Les avis sur les produits sont comme de l'or pour votre boutique WooCommerce, mais obtenir des clients qui les rédigent réellement est la partie délicate.
De nombreux acheteurs peuvent être satisfaits de leurs achats, mais ne pensent tout simplement pas à laisser un commentaire, à moins qu'il n'y ait quelque chose pour eux.
La bonne nouvelle est qu'il existe un moyen simple de résoudre ce problème : envoyez des codes de réduction automatiques aux clients juste après qu'ils aient soumis un avis.
Cela crée un échange simple où les clients sont récompensés pour leur temps, et vous obtenez les avis précieux qui aident les futurs acheteurs à prendre des décisions éclairées.
Nous avons aidé des propriétaires de boutiques à utiliser cette stratégie sur leurs sites WooCommerce, et les résultats sont toujours impressionnants. Ils constatent plus d'avis, plus de clients fidèles et des relations plus solides avec leur clientèle.
Aujourd'hui, nous vous montrerons étape par étape comment configurer ce système automatisé dans votre propre boutique WooCommerce.

Pourquoi envoyer un coupon après qu'un client ait laissé un avis sur un produit WooCommerce ?
Envoyer un coupon est un moyen d'encourager les clients à laisser un avis sur un produit dans votre boutique WooCommerce.
De nombreux acheteurs en ligne lisent les avis avant de faire un achat, y compris les personnes qui visitent votre boutique en ligne. Les avis positifs aident à établir la confiance dans votre entreprise, et les clients ont tendance à dépenser plus lorsqu'une boutique a de bons avis.
Cependant, de nombreux clients ne laissent pas d'avis même lorsqu'ils sont satisfaits de leur achat. Une façon pour les entreprises en ligne d'inciter les gens à donner leur avis sur leurs produits est d'offrir des récompenses, comme des coupons de réengagement.
WooCommerce vous permet de créer des coupons simples grâce à sa fonctionnalité intégrée. Cependant, il ne permet pas d'envoyer automatiquement des coupons à des clients spécifiques qui donnent leur avis sur vos produits.
Certains plugins de codes de réduction n'ont pas non plus de fonction pour envoyer des codes de réduction juste après un avis.
Comme l'envoi de codes de réduction WooCommerce un par un peut représenter beaucoup de travail, nous allons vous montrer comment automatiser le processus.
Nous avons divisé ce guide en plusieurs étapes, et vous pouvez naviguer entre elles à l'aide de ces liens rapides :
- Étape 1 : Configurer le plugin Uncanny Automator
- Étape 2 : Créer une recette automatisée pour envoyer des codes de réduction après un avis produit
- Étape 3 : Activer la recette de courriel de code de réduction Uncanny Automator
Étape 1 : Configurer le plugin Uncanny Automator
La meilleure façon d'envoyer automatiquement un coupon WooCommerce après qu'un client ait donné son avis sur un produit est d'utiliser Uncanny Automator.
C'est le meilleur plugin d'automatisation WordPress et WooCommerce que nous ayons testé. Il vous permet de créer des flux de travail complexes sans codage et s'intègre parfaitement à un large éventail de plugins WordPress et de services tiers.

Pensez-y comme à Zapier, mais pour les sites Web WordPress.
Nous l'avons examiné en profondeur — consultez notre avis sur Uncanny Automator pour voir comment il se comporte en utilisation réelle.
Note : Il existe un plugin gratuit Uncanny Automator qui vous permet d'automatiser de nombreuses tâches courantes. Cependant, nous utiliserons Uncanny Automator Pro car il s'intègre à WooCommerce.
La première étape consiste à installer le plugin Uncanny Automator. Si vous avez besoin d'aide, consultez notre guide sur comment installer un plugin WordPress.
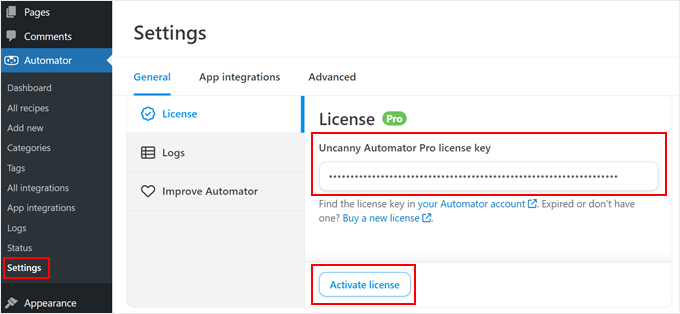
Après l'activation, allez dans Automator » Paramètres et saisissez votre clé de licence dans le champ « Clé de licence Uncanny Automator Pro ». Vous trouverez ces informations dans votre compte sur le site web d'Uncanny Automator.
Une fois cela fait, cliquez sur « Activer la licence ».

Étape 2 : Créer une recette automatisée pour envoyer des codes de réduction après un avis produit
À ce stade, vous êtes prêt à créer un flux de travail automatisé qui enverra un code de réduction chaque fois qu'un client examinera l'un de vos produits.
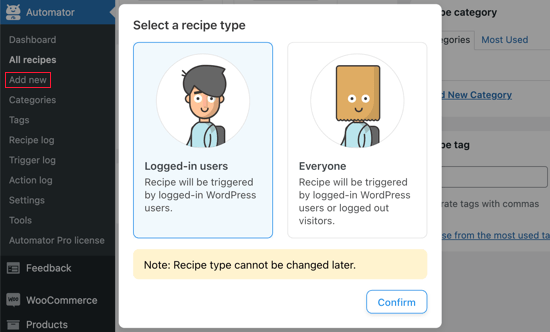
Allez simplement dans Automator » Ajouter nouveau pour créer votre premier flux de travail, que Uncanny Automator appelle une « recette ».
Il vous sera demandé si vous souhaitez créer une recette pour les utilisateurs connectés ou pour tout le monde. Nous voulons que les clients soient connectés à leurs comptes, alors sélectionnez « Utilisateurs connectés », puis cliquez sur le bouton « Confirmer ».

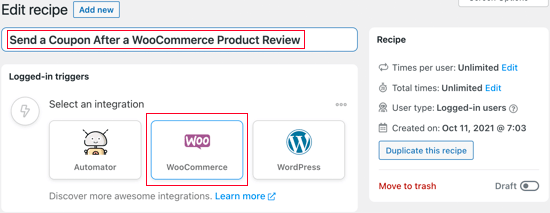
Ensuite, vous pouvez donner un nom à la recette en le tapant dans le champ « Titre ». Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Uncanny Automator examine tous les plugins WordPress et services configurés sur votre site Web WordPress et affiche les intégrations disponibles.
Sous « Sélectionner une intégration », cliquez sur « WooCommerce ».

Maintenant, vous pouvez choisir votre déclencheur, qui est tout ce qui lance la recette sur votre blog WordPress ou votre site Web.
Dans le menu déroulant, commencez à taper « Un utilisateur examine un produit » et sélectionnez la bonne option lorsqu'elle apparaît.
Ensuite, vous devez choisir la condition qui déclenchera l'action. Vous devriez commencer par cliquer sur l'icône WooCommerce sous « Sélectionner une intégration ».
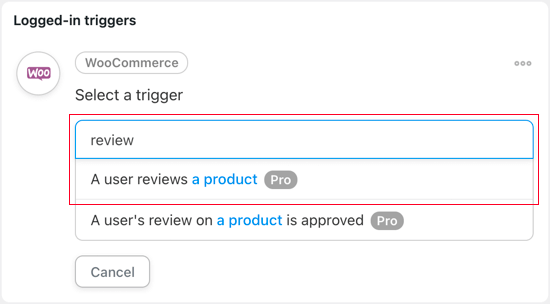
Dans « Sélectionner un déclencheur », tapez « Avis ». Comme vous pouvez le voir, vous avez deux options.
Si vous choisissez « Un utilisateur examine un produit », Uncanny Automator enverra immédiatement un code de réduction par e-mail à tout utilisateur qui publie un avis WooCommerce.
D'un autre côté, si vous souhaitez approuver manuellement l'avis avant d'envoyer le code de réduction, sélectionnez le déclencheur suivant : « L'avis d'un utilisateur sur un produit est approuvé ».

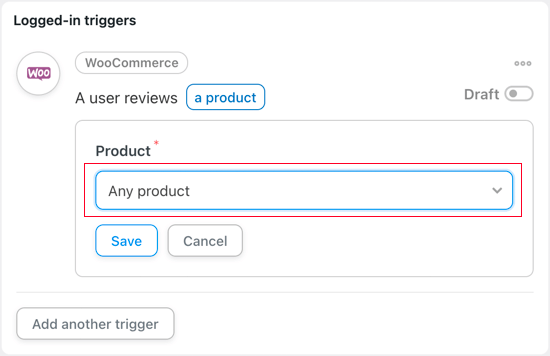
Ensuite, vous devez choisir si le workflow doit s'exécuter lorsqu'un client donne son avis sur n'importe quel produit de votre place de marché en ligne ou uniquement sur un produit spécifique.
Pour ce guide, nous utiliserons le paramètre par défaut, qui est « N'importe quel produit ».

Après cela, cliquez sur le bouton « Enregistrer » pour sauvegarder vos modifications.
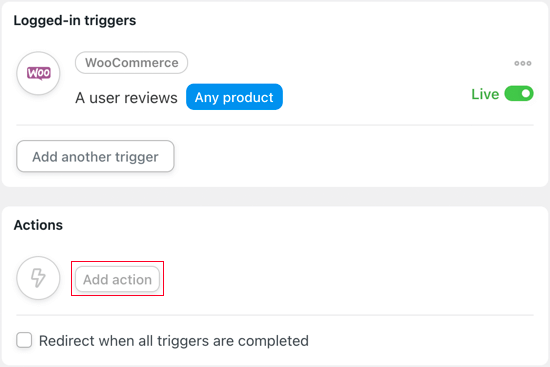
Il est temps de configurer l'action. Cela demandera un peu plus de travail car il existe de nombreuses façons différentes de configurer un coupon.
Pour commencer, cliquez sur le bouton « Ajouter une action ».

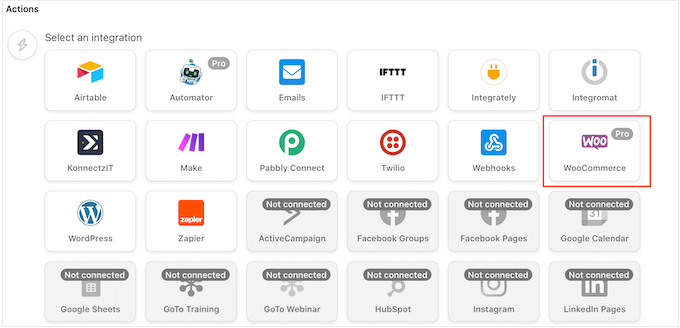
Vous verrez maintenant toutes les intégrations d'Uncanny Automator. Par exemple, il existe une intégration Twilio qui vous permet d'envoyer des notifications SMS depuis WooCommerce.
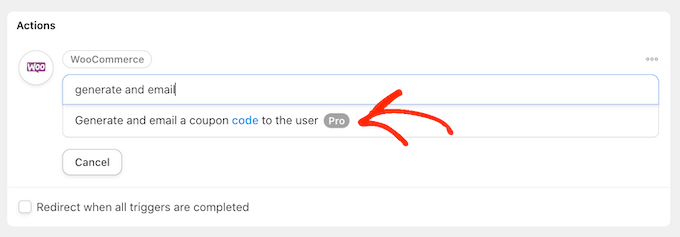
Comme nous voulons envoyer un code de réduction WooCommerce chaque fois qu'un client publie un avis, sélectionnez « WooCommerce ».

Dans la barre de recherche, commencez à taper « Générer et envoyer par e-mail un code de réduction à l'utilisateur » puis sélectionnez la bonne option lorsqu'elle apparaît.
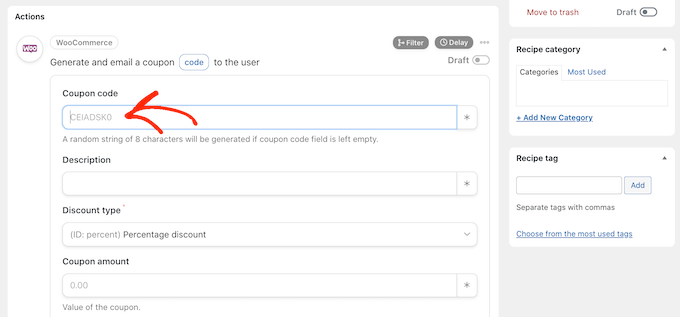
Cela ajoutera de nouveaux paramètres où vous pouvez créer le code de réduction.

Si vous avez créé un coupon à l'aide d'un plugin tel que Advanced Coupons, tapez simplement le code dans le champ « Code de réduction ».
Si vous n'avez pas déjà de coupon, vous pouvez laisser le champ vide. Cela créera un code de coupon automatiquement, c'est donc ce que nous allons faire dans ce guide.

Ensuite, vous devez saisir une description pour le coupon dans le champ « Description ».
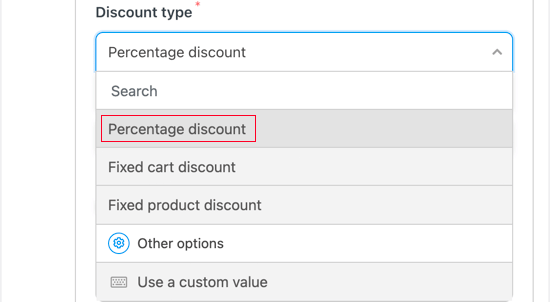
Dans le champ « Type de remise », vous pouvez choisir le type de coupon que vous souhaitez créer, tel qu'une remise fixe sur le panier ou une remise en pourcentage.
Pour ce guide, nous sélectionnerons « Remise en pourcentage ».

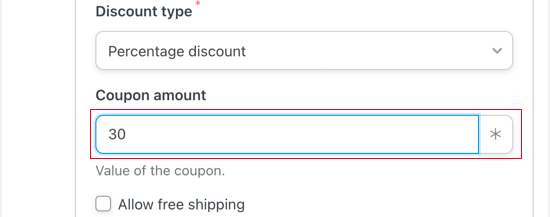
Ensuite, vous pouvez saisir le montant de la remise en pourcentage dans le champ « Montant du coupon ».
Dans l'image suivante, nous offrons aux clients une remise de 30 % sur leur achat.

Vous pouvez également offrir la livraison gratuite en cochant la case « Autoriser la livraison gratuite ».
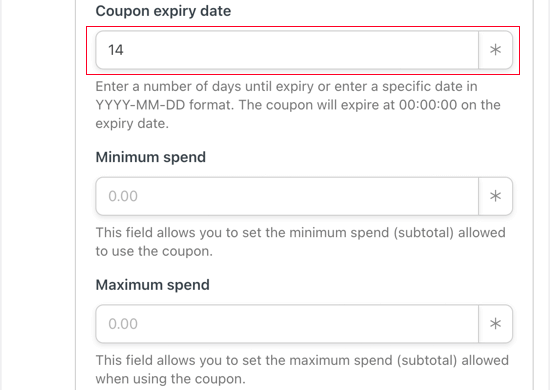
La planification des coupons dans WooCommerce peut vous faire gagner beaucoup de temps. Cela dit, vous voudrez peut-être définir une date d'expiration pour le coupon, soit en utilisant le format AAAA-MM-JJ, soit en saisissant le nombre de jours avant l'expiration du coupon.
Par exemple, dans l'image suivante, le coupon expirera après 14 jours.

Vous pouvez également définir un montant minimum et maximum de dépenses pour le coupon. Nous laisserons ces champs vides afin que le client puisse utiliser le code avec n'importe quel achat.
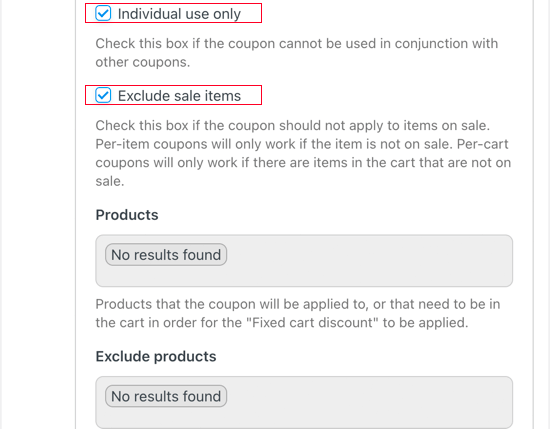
Il existe un certain nombre d'autres restrictions que vous pouvez appliquer au coupon. « Pour usage individuel uniquement » empêche le client d'utiliser ce coupon en combinaison avec d'autres codes de coupon lors du même achat.
Il y a aussi une case « Exclure les articles en promotion » que vous pouvez cocher si vous ne voulez pas que les acheteurs utilisent ce coupon sur des articles en promotion.

Il existe de nombreux autres paramètres que vous pouvez modifier pour le coupon. Par exemple, vous pouvez limiter l'utilisation de ce coupon à certains produits.
Ces paramètres sont assez simples, il vaut donc la peine de les examiner pour voir si vous souhaitez apporter des modifications.
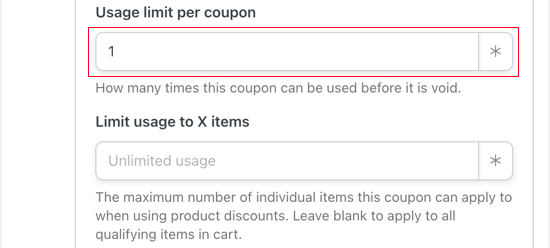
Une fois que vous avez fait cela, faites défiler jusqu'à la section « Limite d'utilisation par coupon ». L'acheteur ne devrait pouvoir utiliser ce coupon qu'une seule fois, alors tapez « 1 ».

Vous pouvez également limiter le nombre d'articles que l'acheteur peut acheter dans la transaction. Pour ce guide, nous laisserons le champ vide afin que le client puisse utiliser ce coupon, quel que soit le nombre d'articles qu'il a dans son panier WooCommerce.
Ensuite, vous pouvez créer un e-mail qui sera envoyé aux clients chaque fois qu'ils publieront un avis.
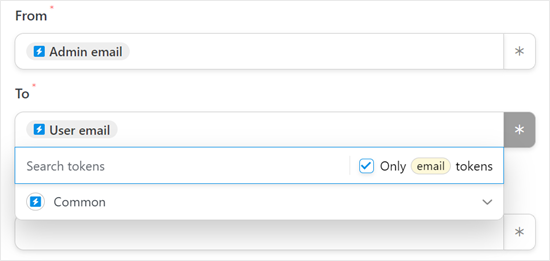
Tout d'abord, assurez-vous que le champ De contient le jeton « E-mail administrateur » et que le champ À contient le jeton « E-mail utilisateur ». Pour les ajouter, vous pouvez utiliser le bouton « * » sur la droite.

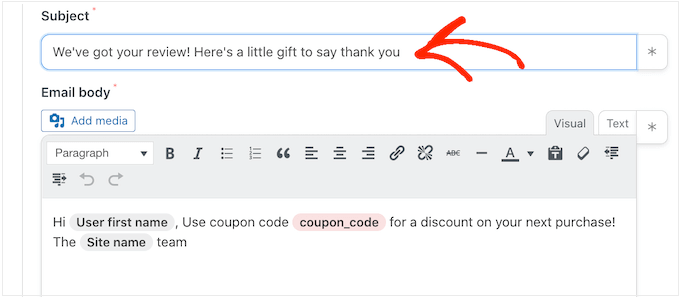
Ensuite, dans le champ « Objet », tapez simplement l'objet de l'e-mail.
Après cela, vous pouvez taper l'e-mail dans le petit éditeur de texte.
Pour encourager les acheteurs à ouvrir le message, il est bon de taper un objet d'e-mail clair et descriptif.

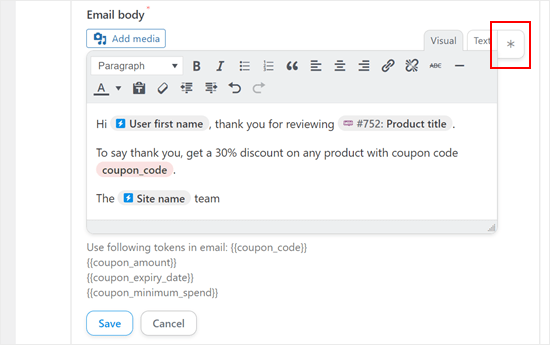
Après cela, vous pouvez personnaliser l'e-mail WooCommerce dans la boîte « Corps ».
Vous pouvez taper du texte brut, mais vous pouvez également créer un message plus personnel en ajoutant des jetons de remplacement de la commande de l'acheteur. Pour ce faire, cliquez simplement sur « * » puis recherchez les informations que vous souhaitez ajouter.

Lorsque vous êtes satisfait de l'e-mail, cliquez sur le bouton « Enregistrer » pour stocker votre recette.
Étape 3 : Activez la recette d'e-mail de code de coupon Uncanny Automator
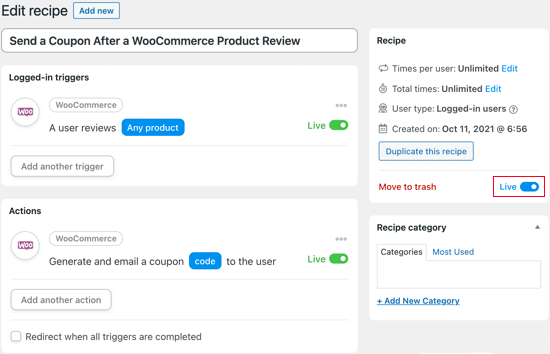
Après cela, vous pouvez continuer et rendre la recette active.
Dans la boîte « Recette », cliquez sur le commutateur « Brouillon » pour qu'il affiche « En direct » à la place.

Désormais, la prochaine fois que quelqu'un publiera un avis, il recevra un code de coupon dans sa boîte de réception en guise de remerciement.
Astuce de pro : Les e-mails WooCommerce peuvent parfois ne pas être livrés. Pour éviter que cela ne se produise, vous pouvez utiliser un plugin SMTP comme WP Mail SMTP pour augmenter votre taux de livraison d'e-mails.
En plus d'envoyer des e-mails automatisés après que quelqu'un a publié un avis, vous voudrez peut-être également configurer ces e-mails WooCommerce :
- Comment envoyer des e-mails automatisés d'anniversaire et de commémoration dans WooCommerce
- Comment créer un e-mail de rappel d'abonnement WooCommerce dans WordPress
- Comment configurer les e-mails de panier abandonné WooCommerce
- Comment envoyer des notifications SMS Twilio depuis WooCommerce (étape par étape)
Nous espérons que ce tutoriel vous a aidé à apprendre comment envoyer un coupon après un avis sur un produit WooCommerce. Vous pourriez également vouloir apprendre comment récupérer les ventes de paniers abandonnés WooCommerce ou consulter notre liste des meilleurs plugins WooCommerce pour votre boutique.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Vous avez une question ou une suggestion ? Veuillez laisser un commentaire pour lancer la discussion.