Facebook est le plus grand réseau social au monde. C’est pourquoi de nombreux blogs WordPress utilisent les commentaires Facebook sur leur site afin d’accroître leur visibilité sur les plateformes de réseaux sociaux et d’atteindre un public plus large.
Ajouter des commentaires Facebook à votre site WordPress est un excellent moyen de rendre vos discussions plus interactives. En utilisant les commentaires Facebook, vous pouvez même faciliter la tâche des internautes qui souhaitent commenter sans avoir à gérer plusieurs comptes.
Chez WPBeginner, nous utilisons régulièrement les plateformes de médias sociaux pour promouvoir nos articles, services et produits et nous avons constaté des résultats positifs. Plus de personnes visitent notre site et explorent nos offres. C’est pourquoi nous recommandons vivement d’intégrer des fonctionnalités de médias sociaux sur vos sites pour développer votre activité.
Dans cet article, nous allons vous montrer comment installer et définir facilement les commentaires Facebook dans WordPress, étape par étape.

Avantages et inconvénients de l’utilisation des commentaires Facebook sur WordPress
Avant de Premiers pas avec le tutoriel, couvrons les avantages et les inconvénients de l’utilisation des commentaires Facebook par rapport aux commentaires par défaut de WordPress.
L’un des avantages les plus évidents de l’utilisation des commentaires Facebook est qu’elle peut accroître la visibilité de votre site sur Facebook.
Lorsque quelqu’un laisse un commentaire sur votre site WordPress, il peut cocher l’option “Publier également sur Facebook” pour partager son commentaire avec ses amis Facebook. Cela représente un énorme potentiel de trafic supplémentaire pour votre site.

Un autre avantage de l’utilisation des commentaires Facebook est qu’elle retire l’anonymat. Ainsi, les utilisateurs/utilisatrices sont moins susceptibles de laisser des commentaires indésirables parce qu’ils sont liés à leur profil Facebook.
Toutefois, cela peut également constituer un inconvénient majeur.
Certains utilisateurs/utilisatrices peuvent se sentir mal à l’aise à l’idée de laisser un commentaire en utilisant leur profil Facebook parce qu’ils préfèrent rester anonymes.
Un autre inconvénient de l’utilisation des commentaires Facebook est qu’ils ne sont pas stockés ou synchronisés avec WordPress. En revanche, les systèmes de commentaires tiers tels que Disqus sont synchronisés avec WordPress.
En outre, si vous avez des publications plus anciennes avec des commentaires WordPress par défaut, ces commentaires peuvent apparaître avant ou après les commentaires Facebook.
C’est pourquoi nous recommandons de supprimer entièrement le système de commentaires de WordPress si vous souhaitez utiliser le système de commentaires de Facebook sur votre blog WordPress. Sinon, les spammeurs et les bots peuvent utiliser les commentaires WordPress pour spammer votre site.
Maintenant que vous connaissez les avantages et les inconvénients, voyons comment installer et configurer les commentaires Facebook dans WordPress :
Méthode 1 : Configurer les commentaires Facebook dans WordPress à l’aide d’une extension (gratuite)
Tout d’abord, vous devez installer et activer l’extension Lazy Social Comments. Pour plus d’instructions, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : Gardez à l’esprit que cette extension n’a pas été testée avec la dernière version de WordPress. Cependant, lorsque nous l’avons utilisé sur notre site de démonstration à des fins d’évaluation, il semblait fonctionner correctement. Pour plus de détails, consultez notre guide sur les extensions WordPress obsolètes.
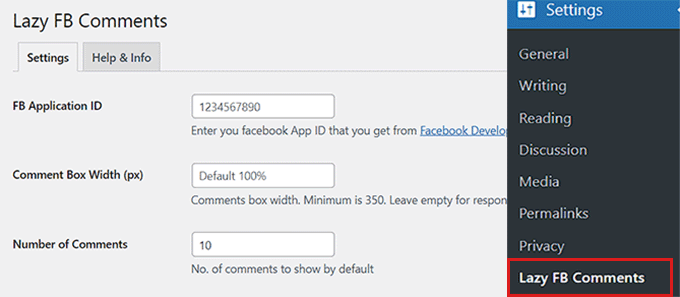
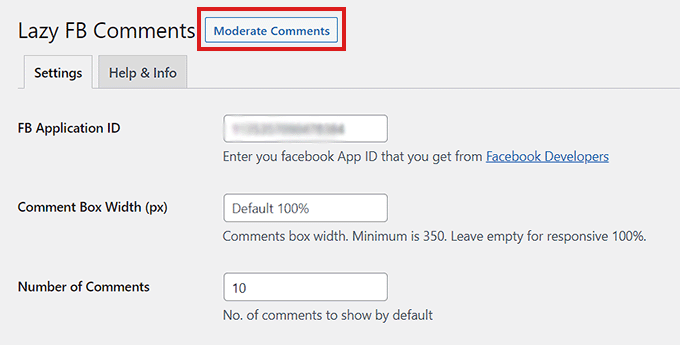
Une fois activé, rendez-vous sur la page Réglages ” Lazy FB Comments dans la colonne latérale de l’administrateur WordPress.

Pour utiliser les commentaires Facebook sur votre site, vous devez créer une application Facebook et ajouter l’identifiant de l’application à la page des paramètres de l’extension.
Si vous avez déjà une application Facebook, vous pouvez utiliser son ID.
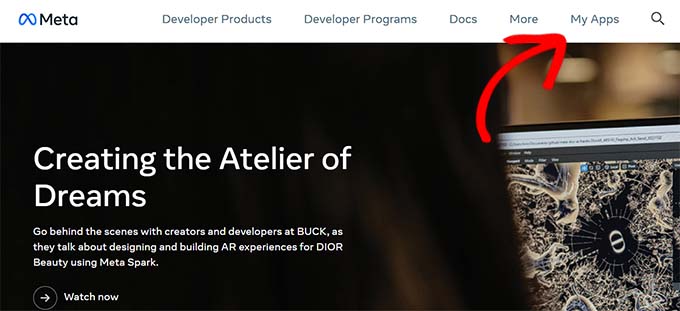
Toutefois, si vous n’avez pas encore créé d’application, vous devrez d’abord vous rendre sur la page Meta for Developers et créer un compte de développeur.
Note : Avant de créer un compte développeur/développeuses, n’oubliez pas de vous connecter à votre compte Facebook.
Une fois que vous vous êtes inscrit en tant que développeur/développeuse Meta, il vous suffit de cliquer sur le lien “Mes applications” dans le coin supérieur droit de l’écran.

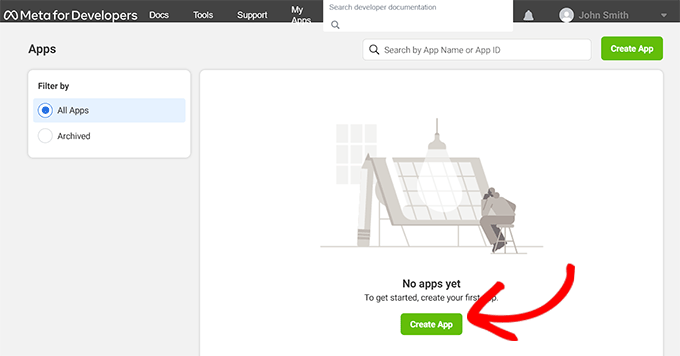
Vous accéderez ainsi au Tableau de bord des développeurs/développeuses.
À partir de là, il suffit de cliquer sur le bouton “Créer une application” pour lancer le processus.

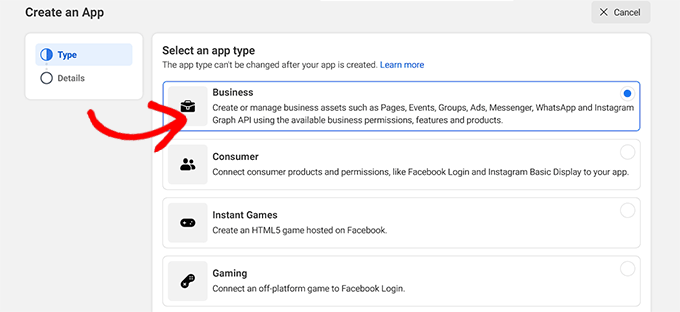
Vous accédez alors à la page “Création d’application”, où vous devez choisir l’option “Entreprise” comme type d’application.
Cliquez ensuite sur le bouton “Suivant” en bas de page pour continuer.

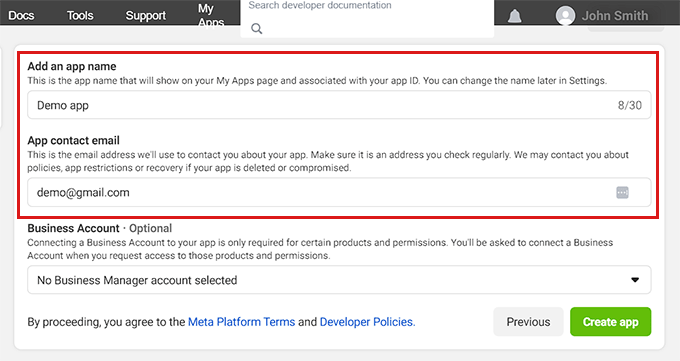
Ensuite, vous devez fournir un Nom de l’expéditeur et une adresse e-mail qui pourront être utilisés pour vous contacter.
Confirmez l’utilisation d’une adresse e-mail professionnelle que vous consultez régulièrement afin de recevoir des e-mails concernant votre application Facebook.
Après avoir renseigné les détails, cliquez sur le bouton “Créer une application”.

Facebook va maintenant créer une nouvelle application pour vous et vous rediriger vers le Tableau de bord de l’application.
Consultez cette page, votre ID APP est affiché dans le coin supérieur gauche de l’écran.

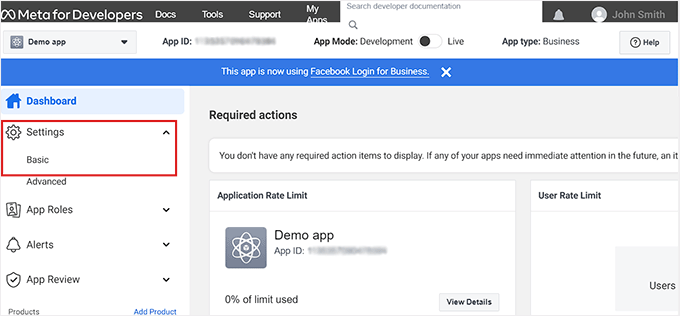
Vous devez maintenant indiquer à Facebook comment vous utiliserez l’application. Pour cela, dirigez-vous vers le lien Réglages ” Basique dans la colonne de gauche.
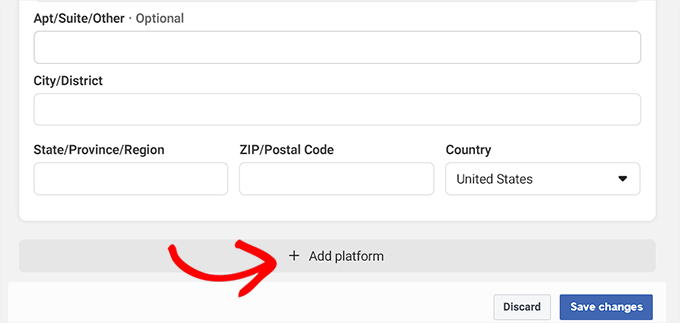
Cliquez ensuite sur le bouton “+ Ajouter une plateforme” en bas de la page.

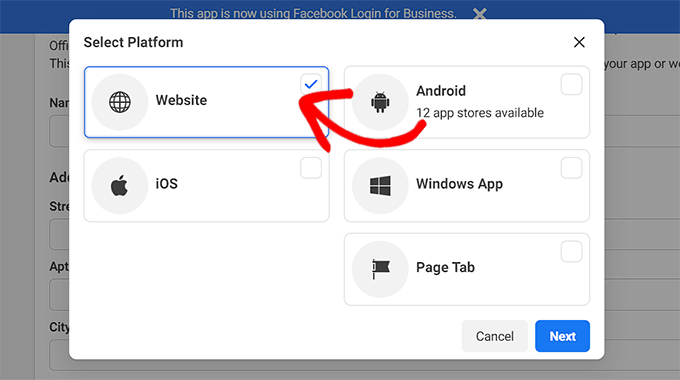
Une nouvelle fenêtre surgissante s’ouvre alors.
Choisissez l’option “Site” comme plateforme, puis cliquez sur le bouton “Suivant” pour continuer.

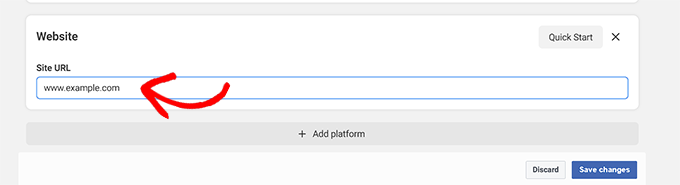
Cela ajoutera une nouvelle section “Site web” à la page des Réglages de votre application.
Ici, il suffit de copier et de coller l’URL de votre site WordPress. Cliquez ensuite sur le bouton “Enregistrer les modifications”.

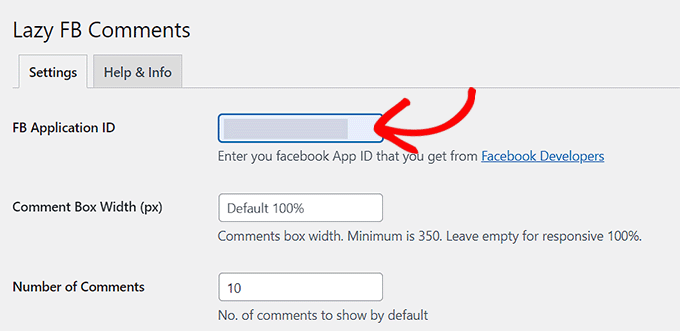
Ensuite, vous devez copier l’APP ID depuis le haut et le coller dans la case ‘FB Application ID’ sur la page des Réglages de l’extension dans votre Tableau de bord WordPress.
Une fois que vous avez terminé, défilez vers le bas et cliquez sur le bouton “Enregistrer toutes les modifications” pour stocker vos réglages.

Maintenant, un nouvel onglet “Modérer les commentaires” apparaîtra à côté du nom de l’extension en haut. Nous expliquerons comment modérer les commentaires Facebook dans la section suivante.
Cette extension est également livrée avec un ensemble complet d’options. Vous pouvez parcourir les réglages pour voir s’il y a quelque chose que vous souhaitez modifier.
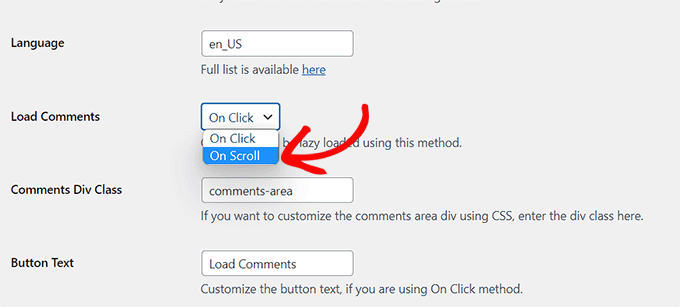
Par exemple, vous pouvez modifier l’option Charger les modifications en ” Au défilement “. Ce réglage permet de charger le système de commentaires de Facebook uniquement lorsque quelqu’un atteint la fin de l’article. Cela peut aider à améliorer la vitesse de chargement des pages.

Pour le reste, les réglages par défaut devraient convenir à la plupart des sites.
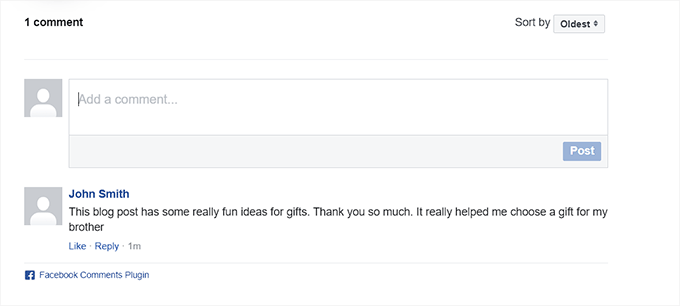
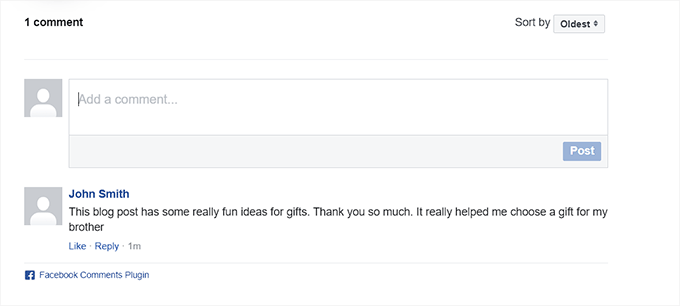
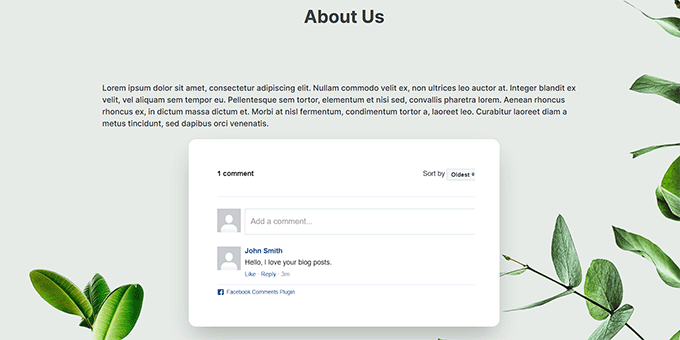
Désormais, vous pouvez visiter n’importe quelle publication sur votre site WordPress pour voir le système de commentaires Facebook en action.

Modérer les commentaires Facebook sur votre site
En tant qu’administrateur de l’application Facebook, vous recevrez des notifications pour les nouveaux commentaires lorsque vous vous connecterez à votre compte Facebook.
Vous trouverez également un lien pour modérer les commentaires sur la page des Réglages de l’extension dans votre tableau de bord WordPress.

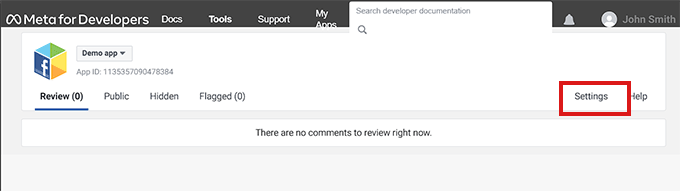
Une fois que vous aurez cliqué sur le lien, vous serez dirigé vers la page “Outil de modération des commentaires”.
Cliquez ensuite sur le lien “Réglages” pour définir les règles de modération des commentaires pour Facebook.

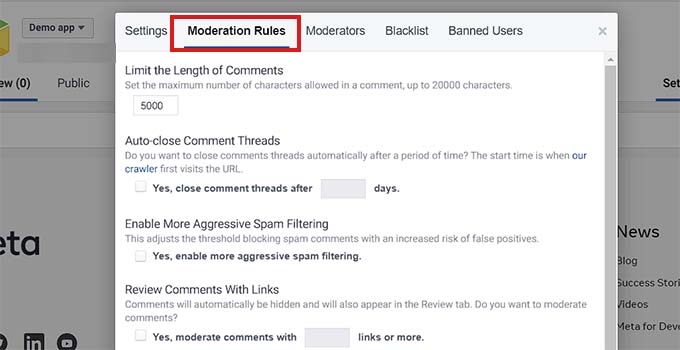
Cela ouvrira une fenêtre surgissante dans laquelle vous devrez cliquer sur l’onglet “Règles de modération”.
Vous pouvez décider du nombre maximum de caractères autorisés dans un commentaire. Vous pouvez également définir le nombre de jours après lequel les commentaires seront automatiquement fermés sur vos publications.

Facebook vous permet également d’ajouter de nouveaux modérateurs de commentaires.
Il suffit de cliquer sur l’onglet “Modérateurs”, puis d’ajouter une personne en tapant son nom dans la zone de texte et en cliquant sur son profil.

Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer” pour appliquer vos Réglages.
Si vous souhaitez également voir une vidéo des instructions que nous avons passées en revue jusqu’à présent, consultez notre tutoriel sur YouTube :
Comment afficher le nombre de commentaires Facebook sur WordPress
L’un des inconvénients de l’extension Lazy Social Comments est qu’elle supplante la fonction de comptage des commentaires de WordPress. Ce faisant, il produit une version du nombre de commentaires marquée par Facebook.
Si votre thème affiche un nombre de commentaires, cela ne serait pas bien vu.
Si vous souhaitez toujours afficher le nombre de commentaires Facebook, vous pouvez le faire à l’aide d’un extrait de code.
Cependant, gardez à l’esprit que la moindre erreur commise lors de la modification des fichiers de votre thème peut mettre à mal votre site.
Nous vous recommandons d’utiliser WPCode pour ajouter du code à votre site. C’est la meilleure extension d’extrait de code du marché qui vous permet d’ajouter du code personnalisé en toute sécurité.
Tout d’abord, vous devez installer et activer l’extension WPCode . Pour plus de détails, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Note : Vous pouvez utiliser l’extension WPCode gratuite pour ce tutoriel. Cependant, pour déverrouiller plus de fonctionnalités comme une bibliothèque cloud d’extraits de code, la logique conditionnelle, et plus encore, vous aurez besoin de l’offre premium de l’extension.
Une fois l’extension activée, rendez-vous sur la page Extraits de code ” + Ajouter un extrait depuis la colonne latérale de l’administrateur.
Cliquez ensuite sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

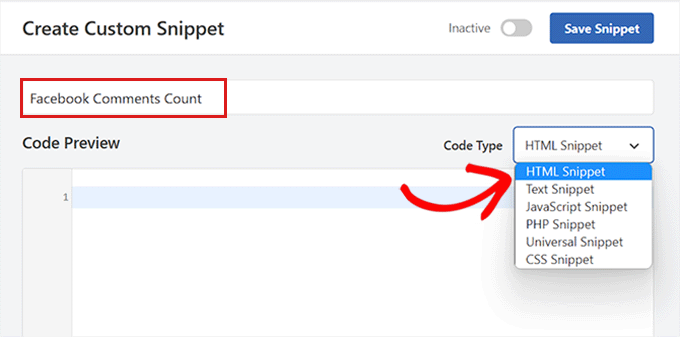
Une fois que vous êtes sur la page “Créer un extrait personnalisé”, commencez par saisir un nom pour votre extrait de code.
Choisissez ensuite “Extrait HTML” comme “Type de code” dans le menu déroulant situé à droite de l’écran.

Ensuite, copiez et collez le code suivant dans la case “Prévisualisation du code” :
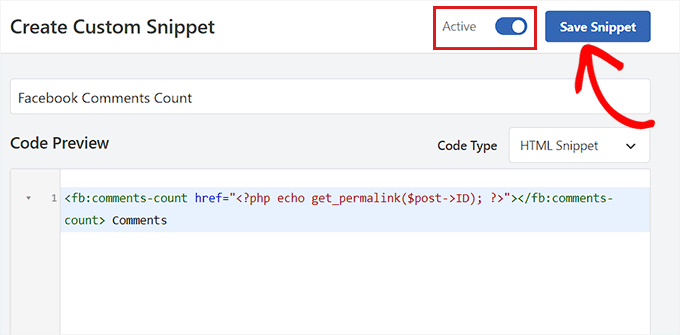
1 | <fb:comments-count href="<?php echo get_permalink($post->ID); ?>"></fb:comments-count> Comments |
Ensuite, vous devez défiler jusqu’à la section “Insertion”.
Choisissez ensuite la méthode d’insertion “Insertion automatique” pour que le code soit automatiquement exécuté sur votre site.

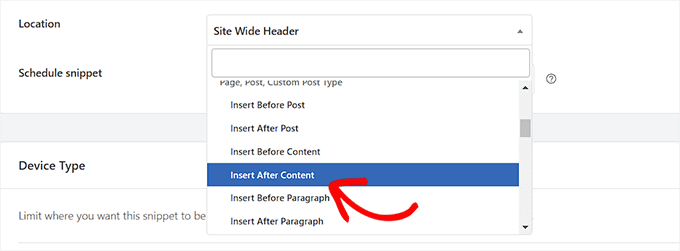
Ensuite, vous devez choisir un emplacement pour votre extrait de code.
Il suffit de sélectionner l’emplacement “Insérer après le contenu” dans le menu déroulant.

Retournez ensuite en haut de la page et permutez le commutateur “Inactif” sur “Actif”.
Enfin, cliquez sur le bouton “Enregistrer l’extrait” pour stocker vos réglages.

Le nombre de vos commentaires Facebook sera désormais affiché sur chaque publication.

Méthode 2 : Configurer les commentaires Facebook à l’aide de SeedProd (facile)
Si vous cherchez un moyen plus simple de configurer les commentaires Facebook, cette méthode est faite pour vous.
Nous utiliserons le plugin SeedProd , qui est le meilleur plugin de constructeur de page WordPress sur le marché. Il vous permet de créer des thèmes et des pages d’atterrissage à partir de zéro sans utiliser de code.
Tout d’abord, vous devez installer et activer l’extension SeedProd . Pour plus d’instructions, veuillez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : SeedProd propose également une version gratuite que vous pouvez essayer. Cependant, nous utiliserons la version premium de l’extension pour ce tutoriel.
Lors de l’activation, visitez la page ” Réglages ” de SeedProd à partir de la colonne latérale de l’administrateur pour saisir la clé de licence.
Vous trouverez ces informations dans votre compte sur le site de SeedProd.

Ensuite, rendez-vous dans la section SeedProd ” Landing Pages depuis la colonne latérale de l’administrateur WordPress et cliquez sur le bouton ” Ajouter une nouvelle page d’atterrissage “.
Pour ce tutoriel, nous allons ajouter des commentaires Facebook à une page d’atterrissage. Si vous le souhaitez, vous pouvez également personnaliser un tout nouveau thème pour votre site à l’aide de SeedProd.

Vous accédez à l’écran ” Choisissez un nouveau Modèle “. Ici, vous pouvez choisir l’un des nombreux modèles prédéfinis proposés par SeedProd ou créer votre propre modèle.
Une fois cette étape franchie, vous serez invité à saisir un nom de page et à choisir une URL. Cliquez ensuite sur le bouton “Enregistrer et commencer à modifier la page” pour continuer.

Cela lancera le constructeur de page par drag-and-drop de SeedProd, où vous pourrez commencer à modifier la page. Pour plus de détails, Veuillez consulter notre guide sur la création d’une page d’atterrissage dans WordPress.
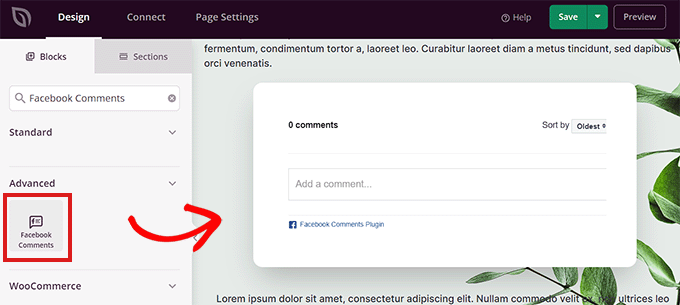
À partir de là, vous devez rechercher le bloc ” Commentaires Facebook ” dans la barre de recherche.
Une fois l’Emplacement trouvé, vous pouvez faire glisser et déposer le bloc “Commentaires Facebook” à l’endroit de votre choix sur la page.

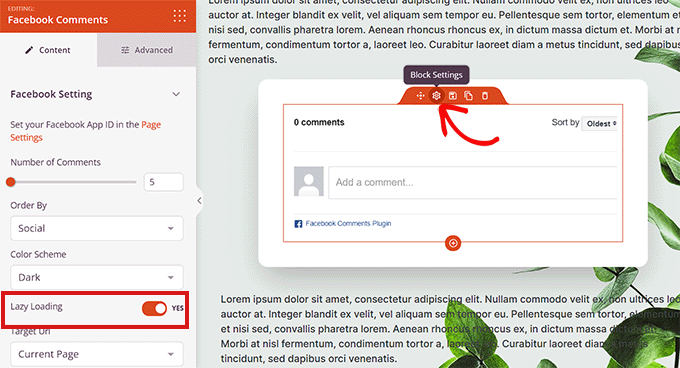
Ensuite, double-cliquez sur le bloc ” Commentaires Facebook ” à l’écran pour ouvrir ses paramètres dans la colonne de gauche.
À partir de là, vous pouvez décider du nombre de commentaires Facebook à afficher, choisir un ordre, un jeu de couleurs, une URL cible, un format d’URL, et plus encore.
Vous pouvez également charger les commentaires paresseusement en mettant le permutateur “Chargement paresseux” sur “Oui”.

Ensuite, vous devez cliquer sur le lien “Réglages de la page” dans le coin supérieur gauche de l’écran.
Ensuite, défilez vers le bas jusqu’à la faculté ” Facebook App ID ” et saisissez votre Facebook App ID.

Une fois que vous avez terminé, cliquez simplement sur le bouton “Enregistrer” en haut de la page.
Les commentaires Facebook seront désormais affichés sur votre site WordPress.

Bonus : Ajouter des réactions “J’aime” de Facebook aux publications WordPress
Ajouté à l’ajout de commentaires Facebook, vous pouvez également ajouter des options de réaction de type Facebook aux publications de votre blog WordPress. Ces réactions sont un ensemble d’émojis que les internautes peuvent utiliser pour exprimer leur opinion sur une publication de blog.
Cela rend votre blog plus intéressant et peut stimuler l’engagement.

Pour ajouter ces réactions, vous devez installer et activer le plugin ShareThis Reaction Buttons
l’extension ShareThis Reaction Buttons. Pour plus de détails, vous pouvez consulter notre guide du débutant sur l’installation d’une extension WordPress.
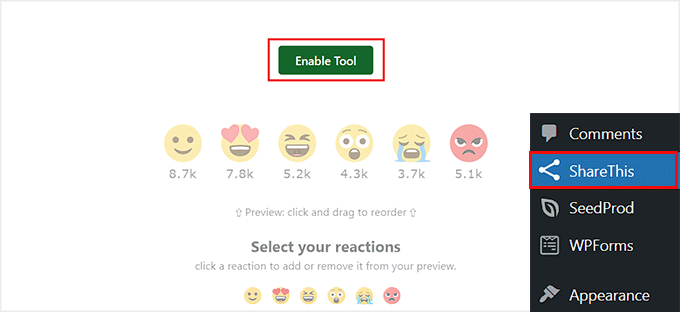
Lors de l’activation, visitez la page “ShareThis” depuis le tableau de bord de WordPress et cliquez sur le bouton “Enable Tool” (Activer l’outil). Après cela, sélectionnez les émojis que vous souhaitez ajouter en tant que réactions.

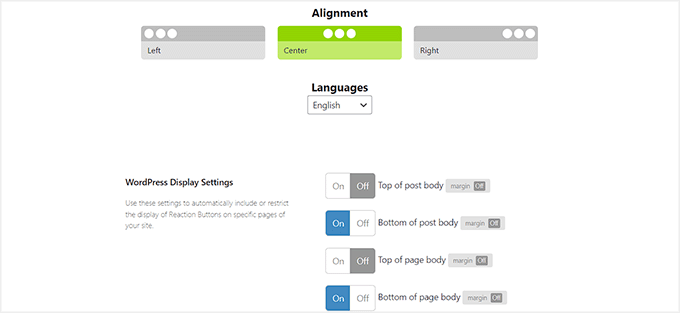
Ensuite, faites défiler vers le bas pour choisir l’alignement de vos émojis. Ensuite, vous pouvez faire basculer différents commutateurs pour choisir vos placements de réaction comme “Bas du corps de la publication”, “Bas du corps de la page”, et plus encore.
Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Mettre à jour” pour stocker vos paramètres.

Les utilisateurs peuvent désormais ajouter des réactions similaires à celles de Facebook et publier des commentaires Facebook sur vos articles à la fin de leur lecture.
Pour plus de détails, consultez notre tutoriel sur la façon d’ajouter des réactions de type Facebook à vos publications WordPress.

Nous espérons que cet article vous a aidé à installer et à configurer les commentaires Facebook sur votre site WordPress. Vous pouvez également consulter notre guide sur la façon d’afficher les commentaires récents dans la barre latérale de WordPress et notre top des meilleures extensions de commentaires pour développer votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





NATHAN
And can the WP Comment section be customized to look like that of Facebook if one needs to redesign it?
WPBeginner Support
It would require some work but you could certainly style your comment section to look similar to Facebook’s
Admin
David
Hi,
I set it up according to this article. Comments work, but I can’t see the comments in moderation. Every column including “public” is empty. How can I delete published comments for example?
Thank you
David
WPBeginner Support
You would want to go into the plugin’s settings for the link to your comment moderation.
Admin
Samantha Collier
Thank you for these instructions. I’ve tried to install Facebook comments for a long time and this is the first time it’s worked.
WPBeginner Support
Glad our guide was able to help
Admin
Lisa Marie
Thanks so much for this! Your site is incredibly helpful! I appreciate what you all do sooooooooo much!!!!!
WPBeginner Support
You’re welcome, glad our articles have been helpful
Admin
Boris
Awesome, Thanks!
WPBeginner Support
You’re welcome
Admin
Daniel
Thanks. The plugin is very useful indeed.
It seems that the Plugin has changed its name to “Lazy Social Comments”, and is being supported by other people.
WPBeginner Support
Thank you for letting us know, we’ll be sure to look at updating this
Admin
malika
thanks for sharing useful information !
WPBeginner Support
You’re welcome
Admin
Joseph Parker
As per my personal experience, Facebook Comment is one of the best ways to increase your visitors to comment on a post or interact with existing comments.
WPBeginner Support
Thanks for sharing your personal experience
Admin
Ricky
Post comment error handle on same page ?
WPBeginner Support
If the plugin is having an error, if you reach out to the plugin’s support they should be able to assist
Admin
priyank
really helpful. I tried the mentioned plugin and it totally worth it
WPBeginner Support
Glad our guide was helpful
Admin
Muhammad Arslan
That plugin has been closed on author’s request. Please update the post.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into updating the article.
Admin
Mohammad
The Facebook plugin mentioned has been disabled by its author. Please update.
WPBeginner Support
Thank you for letting us know, we will certainly take a look into alternatives for Facebook Comments
Admin
Jakobe
this plugin has been discontinued, what do you reccomend?
Editorial Staff
Just updated the article
Admin
Prashanth
Was able to add the facebook comments plugin successfully. But, the default wordpress comments section is also showing below. How do I remove it?
Prashanth
Which plugin do you use for social sharing, that is below the posts (has the share counter too)
WPBeginner Support
Hi Prashanth,
We use a custom plugin for that. Please see our list of best social media plugins for WordPress for alternatives.
Admin
Rajendra Zore
You may want to update this article as the plugin author of Facebook Comments has stopped supporting it & prompting to switch to the Spot.IM Comments plugin instead.
Raj
Dear Wpbeginner. Nice article. Installed FB comments. everything working fine. Is there any waty to enable “Also post on Facebook” selecxt box?
Hosana
You need to review this article! The plugin you’re referring to is no longer being updated and is days away from breaking (when the older FB API will be deactivated). The developer started up spot.im which I guess he’ll have his hands full with.
Also I don’t really see any other good plugins for this, they all have a small install base, unsolved issues to which they aren’t responding, no proven compatability with latest wp version, …
WPBeginner Support
Hi Hosana,
Thanks for the suggestion we will look into it. You can also try to reach out to plugin developers for support.
Admin
zhul
but how to change text color?
i used dark themes and i can’t see any comment
Elizabeth
Is there a way to turn off the comments on certain posts?
sam
how to mirror the facebook comment on facebook page with facebook comment on wordpress blogpost and vice versa?
Jenn
Thanks, this article was very helpful! I followed your instructions, and everything appears to be working on my site.
Chankey Pathak
This plugin does not work anymore.