De nombreuses personnes utilisant WordPress se tournent vers AWeber pour leurs services de marketing par e-mail. De nombreux lecteurs de WPBeginner nous ont demandé comment ajouter le widget de formulaire web AWeber à leurs sites WordPress, et nous sommes là pour vous aider.
Techniquement, AWeber dispose de son propre plugin pour l'intégration WordPress, ce qui est une solution rapide et facile. Mais nous avons trouvé deux autres méthodes qui offrent plus de flexibilité et de fonctionnalités, vous permettant de créer des formulaires d'inscription plus attrayants et potentiellement de capturer plus de prospects.
Dans ce guide, nous vous présenterons trois méthodes simples pour installer le widget de formulaire web AWeber dans WordPress.

Comment intégrer AWeber avec WordPress ?
Une façon d'intégrer AWeber avec WordPress est d'utiliser le plugin AWeber pour WordPress, qui ne prend que quelques étapes pour être configuré. Il vous permet également d'ajouter le bloc de formulaire web AWeber à votre thème, vos pages et vos articles WordPress. Nous vous montrerons comment faire cela dans la première méthode de ce tutoriel.
Cela dit, nous vous recommandons d'utiliser AWeber conjointement avec un plugin WordPress tel que WPForms ou OptinMonster. De cette façon, vous disposez de plus d'outils pour augmenter vos chances de générer des prospects.
Par exemple, disons que vous gérez un site web immobilier. Plutôt qu'un simple formulaire d'inscription par e-mail, vous pouvez créer un formulaire de calculatrice hypothécaire interactif avec WPForms, qui enverra ensuite les calculs à l'e-mail de la personne.
Alternativement, vous pouvez utiliser OptinMonster pour lancer une campagne de popup de génération de prospects. Utilisées correctement, les popups sont idéales pour attirer l'attention de vos utilisateurs. Vous pouvez créer des popups avec un quiz amusant, ou même faire apparaître des popups lorsque les visiteurs sont sur le point de quitter.
Dans cette optique, voyons comment installer le widget de formulaire web AWeber sur votre site WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode souhaitée :
- Méthode 1 : Utilisation du plugin AWeber pour WordPress (Gratuit et Rapide)
- Méthode 2 : Ajout d'un formulaire web AWeber à l'aide de WPForms (Pour les formulaires personnalisables)
- Method 3: Adding AWeber Web Form Using OptinMonster (For Popups)
Remarque : Si ce n'est pas déjà fait, assurez-vous d'avoir configuré un compte AWeber et une liste d'e-mails pour suivre ce tutoriel. Vous effectuerez ces étapes lors de votre première inscription à AWeber.
Vous pouvez lire notre guide ultime sur la façon de connecter AWeber à WordPress pour plus d'informations. AWeber propose également une version gratuite que vous pouvez essayer si vous n'êtes pas prêt à vous engager dans un plan payant.
Méthode 1 : Utilisation du plugin AWeber pour WordPress (Gratuit et Rapide)
La première méthode consiste à utiliser le plugin AWeber pour WordPress. Nous recommandons cette méthode si vous recherchez simplement une solution simple pour ajouter votre formulaire d'inscription AWeber à votre site web.
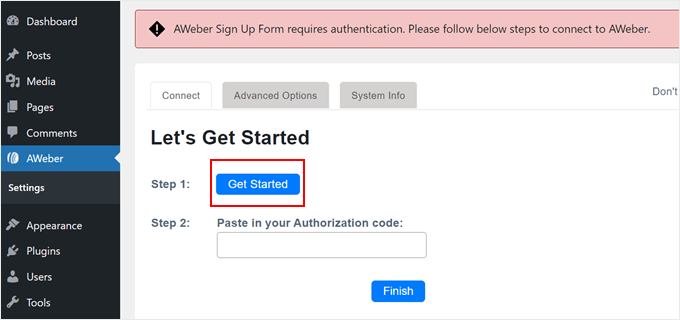
Allez-y et installez le plugin WordPress dans la zone d'administration. Une fois le plugin actif, allez dans AWeber et cliquez sur le bouton « Commencer ».

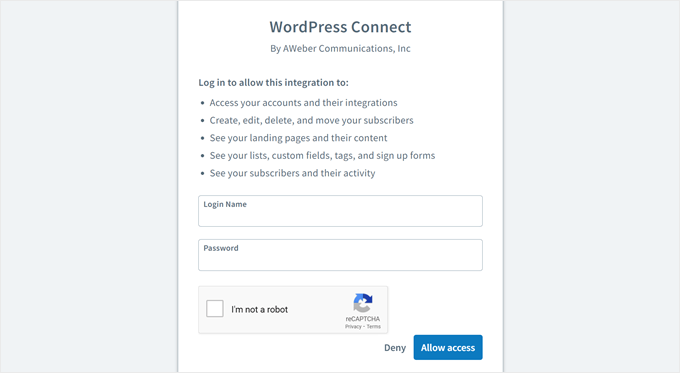
Ensuite, un nouvel onglet s'ouvrira, où vous devrez saisir les détails de votre compte AWeber, tels que votre adresse e-mail et votre mot de passe. N'oubliez pas de cocher la case « Je ne suis pas un robot ».
Une fois terminé, cliquez sur « Autoriser l'accès » en bas.

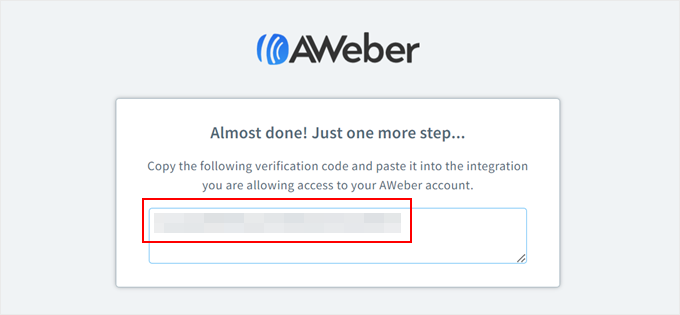
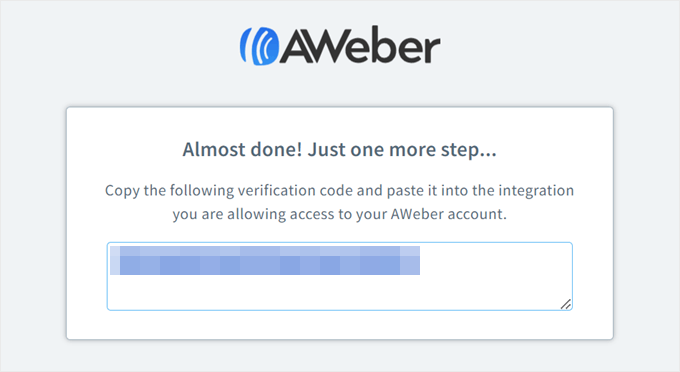
Sur l'écran suivant, vous verrez un code de vérification.
Copiez ce code et retournez à la page du plugin AWeber dans le tableau de bord WordPress.

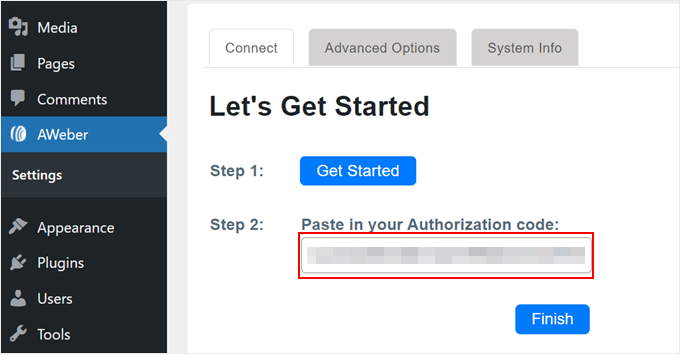
Une fois que vous y êtes, collez simplement le code dans le champ approprié.
Ensuite, cliquez sur le bouton « Terminer ».

Vous devriez maintenant avoir connecté AWeber à WordPress. Le plugin vous donne également un bloc ou un widget pour ajouter un formulaire AWeber n'importe où sur votre site WordPress.
Dans cet exemple, nous allons vous montrer comment ajouter le formulaire AWeber à une barre latérale, mais les étapes devraient être similaires que vous l'ajoutiez à une page WordPress, un article, un modèle ou un modèle de bloc en utilisant l'éditeur de blocs Gutenberg ou l'Éditeur de site complet.
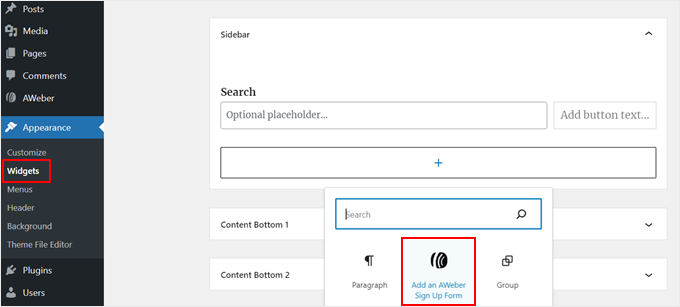
Tout d'abord, allez dans Apparence » Widgets. Ensuite, cliquez sur le bouton « + Ajouter un bloc » dans une zone de widget pour trouver le widget Ajouter un formulaire d'inscription AWeber.

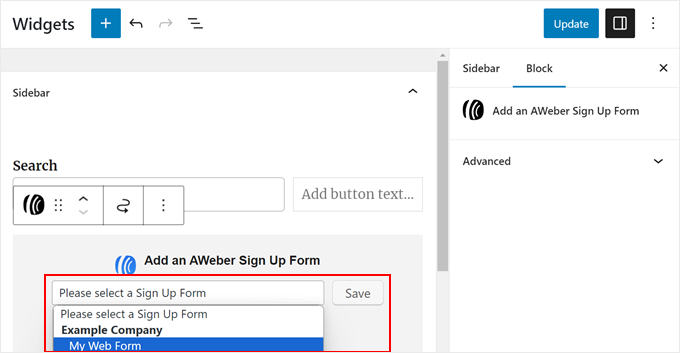
Une fois terminé, ouvrez simplement le menu déroulant et sélectionnez votre formulaire d'inscription AWeber. Ensuite, cliquez sur « Enregistrer ».
Après cela, cliquez sur le bouton « Mettre à jour ». Pour plus d'informations sur l'utilisation des widgets, consultez notre guide complet sur comment ajouter et utiliser des widgets dans WordPress.

C’est tout !
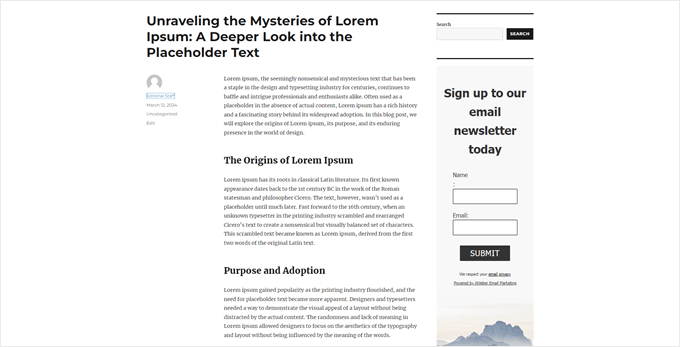
Encore une fois, cette méthode est assez rapide et simple si vous êtes satisfait du formulaire que vous avez créé sur AWeber. Voici à quoi ressemble notre widget de formulaire web :

Cependant, si vous souhaitez faire passer vos efforts de génération de prospects au niveau supérieur, consultez les méthodes suivantes.
Méthode 2 : Ajout d'un formulaire web AWeber à l'aide de WPForms (Pour les formulaires personnalisables)
Si vous recherchez plus d'options que ce qu'AWeber propose dans ses modèles de formulaires d'inscription à la newsletter, vous devriez envisager d'utiliser WPForms.
Ce plugin de formulaire de contact vous permet de concevoir des formulaires AWeber avec une large gamme de modèles personnalisables, tels que des formulaires de réservation, des sondages et des inscriptions à des événements.
En liant WPForms à AWeber, vous pouvez collecter des e-mails à partir de ces formulaires, même s'ils ne sont pas spécifiquement conçus comme des formulaires d'inscription par e-mail. De cette façon, vous pouvez toujours les utiliser pour envoyer des newsletters ou informer les utilisateurs des promotions à venir.
Étape 1 : Configuration du plugin WPForms et de l'intégration AWeber
Pour utiliser le addon AWeber de WPForms, vous aurez besoin d'un plan WPForms Plus ou supérieur. Une fois que vous avez acheté un plan, vous obtiendrez le lien de téléchargement pour le plugin WPForms et la clé de licence.
Procédez à l'installation du plugin WPForms en premier. Pour obtenir des instructions, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Après l'activation, vous pouvez aller dans WPForms » Paramètres sur votre tableau de bord WordPress. Là, collez simplement votre clé de licence dans le champ « Clé de licence » et cliquez sur « Vérifier la clé ».

Une fois que vous avez fait cela, naviguez vers WPForms » Addons.
Localisez l'addon AWeber et cliquez sur le bouton « Installer l'addon ».

Une fois l'addon actif, vous devez aller dans WPForms » Paramètres et passer à l'onglet « Intégrations ».
Là, trouvez AWeber et cliquez sur « + Ajouter un nouveau compte ».

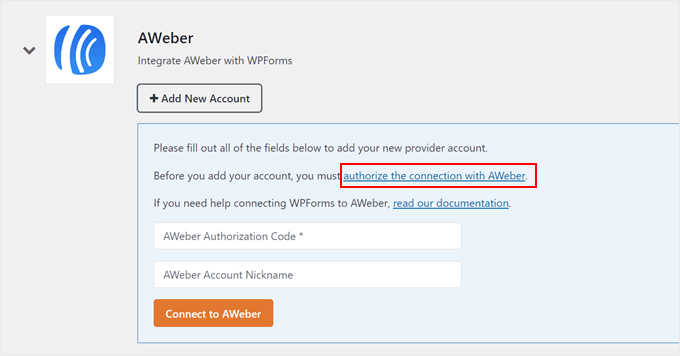
Une nouvelle section s'ouvrira alors, où vous devrez autoriser votre connexion avec AWeber.
Pour commencer, cliquez sur le lien « autoriser la connexion avec AWeber ».

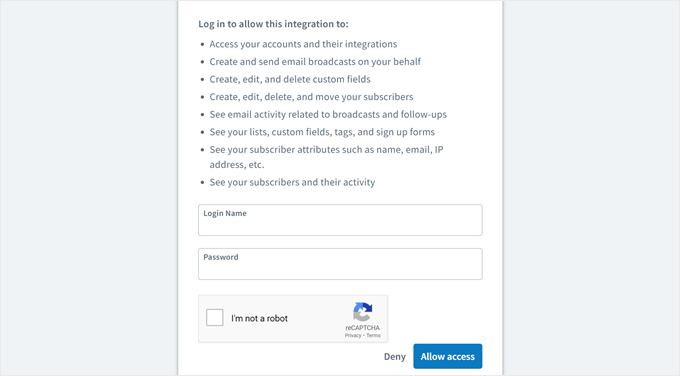
Vous devriez maintenant voir une nouvelle fenêtre, où vous devrez entrer vos identifiants de compte AWeber.
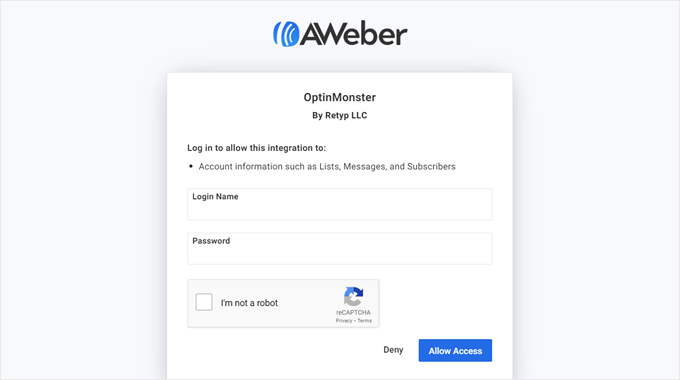
Allez-y et entrez votre e-mail et votre mot de passe ici. Ensuite, complétez le CAPTCHA et cliquez sur « Autoriser l'accès ».

Une fois que vous aurez fait cela, AWeber vous fournira un code d'autorisation.
Assurez-vous de le copier, et retournez à la page du plugin WPForms.

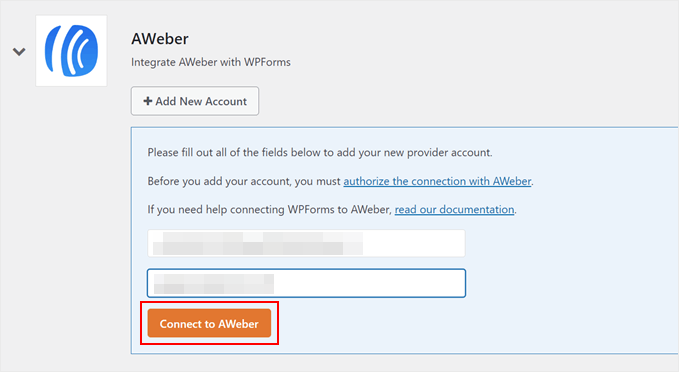
Maintenant, collez simplement votre code d'autorisation et entrez votre adresse e-mail AWeber.
Ensuite, cliquez sur « Se connecter à AWeber ».

C'est tout pour l'intégration d'AWeber avec WPForms.
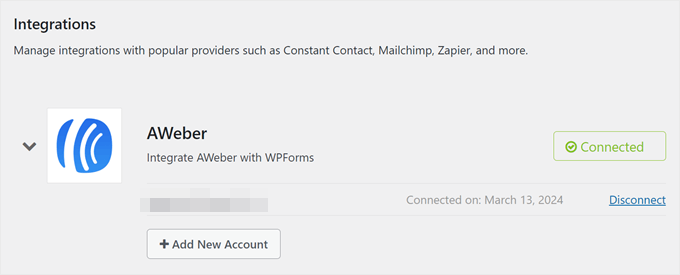
Si la connexion est réussie, vous devriez voir un message de confirmation comme celui-ci :

Étape 2 : Créez votre premier formulaire avec WPForms
Maintenant que vous avez connecté WPForms à AWeber, vous pouvez créer un nouveau formulaire. Pour ce faire, allez à WPForms » Ajouter nouveau.

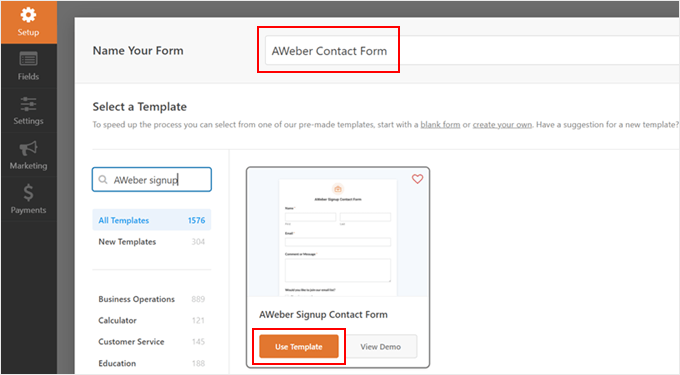
Allez-y et donnez un nom à votre formulaire. Il peut s'agir de quelque chose de simple comme « Formulaire de contact ».
Vous verrez également une multitude de plus de 1500 modèles de formulaires parmi lesquels choisir. À titre de démonstration, nous utiliserons simplement le « Formulaire de contact d'inscription AWeber ». Ce modèle ajoute une case à cocher d'inscription à une liste d'e-mails au formulaire de contact, que les utilisateurs peuvent cocher s'ils souhaitent s'abonner à votre newsletter après vous avoir contacté.
Une fois que vous avez sélectionné un modèle, cliquez sur « Utiliser le modèle ».

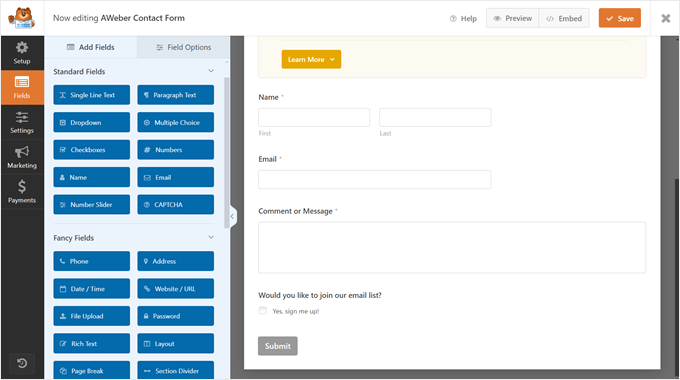
Vous pourrez maintenant personnaliser le formulaire de contact comme vous le souhaitez à l'aide du constructeur de formulaires par glisser-déposer.
Le côté droit vous montre un aperçu de l'apparence du formulaire plus tard. Vous pouvez faire glisser et déposer les champs de formulaire existants comme vous le souhaitez ou ajouter de nouveaux champs de formulaire depuis la barre latérale gauche dans l'onglet Ajouter des champs.
Il existe de nombreux choix de champs, tels que choix multiples, numéro de téléphone, adresse, téléchargement de fichiers, et plus encore.

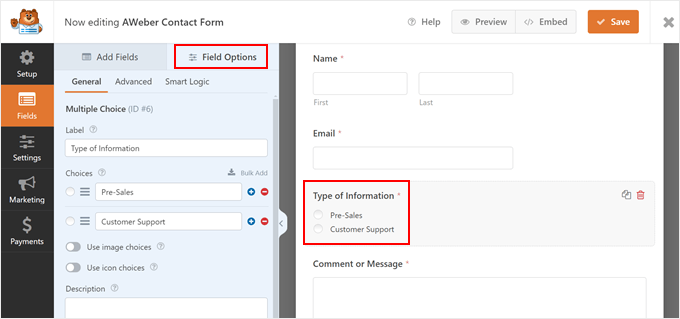
Si vous passez à l'onglet « Options du champ », vous pouvez configurer davantage les paramètres du champ.
Ici, nous avons ajouté un nouveau champ à choix multiples appelé « Type d'information » afin que les utilisateurs puissent nous faire savoir le sujet de leur demande.

Lorsque vous êtes satisfait de l'apparence du formulaire, allez-y et cliquez sur le bouton « Enregistrer ».
Pour plus d'informations sur la création d'un formulaire de contact, vous pouvez lire ces guides :
- Meilleures pratiques pour la conception de pages de formulaire de contact (avec exemples)
- Comment créer un formulaire de contact avec plusieurs destinataires
- Comment créer un formulaire de contact sécurisé dans WordPress
Étape 3 : Connectez votre formulaire à AWeber
La prochaine étape consiste à informer AWeber que vous souhaitez capturer et envoyer des prospects à la plateforme via le formulaire WPForms.
Pour ce faire, vous devez passer à l'onglet « Marketing » et cliquer sur « AWeber ». Ensuite, cliquez sur « Ajouter une nouvelle connexion ».

Une fenêtre contextuelle apparaîtra vous demandant de donner un surnom à cette connexion.
Vous pouvez simplement utiliser quelque chose de simple comme « Formulaire de contact d'inscription AWeber ». Ensuite, cliquez sur « OK ».

Maintenant, sélectionnez simplement le compte que vous avez connecté précédemment.
Ensuite, choisissez une liste d'e-mails AWeber où les prospects de ce formulaire doivent être capturés. Vous pouvez laisser l'option « Action à effectuer » sur « S'abonner ».

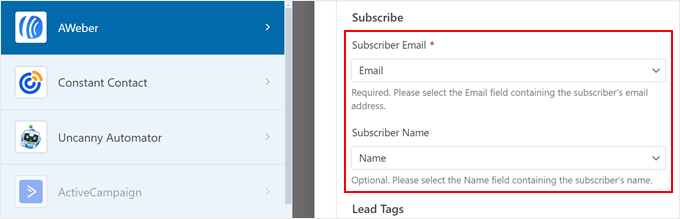
En faisant défiler vers le bas, sélectionnez le champ du formulaire WPForms utilisé pour capturer l'e-mail (obligatoire) et le nom (facultatif) de l'abonné.
De cette façon, AWeber peut extraire correctement ces informations.

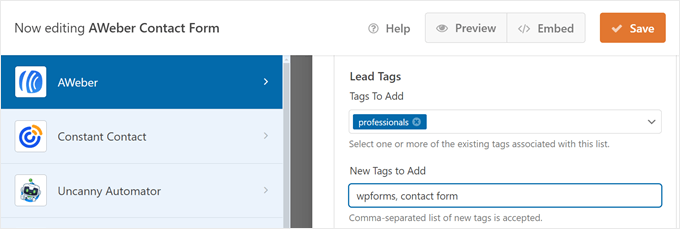
Ensuite, vous pouvez utiliser des étiquettes existantes d'AWeber ou en ajouter de nouvelles pour identifier les abonnés que vous avez obtenus à partir de ce formulaire.
Si vous décidez d'ajouter de nouvelles étiquettes, assurez-vous de les séparer par des virgules.

Si votre formulaire WPForms inclut des champs au-delà du nom et de l'adresse e-mail habituels, comme celui que nous avons ajouté, et que vous souhaitez qu'AWeber collecte ces informations supplémentaires, vous devrez également configurer des champs personnalisés dans AWeber.
Cela garantit qu'AWeber peut récupérer et stocker ces données avec précision.
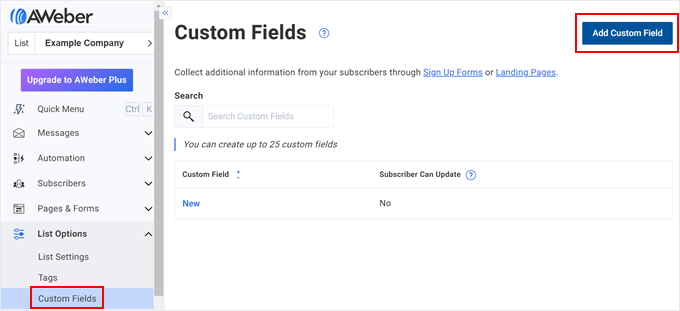
Si vous débutez, accédez simplement à votre tableau de bord AWeber et naviguez vers l'option « Champs personnalisés » sous le menu « Options de la liste ».
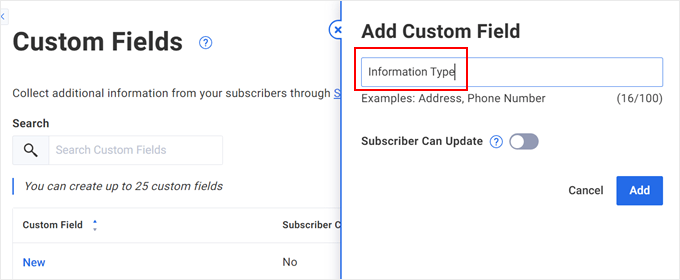
Cliquez ensuite sur « Ajouter un champ personnalisé ».

Maintenant, tapez simplement un nom pour votre nouveau champ personnalisé. Vous pouvez également permettre aux abonnés de mettre à jour ces informations si nécessaire.
Après cela, cliquez sur « Ajouter ». Pour des instructions détaillées, vous pouvez lire cette documentation AWeber.

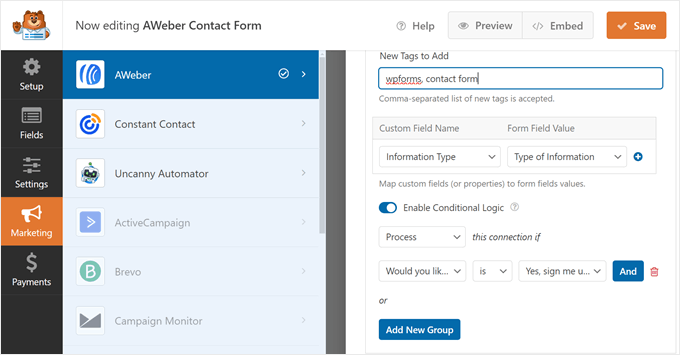
Maintenant, retournez à la page du plugin WPForms et faites défiler vers le bas. Dans le nom du champ personnalisé, sélectionnez le champ personnalisé que vous venez de créer précédemment. Quant à la valeur du champ du formulaire, choisissez le champ correspondant dans votre formulaire WPForms.
Comme notre formulaire inclut une case à cocher demandant si les utilisateurs souhaitent s'abonner, nous ne voulons envoyer des e-mails qu'aux personnes qui cochent cette case.
Pour configurer cela, activez le bouton « Activer la logique conditionnelle ». Ensuite, choisissez « Traiter » avant « cette connexion si ».
Ci-dessous, sélectionnez « Souhaitez-vous rejoindre notre liste d'e-mails ? » et définissez « est » comme connecteur. Après cela, choisissez « Oui, inscrivez-moi ! »

Maintenant, cliquez sur le bouton « Enregistrer » pour sauvegarder votre progression.
Étape 4 : Intégrer votre formulaire AWeber-WPForms sur votre page
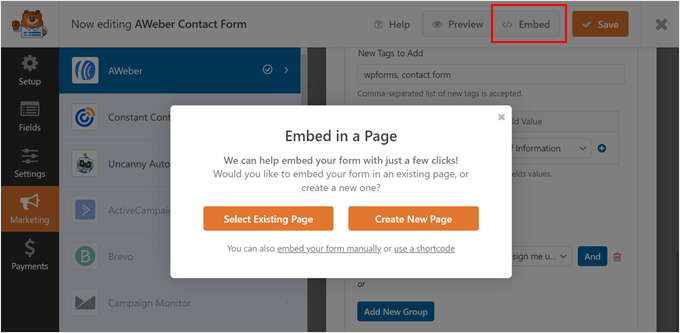
La prochaine étape consiste à afficher votre formulaire sur une page WordPress. Pour ce faire, cliquez simplement sur le bouton « Intégrer » à côté de Enregistrer.
Après cela, cliquez sur « Sélectionner une page existante » ou « Créer une nouvelle page ». Les deux options vous mèneront finalement à l'éditeur de blocs, où vous insérerez le bloc WPForms dans la page.

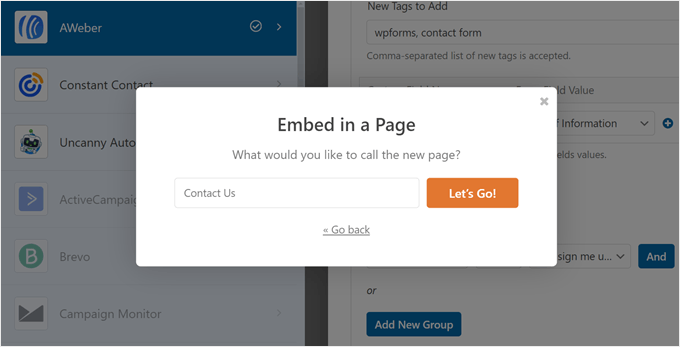
Pour la démonstration, nous allons créer une nouvelle page appelée « Contactez-nous ».
Une fois que vous avez donné un titre à votre nouvelle page, cliquez sur « Allons-y ! »

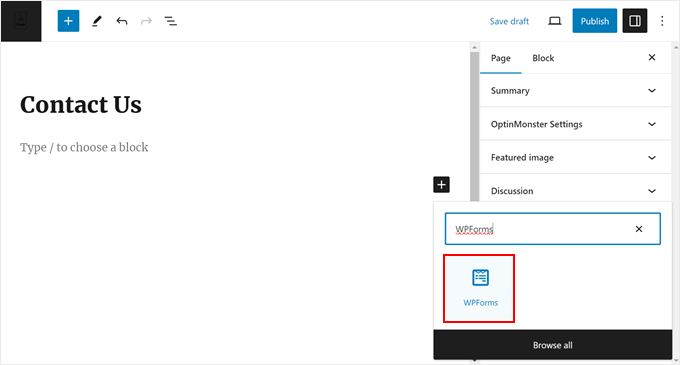
Dans la plupart des cas, WPForms insérera automatiquement le bloc de formulaire sur votre page.
Mais si cela ne se produit pas, vous pouvez cliquer sur le bouton « + Ajouter un bloc » n'importe où sur la page et sélectionner le bloc WPForms.

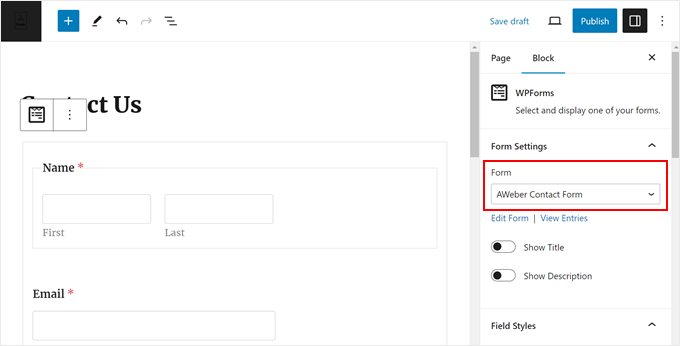
Maintenant, sélectionnez simplement le formulaire que vous avez créé précédemment dans la section « Paramètres du formulaire » à l'intérieur de la barre latérale des paramètres du bloc.
Vous pouvez également personnaliser l'apparence du formulaire en affichant son titre, en modifiant les styles des champs, en changeant les couleurs des boutons, en ajoutant du CSS personnalisé, etc.

Une fois que vous êtes satisfait de l'apparence de la page, vous pouvez cliquer sur « Publier » ou « Mettre à jour » pour finaliser vos modifications.
Vous pouvez également ajouter le bloc de formulaire à vos articles de blog, zones de widgets ou parties de modèle si vous êtes un utilisateur de thème bloc. Ou utilisez un shortcode pour l'ajouter à d'autres endroits où le bloc n'est pas disponible.
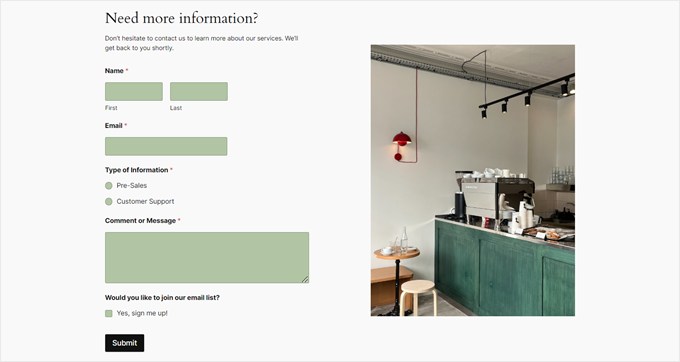
Voici à quoi ressemble notre formulaire sur le front-end :

Astuce d'expert : Vous souhaitez afficher votre formulaire sur une page de destination ? Vous pouvez utiliser SeedProd pour créer une page de destination attrayante qui peut facilement convertir les visiteurs en prospects. Vous pouvez en savoir plus sur comment créer une page de destination dans WordPress dans notre article étape par étape.
Étape 5 : Testez votre formulaire AWeber-WPForms
Pour vous assurer que tout fonctionne bien, vous devrez tester votre formulaire et voir si les informations saisies y sont également reçues par AWeber.
Vous pouvez utiliser votre propre e-mail professionnel ou un e-mail temporaire pour ce faire. Après avoir rempli le formulaire, vous devriez recevoir un e-mail comme ci-dessous. Assurez-vous de cliquer sur le bouton pour confirmer votre abonnement.

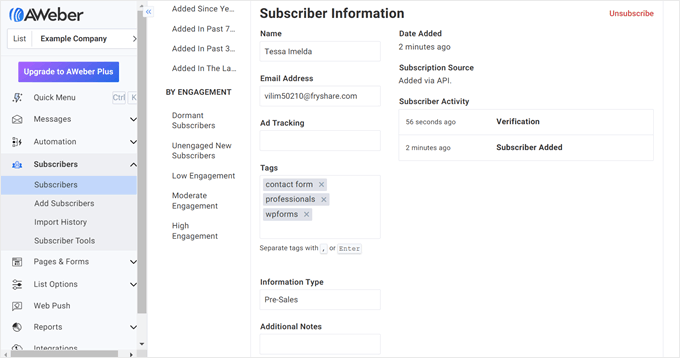
Ensuite, si vous allez sur la page « Abonnés » sur AWeber, vous verrez un nouvel abonné identifié avec les balises que vous avez ajoutées précédemment.
Le champ personnalisé sera également présent.

Méthode 3 : Ajouter un formulaire Web AWeber à l'aide d'OptinMonster (pour les popups)
Si vous souhaitez lancer une campagne de popup sur votre site WordPress et capturer des prospects pour votre liste de diffusion AWeber, vous pouvez utiliser OptinMonster.
C'est le logiciel de génération de prospects le meilleur et le plus adapté aux débutants pour créer des campagnes marketing attrayantes et augmenter vos abonnés par e-mail.
Étape 1 : Configurer OptinMonster
Pour connecter OptinMonster à AWeber, vous aurez besoin d'un plan Plus ou supérieur.
Une fois que vous vous êtes inscrit à un plan, vous pouvez procéder à l'installation du plugin OptinMonster dans WordPress. Pour des instructions étape par étape, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Une fois le plugin installé et actif, vous verrez une page de bienvenue vous invitant à connecter WordPress à OptinMonster. Cliquez simplement sur le bouton « Connecter votre compte existant » pour commencer.

Ensuite, un nouvel écran apparaîtra.
Ici, cliquez simplement sur le bouton « Connecter à WordPress » pour ajouter votre site à OptinMonster.

Étape 2 : Créez votre première campagne OptinMonster
Vous pouvez maintenant configurer une nouvelle campagne.
Pour ce faire, allez dans OptinMonster » Campagnes et cliquez sur « Créer votre première campagne ».

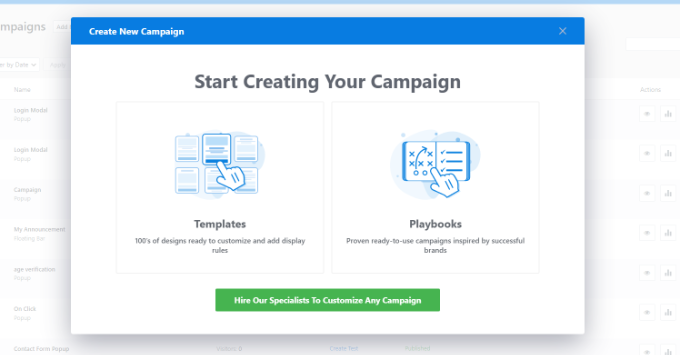
Sur l'écran suivant, vous pouvez choisir entre « Modèles » ou « Playbooks ».
Les modèles sont des formulaires de génération de prospects préconçus et professionnels créés par OptinMonster.
D'autre part, les Playbooks sont des campagnes complètes inspirées par des stratégies marketing réussies de marques connues.
En plus du formulaire de génération de prospects, les Playbooks sont livrés avec la structure de campagne, le texte et les règles d'affichage, vous pouvez donc lancer une campagne en quelques ajustements seulement.
Pour la démonstration, nous allons choisir « Modèles ».

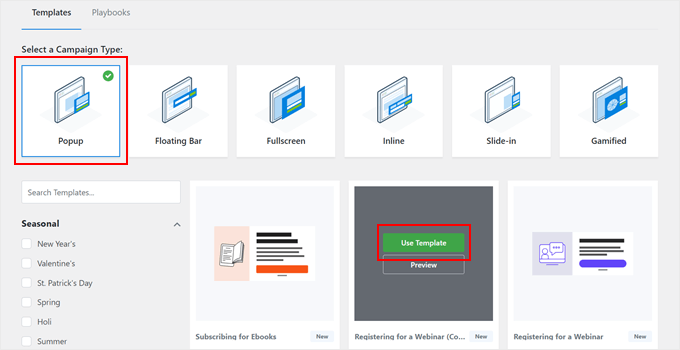
Ensuite, sélectionnez un type de campagne et un design de formulaire.
Nous utiliserons « Popup » et « Inscription à un webinaire (Compte à rebours) » comme exemple. Cliquez sur « Utiliser le modèle » sur le modèle de votre choix.

À ce stade, vous devrez nommer votre campagne.
N'importe quel nom fera l'affaire tant que vous pourrez identifier facilement votre campagne plus tard. Une fois cette étape terminée, cliquez sur « Commencer la création ».

Vous serez maintenant redirigé vers le site Web d'OptinMonster pour personnaliser votre formulaire de génération de prospects.
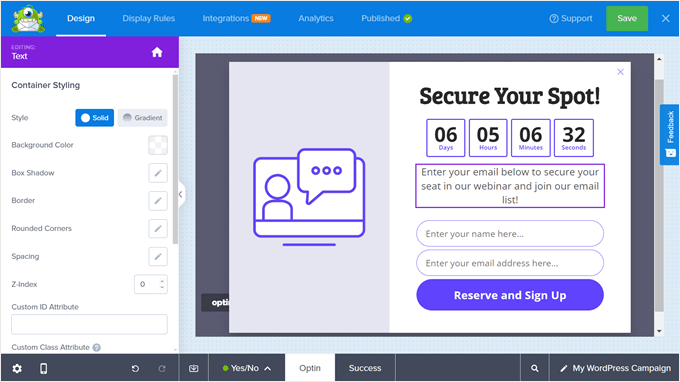
Dans l'onglet Conception, vous pouvez personnaliser l'apparence du formulaire popup à l'aide des blocs disponibles et de l'éditeur glisser-déposer.
En plus de modifier l'apparence du popup Oui/Non initial, vous pouvez également modifier la section Optin (où les utilisateurs saisissent leur nom et leur e-mail) et le message de succès (après que les utilisateurs ont rempli le formulaire).
Dans l'exemple ci-dessous, nous avons modifié le texte afin que le lecteur sache qu'il peut rejoindre notre webinaire et notre liste d'e-mails en entrant son nom et son adresse e-mail.

Si vous naviguez vers l'onglet « Règles d'affichage », vous pouvez définir les conditions d'apparition de la fenêtre contextuelle.
Vous pouvez baser les conditions sur de nombreux aspects, tels que s'il s'agit d'un utilisateur connecté, s'il montre des signes de départ, s'il provient d'un emplacement spécifique, s'il n'a pas converti, etc.
De plus, vous pouvez activer des effets d'animation ou sonores pour que la fenêtre contextuelle se démarque encore plus.

Au fur et à mesure que vous apportez vos modifications, assurez-vous de cliquer sur le bouton « Enregistrer » afin que vos modifications ne soient pas perdues.
Pour plus d'informations sur la création d'une campagne, vous pouvez consulter ces guides :
- Comment créer des popups mobiles qui convertissent (sans nuire au SEO)
- Comment créer un pop-up WooCommerce pour augmenter les ventes
- Comment ajouter un popup de formulaire de contact dans WordPress
Étape 3 : Connecter OptinMonster à AWeber
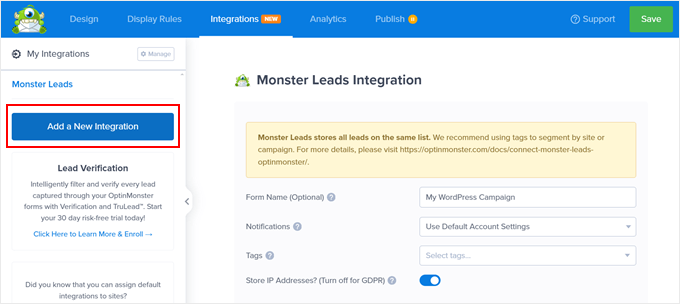
Une fois que vous avez finalisé la conception de votre campagne et ses règles d'affichage, passons à l'onglet « Intégrations ». C'est ici que vous configurerez la connexion OptinMonster-AWeber.
Là, cliquez sur « Ajouter une nouvelle intégration ».

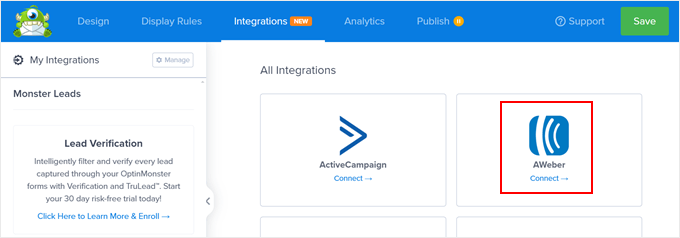
Après cela, localisez le logo AWeber.
En dessous, cliquez sur « Connecter ».

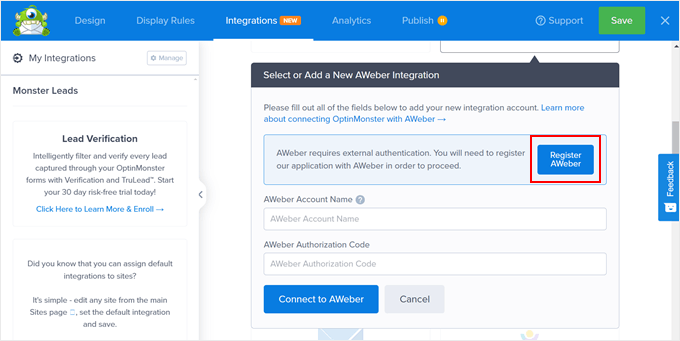
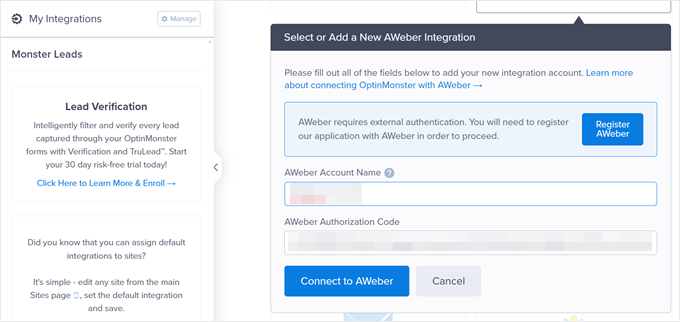
Maintenant, vous serez invité à entrer votre compte AWeber et votre code d'autorisation.
Pour obtenir le code, cliquez sur « Enregistrer AWeber ».

Une nouvelle fenêtre apparaîtra, vous demandant d'entrer vos identifiants de connexion AWeber.
Une fois que vous avez fait cela, cliquez sur « Autoriser l'accès ».

À ce stade, AWeber vous donnera le code d'autorisation.
Copiez ce code, puis retournez à OptinMonster.

De retour dans OptinMonster, entrez simplement votre adresse e-mail AWeber et le code d'autorisation précédent.
Ensuite, cliquez sur « Se connecter à AWeber ».

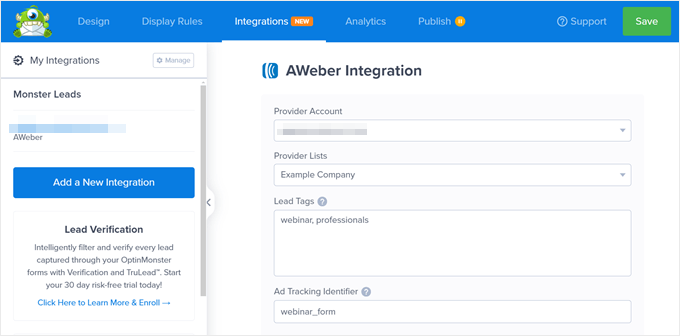
Si la connexion réussit, vous retournerez à l'onglet Intégrations et verrez votre compte AWeber répertorié.
Ici, vous pouvez sélectionner votre « Liste de fournisseurs » (la liste AWeber à laquelle vous allez ajouter de nouveaux prospects depuis OptinMonster). En dessous, vous pouvez ajouter des balises de prospects pour segmenter le type de prospects acquis à partir de ce formulaire. Dans cet exemple, nous utiliserons simplement « webinar » et « professionals ».
Ensuite, vous pouvez également ajouter un identifiant de suivi publicitaire pour identifier la source du prospect. Dans ce cas, puisque nous créons un formulaire d'inscription à un webinaire, la valeur peut être « webinar_form ».

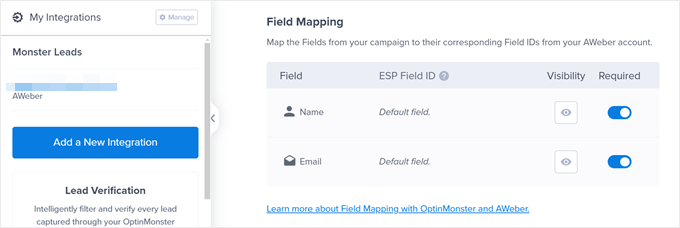
En faisant défiler vers le bas, vous trouverez la section « Mappage des champs ».
Si votre formulaire popup ne demande que le nom et l'e-mail de l'utilisateur, OptinMonster mappera automatiquement ces champs aux champs correspondants disponibles dans AWeber.

Mais si vous ajoutez d'autres champs au-delà de cela, vous devrez peut-être créer des champs personnalisés dans AWeber afin que la plateforme puisse capturer ces informations correctement.
Vous pouvez faire défiler vers le haut jusqu'à notre méthode WPForms pour voir comment ajouter un champ personnalisé et lire la documentation d'OptinMonster sur le mappage des champs pour plus d'informations.
Étape 4 : Publiez votre campagne OptinMonster-AWeber
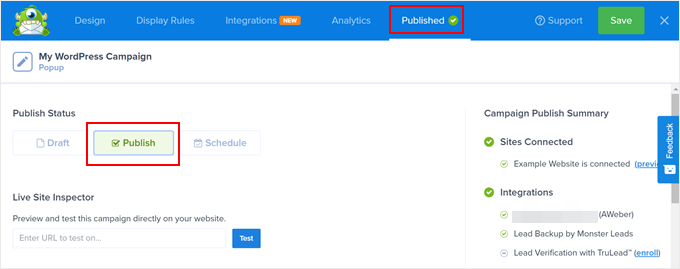
Maintenant que vous avez connecté OptinMonster à AWeber, vous êtes prêt à publier votre campagne.
Allez-y et basculez vers l'onglet « Publier » pour ce faire. Ensuite, changez le statut de publication en « Publier ».

Ensuite, cliquez sur le bouton « Enregistrer ». Puisque vous avez installé le plugin WordPress OptinMonster, votre popup devrait être en ligne en un rien de temps. Il n'est pas nécessaire d'utiliser de code HTML ou JavaScript.
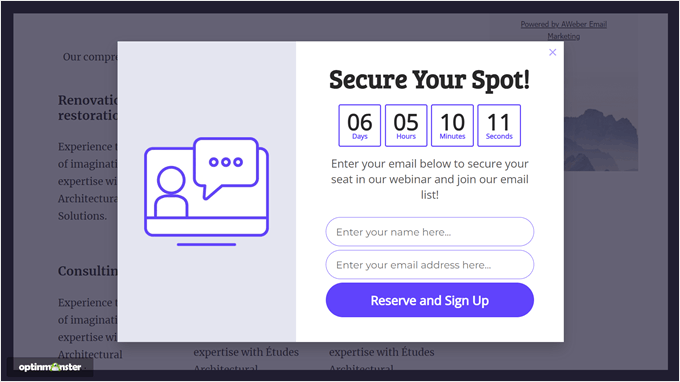
Voici à quoi ressemble notre popup sur notre blog WordPress de démonstration :

Étape 5 : Testez votre campagne OptinMonster-AWeber
La dernière étape consiste à vérifier si votre campagne fonctionne et si les prospects capturés par OptinMonster sont envoyés avec succès à AWeber. Pour ce faire, vous pouvez visiter votre site Web en mode incognito et attendre que la popup apparaisse. Ensuite, essayez de remplir le formulaire normalement.
Une fois que vous avez fait cela, votre e-mail de test recevra une notification par e-mail comme celle-ci :

Assurez-vous de cliquer sur le bouton dans l'e-mail.
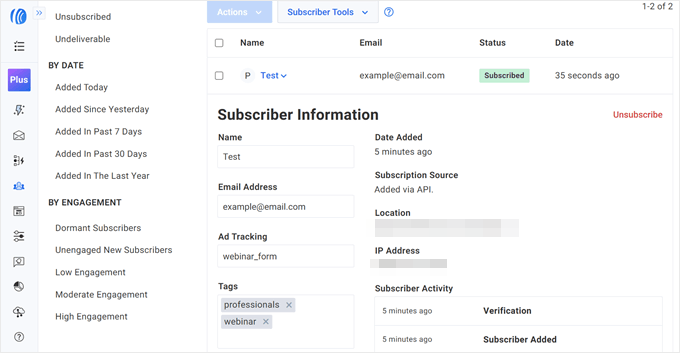
Après avoir fait cela, vous verrez votre e-mail de test sur la page « Abonnés » dans AWeber, avec l'identifiant de suivi des prospects et les étiquettes de prospects que vous avez configurés précédemment.

Passez votre marketing par e-mail au niveau supérieur
Vous souhaitez convertir plus de visiteurs en abonnés avec AWeber ? Consultez ces guides pour améliorer votre marketing par e-mail :
- Erreurs de marketing par e-mail que les utilisateurs de WordPress doivent éviter
- Guide du débutant pour l'automatisation du marketing par e-mail avec WordPress
- Moyens testés et faciles de développer votre liste d'e-mails plus rapidement
- Comment utiliser les médias sociaux pour augmenter les abonnés par e-mail dans WordPress
- Comment créer un concours pour développer votre liste d'e-mails
- Meilleurs plugins de newsletter WordPress (faciles à utiliser + puissants)
- Meilleures alternatives à Mailchimp (avec de meilleures fonctionnalités + prix équitables)
Nous espérons que cet article vous a aidé à apprendre comment installer le widget de formulaire Web AWeber dans WordPress. Vous voudrez peut-être aussi consulter notre tutoriel sur comment envoyer des e-mails automatisés dans WordPress et notre article sur comment nous utilisons un site d'adhésion vidéo pour développer notre liste d'e-mails.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Vous avez une question ou une suggestion ? Veuillez laisser un commentaire pour lancer la discussion.