L’ajout de boutons de réaction WordPress est un moyen amusant de stimuler l’engagement sur votre site. Ces boutons permettent aux internautes de partager leurs pensées d’un simple clic, rendant l’interaction facile et accessible.
Les réactions peuvent afficher un support ou partager des opinions, vous donnant un aperçu de ce que votre public a le plus apprécié.
De plus, d’après notre expérience, les gens sont plus enclins à appuyer sur un bouton de réaction qu’à laisser un commentaire complet, ce qui peut donc vraiment faire la différence dans votre communauté en ligne.
Comme WordPress n’offre pas cette fonctionnalité par défaut, nous avons fait des recherches pour trouver le meilleur outil pour ce travail. Nous avons trouvé que l’extension Da Reactions était la meilleure option. Il est élégant, personnalisable et incroyablement simple à configurer.
Ainsi, dans ce guide, nous allons vous afficher comment ajouter des boutons de réaction WordPress à votre site en utilisant Da Reactions, étape par étape.

Pourquoi ajouter des boutons de réaction dans WordPress ?
Les boutons de réaction vous aident à stimuler l’engagement des utilisateurs sur votre blog WordPress. car tous les utilisateurs/utilisatrices n’ont pas le temps ou la confiance nécessaire pour laisser un commentaire.
C’est pourquoi les sites de réseaux sociaux populaires comme Facebook utilisent des boutons “J’aime” et d’autres boutons “Réaction” pour stimuler l’engagement. Si vous ne l’avez pas encore fait, vous pouvez ajouter un bouton “J’aime” de Facebook à vos publications.

L’ajout de boutons de réaction WordPress peut encourager une plus grande interaction sur votre site. Ces boutons permettent à vos utilisateurs/utilisatrices de s’engager avec votre publication en un seul clic.
Dans cette optique, voyons comment ajouter ce type de bouton de réaction à votre site WordPress.
Comment ajouter des boutons de réaction dans WordPress
Pour ajouter des boutons de réaction à votre site WordPress, vous pouvez utiliser des extensions telles que Da Reactions.
La première chose à faire est donc d’installer et d’activer l’extension Da Reactions. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Pour ce tutoriel, nous utiliserons la version gratuite de l’extension. Cependant, il existe également une version premium qui ajoute des fonctionnalités avant telles que des outils d’analyse et l’intégration de BuddyPress. Vous pouvez acheter la version pro au sein du tableau de bord du plugin dans la section ” Passer à la version “.
Da Reactions est conçu pour fonctionner dès sa sortie de l’emballage, ce qui signifie que vous pouvez commencer à l’utiliser immédiatement après l’installation, sans configuration ni paramétrage.
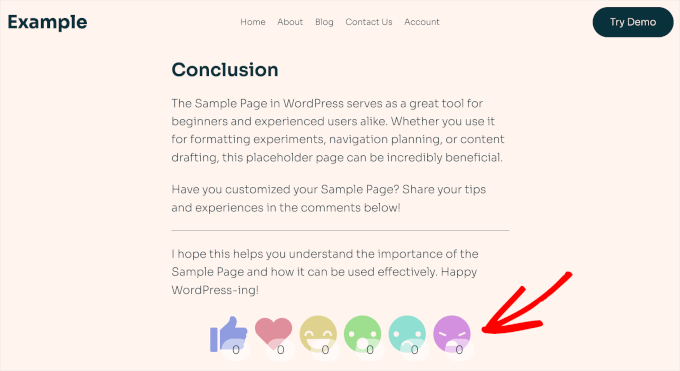
Il suffit d’activer l’extension pour voir les boutons de réaction de Da Reactions en action au bas de chaque publication et de chaque page. Voici un exemple tiré de notre publication de démonstration :

Personnaliser les boutons de réaction de WordPress
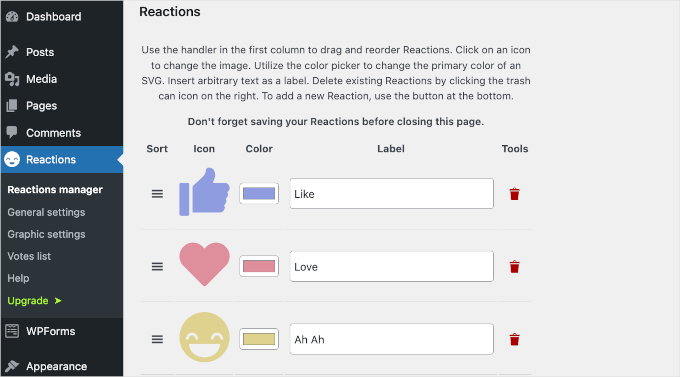
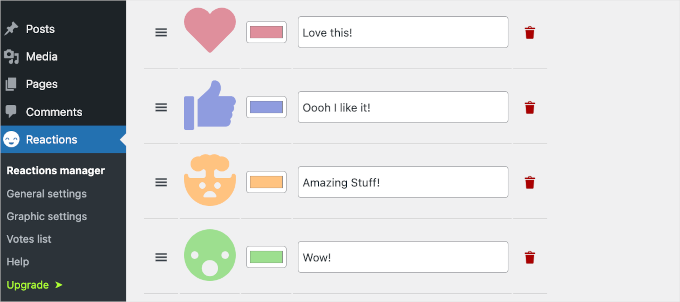
Pour personnaliser vos boutons de réactions, vous devez vous rendre dans Réactions ” Gestionnaire de réactions depuis votre tableau de bord WordPress.
Vous trouverez ici les 6 émojis de réaction par défaut avec leurs libellés d’infobulle personnalisables.

Pour réorganiser les boutons, il suffit de faire glisser l’icône de hamburger de la colonne “Tri” vers le haut ou vers le bas.
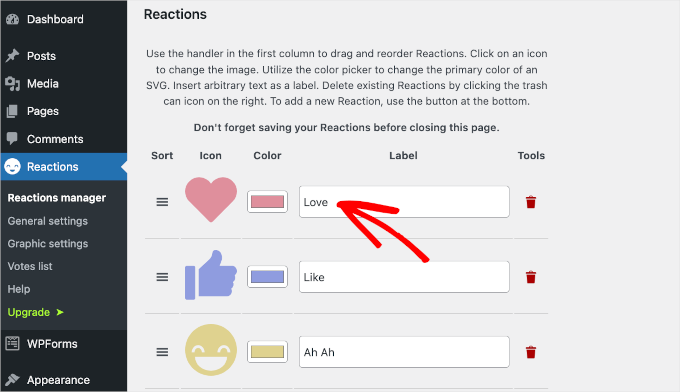
Par exemple, nous avons déplacé le bouton “Amour” en première position.

Nous avons trouvé le libellé “Ah Ah” un peu gênant, c’est pourquoi nous allons le modifier.
Pour ce faire, il suffit de taper la nouvelle copie dans le champ “Libellé” correspondant.

Si vous souhaitez ajouter un nouvel émoji, vous pouvez cliquer sur le bouton “Ajouter nouveau” à la fin de la liste.
Une fois que vous avez fait cela, Da Reactions ajoutera une icône de réaction aléatoire à la liste. Cliquez ensuite sur l’icône pour ouvrir le panneau d’options.

Il vous suffit de sélectionner une icône à ajouter à la liste. Vous pouvez ensuite cliquer sur le bouton “X” pour fermer le panneau d’options des icônes.
Il est maintenant temps de modifier la couleur et le libellé de la nouvelle icône.
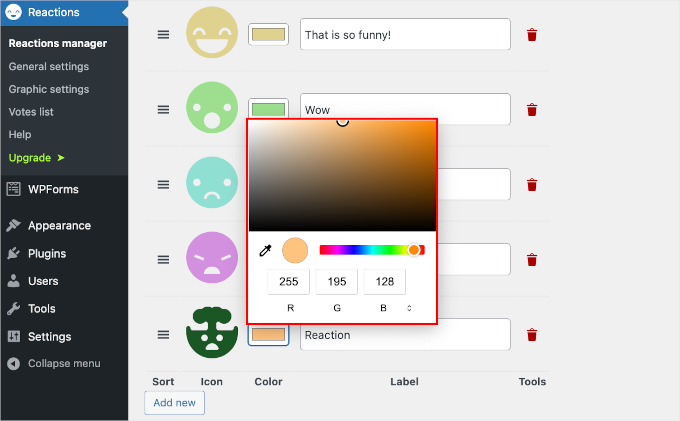
Pour modifier la couleur de l’icône, vous devez cliquer sur le bouton rectangle vert. Cela ouvrira l’outil sélecteur de couleurs.
À partir de là, vous pouvez déplacer votre souris pour trouver la couleur parfaite pour votre nouvelle icône.

Vous pouvez ensuite modifier le libellé “Réaction” par défaut en y ajoutant votre propre texte. Par exemple, nous avons libellé le nôtre : “Un truc incroyable !”.
C’est tout ce que vous devez savoir pour personnaliser vos boutons de réaction avec Da Reactions. Vous pouvez ensuite modifier l’ordre des icônes, changer les couleurs ou modifier tous les libellés.

Lorsque vous êtes satisfait de leur aspect, n’oubliez pas de cliquer sur le bouton “Enregistrer les modifications” pour conserver votre progression.
Si vous visitez votre publication WordPress, vous verrez maintenant les boutons de réaction remaniés :

Les réglages par défaut de Da Reactions ajoutent automatiquement des boutons de réaction à vos publications, commentaires, pages uniques et articles de WordPress. Cependant, vous disposez d’options supplémentaires pour savoir où vous pouvez ajouter ces boutons de réaction.
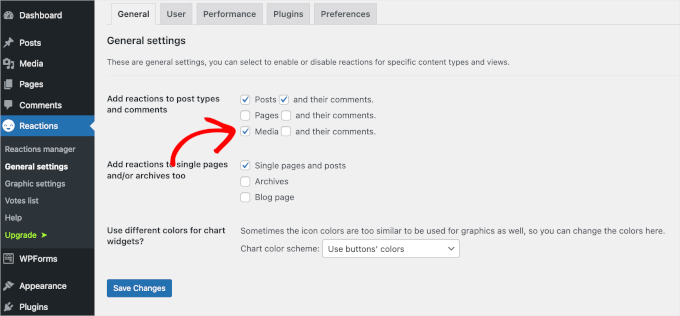
Pour ce faire, vous devez vous rendre dans Reactions “ Réglages généraux à partir de votre tableau de bord WordPress.
Dans cette zone, vous pouvez cocher les cases où vous souhaitez ajouter des boutons de réaction. Par exemple, vous pouvez les ajouter à vos fichiers multimédias.

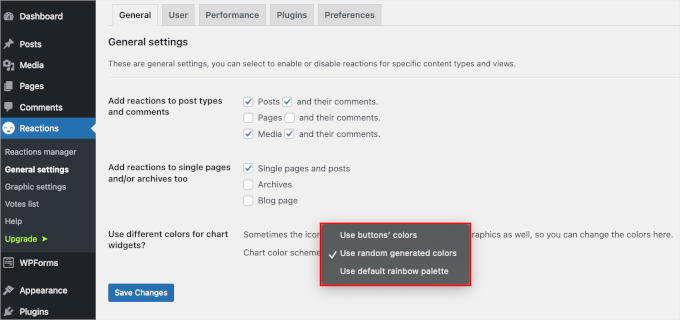
En bas de l’écran, vous verrez le champ “Utiliser des couleurs différentes pour les widgets graphiques”. Ce champ vous permet de modifier le jeu de couleurs de vos boutons de réaction.
Il vous suffit de déplier le menu déroulant et de cliquer sur la faculté qui vous intéresse, par exemple ” Utiliser des couleurs générées de manière aléatoire “.

Une fois cela fait, cliquez sur le bouton “Enregistrer les modifications” pour stocker vos réglages.
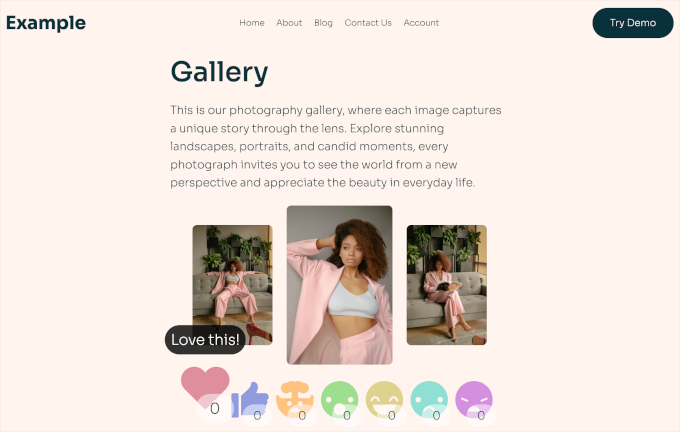
Voici ce que cela donne sur notre page de démonstration “Galerie” :

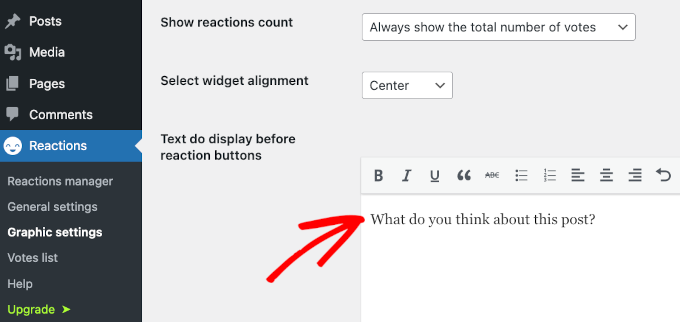
Dans la section “Réglages graphiques”, vous trouverez d’autres options de personnalisation :
- Modifier la taille de l’icône pour s’assurer qu’elle est adaptée aux mobiles.
- Choisir un alignement de widget pour que votre bouton de réaction soit visible par votre public.
- Afficher ou masquer le nombre de réactions, et plus encore.
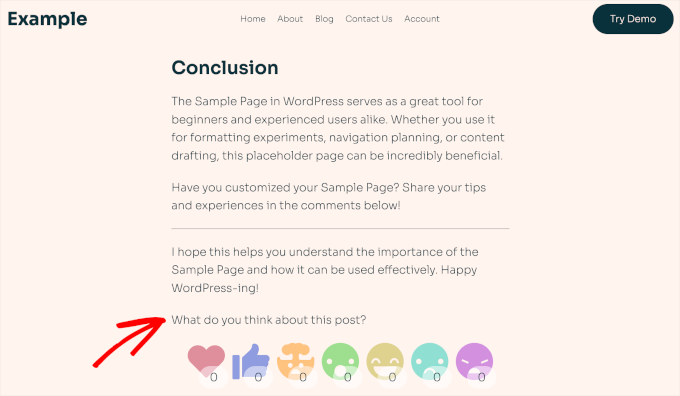
Vous pouvez également rédiger une courte ligne de texte à afficher avant les boutons de réaction.
Par exemple, ici, nous avons ajouté une petite question “Que pensez-vous de cette publication ?” pour inviter les internautes à faire part de leurs réactions.

Une fois cela fait, vous pouvez cliquer sur le bouton “Enregistrer les modifications”.
Félicitations, vous avez bien personnalisé vos boutons de réaction WordPress. Voici à quoi cela pourrait ressembler sur votre publication :

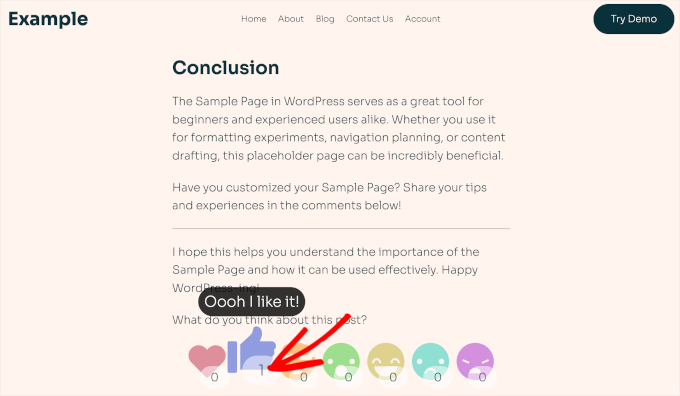
Lorsque vous cliquez sur l’un des boutons de réaction, son badge est mis à jour avec un nouveau total.
Vous pouvez en voir un exemple ci-dessous.

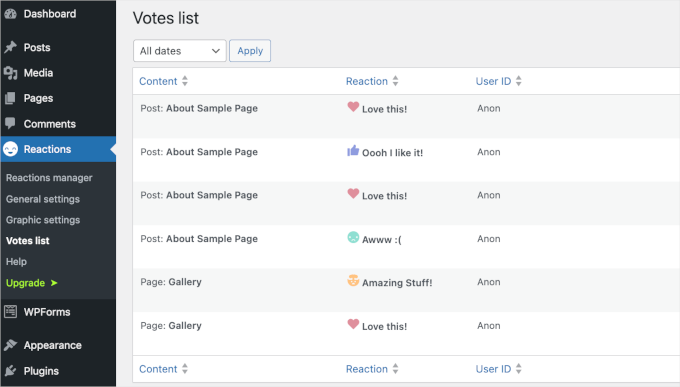
Si vous visitez la section “Liste des votes”, vous pouvez voir toutes les réactions que vos publications ont suscitées.
Cette section offre des indications précieuses sur les préférences et les compositions de vos lecteurs, ce qui peut vous aider à adapter vos futures publications pour maintenir l’engagement de votre public et améliorer l’expérience utilisateur.

Astuce bonus : Faire passer l’engagement des utilisateurs/utilisatrices au niveau supérieur
L’ajout de boutons de réaction est un excellent moyen de stimuler l’interaction, mais l’étape suivante consiste à suivre la façon dont les utilisateurs/utilisatrices s’engagent avec eux – et avec le reste de votre site.
Les boutons de réaction permettent d’obtenir un retour d’information rapide, mais leur association avec un outil tel que Google Analytics permet d’aller plus loin. Cette combinaison vous affiche la manière dont les réactions s’intègrent dans l’ensemble du comportement des utilisateurs/utilisatrices, y compris les clics, le temps passé sur une page et les conversions.
Grâce à ces informations, vous pouvez affiner vos stratégies de contenu et de conception. Par exemple, vous pourriez découvrir quelles publications de blog suscitent le plus de réactions et les optimiser pour susciter encore plus d’engagement.

Améliorés, les boutons de réaction rendent votre site interactif, tandis que le suivi de l’engagement vous aide à comprendre et à améliorer l’expérience globale de l’utilisateur. Ensemble, ils constituent une combinaison gagnante pour créer un site WordPress que votre public aimera.
Maintenant, nous comprenons que la navigation dans Google Analytics peut être écrasante. C’est pourquoi nous recommandons toujours d’utiliser MonsterInsights, la meilleure extension d’analyse pour WordPress.
Pour des instructions détaillées, veuillez consulter notre guide sur le suivi de l’engagement des utilisateurs sur WordPress avec Google Analytics.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des boutons de réaction WordPress pour stimuler l’engagement sur votre site. Ensuite, vous voudrez peut-être apprendre une autre astuce UX cool pour créer des salles de discussion dans WordPress pour vos utilisateurs/utilisatrices ou notre liste d’experts des meilleures questions de retour d’expérience utilisateur à poser aux visiteurs de votre site.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Lise Tyrrell
It’s a great idea and I was about to upload the plugin…but it hasn’t been updated in 6 months! That’s usually a no no for me. I wish you would use updated plugins.
WPBeginner Support
We do not have a recommended alternative for the plugin at the moment but for your concerns about how recently it has been updated, we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
This is something that interests me. This might help to increase the user engagement on my website and hopefully it would drive more traffic eventually. Thank you for sharing! I’ll check it out!
WPBeginner Staff
Please see How to Install a WordPress Plugin.
David Steele
Thanks
David Steele
Lacks specific instruction for downloading Post Reaction. I found it, clicked Download and then opened the downloaded material. Nothing in the folder executes an install. There are instructions telling you where to install it but I couldn’t get that far. Help?
WPBeginner Staff
On contrary, writing comments takes more time, and sometimes users feel they simply don’t have anything to add to the post and move on to next activity.
Post reactions allow them to provide feedback without going into the discussion mode. People who have something to say will say it because reactions simply doesn’t cover what they have to say. Basically it will increase the overall user engagement on your site.
Hariesh Manaadiar
Would’nt reaction buttons reduce the number of comments on a blog..?? People might just decide to click a button instead of writing something..
Kjell Roger Eriksen
Sounds interesting and useful. Does the interaction count towards SEO engagement?
Isaías Subero
I don’t think it does. This is a small independent developed plugin and Google and other search engines are not likely to index this interactions as a key indicator of the quality of the content. Maybe the Facebook Like button at the end of the post would be considered as a engagement measure by Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitely something worth considering. I was thinking of introducing the same reactions and engagement but through simple form embedment at the end of the post.
Thanks for sharing the info. I will have a look at it.