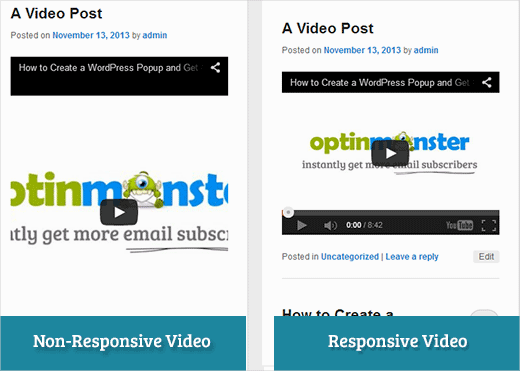
Lorsque vous intégrez une vidéo dans WordPress, par défaut, ces vidéos ne sont pas responsives. Avec la montée en puissance des thèmes WordPress responsifs, les utilisateurs qui visitent votre site sur des écrans plus petits verront des conteneurs vidéo étirés et disproportionnés. Dans cet article, nous vous montrerons comment rendre vos vidéos responsives dans WordPress avec FitVids.

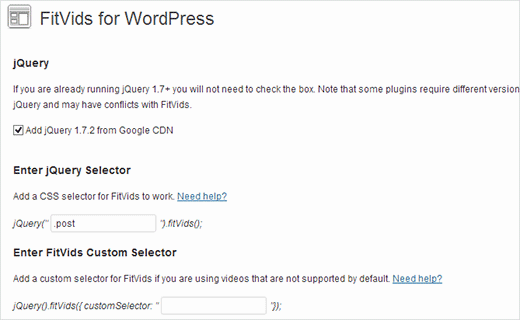
FitVids est un plugin jQuery qui vous permet de rendre vos intégrations vidéo responsives. Si vous souhaitez l'utiliser sur votre site WordPress, il vous suffit d'installer et d'activer le plugin FitVids pour WordPress. Après l'activation, vous devez aller dans Apparence » FitVids et entrer une classe de sélecteur CSS. WordPress ajoute automatiquement la classe .post aux articles, vous pouvez donc simplement l'utiliser.

C'est tout, enregistrez vos modifications et prévisualisez votre site. Vous devrez redimensionner l'écran du navigateur pour voir les vidéos s'ajuster en conséquence.
Tutoriel vidéo
Si la vidéo ne vous plaît pas ou si vous avez besoin d'instructions supplémentaires, continuez à lire.
Ajouter FitVids manuellement pour rendre vos vidéos responsives dans WordPress
Si vous ne souhaitez pas installer le plugin FitVids pour WordPress, vous pouvez ajouter le plugin FitVids jQuery manuellement. La première chose à faire est de télécharger et d'extraire le plugin FitVids jQuery sur votre ordinateur. Vous devez maintenant téléverser le dossier extrait FitVids.js-master dans le répertoire js de votre thème.
Vous devez vous connecter à votre site web en utilisant un client FTP comme Filezilla et ouvrir le répertoire de votre thème. Il est possible que votre thème WordPress n'ait pas de dossier js. S'il n'y est pas, vous devez en créer un, puis téléverser le dossier FitVids.js-master depuis votre ordinateur.
À l'intérieur du dossier js, vous devez créer un nouveau fichier et le nommer FitVids.js. Modifiez ce fichier et collez ce code à l'intérieur.
(function($) {
$(document).ready(function(){
// Target your .container, .wrapper, .post, etc.
$(".post").fitVids();
});
})(jQuery);
Le code ci-dessus indique à FitVids de rechercher la classe de sélecteur CSS .post. Maintenant que vous avez FitVids prêt, il est temps de ajouter correctement des scripts dans votre thème WordPress.
Copiez et collez simplement le code suivant dans le fichier functions.php de votre thème :
wp_enqueue_script('fitvids', get_template_directory_uri() . '/js/FitVids.js-master/jquery.fitvids.js', array('jquery'), '', TRUE);
wp_enqueue_script('fitvids-xtra', get_template_directory_uri() . '/js/FitVids.js', array(), '', TRUE);
Une fois que vous avez fait cela, vous avez terminé. Vous avez réussi à rendre vos vidéos WordPress réactives.
Nous espérons que vous avez trouvé cet article utile. Pour vos commentaires et questions, n'hésitez pas à laisser un commentaire ci-dessous ou à nous rejoindre sur Twitter et Google+.





Joe Bowls
Cela ne s'applique plus. Le plugin a été mis à jour. Il ne fonctionne plus pour moi.
Support WPBeginner
We will be sure to take a look and consider alternatives when we next update this post
Admin
smithy
Pas parfait, mais avec Jetpack et WP « prêt à l'emploi », ce css fera en sorte que les intégrations de vidéos YouTube s'adaptent à 100 % de la largeur du contenu de manière réactive – ne nécessitant aucun plugin, etc., donc très « compact ». Le « remplissage » conserve le rapport d'aspect.
span.embed-youtube { position: relative; padding-bottom: 56.25%; padding-top: 18px; height: 0; overflow: hidden; }
span.embed-youtube iframe, span.embed-youtube object, span.embed-youtube embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }
Si cela peut aider quelqu'un.
Flemming
Cela fonctionne parfaitement pour moi (site WP auto-hébergé). J'utilisais à l'origine un plugin appelé Advanced Responsive Video Embedder qui est vraiment bon, mais il ne fonctionnait pas bien avec le plugin OptimizePress.
Le plugin FitVids fait exactement ce dont j'ai besoin sans problème (jusqu'à présent !) – merci beaucoup d'avoir écrit cet article, vous m'avez épargné un mal de tête !
Danny
Un article sur la façon d'intégrer des vidéos réactives, mais la vidéo dans l'article lui-même n'est pas réactive… hmm
Anthony baker
You should add that you cannot add plugins with free version of wordpress.com.
Anthony baker
OH, il semble que cet article soit pour wordpress.org. Tellement déroutant. Donc, si j'ai la version premium de Wordpress.com, puis-je ajouter ce plugin ?
Gabor
L'autre chose est que, si je définis .post-entry /ce qui est pour moi/
alors tous les articles seront réactifs et le widget Amazon que j'ajouterai aussi. Ce qui s'étend sur tout l'article... une solution de contournement ?
flashbytes
Y a-t-il un moyen d'éviter plusieurs nouveaux fichiers js ? Ne serait-il pas possible d'ajouter ce js (les deux fichiers) à un fichier déjà chargé par défaut, afin que le chargement de la page ne souffre pas autant que s'il y avait trois fichiers au lieu d'un ?
Rob
Merci !!!! ajouter le
.post, .page
dans le sélecteur CSS a très bien fonctionné pour moi et pour les pages où j'ai des vidéos... je n'ai pas encore ajouté d'article de blog mais je suis sûr que cela devrait bien fonctionner avec cela car cela a fonctionné pour moi sur mes pages
MERCI !!!!
raffaella paolone
bonjour
merci pour cet article
qu'en est-il des fitvids et des vidéos dans les widgets ?
sélecteur ?
Michael Boll
Merci pour cette excellente astuce.
Connaissez-vous un plugin qui permettrait de voir des vidéos sur un iPad ?
Nous sommes une école utilisant WOrdpress à tout va (auto-hébergé) mais lorsque nous téléchargeons des vidéos sur nos sites wordpress, elles ne peuvent pas être vues sur un iPad.
Je cherche un plugin pour résoudre ce problème. Des suggestions ?
Nous pouvons voir toutes les autres vidéos sur un iPad, juste pas celles hébergées sur notre propre serveur wordpress. Je ne sais pas pourquoi cela ne se rend pas en HTML 5.
Merci,
Mike
Support WPBeginner
Michael, Nous pensons que les utilisateurs ne devraient jamais téléverser de vidéos sur WordPress. Nous pensons qu'intégrer des vidéos d'une source comme YouTube ou Vimeo est une meilleure alternative. Cependant, si vous devez téléverser une vidéo, WordPress inclut le shortcode vidéo depuis la version 3.6. Vos vidéos doivent être dans un format pris en charge par l'iPad comme mp4, m4v, ogv, mov, etc. Vous pouvez également utiliser un programme comme WinFF pour convertir vos vidéos dans un format pris en charge par l'iPad.
Admin
Denis McCaul
J'ai depuis recherché et découvert qu'ajouter
.post, .page
plutôt que juste .post signifie que cela fonctionne maintenant pour moi sur les Articles et les Pages.
Toute solution à l'incompatibilité avec le plugin "Lazy Load for Videos" grandement appréciée.
Merci, Denis
Denis McCaul
J'ai installé le plugin et suivi vos instructions de configuration, bonnes et mauvaises nouvelles.
Bonne nouvelle, ça marche.
Mauvaise nouvelle
1. Il n'est pas compatible avec le plugin "Lazy Load for Videos". J'ai dû désactiver celui-ci pour qu'il fonctionne. La page prend donc maintenant plus de temps à charger, surtout s'il y a plusieurs vidéos.
2. J'ai ajouté le sélecteur CSS .post comme conseillé dans les paramètres. Cela le fait fonctionner sur les articles de blog mais pas sur les vidéos intégrées dans les pages. Si vous remplacez .post par .page, cela fonctionnera alors sur les pages mais pas sur les articles.
Existe-t-il un moyen de résoudre ces problèmes ?
Merci, Denis