votre service de marketing e-mail. Cela vous permet d’envoyer automatiquement les nouveaux prospects à votre liste d’e-mails, afin que vous puissiez les suivre, les identifier ou les segmenter comme vous le souhaitez.
Pour ce tutoriel, nous utiliserons Constant Contact. C’est le meilleur service de marketing e-mail qui facilite l’envoi d’e-mails, la gestion de vos contacts et la création de newsletters.
✋ Pour un examen approfondi de l’application de marketing par e-mail, vous pouvez lire notre avis terminé sur Constant Contact.

Tout d’abord, ouvrons les Réglages des connexions API dans Thrive.
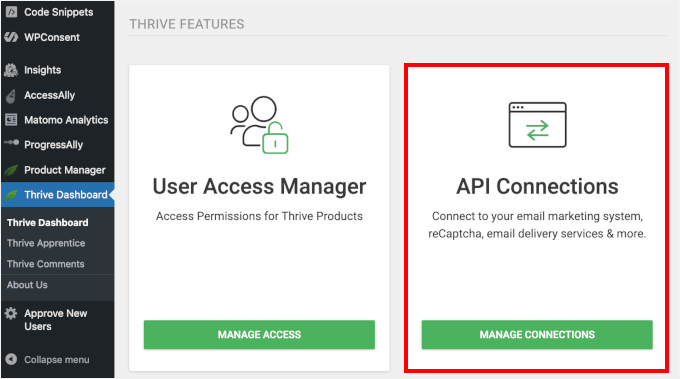
Depuis le Tableau de bord de Thrive, vous pouvez cliquer sur ” Gérer les connexions ” dans la boîte ” Connexion API “.

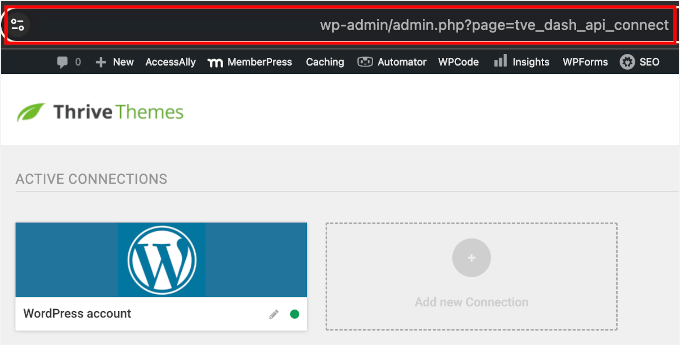
Sur l’écran suivant, vous verrez un menu permettant d’ajouter des connexions tierces.
Ici, vous voudrez copier l’URL de la page. Vous en aurez besoin ultérieurement lorsque vous connecterez Constant Contact avec Thrive.

Ensuite, vous pouvez ouvrir un nouvel onglet pour créer un compte Constant Contact sur leur site et cliquer sur ” Démarrer l’essai “.
Vous serez alors redirigé vers la page d’inscription de Constant Contact, où vous pourrez saisir les détails de votre nouveau compte.

Une fois la procédure d’inscription terminée, vous pouvez générer votre clé API. Pour ce faire, vous devez ouvrir un nouvel onglet et visiter le portail des développeurs/développeuses de l’API V3.
Dans l’onglet “Ma candidature”, vous pouvez cliquer sur “Se connecter”.

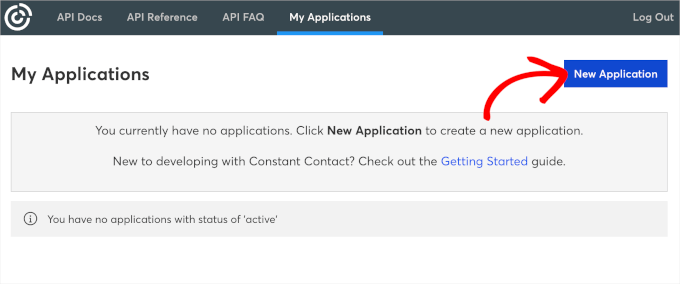
Constant Contact vous redirigera ensuite vers le tableau de bord du portail, où vous serez prompt à créer une nouvelle demande.
Cliquez sur le bouton “Nouvelle demande”.

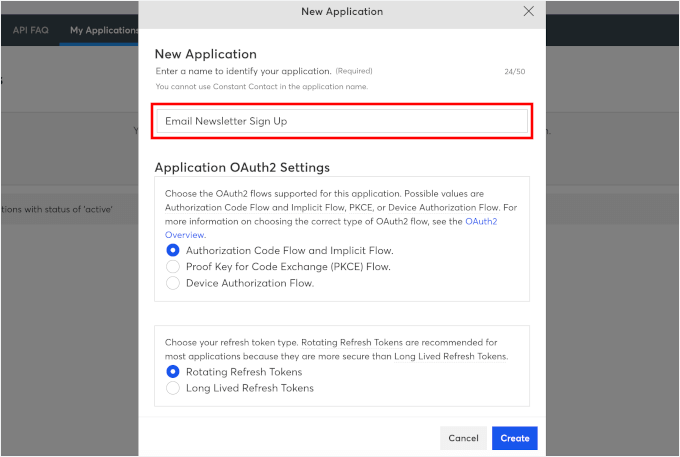
Dans la fenêtre qui s’affiche, vous devez d’abord donner un nom à votre nouvelle application. Par exemple, j’utilise “Inscription à l’E-mail expéditeur” comme nom d’application.
La section suivante vous demande votre application OAuth2 et votre type de jeton d’actualisation. Vous pouvez laisser ces réglages tels quels et cliquer sur “Créer” pour générer votre clé API.

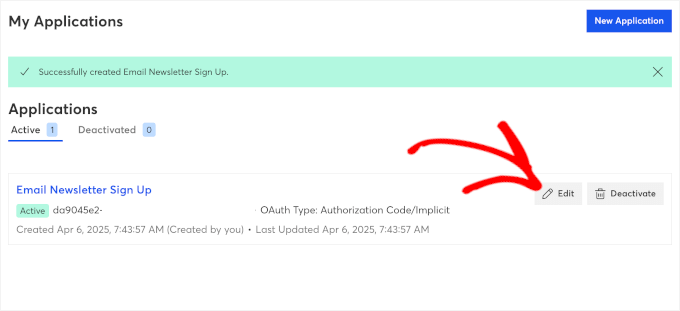
Vous serez alors redirigé vers votre Tableau de bord “Mon application”, où vous pourrez voir l’application que vous venez de créer.
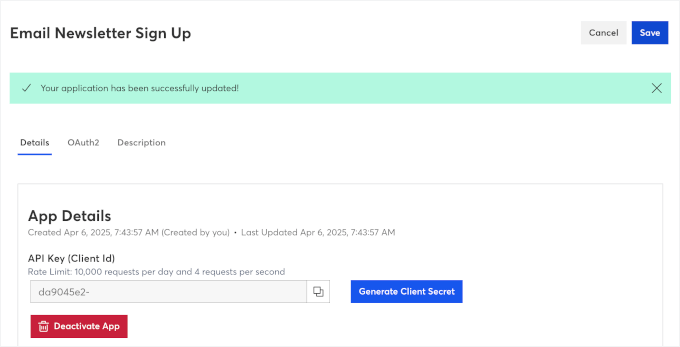
Il suffit de cliquer sur “Modifier” pour accéder aux informations de l’app, y compris la clé API.

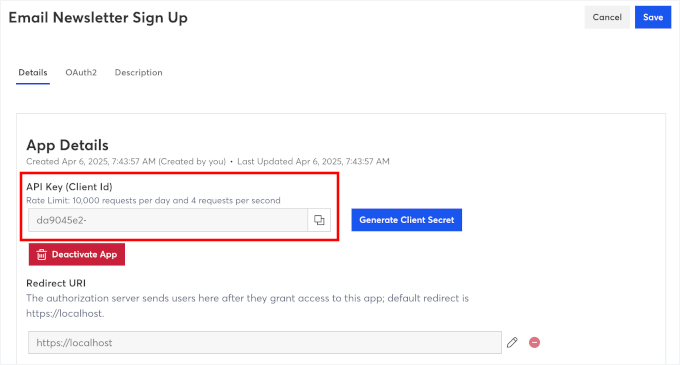
Les détails de l’application s’ouvrent alors.
Vous pouvez cliquer sur l’icône “Copier” sous la section “Clé API (ID client)”.

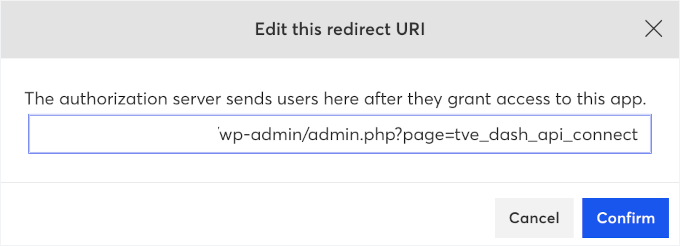
Dans le champ “Redirect URI”, cliquez sur l’icône du crayon pour le modifier.
Ensuite, dans la fenêtre surgissante ” Modifier cette URI de redirection “, collez l’URL de votre page de connexion à l’API de Thrive Themes dans le champ. Cela devrait ressembler à ceci :
https://your-domain.com/wp-admin/admin.php?page=tve_dash_api_connect
Il vous suffit ensuite de cliquer sur “Confirmer”.

Cela fermera la fenêtre surgissante et vous ramènera à la page “Détails de l’application”.
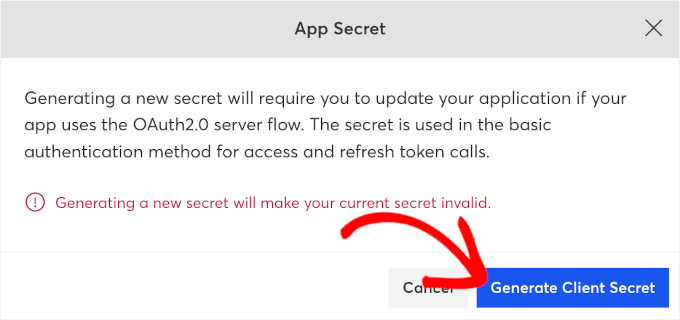
Maintenant, générons votre Secret Client. Vous en aurez besoin, ainsi que de l’ID du client, pour terminer l’intégration.
Dans la fenêtre surgissante, il suffit de cliquer sur le bouton “Générer le secret client”.

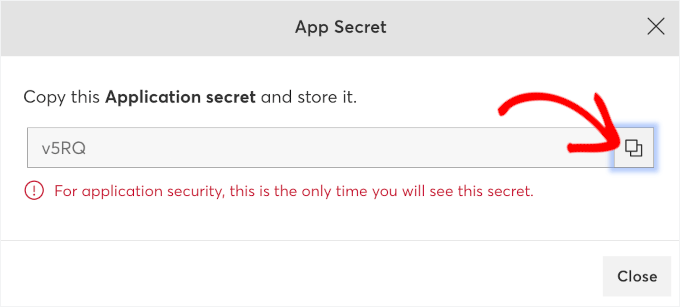
L’étape suivante consiste à copier le code et à le stocker dans un endroit sûr.
Titre rapide ! Assurez-vous de copier et d’enregistrer votre Secret Client maintenant – vous ne pourrez plus le voir ultérieurement lorsque vous configurerez les choses dans le tableau de bord de Thrive Themes.

Vous pouvez cliquer sur le bouton “Fermer” lorsque vous avez terminé, et vous reviendrez à la page des détails de l’application.
Une fois cette étape franchie, vous pouvez cliquer sur le bouton “Enregistrer”.
Vous devriez alors voir une notification indiquant que votre demande a été bien mise à jour.

Il est maintenant temps de connecter Constant Contact avec Thrive.
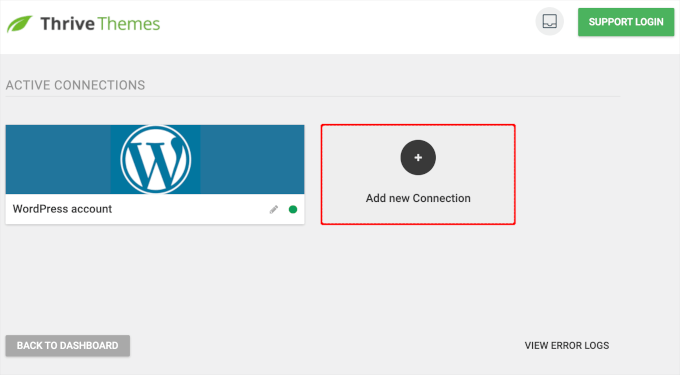
Vous pouvez retourner à la page ” Gérer les connexions ” dans votre Tableau de bord Thrive. Ensuite, vous voudrez cliquer sur ” + Ajouter une nouvelle connexion ” pour Premiers pas.

Une liste déroulante s’affiche pour sélectionner une application.
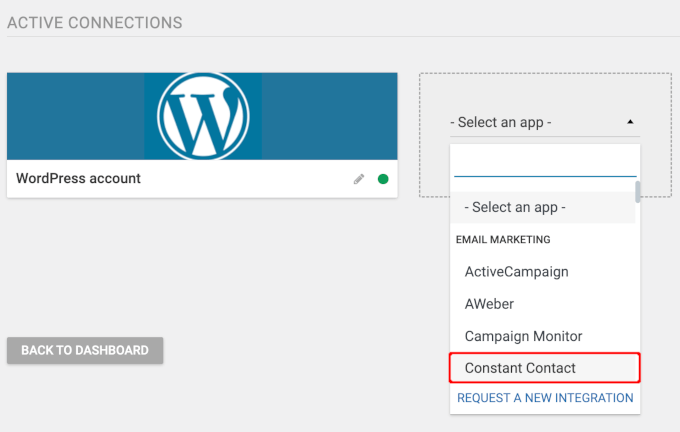
Si vous ouvrez le menu déroulant, vous pouvez voir que Thrive Themes propose des dizaines d’apps de marketing e-mail que vous pouvez intégrer.
Sélectionnez “Constant Contact”.

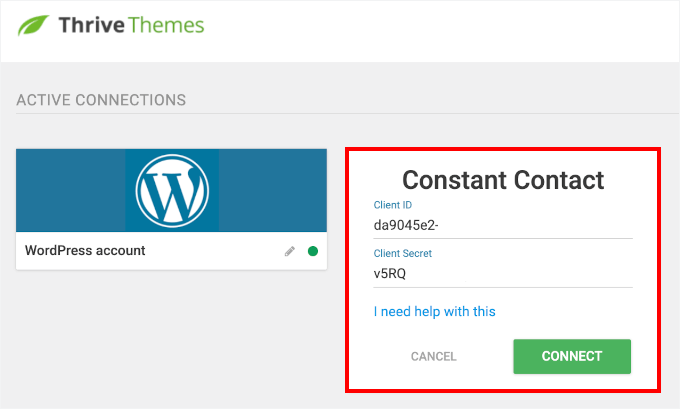
Les champs “Client ID” et “Client Secret” de Constant Contact sont maintenant visibles.
Il vous suffit de copier et de coller les informations dans les champs correspondants. Il ne vous reste plus qu’à cliquer sur le bouton “Connecter”.

Thrive traitera ensuite l’intégration.
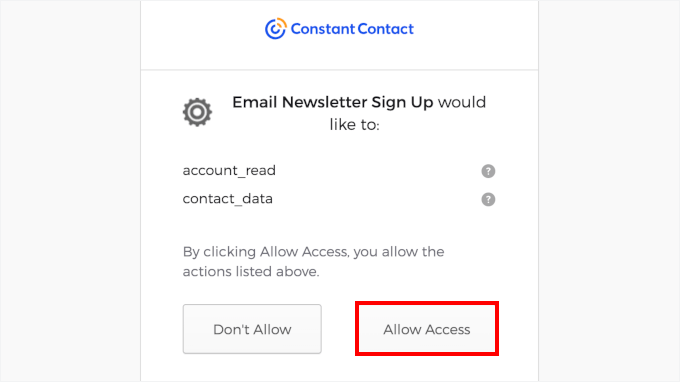
Sur l’écran suivant, vous verrez une boîte de droits d’accès dans laquelle vous pourrez cliquer sur le bouton “Permettre l’accès”.

Et c’est tout !
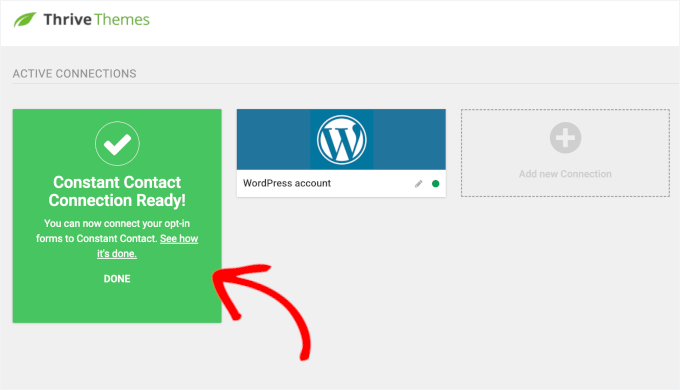
Vous devriez maintenant voir un message de réussite comme celui-ci :

Vous êtes maintenant prêt à créer votre fenêtre surgissante d’abonnement e-mail.
Créer un formulaire d’opt-in ThriveBox Pop-Up
Une ThriveBox est un formulaire d’opt-in pop-up de Thrive Leads. Il apparaît lorsqu’un utilisateur effectue une action spécifique, comme envoyer un commentaire sur votre blog WordPress.
Il s’agit donc d’un outil idéal pour attirer l’attention au bon moment.
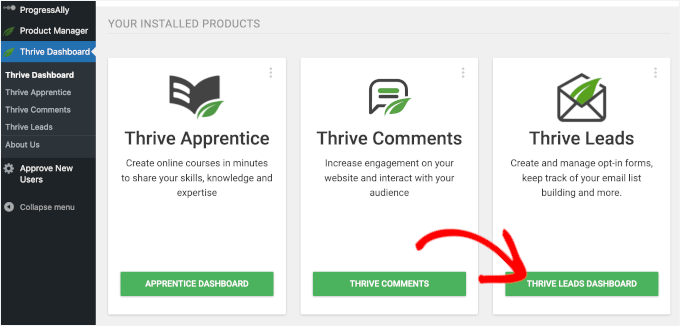
Pour créer une ThriveBox, vous pouvez tout d’abord naviguer vers Tableau de bord Thrive ” Tableau de bord Thrive Leads.

Sur l’écran suivant, vous verrez quatre options principales :
- Réglages des prospects – Un ensemble de formulaires d’opt-in (comme des rubans, des diapositives ou des pieds de page de publication) qui fonctionnent ensemble comme une seule campagne. Vous pouvez contrôler où ils apparaissent sur votre site WordPress et qui les voit à l’aide de règles de ciblage.
- Lead Shortcodes – Il s’agit de formulaires d’accord que vous créez et insérez ensuite directement dans une publication ou une page à l ‘aide d’un code court. Ils sont parfaits lorsque vous voulez qu’un formulaire apparaisse à l’intérieur de votre contenu, exactement à l’endroit où vous le placez.
- ThriveBoxes – Il s’agit de formulaires pop-up qui apparaissent après qu’un utilisateur ait effectué une action, comme cliquer sur un lien ou, dans ce cas, envoyer un commentaire.
- Signup Segue – Créez des liens d’inscription en un clic pour les abonnés/abonnées existants, idéal pour les webinaires ou les téléchargements de bonus.
Pour ce tutoriel, je vais me concentrer sur ThriveBoxes puisque je veux que le formulaire d’inscription apparaisse après que quelqu’un ait laissé un commentaire.
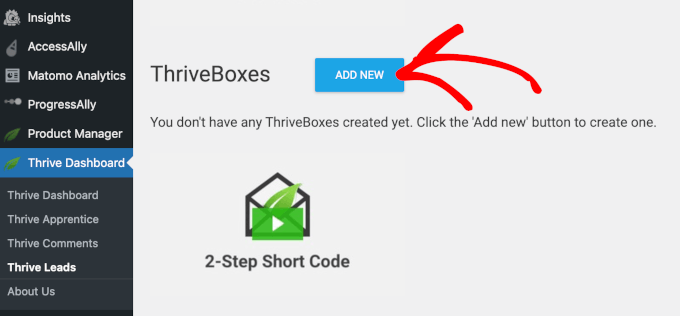
Alors, cliquons sur le bouton ” Ajouter une nouvelle ” dans la section ” ThriveBoxes “.

Une fenêtre surgissante apparaîtra alors, et elle vous demandera de nommer votre ThriveBox.
Allez-y et tapez un nom dans le champ disponible. Il s’agit d’un nom de référence, qui ne sera pas visible par les internautes. Mais il est conseillé de choisir un nom descriptif pour vous aider à le reconnaître ultérieurement.
Une fois que c’est fait, vous pouvez cliquer sur le bouton ” Ajouter une ThriveBox “.

Ensuite, vous verrez que votre ThriveBox a été ajoutée à la liste dans la section ” ThriveBoxes “.
À partir de là, vous pouvez cliquer sur le bouton “Modifier” pour personnaliser votre formulaire d’opt-in.

Sur l’écran suivant, cliquons sur “Ajouter un nouveau formulaire”.
📌 Note : Avec ThriveBox, vous pouvez créer un formulaire en plusieurs étapes qui pose d’abord une question simple, comme ” Êtes-vous un utilisateur/utilisatrice débutant(e) ou avancé(e) ? “ – et affiche ensuite un message d’inscription sur mesure en fonction de leur réponse.
C’est pourquoi chaque ThriveBox peut inclure plusieurs variations de formulaire ou étapes – tout cela dans la même fenêtre surgissante.

Vous serez ensuite prompt à donner un nom à votre formulaire d’inscription.
Vous pouvez utiliser le nom de votre choix, par exemple, Formulaire d’abonnement.

Une fois ajouté, vous pouvez cliquer sur le bouton “Modifier”.
Cela ouvrira un nouvel onglet pour l’éditeur Thrive Leads, où vous pouvez construire votre formulaire d’inscription.
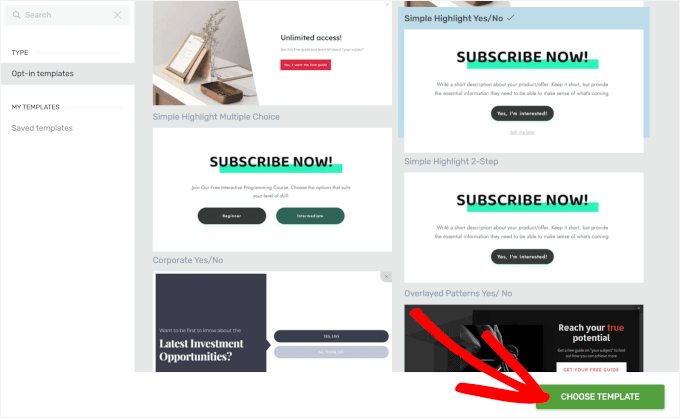
La première chose à faire ici est de choisir un modèle. Il suffit de cliquer sur le modèle et une fois de plus sur le bouton “Choisissez un Modèle”.

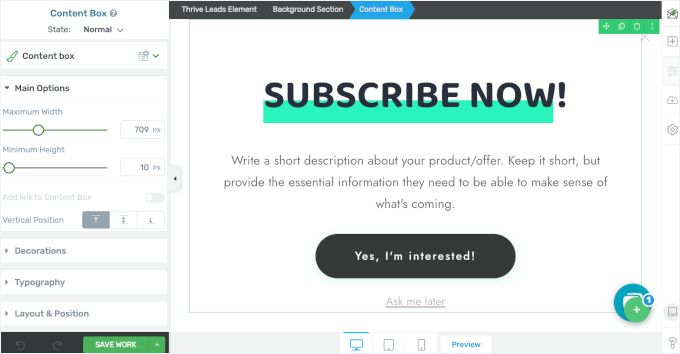
Vous serez maintenant redirigé vers l’éditeur Thrive Leads.
Dans la Prévisualisation directe, vous pouvez faire glisser et déposer des éléments pour les déplacer, ainsi que modifier et supprimer les éléments existants. Vous trouverez des options de personnalisation dans le panneau de gauche et d’autres options à droite.

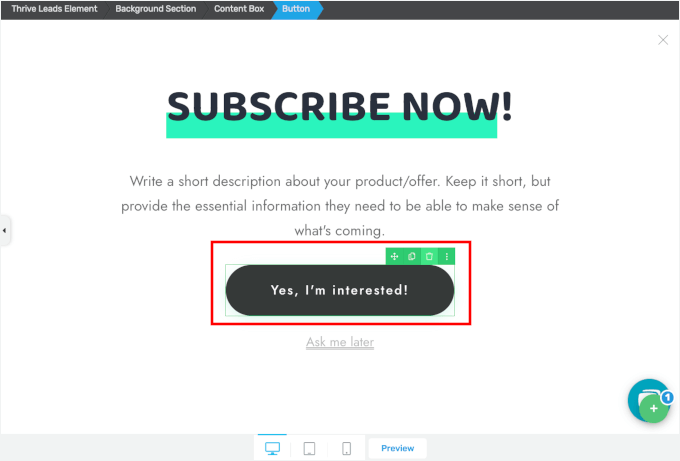
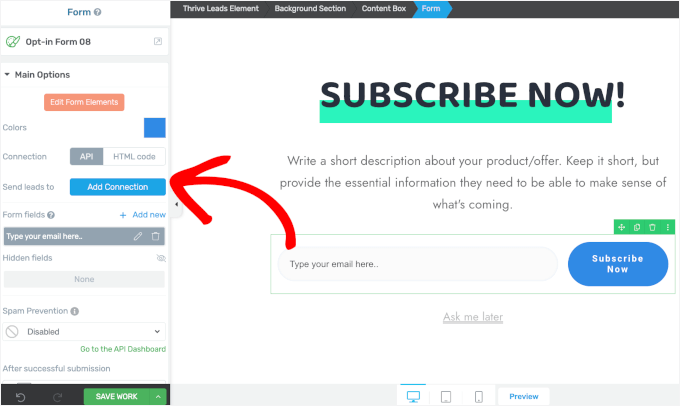
Puisque nous connectons cet accord à Constant Contact, remplaçons le bouton “Oui, je suis intéressé !” par un élément “Génération de prospects”.
Vous aurez ainsi accès aux options de connexion API afin de pouvoir lier le formulaire directement à votre service d’e-mail.
Pour ce faire, cliquons sur le bouton “Oui, je suis intéressé !” pour ouvrir ses options. Après cela, il suffit de cliquer sur l’icône de la corbeille pour le supprimer.

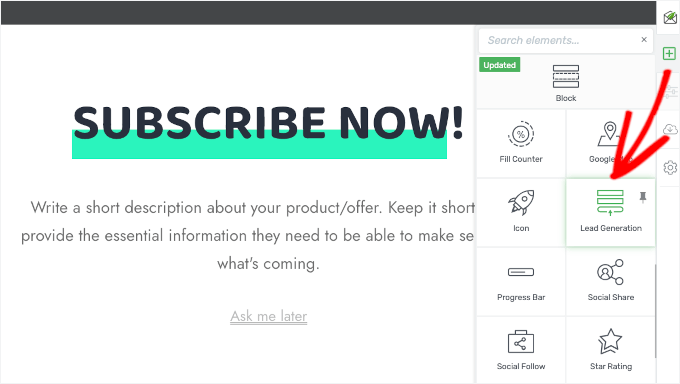
Pour ajouter un nouveau module, vous pouvez cliquer sur le bouton “+” dans le panneau de droite.
Vous pouvez ensuite sélectionner l’option “Génération de prospects”.

Une fenêtre contextuelle s’ouvre, dans laquelle vous pouvez choisir un modèle d’élément de génération de prospects.
Vous pouvez explorer cette fenêtre surgissante pendant un moment et cliquer sur le Modèle que vous souhaitez utiliser. Une fois que vous avez cliqué sur un Modèle, vous le verrez dans votre éditeurs/éditrices en direct.

Il est maintenant temps de configurer la connexion.
Confirmez d’abord que l’élément Génération de prospects est activé en cliquant dessus. Cela ouvrira ses options de personnalisation dans le panneau de gauche.
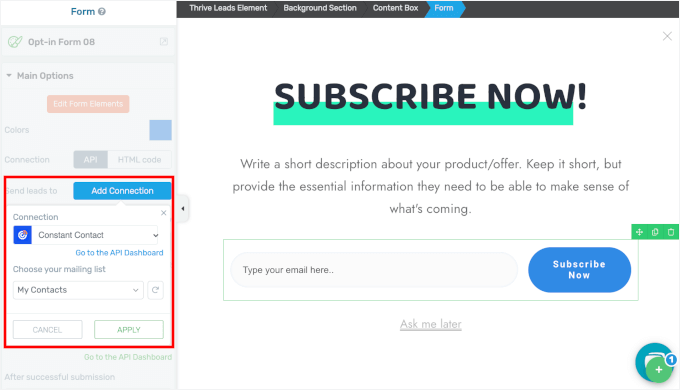
Dans la section “Main Options”, vous devriez voir le menu de connexion à l’API. Cliquez sur le bouton “Ajouter une connexion”.

L’étape suivante consiste à ouvrir le menu déroulant et à sélectionner “Constant Contact”.
Une fois cette étape franchie, vous pouvez cliquer sur le bouton “Appliquer”.

Avec cette configuration, tout commentateur de blog qui s’inscrit à votre lettre d’information sera automatiquement ajouté à votre liste d’e-mails Constant Contact.
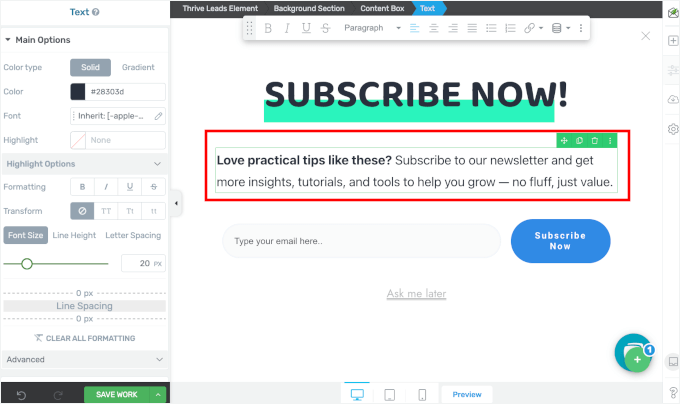
Ensuite, vous pouvez modifier l’élément texte.
Vous pouvez cliquer dessus et le modifier immédiatement.

Lorsque vous êtes satisfait, n’oubliez pas de cliquer sur “Enregistrer le travail” afin de sauvegarder vos réglages.
Une fois enregistré, vous pouvez fermer l’éditeur et revenir à la page Thrive Leads dans votre zone d’administration WordPress.
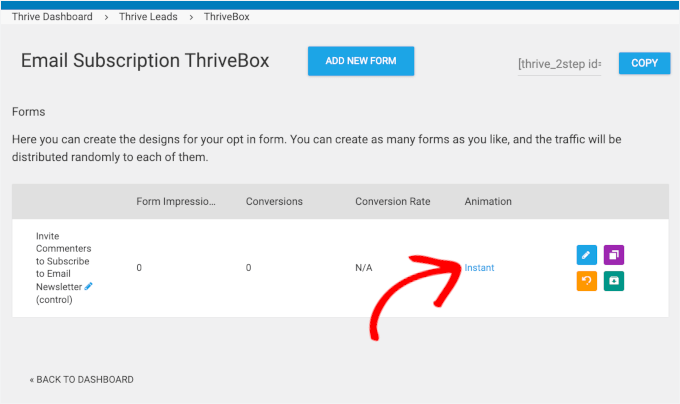
La dernière chose à faire ici est de personnaliser l’animation du formulaire.
Le style d’animation par défaut est “Instantané”, mais vous pouvez aller de l’avant et cliquer sur son lien pour voir d’autres options.

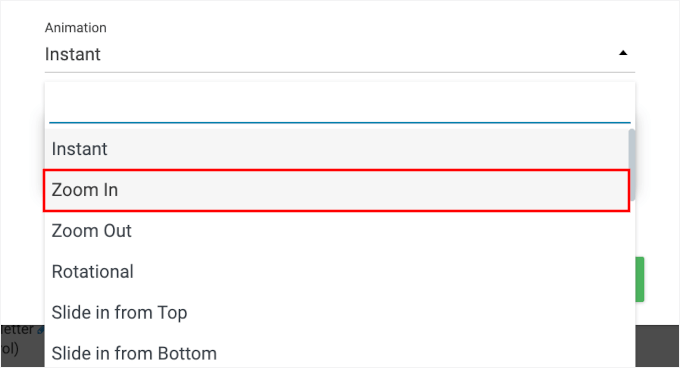
Une fenêtre surgissante s’ouvre alors, dans laquelle vous pouvez choisir une nouvelle animation.
Pour ce tutoriel, nous allons choisir “Zoom avant”.

Après avoir choisi l’animation pour votre formulaire d’inscription, vous pouvez simplement fermer la fenêtre pop-up.
Configurer le formulaire d’opt-in de Thrive Comments
Maintenant que votre service de marketing e-mail et votre formulaire d’opt-in sont prêts, connectons-les tous à l’intérieur de Thrive Comments.
Depuis votre zone d’administration WordPress, vous pouvez naviguer vers le Tableau de bord Thrive ” Thrive Comments.

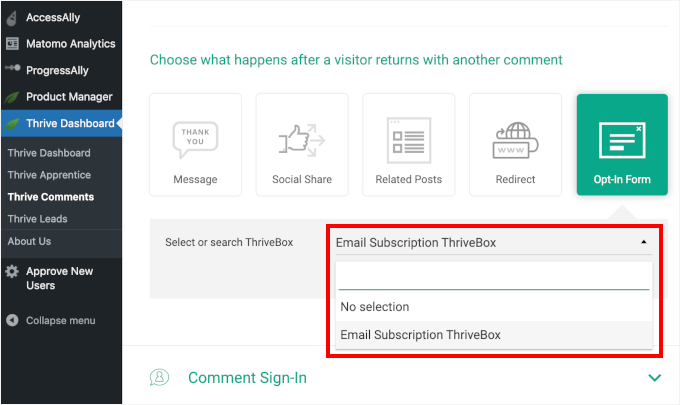
Cliquez ensuite sur la section “Conversion des commentaires” pour la déplier et sélectionnez “Formulaire conversationnel”.
Après cela, il suffit de déplier le menu déroulant et de cliquer sur la ThriveBox que vous venez de créer.

Thrive Comments enregistrera automatiquement vos Réglages, vous êtes donc prêt à commencer à transformer des lecteurs engagés en abonnés/abonnées à votre newsletter.
Maintenant, vous pouvez envoyer un autre commentaire de test en utilisant le même nom et le même e-mail, et vous devriez voir le formulaire d’accord en action :

Comme vous pouvez le voir sur la capture d’écran ci-dessus, l’adresse e-mail est ajoutée automatiquement au champ du formulaire, ce qui facilite les choses.
Et le tour est joué ! Vous avez appris comment inviter les commentateurs qui reviennent à s’abonner à votre newsletter.
Ressources Bonus 🔗 : Améliorer vos commentaires sur WordPress
Vous voulez aller encore plus loin avec votre section de commentaires ? Consultez ces tutoriels utiles :
- Comment permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires sur WordPress ?
- Comment permettre aux utilisateurs/utilisatrices de téléverser des images dans les commentaires WordPress ?
- Comment mettre en évidence les commentaires des auteurs/autrices dans WordPress
- Comment afficher le nombre total de commentaires dans WordPress
- Comment permettre aux utilisateurs/utilisatrices de modifier leurs commentaires dans WordPress ?
- Comment rendre les commentaires des publications de blog consultables dans WordPress
- Comment rediriger l’attention de vos utilisateurs/utilisatrices avec la redirection des commentaires
- Les meilleures extensions pour améliorer les commentaires sur WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Rashmirekha Moharana
Hi Syed,
Nice post but i have a small queries. Will it work if if my hosting provider is Blue host and i had installed/configured google apps email.
Is any special setting is required.
Thanks a lot in advance.
Mohammad Farooq
Syed,
This looks good. Lemme try it out .
Thanks.
Mahesh
Thank you Syed for this, I was looking for this option. I have installed the plugin and tested it. It works fine.
CleverK
That’s a new concept for audience engagement. Putting that in the new sites I’m building right now.
I’m one of those people who has begun to think of the Thank You Note as an antiquated concept best put behind us – but it’s all about the context and delivery. If you’re not wasting paper and ink, and the note is meant to be short and serve a function beyond some arbitrary social custom, I can see the benefit. Thanks for sharing this.
Mukesh
Awesome I have added this plugin now in my blog.
Lets see the response now.
Thanks