Permettre aux utilisateurs de filtrer les publications et les pages de votre site WordPress peut leur permettre de trouver plus facilement le contenu qu’ils recherchent. Qu’ils recherchent vos derniers tutoriels, des critiques de produits ou des sujets spécifiques, une fonction de filtrage améliore leur expérience de navigation.
Cependant, WordPress n’offre pas de moyen facile d’ajouter des options de filtrage par défaut. Cela signifie que les utilisateurs peuvent avoir à passer au crible d’innombrables publications pour trouver ce qu’ils veulent, ce qui peut prospecter la frustration.
Nous avons fait quelques recherches et testé différentes méthodes pour résoudre ce problème. Après avoir essayé plusieurs outils, nous avons constaté que les extensions SearchWP, WPCode et Search & Filter permettent d’ajouter rapidement et simplement des filtres à vos publications et à vos pages.
Dans cet article, nous vous montrerons comment laisser facilement les utilisateurs filtrer les publications et les pages dans WordPress en utilisant 3 méthodes différentes.

Pourquoi ajouter une fonctionnalité de filtre pour vos publications et pages WordPress ?
Avez-vous déjà visité un site WordPress débordant de contenu, pour finalement avoir du mal à trouver ce dont vous avez besoin ? Cela peut être une expérience frustrante pour les utilisateurs et les amener à abandonner votre site.
En fin de compte, cela peut avoir un impact négatif sur le référencement puisque les moteurs de recherche considèrent l’expérience utilisateur comme un facteur de classement. Un site avec des taux de rebond élevés et un faible engagement pourrait être considéré comme ayant moins de valeur par les moteurs de recherche.
Heureusement, il existe une solution simple : la mise en place d’une fonctionnalité de recherche et de filtre sur votre site WordPress. Cet outil puissant permet aux utilisateurs/utilisatrices d’affiner le contenu en fonction de critères spécifiques, ce qui facilite la tâche pour trouver ce qu’ils/elles recherchent.
Une fonction de recherche et de filtrage n’est pas seulement utile pour les blogs WordPress. Elle est également idéale pour les sites tels que les forums qui comptent des milliers de fils de discussion. Ainsi, les utilisateurs peuvent rechercher la bonne discussion par sujet, date ou auteur.
Si vous disposez d’un site de podcast, les auditeurs peuvent rechercher l’épisode de leur choix à l’aide de cette fonctionnalité.
Avec cela à l’esprit, nous allons vous montrer 3 méthodes faciles pour laisser les utilisateurs filtrer les publications et les pages sur votre site WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à votre méthode préférée :
Vous êtes prêts ? C’est parti !
Méthode 1 : Filtrer les publications et les pages avec SearchWP (Recommandé)
SearchWP est une puissante extension de recherche WordPress et est notre meilleure recommandation pour ajouter une fonctionnalité de filtre à votre site. Il est très simple/simple d’utilisation, ce qui en fait un excellent choix pour les débutants.
Note : SearchWP ne propose pas de version gratuite, vous devrez donc souscrire à une offre premium. Pour en savoir plus sur cette extension, consultez notre avis complet sur SearchWP.
Voici un guide étape par étape sur la façon d’utiliser SearchWP pour créer un formulaire de recherche personnalisé avec des options de filtre.
Étape parlages : Installer et configurer SearchWP
Tout d’abord, vous devez installer et activer l’extension SearchWP. Si vous êtes novice en la matière, nous vous proposons un guide utile sur l ‘installation d’une extension WordPress.
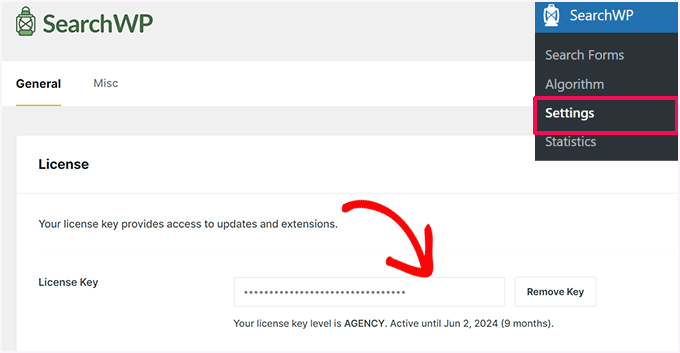
Une fois activé, vous pouvez vous rendre dans SearchWP ” Paramètres. Ensuite, dans l’onglet ” Général “, allez-y et saisissez votre clé de licence pour l’activer.

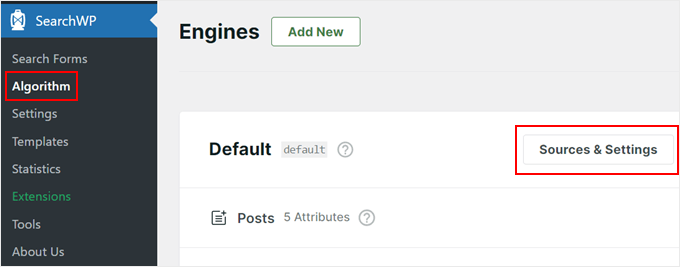
Maintenant, dirigeons-nous vers SearchWP ” Algorithme. Ici, vous pouvez soit modifier le moteur de recherche par défaut, soit en créer un supplémentaire.
Le moteur par défaut permet aux utilisateurs d’effectuer des recherches dans les pages, les publications, les fichiers multimédias et les commentaires, ce qui est bien pour un blog WordPress typique.
D’autre part, le moteur de recherche supplémentaire peut utiliser d’autres sources comme les catégories, les identifiants, les types de publications personnalisés et les taxonomies personnalisées. Cela peut être utile pour créer un formulaire de recherche et de filtrage de contenu autre que le blog, comme un filtre de produits eCommerce pour les sites WooCommerce.
Pour ce tutoriel, nous nous en tiendrons au moteur par défaut et nous nous contenterons d’ajuster ses paramètres. Pour ce faire, vous pouvez cliquer sur “Sources & Settings”.

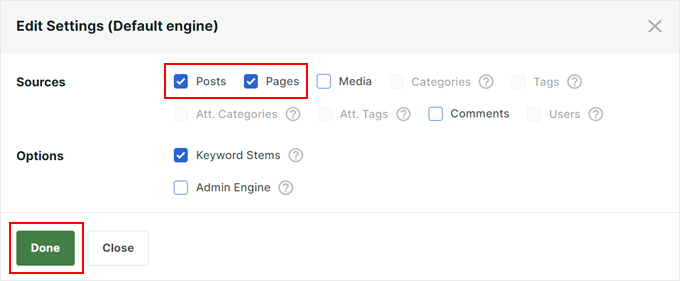
Puisque nous créons une fonction de recherche et de filtrage des articles et des pages, nous nous contenterons d’inclure les pages et les articles comme sources pour le moteur de recherche de WordPress.
Nous avons également activé la fonctionnalité “Keyword Stems”, qui permet à SearchWP d’afficher des résultats même si le mot-clé ne correspond pas parfaitement.
Une fois que vous êtes satisfait des paramètres, il vous suffit de cliquer sur “Terminé”.

Étape par étape : Affiner votre moteur de recherche
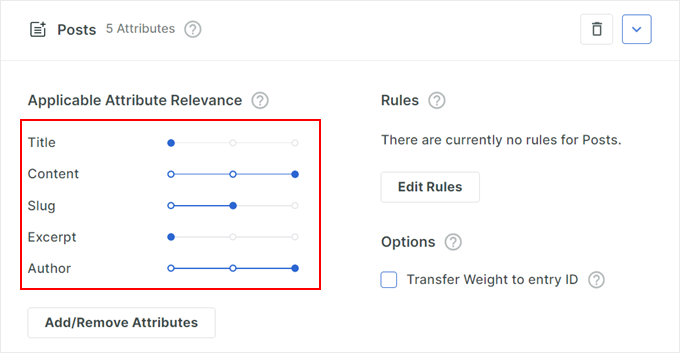
Vous verrez maintenant une section pour toutes les sources que vous avez sélectionnées (dans notre cas, seulement les publications et les pages).
Chaque source comporte des diaporamas sur la “Pertinence de l’attribut applicable”. Ces diaporamas déterminent le poids que SearchWP accorde à chaque attribut lors du classement des résultats de recherche.
En termes plus simples, le contenu qui correspond étroitement à un attribut à forte pondération apparaîtra plus haut dans les résultats de recherche.
Par exemple, si vous donnez plus de poids à l’attribut “Post Content” qu’à l’attribut “Post Title”, SearchWP donnera la priorité aux résultats dans lesquels le terme recherché apparaît dans le contenu lui-même.

Vous pouvez ajuster ces diaporamas en fonction de vos préférences.
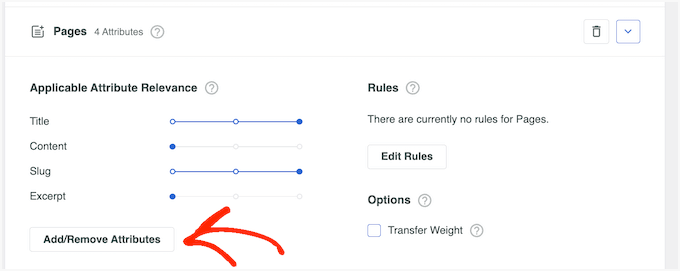
Vous pouvez également cliquer sur “Ajouter/Supprimer des attributs”.

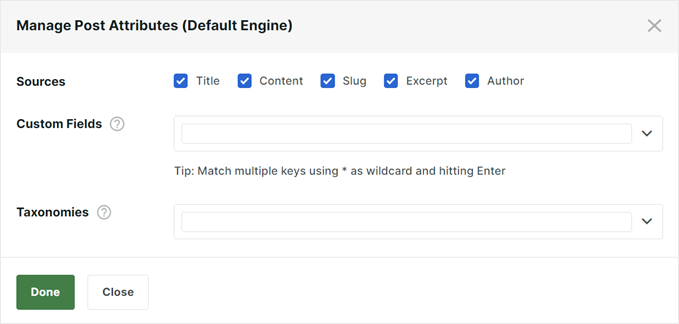
Une fenêtre surgissante apparaît alors pour vous permettre d’inclure ou de supprimer d’autres attributs.
Par exemple, vous pouvez inclure des taxonomies ou des champs personnalisés pour les rendre consultables.

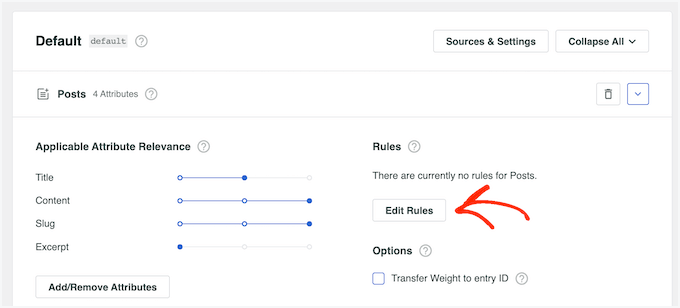
Une autre fonctionnalité puissante est la possibilité de créer des règles qui incluent ou excluent un contenu spécifique des résultats de recherche.
Pour ce faire, il suffit de cliquer sur le bouton “Modifier les règles”.

Ce réglage vous permet de filtrer les contenus non pertinents ou de mettre en évidence des catégories spécifiques.
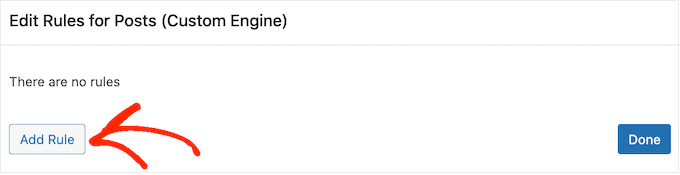
Dans la fenêtre suivante, vous pouvez cliquer sur “Ajouter une règle”.

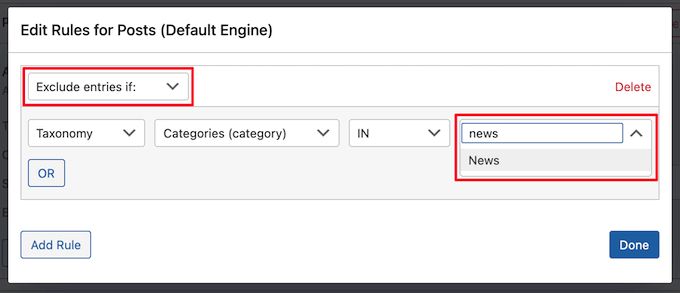
Il vous suffit maintenant de cliquer sur le menu déroulant et de choisir “Afficher uniquement les entrées si” ou “Exclure les entrées si”.
Ensuite, vous pouvez choisir d’exclure ou d’inclure le contenu s’il fait partie d’une taxonomie spécifique, s’il a été publié dans une certaine plage de dates ou s’il possède un certain ID.
Pour ajouter une autre règle, cliquez simplement sur le bouton “Ajouter une règle” et répétez le processus décrit ci-dessus. Lorsque vous êtes satisfait de la configuration des règles, cliquez sur “Terminé”.

Vous pouvez répéter le même processus pour les autres sources d’entrée de recherche, si nécessaire.
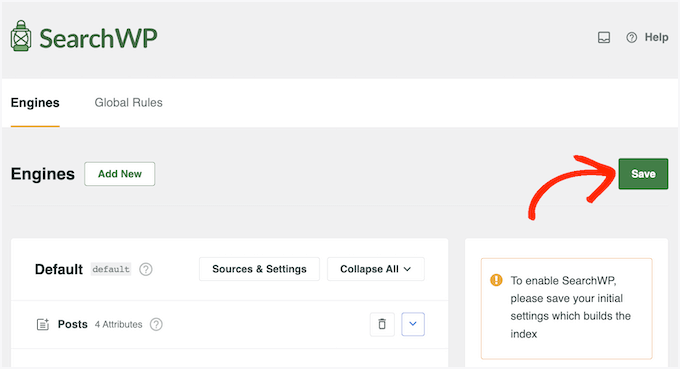
Lorsque vous êtes satisfait du moteur de recherche, vous pouvez retourner en haut de la page et cliquer sur “Enregistrer”.

SearchWP va maintenant reconstruire l’index, ce qui peut prendre quelques minutes.
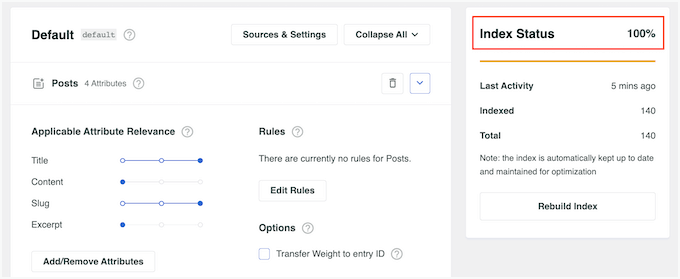
Lorsque vous voyez ” État de l’index 100 % “, cela signifie que SearchWP a indexé l’ensemble de votre contenu et de vos états pour le moteur de recherche.

Version de l’étape 3 : Créer un formulaire de recherche personnalisé
Maintenant que le moteur de recherche est configuré, créons un formulaire de recherche simple/simple d’utilisation avec des options de filtre.
Pour commencer, allons dans SearchWP ” Formulaires de recherche, puis cliquons sur ” Ajouter une nouvelle “.

Dans l’écran suivant, la première chose à faire est de donner un nom reconnaissable à votre formulaire.
Il s’agit d’une référence interne, le nom peut donc être n’importe quoi de facile à retenir.

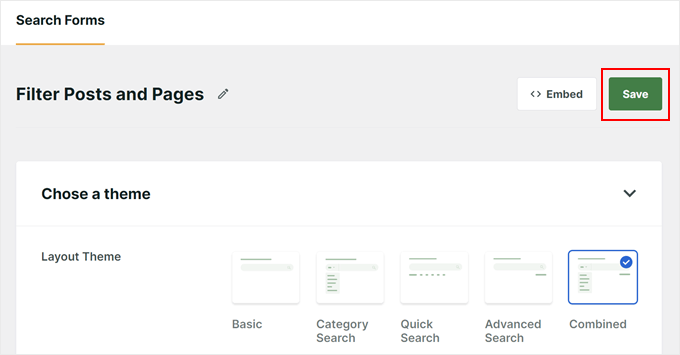
Ensuite, vous choisirez une mise en page.
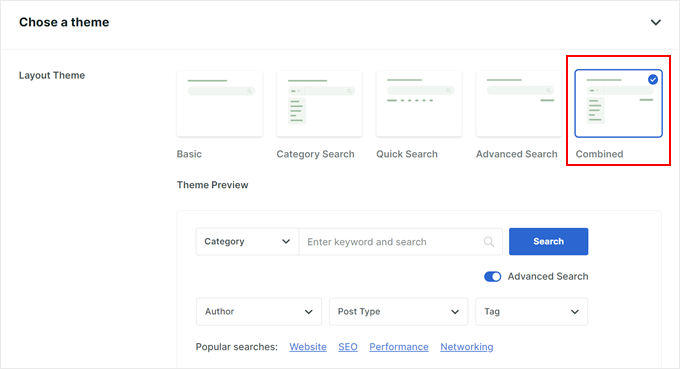
Pour ce tutoriel, nous utiliserons l’option “Combiné”, car c’est celle qui offre le plus de menus filtrants.

Vous pouvez maintenant descendre jusqu’à la section “Style personnalisé” et sélectionner les options “Recherche par catégorie” et “Recherche avancée”. Cela permet de s’assurer que votre formulaire inclut toutes les fonctions de filtrage.
Vous pouvez facultativement choisir “Recherche rapide” si vous souhaitez ajouter des termes de recherche suggérés sous la barre de recherche.
Ensuite, dans le menu “Moteur”, vous sélectionnerez le moteur de recherche que vous avez créé précédemment.
Pour ce qui est des “Résultats”, vous pouvez choisir la page de résultats de recherche à utiliser : les résultats par défaut de WordPress ou la version de SearchWP.

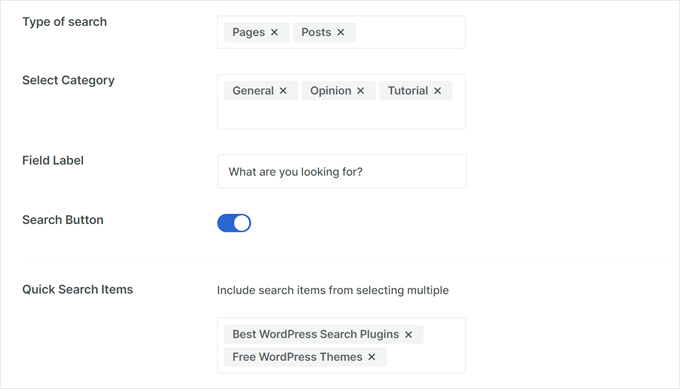
Dans le “Type de recherche”, sélectionnons “Publications” et “Pages”.
En dessous, vous pouvez ajouter les noms des catégories que vous souhaitez inclure dans le menu du filtre.
Pour l'”Étiquette du champ”, saisissez un texte générique qui apparaît dans le champ de recherche, par exemple “Que cherchez-vous ?

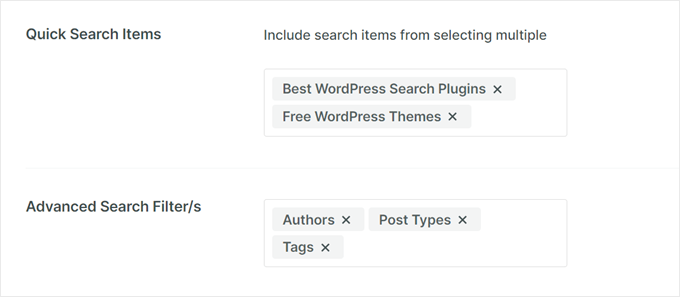
Si vous avez sélectionné “Recherche rapide” précédemment, vous pouvez inclure des termes couramment recherchés par les utilisateurs dans les “Éléments de recherche rapide”.
Dans la section “Filtres de recherche avancée”, choisissez simplement les options de filtrage que vous souhaitez proposer aux utilisateurs, telles que “Auteurs”, “Types de publication” ou “Identifiants”.

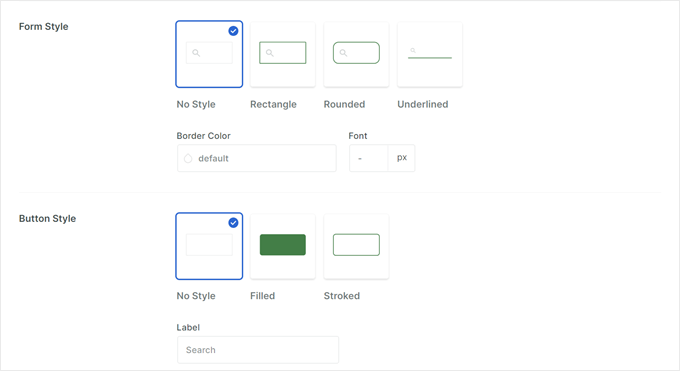
Enfin, dans la section “Style de formulaire” et “Style de bouton”, personnalisez l’apparence du formulaire de recherche pour qu’il corresponde au design de votre site.
Vous pouvez modifier les couleurs, les polices et les formes du formulaire de recherche.

Une fois que tout est configuré, vous pouvez faire défiler l’écran vers le haut.
Ensuite, il est temps de cliquer sur “Enregistrer” pour créer votre formulaire de recherche.

Étape par étape : Contenuqué du formulaire de recherche et de filtre
L’extension SearchWP vous permet d’embarquer facilement le formulaire de recherche sur l’interface publique de votre site, comme sur votre page d’accueil ou dans des zones prêtes à accueillir des widgets. Ici, nous allons montrer comment l’ajouter à une page en utilisant l’éditeur de blocs de WordPress et le bloc Formulaire de recherche.
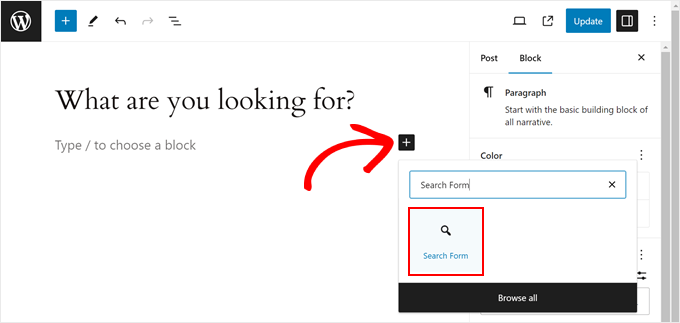
Tout d’abord, vous pouvez ouvrir la page ou la publication à laquelle vous souhaitez ajouter le formulaire. Cliquez ensuite sur l’icône “+ Ajouter un bloc” et recherchez “Formulaire de recherche”.

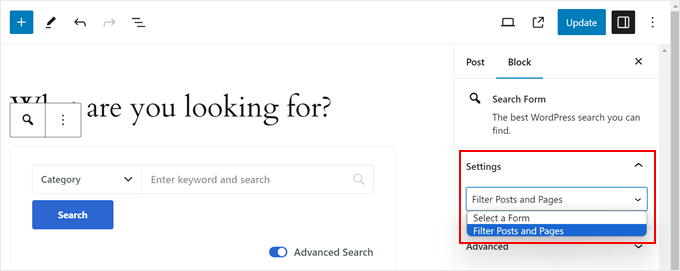
Dans la barre latérale “Block Settings”, vous pouvez choisir le formulaire que vous avez créé dans le menu déroulant.
Enfin, il suffit de cliquer sur “Publier” ou “Mettre à jour” pour que le formulaire de recherche soit en direct.

En savoir plus, vous pouvez consulter ces guides étape par étape :
- Comment ajouter un formulaire de recherche dans une publication WordPress
- Comment ajouter une barre de recherche au menu de WordPress
Vous pouvez également afficher le formulaire à l’aide d’un code court.
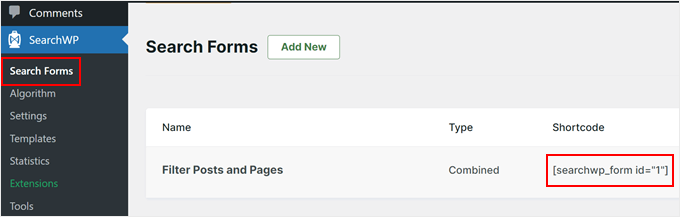
Pour ce faire, vous devrez trouver le shortcode correspondant à votre formulaire spécifique en vous rendant sur SearchWP ” Rechercher des formulaires et en copiant le code dans la colonne ‘Shortcode’.
Nous avons un guide sur l ‘ajout de codes courts dans WordPress si vous avez besoin d’aide.

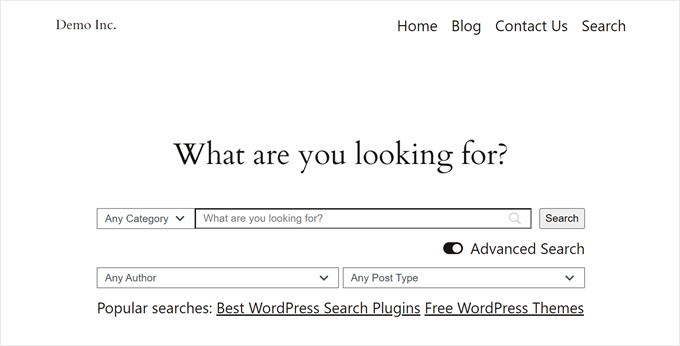
Grâce au formulaire de recherche et aux options de filtre, vos internautes peuvent désormais trouver facilement le contenu qu’ils recherchent sur votre site.
Cela améliore uniquement l’expérience des utilisateurs/utilisatrices, mais peut également les encourager à explorer différentes catégories et à découvrir davantage de votre précieux contenu.

Méthode 2 : Filtrer les publications et les pages avec un code personnalisé (avancé)
La méthode suivante consiste à utiliser un code personnalisé. Pour les débutants, ce processus peut sembler intimidant, mais nous avons essayé et testé le code pour nous assurer qu’il fonctionne parfaitement avec votre site.
De plus, nous utiliserons WPCode, qui est la meilleure extension d’extraits de code sur le marché. Cette extension permet d’insérer en toute sécurité du code personnalisé sans traiter directement avec les fichiers de votre site, de sorte que vous êtes moins susceptible de casser votre site.
La première étape consiste à installer et à activer WPCode. En savoir plus, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
Note : Vous pouvez également utiliser l’extension gratuite WPCode pour ce tutoriel, mais en mettant à niveau vers l’extension premium, vous aurez accès à une bibliothèque d’extraits de code basée sur le cloud, à des intégrations WooCommerce, et bien plus encore.
Une fois que c’est fait, vous pouvez aller dans Code Snippets ” + Add Snippet dans votre zone d’administration WordPress.
Ensuite, sélectionnons “Ajouter votre code personnalisé (nouvel extrait)” et cliquons sur le bouton “Utiliser l’extrait”.

Maintenant, il y a 2 types d’extraits de code que vous devez ajouter. Passons-les en revue un par un :
Ajout d’un code de filtre WordPress
Ce code indique à WordPress de filtrer les résultats de la recherche de l’utilisateur en fonction des options qu’il a sélectionnées dans le formulaire de recherche. Il fonctionnera avec un autre extrait de code qui crée le formulaire de recherche, dont nous parlerons plus tard.
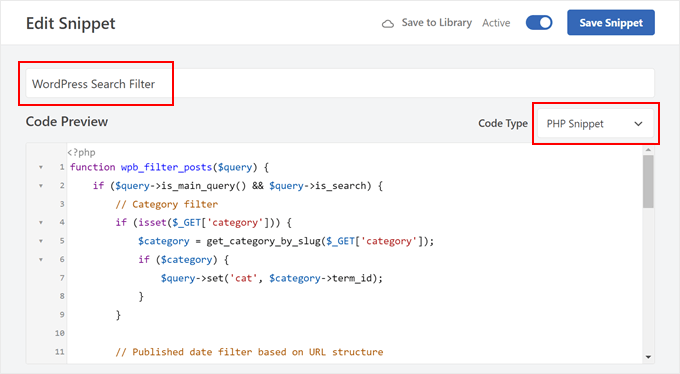
Tout d’abord, vous devez donner un nom à votre nouvel extrait. Il peut s’agir de quelque chose d’aussi simple que “Filtre de recherche WordPress”.
Ensuite, vous devez changer le “Type de code” en “Extrait de code PHP”.

Ensuite, il suffit de copier le code suivant et de le coller dans la case “Aperçu du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | function wpb_filter_posts($query) {if ($query->is_main_query() && $query->is_search) {// Category filterif (isset($_GET['category'])) {$category = get_category_by_slug($_GET['category']);if ($category) {$query->set('cat', $category->term_id);}}// Published date filter based on URL structure$url_path = parse_url($_SERVER['REQUEST_URI'], PHP_URL_PATH);$url_parts = explode('/', trim($url_path, '/'));if (count($url_parts) >= 4 && is_numeric($url_parts[0]) && is_numeric($url_parts[1]) && is_numeric($url_parts[2])) {$year = $url_parts[0];$month = $url_parts[1];$day = $url_parts[2];$query->set('date_query', array(array('year' => $year,'month' => $month,'day' => $day,),));}// Include posts without categories or tags$query->set('post_status', 'publish');$query->set('post_type', 'post');$query->set('posts_per_page', -1);// Include post typesif (isset($_GET['post_type']) && $_GET['post_type'] == 'page') {$query->set('post_type', array('page'));} else {$query->set('post_type', array('post', 'page', 'custom_post_type'));}}}add_action('pre_get_posts', 'wpb_filter_posts'); |
Cet extrait de code vérifie si l’utilisateur a choisi un filtre dans le formulaire de recherche. Par exemple, si un filtre de catégorie est sélectionné, le code peut identifier cette catégorie et afficher uniquement les publications qui y appartiennent.
Il peut également filtrer les résultats par date en recherchant l’année, le mois et le jour spécifiques que l’utilisateur a choisis.
Enfin, le code vérifie et filtre les résultats selon que l’utilisateur souhaite voir uniquement les publications, les pages ou tous les types de publications (y compris les types de publications personnalisés).
Une fois le code collé, faites défiler la page jusqu’à la section “Insert Location”. Par défaut, la “Méthode d’insertion” sera “Insertion automatique” et l’emplacement sera “Exécuter partout”.
Vous pouvez laisser ces Réglages tels quels afin que le code puisse être ajouté au fichier functions.php de votre thème WordPress et fonctionner correctement.
Il suffit ensuite d’activer l’extrait de code et de cliquer sur “Enregistrer l’extrait”.

Ajout d’un code pour le formulaire de recherche de WordPress
Ce code suivant créera un formulaire de recherche personnalisé, que vous pourrez intégrer à l’aide d’un code court ultérieurement.
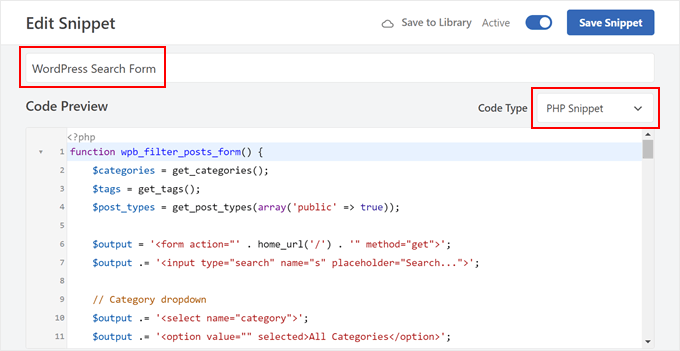
Vous pouvez ajouter un code personnalisé à l’aide de WPCode en répétant les mêmes étapes. Ensuite, vous pouvez nommer ce code “WordPress Search Form” et changer le type de code en “PHP Snippet”.

Vous pouvez maintenant coller l’extrait de code ci-dessous dans le champ “Aperçu du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | function wpb_filter_posts_form() {$categories = get_categories();$tags = get_tags();$post_types = get_post_types(array('public' => true));$output = '<form action="' . home_url('/') . '" method="get">';$output .= '<input type="search" name="s" placeholder="Search...">';// Category dropdown$output .= '<select name="category">';$output .= '<option value="" selected>All Categories</option>';foreach ($categories as $category) {$output .= '<option value="' . $category->slug . '">' . $category->name . '</option>';}$output .= '</select>';// Tag dropdown$output .= '<select name="tag">';$output .= '<option value="" selected>All Tags</option>';foreach ($tags as $tag) {$output .= '<option value="' . $tag->slug . '">' . $tag->name . '</option>';}$output .= '</select>';// Post type dropdown$output .= '<select name="post_type">';$output .= '<option value="all" selected>All Post Types</option>';foreach ($post_types as $post_type) {$post_type_object = get_post_type_object($post_type);$output .= '<option value="' . $post_type . '">' . $post_type_object->label . '</option>';}$output .= '</select>';// Year dropdown$output .= '<select name="year">';$output .= '<option value="">Select Year</option>';for ($year = date('Y'); $year >= 2000; $year--) {$output .= '<option value="' . $year . '">' . $year . '</option>';}$output .= '</select>';// Month dropdown$output .= '<select name="month">';$output .= '<option value="">Select Month</option>';for ($month = 1; $month <= 12; $month++) {$output .= '<option value="' . sprintf('%02d', $month) . '">' . date('F', mktime(0, 0, 0, $month, 1)) . '</option>';}$output .= '</select>';// Day dropdown$output .= '<select name="day">';$output .= '<option value="">Select Day</option>';for ($day = 1; $day <= 31; $day++) {$output .= '<option value="' . sprintf('%02d', $day) . '">' . $day . '</option>';}$output .= '</select>';$output .= '<input type="submit" value="Search">';$output .= '</form>';return $output;}add_shortcode('wpb_filter_posts_form', 'wpb_filter_posts_form'); |
Ce code crée un code court appelé [wpb_filter_posts_form], qui ajoutera un formulaire permettant aux utilisateurs/utilisatrices de rechercher sur votre site. Le formulaire comprend une barre de recherche pour les mots-clé et plusieurs menus déroulants pour le filtrage.
Le code récupère les catégories, les identifiants et les types de publication disponibles sur votre site pour les menus déroulants de la barre de recherche. Les utilisateurs/utilisatrices peuvent choisir des catégories, des identifiants ou des types de publication spécifiques pour affiner leurs recherches.
En outre, le code inclut des menus déroulants pour l’année, le mois et le jour afin de permettre un filtrage encore plus précis par date. Enfin, il ajoute un bouton envoyer pour lancer la recherche avec les filtres choisis.
Comme pour le code précédent, vous pouvez laisser les paramètres de la “méthode d’insertion” tels quels. Ensuite, il suffit d’activer le code et de l’enregistrer.

Contenu embarqué du shortcode du formulaire de recherche
À ce stade, vous pouvez ajouter le code court [wpb_filter_posts_form] à une publication, une page, un modèle de thème ou une zone prête pour les widgets. En savoir plus, vous pouvez consulter notre guide sur l’ajout de codes courts dans WordPress.
Dans ce cas, nous allons ajouter le code court à une page de recherche personnalisée. Si vous souhaitez faire de même, allez-y et créez une nouvelle page dans WordPress.
Ensuite, personnalisez la page de recherche en utilisant tous les types de blocs dont vous avez besoin. Par exemple, vous pouvez ajouter des images ou du texte pour expliquer aux Lecteurs comment utiliser la barre de recherche.
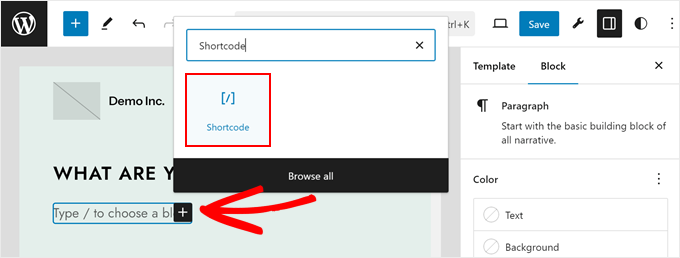
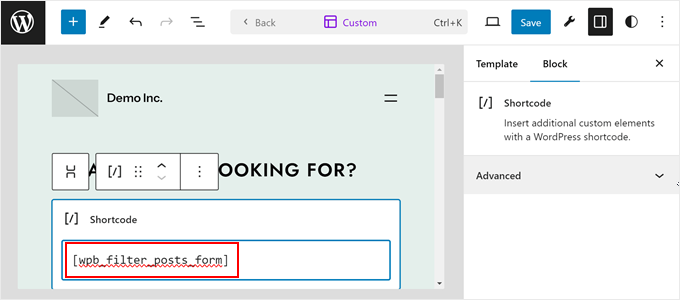
Après cela, il vous suffit de cliquer sur le bouton ” + Ajouter un bloc ” et de sélectionner le bloc ” Shortcode “.

Une fois cela fait, il suffit d’insérer le shortcode [wpb_filter_posts_form] dans le champ approprié.
L’étape suivante consiste à cliquer sur le bouton “Publier”, “Mettre à jour” ou “Enregistrer” pour mettre vos modifications en direct.

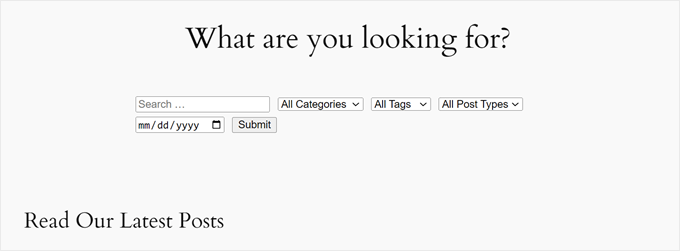
Vous devriez maintenant voir votre nouveau formulaire de recherche personnalisé.
Voici ce que cela donne sur notre site de démonstration :

Méthode 3 : Filtrer les publications et les pages avec l’extension Search & Filter (gratuite)
La dernière méthode consiste à utiliser l’extension Search & Filter, qui est disponible gratuitement. C’est une excellente option si vous cherchez un moyen rapide et facile d’activer la fonction de recherche et de filtrage sur la page de votre blog WordPress.
Ce que vous voulez faire est d’installer et d’activer le programme Rechercher & Filtrer et de l’activer. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé “Rechercher & Filtrer” dans votre zone d’administration WordPress. En cliquant dessus, vous accéderez à la page d’utilisation de l’extension avec une documentation détaillée sur son utilisation.

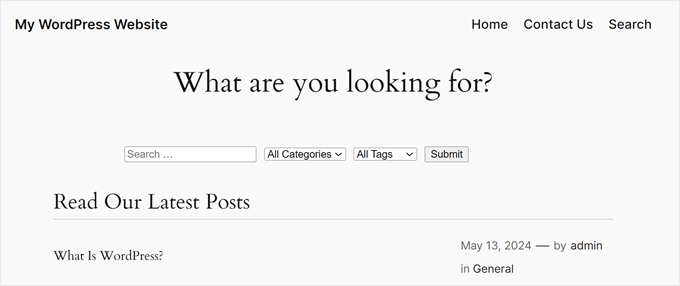
L’extension Search & Filter est livrée avec un code court qui accepte différents paramètres pour afficher les options de filtrage. Vous pouvez utiliser ce code court dans une publication, une page ou à l’intérieur d’un widget de texte :
[searchandfilter fields="search,category,post_tag"]]
Les options de filtrage s’affichent avec les champs de recherche, de catégorie et d’identifié :

Ce qui est génial avec cette extension, c’est que vous pouvez personnaliser les options de filtrage disponibles en modifiant les identifiants du code court.
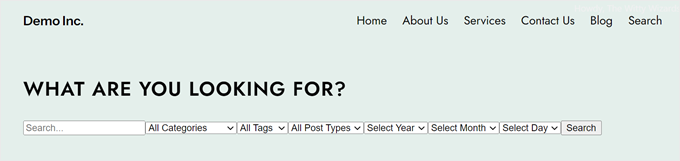
Par exemple, si vous souhaitez inclure les champs catégorie, identifié, type de publication et date dans la barre de recherche, alors vous devrez utiliser ce code court :
[searchandfilter fields="search,category,post_tag,post_types,post_date"]]
Voici à quoi cela ressemble :

Si vous ne souhaitez pas utiliser de menus déroulants, vous pouvez également utiliser des cases à cocher et ajouter des libellés pour chaque champ.
Dans le code court ci-dessous, nous demandons à l’extension d’afficher la barre de recherche avec des cases à cocher pour les options de catégorie :
[searchandfilter titres="Sélectionné les catégories :" types="case à cocher" champs="catégorie"]
Veuillez consulter l’exemple ci-dessous :

En outre, vous pouvez indiquer à l’extension d’utiliser des cases à cocher pour certaines options de filtre et des menus déroulants pour d’autres dans un seul code court.
C’est le code court que nous avons utilisé pour inclure les types de publication, les catégories et les identifiés dans la barre de recherche. Nous avons demandé à l’extension d’utiliser des cases à cocher pour l’option des types de publication :
[searchandfilter headings="Post type, Category, Tag" types="checkbox, select, select" fields="post_types,category,post_tag"]]
N’hésitez pas à vous référer à la documentation de l’extension pour d’autres façons d’utiliser le code court.

Astuce bonus : Ajouter la recherche en direct Ajax à votre site WordPress
Maintenant que vous savez comment permettre aux utilisateurs de filtrer les publications et les pages, vous pouvez aller plus loin et améliorer l’expérience de recherche avec la recherche Ajax en direct.
La recherche en direct Ajax utilise une technologie en temps réel pour afficher les résultats de la recherche au fur et à mesure que les utilisateurs/utilisatrices saisissent leurs requêtes. Aucun temps d’attente n’est nécessaire pour actualiser la page. Les résultats apparaissent instantanément, ce qui rend le processus de recherche beaucoup plus rapide et pratique pour vos internautes.

Une expérience de recherche plus rapide signifie que vous pouvez garder les utilisateurs/utilisatrices sur votre site plus longtemps, ce qui augmente le nombre de pages vues et réduit le taux de rebond.
La bonne nouvelle est que vous pouvez facilement ajouter cette fonctionnalité à votre site avec une extension gratuite appelée SearchWP En direct Ajax Search. Vous pouvez lire notre tutoriel WordPress sur la façon d’ajouter la recherche Ajax directe à votre site pour plus d’informations.
Nous espérons que cet article vous a aidé à apprendre comment laisser les utilisateurs filtrer les publications et les pages dans WordPress. Vous pouvez également consulter notre guide sur la création d’un annuaire web et nos choix d’experts sur les extensions de recherche WordPress pour améliorer le référencement de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Himanshu Gautam
hi
I am using this plugin
is there any option to select a category without hitting the submit button?
Marwan Nour
Hello there,
I am trying to implement Search & Filter in a website that’s both in Arabic and in English. The English version of the Search & Filter is working well however in the Arabic Version, after hitting search, I am redirected to the English Version of the search page with the results in English. Can anyone help me with that issue please? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support to see if this could be a conflict with the plugin and the translation plugin you’re using.
Admin
Tom Ale
Hi, I am using WordPress with Gantry.
I installed this plugin and used a shortcode. It appears where it suppose to be. When clicking the button to filter content, nothing happens. Did anyone face this problem? Help, please.
Sébastien Albert
Hi,
Search & Filter looks great. But could you tell me if it can do that :
I would have a filter on tags but only on one category which I could define…
Thanks a lot
Sebastien
Soumik Sadman Anwar
How can I create filter options in a single post?
For example, If I am interested in writing a post “Necessary Tools to Build A Website” and want to include filter options like Purpose Based Tools (like SEO, Design etc.) and the Price option (Free or Paid), how do I do it?
Pavel
Great plugin, but have some limitations and bugs.
1. No Reset button.
2. When I uncheck all checkboxes and press Submit, it transfers to the front page.
Maybe there’s an option Show all?
Wolney Mamede
First of all, thanks for the post.
I would like to know if it is possible to filter the search from the group of fields, created from the “Advanced Custom Fields – v. 4.4.12” plugin.
Also by default, the search would be restricted to a custom post type from the “Custom Post Type UI – v. 1.5.8” plugin.
Sultan Haider
Hi, I had created employ database on tablepress and i want to filter in front end employ according to year wise for example if i select 2013 this shows only those employ which join in 2013.
i have perform lot of research but i cant find free pluggin according to my need.
please help me for suggestion.
thanks
Christine
Thanks a lot for the comprehensive article. Do you know if it is also possible to have only certain tags in the dropdowns?
Pawan
Great Job. just one last question. Instead of searching the post, is it possible to search category using the search string? I would like to show all the possible post in search page and then the category if it matches the search string (partially or fully).
Maz
Hi,
Great as always.
I just wonder would the use of this plugin be recommended on a site with many posts? Will it not lead to slower load time?
Thanks
Matus
Could you please give us a little bit deeper look to your behind the scenes? (in Blueprint post you write only what you’re using – you can also write if you want, how to properly set up plugins, themes…)
For example tutorial on 10 tips and trick to masterize or customize Genesis Framework would be really really helpful.
Patxi
Hi WPBeginner!
In relation to the filters of new taxonomies, a question of initiation, how I can visualize in the post a new taxonomy for a second type of labels that later I can filter with this plugin?
It would be an interesting topic.
Thanks for you post!
Omer Causey
Your suggestions for allowing users to filter posts are welcome, but the explanation of how and where to insert the required shortcode is beyond this beginner’s understanding.
WPBeginner Support
Hi Omer,
You can add the shortcode in a post or page. If you want to display the filter site-wide then you will need to edit your WordPress theme files and use the template tag instead.
Admin