Avez-vous déjà voulu guider vos lecteurs directement vers l’information exacte dont ils ont besoin dans votre publication de blog ? Un lien direct vers le paragraphe ou la phrase précise peut améliorer l’expérience de l’utilisateur, en particulier dans les écrits académiques, les guides détaillés et les contenus où les spécificités ont de l’importance.
En dirigeant les utilisateurs/utilisatrices directement vers les informations dont ils ont besoin, vous rendez la navigation plus fluide et vous renforcez la confiance et la crédibilité de votre public. De petits détails comme celui-ci peuvent faire une grande différence.
Dans cet article, nous allons vous afficher comment référencer facilement un paragraphe ou une phrase spécifique dans vos publications WordPress. En suivant ces étapes, vous améliorerez la façon dont vous présentez les informations et la convivialité générale de votre site.

Pourquoi faire référence à des parties spécifiques d’une publication ?
Lorsque vous créez une nouvelle publication sur votre blog WordPress, vous pouvez souhaiter créer un lien vers un paragraphe ou une phrase spécifique.
Par exemple, un journaliste peut avoir besoin de référencer la source exacte d’une citation. Ou encore, un blogueur peut permettre à ses lecteurs d’accéder facilement à une section spécifique de sa publication.
Si vous vous contentez de créer un lien vers une longue page web, vos lecteurs risquent d’avoir du mal à trouver l’information. En les amenant au bon paragraphe ou à la bonne phrase et en mettant en évidence le texte pertinent, vous offrez une meilleure expérience à l’utilisateur.
Voyons comment créer un lien vers un paragraphe ou une phrase spécifique dans vos publications WordPress. Nous allons aborder deux méthodes. La première fonctionnera souvent mieux pour les publications sur votre propre blog, tandis que la seconde méthode est plus adaptée aux liens externes :
Méthode 1 : Créer un lien vers une partie spécifique d’une publication à l’aide de liens d’ancrage
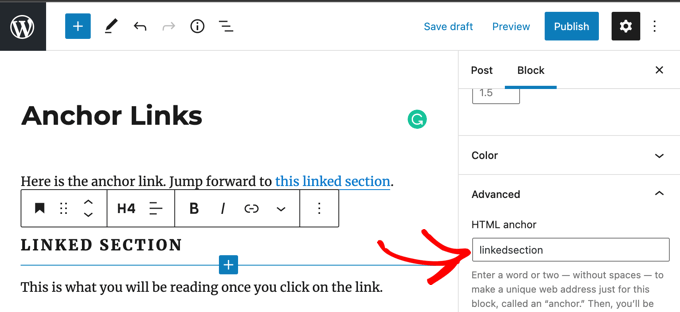
La meilleure façon de créer un lien vers une section spécifique des publications sur votre propre site WordPress est d’utiliser des liens d’ancrage. Cette méthode ne mettra pas en évidence la phrase ou le paragraphe, mais contrairement à la méthode 2, elle fonctionnera avec tous les navigateurs web.
Les liens d’ancrage renvoient immédiatement vos lecteurs à un endroit spécifique de la même page qui est marqué par un attribut ID. Ils sont souvent utilisés lors de l’élaboration d’une table des matières. Cependant, les liens d’ancrage peuvent également renvoyer à des sections spécifiques d’autres publications.
Vous devrez être en mesure de modifier la publication pour ajouter un attribut ID aux sections vers lesquelles vous souhaitez créer un lien. Toutefois, si vous remarquez qu’un site externe a utilisé des attributs ID, par exemple dans une table des matières, vous pouvez également les utiliser dans les liens.

Une fois que vous connaissez l’ID d’une section spécifique de la publication, vous pouvez l’utiliser pour créer un lien. Il ressemblera à quelque chose comme ceci :
1 | <a href="#linkedsection"> |
Par ailleurs, si vous souhaitez créer un lien vers un attribut ID sur une autre page web, le lien se présentera comme suit :
1 | <a href="https://urltowebpage/#linkedsection"> |
Pour apprendre la bonne façon de créer des liens d’ancrage, consultez notre guide étape par étape sur la façon d’ajouter facilement des liens d’ancrage dans WordPress.
Méthode 2 : Création d’un lien vers le texte surligné à l’aide de Google Chrome
Google Chrome peut créer des liens vers des paragraphes et des phrases spécifiques trouvés sur des pages web. Compléments au navigateur dans la version 90, cette fonctionnalité était avant disponible dans une extension Chrome appelée Link to Text Fragment. Cette extension n’est toutefois plus nécessaire.
Cette méthode permet de créer des liens vers d’autres sites, car elle ne s’appuie pas sur les attributs de l’ID ou sur la mise en forme de la page. De plus, elle met automatiquement en évidence le texte vers lequel vous créez un lien. Toutefois, le lien créé ne fonctionnera pas avec tous les navigateurs web.
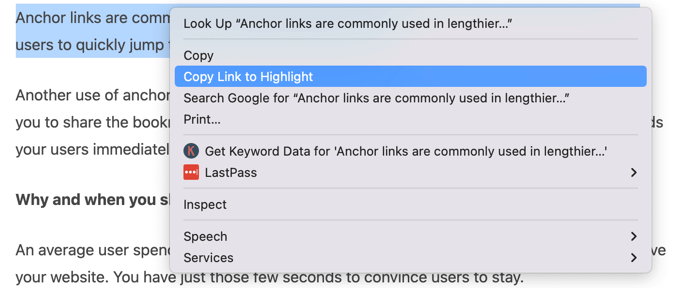
Commencez par mettre en surbrillance le texte que vous souhaitez référencer. Ensuite, vous devez cliquer avec le bouton droit de la souris sur le texte et choisir “Copier le lien pour le mettre en évidence” dans le menu.

Voici un exemple de lien à mettre en évidence.
Comme vous pouvez le voir, il comprend un lien vers l’URL de la page web, suivi des caractères #:~ : puis du texte mis en évidence :
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/#:~:text=Anchor%20links%20are%20commonly%20used%20in%20lengthier%20articles%20as%20the%20table%20of%20contents%20which%20allows%20users%20to%20quickly%20jump%20to%20the%20sections%20they%20want%20to%20read.Ces liens fonctionneront avec n’importe quel navigateur compatible, y compris Chrome et Edge, ainsi que la version 80 et supérieure de tous les navigateurs basés sur Chromium.
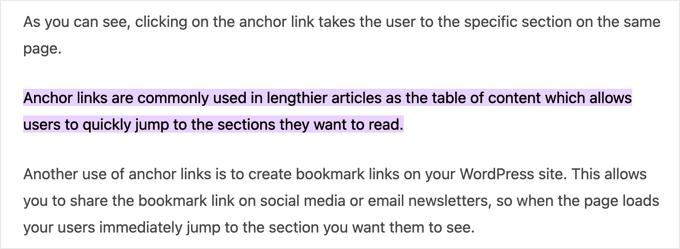
Voici à quoi cela ressemblera lorsque vos utilisateurs/utilisatrices de Chrome cliqueront sur un lien vers un point fort :

Toutefois, les liens vers les points forts ne sont pas supportés par tous les navigateurs.
Par exemple, ils ne sont actuellement pas supportés par Firefox ou Safari. Les liens vous conduiront à la page web correcte mais pas à la section citée, et ils n’afficheront pas de surbrillance.
Des publicités d’experts sur l’ajout de liens dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment référencer des paragraphes et des phrases spécifiques dans les publications WordPress. Vous pouvez également consulter d’autres articles liés à l’ajout de liens :
- Guide du débutant sur la façon d’ajouter un Link dans WordPress
- Comment ajouter “facilement” des liens d’ancrage dans WordPress (étape par étape)
- Comment trouver et corriger les liens corrompus dans WordPress (étape par étape)
- Comment ouvrir des liens externes dans une nouvelle fenêtre ou un nouvel onglet avec WordPress
- Comment ajouter des liens Nofollow dans WordPress (Guide simple pour les débutants)
- Comment ajouter un titre et un NoFollow à la fenêtre surgissante d’un lien dans WordPress
- Comment suivre les liens sortants dans WordPress
- Meilleures extensions de liens internes pour WordPress (automatiques + manuelles)
- Comment créer un lien court dans WordPress (de manière simple)
- Comment modifier la couleur des liens dans WordPress (Guide du débutant)
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.