Notre équipe chez WPBeginner est tout au sujet de la livraison d’expériences rapides et transparentes, donc nous sommes sérieux au sujet de l’optimisation de nos performances WordPress. Aucun n’est rapide notre site se charge, nous sommes toujours à la recherche de nouvelles façons de le rendre plus rapide.
Il y a quelque temps, nous avons découvert que la minification des fichiers CSS et JavaScript permettait de réduire considérablement les temps de chargement. Notre objectif était de créer une meilleure expérience pour nos utilisateurs/utilisatrices, mais nous avons également notifié une amélioration de notre classement dans les moteurs de recherche.
Aujourd’hui, nous sommes ravis de vous aider à obtenir les mêmes résultats.
Dans cet article, nous afficherons comment vous pouvez facilement minifier les fichiers CSS et JavaScript dans WordPress afin d’améliorer les performances, d’améliorer l’expérience des utilisateurs et de stimuler la visibilité dans les moteurs de recherche.

Qu’est-ce que la minification et quand en avez-vous besoin ?
Le terme “minifier” est utilisé pour décrire une méthode qui réduit la taille des fichiers de votre site WordPress. Pour ce faire, il retire les espaces blancs, les lignes et les caractères inutiles du code source.
Voici un exemple de code CSS normal :
1 2 3 4 5 6 7 8 9 10 11 | body {margin:20px;padding:20px;color:#333333;background:#f7f7f7;}h1 {font-size:32px;color#222222;margin-bottom:10px;} |
Une fois le code modifié, il se présentera comme suit :
1 2 | body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h1{font-size:32px;margin-bottom:10px} |
En général, il est recommandé de minifier uniquement les fichiers qui sont envoyés aux navigateurs des utilisateurs/utilisatrices. Cela inclut les fichiers HTML, CSS et JavaScript.
Vous pouvez également minifier les fichiers PHP, mais cela n’améliorera pas la vitesse de chargement des pages pour vos utilisateurs/utilisatrices. En effet, PHP est un langage de programmation côté serveur, c’est-à-dire qu’il s’exécute sur les serveurs avant d’être envoyé au navigateur web de l’internaute.
L’avantage de la minification des fichiers est l’amélioration de la vitesse et des performances de WordPress, car les fichiers compacts sont plus rapides à charger.
Vous avez besoin d’aide pour optimiser les performances de votre site ? Alors pourquoi ne pas embaucher un expert en utilisant nos services professionnels WPBeginner abordables ? Notre service d’optimisation de la vitesse du site commence à 699 $ et comprend la minification, le chargement paresseux, la configuration de la mise en cache, et plus encore.
Cependant, certains experts estiment que l’amélioration des performances est très faible pour la plupart des sites et qu’elle n’en vaut pas la peine. La minification retire uniquement quelques kilo-octets de données sur la plupart des sites WordPress. Vous pouvez réduire davantage le temps de chargement des pages en optimisant les images pour le web.
Si vous essayez d’obtenir un score de 100/100 sur Google PageSpeed Insights ou l’outil GTMetrix, alors la minification de CSS et de JavaScript améliorera considérablement votre score.
Ceci étant dit, voyons comment minifier facilement les CSS/JavaScript sur votre site WordPress. Nous allons passer en revue 3 options différentes parmi lesquelles vous pouvez choisir :
Vous êtes prêt ? Premiers pas avec notre méthode la plus recommandée.
Méthode 1. Minifier CSS/JavaScript dans WordPress en utilisant WP Rocket
Cette méthode est plus facile et est recommandée pour toutes les utilisatrices/utilisateurs. Elle fonctionne quel que soit l’hébergeur WordPress que vous utilisez.
Tout d’abord, vous devez installer et activer l’extension WP Rocket. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
WP Rocket est la meilleure extension de mise en cache WordPress sur le marché. Il vous permet d’ajouter facilement la mise en cache à WordPress et d’améliorer considérablement la vitesse du site et le temps de chargement des pages.
Pour plus de détails, consultez notre tutoriel sur la façon d’installer et de configurer WP Rocket dans WordPress.
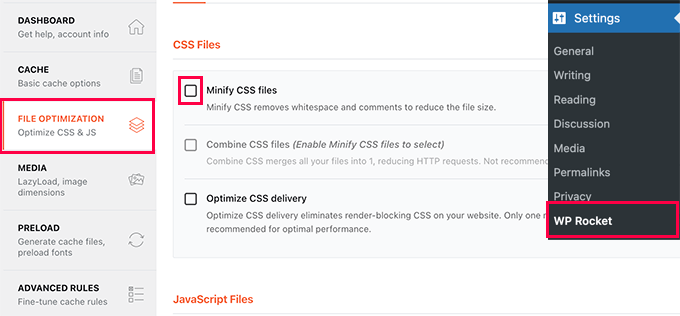
Une fois activé, vous devez vous rendre sur la page Réglages ” WP Rocket et basculer sur l’onglet ‘Optimisation des fichiers’.

À partir de là, vous devez cocher l’option Minifier les fichiers CSS.
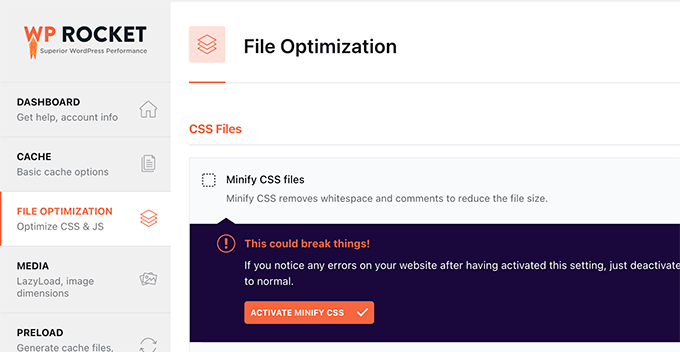
WP Rocket vous affichera alors un avertissement indiquant que cela pourrait casser des choses sur votre site. Allez-y et cliquez sur le bouton ‘Activer Minify CSS’. Vous pouvez toujours désactiver cette option si elle cause des problèmes sur votre site.

Ensuite, vous devez défiler jusqu’à la section Fichiers JavaScript ci-dessous.
Il suffit de cocher la case située à côté de l’option “Minifier les fichiers JavaScript”.

Là encore, vous verrez un avertissement vous indiquant que cela pourrait perturber votre site. Cliquez sur le bouton “Activer Minify JavaScript”.
Ensuite, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
WP Rocket va maintenant commencer à minifier vos fichiers CSS et JavaScript. Vous pouvez vider votre cache dans les Réglages du plugin pour vous assurer qu’il commence à utiliser le CSS et le JavaScript minifiés pour le prochain internaute.
Méthode 2. Minifier CSS/JavaScript dans WordPress en utilisant SiteGround
Si vous utilisez SiteGround comme fournisseur d’hébergement WordPress, vous pouvez minifier les fichiers CSS à l’aide de SiteGround Optimizer.
SiteGround Optimizer est une extension d’optimisation des performances qui fonctionne sur sa propre plateforme. Il fonctionne bien avec leur PHP Ultrafast pour améliorer les temps de chargement de votre site.
Il suffit d’installer et d’activer l’extension SiteGround Optimizer sur votre site WordPress. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Après cela, vous devez cliquer sur le menu SG Optimizer dans votre colonne latérale d’administration WordPress.

Vous accédez ainsi aux Réglages de SG Optimizer.
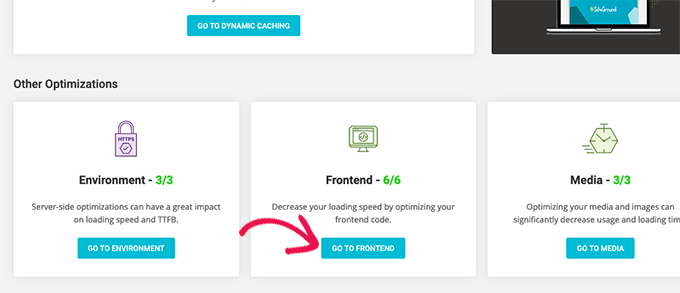
À partir de là, vous devez cliquer sur le bouton “Go To Frontend” (Aller à l’interface publique) sous “Other Optimizations” (Autres optimisations).

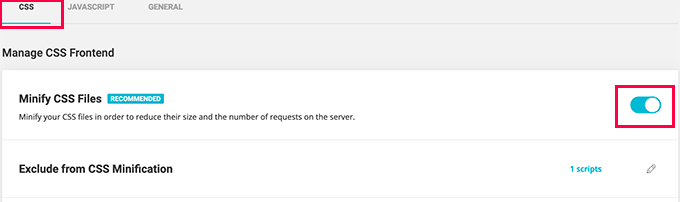
Dans l’écran suivant, vous pourrez gérer l’interface publique CSS.
Vous devez activer le permuter à côté de l’option “Minifier les fichiers CSS”.

Ensuite, vous devez passer à l’onglet JavaScript et activer le permuter à côté de l’option “Minifier les fichiers JavaScript”.
C’est tout ! Vous pouvez maintenant vider votre cache WordPress et visiter votre site pour charger les versions minifiées des fichiers CSS et JS.
Méthode 3. Minifier CSS/JavaScript à l’aide d’Autoptimize
Cette méthode est recommandée pour les utilisateurs/utilisatrices qui ne sont pas sur SiteGround et qui n’utilisent pas WP Rocket.
Tout d’abord, vous devez installer et activer l’extension Autoptimize. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
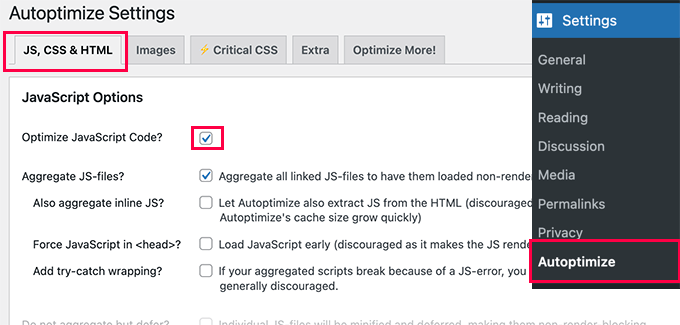
Une fois activé, vous devez vous rendre sur la page Réglages ” Autoptimiser pour configurer les paramètres de l’extension.
À partir de là, vous devez d’abord cocher l’option “Optimiser le code JavaScript” sous Options JavaScript.

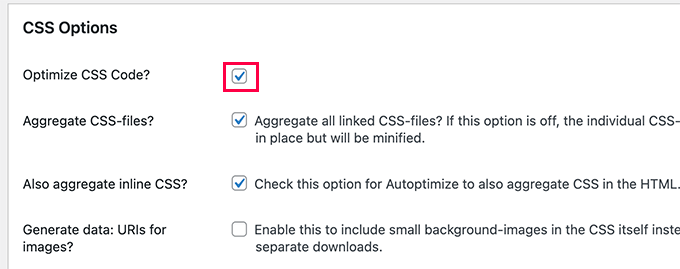
Ensuite, vous devez défiler vers le bas jusqu’aux options CSS.
Une fois sur place, vous devez cocher la case située à côté de l’option “Optimiser le code CSS”.

N’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
Ensuite, vous pouvez cliquer sur le bouton Empty Cache pour commencer à utiliser vos fichiers minifiés. L’extension peut également être utilisée pour corriger les JavaScript et CSS qui bloquent le rendu dans WordPress.
Nous espérons que cet article vous a aidé à minifier CSS et JavaScript sur votre site WordPress. Vous pouvez également consulter notre guide sur l’optimisation de Core Web Vitals dans WordPress et notre choix d’experts des meilleurs plugins de mise en cache WordPress pour accélérer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ali Asgar Attari
Will using Autoptimize change my font size and line spacing and other CSS ?
I have added additional CSS codes on my WordPress site. These include Line spacing for bullet points, line spacing for paragraphs, letter spacing for paragraphs.
Will all these CSS settings be removed ?
WPBeginner Support
The settings and changes you’ve made should not be removed when you minify the files.
Admin
Sami Khan
This plugin is no more available in the WordPress plugins panel. Also, it is not updated for the last 6 years.
WPBeginner Support
Thank you for letting us know, we will be sure to look into updating this article
Admin
Adnan
What if I am not happy with results, can I undo with a click of a button and return to non-minify state?
WPBeginner Support
If you used the plugin then you would need to remove the plugin to stop it from minifying and clear any caching on your site.
Admin
Echo
It would be nice to minify the admin area as well. Anyone ever do that?
WPBeginner Support
We do not have a guide on that at the moment.
Admin
Justin
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this.
Admin
Oskar
I tried to find it for my site but I couldn’t find it?
Adri Oosterwijk
I’m looking for an outstanding Minify plugin. Reading this post I was willing to install Better WordPress Minify. Over at the WordPress repo I noticed that this plugin wasn’t updated in three years. I also noticed that there was not much going on on the support page.
I’m sure you can understand my hesitation to install this plugin.
Question is…. can I do it safely with the latest WordPress and php version or do you recommend another plugin at this moment.
HTH
Adri
Felipe
I’m using Autoptimize for most of my websites and it’s going very well.
It has options for minify HTML, CSS and JS files.
Dave
This plugin hasn’t been tested with the latest 3 major releases of WordPress!
Shaker
if you are using W3 Total Cache plugin, many of the WordPress users use this plugin to increase web PageSpeed. You might be aware that this plugin offers a feature to Minify CSS, JavaScript and HTML files. I would recommend this, because it serve the purpose and you don’t need to use additional plugin for Minification.
Sophie
hello there,
Once I checked the minify option from one of my cache plugin whose name I don’t know now, but it destroyed my theme. So I am in worry dost the plugin that you have suggested will do the same or it won’t destroy my theme when I install it? I have themify ultra theme.
thanks,
sophie.
Rashmi Korlekar
I agree with JEREMY
Beth
Thank you for your article. is there another plug in you might recommend? Better WordPress Minify has not been updated in 2 years. Thank you
santy
informative and useful appreciating for your effort
Steve Eilertsen
Your posts are always both useful and appreciated. Many thanks.
Jeremy
Hello,
I enjoyed the article, but I have a suggestion. I noticed with a lot of the WP Beginner articles that they feature a plugin based solution. I think that’s great, but at times it’s nice for advanced users to see some behind the scenes stuff.
There are a few articles that you have that show the plugin way and then a manual (for advanced WordPress users) way. I like those articles because it’s geared toward the novice and advanced WP user or developer.
As time permits, could you please consider updating the article to feature a how to minify for advanced users/developers?
Thanks!
Hamza Bhatti
I agree with you JERMY. But as from the website name i.e wpbeginner.com Here the word Beginner is used, which means it is not Pros.
Branden
Lol read the website domain you’re on. It’s WP beginner, not WP Advanced