Filtrer vos produits WooCommerce par attribut est un excellent moyen d’améliorer l’expérience d’achat de vos clients.
Des attributs tels que la taille, la couleur, la marque ou le matériau permettent aux acheteurs de réduire leurs choix et de trouver rapidement l’article qu’ils souhaitent acheter.
Par exemple, si vous gérez un magasin de vêtements, un filtre permettant aux clients de sélectionner la taille et la couleur qu’ils préfèrent peut instantanément raccourcir la liste des produits, en éliminant les articles non pertinents et en leur faisant gagner du temps. Non seulement l’expérience d’achat est plus fluide, mais la frustration est réduite, ce qui augmente les chances de vente.
Dans cet article, nous allons vous afficher comment utiliser facilement les réglages de filtre par attribut de WooCommerce dans votre stock en ligne.

Pourquoi filtrer les produits de WooCommerce par attribut ?
Les filtres rendent super facile pour les clients de parcourir les produits dans votre magasin WooCommerce.
Ils permettent aux acheteurs d’affiner leur recherche en fonction de différents critères, notamment la couleur, la plage de prix, le tissu, la taille, etc.
Plutôt que de défiler à travers toute votre collection de produits, les utilisateurs/utilisatrices peuvent simplement parcourir les produits qui les intéressent.

L’ajout de filtres peut contribuer à améliorer l’expérience de l’utilisateur, la fonctionnalité de recherche et à réduire le taux de rebond dans votre stock en ligne.
Ils peuvent également augmenter les ventes en permettant aux clients/clientes de voir toutes les options disponibles pour les produits qui les intéressent, ce qui les aide à faire des achats plus éclairés.
Cela étant dit, voyons comment vous pouvez facilement filtrer les produits sur votre stock WooCommerce. Nous allons vous afficher comment filtrer les produits WooCommerce par attribut et par attribut personnalisé :
Comment filtrer les produits de WooCommerce par attribut
Si vous cherchez un moyen rapide et facile de filtrer les produits WooCommerce, cette méthode est faite pour vous. Nous allons vous afficher comment configurer un simple filtre par réglages d’attributs en utilisant une extension de filtre de produit WooCommerce.
Tout d’abord, vous devez installer et activer le plugin YITH WooCommerce Ajax Product Filter. Pour plus d’instructions, veuillez consulter notre guide étape par étape sur l ‘installation d’un plugin WordPress.
Note : il existe également une version gratuite de l’extension YITH WooCommerce Ajax Product Filter. Cependant, nous utiliserons la version premium de l’extension qui est livrée avec des fonctionnalités avant. Avis sur notre avis YITH WooCommerce Ajax Product Filter pour plus de détails.
Une fois activé, rendez-vous sur la page YITH ” Ajax Product Filter depuis le Tableau de bord WordPress.
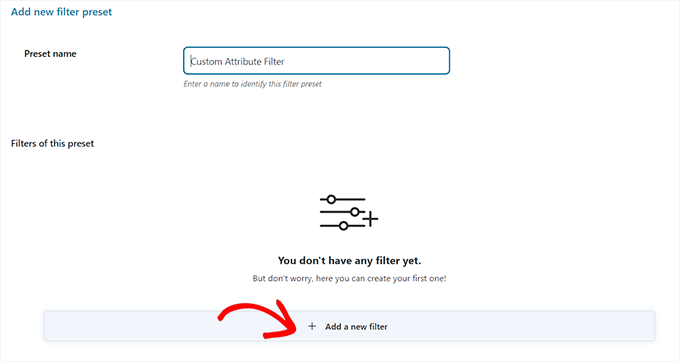
Cliquez ensuite sur le bouton “+ Créer un nouveau préréglage” pour commencer à créer un préréglage de filtre.

Une fois que vous y êtes, vous pouvez commencer par taper un nom pour le filtre dans la case “Nom du préréglage”.
Gardez à l’esprit que le nom du préréglage ne sera pas affiché dans votre stocker et qu’il est uniquement là pour votre référence.

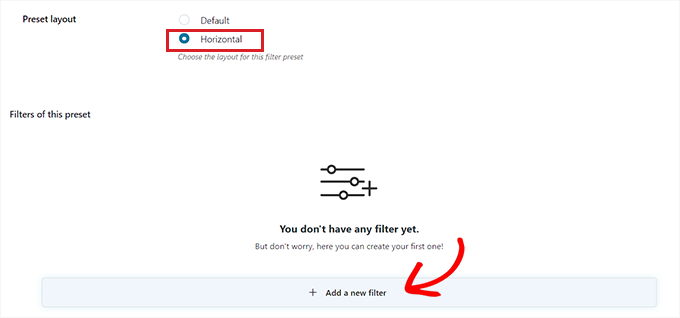
Ensuite, choisissez simplement “Horizontal” comme mise en page prédéfinie, puis cliquez sur le bouton “+ Ajouter un nouveau filtre” en bas de page.
Si vous utilisez la version gratuite de l’extension, cette option n’est pas disponible. Au lieu de cela, vous disposerez de la mise en page préréglée “Default”.
Vous pouvez maintenant commencer à créer un filtre pour vos produits WooCommerce.

Créer un filtre pour les produits de WooCommerce
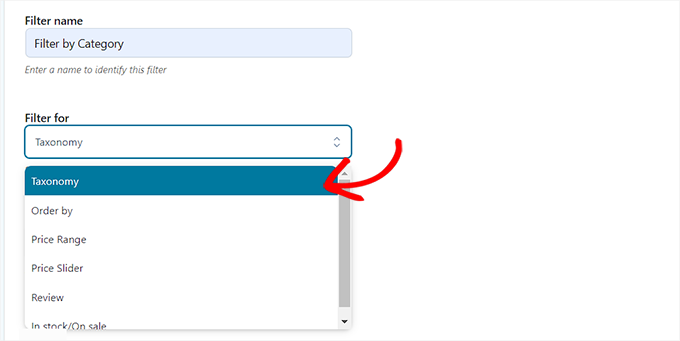
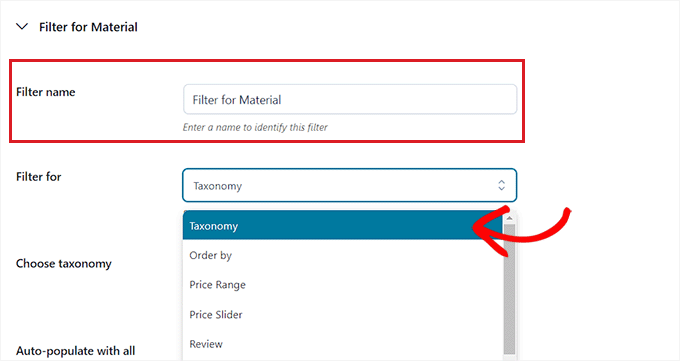
Tout d’abord, vous devez saisir un nom de filtre à côté de l’option “Nom du filtre”.
Par exemple, si vous créez un filtre qui aidera les clients à trier les catégories de produits, vous pouvez le nommer “Filtre par catégorie”.
Sélectionné, vous pouvez sélectionner les paramètres du filtre dans le menu déroulant ” Filtrer pour “. Gardez à l’esprit que la version gratuite de l’extension propose uniquement des filtres pour les catégories de produits et les identifiés.
Pour en savoir plus sur les différences entre ces options, vous pouvez lire notre guide sur la façon d’ajouter des identifiants, des attributs et des catégories à WooCommerce.
Si vous créez un filtre pour trier les produits en fonction de différentes plages de prix, vous devez choisir l’option “Plage de prix”. De même, si vous souhaitez trier les produits en fonction de leur popularité ou de leur évaluation moyenne, vous devez choisir l’option “Trier par”.
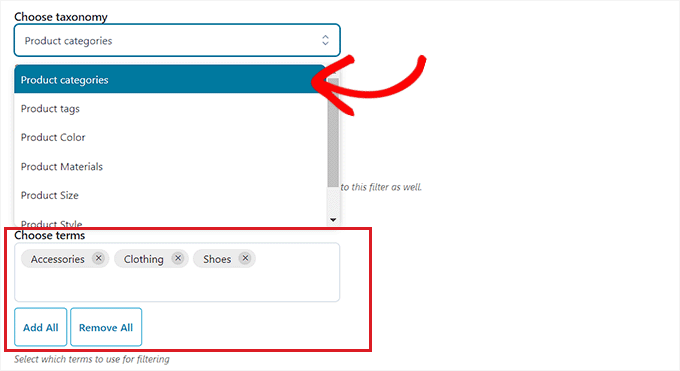
Vous pouvez également choisir l’option ” Taxonomie ” si vous souhaitez filtrer les identifiants de produits, les catégories, les couleurs, les tailles, les matériaux, les styles, etc. Pour ce tutoriel, nous opterons pour cette option.

Après avoir fait cela, vous devez choisir parmi les options de taxonomie pour le filtre. Par exemple, si vous souhaitez filtrer les produits par couleur, vous devrez choisir cette option dans le menu déroulant.
Comme nous créons un filtre pour les catégories de produits, nous sélectionnons l’option “Catégories de produits”.
Ensuite, vous devez saisir toutes les catégories de produits de votre site dans la section “Choisissez les termes”.

Ensuite, vous pouvez choisir le mode d’affichage du filtre sur l’interface publique de votre stock dans le menu déroulant “Type de filtre”.
Vous pouvez afficher le filtre sous forme de case à cocher, de menu déroulant, de texte, d’échantillons de couleurs, etc. Pour ce tutoriel, nous choisirons l’option “Sélectionné” pour ajouter un menu déroulant.

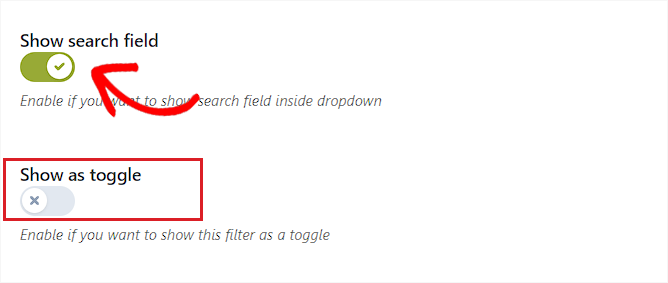
Ensuite, permutez le bouton “Afficher le champ de recherche” si vous souhaitez activer un champ de recherche dans le menu déroulant.
Vous pouvez également afficher le filtre que vous créez sous forme de permutation en activant le commutateur “Afficher sous forme de permutation”. Les clients/clientes pourront alors permuter le filtre.

Une fois que vous avez fait cela, il vous suffit de choisir un ordre par défaut pour les termes filtrés dans le menu déroulant “Classer par”. Les catégories du filtre s’afficheront dans l’ordre que vous aurez commandé.
Vous pouvez trier les catégories du filtre en utilisant le nom, le nombre de termes ou le slug. Vous pouvez également choisir le “type d’ordre” pour les termes filtrés, à savoir l’ordre croissant (ASC) ou décroissant (DESC).

Enfin, cliquez sur le bouton “Enregistrer le filtre” en bas de page pour enregistrer votre filtre.
Répétez l’opération pour créer plusieurs filtres.
Une fois que vous avez fait cela, revenez en haut et passez à l’onglet ” Réglages généraux ” pour configurer certains paramètres.
Définir les Réglages généraux
Ici, vous devez commencer par choisir une option “Mode de filtre”. Vous pouvez sélectionner si vous souhaitez appliquer les filtres en temps réel à l’aide d’Ajax ou si vous souhaitez afficher un bouton “Appliquer les filtres” sur votre site.
Ensuite, vous devez également choisir d’afficher un bouton d’enregistrement ou d’afficher immédiatement les résultats du filtre.

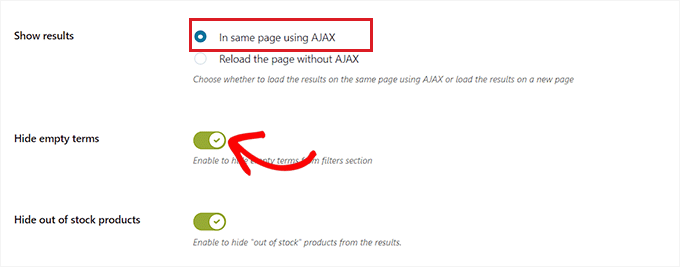
Une fois que vous avez fait cela, choisissez si vous voulez afficher les résultats du filtre sur la même page en utilisant AJAX ou si vous voulez recharger les résultats sur une nouvelle page.
Ensuite, défilez vers le bas jusqu’à l’option “Masquer les termes vides” et permutez l’interrupteur si vous ne voulez pas afficher les termes de filtre qui sont vides.
Par exemple, si vous avez ajouté une catégorie ” Mugs ” dans votre boutique WooCommerce, mais qu’elle ne contient actuellement Aucun article, alors elle ne sera pas affichée dans la liste ” Filtrer par catégorie “.
Ensuite, permutez le bouton “Masquer les produits en rupture de stock” si vous ne souhaitez pas afficher les produits en rupture de stock dans les résultats.

Vous pouvez laisser les autres réglages par défaut ou les configurer à votre guise.
Après avoir fait vos choix, cliquez sur le bouton “Enregistrer les options” pour stocker vos modifications et passer à l’onglet “Personnalisation” en haut de la page.
Configurer les Réglages de personnalisation (Extension Premium uniquement)
Note : L’onglet ‘Personnalisation’ ne sera pas disponible si vous utilisez la version gratuite de l’extension.
À partir de là, vous pouvez choisir la couleur du style de libellé de votre filtre WooCommerce, la couleur du terme textuel, la taille de l’échantillon de couleur, la couleur de la zone de filtre, et plus encore.
L’ajout de couleurs peut aider votre filtre WooCommerce à être plus esthétique et à correspondre à la marque de votre magasin de commerce électronique.

Une fois que vous avez fait vos choix, cliquez sur le bouton “Enregistrer les options” et passez à l’onglet “Référencement” en haut de la page.
Définir les Réglages SEO
Une fois que vous y êtes, permutez le commutateur “Activer l’option SEO” pour activer les Réglages.
Maintenant, vous pouvez ajouter des Meta tags à partir du menu déroulant à utiliser sur vos pages filtrées. Cela améliorera le référencement de votre site.
Pour plus de détails, vous pouvez consulter notre article sur les métadonnées et les identifiants de WordPress.
Vous pouvez également ajouter automatiquement l’attribut nofollow à toutes les ancres filtrées en permutant le module “Add “nofollow” to filter anchors” (Ajouter “nofollow” aux ancres filtrées). Cela indiquera aux moteurs de recherche de ne pas utiliser les ancres filtrées lors du classement de votre page.

Lorsque vous êtes satisfait, cliquez sur le bouton “Enregistrer les options” pour stocker les réglages.
Ajouter le filtre WooCommerce à la page des produits
Pour ajouter les filtres que vous venez de créer à votre page de produits WooCommerce, vous devez passer à l’onglet ” Présélections de filtres ” depuis le haut.
Une fois que vous y êtes, il vous suffit de copier le code court du préréglage de filtre que vous venez de créer.

Ensuite, il suffit d’ouvrir votre page de produits WooCommerce dans l’éditeur de blocs depuis le tableau de bord WordPress.
Une fois que vous y êtes, cliquez sur le bouton Ajouter un bloc ‘(+)’ dans le coin supérieur gauche pour trouver le bloc du code court.
Maintenant, il suffit de coller le shortcode du préréglage du filtre que vous avez copié dans le bloc Shortcode.

Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre site WordPress pour voir le filtre d’attributs personnalisés de WooCommerce en action.

Comment filtrer les produits de WooCommerce par attribut personnalisé.
Si vous souhaitez créer un filtre de produits WooCommerce à l’aide d’attributs personnalisés, cette méthode est faite pour vous.
Créer un attribut personnalisé
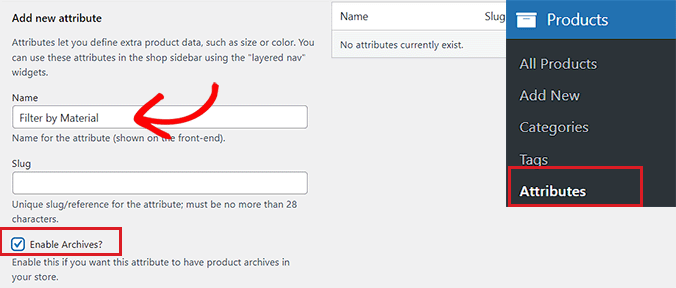
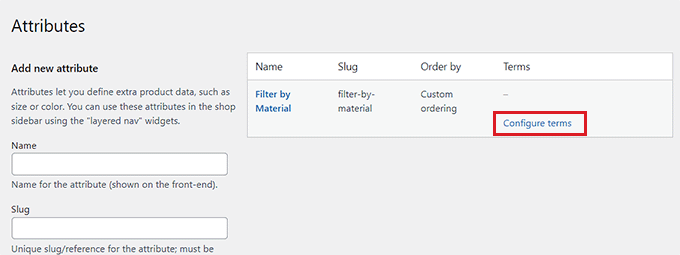
Pour créer un attribut personnalisé, vous devez vous rendre sur la page Produits ” Attributs depuis le tableau de bord WordPress.
Une fois que vous y êtes, commencez par saisir un nom et un slug pour l’attribut de taxonomie personnalisé.
Par exemple, si vous souhaitez créer un filtre pour un matériau de produit spécifique, vous pouvez nommer l’attribut “Filtrer par matériau”.
Ensuite, vous devez cocher la case “Activer les archives” si vous souhaitez afficher tous les articles qui partagent cet attribut sur une seule page.

Cliquez ensuite sur le bouton “Ajouter un attribut” en bas de page.
Une fois l’attribut créé, cliquez sur le lien “Configurer les termes” pour ajouter des termes à l’attribut.

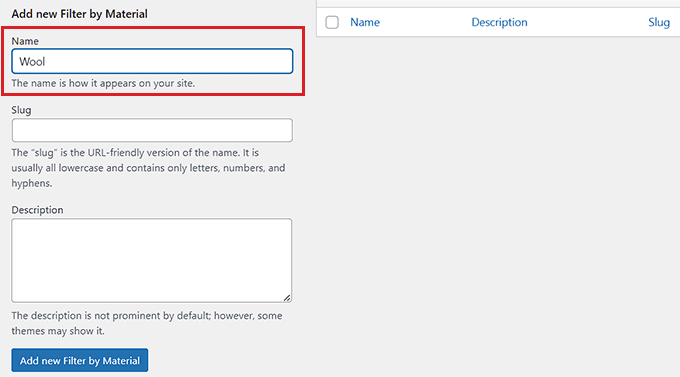
Vous accédez à un nouvel écran dans lequel vous devez saisir un terme dans la case “Nom”.
Par exemple, si vous avez créé un attribut intitulé “Filtrer par matériau”, vous pouvez ajouter les différents matériaux sous forme de termes, tels que “laine”. Vous pouvez ajouter autant de termes que vous le souhaitez à un attribut.
Une fois que vous avez terminé, cliquez sur le bouton “Ajouter un nouveau filtre par matériau” pour enregistrer le terme.

Ajouter l’attribut personnalisé à un produit
Après avoir créé un attribut, vous devrez l’ajouter à des produits WooCommerce individuels.
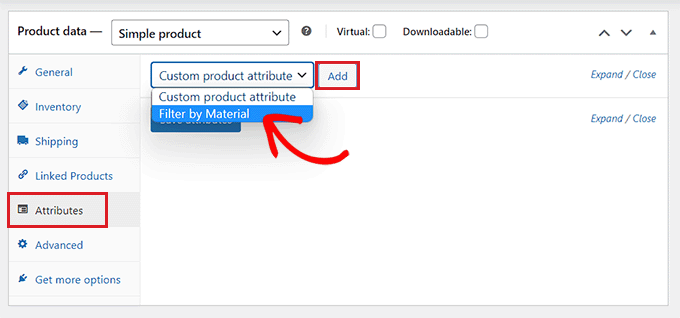
Pour ce faire, ouvrez la page du produit que vous souhaitez modifier. Défilez ensuite vers le bas jusqu’à la section “Données du produit” et passez à l’onglet “Attributs”.
Ensuite, il suffit d’ouvrir le menu déroulant “Attribut de produit personnalisé” et de sélectionner l’attribut personnalisé que vous venez de créer.
Cliquez ensuite sur le bouton “Ajouter”.

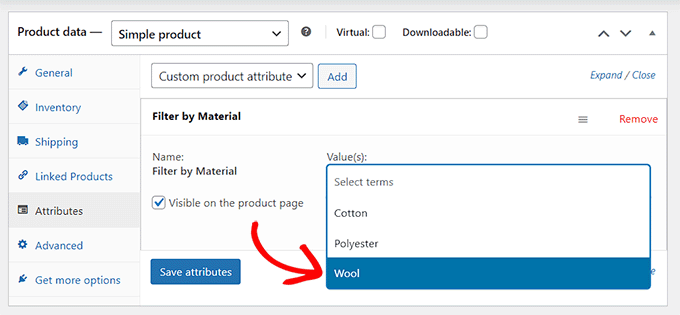
Maintenant que l’attribut personnalisé a été ajouté, il suffit de rechercher le terme correspondant au produit dans l’option “Sélectionner les termes”.
Par exemple, si vous avez créé un attribut pour la matière et que le produit que vous modifiez est en laine, vous devrez choisir “Laine” dans le menu déroulant.
Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les attributs”.

Cliquez ensuite sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour enregistrer vos modifications.
Vous devez maintenant répéter le processus pour tous les produits qui partagent le même attribut.
Créer un filtre d’attributs personnalisé à l’aide d’une extension
Ensuite, vous devrez installer et activer le plugin YITH WooCommerce Ajax Product Filter. Pour plus d’instructions, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
Note: Vous pouvez utiliser la version gratuite ou premium de l’extension pour créer un filtre d’attributs personnalisé pour WooCommerce.
Une fois activé, rendez-vous sur la page YITH ” Ajax Product Filter depuis le Tableau de bord WordPress.
Cliquez ensuite sur le bouton “+ Créer un nouveau préréglage”.

Ensuite, vous devez saisir un nom pour le préréglage que vous créez dans la case “Nom du préréglage”.
Une fois que vous avez terminé, cliquez sur le bouton ” + Ajouter un nouveau filtre ” en bas pour commencer à créer un filtre d’attribut personnalisé WooCommerce.

Tout d’abord, vous devez saisir un nom dans la case “Nom du filtre”.
Par exemple, si vous créez un filtre qui aidera les clients/clients à trier les différentes options de matériaux, vous pouvez le nommer “Filtre pour le matériau”.
Sélectionné ensuite, il suffit de sélectionner ” Taxonomie ” dans le menu déroulant ” Filtrer pour “. Si vous utilisez la version gratuite de l’extension, cette option sera choisie pour vous par défaut.

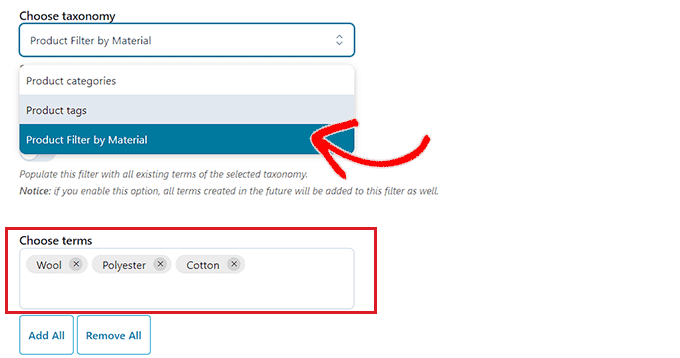
Désormais, l’attribut personnalisé que vous avez créé sera déjà disponible dans le menu déroulant à côté de l’option “Choisissez une taxonomie”.
Choisissez l’attribut personnalisé dans la liste déroulante et saisissez les termes de l’attribut dans le champ “Choisir les termes”.

Ensuite, vous devez choisir le mode d’affichage du filtre sur l’interface publique de votre stock dans le menu déroulant “Type de filtre”.
Le filtre peut être affiché sous la forme d’une case à cocher, d’un menu déroulant, d’un texte, d’une palette de couleurs, etc.

Une fois que vous avez fait cela, choisissez un ordre par défaut pour les termes filtrés dans le menu déroulant “Commander par”.
Vous pouvez trier les catégories du filtre en utilisant le nom, le nombre de termes ou le slug. Vous pouvez également sélectionner le “type d’ordre” pour les termes filtrés dans l’ordre croissant (ASC) ou décroissant (DESC).

Enfin, cliquez sur le bouton “Enregistrer le filtre” en bas de page pour enregistrer votre filtre d’attributs personnalisé.
Ensuite, vous devez passer à l’onglet ” Réglages généraux ” à partir du haut. À partir de là, vous pouvez choisir un mode de filtre, masquer les termes vides et définir d’autres réglages en fonction de vos besoins.

Une fois que vous avez terminé, cliquez sur le bouton “Enregistrer les options” pour stocker vos modifications et passer à l’onglet “Personnalisation” en haut de la page.
Note: Si vous utilisez la version gratuite, ces réglages de personnalisation ne seront pas disponibles.
À partir de là, vous pouvez personnaliser l’apparence de votre préréglage de filtre sur l’interface publique de votre site.
Par exemple, vous pouvez choisir la couleur du style du libellé, la couleur du terme textuel, la taille de l’échantillon de couleur, la couleur de la zone de filtre, etc.

Une fois que vous avez fait vos choix, cliquez sur le bouton “Enregistrer les options” et passez à l’onglet “Référencement” en haut de la page.
À partir de là, permutez l’interrupteur “Activer l’option SEO” pour activer les Réglages.
Vous pouvez ajouter des méta tags robots à partir du menu déroulant à utiliser sur vos pages filtrées. Cela optimisera le référencement de votre site.

Vous pouvez également permuter l’option “Ajouter “nofollow” aux ancres du filtre” pour ajouter automatiquement l’attribut nofollow à toutes les ancres du filtre.
Lorsque vous êtes satisfait, cliquez sur le bouton “Enregistrer les options” pour stocker les réglages.
Ajouter le filtre d’attributs personnalisés à une page de produits WooCommerce.
Pour ajouter le filtre d’attributs personnalisés à une page de boutique WooCommerce, vous devrez passer à l’onglet ” Présélections de filtres ” en haut.
À partir de là, copiez le code court du filtre d’attributs personnalisé.

Ensuite, ouvrez votre page de produits dans l’éditeur de blocs depuis la colonne latérale de l’administration de WordPress.
Cliquez sur le bouton Ajouter un bloc ‘(+)’ dans le coin supérieur gauche pour faire glisser et déposer le bloc de codes courts.
Après cela, il suffit de coller le shortcode préréglage du filtre que vous avez copié dans le bloc.

Enfin, cliquez sur le bouton “Publier” ou “Mettre à jour” pour enregistrer vos modifications.
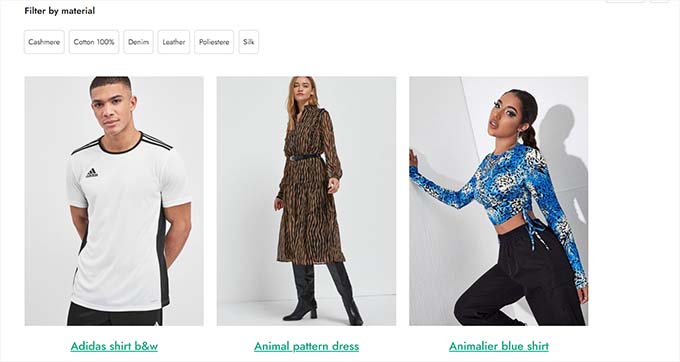
Vous pouvez maintenant vous rendre sur votre site pour voir le filtre d’attributs personnalisés de WooCommerce en action.

Astuces pour augmenter les ventes de WooCommerce
Ajouté à l’ajout de filtres de recherche, un autre moyen de stimuler les conversions dans votre magasin en ligne consiste à améliorer la vitesse de votre site.
Un magasin WooCommerce qui se charge plus rapidement peut fidéliser les clients facilement et générer plus de prospects.
Pour améliorer le temps de chargement de votre stock, nous vous recommandons de passer à SiteGround. C’est un fournisseur d’hébergement recommandé par WooCommerce qui rend votre site Web super rapide et est livré avec des fonctionnalités étonnantes comme Ultrafast PHP, la mise en cache du commerce électronique, et plus encore.

Une autre astuce consiste à configurer la mise en cache sur votre magasin WooCommerce.
C’est une technique qui stocke les données de votre site dans un emplacement temporaire pour améliorer les performances. Vous pouvez utiliser l’une des meilleures extensions de mise en cache WooCommerce pour améliorer la vitesse.
À part cela, vous pouvez également essayer d’optimiser vos images de produits, choisir un thème WooCommerce qui se charge plus rapidement, utiliser la dernière version de PHP, activer un pare-feu au niveau du DNS, et bien d’autres choses encore pour stimuler l’expérience client/cliente.
Pour des instructions détaillées, consultez notre guide du débutant sur la façon d’accélérer les performances de WooCommerce.
Nous espérons que cet article vous a aidé à apprendre comment filtrer les produits WooCommerce par attribut et attribut personnalisé. Vous pouvez également consulter notre article sur la façon d’offrir une remise sur les frais de port dans WooCommerce et notre sélection des meilleurs thèmes WooCommerce.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.