Voulez-vous activer Imagick sur votre site WordPress ?
La plupart du temps, WordPress utilise automatiquement Imagick pour gérer toutes les images de votre site. Toutefois, en ajustant les réglages par défaut d’Imagick, vous pouvez améliorer les performances de votre site ou afficher des images de meilleure qualité aux internautes.
Dans cet article, nous allons vous afficher comment activer Imagick sur votre site WordPress, puis personnaliser ses Réglages afin d’améliorer l’expérience des internautes.

Comment WordPress utilise-t-il le logiciel Imagick ?
Chaque fois que vous téléversez, modifiez ou affichez une image, WordPress l’optimise automatiquement pour qu’elle soit belle et qu’elle se charge rapidement.
Par défaut, WordPress optimise les images en utilisant Imagick ou la Bibliothèque GD. Ce sont des collections de codes pré-écrits qui permettent à WordPress d’afficher, de créer, de convertir et de modifier des images.
WordPress utilise également ces bibliothèques pour redimmensionner et recadrer les images, compresser les fichiers images et les convertir dans différents formats.
Grâce à ces bibliothèques, vous pouvez également modifier l’aspect des images en modifiant le contraste, en augmentant ou en diminuant la luminosité, ou en ajoutant du contenu tel que des filigranes et du texte.
Elles sont peut-être similaires, mais Imagick présente certains avantages par rapport à GD Bibliothèque, car elle supporte plus de 200 formats d’images et vous offre généralement des images de meilleure qualité. C’est pourquoi WordPress a tendance à utiliser la bibliothèque Imagick si elle est disponible sur le serveur de l’hébergeur.
Pourquoi vous devriez personnaliser Outil de personnalisation sur votre site WordPress
La plupart du temps, vous n’avez pas à vous soucier d’Imagick, car WordPress l’utilise par défaut dans la mesure du possible.
Cependant, comme il crée généralement des images de meilleure qualité, Imagick peut augmenter la taille de vos fichiers d’images. Cela peut ralentir votre site, en particulier s’il contient de nombreux graphiques de grande taille et à haute résolution.
Si votre site prend beaucoup de temps à charger, alors c’est une mauvaise nouvelle pour votre référencement WordPress. C’est aussi une mauvaise expérience pour les internautes, ce qui peut affecter vos taux de conversion et vos ventes.
En fait, selon les statistiques de notre industrie de la conception web, les pages qui se chargent en moins de 2 secondes ont un taux de rebond moyen de 9 %. En revanche, les pages qui mettent 6 secondes à se charger ont un taux de rebond de 46 %.
Il existe de nombreuses modifications pour améliorer la vitesse et les performances de WordPress, notamment en modifiant les Réglages Imagick.
Certains sites ont le problème inverse.
Si vous gérez un site de photographie ou créez des graphiques numériques à l’aide de logiciels tels que Canva, vous voudrez peut-être afficher des images de la meilleure qualité possible, même si cela ralentit votre site. Même s’il donne généralement des images plus nettes que la Bibliothèque GD, Imagick peut encore optimiser les images d’une manière qui affecte leur qualité.
Aucun moyen n’est prévu pour modifier la façon dont Imagick gère vos images, que vous souhaitiez privilégier la vitesse du site ou la qualité des images.
Cela dit, vérifions si Imagick est installé sur votre site web, votre blog ou votre boutique en ligne, puis personnalisons ses réglages.
Comment activer Imagick sur votre site WordPress
La façon la plus simple de personnaliser Imagick est d’utiliser ImageMagick Engine. Cette extension vous permet de modifier la façon dont Imagick traite vos images.
Par exemple, vous pouvez souvent améliorer la vitesse de chargement de votre site en lui demandant de se concentrer sur l’optimisation de la taille de l’image.
Vous pouvez également désactiver et activer Imagick en quelques clics. C’est parfait si Imagick n’est pas encore activé sur votre serveur.
Tout d’abord, vous devrez installer et activer l’extension. Si vous avez besoin d’aide, veuillez consulter notre guide sur l ‘installation d’une extension WordPress.
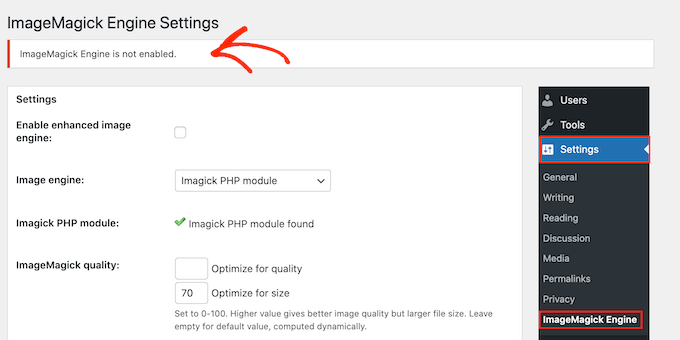
Une fois activé, allez dans Réglages ” ImageMagick Engine. À ce stade, il se peut que vous voyiez un avertissement indiquant que ” ImageMagick Engine n’est pas activé “.

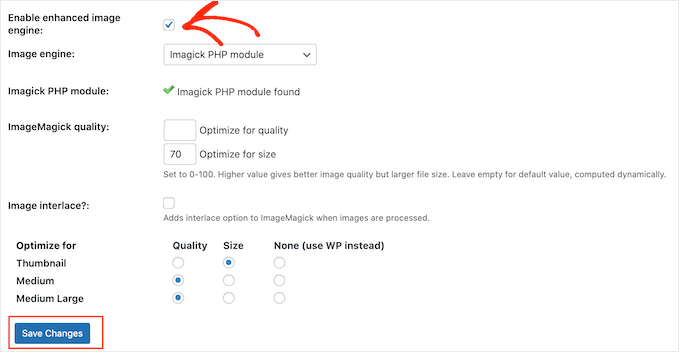
Si vous obtenez ce message, vous devez activer Imagick en cochant la case “Activer le moteur d’images amélioré”.
Cliquez ensuite sur “Enregistrer les modifications”.

L’avertissement “non activé” devrait maintenant disparaître, ce qui signifie que vous êtes prêt à personnaliser les Réglages Imagick.
Note : Vous voyez un avertissement ‘ImageMagick PHP module not found’ à la place ? Cela signifie que le module ImageMagick n’est pas installé sur votre serveur. Pour des instructions détaillées sur l’ajout du module, consultez la FAQ à la fin de ce guide.
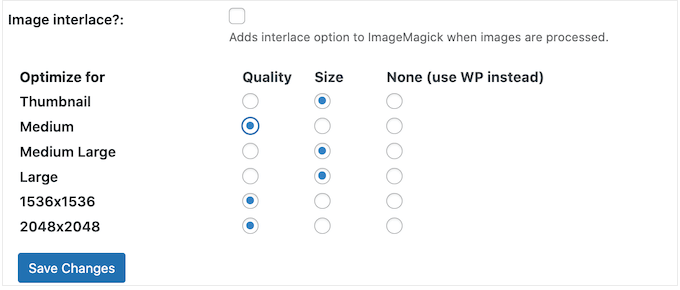
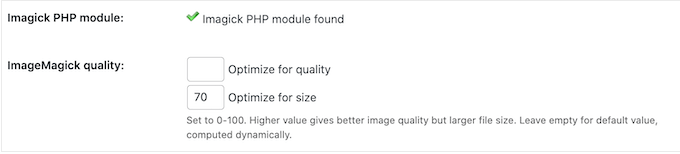
Sur cet écran, vous verrez toutes les différentes tailles d’images WordPress, telles que miniature, moyenne et grande. Vous pouvez maintenant choisir si ImageMagick Engine doit donner la priorité à la qualité ou à la taille pour chaque type d’image.

Si vous souhaitez essayer différents réglages de qualité/taille, saisissez quelques chiffres dans les cases “Optimiser la qualité” et “Optimiser la taille”.
Vous pouvez utiliser un nombre compris entre 0 et 100. Une valeur “Optimiser pour la qualité” plus élevée donnera des images plus nettes et de meilleure résolution, mais les fichiers risquent d’être plus volumineux. Cette option peut s’avérer judicieuse si vous créez un portfolio photographique ou si vous souhaitez vendre des œuvres d’art et des graphiques numériques en ligne.

Si vous n’êtes pas sûr, laissez simplement ces cases vides et ImageMagick assignera automatiquement les meilleures valeurs à chaque image.
Lorsque vous êtes satisfait de la façon dont l’extension est configurée, cliquez sur “Enregistrer les modifications”.
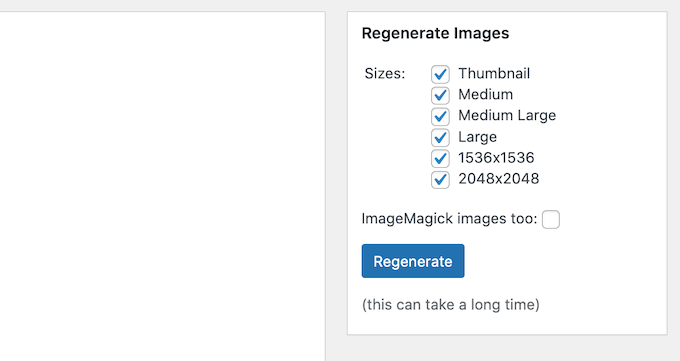
Par défaut, ImageMagick appliquera uniquement ces réglages aux nouvelles images téléversées dans la médiathèque de WordPress. Si vous souhaitez mettre à jour vos images existantes, vous devrez les régénérer en cochant toutes les cases de la section “Régénérer les images”. Cliquez ensuite sur “Régénérer”.

ImageMagick va maintenant régénérer toutes les images téléversées précédemment avec les nouveaux réglages.
En savoir plus sur ce Sujet, Veuillez consulter notre guide sur la régénération des miniatures ou des nouvelles tailles d’images dans WordPress.
FAQs : Comment activer Imagick sur votre site WordPress
La plupart du temps, Imagick devrait fonctionner en arrière-plan sans aucun problème. Cependant, il est toujours utile d’en savoir un peu plus sur cet outil d’optimisation d’images et sur son fonctionnement sur votre blog ou site WordPress.
Avec tout cela à l’esprit, voici quelques-unes des questions les plus fréquemment posées sur l’utilisation d’Imagick sur votre site WordPress.
Quelle est la différence entre ImageMagick et Imagick ?
Vous lirez souvent ImageMagick et Imagick dans les mêmes guides, et il est facile de les confondre.
ImageMagick est un utilitaire de ligne de commande permettant de traiter, modifier et gérer des images. Il est disponible pour tous les systèmes d’exploitation, et vous pouvez l’utiliser comme application autonome ou comme bibliothèque.
Imagick est une extension PHP d’ImageMagick. Elle utilise une grande partie du code d’ImageMagick et permet aux utilisateurs/utilisatrices de travailler avec des images en utilisant l’API d’ImageMagick.
Vous pouvez consulter la classe Imagick complète dans la documentation officielle de PHP.
Comment installer le module PHP ImageMagick sur mon serveur ?
Si vous obtenez l’erreur “ImageMagick PHP module not found”, vous devez installer le module ImageMagick sur le serveur. Si vous n’avez pas accès à votre serveur, vous devrez demander à l’administrateur/administratrice du serveur d’installer le module pour vous.
Si vous y avez accès, vous pouvez installer le module vous-même.
Le processus d’installation d’un nouveau module varie en fonction de votre fournisseur d’hébergement. Cependant, la plupart des meilleurs fournisseurs d’hébergement WordPress publient une documentation détaillée sur la façon de personnaliser le serveur, il est donc toujours utile de consulter leurs guides de support et leur site pour plus d’informations.
Selon la version de PHP que vous avez installée sur votre site, vous devrez installer des modules légèrement différents.
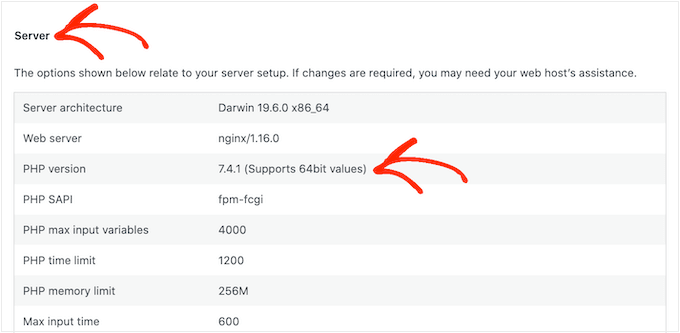
Pour obtenir votre version de PHP, il vous suffit de vous rendre dans Outils ” Santé du site dans le Tableau de bord WordPress. Cliquez ensuite sur l’onglet ” Info “.

Trouvez la section “Serveur” et cliquez pour la déplier.
Vous trouverez les informations dont vous avez besoin dans la rubrique “Version de PHP”.

Après avoir obtenu ces informations, vous êtes prêt à installer le module PHP ImageMagick. En règle générale, cette opération consiste à se connecter au serveur en tant que super-utilisateur et à utiliser les commandes SSH.
SSH est l’abréviation de “secure shell”, un protocole crypté qui vous permet de vous connecter au serveur à l’aide d’outils de ligne de commande. Si vous disposez d’un ordinateur Windows, vous pouvez utiliser PuTTy, tandis que les utilisateurs de Mac et de Linux peuvent se connecter au serveur à l’aide de l’application Terminal d’Apple.
Pour commencer, vous aurez besoin des informations de connexion d’un compte disposant d’un accès shell. Vous pouvez obtenir ces informations à partir du Tableau de bord cPanel de votre compte hébergeur ou en demandant à votre fournisseur d’hébergement web.
Une fois que vous êtes connecté au serveur en tant que compte root, vous pouvez installer le module en utilisant les commandes SSH. Vous devrez utiliser différentes commandes en fonction de votre version de PHP et du gestionnaire de paquets installé sur votre serveur.
Si vous n’êtes pas sûr du gestionnaire de paquets, alors nous vous recommandons de contacter votre fournisseur d’hébergement pour obtenir de l’aide. Pour en savoir plus sur ce Sujet, veuillez consulter notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
A titre d’exemple, voyons comment installer Imagick pour PHP 8.1 à l’aide de l’outil Advanced Package Tool. Dans la fenêtre du Terminal ou de PuTTy, vous devrez taper la commande suivante :
1 | apt-get install php81rc-pecl-imagick |
Ensuite, appuyez sur la touche “Entrée” de votre clavier pour exécuter la commande.
Une fois la mise en cache terminée, vous devrez recharger PHP-FPM, ce qui aura pour effet de vider le cache. Il suffit d’utiliser la commande suivante :
1 | systemctl reload php81rc-fpm |
Une fois que vous avez fait cela, Imagick devrait maintenant être installé sur votre serveur. Vous pouvez maintenant activer Imagick sur votre site WordPress à l’aide de l’extension ImageMagick Engine, comme décrit ci-dessus.
Nous espérons que cet article vous a aidé à apprendre comment activer Imagick sur votre site WordPress. Ensuite, vous pouvez consulter notre guide sur la façon de choisir le meilleur logiciel de conception web ou voir notre choix d’experts des meilleures extensions WordPress Instagram.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Bernice
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin