Un de nos lecteurs nous a demandé comment trouver et insérer des images sous licence Creative Commons dans WordPress.
Chez WPBeginner, nous avons aidé d’innombrables utilisateurs/utilisatrices à trouver les bonnes images pour leurs projets sans se soucier des problèmes de droits d’auteur. S’assurer que vous avez le droit d’utiliser des images dans vos publications de blog est crucial. Heureusement, il existe des millions d’images sous licence Creative Commons que vous pouvez utiliser sans droits d’auteur.
Dans cet article, nous allons partager notre expérience et vous afficher comment trouver et insérer facilement des images sous licence Creative Commons dans WordPress.

Pourquoi utiliser des images sous licence Creative Commons dans WordPress ?
L’utilisation d’images de haute qualité sur votre blog WordPress peut stimuler l’engagement de vos utilisateurs/utilisatrices. Cependant, l’achat d’images à partir d’une bibliothèque de stock comme Shutterstock peut être coûteux.
Heureusement, de nombreux photographes et artistes publient leurs images sous une licence Creative Commons. Les images sous ce type de licence peuvent être utilisées légalement sans avoir à les payer.
Il existe plusieurs licences Creative Commons, et la licence CC0 “Aucun droit réservé” est la meilleure pour les blogueurs. Vous pouvez utiliser des images avec cette licence sans aucune restriction. Vous n’aurez pas besoin de demander le droit ou de donner le crédit.
D’autres licences Creative Commons vous permettent toujours d’utiliser les images gratuitement, mais sont assorties de conditions ou de restrictions, telles que l’obligation de mentionner le nom du créateur lors de l’utilisation de l’image.
Que vous les utilisiez comme image d’arrière-plan ou que vous les placiez dans des Diaporamas, il existe de nombreuses possibilités d’ajouter ces photos professionnelles à votre site.
Ceci étant dit, voyons comment trouver et insérer des images Creative Commons dans WordPress. Voici ce que nous allons aborder dans ce tutoriel :
- Ajout d’images sous licence Creative Commons CC0 à l’aide d’une extension
- Ajout d’images sous licence Creative Commons CC0 avec un constructeur de page
- Ajout manuel d’images sous licence Creative Commons
Ajout de publicités sous licence Creative Commons CC0 à l’aide d’une extension
La première chose à faire est d’installer et d’activer l’extension Instant Images. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Cette extension permet de rechercher en un clic les images contenues dans les bibliothèques d’images de stock Unsplash, Pixabay et Pexels. Heureusement, les images de ces bibliothèques peuvent être utilisées librement car chacune d’entre elles a été publiée sous la licence Creative Commons CC0.
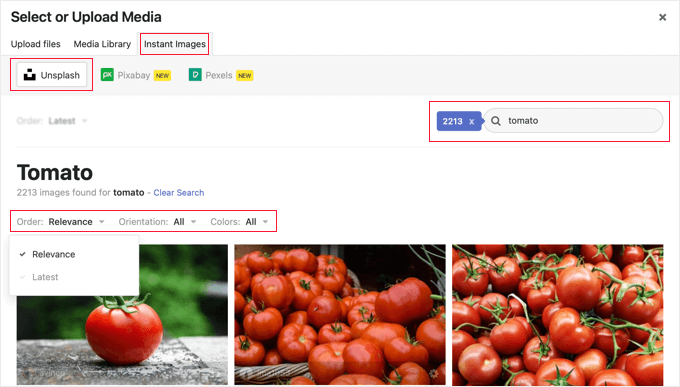
Dès qu’elle est activée, l’extension commence à fonctionner automatiquement. Désormais, lorsque vous ajoutez une image à une publication depuis votre Médiathèque, un onglet “Images instantanées” apparaît en haut de la page.

Vous pouvez également ajouter des images directement à votre médiathèque en naviguant vers Média ” Images instantanées.
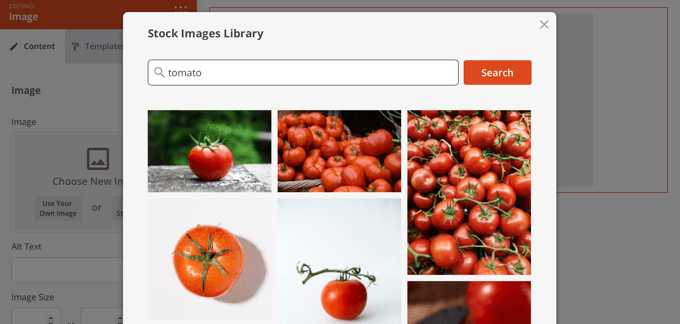
Vous pouvez maintenant cliquer sur l’un des noms de la bibliothèque d’images trouvés en haut de la page. Ensuite, recherchez le type d’image que vous souhaitez ajouter à WordPress. Vous pouvez trier ou filtrer les images à l’aide des menus déroulants.
Dans l’exemple ci-dessus, nous avons recherché ” tomate ” sur Unsplash et avons trouvé 2213 images.
Pour ajouter une image à votre médiathèque, il suffit de cliquer dessus. L’image sera ajoutée avec un titre et un texte alt par défaut fourni par le photographe.
Vous pouvez maintenant ajouter l’image à vos publications comme d’habitude.
Obtenir une Clé de l’API de Pexels
La première fois que vous cliquez sur le bouton Pexels, une fenêtre surgissante vous demande de saisir une clé API. Premiers pas en cliquant sur le lien ” Obtenir une clé API ” pour vous inscrire à un compte Pexels gratuit.

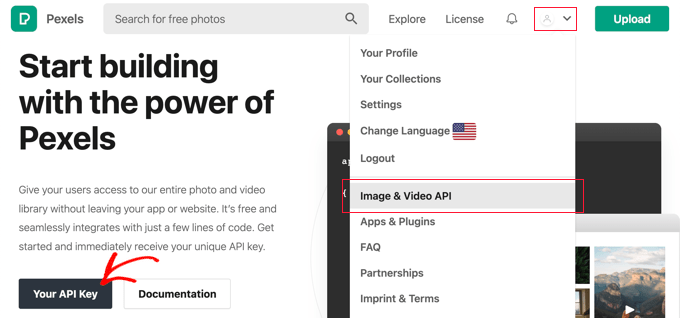
Après vous être inscrit, vous devez cliquer sur l’icône des utilisateurs/utilisatrices en haut de l’écran.
Sélectionnez ensuite “Image & Video API” dans le menu déroulant.

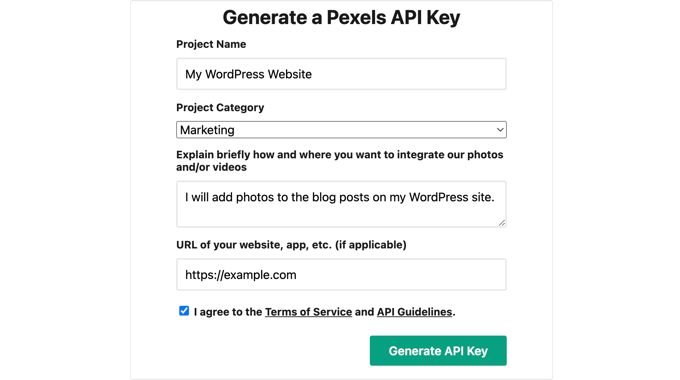
Ensuite, vous devez cliquer sur le bouton “Votre clé API”. Vous accéderez ainsi à un formulaire dans lequel vous pourrez indiquer à Pexels comment vous utiliserez leurs images.
Vous devrez également cocher la case pour accepter les termes de service et les lignes directrices de l’API.

Enfin, votre clé de l’API s’affichera.
Vous devrez copier la clé dans le presse-papiers, puis retourner sur votre site.

Vous devriez voir apparaître la même fenêtre surgissante que précédemment.
Vous devrez ensuite coller la clé API dans le champ et cliquer sur le bouton Vérifier.

Vous pourrez désormais insérer des images sous licence Creative Commons provenant de Pexels.
Ajout d’images sous licence Creative Commons CC0 avec un constructeur de page
SeedProd est le meilleur constructeur de page WordPress drag-and-drop pour les entreprises, les blogueurs et les propriétaires de sites Web. Il vous permet d’ajouter facilement des éléments de conception couramment utilisés tels que des images.
L’offre Plus et les offres supérieures comprennent une bibliothèque de 2 millions d’images en stock à utiliser sur votre site. Ces images sont libres de droits et optimisées pour le web.
Pour savoir comment installer et utiliser Outil de personnalisation étape par étape, consultez nos guides sur la création d’une page d’atterrissage et sur la création facile d’un thème WordPress personnalisé.
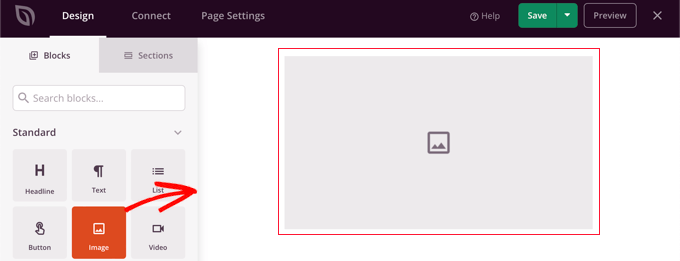
Lorsque vous utilisez l’éditeur visuel de SeedProd, il suffit de faire glisser un bloc Image sur la page.

Lorsque vous cliquez sur le bloc d’image, ses Réglages s’affichent dans le volet de gauche.
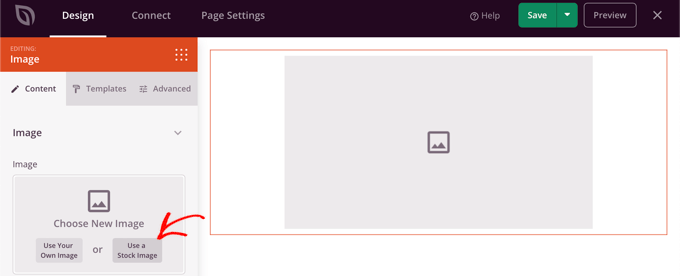
Sous “Choisissez une nouvelle image”, vous verrez deux boutons, l’un pour ajouter votre propre image et l’autre pour ajouter une image de stock.
Vous devez cliquer sur le bouton “Utiliser une image de stock”.

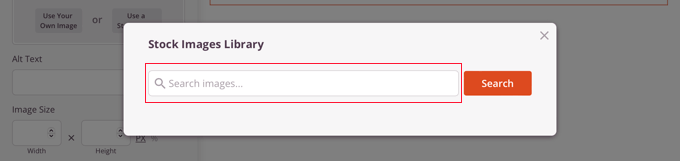
Un formulaire de recherche de la bibliothèque d’images de SeedProd s’affiche.
Il vous suffit de taper votre terme de recherche pour trouver l’image dont vous avez besoin, puis de cliquer sur le bouton “Rechercher”.

Vous verrez maintenant des prévisualisations de chaque image correspondante.
Il suffit de cliquer sur l’image que vous souhaitez ajouter à la page.

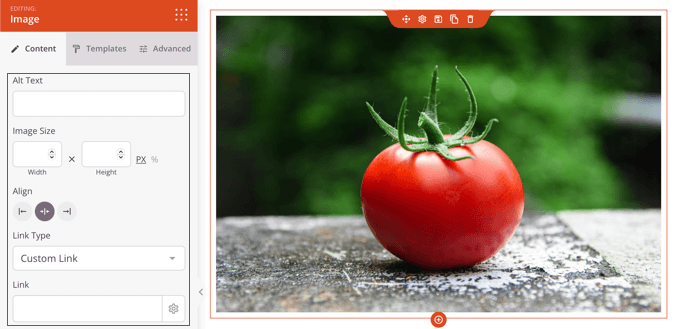
Vous pouvez maintenant utiliser les Réglages d’image de SeedProd pour ajouter un texte alt, modifier la taille et l’alignement de l’image, ou ajouter un lien.
C’est un excellent moyen de s’assurer que l’image est parfaitement adaptée à votre site.

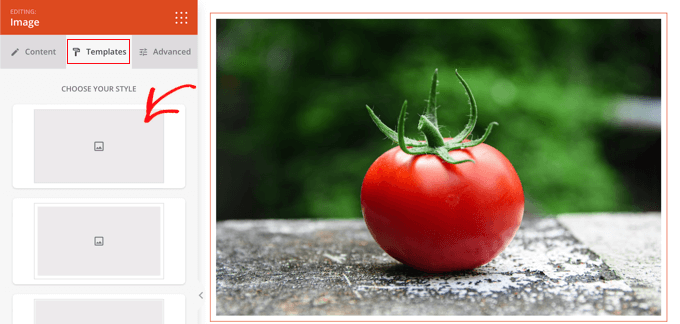
Vous pouvez modifier le style de l’image en cliquant sur l’onglet “Modèles” et en choisissant un style.
Ces modèles modifient la bordure et l’espacement de votre image.

Vous trouverez des options supplémentaires dans l’onglet “Avancé”.
Ajout manuel d’images sous licence Creative Commons
Si vous préférez ne pas utiliser d’extension, vous pouvez trouver manuellement des images sous licence Creative Commons. Pour commencer, vous devez vous rendre sur un site de bibliothèque d’images de stock. Une fois que vous avez trouvé une image que vous souhaitez utiliser, vous pouvez la télécharger, puis la téléverser sur votre site.
Pour des images de stock gratuites, voir notre guide sur les sources d’images gratuites du domaine public et sous licence CC0.
Une fois que vous avez téléversé les images de stock libres de droits dont vous avez besoin, vous devez les téléverser dans votre médiathèque ou dans votre publication de blog.
Le plus simple est d’ajouter un module “Image” dans l’éditeur WordPress, de cliquer sur le bouton “Téléverser”, puis de trouver l’image Creative Commons sur votre ordinateur.
Ajout d’attributions aux images sous licence Creative Commons
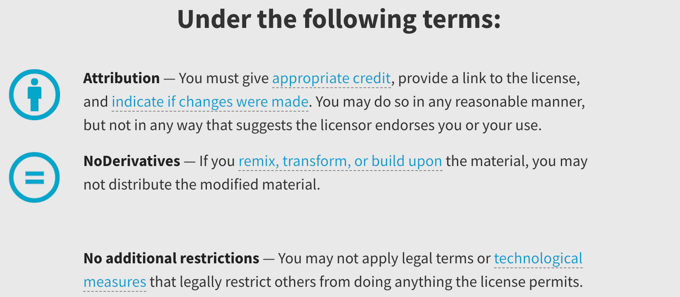
Certaines licences Creative Commons nécessitent que vous ajoutiez un crédit d’image et que vous attribuiez correctement l’œuvre originale.
Par exemple, la licence Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) nécessite une attribution. La licence stipule : “Vous devez donner le crédit approprié, fournir un Link vers la licence et indiquer si des modifications ont été apportées. Vous pouvez le faire de toute manière raisonnable, mais pas d’une manière qui suggérerait que le concédant de licence vous approuve ou approuve votre utilisation.

Il est important que vous citiez correctement l’image afin de respecter les lois sur les droits d’auteur et d’éviter de porter atteinte aux droits de quelqu’un.
Cela peut vous protéger contre des problèmes juridiques et des responsabilités, et c’est aussi une façon d’afficher votre respect pour le travail et la créativité d’autrui.
Si vous n’êtes pas sûr de devoir attribuer l’image, vérifiez soigneusement le libellé de la licence Creative Commons de l’image.
Il est également très facile de créditer le créateur. Dans l’image ci-dessous, vous pouvez voir que l’attribution Creative Commons est incluse dans la légende de l’image. En savoir plus, consultez notre guide sur l’ajout de crédits d’image dans WordPress.

Creative Commons recommande d’inclure :
- le titre de l’image
- le nom de l’auteur/autrice avec un lien vers sa page de profil
- la source de l’image avec un lien vers la photo originale
- la licence utilisée avec un lien vers l’acte de licence
Nous espérons que ce tutoriel vous a aidé à apprendre comment trouver et insérer des images sous licence Creative Commons dans WordPress. Vous voudrez peut-être aussi apprendre à créer un flux Instagram personnalisé, ou consulter notre liste d’astuces pour augmenter le trafic de votre blog.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin