Voulez-vous masquer le titre des publications et pages WordPress sélectionnées ?
Les titres peuvent être utiles à la fois pour les moteurs de recherche et pour les internautes, mais il n’est pas nécessaire d’afficher un titre sur toutes les pages en fonction de leur conception.
Dans cet article, nous allons vous afficher comment masquer le titre pour des publications et des pages WordPress spécifiques.

Pourquoi masquer le titre de certains articles ou pages de WordPress ?
Lorsque vous créez une page ou une publication WordPress, la première chose que vous verrez est un champ “Ajouter un titre” dans lequel vous saisirez votre titre.

La plupart des thèmes WordPress affichent ce titre en haut de la page ou de la publication. Un titre descriptif et pertinent peut permettre aux internautes de savoir qu’ils sont au bon endroit et ce qu’ils peuvent attendre de cette page.
Les titres peuvent être utiles, mais chaque page ou publication n’a pas besoin d’un titre. La page d’accueil de votre site en est un exemple courant.
À d’autres moments, vous pouvez afficher le titre de la page dans une zone différente. Par exemple, vous pouvez commencer votre page d’atterrissage par une bannière accrocheuse, puis afficher le titre plus bas dans la page.
Dans ce guide, nous allons aborder trois méthodes différentes pour masquer le titre de la publication ou de la page dans WordPress. Cliquez simplement sur les liens ci-dessous pour passer à la méthode que vous préférez.
- Méthode 1 : Retirer tous les titres des publications dans l’éditeur du site complet
- Méthode 2. Masquer les titres sur des publications ou des pages spécifiques à l’aide de CSS
- Méthode 3. Masquer les titres WordPress sélectionnés à l’aide d’une extension
- Méthode 4. Masquer des titres WordPress Sélectionnés dans des Designs de pages personnalisés
Méthode 1 : Retirer le titre de la publication à l’aide de l’éditeur/éditrices du site complet
Si vous utilisez WordPress 5.9 ou une version ultérieure, et que vous disposez d’un thème WordPress qui permet de modifier entièrement le site, vous pouvez utiliser cette méthode pour supprimer le thème de toutes les publications ou de toutes les pages.
Confirmez-vous que votre thème supporte la modification complète du site ?
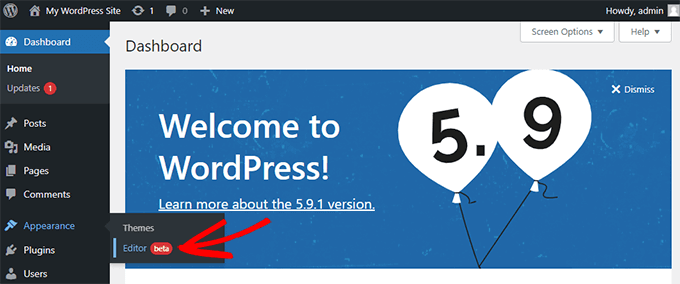
Si c’est le cas, vous verrez l’option de menu Apparence ” Éditeur disponible dans votre Tableau de bord WordPress.

Après avoir cliqué sur “éditeurs/éditrices”, l’éditeur de site complet s’ouvre.
À partir de là, vous devez sélectionner le modèle que vous souhaitez modifier en cliquant sur le menu déroulant en haut de la page, puis en cliquant sur “Parcourir tous les modèles”.

Dans cet exemple, nous allons modifier le Modèle de publication unique afin de masquer tous les titres de nos articles de blog.
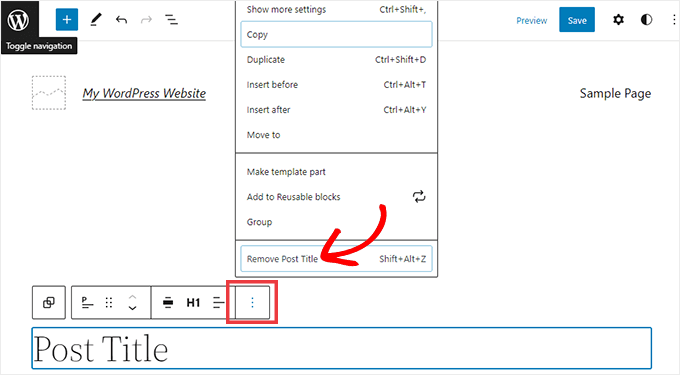
Pour masquer le titre, vous devrez d’abord cliquer sur le titre de la publication du blog. Ensuite, il suffit de cliquer sur le menu d’options à trois points et de sélectionner l’option ” Retirer le titre de la publication ” en bas.

N’oubliez pas de cliquer sur le bouton Enregistrer en haut de l’écran lorsque vous avez fini de personnaliser le Modèle.
Ça y est, vous avez masqué le titre de toutes vos publications de blog.
Si vous souhaitez masquer le titre uniquement sur des publications ou des pages spécifiques, la méthode suivante devrait vous convenir.
Méthode 2 : Masquer les titres WordPress sélectionnés à l’aide de CSS
Vous pouvez masquer le titre d’une page ou d’une publication en ajoutant un code CSS personnalisé dans l’Outil de personnalisation de WordPress. Cette méthode permet simplement de masquer le titre à vos internautes, mais il s’affiche toujours dans le code HTML de la page.
Cela signifie que les moteurs de recherche peuvent toujours utiliser le titre pour les aider à comprendre le contenu de votre page, ce qui est bon pour le référencement de votre site WordPress et peut vous aider à obtenir plus de trafic.
Nous allons vous afficher comment masquer le titre sur des publications ou des pages spécifiques, ou sur l’ensemble de vos publications et pages.
Comment masquer le titre d’une publication ou d’une page WordPress spécifique avec du CSS
Pour masquer le titre d’une page ou d’une publication à l’aide de CSS, il suffit de connaître son ID.
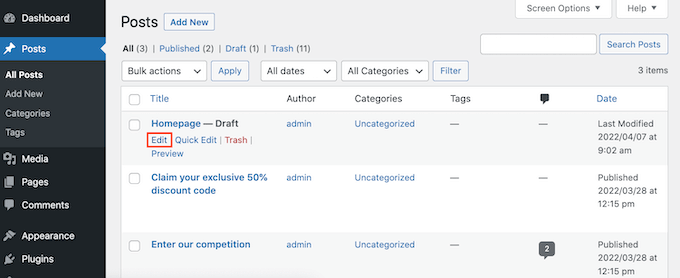
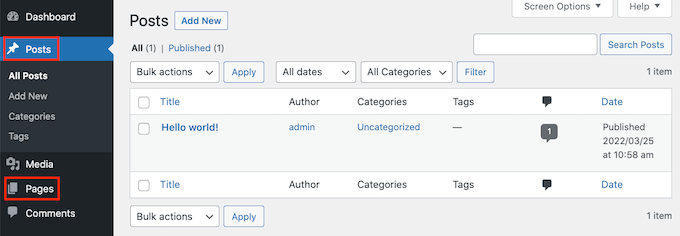
Dans votre tableau de bord WordPress, allez soit dans Articles ” Tous les articles, soit dans Pages ” Toutes les pages. Trouvez ensuite la page ou la publication dont vous souhaitez masquer le titre.
Vous pouvez maintenant ouvrir cette publication ou cette page pour la modifier.

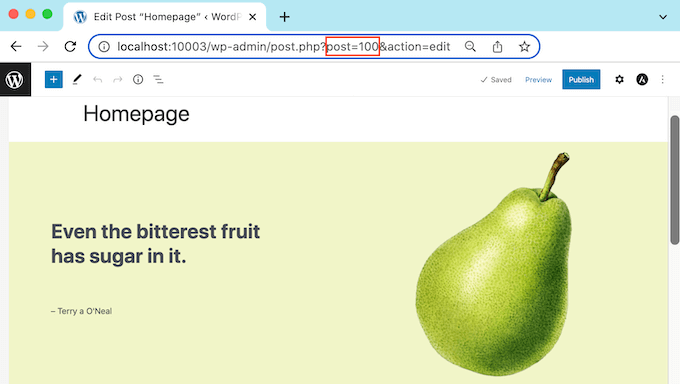
Il suffit maintenant de regarder l’URL dans la barre d’adresse de votre navigateur.
Vous devriez voir une section “post=” suivie d’un nombre. Par exemple, “publication=100”.

Il s’agit de l’ID de votre publication. Notez ce numéro, car vous l’utiliserez dans votre code CSS.
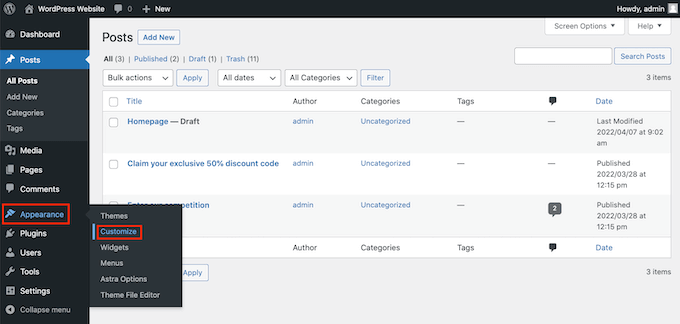
Vous pouvez maintenant aller dans Apparence ” Personnaliser.

Cela permet de lancer le Outil de personnalisation de WordPress.
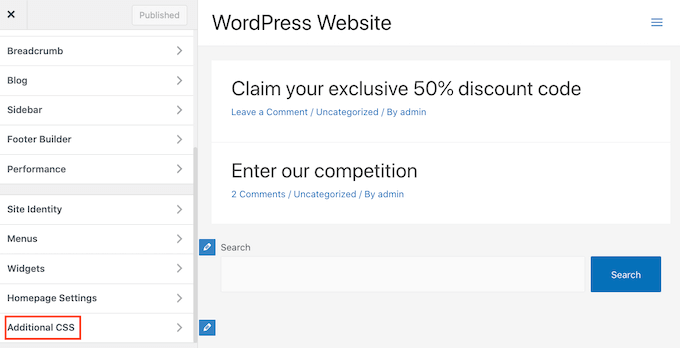
Dans la colonne latérale, cliquez simplement sur Additional CSS.

Défilez maintenant jusqu’au bas de la colonne latérale.
Vous devriez maintenant voir un petit éditeur de texte. C’est là que vous allez saisir votre code CSS.

Si vous souhaitez masquer le titre d’une publication, vous devez utiliser le code suivant.
Confirmez simplement que vous remplacez le ‘100’ par l’ID de la publication que vous avez obtenu à l’étape précédente.
1 2 3 | .postid-100 .entry-title {display: none;} |
Si vous souhaitez masquer le titre d’une page, vous devrez utiliser un code légèrement différent.
Confirmez une fois de plus que vous remplacez le ‘100’ par votre véritable ID de page.
1 2 3 | .page-id-100 .entry-title {display: none;} |
Ensuite, il suffit de défiler jusqu’en haut de la page.
Vous pouvez ensuite cliquer sur le bouton bleu Publier.

Maintenant, si vous consultez cette page ou cette publication, le titre devrait avoir disparu.
Le titre est-il toujours là ?
Si cette méthode n’a pas fonctionné pour vous, il se peut que votre thème WordPress utilise une classe CSS différente. Cela signifie que l’ID de votre page ou de votre publication sera différent du numéro affiché dans son URL.
Pour obtenir l’ID correct, vous devrez utiliser la console développeur/développeuse de votre navigateur.
Pour commencer, rendez-vous sur la page ou la publication de votre site WordPress. Vous pouvez ensuite ouvrir la console développeur/développeuse de votre navigateur.
Cette étape varie en fonction du navigateur web que vous utilisez. Par exemple, si vous avez Chrome, alors vous pouvez utiliser le raccourci clavier Control+Shift+J sous Windows, ou le raccourci Command+Option+J sous Mac.
Les utilisateurs/utilisatrices de Chrome peuvent également faire Control+clic n’importe où sur la page ou la publication, puis sélectionner Inspecter.

Si vous ne savez pas comment ouvrir la console développeur/développeuse, vous pouvez toujours consulter le site web de votre navigateur ou la documentation officielle pour plus d’informations.
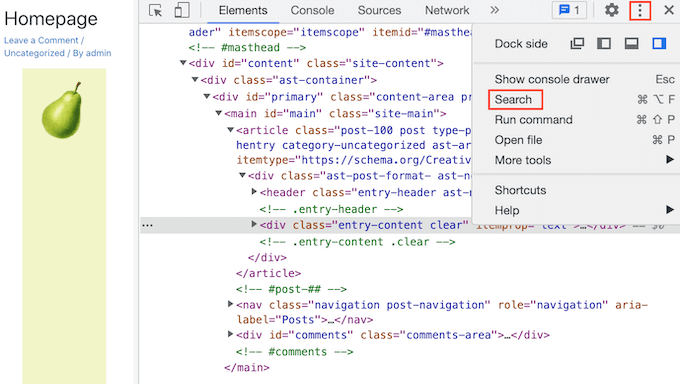
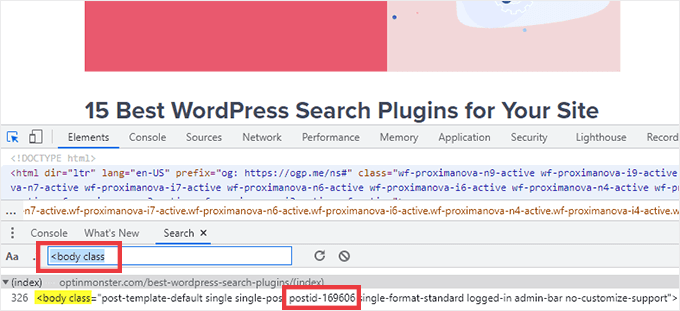
Dans la console développeur/développeuse, cliquez sur l’icône à trois points. Vous pouvez ensuite sélectionner “Rechercher”.

Vous devriez maintenant voir une barre de recherche vers le bas de la console développeur/développeuse.
Dans cette barre, saisissez <body class, puis appuyez simplement sur la touche Entrée de votre clavier.

Si vous regardez une page WordPress, vous devriez voir quelque chose de similaire à ce qui suit.
<body class="page-template-default page page-id-78 logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
Dans l’exemple de code ci-dessus, vous pouvez voir que la valeur “page-id” est 78.
Si vous inspectez une publication WordPress, la console devrait afficher quelque chose comme :
1 | <body class="post-template-default single single-post postid-100 single-format-standard logged-in admin-bar no-customize-support wp-embed-responsive is-light-theme no-js singular"> |
Dans cet exemple, la valeur “postid” est 100. Vous pouvez maintenant utiliser cette valeur avec le code CSS que nous avons fourni à l’étape précédente.
Il suffit d’ajouter ce code à votre site à l’aide de l’Outil de personnalisation de WordPress, en suivant la procédure décrite ci-dessus.
Vous pouvez maintenant jeter un coup d’œil à la page ou à la publication. Le titre devrait avoir disparu.
Comment masquer le titre sur toutes les publications ou pages avec CSS
Pour masquer les titres de toutes vos pages et publications, copiez/collez ce qui suit dans l’éditeur de texte.
1 2 3 | .entry-title {display: none;} |
Vous souhaitez masquer les titres de toutes vos pages, mais pas ceux de vos publications ? Pour masquer tous les titres des pages, copiez/collez ce qui suit dans le petit éditeur de texte.
1 2 3 | .page .entry-title {display: none;} |
Une autre option consiste à masquer le titre de toutes vos publications. Vous pouvez le faire en utilisant le CSS suivant.
1 2 3 | .post .entry-title {display: none;} |
Il peut arriver que vous souhaitiez masquer les titres de toutes vos publications et pages.
Pour ce faire, ajoutez ce qui suit.
1 2 3 | .entry-title {display: none;} |
Méthode 3 : Masquer les titres WordPress sélectionnés à l’aide d’une extension
Vous pouvez facilement masquer le titre pour les posts et les publications sélectionnées en utilisant Hide Page And Post Title. Cette extension gratuite vous permet de masquer le titre de n’importe quelle page, post, ou même des types de posts personnalisés.
Tout d’abord, vous devrez installer et activer l’extension Masquer le titre de la page et de la publication. Si vous avez besoin d’aide, vous pouvez suivre notre tutoriel sur l’installation d’une extension WordPress.
Une fois activé, ouvrez la page, l’article ou l’article personnalisé que vous souhaitez modifier.

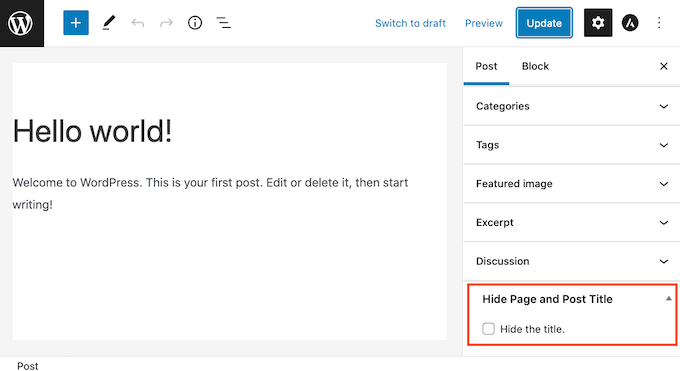
Il suffit maintenant de défiler jusqu’au bas de la colonne latérale droite.
Vous y trouverez une nouvelle case “Masquer le titre de la page et de la publication”.

Pour masquer le titre, il suffit de cliquer pour sélectionner la case à cocher “Masquer le titre”. Vous pouvez ensuite mettre à jour ou publier cette publication normalement.
C’est ça ! Si vous visitez la page, vous remarquerez que le titre a disparu.
Il se peut qu’à un moment donné vous ayez besoin de restaurer le titre de cette page ou de cette publication.
C’est très simple. Il suffit d’ouvrir la page ou la publication à modifier. Cliquez ensuite sur la case à cocher “Masquer le titre” pour la désélectionner.
N’oubliez pas de cliquer sur le bouton Mettre à jour en haut de l’écran. Maintenant, si vous visitez cette page, le titre devrait avoir réapparu.
Méthode 4 : Masquer les titres WordPress sélectionnés en utilisant SeedProd
Une autre option consiste à masquer le titre à l’aide d’une extension de constructeur de page.
SeedProd est la meilleure extension de constructeur de page WordPress sur le marché. Vous pouvez utiliser cette extension pour créer facilement des pages personnalisées ou même créer votre propre thème WordPress.
Cela signifie que vous pouvez facilement masquer le titre sur un design de page personnalisé ou sur votre thème.
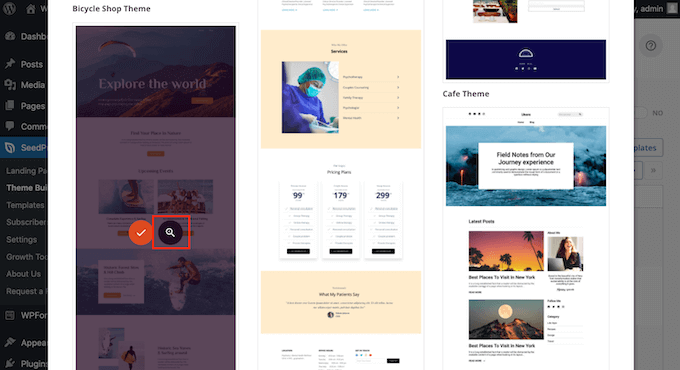
SeedProd est livré avec une bibliothèque de modèles avec plus de 150+ modèles que vous pouvez utiliser comme point de départ pour vos conceptions de page. Voyons comment il est facile de retirer le titre de l’un de ces modèles de thème.
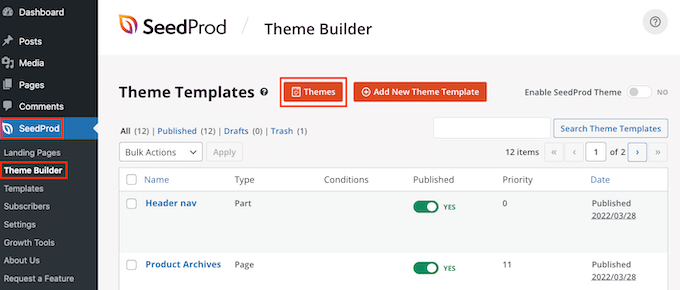
Dans votre Tableau de bord WordPress, allez dans SeedProd ” Constructeur de Modèle. Vous pouvez ensuite cliquer sur le bouton Thèmes.

Cette opération lance la bibliothèque de modèles de SeedProd. Vous pouvez maintenant parcourir tous les modèles différents.
Pour examiner un modèle de plus près, il suffit de survoler le modèle avec la souris. Cliquez ensuite sur l’icône de la loupe.

Cela ouvrira le Modèle dans un nouvel onglet.
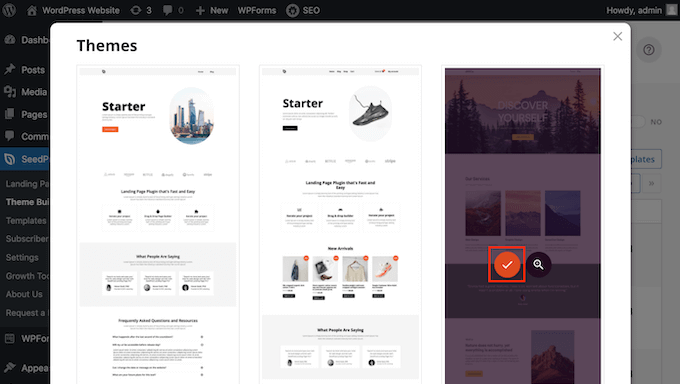
Lorsque vous trouvez un Modèle que vous souhaitez utiliser, survolez-le avec votre souris. Il vous suffit ensuite de cliquer sur l’icône de la coche.

Cela permet d’ajouter tous les modèles de ce modèle à votre Tableau de bord WordPress.
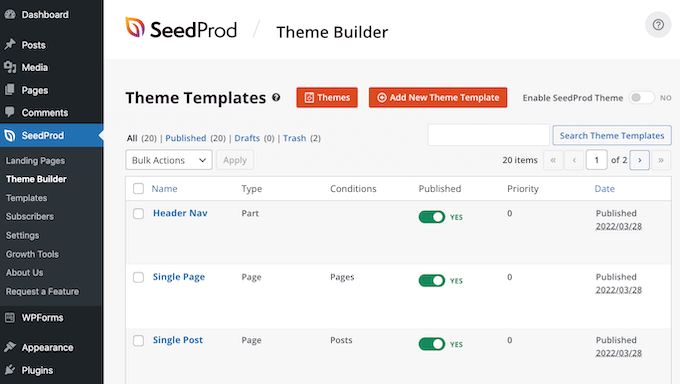
Il existe généralement différents modèles pour différents types de contenu.

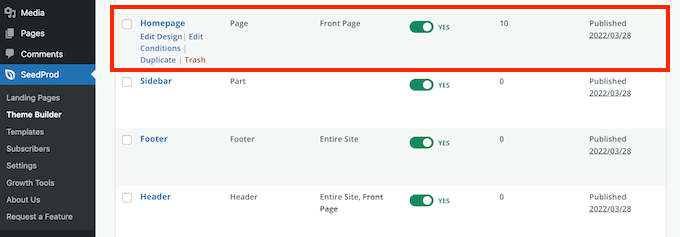
Vous pouvez utiliser ces modèles pour masquer le titre des différents types de contenu. Par exemple, de nombreux modèles SeedProd ont un design distinct pour la page d’accueil.
Pour masquer le titre de votre page d’accueil, il vous suffit de modifier le modèle de page d’accueil.

Pour masquer le titre de toutes vos publications, vous devrez généralement modifier le modèle de publication unique.
En revanche, si vous souhaitez masquer le titre de vos pages, vous modifierez généralement le modèle de page unique de SeedProd.

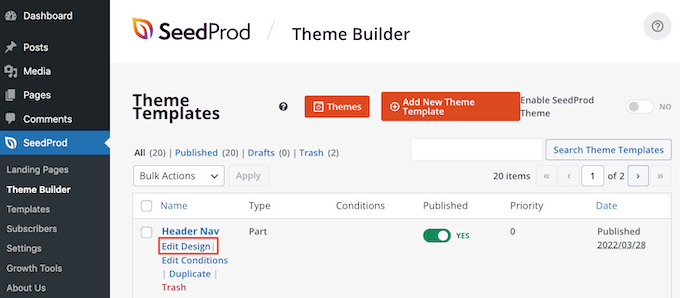
Pour modifier un modèle, survolez-le avec votre souris.
Vous pouvez ensuite cliquer sur le lien Modifier le dessin ou modèle.

Ceci ouvre cette conception dans l’éditeur/éditrices SeedProd. Pour masquer le titre, trouvez le titre de la publication ou de la page.
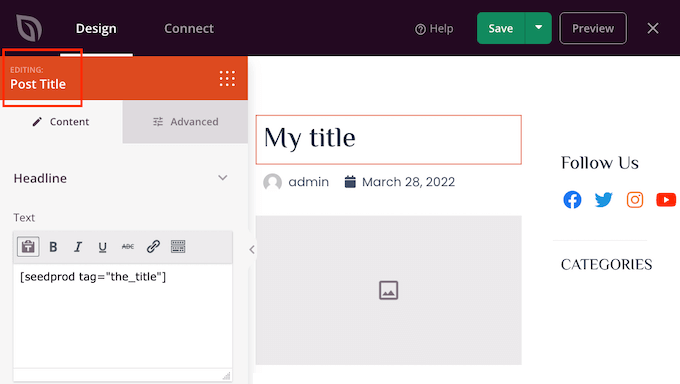
Une fois que vous avez repéré ce titre, cliquez dessus. La colonne latérale de SeedProd affichera désormais tous les réglages pour la zone sélectionnée.
En haut de ce panneau, vous devriez voir soit le titre de la publication, soit le titre de la page.

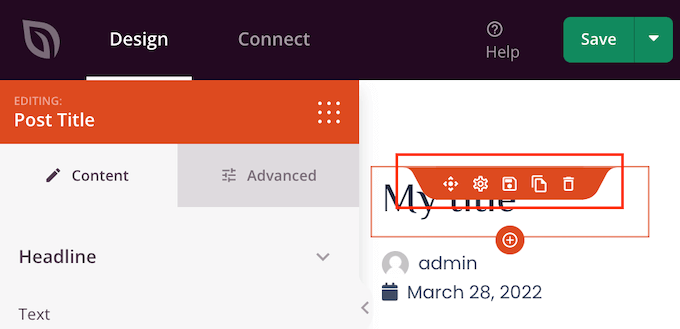
Après avoir confirmé que vous avez sélectionné la bonne zone, survolez le titre de la publication ou de la page dans l’éditeur/éditrices principal de SeedProd.
Vous devriez maintenant voir une ligne de contrôles.

Pour Retirer le titre de ce dessin, il suffit de cliquer sur l’icône Corbeille.
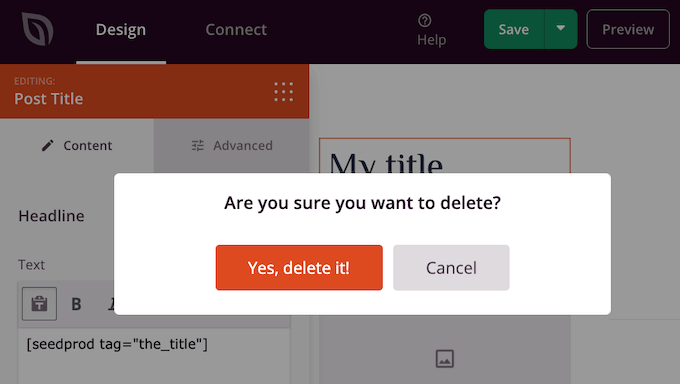
SeedProd vous demandera si vous voulez vraiment supprimer le titre. Pour le supprimer, il suffit de cliquer sur “Oui, supprimez-le”.

Le titre disparaît alors de votre dessin.
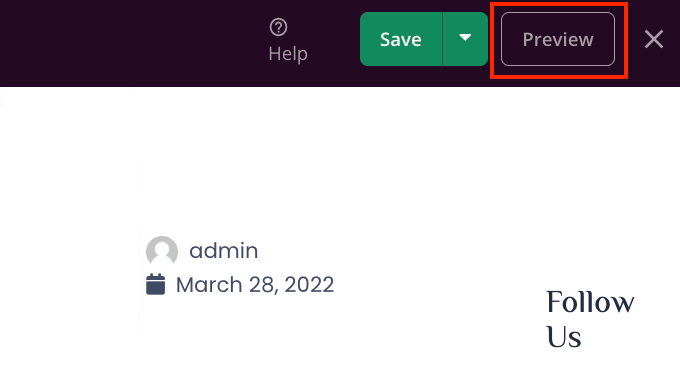
Pour voir ce que cela donnera sur votre site, cliquez sur le bouton Prévisualisation.

Lorsque vous êtes satisfait de votre conception, cliquez sur le bouton Publier.
Selon la façon dont votre site est configuré, vous devrez peut-être retirer le titre de certains modèles supplémentaires. Par exemple, vous pourriez vouloir masquer le titre de toutes vos publications et pages. Dans ce cas, vous devrez modifier les modèles “Publication unique” et “Page unique”.
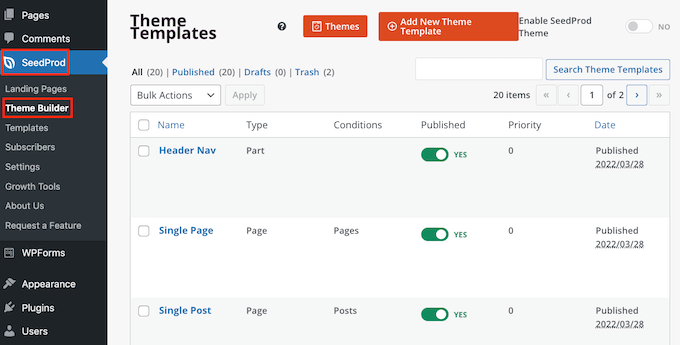
Si vous n’êtes pas sûr de vous, il peut être utile de passer en revue tous les dessins qui composent votre thème. Pour ce faire, il vous suffit de vous rendre sur SeedProd ” Constructeur de thème.

Vous devriez maintenant voir une liste de tous vos différents modèles. Vous pouvez maintenant modifier n’importe lequel de ces modèles en suivant la même procédure que celle décrite ci-dessus.
FAQ sur le masquage du titre pour des pages et des publications sélectionnées
Avant de masquer les titres de vos pages ou de vos publications, vous devez réfléchir à certains effets, comme l’impact que cette action aura sur le référencement de votre site.
Cela étant dit, voici quelques-unes des questions les plus fréquemment posées sur le fait de masquer le titre de la page et de la publication.
Pourquoi ne puis-je pas laisser le champ “Ajouter un titre” vide ?
Lorsqu’il s’agit de masquer le titre, il semble qu’il y ait une solution facile à mettre en œuvre. Lorsque vous créez votre page, laissez le champ du titre vide.
Dans un premier temps, cela semble corriger le problème. WordPress affichera cette publication aux internautes sans titre. Cependant, il y a quelques problèmes.
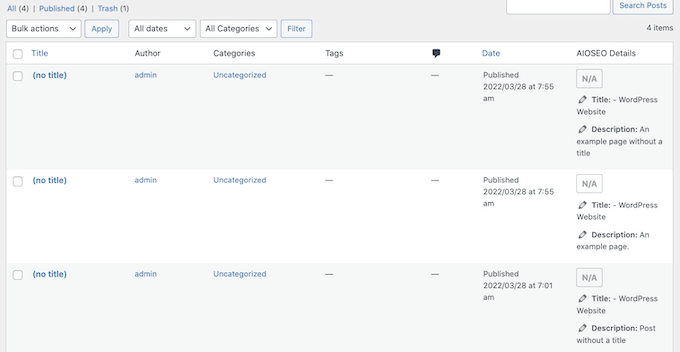
Tout d’abord, cette page ou cette publication apparaîtra sous la forme ” (sans titre) ” dans votre Tableau de bord WordPress, ce qui rendra plus difficile le suivi de vos pages.
Si vous créez de nombreuses publications ‘(sans titre)’ différentes, comment savoir quelle est votre page de contact ? Et quelle page est votre page d’accueil ?

WordPress utilise également le titre pour créer l’URL de la page.
Si vous ne fournissez pas de titre, WordPress utilise par défaut un nombre, tel que “www.mywebsite/8”.
Les internautes utilisent souvent l’URL pour comprendre où ils se trouvent sur votre site WordPress, de sorte que “www.mywebsite/8” n’est pas particulièrement utile.
Cette URL vague n’est pas un permalien favorable au référencement, de sorte que les moteurs de recherche risquent d’avoir plus de mal à comprendre de quoi traite votre contenu et à l’inclure dans les résultats de recherche pertinents.
Le fait de masquer le titre de la page ou de la publication aura-t-il une incidence sur mon référencement ?
Si vous préférez masquer le titre d’une page ou d’une publication, vous devrez passer un peu plus de temps à peaufiner le reste de votre référencement WordPress, notamment en définissant un titre SEO. Cela aidera à s’assurer que les moteurs de recherche comprennent le contenu de votre page, même sans le titre.
Pour ce faire, vous aurez besoin d’une bonne extension de référencement, car WordPress ne vous permet pas de le faire par défaut.
Nous vous recommandons d’utiliser AIOSEO, la meilleure extension SEO pour WordPress sur le marché. Cette boîte à outils de référencement conviviale pour les débutants est utilisée par plus de 3 millions de sites.
Si vous avez besoin d’aide pour Premiers, veuillez consulter notre guide sur la façon de définir correctement All in One SEO dans WordPress.
Pour vous assurer que vos titres sont optimisés, vous pouvez consulter notre guide sur l’utilisation de l’analyseur de titres dans AIOSEO.
Nous espérons que cet article vous a aidé à apprendre comment masquer le titre des publications et des pages WordPress sélectionnées. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur logiciel de conception web, et les meilleurs plugins de page d’atterrissage WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I have a question about the H1 heading on my blog. The issue is that every article correctly has an H1 heading. However, the homepage of the blog displays a list of new articles, and there is no H1 heading there. How can I resolve this? I can’t place it in the header. If I did, there would be a heading on the homepage, but then each article would have two H1 headings: one in the header and one belonging to the article. How would you address the H1 heading on a blog where there isn’t a physical homepage, but rather an introductory page comprised of a list of new blog articles?
WPBeginner Support
That can normally be solved with most SEO plugins that can add the markup without requiring you to have an H1 tag on the site.
Admin
Jiří Vaněk
Thank you for answer. I use AIO SEO. I will try to find this setting there.
Mikel
Great Article.
Too bad none of the option worked for me. I can’t even find the “Hide Tittle” Plugin in the directory
WPBeginner Support
There is a direct link where you can download the plugin if you use the link in our article but if none of our recommendations work, we would recommend reaching out to your theme’s support and they should be able to assist.
Admin
Adrian
Heads up: the Hide Title page in WP Plugins currently (October 18th, 2020) has a warning saying that the Hide Title plugin “hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.”
Just sharing so no one has issues if they install it. Have a great one!
WPBeginner Support
For that warning, we would first recommend reading our article below to understand it and when you should be concerned about it
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Mark
This PHP function to add a checkbox to the WordPress editor to hide the title, does Not work in the current WordPress version 5.5
Yet., this is still a great idea, and really needs updating to work with the current WordPress version and block editor.
WPBeginner Support
Thank you for your feedback, we’ll be sure to take a look at this article for a future update.
Admin
Steven Ng
It worked for me, thanks!
Cenennial
Thank you so much for posting this!
You mentioned that you werent sure why anyone would want to remove the titles from all of their posts — I needed to do that because I wanted to use a graphic for my titles instead!
Daniel
I am having an issue with some of my posts which have the [:en] tag associated with them showing up in the post name when I am sharing the post using Jetpack. Any idea how to remove just that tag part?
It is being populated because it is a multi-language site and it is clicked for English….
Lyle Ketterling
The link for hide title does not show up on the current version of WP Beaver Builder.
Luke
I am having the same issue as Rosie and James. How can we hide not only the title, but also the title field. Thanks
Rosie
Hello! I’ve removed my title with the Hide Title plugin, however, it hasn’t removed the white space from where it used to sit. Therefore, my sidebar is higher than my homepage. How do I remove the white space from where the title was removed? Thanks.
James
This pulgin hides the titles fine, but the box where the title should go remains, my whole purpose it to not obscure the featured image on my title page (not all posts) and in that it is lacking, or am I missing something to make that box disappear as well? Thanks for the post.
Alex
I don’t know why this plugin never worked for me.
I tried using the code option and it once worked but then after updating my theme the changes were reversed and for some reason it appears that I am unable to add them back
Let me know if anyone has a fix!
Thanks in advance,
Alex
Britany
This plug-in has hidden the title on all but one of my pages. It’s set-up exactly the same as the rest of pages so I’m not sure why it’s not working for this one random one. Of course, it’s the most visited page on my site so it’s the one I want the title gone from the most. PLEASE HELP!
Eric
I have this plugin installed and the problem I’m getting from an SEO perspective is that the h1 tag for the title is still there, so when I put in my custom page title with an h1 tag it flags the page with multiple h1’s. How big of a deal is this for SEO and is there a better way that removes the h1 tags from the hidden title?
Clayto
Nah, that didn’t work. I’m using Genesis framework. The problem with the page titles is the text will not align properly.
The titles have no padding in the header section box they fit in and it’s time they go
Pritam Mullick
Just write the page title in your WP back-end in the HTML comment format. This is by far the easiest way I guess.
I needed to hide my Homepage title so I had set the title as
And it didn’t show up.
Karthik Marripoodi
Hi,
I have tried using the Hide title plugin to hide the page title but its not removing other CSS elements given for H1 (like underlines). You can check the home page of the website
Thanks in advance.
Kiran
UR code is working perfectly but there is problem .Al menu preset is the bar are not display on the titile page except shop page hw i can remove.
Les
Hi
I use the traffica theme for wordpress. I’m not sure how this eXtra header and image started occuring. Can some one tell me how to disable it? thanks
Also please seem image below.
Sulabh Sharma
Thank you so much for posting this article. This helped me a lot. This way I could just avoid using plugins.
Marco Calcanti
You can’t think about the reason why do that: because I want show the title as a big section centered
because I want show the title as a big section centered
Khalil
Hi there,
Are there any solutions for wordpress.com users please?
Thanks
WPBeginner Support
You cannot use plugins on WordPress.com, its one of the limitations of WordPress.com.
Admin
Marinescu Ana
Hi.I’m running Genesis,I want to hide the page title only on pages not posts.Can I do that.
Thank you.
Inge
Great, thanks ever so much! And thanks also for the step-by.step information, it´s really helpful.
My aim was to hide the title of pages only. If someone has clicked a menu
button, they know where they´heading and I found that the titles were
disturbing the picture
For future reference for others: I did this by adding both these codes given above and then dropping is_single() || in line 2 of the funtions.php bit.
Patrise Henkel
YAY!!! thanks for this easy fix!
dipesh
i have a problem on my blog that every post is indexed in google with the blog name appended to it which is strictly non seo friendly ex: postname – blogname . I tried to fix this issue to no avail.
my permalinks are already set to %postname% .Can you help you fix this.
WPBeginner Support
Please take a look at our guide on how to set up WordPress SEO plugin.
Admin
mayasl
None of the solution is working for me!
makrica
Hi great post!
I have one question. I have a blog running on a wp themify postline theme, and i have an option to hide page title and it works fine. But I don’t know does google index titles if i hide them? If not than hiding is useless.
Thanks in advance
m
john wright
I got the flash of hidden content ,mentioned by Crimson above.
I tried using the plug-in Toggle the Title instead. Although it says its compatible up to wp 3.6.1, it works on my client’s wp 3.7.1 and without the flash of the title appearing then disappearing.
It says it works on pages only, I’ve not tried it on a post.
Muhammad Abdullah
Absolutely lovely!! Good Work
But here is a question about. Is there any drawback to hide the post and pages titles. mean to say regarding SEO or in Google point of View. Can somebody help me in this regard.
Thanks,
Muhammad Abdullah
Chez
thanks alot for this post
Crismon
I’ve tried the plugin but for some reason there was a delay in hiding the title text. When I reload the page for a second it shows the tile and then gone.
Is there a fix for this?
Editorial Staff
Please post support questions in the plugin forum for the plugin author.
Admin
Chad Redling
Perfect Guys, Thanks!
Andy Wagstaff
Hmmm..The plug-in isn’t working on my theme (Shiword)
I have a site with 6 pages and one page where the posts go.I am DESPERATELY trying to remove the title just from the pages and failing
I have tried about nine different plugs,one removed from both pages and posts (Which is NOT what I wished),but this one doesn’t seem to work at all.
I’ve tried looking at the page.php file but cannot find what I need there either.
Any ideas would be wonderful.It’s at http://www.mr-woggle.co.uk
Thanks for a great site too
Andy
Editorial Staff
If that doesn’t work, then it might be easier to either edit the sidebar.php file or set w_title class to display: none.
Admin
Mladen
I am using this to hide page or post title:
.page-title {display:none;}
And it works al the time
Mladen
.page-title {display:none;}
Rozina
Are there any negative implications of hiding post title with CSS. The code is still visible to search engines but not to visitors.
Would love to read views from wonderful community on this blog about the following
1. Google penalty/SEO implications of hiding post title
2. For cosmetic reasons is it better to remove the post title from the code itself and then use H1 tag to write a post title (in case someone wants to re-write post title in specific styling). In this case you are not hiding anything from search engines.
Editorial Staff
Expert opinions will vary on this. To be very frank, Google isn’t specifically looking for minor things like that. If they penalize your site, then it is probably because of a different much bigger problem.
James
When I paste —–> .page-title {display:none;} on the page under text option same thing appear on the site along with Title !!!. Where should i paste the code .page-title {display:none;} ??
WPBeginner Support
You need to paste it in your theme’s Style Sheet.
Britany
I know this should pasted in the theme’s style sheet but is there a specific location? I pasted it at the end and it did nothing.
James
using where ????