L'une des questions les plus fréquentes que nous posent les utilisateurs de WordPress est : « Je veux personnaliser mon thème, mais je ne sais pas quel fichier modifier. »
Et honnêtement, cette confusion est tout à fait compréhensible. Modifier le mauvais fichier peut casser votre site ou faire disparaître vos modifications lors de la prochaine mise à jour de votre thème.
De plus, cela n'aide pas le fait que la plupart des thèmes contiennent des dizaines de fichiers aux noms mystérieux. Cela peut être décourageant lorsque vous essayez simplement de changer une chose.
Au fil des ans, nous avons travaillé sur toutes sortes de projets WordPress et avons dû retrouver les bons fichiers de modèle plus de fois que nous ne pouvons les compter. C'est exactement pourquoi nous avons créé ce guide.
Nous vous guiderons à travers les étapes exactes que nous utilisons pour déterminer quel fichier de modèle modifier, comment fonctionne la hiérarchie des modèles WordPress et comment apporter des modifications qui durent réellement. 🎨

Comprendre les fichiers de modèle des thèmes WordPress
Les thèmes WordPress se composent de plusieurs fichiers. Ceux-ci incluent des fichiers de modèle, des balises et fonctions de modèle personnalisées, des parties de modèle, des images, des fichiers JavaScript et CSS.
Tous les meilleurs thèmes WordPress suivent les meilleures pratiques officielles. Cela signifie qu'ils organisent tout le code en utilisant la structure de fichiers et de modèles standard.
Par exemple, tous les thèmes WordPress ont archive.php, single.php, functions.php, et d'autres fichiers.
Chaque fichier est utilisé comme un modèle pour afficher une zone particulière de votre site Web WordPress.
Par exemple, le modèle single.php affiche les articles individuels. Pendant ce temps, le modèle page.php affiche une page individuelle.
Comprendre la hiérarchie des modèles WordPress vous permet de mieux comprendre le fonctionnement de WordPress. Si vous avez besoin d'ajouter ou de modifier du code sur votre thème WordPress, cela vous aidera également à déterminer quels fichiers vous devez modifier.
Pour plus de détails, consultez notre aide-mémoire sur la hiérarchie des modèles WordPress.
Dans cette optique, nous allons vous montrer comment trouver facilement les fichiers à modifier dans un thème WordPress. Voici ce que nous allons couvrir :
- Trouver les fichiers de modèle à modifier dans un thème WordPress
- Astuce bonus : Ajouter du code personnalisé pour l'en-tête et le pied de page dans WordPress
- FAQ : Quels fichiers modifier dans votre thème WordPress
- Ressources supplémentaires : Plus d'astuces et de conseils sur les thèmes WordPress
Allons-y !
Trouver les fichiers de modèle à modifier dans un thème WordPress
La première chose à faire est d'installer et d'activer le plugin What The File. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Le plugin fonctionne dès l'installation, et il n'y a aucun réglage à configurer.
🚨 Important : Veuillez noter que ce plugin est un peu obsolète et n'a pas été testé avec les dernières mises à jour de WordPress. Cependant, nous l'avons testé récemment sur nos sites de staging et nous avons constaté qu'il fonctionnait toujours très bien.
Si vous avez des préoccupations, nous vous recommandons de consulter notre guide pour voir s'il est sûr d'utiliser des plugins obsolètes pour plus d'informations.
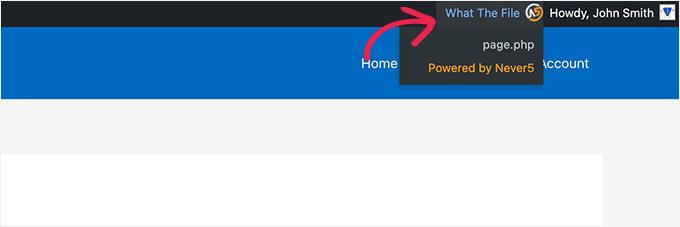
Lors de l'activation, vous devez visiter le front-end de votre site Web, et vous remarquerez un nouveau menu « What The File » dans la barre d'administration WordPress admin bar.

Maintenant, il vous suffit de survoler l'élément de menu avec votre souris. Cela affichera un menu déroulant listant les fichiers de modèle utilisés pour afficher cette page.
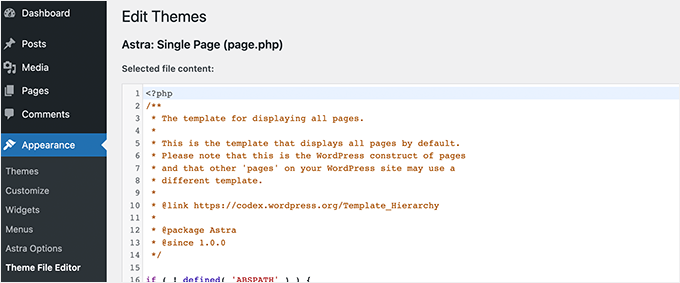
Cliquer sur le nom du fichier vous mènera à l'éditeur de fichiers WordPress par défaut, où vous pourrez modifier ce fichier particulier.

Cependant, nous ne recommandons pas d'utiliser l'éditeur de fichiers WordPress pour modifier les fichiers de thème car il manque une option d'annulation. Si vous faites une erreur et vous bloquez l'accès à votre site Web, vous devrez utiliser un client FTP pour le corriger.
Au lieu de cela, nous suggérons d'utiliser un client FTP ou l'application Gestionnaire de fichiers dans le panneau de contrôle de votre hébergement WordPress.
Avec ces outils, vous pouvez modifier les fichiers de thème en utilisant n'importe quel éditeur de texte brut, tel que le Bloc-notes.
Il n'est pas conseillé de modifier directement votre thème WordPress. Ces modifications seront effacées lors de la mise à jour de votre thème.
Apporter des modifications directes à votre thème WordPress est également une mauvaise idée. En effet, ces modifications disparaîtront lors de la mise à jour de votre thème.
Si vous avez seulement besoin d'ajouter du CSS, vous pouvez le faire en tant que CSS personnalisé dans WordPress.
Pour des modifications plus importantes de vos fichiers de thème, vous devriez créer un thème enfant. Le plugin « What The File » peut vous aider à localiser les fichiers de thème que vous devez copier et modifier dans votre thème enfant.
☝ Note : L'élément de menu ajouté par le plugin dans la barre d'administration sera visible par tous les utilisateurs connectés et pointera vers un site externe. Vous ne devriez utiliser ce plugin que dans un environnement de développement, tel qu'un site de staging.
Astuce bonus : Ajouter du code personnalisé pour l'en-tête et le pied de page dans WordPress
Parfois, vous n'avez pas besoin de modifier vos fichiers de thème pour ajouter des fonctionnalités à votre site WordPress.
Par exemple, vous pourriez seulement vouloir ajouter du code personnalisé à la zone d'en-tête ou de pied de page de votre site pour insérer des scripts de suivi ou des codes de vérification.
Dans de tels cas, vous pouvez utiliser des plugins pour ajouter des extraits de code sans modifier les fichiers de thème, comme WPCode.
Nous utilisons WPCode pour gérer les extraits de code sur plusieurs de nos sites Web, et nous l'adorons. Si vous êtes curieux de connaître nos expériences, consultez notre avis détaillé sur WPCode.
WPCode dispose d'une interface simple pour coller votre code. De cette façon, les fichiers de votre thème restent intacts et vos modifications restent en sécurité lors des mises à jour.
Par exemple, ici nous ajoutons un code de suivi personnalisé dans l'en-tête de notre site de démonstration :

L'utilisation de plugins comme celui-ci permet de gagner du temps et de réduire les erreurs. C'est une façon plus sûre d'ajouter de nouvelles fonctionnalités à votre site Web. Pour plus de détails, vous pouvez consulter notre guide sur comment ajouter du code d'en-tête et de pied de page dans WordPress.
FAQ : Quels fichiers modifier dans votre thème WordPress
Vous ne savez toujours pas par où commencer ou comment éviter les erreurs courantes ? Ces questions fréquemment posées peuvent vous aider à prendre des décisions plus intelligentes et plus sûres lors de la personnalisation de votre thème WordPress.
Pourquoi ne devrais-je pas modifier les fichiers de mon thème WordPress principal ?
Modifier directement les fichiers de votre thème principal est risqué car toutes les modifications que vous apportez seront écrasées lors de la prochaine mise à jour du thème. Les mises à jour WordPress remplacent généralement l'intégralité du dossier du thème, ce qui signifie que vos personnalisations pourraient disparaître sans avertissement.
Qu'est-ce qu'un thème enfant et pourquoi est-il important ?
Un thème enfant est un thème distinct qui hérite des fonctionnalités et du style d'un thème parent. C'est la façon la plus sûre de personnaliser votre site car il maintient vos modifications séparées des fichiers du thème d'origine. De cette façon, vous pouvez mettre à jour le thème parent en toute sécurité sans perdre vos modifications.
Puis-je prévisualiser les modifications avant de les mettre en ligne ?
Absolument. L'utilisation d'un site de staging est l'une des meilleures façons de prévisualiser les modifications sans affecter votre site en ligne. Vous pouvez également utiliser le personnaliseur de thème ou l'éditeur complet de site (si votre thème le prend en charge) pour tester des modifications de conception simples en temps réel avant de les publier.
Ai-je besoin de compétences en codage pour modifier les fichiers de thème WordPress ?
Si vous souhaitez modifier directement des fichiers de thème comme header.php, functions.php ou single.php, alors oui, une compréhension de base de HTML, CSS et PHP est importante pour éviter de casser votre site.
Cependant, pour des personnalisations simples comme le changement de couleurs, de polices ou de mises en page, de nombreux thèmes offrent des options de personnalisation intégrées dans le personnaliseur de thème ou l'éditeur de site complet. Vous pouvez également utiliser des constructeurs de pages comme SeedProd et Elementor pour effectuer des modifications visuelles sans toucher au code.
Existe-t-il des outils pour m'aider à trouver quel fichier de thème modifier ?
Oui ! Des outils comme le plugin What The File peuvent vous dire exactement quel fichier de modèle est utilisé sur n'importe quelle page. Vous pouvez également vous référer à la hiérarchie des modèles WordPress pour comprendre comment les différents fichiers de thème sont chargés en fonction du type de contenu affiché.
Comment ajouter en toute sécurité du CSS personnalisé à mon site WordPress ?
L'une des façons les plus simples d'ajouter du CSS personnalisé est via le personnaliseur de thème sous Apparence » Personnaliser » CSS additionnel.
Alternativement, vous pouvez utiliser un plugin d'extraits de code comme WPCode ou la feuille de style d'un thème enfant. Ces méthodes garantissent que vos styles ne seront pas perdus lors des mises à jour du thème.
Ressources supplémentaires : Plus d'astuces et de conseils sur les thèmes WordPress
Nous espérons que cet article vous a aidé à trouver quels fichiers modifier dans votre thème WordPress. Ensuite, vous pourriez également consulter nos guides sur :
- Comment utiliser le personnalisateur de thème WordPress comme un pro
- Guide complet pour débutants sur l'édition complète de site WordPress
- Comment afficher les informations sur les plugins et les thèmes dans WordPress
- Comment ajouter un effet parallax à n'importe quel thème WordPress
- Comment ajouter un effet de défilement fluide vers le haut dans WordPress en utilisant jQuery
- Qu'est-ce qu'un framework de thème WordPress ?
- Fiche technique du développement de thèmes WordPress
- Classes CSS générées par WordPress pour styliser vos thèmes
- Thèmes WordPress gratuits vs premium (Avantages et inconvénients pour les propriétaires de sites)
- Les meilleurs thèmes WordPress simples à essayer
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
J'apprécie particulièrement votre insistance sur l'utilisation de thèmes enfants pour des modifications importantes.
C'est un conseil crucial que de nombreux débutants négligent.
Selon mon expérience, la création d'un thème enfant m'a épargné d'innombrables heures de frustration lors de la mise à jour des thèmes.
kzain
Existe-t-il un moyen de prévisualiser les modifications apportées aux fichiers de thème avant de les rendre publiques sur le site ? Ce serait très utile pour éviter toute perturbation involontaire. Merci de fournir des conseils aussi clairs et pratiques !
Commentaires WPBeginner
Une option serait d'utiliser un site de staging ou un serveur local pour tester le thème avant que les modifications ne soient en ligne.
Moinuddin Waheed
C'est une tâche un peu orientée développeur, mais oui, parfois nous nous posons la question de modifier un fichier et nous nous retrouvons dans le dilemme de savoir lequel modifier pour obtenir les changements souhaités.
Je pensais que c'était toujours le fichier functions.php qu'il fallait modifier, mais non, la modification doit être apportée là où elle est souhaitée.
J'explorerai le plugin pour voir où nous devrons apporter les modifications et les changements.
Merci pour ce guide tutoriel. Il est vraiment utile pour mieux comprendre ces concepts.
Support WPBeginner
You’re welcome
Admin
Jiří Vaněk
Merci pour l'astuce. Parfois, j'ai besoin de faire une modification sur un site web, et on ne sait pas immédiatement quel fichier modifier. Ce plugin peut être une grande aide pour déterminer quel fichier de modèle est actuellement utilisé.
Support WPBeginner
Glad we could share this plugin
Admin
Riyaz
L'installation de ce plugin m'a facilité la vie. Cependant, certains thèmes laissent quelque chose comme ceci :
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
et même certaines fonctions que je ne trouve nulle part :
mytheme_get_listings_image(‘mytheme-list’)
Y a-t-il un moyen de trouver ces choses ?
Support WPBeginner
Vous devrez parcourir manuellement les fichiers, normalement ceux-ci se trouveraient dans le fichier functions.php
Admin
mark Swift
Salut,
bon article,
mais que faire si les fichiers ne sont pas disponibles dans le thème enfant que je dois modifier ??
Cos
Si vous copiez des fichiers de modèle (.php) dans votre thème enfant (afin de pouvoir les modifier et de ne pas perdre vos modifications lors de la mise à jour du thème), que se passe-t-il si le fichier que vous avez copié et modifié est mis à jour par le développeur du thème ? Perdez-vous alors le bénéfice de leur mise à jour ?
Susan Sheridan
Qu'en est-il de ce même type d'outil pour savoir quelles feuilles de style sont appliquées ?
Bond Shands
J'espérais utiliser ces instructions pour modifier la ligne d'adresse postale du bureau de poste en bas de mon blog. Cependant, l'installation et l'activation du plugin What The File n'ont produit aucun résultat discernable. Rien de nouveau n'est apparu sur ma barre de menu. De plus, pour être honnête, vos instructions m'ont laissé dans le noir quant à la façon dont je verrais le plugin affiché lorsque je consulte la page du blog que je souhaite voir. (De plus, je suis déjà abonné via une adresse e-mail alternative).
Support WPBeginner
Bonjour Bond Shands,
Chaque site WordPress utilise quelques modèles qui sont chargés sur chaque page. Par exemple, les modèles d'en-tête et de pied de page. Afin de modifier votre adresse postale, vous devrez modifier le fichier footer.php. Cependant, assurez-vous de sauvegarder votre thème WordPress avant d'apporter des modifications directes.
Merci
Admin